
Що таке Adobe Muse?
Adobe Muse - це додаток, який веб-дизайнерам подобається створювати веб-сайт без необхідності дізнаватися, як кодувати це, створено Adobe Creative Suite. В основному існує багато застосунків для розробки веб-сайтів з нуля, але Adobe Muse стоїть на першому місці серед веб-дизайнерів через планування свого сайту та налаштування сторінок уздовж головної сторінки та розміщення веб-сторінок дуже просто та зручно для користувачів. Меню додатків автоматично оновлюється про красу структури веб-сторінок найкращих стосунків, щоб вразити своїх клієнтів динамічним досвідом роботи на сайтах. Це економить час на оновлення нових і підходящих HTML-кодів, синтаксису та зображень, придатних для сайту, та створення цікавих блогів. Публікація останнього модифікованого веб-сайту для розміщення веб-сайтів негайно, коли сайт буде готовий.
Нові та різні в програмному забезпеченні:
Adobe Muse - це найкращий та швидкий дизайн програми від Adobe. Остання версія музи Adobebe 18.1, яка була випущена в березні 2018 року, містить кілька нових оновлень і речей, які роблять додаток для використання веб-дизайнерами:
1) У зручному інтерфейсі все є на кінчиках пальців, будь-яку модифікацію можна зробити за допомогою вибору, перетягування та опускання без кодування.
2) Дизайнер може скопіювати атрибуцію з однієї сторінки веб-сайту на новий веб-сайт, що розвивається, або всередині сторінки, клацнувши правою кнопкою миші, вибравши атрибуцію копії та вставити її там, де потрібно
- Стилі персонажів
- Стилі абзацу
- Стилі кулі
- Стилі посилань
3) Показати частину віджетів під час редагування.
4) Веб-сайти, що розробляються, можна зберігати та відкривати за допомогою хмарного входу в систему Adobe Muse.
5) Новий інтерфейс екрану "Пуск" має можливість переглянути попередні веб-сайти, дізнатися, як зробити веб-сайти та підключитися, щоб допомогти.
6) Створення резервного файлу після перетворення файлу.
7) Ще багато.
Інструменти Adobe Muse:
Програма для розробки веб-сайтів зі зручним кодуванням з гарною візуальною схемою.
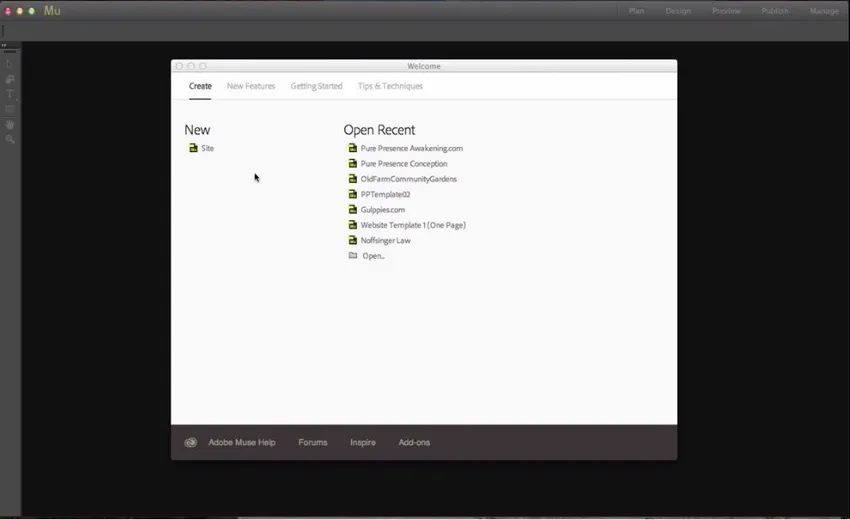
- Коли відкрито музу Adobe, додаток екрана за замовчуванням відкривається таким чином

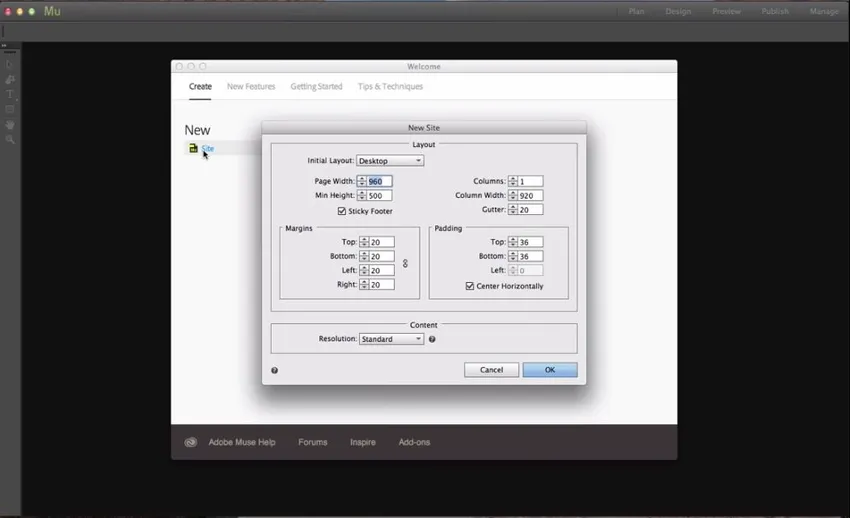
- Щоб створити новий сайт, перейдіть до пункту Новий та натисніть на сайт. Тоді розмір і деталізація веб-сторінки можуть бути встановлені з метою веб-сайту для телефону, планшета та робочого столу, потім ширину та висоту сторінки, стовпці для однакового вмісту кадру, накладки та поля встановлюють свої піксельні значення. Встановіть дозвіл на стандарт, сумісний з багатьма операціями та обчисленнями, які швидко завантажують веб-сайт, оскільки його повільні люди можуть залишити сторінку через повільне завантаження.

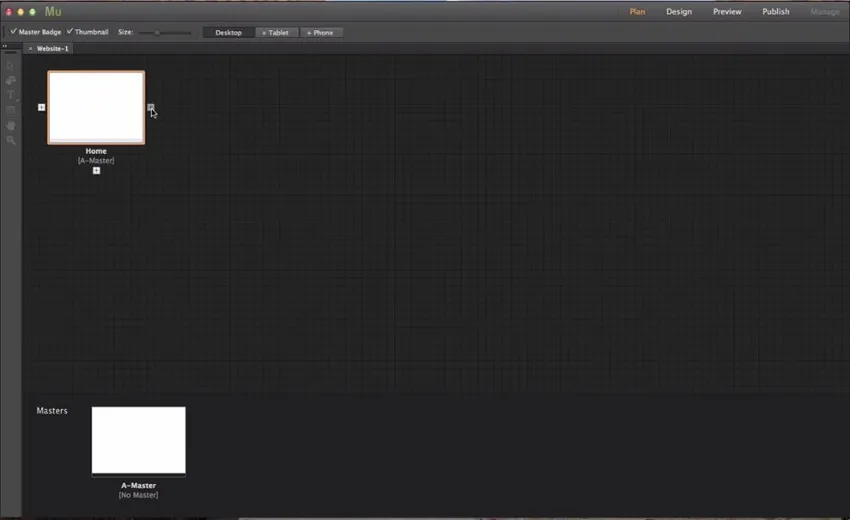
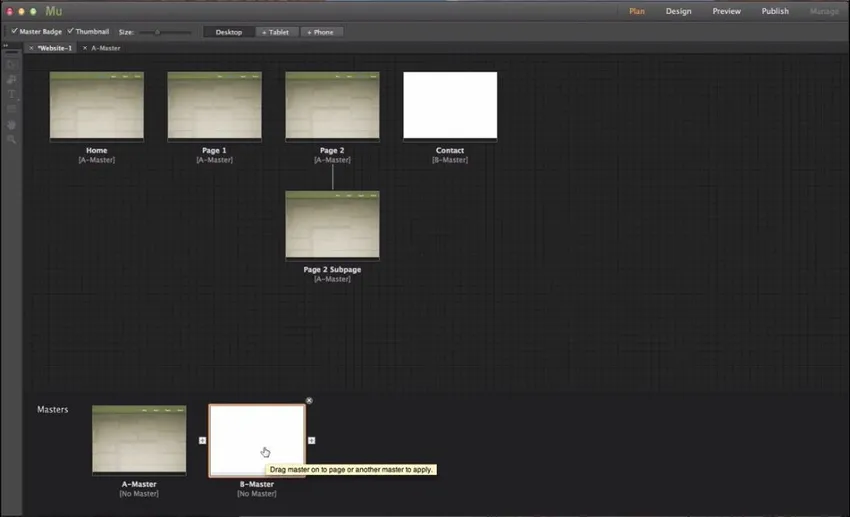
- Після відкриття веб-сайту ми можемо побачити домашню сторінку та головну сторінку під назвою «Майстер».
Додавання сторінок дуже просто, окрім домашньої сторінки у нас є кнопка «+», натиснувши її, додається нова сторінка.
- Додавання підсторінок можна здійснити, натиснувши "+" внизу сторінки.

- У нас є декілька елементів, які є постійними на всіх сторінках веб-сайту, як колір фону, логотип, контактна інформація та багато іншого для цього редагуйте сторінку Master, щоб зміни були застосовані до всіх сторінок на ній.
- Щоб створити іншу головну сторінку, натисніть на " + " поруч із Головною сторінкою.
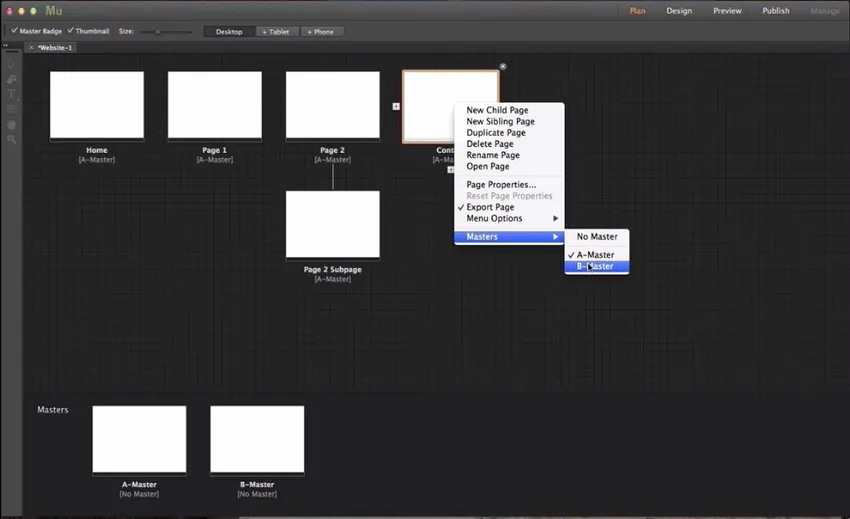
- Для зміни сторінок з головного на головного на B виберіть сторінку правою кнопкою миші та виберіть майстри, а потім виберіть, на яку головну сторінку ви хочете бути сторінкою.

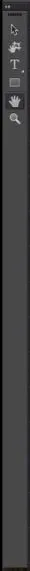
Почнемо з інструменту для цього Двічі клацніть на Майстер, Удар - це панель інструментів, яка містить такі інструменти, як інструмент Вибір, Інструмент обрізання, Текстовий інструмент, Прямокутний інструмент, Ручний інструмент та Збільшувальний інструмент.
Панель інструментів

-
Інструмент вибору: -
Вибір декількох компонентів на веб-сторінці, наприклад текст, зображення, журнал, графіка тощо та змінення їх.
-
Інструмент для обрізання: -
Щоб обрізати вміст веб-зображень і веб-сайт до потрібного розміру статті відповідно до дизайну.
-
Текстовий інструмент: -
Щоб додати текст на веб-сайті.
-
Прямокутний інструмент: -
Вибір або створення квадратних або прямокутних стовпців і рядків на веб-сайті
-
Ручний інструмент: -
Для панорамування на веб-сторінці.
-
Збільшувальний інструмент: -
Щоб збільшити чи зменшити масштаб веб-сторінки.
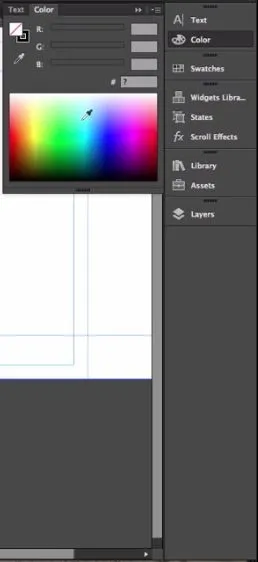
Правий бічний ящик інструментів містить 9 інструментів
-
Текст: -
Це допомагає змінити передню частину, розмір та налаштування тексту на веб-сторінці.
-
Колір: -
Зробіть кольорові тампони на спокійних або нових прямокутних артикуляційних сторінках.
-
Зразки: -
Кольори за замовчуванням з поставляються разом.

-
Бібліотека віджетів: -
Купа інструментів, за допомогою яких можна перетягувати веб-сторінку.
-
Штати: -
Якщо ми хочемо мати стан, перехід і нормальний стан, який допомагає користувачам знати, що вони можуть натиснути та отримати більше інформації про нього.
-
Ефекти прокрутки: -
прокрутка веб-сайтів та інтерактивні сайти для більшої розваги.
-
Бібліотека: -
ще кілька зображень та додаткові клини з джерел.
-
Затвердження: -
коли ми застосуємо зображення до веб-сайту, шлях зображення автоматично оновлюється, а зображення зберігаються у папці тверджень. Опублікувати веб-сайти легко, оскільки зображення вже згнили.
-
Шари: -
У Adobe Muse шари - це той самий спосіб, як ми використовуємо їх у Photoshop та Illustrator для встановлення та роботи на різних шарах для розробки сторінок.
Двічі клацніть по шару, щоб перейменувати його.
Сторінки будуть автоматично оновлюватися, додаючи вміст.
Зверху, у нас є інструмент «Розробка сторінки», який: -
-
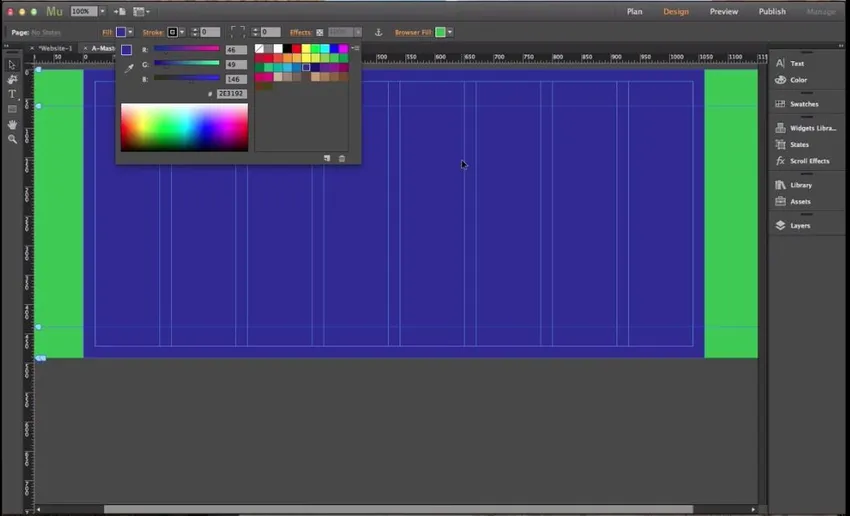
Заповнення браузера: -
Допомагає налаштувати повний веб-переглядач із суцільним кольором у зеленому кольорі нижче зображення.
-
Заповнення сторінки: -
Допомагає заповнити веб-сторінку, яку потрібно заповнити відповідним кольоровим прикладом фіолетовим на зображенні нижче.

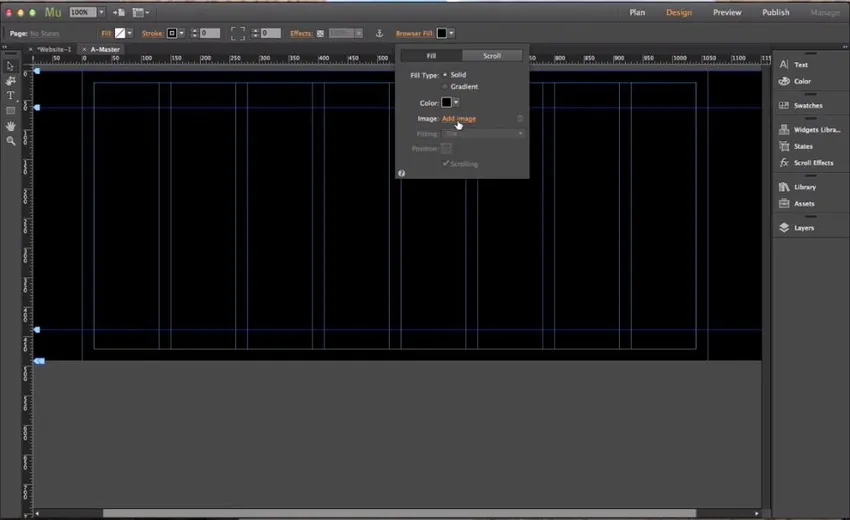
- Щоб встановити фонове зображення для веб-сторінки, натисніть кнопку Огляд зображення та виберіть Додати зображення та виберіть зображення, яке ви хочете встановити як фон для сторінки.

- Після завантаження зображення буде ввімкнено параметри встановлення та розміщення, за допомогою яких фонове зображення можна встановити шляхом масштабування чи орієнтування відповідно до необхідності.
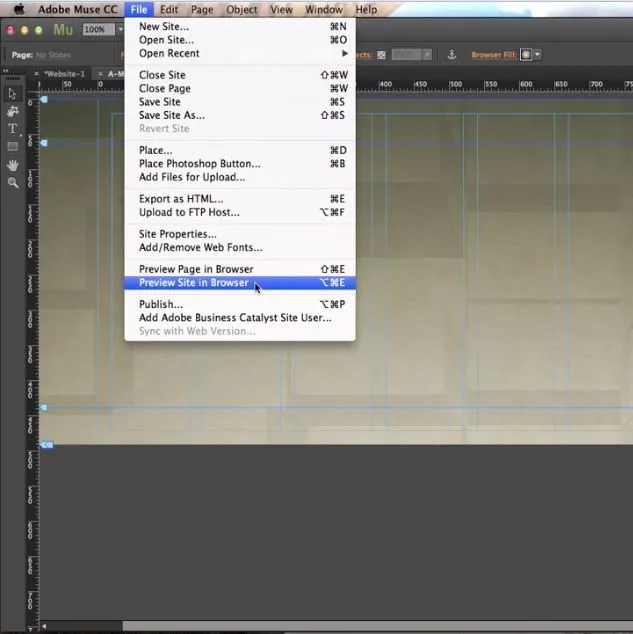
- Щоб перевірити, чи підходить фон для браузера чи ні, ми можемо переглянути його у веб-переглядачі
- Натиснувши на файл та вибравши веб-сайт для перегляду у веб-переглядачі, браузер за замовчуванням відкриє сайт для ознайомлення.

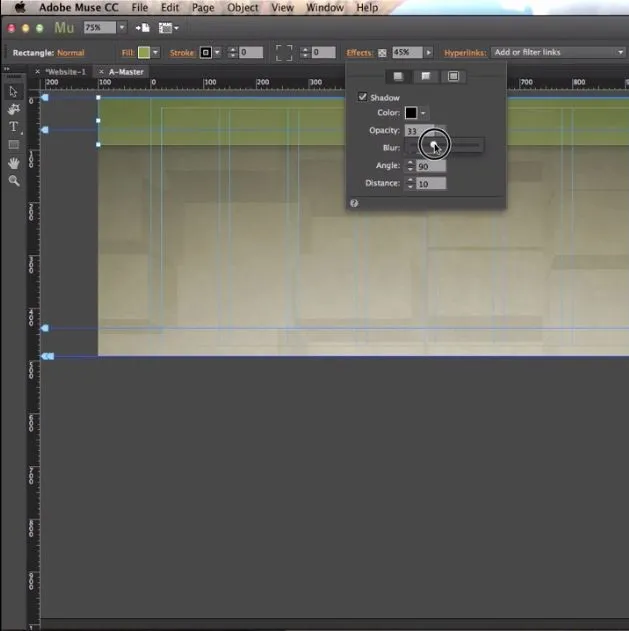
- Виберіть інструмент прямокутника та виберіть частину для надання інформації
- Клацніть Ефекти, які можуть додавати ефекти до обраного прямокутного розділу
- Затінення, непрозорість, кутова відстань та розмиття та ще кілька зілля, щоб зріз виглядав візуально добре.

- Виберіть «Файл» та виберіть місце та завантажте зображення до статті сторінки.

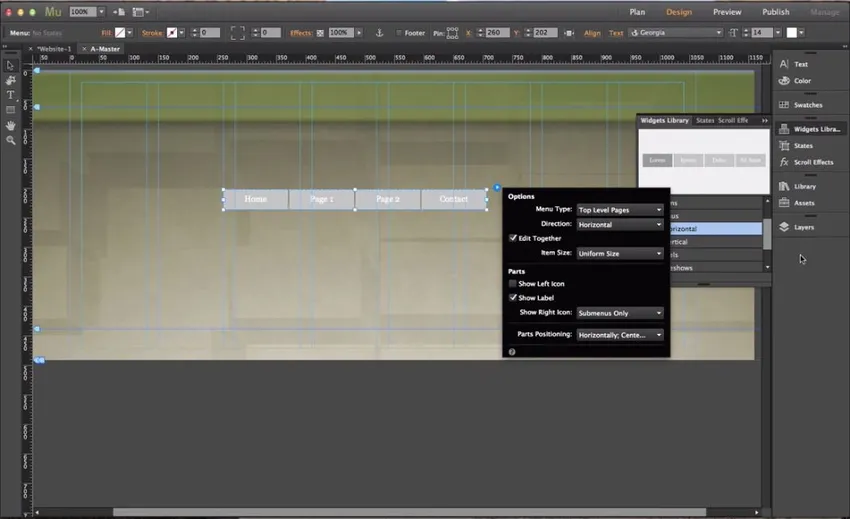
- Щоб додати, головну та всі кнопки меню, перейдіть до віджетів, виберіть зразок меню та перетягніть на сторінку, щоб мати їх, і почніть редагувати за потребою.

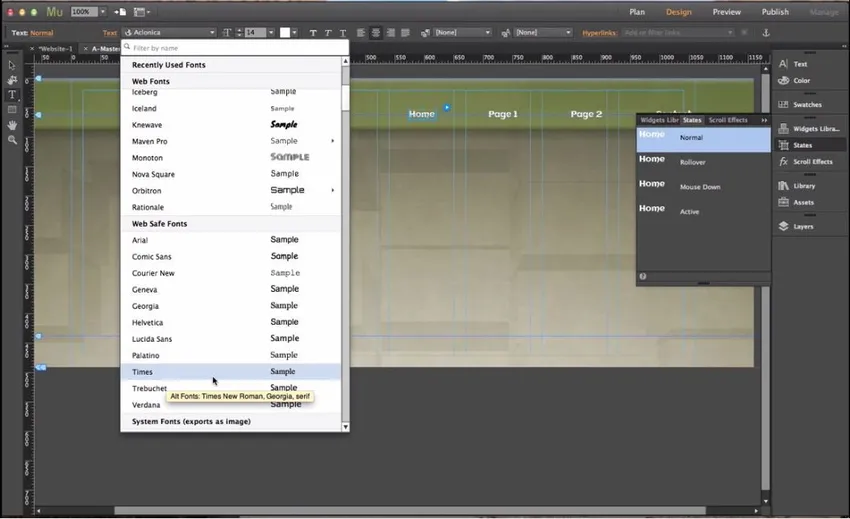
- За допомогою станів набраний текст можна редагувати до потрібного розміру фронту та багато іншого.
- Виберіть Перегляд та увімкніть Smart Guides, щоб інструмент знімав зображення та текст до найближчої області орієнтирів.
- Щоб збільшити розмір веб-сайту на додавання вмісту, ніж очікувалося, клацніть правою кнопкою миші на сторінці та відключіть нижній колонтитул.

Оскільки ми відредагували сторінку Master, всі сторінки, пов’язані з майстром, отримали аналогічний вміст, як зазначено вище.
Створення простого проекту / ілюстрації
-
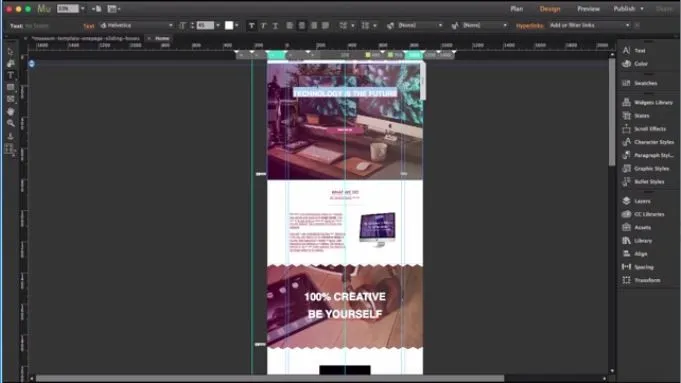
Розробимо новий веб-сайт на Adobe Muse
- Виберіть відповідний шаблон веб-сайту, який доступний в Інтернеті, який дійсно економить час підготовки основної структури веб-сайту.
- Змініть тексти та вміст відповідно до нових вимог із шаблону.
- Якщо потрібно, змініть фон, текст, зображення та логотип на потрібний колір.
- Використовуйте майстрів, щоб додати нові параметри або змінити наявні один раз.
- Для збільшення та коригування вмісту перетягніть кутовий курсор кожного вмісту після вибору.
- Додайте посилання для контактів, карт та соціальних медіа внизу сторінки.
- Перегляньте повну веб-сторінку та доопрацюйте її.
- Відкрийте його в браузері і перевірте, як це виглядає.

Рекомендовані статті
Це був посібник, щоб знати, що таке Adobe Muse. Тут ми обговорили основні поняття та характеристики Adobe Muse Tools. Ви також можете переглянути наступні статті:
- Що таке Adobe InDesign
- Команди Adobe Photoshop
- Що таке Adobe Premiere Pro
- Який Adobe Photoshop підходить мені?
- Додатки Adobe Premiere Pro
- Корекція кольору та класифікація відеоматеріалів
- Встановіть Adobe Premiere Pro