
Вступ до архітектури JSP
JSP - це абревіатура сторінок Java Server. Отже, перш ніж ми дізнаємося про архітектуру JSP, давайте розберемося, що таке JSP. JSP - це технологія, яка допомагає розробникам програмного забезпечення або програмістам створювати динамічні веб-сторінки на основі HTML, XML або, можливо, з іншими типами документів. Для базового розуміння ми можемо вважати, що JSP - це зазвичай HTML-сторінка або код, який також підтримує Java-коди або заяви. Це також можна сказати, коли JSP додає або вбудовує JAVA на сторінку HTML за допомогою тегів JSP. JSP в основному використовується, щоб допомогти розробникам розробити презентаційний рівень деяких програм на рівні підприємства. В основному використовується для вдосконалення дизайну веб-сайтів.
JSP був випущений в 1999 році компанією Sun Microsystems. JSP зазвичай схожий з мовами програмування PHP та ASP, але він використовує мову програмування Java.
Деякі з хороших особливостей JSP:
- Він підтримує як сценарій, так і на основі елементів динамічний вміст сторінки.
- Це дозволяє розробникам розробляти власні бібліотеки тегів для задоволення конкретних потреб програми.
- Ми можемо використовувати JSP, комбінуючи сервлети, які можуть керувати бізнес-логікою та моделлю, що підтримується двигунами шаблонів сервлетів Java.
- Сторінки JSP зазвичай попередньо компілюються для ефективного серверного процесу.
- Ми можемо розглядати JSP як невід'ємну частину J2EE. Це дуже гарна платформа для додатків на рівні Enterprise.
- Не тільки HTML в програмі JSP, але і він дозволяє нам вставляти або додавати якийсь спеціальний код (який називається сценарієм коду) на сторінки HTML.
- У JSP Java є сценарієм мови за замовчуванням, але специфікація JSP також дозволяє використовувати й інші мови, такі як JavaScript, VBScript та Perl тощо.
Слід зазначити, що JSP можна розглядати як специфікацію, а не просто продукт, який опосередковано означає, що постачальники можуть ставити виклики з різними програмами чи реалізаціями, які можуть призвести до підвищення продуктивності та якості.
Приклад простого коду сторінки JSP написаний нижче:
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
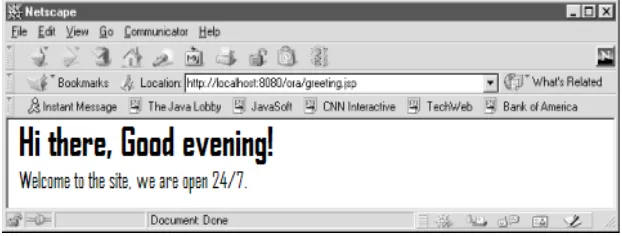
Пояснення: У наведеному вище коді на сторінці відображатимуться користувачі з різними вітальними повідомленнями відповідно до місцевого часу доби. Коли відображатиметься “Привіт, доброго ранку!” - місцевий час роботи системи до 12 вечора, “Привіт, добрий день!”, Якщо час між 12 і 18 вечора та “Привіт, добрий вечір! - місцевий час після 18:00. Наприклад, якщо місцевий час - 21:00, сторінка відображатиметься, як показано нижче:
< html >
< body />Hi there, Good evening!
Welcome to the site, we are open 24/7.
< body >
html >
< html >
< body />Hi there, Good evening!
Welcome to the site, we are open 24/7.
< body >
html >
< body />Hi there, Good evening!
Welcome to the site, we are open 24/7.
< body >
html >
< html >
< body />Hi there, Good evening!
Welcome to the site, we are open 24/7.
< body >
html > < html >
< body />Hi there, Good evening!
Welcome to the site, we are open 24/7.
< body >
html >
Веб-сторінка вищевказаного коду буде показана нижче:

Архітектура JSP:
Тепер поговоримо про архітектуру JSP (як працює JSP). Перш ніж ми продовжимо, повідомляємо, що ми використовуємо сервер Apache Tomcat для JSP, оскільки Tomcat-сервер має механізм JSP, необхідний для обробки сторінок JSP. Нижче ми розглядаємо порядок запиту та відповіді JSP (архітектурні точки) впорядкованому порядку.
- Для файлу JSP запит зазвичай ініціюється браузером клієнта.
- Веб-сервер (тут, JSP Engine) завантажує файл JSP і перекладає той самий, щоб генерувати Java-код, який буде розглядатися як сервлет.
- Коли генерується сервлет (Java-код), JSP Engine компілює сервлет і виявляються помилки компіляції (якщо такі є) на цій фазі.
- Після компіляції контейнер завантажує клас сервлетів і виконує його.
- Після виконання, JSP Engine відправляє відповідь клієнту.
Тут слід зазначити, що: Фаза перекладу та компіляції обробляється лише тоді, коли
- Перший запит надходить для файлу JSP.
- Згенерований сервлет є старшим за файл JSP, і в цьому випадку файл JSP модифікується.
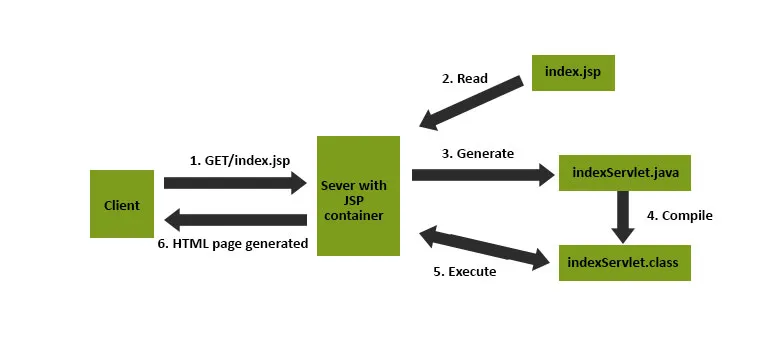
Нижче наводиться мальовниче зображення архітектури JSP (запит / відповідь) для кращого розуміння:

Нижче зображено зображення JSP-сторінки про те, як вона обслуговується / обробляється через сервер.

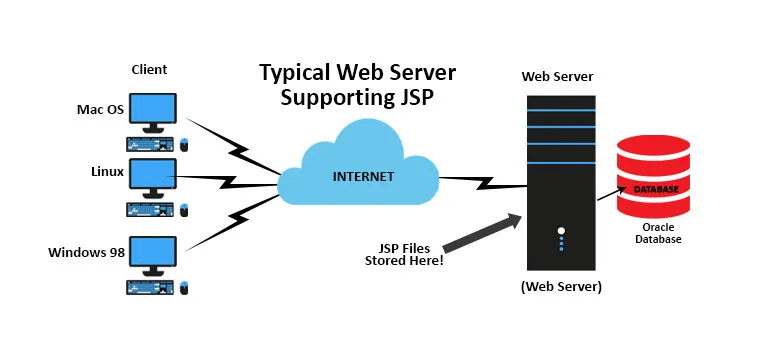
В основному, JSP (Java Server Pages) є частиною трирівневої архітектури, де Сервер (зазвичай його називають Сервер додатків або Веб-сервер) підтримує сторінки сервера Java (сторінки .jsp). Цей сервер виступає посередником між браузером клієнтської системи та базою даних, як показано на зображеній нижче схемі.

Висновок:
На закінчення можна сказати, що сторінки JSP в основному виконують сервлет на високому рівні, що дозволяє програмістам вбудовувати коди Java у сторінки HTML, де файли JSP в кінцевому підсумку компілюються в сервлет за допомогою двигуна JSP і використовується компільований сервлет щоб задовольнити запит двигуна.
Зазвичай, JSP Engine перевіряє, чи вже існує сервлет для файлу JSP і чи змінений час на JSP є старшим, ніж створений сервлет. Якщо JSP старіший, то контейнер JSP припускає, що JSP залишається незмінним і згенерований сервлет все ще відповідає вмісту JSP. Таким чином процес є більш ефективним, ніж інші мови сценаріїв (наприклад, PHP, ASP тощо) і, отже, швидше. Отже, на підставі вищезгаданого обговорення, ми можемо сказати, що сторінка JSP - це лише ще один спосіб написання сервлету без необхідності високих знань у програмуванні Java, де, за винятком фази перекладу чи процесу, JSP обробляється майже аналогічно, як і інші звичайні сервлети.
Рекомендовані статті
Це був посібник з архітектури JSP. Тут ми обговорюємо вступ, особливості, архітектуру та образотворче представлення архітектури JSP. Ви також можете ознайомитися з іншими запропонованими нами статтями, щоб дізнатися більше -
- Питання для інтерв'ю JSP
- Архітектура сховищ даних
- Кар'єра в адмініструванні баз даних
- Архітектура СУБД