
Введення в HTML Canvas
У цій статті ми побачимо контур HTML Canvas, як ви вже знаєте, HTML - це мова розмітки. Щоб представити відвідувачеві інформацію, ви можете написати HTML з текстом, який потрібно відображати на дисплеї, і як він буде відображатися, тобто розмір шрифту, колір, орієнтація тощо. і вставляти зображення на сторінку, які зберігаються окремо від HTML-файлу вашого хоста.
Але що робити, якщо вам потрібно щось намалювати на сторінці?
Що таке HTML Canvas?
HTML-полотно (використовується за допомогою тегу) - це HTML-елемент, який використовується для малювання графіки (ліній, смуг, графіків тощо) на екрані комп'ютера користувача на ходу. Елемент "canvas" - це лише контейнер для інформації, але малювання здійснюється через JavaScript. Його підтримують усі сучасні веб-браузери, які підтримують HTML5 та можуть надавати JavaScript. Створити HTML-полотно дуже просто, і ви можете додати його на будь-яку сторінку HTML за допомогою наведеного нижче.
Синтаксис:
Content here
Ви можете визначити розмір полотна за допомогою атрибуту ширини та висоти, ідентифікатор елемента також може бути визначений у тезі, що дає можливість використовувати стилі CSS на елементі canvas. Далі наведено приклад того, як можна намалювати прямокутник за допомогою елемента Canvas:
Код:
#examplecanvas(border:2px solid green;)
Вихід:

Приклади малювання полотна HTML
Тепер, коли ви побачили, як ви можете намалювати прямокутник за допомогою елемента "canvas", давайте розглянемо деякі інші об'єкти, які можна намалювати за допомогою елемента на екрані виводу браузера.
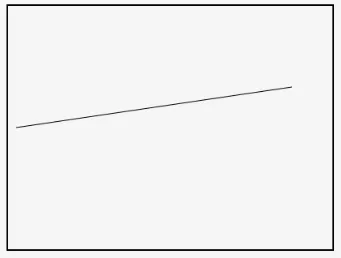
1. Малювання лінії на сторінці
moveTo (), stroke () та lineTo () - це методи, які можна використовувати для малювання прямих ліній на веб-сторінці. Як ви можете здогадатися, moveTo () вказує положення курсору в простір елементів, а lineTo () - метод, який повідомляє кінцеву точку рядка. Штрих () робить лінію видимою. Ось код для вашої довідки:
Код:
Canvas Line Example
canvas (
border: 2px solid black;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.moveTo(10, 150);
context.lineTo(350, 100);
context.stroke();
);
Вихід:

2. Малювання кола на полотні HTML
На відміну від прямокутників, в JavaScript не існує конкретного способу малювання кола. Натомість ми можемо використовувати метод arc (), який використовується для малювання дуг, щоб намалювати коло на полотні. Щоб отримати полотно з кружком на ньому, ви можете скористатися наступним:
Синтаксис:
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
Ось приклад сторінки з колом:
Код:
Canvas with a circle
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.arc(250, 150, 90, 0, 2 * Math.PI, false);
context.stroke();
);
Вихід:

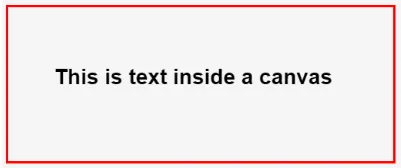
3. Малювання тексту на полотні HTML
Текст також можна намалювати на HTML-полотні. Щоб отримати текст на своєму полотні, ви можете подати в суд на метод filltext (). Далі наведено приклад сторінки HTML, яка містить текст всередині елемента "Полотно":
Код:
canvas with text inside the element
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.font = "bold 28px Arial";
context.fillText("This is text inside a canvas", 60, 100);
);
Вихід:

4. Малювання дуги всередині HTML-полотна
Як ми обговорювали з колом, існує метод під назвою arc (), який використовується для малювання дуг всередині HTML Canvas. Ось синтаксис методу, коли все, що вам потрібно зробити, - це додати змінну:
context.arc(centerX, centerY, radiusOfArc, startAngle, endAngle, counterclockwise);
Далі йде HTML-сторінка, яка має дугу всередині елемента "Полотно":
Код:
Arc inside an HTML Canvas
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.arc(300, 300, 200, 1.2 * Math.PI, 1.8 * Math.PI, false);
context.stroke();
);
Вихід:

5. Малювання лінійного або кругового кольорового градієнта
Ви можете використовувати цей метод для створенняLienearGradient (), щоб намалювати обрані вами градієнти всередині елемента полотна. За допомогою цього методу вам доведеться використовувати addColorStop () для позначення кольорів градієнта.
Синтаксис:
var gradient = context.createLinearGradient(startX, startY, endX, endY);
Ось сторінка з лінійним градієнтом:
Код:
If you are seeing this. the browser does not support the HTML5 canvas.
var c = document.getElementById("examplecanvas");
var ctx = c.getContext("2d");
var gradient = ctx.createLinearGradient(0, 0, 200, 0);
gradient.addColorStop(0, "green");
gradient.addColorStop(1, "red");
ctx.fillStyle = gradient;
ctx.fillRect(10, 10, 300, 150);
Вихід:

Аналогічно методом малювання кругових градієнтів є створенняRadialGradient ().
Синтаксис:
var gradient = context.createRadialGradient(startX, startY, startingRadius, endX, endY, endingRadius);
Код:
If you are seeing this. the browser does not support the HTML5 canvas.
var c = document.getElementById("examplecanvas");
var ctx = c.getContext("2d");
var gradient = ctx.createRadialGradient(80, 50, 10, 100, 50, 90);
gradient.addColorStop(0, "blue");
gradient.addColorStop(1, "yellow");
ctx.fillStyle = gradient;
ctx.fillRect(10, 10, 150, 80);
Вихід:

Висновок
Тепер, коли ви знайомі з тим, що таке HTML-полотно та яким чином його можна використовувати на веб-сторінках, ви повинні відчувати себе впевненіше у своїх навичках веб-дизайну. Хоча зображення можуть використовуватися в деяких випадках, перевага HTML-полотна полягає в тому, що воно масштабується і набагато легше за розміром і потужністю обробки.
Рекомендована стаття
Це посібник з HTML Canvas. Тут ми обговорюємо, що таке HTML Canvas та його приклади, а також реалізація та виведення коду. Ви також можете ознайомитись із запропонованими нами статтями, щоб дізнатися більше -
- Топ 16 атрибутів стилю HTML
- HTML проти HTML5 | Топ 9 порівнянь
- WebGL - Canvas - основні відмінності
- Топ 40 питань щодо інтерв'ю HTML
- Встановіть Колір фону в HTML із прикладом