У цьому підручнику я крок за кроком покажу вам, як створити ефект вогняного тексту у Photoshop, охопивши ваші букви палаючими гарячими полум'ями. Почнемо з додавання початкового тексту, а потім підпалимо текст за допомогою Вітрового фільтра Photoshop, фільтра Liquify, коригувальних шарів та ефектів шару! Ми будемо змішувати текст у полум’я за допомогою інструмента «Кисть» та маски шару. І ми посилимо ефект вогню, використовуючи пару текстур, які ми створимо з нуля.
Ось як виглядатиме ефект тексту вогню, коли ми закінчимо:

Кінцевий ефект.
Давайте розпочнемо!
Частина 1: Додавання тексту
Почнемо зі створення нового документа та додавання початкового тексту.
Я використовую останню версію Photoshop CC, але кожен крок повністю сумісний з Photoshop CS6.
Крок 1: Створіть новий документ Photoshop
Почніть зі створення нового документа Photoshop. Перейдіть до меню « Файл » у рядку меню та виберіть « Нове» :

Перехід до Файл> Створити.
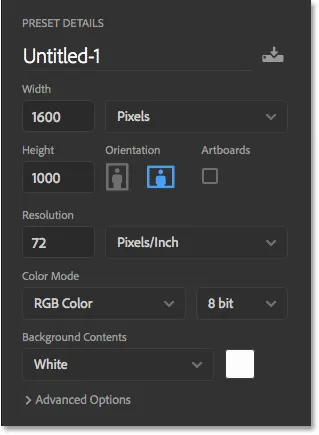
Для цього підручника встановіть Ширину документа на 1600 пікселів, Висоту до 1000 пікселів та Роздільну здатність - 72 пікселів / дюйм . Залиште Білий фон змістом . А потім, щоб створити документ, натисніть кнопку Створити або ОК, залежно від версії Photoshop, яку ви використовуєте:

Нові параметри документа.
Крок 2: Заповніть новий документ чорним кольором
Змініть фон документа з білого на чорний, перейшовши до меню Правка та вибравши Заповнити :

Перейдіть до редагування> заливка.
У діалоговому вікні "Заливка" встановіть Зміст на " Чорний" та натисніть кнопку ОК:

Встановлення змісту чорного кольору.
Photoshop заповнює фон чорним кольором:

Текст вогню буде добре виділятися на чорному тлі.
Крок 3. Додайте текст
Щоб додати текст, візьміть інструмент "Тип" на панелі інструментів:

Вибір інструмента "Тип".
На панелі параметрів виберіть свій шрифт. Я піду з чимось простим, як Times New Roman Bold . Встановіть розмір типу на 72 пт лише для того, щоб отримати найбільший на сьогодні заданий розмір:

Вибір розміру шрифту та типу на панелі параметрів.
Ще в панелі параметрів встановіть колір типу білий, натиснувши кольоровий зразок :

Зміна кольору типу.
А потім вибираючи білий колір у підборі кольорів. Клацніть OK, щоб закрити його:

Встановлення кольору типу білий.
Вибравши колір шрифту та типу, натисніть всередині документа та додайте текст. Я наберу слово "ВІГАР". Текст буде виглядати занадто малим, але ми виправимо наступне:

Додавання тексту.
Щоб прийняти його, натисніть галочку на панелі параметрів:

Натиснувши галочку.
Крок 4: Змініть розмір і перемістіть текст за допомогою безкоштовної трансформації
Щоб змінити розмір тексту, перейдіть до меню " Правка" та виберіть " Безкоштовна трансформація" :

Перехід до редагування> Безкоштовна трансформація.
Потім натисніть і утримуйте клавішу Shift і перетягніть будь-яку з кутових ручок назовні. Утримуючи клавішу Shift, фіксуйте форми літер на місці, щоб ви не перекручували їх. Закінчивши, відпустіть кнопку миші та відпустіть клавішу Shift:

Утримуючи Shift і перетягуючи кутові ручки, щоб змінити розмір тексту.
Щоб перемістити текст, натисніть всередину вільного вільного перетворення та перетягніть його на місце. Зробіть місце для полум’я вздовж верхньої частини літер, перетягнувши текст вниз у нижню половину документа:

Перетягування тексту на місце.
Щоб прийняти його, ще раз натисніть галочку на панелі параметрів:

Натиснувши прапорець, щоб закрити Безкоштовне перетворення.
Частина 2: Намалювання полум’я навколо тексту
Крок 5: Растеризуйте тип
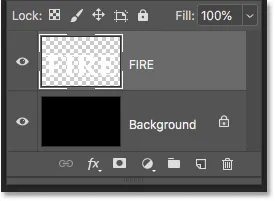
На панелі "Шари" ми бачимо наш текст на шарі "Тип" над фоновим шаром:

Панель "Шари", що показує рівень "Тип".
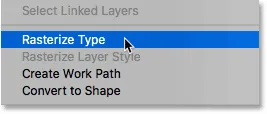
Перетворіть текст у пікселі, клацнувши правою клавішею миші (Win) / Клацніть клавішею Control (Mac) на шарі Type і виберіть в меню Rasterize Type :

Вибір команди Rasterize Type.
Photoshop перетворює текст у звичайний шар:

Тип перетворений у пікселі.
Крок 6: Скопіюйте текстовий шар
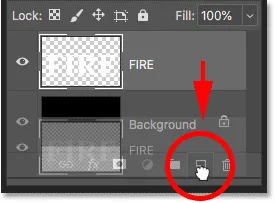
Зробіть копію шару, перетягнувши його вниз на значок Новий шар в нижній частині панелі "Шари":

Дублювання текстового шару.
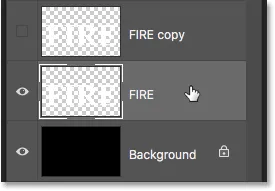
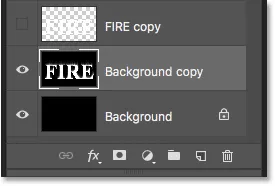
Крок 7: Вимкніть копію
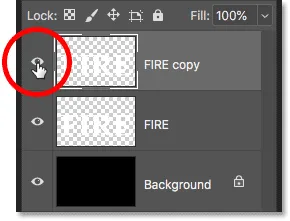
Копія з’являється над оригіналом. Вимкніть копію наразі, натиснувши її значок видимості :

Відкручування верхнього шару.
Крок 8: Виберіть початковий текстовий шар
Потім натисніть на початковий текстовий шар, щоб вибрати його:

Вибір початкового шару тексту.
Дізнайтеся все про шари за допомогою нашого повного посібника з навчання!
Крок 9: Поверніть текст на 90 ° за годинниковою стрілкою
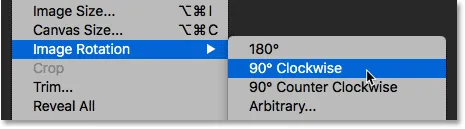
Ми готові створити наше полум'я, і почнемо із застосування вітрового фільтра Photoshop. Проблема в тому, що вітровий фільтр працює лише зліва направо або справа наліво. Це не працює вертикально, і нам потрібно, щоб наше полум'я виглядало так, ніби вони піднімаються над літерами. Отже, перш ніж застосувати фільтр, спочатку потрібно обернути текст. Перейдіть до меню « Образ », виберіть « Поворот зображення» та виберіть 90 ° за годинниковою стрілкою :

Перехід до зображення> Обертання зображення> 90 ° за годинниковою стрілкою.
Це повертає весь документ, включаючи текст, на його сторону:

Текст після обертання зображення за годинниковою стрілкою.
Крок 10: Застосуйте Вітровий фільтр
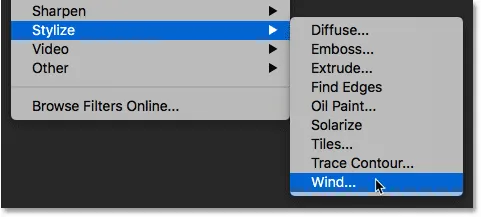
Коли текст обертається, перейдіть до меню « Фільтр », виберіть « Стилізація» та виберіть « Вітер» :

Перехід до фільтру> Стилізація> Вітер.
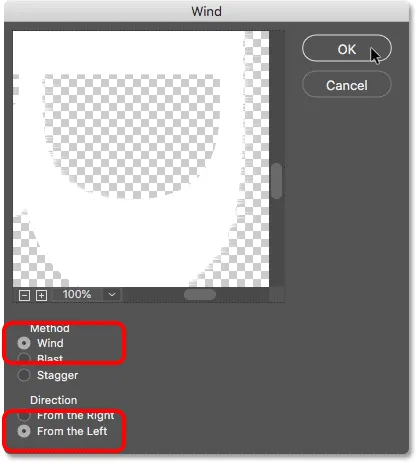
У діалоговому вікні Вітер встановіть Метод для вітру та напрямок ліворуч та натисніть кнопку ОК:

Встановіть метод «Вітер», а напрямок - «Зліва».
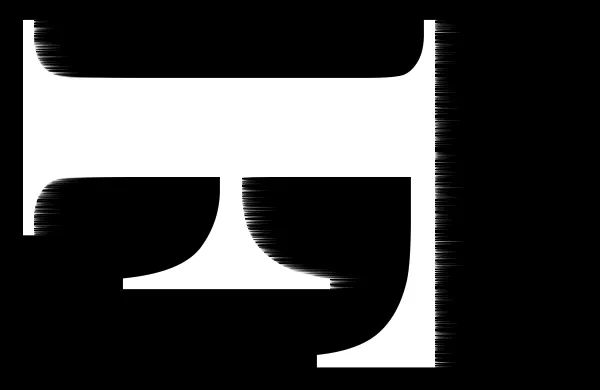
Якщо ви придивитесь уважніше, ви побачите невеликі смужки або шипи, що простягаються назовні по правим краях кожної літери. Тут я збільшив масштаб на букву F, щоб їх було легше бачити:

По правих краях з’являються невеликі прожилки.
Крок 11: Повторно застосуйте вітровий фільтр ще два рази
Щоб зробити прожилки довшими, знову застосуйте Вітровий фільтр. Поверніться до меню Фільтр, і оскільки Вітер був останнім фільтром, який ми застосували, ви знайдете його у верхній частині списку:

Удруге запустіть фільтр Wind, перейшовши до Filter> Wind.
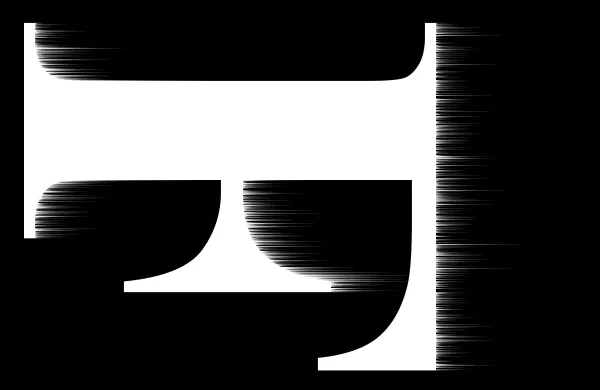
Після запуску вдруге смуги видно:

Ефект після запуску Вітрового фільтра вдруге.
Застосуйте фільтр Вітер втретє, знову вибравши його вгорі меню Фільтр:

Запуск вітрового фільтра втретє.
А тепер смуги такі потрібні нам:

Ефект після трьох проходів Вітрового фільтра.
Крок 12: Поверніть текст на 90 ° проти годинникової стрілки
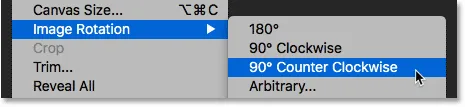
Ми закінчили з фільтром Вітер, тому поверніть текст до його початкової орієнтації, перейшовши до меню Зображення, вибравши Поворот зображення, і цього разу, обравши лічильник на 90 ° за годинниковою стрілкою :

Перехід до зображення> Поворот зображення> Лічильник по 90 ° за годинниковою стрілкою.
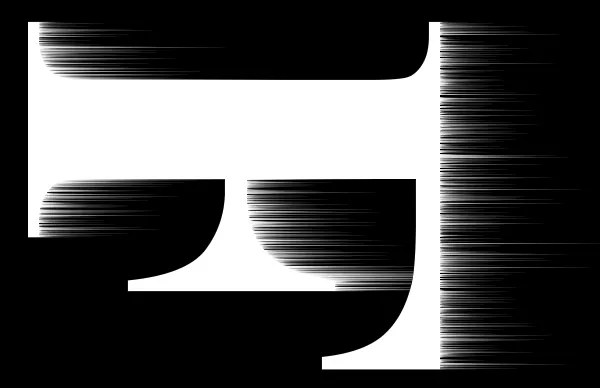
Коли текст обертається, смуги тепер піднімаються вгору до верху:

Зображення повертається у вихідне положення.
Крок 13: Застосуйте фільтр "Розмиття" Гаусса
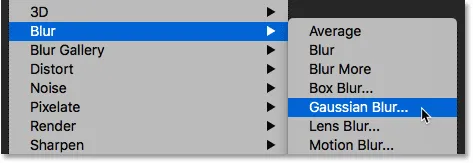
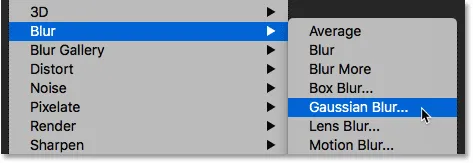
Щоб пом’якшити прожилки, нанесіть трохи розмивання. Перейдіть до меню « Фільтр », виберіть « Розмиття», а потім виберіть « Розмиття Гаусса» :

Перехід до фільтра> Розмиття> Розмиття Гаусса.
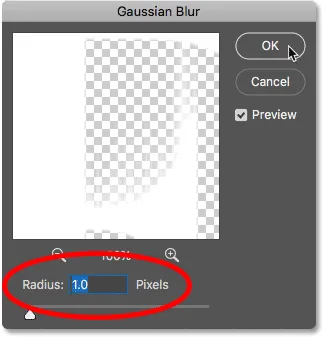
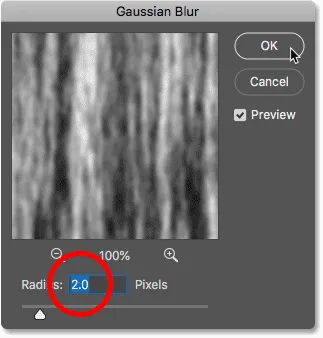
У діалоговому вікні «Розмиття Гаусса» виберіть низьке значення радіусу близько 1 пікселя і натисніть «ОК»:

Розмивання ефекту вітрового фільтра для його пом'якшення.
Палички тепер мають більш м'який вигляд до них:

Ефект після нанесення розмитості Гаусса.
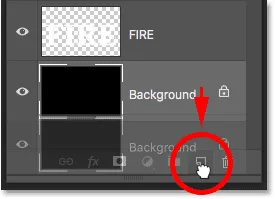
Крок 14: Скопіюйте фоновий шар
Знову на панелі "Шари" зробіть копію шару "Фон", перетягнувши його вниз на піктограму " Новий шар" :

Дублювання фонового шару.
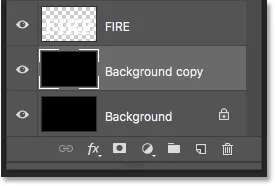
Копія з’являється над оригіналом:

Новий шар "Фонова копія".
Крок 15: Об’єднайте текстові та фонові шари копіювання
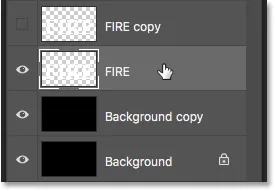
Об'єднайте текстовий шар із шаром "Фонова копія", натиснувши на текстовий шар, щоб вибрати його:

Вибір текстового шару.
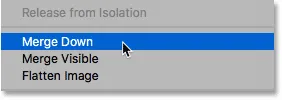
А потім клацніть правою кнопкою миші (Win) / Клацніть клавішею Control (Mac) на шарі та виберіть з меню « Злиття вниз »:

Вибір команди "Злиття вниз".
Це об'єднує обидва шари в один шар:

Шари тексту та фонової копії тепер об’єднані в один.
Крок 16: Перейменуйте об'єднаний шар "Полум'я"
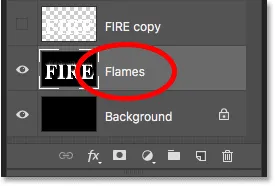
Двічі клацніть на назві "Фонова копія", щоб виділити її, а потім перейменуйте шар "Полум'я". Натисніть Enter (Win) / Return (Mac), щоб прийняти це:

Перейменування злитого шару "Полум'я".
Крок 17: Намалюйте полум'я за допомогою фільтра Liquify
Вибравши шар "Полум'я", перейдіть до меню " Фільтр" і виберіть " Зміна" :

Переходимо до фільтру> ліквідувати.
Виберіть інструмент Forward Warp
У діалоговому вікні «Ліквідувати фільтр» переконайтесь, що на панелі інструментів ліворуч вибрано інструмент « Назад».

Вибір інструмента Forward Warp.
Встановіть розмір кисті
Потім в Параметри інструмента кисті праворуч встановіть розмір кисті приблизно 100 пікселів :

Починаючи з кисті на 100 пікселів.
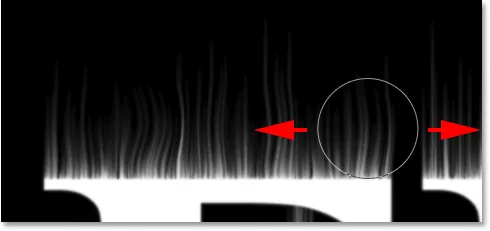
Намотуйте прожилки
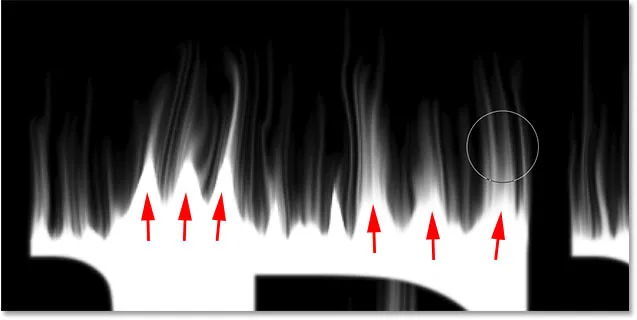
Перше, що нам потрібно зробити, - це надати смугам, які ми створили за допомогою Вітрового фільтра, більш примхливий погляд на них. Клацніть всередині прожилок в різних місцях і перетягніть мишу на невелику відстань - ліворуч або праворуч, щоб обережно їх перекрутити і створити тонкі випадкові криві. Просто натисніть, перетягніть, відпустіть кнопку миші, а потім знову натисніть і перетягніть в іншу область. Постарайтеся зараз не клацати всередині самих букв. Просто викривіть і помахуйте смугами:

Перетягування ліворуч та праворуч уздовж смуг, щоб викривити їх.
Виправте помилки за допомогою інструмента відновлення
Якщо ви помилилися, скасуйте останній крок, натиснувши Ctrl + Z (Win) / Command + Z (Mac). Або виберіть Інструмент відновлення на панелі інструментів, а потім намалюйте область, щоб скасувати застосований деформації. Після усунення помилки перейдіть до Інструменту Forward Warp і продовжуйте викривляти смуги:

Ви можете скасувати основу за допомогою інструмента відновлення.
Не забудьте включити прожилки в середній і нижній частині літер. Якщо вам потрібно відрегулювати розмір кисті, натисніть ліву та праву дужки на клавіатурі. Ліва дужка (() робить кисть меншою, а права скоба ()) збільшує її. Коли ви закінчите, вам слід щось подібне до того, що я маю тут:

Смуги після додавання початкової основи.
Зменшіть розмір пензля і намалюйте невелике полум'я
Поверніться до параметрів інструмента кисті, зменшіть розмір кисті приблизно до 20 пікселів :

Зменшення розміру кисті.
Цього разу, щоб створити невеликі полум’я, натисніть всередині літер і перетягніть вгору прожилки. Спробуйте перетягнути в різних напрямках для різноманітності або навіть дотримуйтесь контуру смуг для додаткового ефекту:

Малюємо невеликі полум’я вздовж вершин букв.
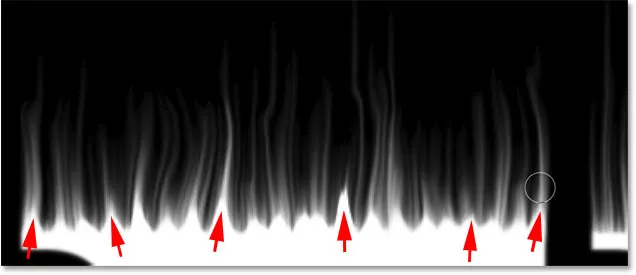
Знову якщо ви помилитесь, натисніть Ctrl + Z (Win) / Command + Z (Mac), щоб скасувати останній крок. Коли ви закінчите з вершинами літер, зробіть те ж саме з нижньою та середньою частинами. Результат повинен виглядати приблизно так:

Результат після малювання малого полум'я.
Збільшити розмір кисті та намалювати більше полум'я
Збільшити розмір кисті приблизно до 50 пікселів :

Вибір більшого розміру кисті.
Потім натисніть на випадкові плями всередині літер і перетягніть вгору, щоб створити більше полум'я. Знову перетягуйте в різних напрямках для різноманітності:

Малюємо більш велике полум'я більшим пензлем.
Ось мій результат після додавання більшого полум'я:

Додано більше полум'я.
Збільшити розмір кисті та намалювати найбільше полум'я
Нарешті, збільште розмір кисті приблизно до 70 пікселів :

Встановлення розміру кисті на 70 пікселів.
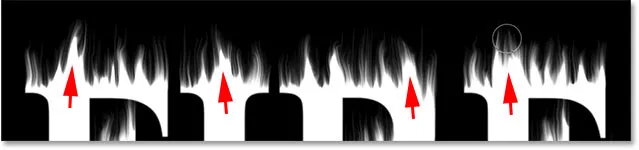
А потім клацніть та перетягніть, щоб додати кілька ще більших полум’я вздовж вершин. Кожен лист повинен робити це:

Додавання кількох більших полум’я для посилення ефекту.
Коли ви закінчите, натисніть кнопку OK, щоб закрити фільтр Liquify, і ось мій результат:

Результат фільтра зрідження.
Частина 3: Фарбування полум’я
Крок 18: Додайте два шари регулювання відтінку / насичення
На даний момент наше полум'я просто біле, тому давайте додамо їм трохи кольору.
Додайте перший шар регулювання відтінку / насичення
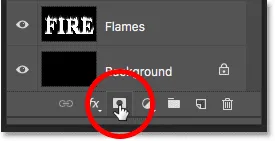
На панелі "Шари" натисніть на піктограму " Нова заливка або коригування " внизу:

Додавання нового шару коригування.
Потім виберіть зі списку відтінок / насиченість :

Вибір відтінку / насичення.
Налагоджувальний шар з'являється безпосередньо над шаром "Полум'я":

Додано перший шар регулювання відтінку / насичення.
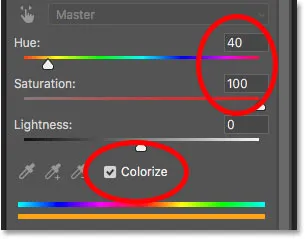
А елементи керування та параметри шару коригування з’являються на панелі властивостей Photoshop. Спочатку увімкніть опцію Colorize . Потім встановіть значення Hue на 40 і Saturation на 100 :

Контроль відтінку / насичення на панелі властивостей.
Це додає теплий жовтий колір до вершин полум'я:

Результат із першим шаром регулювання відтінку / насичення.
Додайте другий шар регулювання відтінку / насичення
Додайте другий шар коригування відтінку / насичення, знову натиснувши на піктограму Новий заливний або коригувальний шар на панелі «Шари»:

Клацнувши піктограму «Новий заливний або коригувальний шар».
І вибравши відтінок / насиченість зі списку:

Знову вибираємо відтінок / насиченість.
На панелі "Властивості" на цей раз залиште прапорець Colorize параметр Colorize і просто встановіть значення Hue на -15 :

Встановлення відтінку до -15.
Це змінює колір полум'я від жовтого до оранжевого:

Результат із другим шаром регулювання відтінку / насичення.
Крок 19: Змініть режим накладання на Overlay
Щоб поєднати кольори двох шарів регулювання відтінку / насичення разом, змініть режим суміші другого з нормального на накладне :

Зміна режиму накладання шару на Overlay.
Це поєднує і помаранчевий, і жовтий разом:

Результат після зміни режиму суміші.
Крок 20: Додайте коригування рівнів над шаром "Полум'я"
Щоб змінити залишки білих областей на жовті, виберіть шар «Полум'я»:

Вибір шару "Полум'я".
Потім натисніть на піктограму Новий шар заливки або коригування :

Клацнувши піктограму «Новий заливний або коригувальний шар».
Цього разу виберіть Рівні :

Додавання рівня коригування рівнів.
Photoshop додає рівень коригування рівнів безпосередньо над шаром "Полум'я":

Додано рівень коригування рівнів.
Крок 21: Опустіть вихідний рівень максимальної яскравості
На панелі властивостей ви побачите два значення для вихідних рівнів ; один встановлює 0, а інший - 255. Перше значення регулює мінімальний рівень яскравості шарів нижче шару регулювання, а друге керує максимальною яскравістю. Щоб згасати полум'я та текст від білого до жовтого, зменшіть друге значення від 255 до 185 :

Зниження максимальної яскравості Вихідний рівень до 185.
І ось результат. Білі області тепер жовті, але помаранчеві виділення все ще залишаються вздовж вершин полум'я:

Результат після зниження рівня виходу.
Частина 4: Розфарбування тексту
Тепер, коли ми додали трохи кольору до полум’я, давайте розфарбуємо сам текст. І ми це зробимо за допомогою ефектів шару Photoshop.
Крок 22: Виберіть і увімкніть верхній шар
Повернувшись на панель «Шари», натисніть на верхній шар (шар «FIRE copy»), щоб вибрати його, а потім увімкніть шар, натиснувши на його значок видимості :

Вибір та включення текстового шару.
Крок 23: Перейменуйте шар
Оскільки це наш основний текстовий шар, двічі клацніть його ім'я, щоб виділити його, а потім перейменуйте шар «Текст». Натисніть Enter (Win) / Return (Mac), щоб прийняти це:

Перейменування верхнього шару "Текст".
Крок 24: Додайте ефект градієнтного шару накладання
Вибравши шар "Текст", натисніть на піктограму Стилі шару (піктограма "fx") внизу панелі "Шари":

Клацання піктограми стилів шару.
А потім виберіть зі списку градієнтне накладання :

Додавання ефекту шару градієнта накладання.
Скидання за замовчуванням градієнта
Це відкриває діалогове вікно «Стиль шару» Photoshop, встановлене для параметрів «Градієнт накладання». Спочатку натисніть кнопку Скидання до замовчування, щоб переконатися, що ми починаємо з налаштувань за замовчуванням:

Скидання перекриття градієнта до його стандартних налаштувань.
Редагування градієнта
Щоб відредагувати градієнт, натисніть кольоровий зразок :

Клацнувши кольоровий зразок.
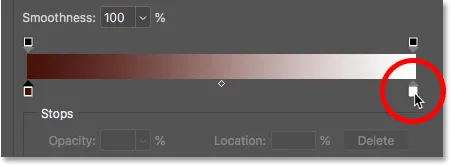
У Редакторі градієнтів двічі клацніть на зупинці кольору нижче лівого кінця градієнта:

Редагування лівого кольору.
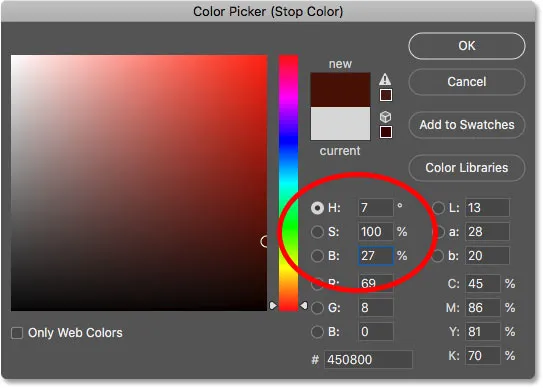
Потім у «Вибір кольорів» виберіть темно-червоний, встановивши значення відтінку (H) 7, значення насиченості (S) - 100 та значення яскравості (B) - 27 . Клацніть OK, щоб закрити Вибір кольорів:

Встановлення лівого кольору градієнта темно-червоного.
Повернувшись до редактора градієнтів, двічі клацніть на кольоровій зупинці нижче правого кінця градієнта:

Редагування потрібного кольору.
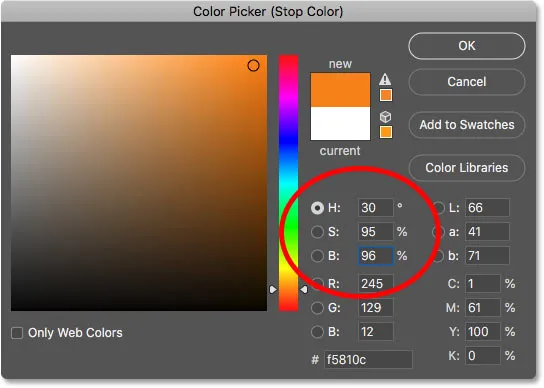
А в програмі Color Picker виберіть яскравіший помаранчевий, встановивши відтінок до 30, насиченість до 95 і яскравість до 96 :

Встановлення правильного кольору градієнта в помаранчевий.
Клацніть OK, щоб закрити програму Color Picker, а потім натисніть кнопку OK, щоб закрити редактор градієнтів, але діалогове вікно «Стиль шару» залиште відкритим. Зараз текст забарвлений градієнтом:

Результат після додавання градієнта накладання в текст.
Крок 25: Додайте стиль зовнішнього світіння
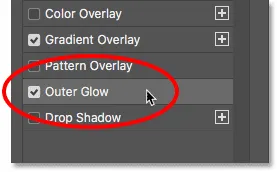
У діалоговому вікні Стиль шару виберіть Зовнішнє світіння зі списку ефектів зліва:

Додавання ефекту шару зовнішнього світіння.
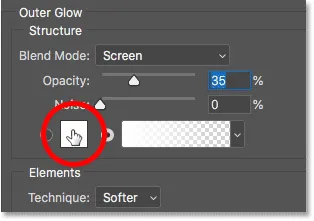
Потім у параметрах Зовнішнє світіння натисніть на кольоровий зразок, щоб змінити колір світіння:

Клацнувши кольоровий зразок зовнішнього світіння.
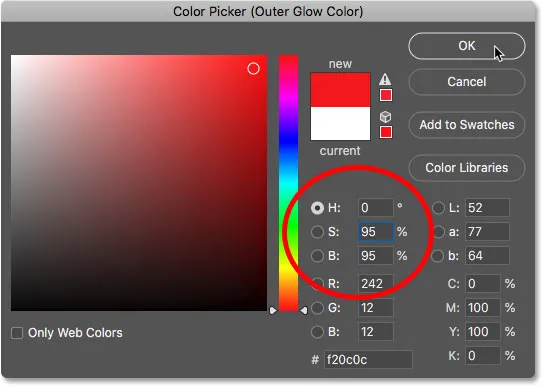
А в Колекціонері кольорів виберіть яскраво-червоний. Я встановлю для Hue значення 0, насиченість - 95, а яскравість - також 95 . Потім натисніть кнопку OK, щоб закрити програму Color Picker:

Вибір яскравого червоного для зовнішнього світіння.
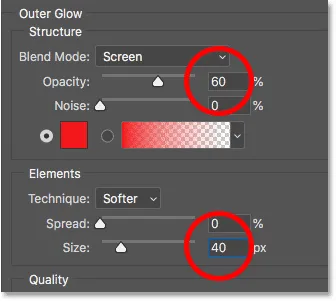
Поверніться до параметрів Зовнішнє світіння, відрегулюйте Непрозорість, щоб контролювати яскравість світіння, і Розмір, щоб контролювати відстань, яке світіння простягається назовні від тексту. Я встановлю непрозорість на 60%, а розмір - на 40 пікселів :

Встановлення непрозорості та розміру зовнішнього світіння.
Ось ефект із червоним сяйвом, нанесеним навколо літер:

Результат із застосуванням Зовнішнього світіння.
Крок 26: Додайте Внутрішнє світіння
Ще у діалоговому вікні «Стиль шару» виберіть « Внутрішнє світіння» зліва:

Додавання ефекту шару Внутрішнє світіння.
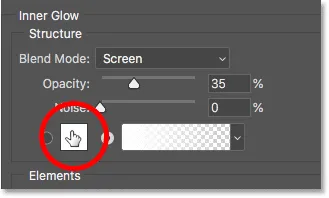
У параметрах Внутрішнє світіння натисніть кольоровий зразок :

Зміна кольору Внутрішнього світіння.
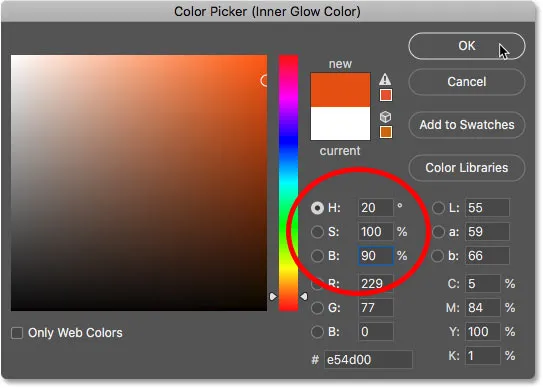
А в Колекціонері кольорів виберіть яскравий помаранчевий. Я встановлю відтінок на 20, насиченість на 100 і яскравість на 90 . Коли ви закінчите, виберіть "Колір вибору", натисніть кнопку ОК:

Вибір помаранчевого для Внутрішнього сяйва.
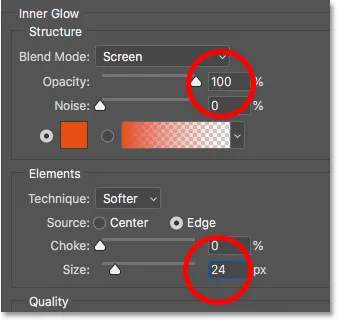
І нарешті, повернувшись до параметрів Inner Glow, збільште непрозорість до 100%, а потім встановіть розмір приблизно до 24 пікселів :

Встановлення непрозорості та розміру Внутрішнього світіння.
Ми закінчили наші стилі шару, тому натисніть кнопку ОК, щоб закрити діалогове вікно Стиль шару. Ось результат із усіма трьома шарами, застосованими до тексту:

Результат із застосуванням усіх трьох шарових ефектів.
Частина 5: Змішування тексту з полум’ям
Наразі текст виглядає так, ніби він сидить перед полум’ям. Ми будемо перемішувати текст у полум’я за допомогою маски шару.
Крок 27: Додайте до текстового шару маску шару
Якщо шар "Текст" все ще активний, натисніть значок Додати маску шару в нижній частині панелі "Шари":

Додавання маски шару до шару "Текст".
Мініатюра маски білого шару з'являється поруч із мініатюрою попереднього перегляду шару "Текст":

Ескіз шару маски.
Крок 28: Виберіть інструмент кисті
Візьміть інструмент кисті на панелі інструментів:

Вибір інструмента "Щітка".
Крок 29: Установіть колір кисті на чорний
Нам потрібно пофарбувати маску шару чорним кольором, тому переконайтеся, що для кольору переднього плану (кольору пензля) встановлено чорний колір :

Встановіть колір кисті на чорний.
Крок 30: Пофарбуйте уздовж країв букви, щоб вони змішалися у полум'ї
Клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) всередині документа, щоб відкрити параметри пензля. Потім знизьте твердість до 0%, щоб ви малювали м'якою пензликом, а розмір встановити між 30-40 пікселями . Натисніть Enter (Win) / Return (Mac), щоб закрити параметри кисті:

Встановіть розмір і твердість кисті.
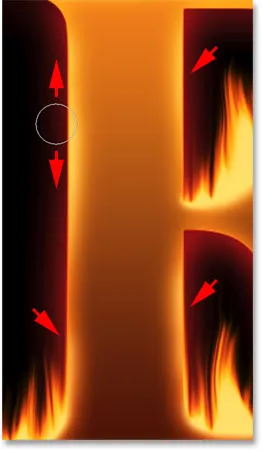
Потім почніть з малювання по верхівках літер. Гострі краї тексту зникнуть у полум'ї. Спробуйте намалювати більше хвилястої лінії, а не прямої:

Картина по верху першої літери для змішування краю в полум’я.
Якщо ви помилилися, натисніть Ctrl + Z (Win) / Command + Z (Mac), щоб скасувати її. Потім продовжуйте малювати, поки верхівка кожної літери не виглядає так, що вона тане у вогні:

Результат після змішування верхньої частини літер.
Коли ви закінчили з верхівками, зробіть те ж саме з середнім і нижнім краями літер, малюючи уздовж них, щоб вони злилися з полум’ям. Використовуйте ліву і праву клавіші дужок на клавіатурі, якщо вам потрібно відрегулювати розмір кисті:

Пофарбуйте уздовж інших країв, щоб також їх змішати з полум’ям.
Щоб додати ефект, використовуйте більшу пензлик (кілька разів натисніть праву клавішу дужки) та пофарбуйте уздовж інших країв літер, щоб додати світіння цим областям. Тримайте більшу частину курсору кисті за межами літери, щоб тільки зовнішній край проходив над нею:

Фарбуючи вздовж випадкових частин країв, щоб додати сяйва.
Ось мій результат після фарбування по краях. Ми майже закінчили:

Ефект після змішування тексту в полум’я.
Частина 6: Додавання текстури до ефекту
Додамо трохи текстури, як до самого тексту, так і до полум'я.
Крок 31: Додайте новий шар
Якщо шар "Текст" все ще активний, натисніть значок Новий шар у нижній частині панелі "Шари":

Додавання нового шару.
Новий порожній шар з’являється над шаром «Текст». Ми збираємося створити текстуру за допомогою фільтра Clouds Cloud Photoshop, тому двічі клацніть по імені шару, щоб виділити його, а потім перейменуйте його "Clouds". Натисніть Enter (Win) / Return (Mac), щоб прийняти це:

Перейменуйте новий шар "Хмари".
Крок 32: Застосуйте фільтр Clouds
На панелі інструментів переконайтеся, що кольори переднього плану та фону встановлені за замовчуванням (чорно-білий). Якщо їх немає, натисніть D на клавіатурі, щоб скинути їх:

Кольори переднього плану та фону за замовчуванням.
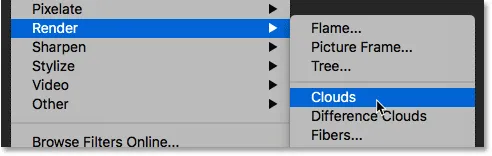
Потім перейдіть до меню « Фільтр », виберіть « Візуалізація» та виберіть « Хмари» :

Перехід до фільтра> Візуалізація> Хмари.
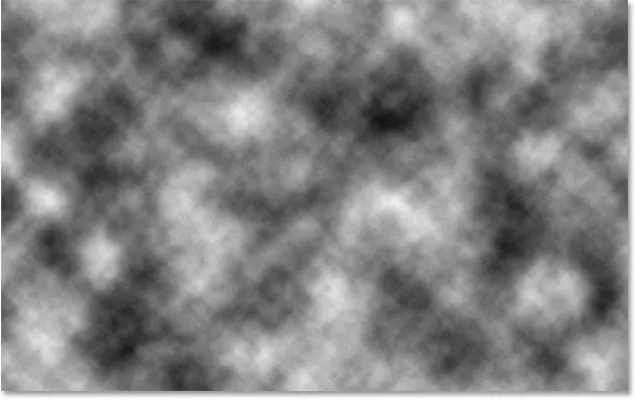
Photoshop заповнює шар випадковими чорно-білими "хмарами", тимчасово блокуючи текст з виду:

Документ після запуску фільтра Clouds.
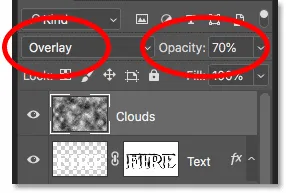
Щоб змішати текстуру хмари з текстом і полум'ям, змініть режим накладання шару "Хмари" з Нормального на Накладення . Потім відрегулюйте інтенсивність текстури, знизивши непрозорість шару приблизно до 70% :

Змішування текстури хмари з текстом.
І ось результат із доданою текстурою. Це здебільшого видно в тексті, але ви також можете бачити тонкі блиски та тіні у полум'ї:

Ефект із текстурою хмари змішався.
Крок 33: Додайте ще один новий шар
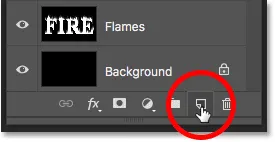
Ми додамо ще одну текстуру, цього разу для посилення полум'я. Клацніть ще раз на піктограму Новий шар у нижній частині панелі "Шари":

Додавання ще одного нового шару.
Новий шар з’являється над шаром «Хмари». Ми створимо цю другу текстуру за допомогою фільтра волокон Photoshop, тому перейменуйте цей шар у "Волокна":

Шар «Волокна» буде використовуватися для додання полум'я текстури.
Крок 34: Застосуйте фільтр Волокна
Переконайтеся, що кольори переднього плану та фону все ще встановлені на чорно-білий:

Фільтри "Хмари та волокна" використовують кольори переднього плану та фону.
Потім перейдіть до меню « Фільтр », виберіть « Візуалізація» та виберіть « Волокна» :

Перехід до фільтра> Візуалізація> Волокна.
У діалоговому вікні "Волокна" просто прийміть налаштування за замовчуванням та натисніть кнопку ОК:

Налаштування волокон за замовчуванням працюватимуть.
Photoshop заповнює шар випадковим малюнком волокон, знову блокуючи текстовий ефект із виду:

Текстура створена за допомогою фільтра Волокна.
Крок 35: Розмийте текстуру за допомогою розмиття Гаусса
Пом'якшіть текстуру, перейшовши до меню « Фільтр », вибравши « Розмиття», а потім виберіть « Розмиття Гаусса» :

Перехід до фільтра> Розмиття> Розмиття Гаусса.
У діалоговому вікні "Розмиття Гаусса" встановіть значення " Радіус" на 2 пікселі та натисніть кнопку ОК:

Нанесення невеликої розмитості на волокна.
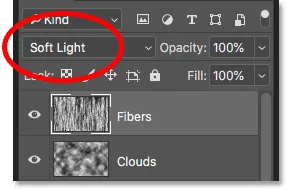
Крок 36: Змініть режим змішування на Soft Light
Потім, щоб змішати волокна з полум’ям, змініть режим накладання шару "Волокна" на " М'яке світло" :

Зміна режиму змішування шару "Волокна" на "М'яке світло".
Проблема полягає в тому, що це поєднує текстуру не лише з полум'ям, але і з текстом, який не виглядає правильно:

Результат після зміни режиму змішування текстури "Волокна".
Крок 37: Додати маску, заповнену чорним шаром
Щоб виправити це, натисніть і утримуйте клавішу Alt (Win) / Option (Mac) і натисніть значок Додати маску шару на панелі "Шари":

Утримуйте Alt (Win) / Option (Mac) і додайте маску шару.
Це додає маску шару до шару "Волокна" і заповнює маску чорним кольором, який приховує від перегляду всю текстуру:

Клавіша Alt (Win) / Option (Mac) заповнила маску чорним, а не білим кольором.
Крок 38: Пофарбуйте назад текстуру в полум’я
Змініть колір кисті з чорного на білий, натиснувши клавішу X на клавіатурі, щоб поміняти кольори переднього плану та фону:

Натисніть X, щоб встановити білий колір кисті.
Потім скористайтеся лівою чи правою клавішами на дужці на клавіатурі, щоб змінити розмір кисті, якщо потрібно, і намалюйте полум’я, щоб повернути текстуру волокон:

Пофарбуйте полум’я, щоб відновити текстуру.
Якщо ви помилилися і випадково пофарбували текст, натисніть X, щоб поміняти колір кисті з білого на чорний, а потім намалюйте помилку, щоб приховати її. Потім знову натисніть X, щоб поміняти колір пензля назад на білий і продовжувати малювати над полум'ям. І ось після фарбування текстури - це мій остаточний результат "вогняного тексту":

Кінцевий ефект.
І там ми його маємо! Ось як підпалити текст за допомогою Photoshop! Ви також можете дізнатися, як перетворити текст у золото, як створити ретро-текст 80-х, як створити смачний текст цукеркової тростини та інше у нашому розділі текстових ефектів Photoshop!