У цьому підручнику ми дізнаємось, як застосувати ефекти фільтру до живого, редагованого типу у Photoshop, скориставшись інтелектуальними об’єктами та смарт-фільтрами! Я буду використовувати Photoshop CC.
Photoshop має безліч потужних функцій для роботи з типом, але одне, що ми не можемо зробити, це застосувати фільтри до шарів Type. Це тому, що фільтри Photoshop розроблені для маніпулювання пікселями, а тип Photoshop зроблений з векторів . Це прикро, бо якби ми могли якось застосувати фільтри до нашого типу, це відкрило б світ творчих можливостей. Якби тільки був якийсь спосіб це зробити.
Вдячно, як ми побачимо в цьому підручнику, є! Насправді є кілька способів, але один із способів, безумовно, кращий за інший. Класичний, старий шкільний спосіб застосування фільтрів до типу - це спочатку растерізувати шар типу, а це означає перетворити його з векторів у пікселі. Оскільки фільтри призначені для роботи з пікселями, ми можемо застосувати до тексту будь-які фільтри, які нам подобаються. Але є кілька недоліків у цього підходу.
Основна проблема полягає в тому, що після перетворення шару Type у пікселі текст більше не можна редагувати. І кожного разу, коли ми застосовуємо фільтри до звичайних піксельних шарів, фільтри застосовуються як статичні ефекти, це означає, що, як і сам текст, вони не можна редагувати після того, як ми їх застосували.
Кращий спосіб застосувати фільтри до типу - це перетворити шар типу в Smart Object . Розумний об’єкт - це як віртуальний контейнер, який містить шар типу всередині нього. Все, що ми робимо в цей момент, робиться не для самого шару Type, а для розумного об'єкта, який його оточує. Photoshop дозволяє нам застосовувати більшість його фільтрів до Smart Objects, при цьому зберігаючи шар Type всередині повністю редагованим. І щоразу, коли ми застосовуємо фільтри до смарт-об’єктів, вони застосовуються не як статичні ефекти, а як розумні фільтри !
Що таке смарт-фільтр? Багато в чому інтелектуальний фільтр - це як звичайний фільтр, за винятком того, що він залишається повністю редагованим навіть після того, як ми його застосуємо. Ми можемо повернутися в будь-який час, знову відкрити діалогове вікно Smart Filter та спробувати різні налаштування без втрати якості та без внесення постійних змін до зображення (або в цьому випадку для типу). Розумні фільтри теж мають інші функції. Ми можемо включати та вимикати смарт-фільтри, застосовувати декілька смарт-фільтрів до одного і того ж смарт-об’єкта і навіть змінювати режим суміші та непрозорість фільтра Smart Smart незалежно від самого об'єкта Smart Smart. А також, Smart Filters поставляються із вбудованою маскою шару на випадок, якщо ми не хочемо, щоб ефект (и) застосовувалися до всього тексту. Ми розглянемо всі ці функції у цьому підручнику.
Інтелектуальні об'єкти та інтелектуальні фільтри - це дві найпотужніші функції у Photoshop, і в поєднанні з шарами Type немає обмежень у тому, що ми можемо робити. Подивимось, як це працює!
Як використовувати смарт-фільтри з типом
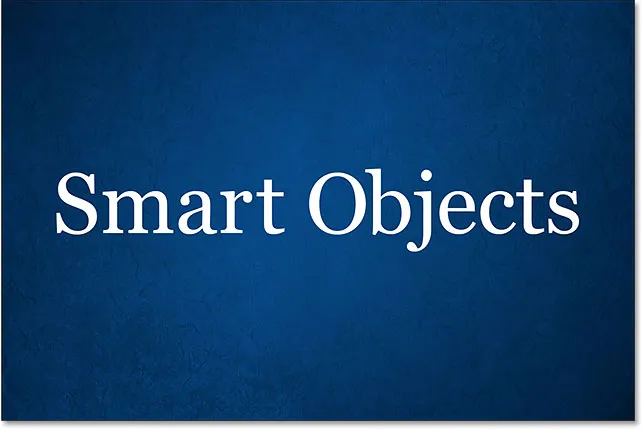
Ось документ, який я відкрив у Photoshop CC. Щоб заощадити нас на деякий час, я вже пішов вперед і додав текст (слова «Розумні об’єкти»). Я завантажив фонове зображення з Adobe Stock, але якщо ви хочете слідувати далі, ви можете використовувати все, що завгодно, для свого фону, як тільки ви бачите текст перед ним:

Простий документ, відкритий у Photoshop.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (основи реклами-середина)
Якщо ми заглянемо в панель « Мої шари», ми побачимо, що мій документ складається з двох шарів; синє зображення знаходиться на шарі "Фон", а мій тип - на окремому шарі "Тип" над ним. Ми знаємо, що це шар типу через букву "T" на ескізі:

Панель "Шари", що показує шар типу окремо від фонового зображення.
Перетворення шару типу в розумний об’єкт
Подивимося, що станеться, якщо я спробую застосувати один із фільтрів Photoshop до шару Type. Спочатку я натискаю на шар типу, щоб переконатися, що він вибраний:

Вибір шару "Тип" на панелі "Шари".
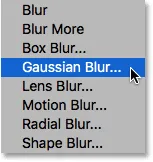
Спробую застосувати фільтр Gaussian Blur. Для цього я перейду до меню « Фільтр » у рядку меню вгорі екрана, тоді я виберу « Розмиття», а потім « Розмиття Гаусса» :

Перехід до фільтра> Розмиття> Розмиття Гаусса.
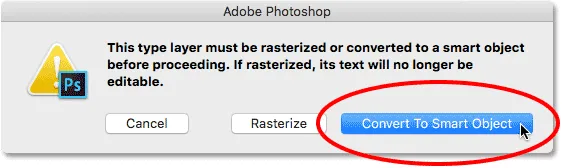
Замість того, щоб застосувати фільтр, Photoshop вискакує діалогове вікно, яке попереджає мене про те, що рівень типу потрібно буде або растеризувати, або перетворити на Smart Object, перш ніж продовжувати, і що текст більше не буде редагуватись, якщо я вирішу його растеризувати. Я хочу зберегти все редаговане, тому натискаю кнопку Перетворити в розумний об’єкт :

Вибір "Перетворити на розумний об'єкт".
Як тільки я вибираю "Перетворити на розумний об'єкт", відкриється діалогове вікно фільтра "Розмиття" Гаусса. Але перш ніж ми розглянемо це, давайте ще раз зазирнемо на панель «Шари», щоб побачити, що щойно сталося на задньому плані.
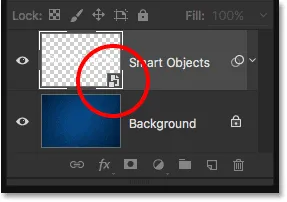
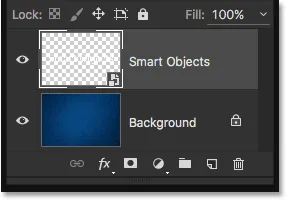
Зауважте, що шар типу більше не є шаром типу. Ескіз, на якому раніше нічого не було, окрім літери "T", тепер показує нам фактичний вміст шару. І в нижньому правому куті мініатюри з’являється невеликий значок. Це значок Smart Object, і він говорить нам, що шар був перетворений на Smart Object. Шар типу все ще є, але зараз він знаходиться всередині Smart Object. Ми дізнаємось, як отримати доступ та редагувати шар типу трохи пізніше:

Панель "Шари", що показує рівень типу, перетворений на інтелектуальний об'єкт.
Застосування інтелектуального фільтра
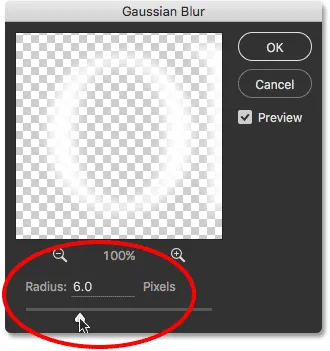
Тепер, коли ми підтвердили, що шар типу насправді перетворений на Smart Object, я продовжую застосовувати фільтр розмиття Гаусса. Почну з встановлення значення Радіус приблизно в 6 пікселів . Цей підручник не буде висвітлювати будь-який конкретний фільтр дуже докладно. Ми просто вчимося застосовувати Smart Filters до типу та переваги, які пропонують Smart Filters. Коли ви дізнаєтесь основи їх роботи, ви зможете легко поекспериментувати з власними фільтрами та налаштуваннями:

Встановлення значення радіуса в діалоговому вікні Розмиття Гаусса.
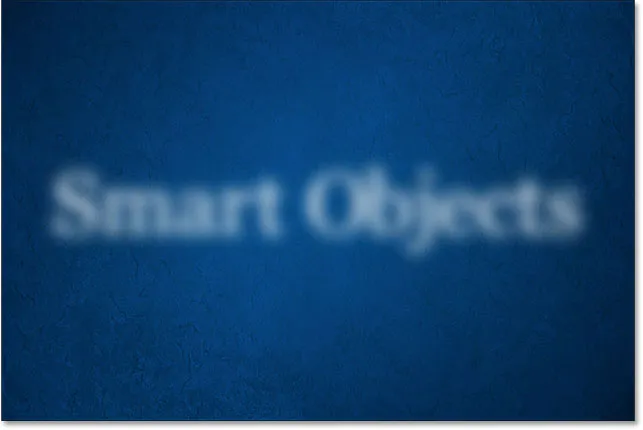
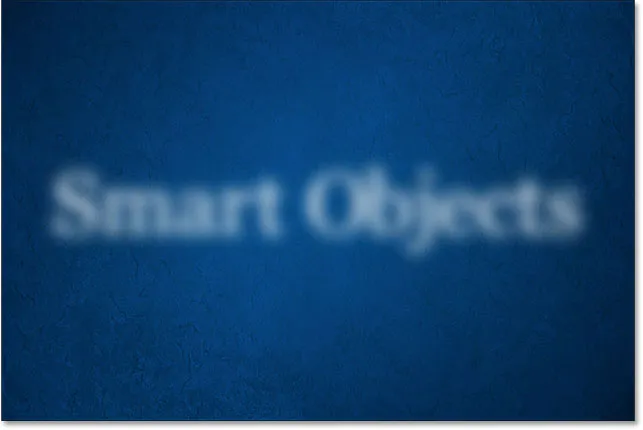
За допомогою встановленого значення Radius я натискаю кнопку OK, щоб закрити діалогове вікно Розмиття Гаусса, і тут ми бачимо, що я додав до тексту досить тонкий ефект розмивання:

Тип після застосування Гауссова розмитості.
Тепер, коли я застосував фільтр розмиття Гаусса, що робити, якщо я вирішу, що мені потрібно змінити кількість розмиття? Якби я просто растрирував текст і потім застосував розмиття Гаусса безпосередньо до шару на основі пікселів, фільтр не зміг би редагуватись у цей момент. Єдиний спосіб, коли я міг би змінити кількість розмиття, було б або повторно застосувати фільтр поверх мого початкового ефекту розмиття (це означає, що я розмию вже розмитий текст), або мені потрібно скасувати останній крок і потім повторно застосуйте фільтр з іншим налаштуванням.
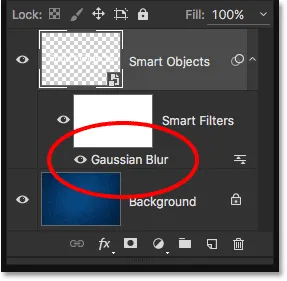
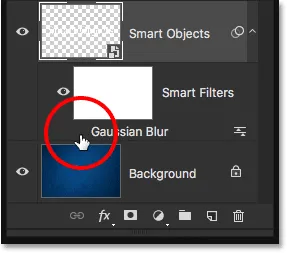
Але оскільки я застосував розмиття Гаусса до смарт-об’єкта, Photoshop автоматично перетворив його в смарт-фільтр! Якщо ми ще раз подивимось на панель «Шари», ми побачимо розмиття Гаусса, вказане як інтелектуальний фільтр під Smart Object:

Панель "Шари" показує інтелектуальний фільтр Gaussian Blur.
Редагування інтелектуального фільтра
Це дійсно все, що потрібно застосовувати фільтри як Smart Filters у Photoshop. Нам просто потрібно перетворити шар спочатку в Smart Object, а потім застосувати фільтр до Smart Object. Photoshop автоматично перетворить його в смарт-фільтр.
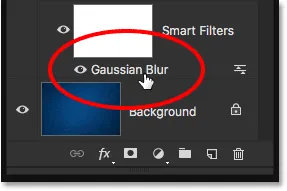
Як я вже згадував, головна перевага Smart Filters полягає в тому, що вони можуть бути відредаговані після того, як ми застосували їх. Щоб знову відкрити діалогове вікно Smart Filter та змінити його настройки, все, що нам потрібно зробити, - це двічі клацнути по імені фільтра на панелі «Шари». Я двічі клацну на "Розмиття Гаусса":

Двічі клацніть на інтелектуальному фільтрі Gaussian Blur.
Це знову відкриває діалогове вікно фільтра до налаштувань, які зараз використовуються (у моєму випадку значення радіусу 6 пікселів). Зауважте, що я сказав, що налаштування "зараз використовуються", і це тому, що Smart Filters повністю не руйнують . Мій фільтр Gaussian Blur насправді не застосовувався до типу, як звичайний фільтр буде постійно застосований до піксельного шару. Натомість Photoshop просто показує нам попередній попередній перегляд того, як виглядає тип, використовуючи мої поточні параметри розмиття Гаусса. А оскільки це лише попередній перегляд, ми можемо змінити налаштування в будь-який час.
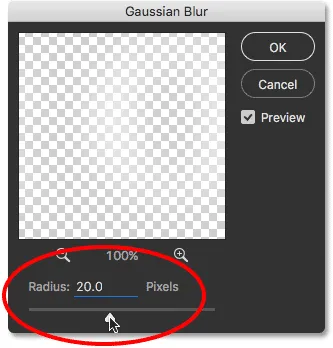
Наприклад, я збільшить своє значення радіуса з 6 пікселів до 20 пікселів :

Збільшення значення радіуса.
Я ще раз натискаю кнопку ОК, щоб ще раз закрити діалогове вікно «Розмиття Гаусса», і тепер ми бачимо, що розмиття типу видається набагато сильнішим. Тут важливо розуміти, що це не "другий раунд" розмиття. Іншими словами, Photoshop не застосував розмиття у 20 пікселів поверх попереднього розмиття 6 пікселів. Натомість він замінив попереднє налаштування на нове, як ніби попереднє ніколи не бувало:

Ефект після збільшення значення радіусу розмиття Гаусса.
Щоб довести це, якщо я хотів зменшити кількість розмиття, я міг ще раз двічі клацнути по імені фільтра Гаусса Розмиття, щоб знову відкрити його діалогове вікно:

Двічі клацніть знову на інтелектуальному фільтрі Gaussian Blur.
Я знижую значення радіусу до 2 пікселів, щоб воно було навіть менше, ніж початкове значення (6 пікселів):

Зниження значення радіуса до 2 пікселів.
Я натискаю кнопку ОК, щоб закрити діалогове вікно, і тут ми бачимо, що я перейшов від дуже помітного розмиття в 20 пікселів на мить назад до дуже тонкого розмиття в 2 пікселі, чого б це було неможливо, якби я просто повторно застосовував фільтр «Розмиття» Гаусса знову і знову. Але завдяки Smart Filters нічого, що ми робимо, не є постійним. Ми можемо повернутися та змінити налаштування Smart Filter у будь-який час:

Ефект після зменшення значення Радіуса.
Скасування змін інтелектуального фільтра
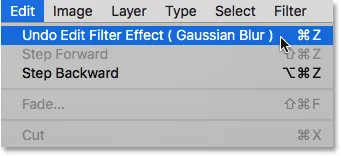
Я швидко скасую свій останній крок, перейшовши до меню « Правка » у верхній частині екрана та оберіть « Скасувати зміну фільтруючого ефекту (розмиття Гаусса)», або натиснувши Ctrl + Z (Win) / Command + Z (Mac) на моїй клавіатурі:

Перехід до редагування> Скасувати зміну ефекту фільтра (розмиття Гаусса).
Зауважте, що назва команди - "Скасувати зміну ефекту фільтра", а не "Скасувати розмиття Гаусса". Це тому, що мій попередній крок не додавав фільтр, він редагував фільтр, а Photoshop вважає додавання та редагування Smart Filters окремими кроками. Коли я вибираю команду, Photoshop скасовує останню зміну, яку я внесла до налаштувань фільтра Гаусса Розмиття, повертаючи мене до попереднього значення Радіус 20 пікселів. Я також міг би знову відкрити діалогове вікно і вносити зміни вручну, але скасування останнього кроку було просто швидше. Якби у мене були додаткові зміни фільтрів, які я хотів скасувати, я міг би відступити через них по черзі, натискаючи Ctrl + Alt + Z (Win) / Command + Option + Z (Mac):

Текст повертається до попередньої кількості розмиття після скасування останнього редагування розмиття Гаусса.
Показ та приховування розумних фільтрів
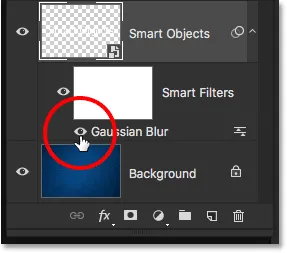
Ще одна особливість Smart Filters полягає в тому, що ми можемо легко приховати ефект фільтра, не видаляючи і не скасовуючи фільтр. Якщо ми подивимось ліворуч від імені смарт-фільтра на панелі «Шари», ми побачимо невелике очне яблуко . Це значок видимості Smart Filter. Щоб тимчасово приховати ефект і переглянути текст без застосованого фільтра, просто натисніть значок, щоб вимкнути фільтр:

Клацання піктограми видимості Gaussian Blur Smart Filter.
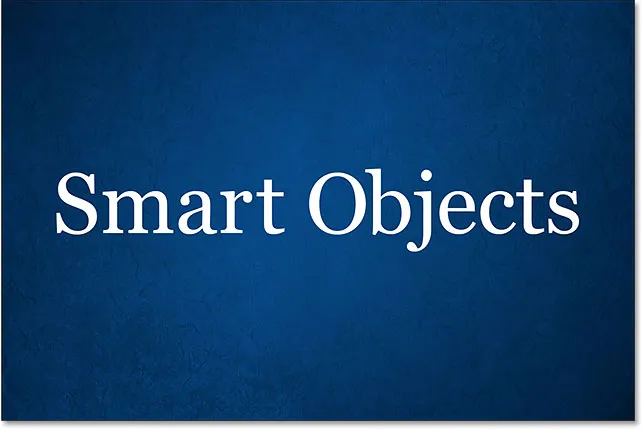
Після вимкнення розмиття Гаусса я повернувся до перегляду оригінального тексту без ефекту розмивання:

Повертається початковий текст.
Щоб знову увімкнути Smart Filter, натисніть на порожнє місце, де раніше було очне яблуко:

Увімкнення інтелектуального фільтра Gaussian Blur.
А тепер ми знову бачимо текст із застосованим розмиттям:

Повернення фільтра повертає ефект розмиття.
Видалення смарт-фільтрів
Що робити, якщо я вирішив, що мені взагалі не потрібен фільтр розмиття Гаусса? Я міг би просто вимкнути його, натиснувши на його піктограму видимості, як я це робив хвилину тому, але якщо мені це дійсно не потрібно, я просто можу його позбутися.
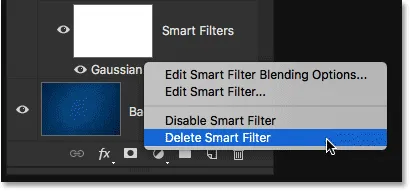
Один із способів видалити інтелектуальний фільтр - це клацнути правою кнопкою миші (Win) / Control (Клацніть) (Mac) на фільтрі на панелі "Шари" та виберіть Видалити інтелектуальний фільтр у меню, яке з'явиться. Я вважаю, що це, як правило, швидший спосіб зробити це:

Клацніть правою кнопкою миші (Win) / Control (Клацніть клавішею Control) (Mac) на фільтрі Gaussian Blur і виберіть Видалити Smart Filter.
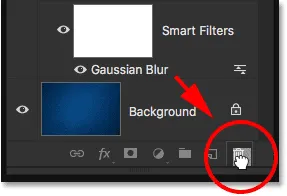
Однак, найпоширеніший спосіб видалити смарт-фільтр - це просто натиснути та перетягнути його вниз на смітник у нижній частині панелі "Шари":

Перетягування інтелектуального фільтра Gaussian Blur у смітник.
Будь-який спосіб видаляє фільтр із Smart Object:

Панель "Шари" після видалення інтелектуального фільтра.
Оскільки в даний момент у мене не застосовуються інші інтелектуальні фільтри, а оскільки смарт-фільтр Gaussian Blur не вніс жодних постійних змін у документ, мій текст повертається у початковий стан:

Тип після видалення Smart Filter.
Спробуйте інший фільтр
Завдяки їх неруйнівному характеру легко спробувати і експериментувати з різними смарт-фільтрами, не турбуючись про те, щоб зіпсувати речі, оскільки, як ми вже бачили, ми завжди можемо їх заховати або видалити, якщо результати нам не сподобаються. Я додаю розмиття руху до свого тексту за допомогою фільтра Photoshop's Motion Blur. Щоб застосувати його, я перейду до меню « Фільтр » у верхній частині екрана, потім виберу « Розмиття», а потім « Розмиття руху» :

Перехід до фільтра> Розмиття> Розмиття у русі.
Цього разу Photoshop не попереджає мене про те, що потрібно спочатку розтермізувати шар типу або перетворити його на Smart Object, і це тому, що він вже був перетворений у Smart Object назад, коли я застосував фільтр Gaussian Blur. Натомість Photoshop йде вперед і відкриває діалогове вікно фільтра «Розмиття руху».
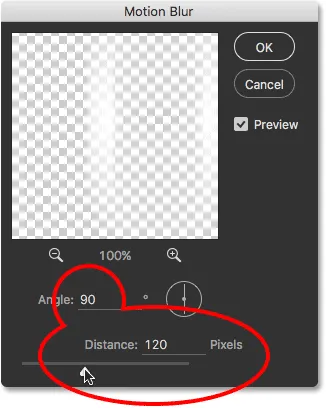
Я створять ефект вертикального розмивання, встановивши кут на 90 °, і я збільшую відстань приблизно до 120 пікселів :

Діалогове вікно «Розмиття руху».
Я натискаю кнопку ОК, щоб закрити діалогове вікно «Розмиття руху», і тут ми бачимо текст із застосованим розмиттям руху:

Текст після застосування фільтра «Розмиття руху».
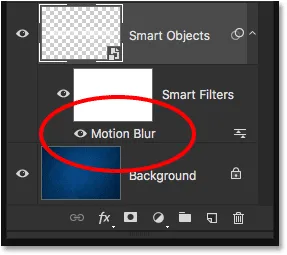
Якщо ми подивимось на панель «Шари», ми побачимо, що Розмиття руху вказується як новий інтелектуальний фільтр під текстом:

На панелі "Шари" відображається новий інтелектуальний фільтр Motion Blur.
Зміна режиму змішування та непрозорості інтелектуального фільтра
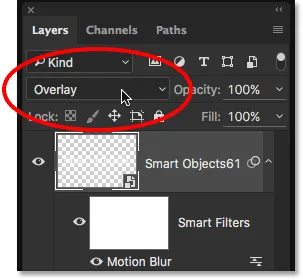
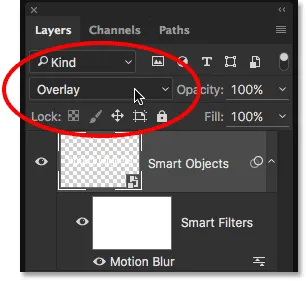
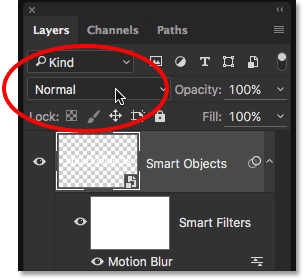
Ще одна перевага, яку мають Smart Filters перед звичайними фільтрами, - це те, що ми можемо регулювати режим накладання та непрозорість Smart Filter окремо від самого шару. Якщо ви знайомі з режимами накладання шарів у Photoshop, ви знаєте, що ми можемо змінити режим накладання шару у верхньому лівому куті панелі «Шари». Я зміню режим змішування мого Smart Object з Normal (режим за замовчуванням) на Overlay :

Зміна режиму накладання тексту на Overlay.
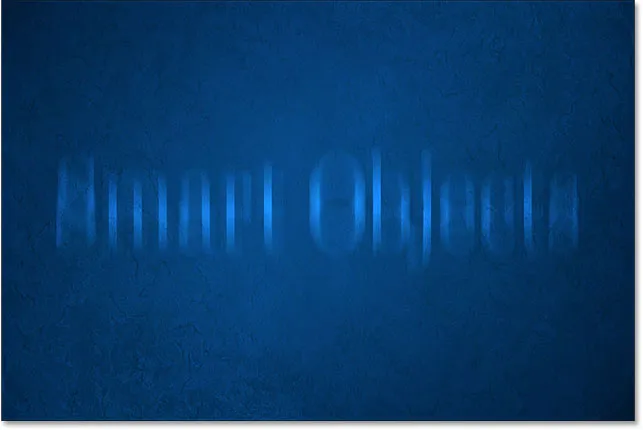
І тут ми бачимо результат, коли весь ефект (тип і розмиття руху) поєднується з синім фоном:

Результат після зміни режиму суміші Smart Object на Overlay.
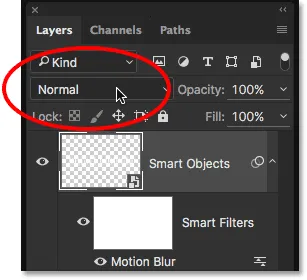
Я поверну режим суміші до нормального :

Встановлення режиму суміші Smart Object на Normal.
Це повертає нас до того, як виглядали речі раніше:

Текст у режимі накладання встановлено на Звичайний.
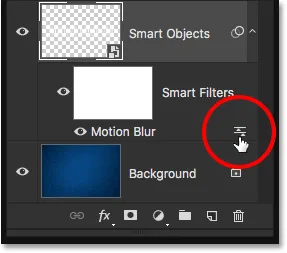
Цього разу я зміню режим накладання не шару (Smart Object), а самого фільтра Motion Blur. Для цього я натискаю значок Параметри змішування безпосередньо праворуч від імені Smart Filter. Кожен інтелектуальний фільтр, який ми додамо (ми дізнаємось, як додати декілька смарт-фільтрів у наступному розділі), матиме власну, незалежну піктограму параметрів накладання:

Двічі клацніть піктограму Параметри змішування.
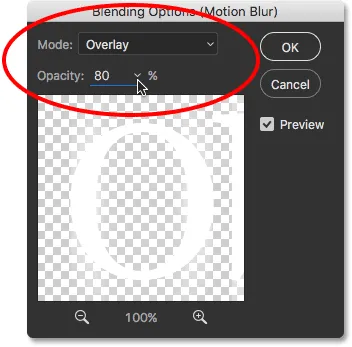
Це відкриває діалогове вікно « Параметри змішування» з тим самим режимом суміші та параметрами непрозорості вгорі, що ми знайдемо на панелі «Шари». Різниця тут полягає в тому, що ці параметри впливатимуть лише на Smart Filter, а не на вміст Smart Object.
Наприклад, я ще раз зміню режим накладання з нормального на накладне . І поки я тут, я знижую непрозорість до 80%, щоб ефект розмивання був не таким інтенсивним:

Діалогове вікно Параметри змішування інтелектуального фільтра.
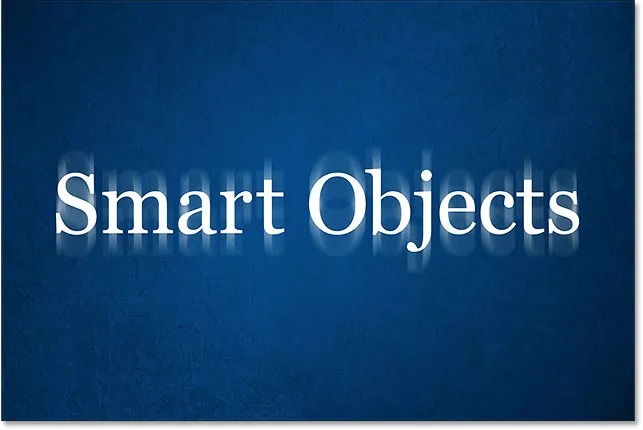
Я натискаю кнопку ОК, щоб закрити діалогове вікно, і тут ми бачимо зовсім інший результат. Фільтр «Розмиття руху» тепер поєднується не з синім фоном, а з типом всередині Smart Object, завдяки чому літери відображаються через ефект розмиття. А оскільки я зменшив непрозорість фільтра, розмиття руху виглядає трохи більше зів’ялим, ніж це було раніше, все ж сам тип не впливає. Він залишається на 100% непрозорості:

Ефект після зміни режиму суміші та непрозорості Smart Blur Smart Filter.
Подивіться, що станеться, якщо я зараз зміню режим суміші Smart Object на панелі "Шари" назад на Overlay . Пам'ятайте, я вже використовував діалогове вікно "Параметри накладання", щоб змінити режим накладання самого фільтра "Розмиття" на "Накладання", і тепер я також змінюю режим суміші для "Об'єкт перекриття":

Зміна режиму суміші Smart Object назад на Overlay.
Тут ми бачимо ще один результат, який відрізняється від перших двох. Photoshop вперше змішує фільтр Blur Motion з типом, що дозволяє літерам відображатися через ефект розмиття. Потім це поєднання всієї речі (типу та ефекту розмивання) із синім фоном. Будучи в змозі змінити режим суміші та непрозорість фільтра окремо від або разом із цим, Smart Object дозволяє нам створювати неповторний вигляд нашого тексту, який би неможливий за допомогою звичайних статичних фільтрів:

Ефект за допомогою фільтра «Розмиття руху» та типу введено у режим накладання накладання.
Я поверну режим суміші Smart Object у режим Normal, але фільтр Blur Motion буде встановлено на Overlay:

Зміна режиму суміші Smart Object повернеться до нормального.
А тепер, коли Smart Object більше не поєднується з синім фоном, ми знову бачимо білий текст:

Фон більше не відображається через літери.
Додавання декількох інтелектуальних фільтрів до типу
Поки ми дізналися, що для застосування Smart Filter для введення в Photoshop спочатку нам потрібно перетворити шар типу в Smart Object, і в цей момент будь-який фільтр, який ми застосуємо до нього, автоматично стає Smart Filter. Ми бачили, як застосувати один інтелектуальний фільтр, але ми також можемо застосувати кілька інтелектуальних фільтрів до одного і того ж смарт-об’єкта.
Скажімо, я задоволений своїм ефектом розмиття руху, і тепер я хотів би додати другий фільтр до свого тексту. Ми вже спробували пару фільтрів розмиття, тож цього разу я спробую щось інше. Я перейду до меню « Фільтр », потім оберіть « Спотворити», а потім « Ripple» :

Перехід до фільтра> Спотворення> Ripple.
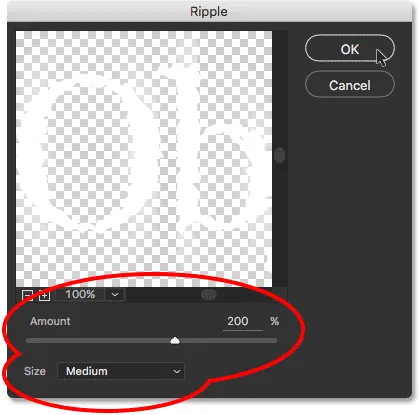
Це відкриває діалогове вікно фільтра Ripple. Щоб ефект було легко бачити на знімках екрана, я встановлю значення « Сума» на 200%, а розмір - « Середній» .

Діалогове вікно фільтру Ripple.
Як випливає з назви, фільтр Ripple Photoshop створює ефект брижі води. Я натискаю кнопку ОК, щоб закрити діалогове вікно, і ось результат. У мене зараз застосовано два фільтри до мого типу; спочатку фільтр Motion Blur, а потім фільтр Ripple:

Результат після застосування фільтра Ripple разом з фільтром Motion Blur.
Зміна порядку розумних фільтрів
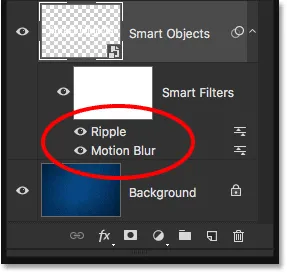
Якщо ми подивимось на панель «Шари», то побачимо, що Ripple додано як новий інтелектуальний фільтр над фільтром «Розмиття руху»:

На панелі "Шари" відображається новий інтелектуальний фільтр Ripple.
Порядок, у якому перераховані смарт-фільтри, є важливим. Це тому, що Photoshop застосовує фільтри знизу вгору . У цьому випадку це означає, що фільтр Blur Motion застосовується спочатку до типу (оскільки він знаходиться внизу списку), а потім застосовується Ripple після.
Вам може бути цікаво, чому це важливо, і це тому, що порядок застосування фільтрів може змінити загальний вигляд ефекту. Наприклад, якщо я збільшую масштаб, помічаю, що на даний момент смуги розмиття руху демонструють такий же ефект пульсації, що і тип. Причина полягає в тому, що фільтр Ripple застосовується після фільтра Blur Motion, тому ефект пульсацій додається не лише до типу, але і до смуг розмиття:

Фільтр Ripple впливає як на тип, так і на розмитість руху.
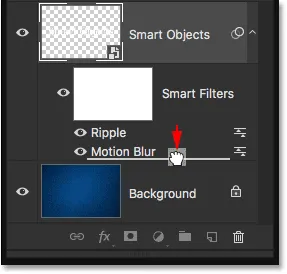
Щоб змінити порядок фільтрів, все, що нам потрібно зробити, це натиснути на них на панелі «Шари» та перетягнути їх над або під іншими фільтрами. У моєму випадку я натискаю на фільтр Ripple і перетягую його нижче Motion Blur. Біла горизонтальна смужка, що з’являється, вказує мені, куди буде переміщений фільтр, коли я відпущу кнопку миші:

Клацання та перетягування Ripple нижче Розмиття руху.
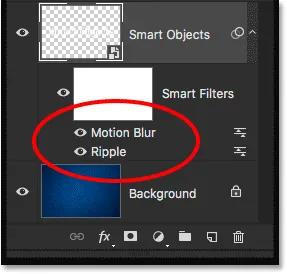
Я піду вперед і відпущу кнопку миші, після чого Photoshop опустить фільтр Ripple нижче Motion Blur:

Порядок смарт-фільтрів змінився.
Оскільки Ripple зараз знаходиться внизу списку, він застосовується спочатку до типу, а потім після нього застосовується Motion Blur. Якщо я знову збільшую ефект, ми бачимо, що смуги розмиття більше не застосовуються ефекту пульсації. Натомість ми бачимо навпаки; тепер розмиття руху застосовується до брижі:

Цього разу спочатку застосовується Ripple, а потім поверх нього Blur Motion.
Я думаю, що мені це сподобалось раніше, тому я скасую зміни та поверну фільтр "Розмиття руху" в нижній частині списку, перейшовши в меню " Редагувати" та вибравши " Скасувати переміщення фільтрувального ефекту", або натиснувши Ctrl + Z (Win) / Command + Z (Mac) на моїй клавіатурі:

Перейдіть до редагування> Скасувати переміщення ефекту фільтра.
Додавання третього фільтра
Додаю ще один фільтр до мого типу, просто для розваги. Я піду в меню « Фільтр », потім оберіть « Стилізація», а потім « Вітер» :

Перехід до фільтру> Стилізація> Вітер.
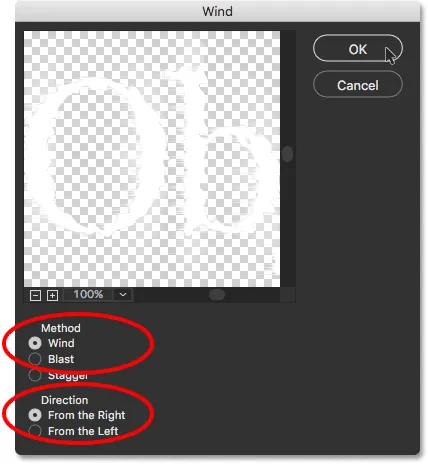
Коли з'явиться діалогове вікно "Вітер", я залиште параметри, встановлені за замовчуванням, причому метод " Вітер" та " Напрямок" встановлено "Праворуч" :

Діалогове вікно «Вітровий фільтр».
Я натискаю кнопку ОК, щоб закрити діалогове вікно, і ось результат, листи тепер виглядають так, ніби їх вітром зліва. Знову ж таки, якщо ви придивитесь уважніше, ви помітите, що смуги розмиття руху також показують такий же ефект вітру, як і тип, і це тому, що спочатку застосовується фільтр "Розмиття руху", потім фільтр "Пульсація", а потім фільтр "Вітер" вгорі з цього:

Ефект після додавання Вітрового фільтра в суміш.
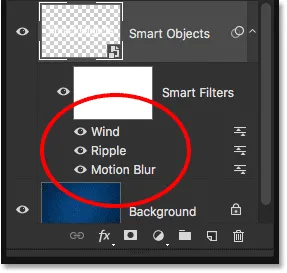
Тут, на панелі «Шари», ми бачимо, що Вітер був доданий як новий інтелектуальний фільтр над фільтрами Ripple та Motion Blur. У цей момент я можу перетягнути їх вгору або вниз, щоб змінити їх порядок, або двічі клацнути ім'я фільтра, щоб змінити його налаштування. Я міг тимчасово вимкнути фільтр, натиснувши його значок видимості, або міняв режим змішування фільтра або непрозорість, двічі клацнувши на його значку параметрів накладання. У Smart Filters існує так багато можливостей, але, щоб продовжувати нас на шляху, я буду боротитися з позивом експериментувати і просто залишу все так, як є:

Панель "Шари", що показує всі три інтелектуальні фільтри, застосовані до типу.
Редагування тексту
Навіть із застосуванням трьох інтелектуальних фільтрів текст усередині Smart Object залишається повністю редагованим. Єдине питання, яке спочатку може викликати трохи плутанини - це те, що ми не можемо просто захопити інструмент типу, натиснути на текст у документі, а потім редагувати його так, як зазвичай. Це тому, що текст сидить усередині Smart Object, тому для того, щоб потрапити до тексту, нам спочатку потрібно відкрити Smart Object.
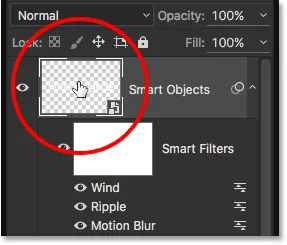
Для цього двічі клацніть на ескізі розумного об’єкта на панелі «Шари»:

Двічі клацніть на ескізі смарт-об’єкта.
Це відкриє ваш текст у власному окремому документі Photoshop:

Тип відображається в документі, який є окремим від основного документа.
Якщо ми подивимось на панель "Шари", то побачимо, що документ містить не більше ніж один тип типу:

Панель "Шари", що показує рівень "Тип".
На даний момент ми можемо редагувати текст так, як зазвичай. Я захоплюю інструмент "Тип" на Панелі інструментів ліворуч на екрані:

Вибір інструмента "Тип".
За допомогою інструмента "Тип" я зміню свій текст із "Розумних об'єктів" на "Розумні фільтри", натиснувши та перетягнувши слово "Об'єкти", щоб виділити його:

Виділення частини тексту.
Потім я просто зміню його з "Об'єкти" на "Фільтри":

Редагування тексту.
Щоб зберегти наші зміни, нам потрібно зберегти документ, перейшовши до меню Файл у верхній частині екрана та вибравши Зберегти :

Перехід до Файл> Зберегти.
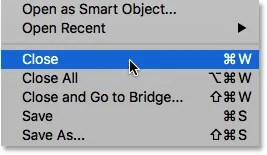
Потім, оскільки нам більше не потрібно відкривати цей документ, ми можемо закрити його, повернувшись назад до меню Файл та вибравши Закрити :

Перехід до Файл> Закрити.
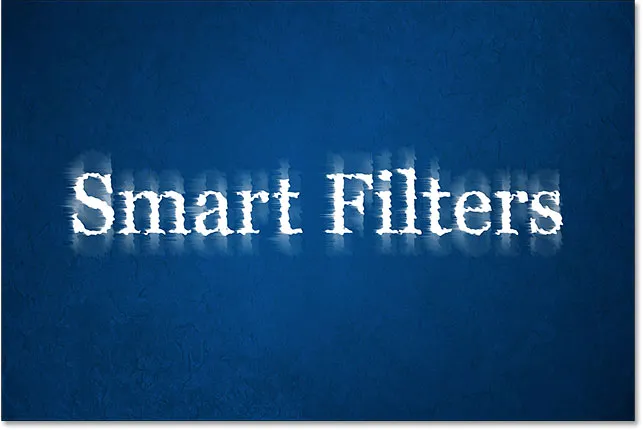
Це закриває документ Smart Object і повертає нас до нашого основного документа, де ми знаходимо наш текст разом із нашими ефектами Smart Filter, оновленими змінами, які ми внесли:

Текст залишається повністю редагованим, навіть якщо застосовано декілька смарт-фільтрів.
Виділення ефектів фільтра за допомогою шарової маски
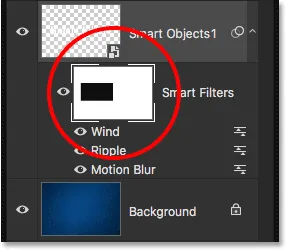
Однією, але важливою особливістю Smart Filters у Photoshop є те, що вони оснащені вбудованою маскою шару, яка дозволяє нам виділяти ефекти фільтра лише на певну частину тексту. Якщо ми подивимось на панель «Шари», ми побачимо мініатюрну маску, заповнену білим шаром, безпосередньо над списком Smart Filters. Усі фільтри у списку мають однакову маску.
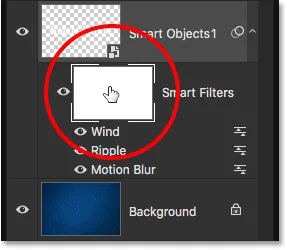
Щоб використовувати маску шару, спершу потрібно натиснути на її ескіз, щоб вибрати його:

Клацнувши ескіз маски шару.
Ви можете дізнатися все про маски шарів у нашому підручнику "Розуміння масок шару" у підручнику Photoshop, але коротко кажучи, спосіб роботи маски полягає в тому, що області, заповнені білою маскою, - це області, де в документі видно вплив Smart Filters. На даний момент, як ми бачимо на мініатюрі, вся маска заповнена білим кольором, тому ми можемо побачити ефекти фільтру в усьому тексті.
Щоб приховати ефекти фільтра над певною частиною тексту, нам просто потрібно заповнити цю ділянку маски чорним кольором . Наприклад, скажімо, що я хочу приховати ефекти від слова "Розумний" і залишити їх видимими лише на слові "Фільтри". Щоб швидко це зробити, я візьму інструмент прямокутного накреслення Photoshop на панелі інструментів:

Вибір інструменту прямокутного накреслення.
Маючи інструмент «Прямокутний малюнок» в руці, я перетягну поле для вибору навколо слова «Розумний» та його ефектів фільтра:

Перетягування виділення навколо області, де я хочу приховати Smart Filters.
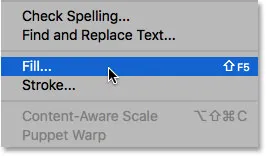
Потім, вибравши маску шару, я заповнити виділення чорним кольором за допомогою команди Fill Photoshop. Щоб дійти до нього, я перейду до меню Правка та оберіть Заповнити :

Перейдіть до редагування> заливка.
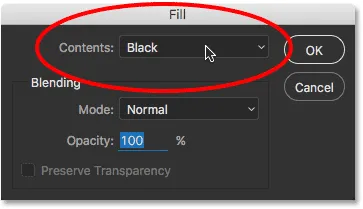
Коли з’явиться діалогове вікно «Заливка», я встановлю параметр « Зміст» вгорі на « Чорний», а інші параметри встановитиму за замовчуванням:

Зміна "Змісту" на "Чорний".
Я натискаю кнопку ОК, щоб закрити діалогове вікно, і в цей момент Photoshop заповнить виділену область маски шару чорним кольором. Щоб видалити контур вибору, я перейду до меню Select і виберіть пункт Скасувати вибір, або я можу швидко натиснути Ctrl + D (Win) / Command + D (Mac) на моїй клавіатурі. У будь-якому випадку працює:

Перейдіть до пункту Вибрати> Скасувати вибір.
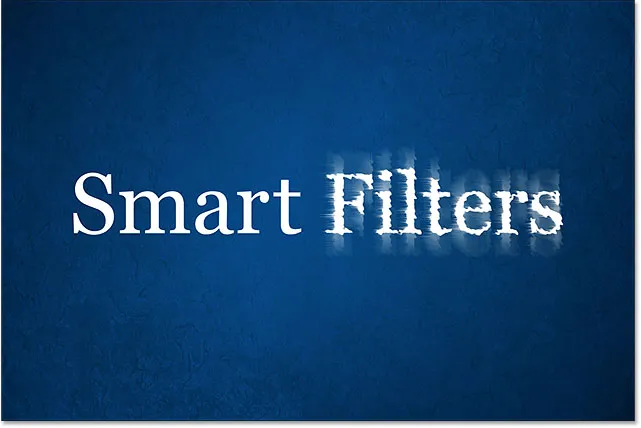
А тепер, заповнивши виділення чорним кольором, ефекти фільтра більше не з’являються навколо слова "Розумний", але вони все ще видно навколо слова "Фільтри":

Шарова маска дозволила легко приховати ефекти над частиною тексту.
Давайте подивимось останній погляд на панелі «Шари», де ми можемо побачити площу маски шару, яка зараз заповнена чорним кольором. Знову ж таки, щоб дізнатися більше про маски шару, обов’язково перегляньте наш підручник із розуміння масок шару:

Чорна зона на масці - це те, де ефекти фільтра вже не видно в документі.