Що стосується вибору у Photoshop, то насправді два типи людей - ті, хто вміє користуватися інструментом «Перо», і ті, хто бореться. Більшість людей відкладають навчитися користуватися інструментом «Перо» якомога довше, а інші ніколи не обходяться його вивченням, вважаючи, що це занадто заплутано, занадто складно і просто неприродно.
Зрештою, їхня робота в Photoshop страждає від цього, оскільки вони затримуються, покладаючись на інструмент Lasso, майже на все, чого вони не можуть вибрати за допомогою інструментів прямокутного або еліптичного накреслення. У цьому підручнику Adobe Photoshop ми покладемо край стражданням. Ми дізнаємось, наскільки легко насправді робити вибір за допомогою інструмента «Перо».
Тепер, коли я кажу "легко", я не маю на увазі, що ти будеш читати цей підручник і негайно перетворюватися на Майстра пера. Навчання користуватися інструментом «Перо» - це багато що, як навчитися їздити на велосипеді. Коли ви дізнаєтесь, це здасться цілком природним, і вам буде цікаво, як хто-небудь міг би не знати, як використовувати щось таке просте. Але, щоб дійти до цього моменту, потрібно трохи практики та зусиль, і читаючи кожну книгу про те, як їздити на велосипеді, ви можете навчити вас основ роботи педалей, передач та гальм, це не до того, як ви будете на велосипеді битися щоб зберегти рівновагу, що починається справжнє навчання.
Одна з чудових речей про інструмент для ручки - це те, що це не є ексклюзивним для Photoshop. Далеко від цього! Практично кожна популярна програма для редагування фотографій, графіки та макетів сторінок використовує інструмент «Перо» в тій чи іншій формі, тож, коли ви навчитеся користуватися ним у Photoshop, ви вже будете добре розуміти, як ним користуватися у багатьох інші програми також!
Де я можу знайти інструмент для ручки?
Перш ніж ми розпочнемо розмову про те, що таке Перо інструмент або як ним користуватися, слід спершу розібратися, де його знайти у Photoshop. Ви знайдете інструмент «Перо» на палітрі «Інструменти», згруповані за допомогою Інструментів форми, Інструменту типу та Вибору шляху (біла стрілка) та Інструменти прямого вибору (чорна стрілка) (див. Зображення ліворуч).

Інструмент для ручки Photoshop
Звичайно, це може поставити питання про те, чому, якщо ми можемо зробити вибір за допомогою інструмента «Перо», він не групується з іншими інструментами вибору (Прямокутний інструмент для накреслення, Еліптичний інструмент для накреслення, Інструмент Лассо тощо) на верхній частині палітри Інструменти? Чому це там з тими іншими інструментами, які явно не є інструментами відбору?
Це відмінне запитання, і там просто трапляється однаково відмінна відповідь, з якою ми дійдемо за мить.
Чому його називають інструментом «Перо»?
Одним з перших каменів спотикання, як навчитися користуватися інструментом «Перо», як і у багатьох інших речах у Photoshop, є його назва, адже зрештою, якщо є одна річ, яку знають усі, хто коли-небудь намагався її використовувати, ця річ не є ручка Принаймні, це не та ручка, яку ви зазвичай думаєте, почувши слово "ручка". Спробуйте записати своє ім’я так само, як ви можете підписати своє ім’я на аркуші паперу ручкою, і ви, ймовірно, опинитесь закрученим, заплутаним безладом і речами, що лунають один за одним (звичайно, я вважаю, що могло б бути так, як ви підписуєте своє ім’я).
 П’єр Безьє
П’єр Безьє
Тож якщо воно не працює як традиційна ручка з чорнилом, чому його називають інструментом «Перо»? Засіб «Перо» насправді називали декількома речами протягом багатьох років, і, маючи на увазі, я не маю на увазі такі речі, якими ви могли його назвати в моменти розчарування. Можливо, ви чули, як це називалося Пером Безьє чи Інструментом Безьє, і це тому, що його створив чоловік на ім'я П'єр Безьє (це він зліва), французький інженер та розумний хлопець, який придумав фантастична математика, яка використовує цей інструмент під час роботи для автомобільної компанії Renault (Pen Tool був створений спочатку для допомоги дизайну автомобілів).
Можливо, ви також чули інструмент «Перо», який називається Інструментом «Шляхи», і це дійсно найбільш відповідне ім’я для нього. Інструмент ручки - це про те, щоб намалювати "доріжки". Щоб зробити вибір за допомогою інструмента «Перо», ми просто конвертуємо шлях або контури, які ми намалювали, у вибрані. Це завжди починається, проте, з шляху.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (оголошення-основи-середина-2)
Що таке Шлях?
"Шлях" - це, чесно кажучи, щось, що може здатися трохи поза місцем у такій програмі, як Photoshop. Причина полягає в тому, що Photoshop - це насамперед піксельна програма. Він займає мільйони мініатюрних квадратних пікселів, які складають типове цифрове зображення і робить з ними речі. З іншого боку, доріжки абсолютно не мають нічого спільного з пікселями, саме тому я сказав, що вони можуть здатися поза місцем у програмі, яка використовується в основному для редагування та малювання пікселів.
Шлях насправді є не що інше, як лінія, що йде від однієї точки до іншої, лінія, яка повністю незалежна і нічого не піклується про пікселі під нею. Лінія може бути прямою або вигнутою, але вона завжди переходить від однієї точки до іншої точки, і як я вже згадував, вона взагалі не має нічого спільного з пікселями на зображенні. Шлях повністю відокремлений від самого зображення. Насправді шлях настільки відокремлений, що якби ви спробували роздрукувати своє зображення за допомогою шляху, видимого на екрані, шлях не з’явиться на папері. Крім того, якщо ви зберегли своє зображення у вигляді JPEG.webp-файлу та завантажили його на веб-сайт, навіть якщо ви зберегли зображення із контуром, який видно на екрані у Photoshop, ви не побачите його на зображенні на веб-сайті. Шляхи призначені лише для ваших очей та Photoshop. Ніхто більше ніколи їх не побачить, якщо вони не пройдуть повз ваш комп'ютер, поки ви працюєте.
Нам завжди потрібні мінімум дві точки, щоб створити шлях, оскільки нам потрібно знати, звідки починається шлях і де він закінчується. Якщо ми використаємо достатньо точок, з яких ми зможемо повернути наш шлях до тієї ж точки, з якої він і почався, ми можемо створити різні форми з контурів, саме так працюють різні інструменти для форми Photoshop. Інструмент «Прямокутник» використовує контури, з'єднані точками, для малювання прямокутної форми. Інструмент Ellipse використовує контури, з'єднані точками, для нанесення еліптичної форми тощо. Це також, як працює інструмент типу Photoshop's Type, хоча Photoshop обробляє тип дещо інакше, ніж він обробляє звичайні форми, але всі типи в Photoshop по суті зроблені з контурів. Насправді ви можете перетворити тип у фігури, що надає вам однакові параметри редагування контуру з типом, який ви отримуєте під час роботи з фігурами.
Можливо, ви також чули шляхи, які називаються контурами, і це досить хороший опис того, що таке шлях, або, принаймні, яким може бути шлях. Ми можемо намалювати квадратну стежку, і якщо ми нічого не робимо з нею, оскільки ми не заповнюємо її кольором або не наносимо на нього штрих, тоді все, що ми маємо, - це основний контур квадрата. Те саме з кружечком або будь-якою іншою формою малюємо. Сама стежка - лише контур фігури. Це лише тоді, коли ми щось зробимо з контуром, як, наприклад, заповнимо його, застосуємо обведення або не перетворимо його на вибір, що насправді шлях стає чимось більшим, ніж основний контур.
Ви можете вибрати весь шлях, використовуючи інструмент вибору шляху (також відомий як інструмент "чорна стрілка"), або ви можете вибрати окремі точки або сегменти шляху , використовуючи інструмент прямого вибору (інструмент "біла стрілка"). "Сегмент" шляху або "сегмент лінії", як його іноді називають, - це будь-який шлях між двома точками. Наприклад, прямокутна стежка складається з чотирьох точок (по одному в кожному куті), а окремі шляхи, що з'єднують точки разом уздовж верху, знизу, зліва та справа, щоб створити форму прямокутника, є сегментами шляху . Сам власний шлях - це поєднання всіх окремих сегментів шляху, що складають форму.
Це може бути трохи заплутано, тож давайте розберемося, що я маю на увазі. Відкрийте новий документ всередині Photoshop. Не має значення, який він розмір. Я виберу розмір 640x480 зі списку пресетів, але, як я вже сказав, не має значення, який розмір ви виберете. Виберіть інструмент «Перо» на палітрі «Інструменти». Ви також можете вибрати інструмент «Перо», просто натиснувши букву P на клавіатурі.
Два режими інструментів для пера
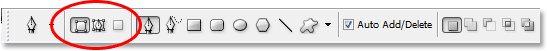
Тепер, перш ніж продовжувати, спершу нам потрібно переконатися, що ми працюємо з шляхами, і це тому, що інструмент «Перо» насправді має два різні режими роботи, і за замовчуванням він використовує інший. Якщо вибрано інструмент "Перо", якщо ми подивимось на панель параметрів у верхній частині екрана, ми побачимо групу з трьох піктограм:

Панель параметрів у Photoshop показує групу з трьох піктограм, що представляють кожен із трьох режимів інструмента «Перо».
Я знаю, я говорив, що існує два режими роботи інструмента "Перо", і все-таки, ніби для того, щоб зробити речі більш заплутаними, є три значки, але піктограма праворуч, яка є піктограмою Заповнення пікселів, є сірою та недоступною під час роботи за допомогою інструмента «Перо». Він доступний лише під час роботи з різними інструментами форми, тому нам дійсно потрібні лише дві піктограми.
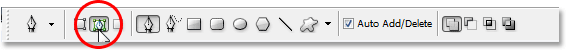
Піктограма зліва - це піктограма шарів форми, також відома як "не та, яку ми хочемо", і ця вибрана за замовчуванням. Якби ми працювали з інструментом «Перо» із вибраним значком, ми б малювали фігури так само, як ніби ми використовували будь-який із різних інструментів форми, за винятком того, що замість того, щоб малювати заздалегідь задану форму, як прямокутник чи еліпс, ми могли намалювати будь-яку форму, яку ми хотіли. Як я вже сказав, ми цього не хочемо. Ми хочемо, щоб піктограма поруч із нею була піктограмою Шляхи, тому натисніть на неї, щоб вибрати її:

Підручники для Photoshop: Клацніть піктограму "Шляхи" на панелі параметрів, щоб працювати з шляхами за допомогою інструмента "Перо".
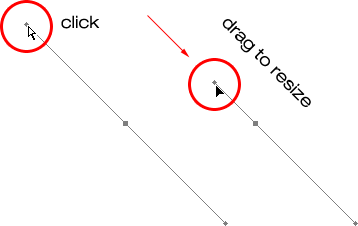
Вибравши інструмент «Перо» та вибрану піктограму «Шляхи» на панелі параметрів, клацніть один раз у будь-якому місці документа. Не натискайте та перетягуйте, просто клацніть. Після цього ви додасте невелику квадратну точку. Я збільшив його тут:

Клацніть один раз всередині документа за допомогою інструмента «Перо», щоб додати крапку.
Цей перший пункт, який ми тільки що додали, є початковою точкою нашого шляху. Зараз у нас фактично немає шляху. Все, що у нас є, є відправною точкою. "Точка" технічно називається якорем або опорною точкою, і називається вона тому, що вона закріплює шлях на місце. Цей перший пункт закріпить початок шляху до цього місця всередині документа. Оскільки ми додаємо більше точок, кожен з них прив’яже шлях до місця в цьому місці.
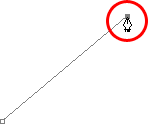
Додамо ще один момент. Клацніть десь усередині документа. Куди завгодно. Я збираюся натиснути десь праворуч від моєї початкової точки:

Підручники для Photoshop: Додайте другу точку прив’язки, натиснувши десь усередині документа.
Зараз я додав другу точку прив’язки і подивіться, що сталося. У мене зараз пряма лінія, що з'єднує два пункти разом! Ця пряма - це мій шлях. Як я вже згадував, для створення шляху нам потрібно як мінімум дві точки, оскільки нам потрібно знати, де починається шлях і де він закінчується, і тепер, коли ми маємо і початкову, і кінцеву точку, Photoshop зміг з'єднати дві точки разом, створюючи наш шлях.
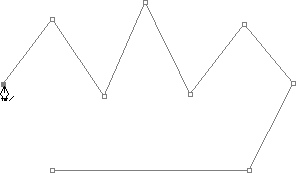
Додамо ще кілька балів просто для розваги. Клацніть ще кілька разів на різних місцях всередині документа. Знову ж таки, не натискайте та перетягуйте, просто натисніть:

Додайте додаткові бали, натиснувши на різні місця всередині документа.
На зображенні вище я додав ще сім прив’язних точок, натискаючи на різні місця за допомогою інструмента «Перо», і кожен раз, коли я додавав його, довжина мого шляху збільшувалася, оскільки між попередньою точкою та новий пункт. Зараз мій шлях складається з дев'яти опорних точок та восьми сегментів шляху. Я міг би продовжувати клацання всередині документа, щоб додати більше якірних точок і сегментів шляху, але те, що я дійсно хотів би зробити зараз, - це закрити мій шлях, щоб він формував повну форму.
Закриття шляху
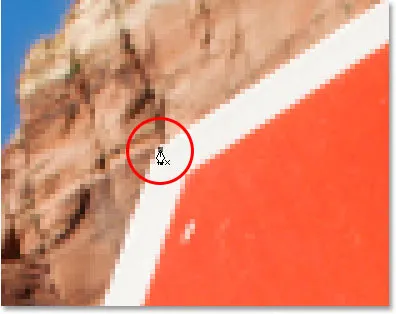
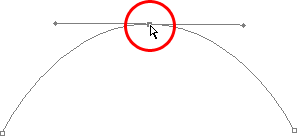
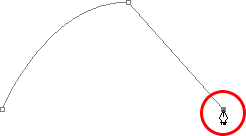
Щоб закрити шлях, все, що нам потрібно зробити, - це ще раз натиснути на початкову початкову точку. Якщо навести курсор миші на початкову точку, у правому нижньому куті піктограми з’явиться невелике коло:

Невелике коло з’являється в правому нижньому куті піктограми ручки під час наведення курсору на початкову початкову точку шляху.
Це коло говорить нам про те, що ми збираємося "повним колом" нашим шляхом, закінчуючи його там, де він почався. Щоб закрити його, просто натисніть прямо на початкову точку.
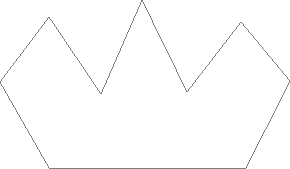
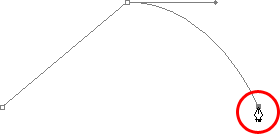
Нижче ми бачимо, що мій шлях став замкнутим шляхом і тепер є основним контуром форми:

Шлях тепер закритий, закінчуючи на початковій точці, створюючи закритий шлях.
Навіть незважаючи на те, що цей шлях намальований просто для розваги як приклад того, як намалювати основний шлях за допомогою інструмента «Перо», я легко перетворять цей шлях на вибір. Для цього нам потрібна палітра Photoshop's Paths, і ми розглянемо це далі.
Перетворення шляху у вибір
Поки ми розглядали, що таке шлях і як намалювати основний шлях за допомогою інструмента Photoshop's Pen. Але як ви йдете до вибору зі шляху?
Легко! Існує кілька способів перетворити шлях на вибір, включаючи зручну комбінацію клавіш, але перш ніж ми розглянемо швидкий шлях, розглянемо офіційний шлях. "Офіційний спосіб" передбачає використання палітри Photoshop's Paths, яку ви можете згрупувати за допомогою палітри шарів та палітри каналів:

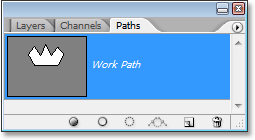
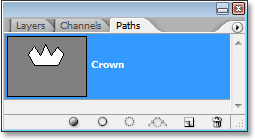
Палітра шляхів Photoshop.
На перший погляд, палітра Paths дуже схожа на палітру шарів Photoshop, і Adobe навмисно зробила це так, щоб вам було зручніше користуватися нею. Ми можемо побачити попередній перегляд мініатюр форми щойно створеного нами шляху, і за замовчуванням Photoshop називає шлях «Робочий шлях», який, в основному, є химерним способом вимовити «тимчасовий», як якщо б ви створили інший Шлях тепер не перейменувавши цей шлях на щось інше спочатку, цей би замінили на новий шлях. У вас може бути лише один «Робочий шлях», тому якщо ви хочете його зберегти, вам потрібно двічі клацнути його ім’я в палітрі «Шляхи» і назвати його ще чимось, перш ніж створити новий шлях.
Оскільки мій шлях трохи нагадує коронку, я двічі клацну на назві "Робочий шлях", що відкриє діалогове вікно "Зберегти шлях" Photoshop, і я перейменую свій шлях на "Корона":

Ви можете зберегти тимчасовий "Робочий шлях", просто перейменувавши його.
Коли я закінчу, я натискаю кнопку ОК, і тепер, якщо я знову заглянув у палітру "Шляхи", я можу побачити це досить впевнено, мій "Робочий шлях" був перейменований на "Корона":

Палітра Шляхів, що показує, що шлях був перейменований на "Корона".
Перейменувавши його, шлях тепер зберігається і не зникне на мені, якщо я піду створити новий шлях. Також будь-які збережені шляхи зберігаються разом із документом Photoshop, тому зараз, якщо я збережу свій документ, шлях буде збережено разом із ним, і наступного разу, коли я відкрию документ, шлях все ще буде там у палітрі Шляхи.
Збереження шляху - це не те, що потрібно зробити, щоб перетворити його на вибір. У більшості випадків, коли ви використовуєте інструмент «Перо» для здійснення вибору, вам не доведеться мати жодної потреби в шляху, коли ви зробили з нього вибір, тому не потрібно буде зберігати його. Якщо ви хочете зберегти його, просто перейменуйте його на щось інше, ніж "Робочий шлях", і це збережено.
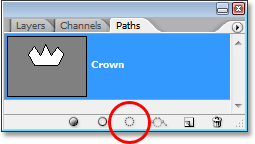
Щоб перетворити шлях на вибір, якщо подивитися в нижній частині палітри Шляхи, ми можемо побачити кілька значків. Ці значки дозволяють нам робити різні речі нашому шляху. Перша піктограма зліва - це шлях заливки кольором переднього плану, і, як випливає з назви, натискання на неї заповнить наш шлях нашим поточним кольором переднього плану. Цікаво, але це не те, що ми хочемо. Другий значок ліворуч - це шлях Штриха з піктограмою пензля, який нанесе обведення на наш шлях за допомогою будь-якої кисті, яку ми вибрали.
Це чудовий спосіб створити цікаві ефекти у Photoshop, але для того, що ми робимо тут, перетворюючи шлях у вибір, це теж не те, чого ми хочемо. Той, кого ми хочемо, - це третій значок зліва, шлях завантаження як значок вибору:

Піктограма "Завантажити шлях як вибір" внизу палітри Шляхи.
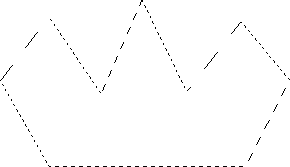
Як тільки я натискаю на цю піктограму, мій шлях всередині мого документа стає виділенням, як ніби я створив його за допомогою будь-якого з найпоширеніших інструментів вибору Photoshop:

Шлях тепер перетворений у вибір.
Це так просто! Насправді, це навіть простіше, ніж це, тому що є комбінація клавіш для перетворення шляху у вибір, без того, щоб взагалі переходити на палітру Шляхи. Коли ви намалювали свій шлях і ви готові перетворити його на вибір, просто натисніть Ctrl + Enter (Win) / Command + Return (Mac), щоб Photoshop перетворив шлях у вибір.
На даний момент вам може бути трохи очевидніше, чому, хоча інструмент «Перо» - це дуже великий інструмент вибору, він не згрупований з іншими інструментами вибору у верхній частині палітри інструментів. Причина полягає в тому, що інструмент «Перо» - це насамперед інструмент шляху. Він створює виділення, створюючи спочатку шляхи, і з цієї причини він має більше спільного з різними інструментами форми та інструментом типу, у яких використовуються шляхи, ніж у основних інструментів вибору, таких як інструмент прямокутного накреслення або ласо Інструмент, який робить вибір на основі пікселів.
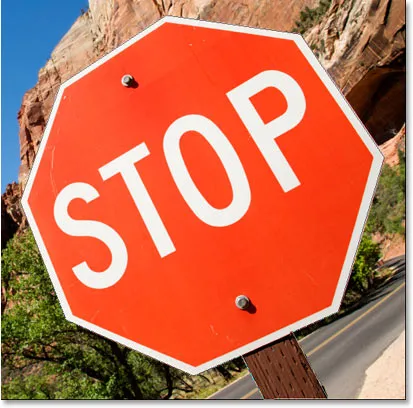
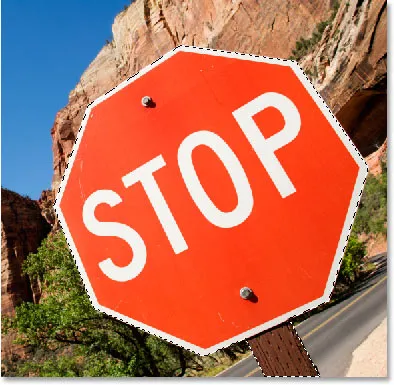
Давайте розглянемо практичний приклад того, про що ми дізналися досі. Тут у нас є фотографії знаку зупинки перед деякими скелястими скелями:

Фото знаку зупинки.
Скажімо, я хотів вибрати цей знак зупинки, щоб я міг скопіювати його на власний шар. Знак зупинки складається не тільки з серії прямих, що зробить це надзвичайно просто. По-перше, мені потрібна відправна точка для мого шляху, тому я почну у верхньому лівому куті знака, клацнувши один раз, щоб розмістити початкову точку прив’язки. У цьому випадку зовсім неважливо, з чого я починаю шлях, але я почну у верхньому лівому куті:

Клацнувши один раз у верхньому лівому куті знаку зупинки, щоб розпочати шлях з початкової точки прив’язки.
Зверніть увагу, як я збільшую масштаб тут, коли клацаю. Вам буде легше робити вибір за допомогою інструмента «Перо», щоб трохи збільшити зображення. Таким чином, ви можете бути впевнені, що ви тримаєте шлях прямо в межах області, яку ви хочете вибрати.
Зараз у мене немає шляху, у мене просто початкова точка. Щоб створити шлях, все, що мені потрібно зробити, - це об'їхати знак, додавши опорну точку в кожному куті, де шлях повинен змінити напрямок. Коли я додаю кожну опорну точку, з'явиться новий сегмент шляху, що з'єднує попередню опорну точку з новою, поки я не пройду весь шлях навколо знака. Щоб закрити шлях, я просто натисніть назад на початкову початкову точку. На скріншоті нижче це трохи важко помітити, але тепер у мене є шлях навколо цілого знаку зупинки, включаючи публікацію, до якої він прикріплений, просто обійшовши по кутах, де шлях повинен змінити напрямок:

Зараз навколо зображення стоп-сигналу з'являється шлях.
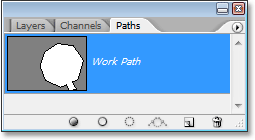
Якщо зараз я заглянув у свою палітру Paths, я можу дуже чітко бачити, що у мене є шлях у формі знаку зупинки:

Палітра "Шляхи" Photoshop показує шлях, прокреслений навколо знаку зупинки.
Зауважте, як Photoshop назвав шлях «Робочий шлях», це означає, що цей шлях є тимчасовим, і я його втрачу, якщо створити інший шлях, не зберігаючи його спочатку, перейменувавши його. Навіть якщо я не створять новий шлях, я все одно втрачу його, коли закрию документ, якщо не збережу його першим. У мене немає потреби зберігати цей шлях, тому я не переживаю за нього. У більшості випадків вам також не потрібно буде турбуватися про це.
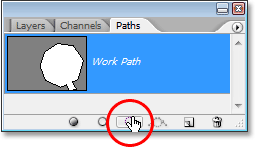
Щоб перетворити свій шлях у вибір, я натискаю на шлях завантаження як значок вибору в нижній частині палітри шарів, або я можу так само легко натиснути Ctrl + Enter (Win) / Command + Return (Mac):

Клацніть піктограму "Завантажити шлях як вибір" на палітрі "Шляхи" або натисніть "Ctrl + Enter" (Win) / "Command + Delete" (Mac), щоб перетворити шлях у вибір.
Як тільки я це роблю, мій шлях перетворюється на вибір, і тепер вибирається знак зупинки:

Знак зупинки вибирається після перетворення шляху у вибір.
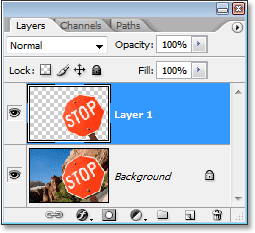
Я перейду назад до своєї палітри шарів і скопіюю знак зупинки на свій власний шар, використовую комбінацію клавіш Ctrl + J (Win) / Command + J (Mac), яка розміщує знак самостійно шар над фоновим шаром:

Знак зупинки тепер скопійований на свій окремий шар.
Маючи знак на своєму шарі, я можу робити з ним все, що мені подобається, змінюючи фон іншим зображенням або роблячи фон чорно-білим, залишаючи знак кольоровим, що б я не міг придумати. Справа в тому, що мені вдалося легко вибрати знак, клацнувши по кутах за допомогою інструмента «Перо», який створив шлях навколо знака, а потім я просто перетворив шлях на вибір.
Поки ми, дивлячись на вибір виборів за допомогою інструмента «Перо» у Photoshop, ми дізналися, що «Перо» - це інструмент для вибору кожного біта, як найпоширеніші інструменти для вибору програми Photoshop, як «Прямокутна» та «Ласо Інструменти», але замість того, щоб робити вибір на основі На пікселях, як це роблять інші інструменти, інструмент «Перо» малює контури, які потім можна легко перетворити у виділення, або з палітри Шляхи, або за допомогою швидкої комбінації клавіш.
Ось чому ручка знаходиться не у верхній частині палітри інструментів з іншими інструментами вибору на основі пікселів, а замість них згрупована з інструментами контуру, як-от різні інструменти форми, інструмент типу та інструменти вибору шляху та прямого вибору . Інструмент ручки - це все про шляхи, а не про пікселі.
Ми дізналися, що ми можемо додавати опорні точки всередині нашого документа, які закріплюють шлях на місці, просто клацнувши в різних місцях інструментом «Перо», і коли ми додаємо все більше і більше прив’язних точок, ми створюємо шлях як кожну нову точку з'єднаний з попередньою точкою новим відрізком шляху. Ми також дізналися, що шлях - це те, що зазвичай називають "недрукувальним елементом", це означає, що незалежно від того, скільки шляхів ми додамо, жоден з них не буде видно на папері, коли ми переходимо до друку зображення . Вони також не будуть помітні, якщо ми відображатимемо зображення на веб-сайті. Шляхи видно нам лише під час роботи всередині Photoshop (хоча інші програми, такі як Adobe Illustrator, також підтримують шляхи). Це лише тоді, коли ми щось зробимо з контуром, як, наприклад, заповнимо його кольором, нанесемо на нього штрих або не перетворимо його у виді, що шлях стає чимось більшим, ніж просто основним, недруковим контуром фігури.
Ми побачили, як легко використовувати інструмент «Перо», щоб вибрати щось на зразок знаку зупинки, окресливши його шляхом, складеною з серії прямих сегментів шляху, а потім перетворивши шлях на вибір. Це чудово, але насправді ми ще нічого не зробили, що не могли б зробити легше з чимось на зразок інструмента Lasso, а ще краще, полігонального інструменту Lasso, який був побудований спеціально для вибору плоских однобічних фігур, як наша зупинка знак. Швидше за все, якщо у вас є якесь дивне захоплення дорожніми знаками, рано чи пізно ви захочете вибрати щось трохи цікавіше, а під "цікавим" я маю на увазі більш складне завдання. І під "викликом" я маю на увазі щось, що містить криві. Вибір криволінійного об'єкта у Photoshop зазвичай відбувається, коли ви втрачаєте повагу до основних інструментів вибору. На щастя, трапляється і час, коли інструмент для олівців справді світить!
Перш ніж продовжувати, я повинен зазначити, що все, що ми зробили до цього моменту, було досить простим. Клацніть тут, натисніть туди, перетворіть шлях у вибір, зроблено. Наступна частина, де ми потрапляємо в малювання кривих, не така проста, хоча це, звичайно, не складно, але якщо це ваш перший раз із інструментом «Перо» або у вас немає великого досвіду роботи, робота з кривими може здатися трохи неприродно і навіть трохи непосильно. Це, безумовно, тут іде аналогія "катання на велосипеді". Ви можете спочатку кілька разів відвалитися і задатися питанням, як комусь вдається це зробити, але чим більше ви практикуєтесь і чим більше дотримуєтесь цього, тим більше сенсу все це починає робити. У найкоротші терміни це здасться вам другою природою, і ви раптом зрозумієте, чому так багато людей клянуться, що інструмент «Перо» - це єдиний найбільший інструмент вибору у всіх Photoshop! Серйозно, це насправді так.
Отримання ручки на напрямних ручках
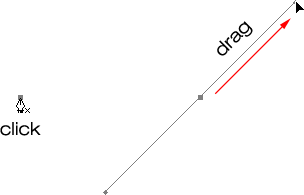
Почнемо ще раз із інструмента «Перо». Відкрийте новий порожній документ Photoshop або просто видаліть те, що ви робили до цього часу, у вже наявному документі, щоб ми починали свіжим. Потім, вибравши інструмент «Перо» та вибрану опцію «Шляхи» на панелі параметрів (пам’ятайте, що за замовчуванням використовується параметр Шари форми, тому вам потрібно переконатися, що вибрано параметр Шляхи), клацніть один раз у будь-якому місці документа, так само ми робили раніше. Цього разу, а не просто натискання, щоб додати точку прив’язки, натисніть, а потім перетягніть мишу на невелику відстань від точки прив’язки, перш ніж відпустити кнопку миші:

Клацніть де-небудь всередині документа за допомогою інструмента «Перо», а потім перетягніть невелику відстань від точки прив’язки.
Коли ви закінчите, ви побачите опорну точку, дві лінії, що простягаються від неї. На перший погляд, ви можете подумати, що нам якимось чином вдалося витягнути шлях за допомогою інструмента «Перо». Зрештою, схоже на те, що у нас є три опорні точки, одна на будь-якому кінці та одна посередині, з двома сегментами шляху, що з'єднують їх. Якщо ми придивимось трохи ближче, ми можемо побачити, що точки на будь-якому кінці трохи менше, ніж у середині, і що вони насправді мають іншу форму. Середина є квадратною, і, як ми бачили, точка прив’язки є квадратною, але ті, що знаходяться на будь-якому кінці, здаються ромбоподібними. Чи є якісь точки прив’язки квадратними, а якісь ромбоподібними?
Ні. Всі точки прив’язки є квадратними, і всі вони однакового розміру, а це означає, що ті менші точки, ромбоподібні на кінцях, не є опорними точками. І якщо вони не є опорними точками, це означає, що лінії не є сегментами шляху, оскільки для створення шляху нам потрібні принаймні дві точки прив’язки, і зараз єдиною прив’язною точкою є ця посередині. То які саме ті лінії тоді проходять від точки прив’язки? Вони направляють ручки!
"Ах, напрям ручки!" ти кажеш. "Тепер я розумію!"
… … …………….
"Зачекайте, ні, я цього не роблю. Що, до біса, ручки напрямку?"
Ручки напрямних є, ну, ручками, і вони використовуються лише при створенні вигнутих сегментів шляху. Немає необхідності в ручках напрямків під час створення прямих сегментів шляху. Зазвичай їх два, хоча іноді є лише один, і, як ми вже бачили, вони простягаються від якірних точок. Їх називають "ручками", тому що, як ми побачимо за мить, ви насправді можете схопити їх і перемістити.
Ручки керування керують двома речами. Вони контролюють кут кривої, і вони контролюють довжину кривої, і роблять це по-справжньому акуратно. Причина, як правило, дві з них полягає в тому, що одна з них контролює кут і довжину кривої, що надходить у точку прив’язки, а інша контролює кут і довжину кривої, що витікає з точки якоря.
Перш ніж ми розглянемо, як намалювати криві ручками напрямків, давайте спочатку розберемося, як керувати ручками самими, оскільки наш успіх із нанесенням кривих буде багато залежати від нашої здатності керувати ручками. Не хвилюйтесь, це, як то кажуть, ракетна наука. Є лише кілька простих речей, які потрібно навчитися. Ми вже бачили, як створювати ручки напрямків, клацнувши за допомогою інструмента «Перо», а потім відтягнувшись від точки прив’язки. Чим далі від точки прив’язки, яку ми перетягуємо, тим довше будуть ручки напрямку. Чим довше ручка, тим довше крива. Коротка ручка, коротка крива. Довга ручка, довга крива.
Одне з приємних речей, про які ви дізнаєтесь досить швидко про інструмент для ручки, - це те, що він надзвичайно прощає. Немає ніяких причин турбуватися про те, щоб виправити речі вперше, коли малювати доріжки, тому що ми можемо повернутися назад і легко виправити речі, коли закінчимо! Ви розмістили опорну точку в неправильному місці? Без проблем! Просто перемістіть його там, де вам потрібно! Ми побачимо, як це зробити за мить. Ви витягнули ручку напрямку в неправильному напрямку? Не проблема. Візьміть за ручку і поверніть її в потрібному напрямку. Знову ми побачимо, як це зробити. Чи одна з ручок вашого напрямку занадто довга чи занадто коротка? Не проблема взагалі. Просто натисніть на нього, а потім перетягніть по мірі необхідності довше або коротше (так, ми теж побачимо, як це зробити). Шляхи завжди можна редагувати, тому немає абсолютно жодних причин турбуватися про те, щоб зробити помилку чи виправити її правильно. Це не робить вас вже трохи краще?
Обертання та зміна ручок напрямків
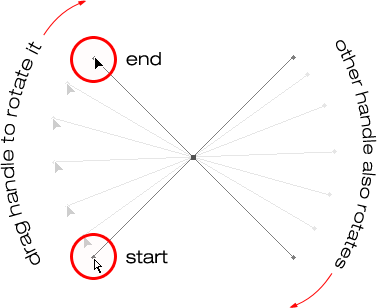
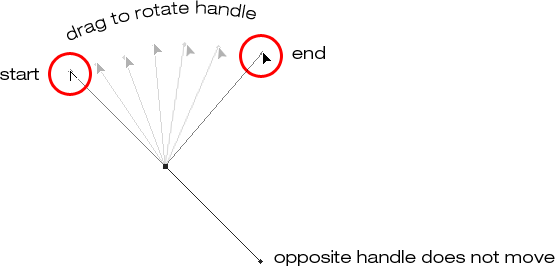
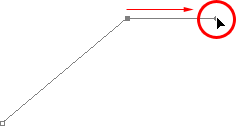
Як я вже згадував, їх називають ручками, тому що ви можете схопити їх, як ручки, і перемістити їх. Подивимося, як це зробити. Спочатку ми розглянемо, як обертати обидві ручки одночасно. Використовуючи точку прив’язки та дві створені нами ручки напрямку, утримуйте клавішу Ctrl (Win) / Command (Mac). Ви побачите, що піктограма інструмента ручки тимчасово перетворюється на піктограму прямого вибору (біла стрілка), і це тому, що при вибраному інструменті «Перо» утримування «Ctrl / Command» стає швидким ярликом для тимчасового доступу до інструменту прямого вибору, який є що ми використовуємо для вибору різних частин нашого шляху. Потім просто натисніть на маленьку форму алмазу в кінці будь-якої ручки напрямку (натискання на "лінію" сама по собі не буде працювати, тому вам завжди потрібно натиснути на форму алмаза в кінці ручки, щоб зробити що-небудь з ним) і перетягніть його навколо точки прив’язки, щоб повернути його. Коли ви обертаєте одну з ручок, інша ручка обертається разом з нею у зворотному напрямку, схожий на пилку. Ви також можете помітити, що як тільки ви почнете перетягувати ручку, значок курсору миші знову зміниться, на цей раз в піктограму Move Tool, оскільки ми переміщуємо щось з одного місця на інше:

Утримуйте "Ctrl" (Win) / "Command" (Mac) і натисніть на кінці будь-якої ручки напрямку, а потім перетягніть ручку, щоб обернути її навколо точки прив’язки. Коли ви перетягуєте одну ручку, інша обертається у зворотному напрямку.
Ви можете відпустити клавішу "Ctrl / Command", як тільки ви почнете перетягувати ручку. Не потрібно це тримати весь час.
Щоб змінити розмір ручки напрямку під час обертання, просто перетягніть кінець ручки в бік точки опори, щоб зробити її коротшою, або перетягніть її від точки якоря, щоб зробити її довшою. Як я вже згадував вище, більш коротка ручка зробить криву коротшою, а довша ручка зробить криву довшою. Однак ви не можете змінити розмір обох ручок одночасно, тому, якщо вам потрібно змінити розмір обох, потрібно перетягнути кожну довше або коротше. Єдине, що ви можете зробити обом одночасно, - це обертати їх. Якщо ви вже відпустили кнопку миші після обертання ручок, а курсор змінився назад у піктограму інструмента ручки, і вам потрібно змінити розмір однієї з ручок, вам потрібно ще раз утримувати клавішу "Ctrl / Command", щоб тимчасово натиснути поверніться до Інструменту прямого вибору, а потім натисніть та перетягніть кінець ручки, щоб змінити його розмір:

Перетягніть кінці ручок у бік точки кріплення, щоб укоротити їх, або відтягніть їх від точки кріплення, щоб зробити їх довшими.
Тепер давайте розглянемо, як обертати ручки незалежно одна від одної. Щоб обертати одну ручку, не впливаючи на іншу, спочатку відпустіть кнопку миші, якщо ви обертаєте чи змінюєте розмір ручок, щоб ваш курсор змінився назад у піктограму інструмента ручки. Потім замість того, щоб утримувати клавішу "Ctrl / Command", яка переміщує обидві ручки одночасно, утримуйте клавішу Alt (Win) / Option (Mac) і натисніть на кінець будь-якої з ручок напрямку. Ви побачите, що ваш курсор змінюється на піктограму Інструмент перетворення точок, яка виглядає як спрощена стрілка, складена лише з двох рядків, майже як перевернута літера "v" (за винятком того, що це не зовсім догори дном). Потім просто перетягніть ручку навколо точки прив’язки, щоб повернути її так само, як ви робили раніше, і цього разу ручка буде обертатися незалежно від іншої, порушуючи з'єднання між ними:

Утримуйте клавішу Alt (Win) / "Option" (Mac) і натисніть на кінці будь-якої ручки напрямку, а потім перетягніть ручку, щоб обернути її навколо точки прив’язки незалежно від іншої ручки.
Знову ви можете відпустити клавішу "Alt / Option" після того, як ви почали перетягувати. Вам не доведеться утримувати його весь час.
Ви також можете змінити розмір ручок напрямків за допомогою клавіші "Alt / Option" точно так само, як ви можете за допомогою клавіші "Ctrl / Command". Якщо ви обертаєте ручку, просто перетягніть її в бік точки опори, щоб зробити її коротшою або віддаленою від точки якоря, щоб зробити її довшою. Якщо ви вже відпустили кнопку миші і курсор знову відображає піктограму інструмента «Перо», вам потрібно ще раз утримувати «Alt / Option», потім натиснути на кінець ручки та перетягнути її, щоб змінити розмір.
Чи є різниця між зміною розміру ручок за допомогою "Ctrl / Command" та використанням "Alt / Option" для цього? Так, є. Якщо ви ще не "зламали з'єднання" між ручками, перетягуючи одну незалежно від іншої, зміни розміру ручки за допомогою "Ctrl / Command" збереже ручки між собою. Він не змінить розмір обох ручок одночасно, але не порушить з'єднання між ними, тому ви все одно зможете повернути їх разом, якщо вам потрібно. Якщо змінити розмір ручки за допомогою "Alt / Option", ви перервете з'єднання між ручками. Навіть якщо ви не обертаєте ручку під час зміни розміру, з'єднання все одно буде розірвано.
Що робити, якщо ви порушили з'єднання між ручками, обертаючи їх за допомогою "Alt / Option", а потім хочете знову повернути їх разом? Чи можете ви "відновити з'єднання", так би мовити, вибравши один із них, утримуючи "Ctrl / Command", як і раніше? Добре питання, а відповідь - ні. Після того як ви перервали зв'язок між ручками, клавіша "Ctrl / Command" сама по собі не поверне її назад. Вам потрібно буде вибрати одну з ручок, утримуючи Ctrl + Alt (Win) / Command + Option (Mac) у цій точці, щоб знову перемістити ручки разом.
Швидкий підсумок до цих пір …
Тут ми висвітлювали багато інформації про роботу з ручками напрямків, тому, перш ніж рухатися далі і починати малювати деякі фактичні криві, давайте зробимо швидкий підсумок:
- Щоб додати точку прив’язки, просто натисніть за допомогою інструмента «Перо».
- Щоб додати точку прив’язки з ручками напрямку, що виходять із неї, клацніть інструментом «Перо», а потім перетягніть його від точки прив’язки, перш ніж відпустити кнопку миші. Чим далі ви перетягуєте, тим довше будуть ручки напрямку.
- Щоб обертати ручки напрямків разом, утримуйте Ctrl (Win) / Command (Mac), який тимчасово переключить вас на інструмент прямого вибору, а потім натисніть на кінець будь-якої ручки та перетягніть її навколо точки прив’язки. Інша ручка буде обертатися у зворотному напрямку.
- Щоб обертати ручки напрямків незалежно, утримуйте Alt (Win) / Option (Mac), який тимчасово переключить вас на інструмент "Перетворити точку", потім натисніть на кінець будь-якої ручки та перетягніть її навколо точки прив’язки. Інша ручка не обертається.
- Щоб змінити розмір ручок, не розриваючи з'єднання між ними, утримуйте Ctrl (Win) / Command (Mac), щоб перейти на інструмент прямого вибору, а потім натисніть на кінець будь-якої ручки. Перетягніть її до точки прив’язки, щоб вона була коротшою, або відтягніть її від точки прив’язки, щоб зробити її довшою.
- Щоб змінити розмір ручок і розірвати з'єднання між ними, утримуйте клавіші Alt (Win) / Option (Mac), щоб перейти на інструмент «Перетворити точку», а потім натисніть на кінець будь-якої ручки. Перетягніть її до точки прив’язки, щоб вона була коротшою, або відтягніть її від точки прив’язки, щоб зробити її довшою.
- Щоб обернути ручки напрямків разом після розриву з'єднання, утримуйте Ctrl + Alt (Win) / Command + Option (Mac), потім натисніть на кінець будь-якої ручки та перетягніть її навколо точки прив’язки. Інша ручка знову обернеться з нею.
Гаразд, це в значній мірі висвітлює основи керування ручками напрямку. Подивимось, як ми можемо використовувати їх для малювання деяких кривих!
Поки ми покрили багато землі. Ми знаємо про точки прив’язки та ручки напрямку. Ми знаємо, що для того, щоб намалювати відрізки прямого шляху, все, що нам потрібно зробити, - це закласти ряд анкерних точок там, де вони нам потрібні, просто клацнувши інструментом «Перо», і коли ми додаємо все більше і більше прив’язних точок, ми додаємо ще прямі розділи до нашого шляху. Ми знаємо, як створити ручки напрямків і як їх обертати, разом або окремо, і як змінити їх розмір.
Ми знаємо, як перетворити шлях у вибір, натиснувши на іконку «Завантажити шлях як вибір» внизу палітри Шляхи або просто натиснувши «Ctrl + Enter» (Win) / «Command + Return» (Mac) на клавіатура. Одне, що я ще не згадував, це те, що незалежно від того, чи складається наш шлях з прямих,
криві, або комбінація прямих і кривих, перетворення їх у виділення робиться точно так само, і ми вже навчилися це робити, а це означає, що ми на шляху до освоєння вибору пером ! Все, що нам потрібно зробити, - це трохи попрактикувати малювання кривих, саме це ми і будемо робити!
Ще прокручуєте? Завантажте цей підручник у форматі PDF!
Малювання кривої
Почнемо ще раз по-новому, або відкривши новий порожній документ у Photoshop, або видаливши те, що ви вже зробили. Ми збираємося намалювати свою першу криву, щоб ми змогли використати всі наші новоявлені напрямки обробки знань для використання. Спочатку, вибравши інструмент «Перо» та вибрану опцію «Шляхи» на панелі параметрів, клацніть десь у документі, щоб додати точку прив’язки. Просто натисніть, не клацніть та перетягніть. Коли ви закінчите, ви повинні мати одну єдину опорну точку на екрані.
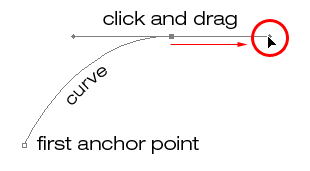
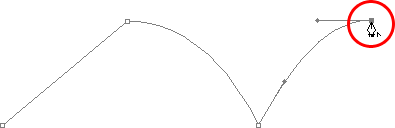
Потім перемістіть курсор миші вгору та праворуч від початкової точки прив’язки. Клацніть ще раз, щоб додати другу точку прив’язки, але цього разу перетягніть мишу трохи праворуч від точки прив’язки, щоб перетягнути ручки напрямку. Утримуючи Shift, перетягуючи його, щоб обмежити рух в горизонтальному напрямку. Витягуючи ручки напрямків, ви побачите, що ваш шлях виглядає як крива між двома точками прив’язки! Чим далі ви перетягуєте мишу, тим довше ви робите ручки напрямку і тим більше створюєте криву:

Клацніть один раз, щоб додати точку прив’язки, потім клацніть та перетягніть другу точку прив’язки з ручками напрямку, створивши вигнутий відрізок шляху між двома точками.
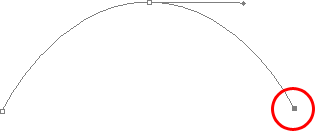
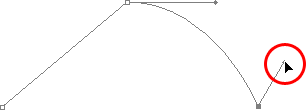
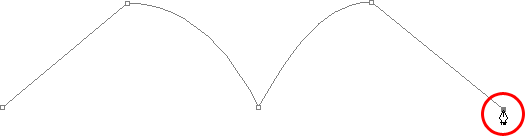
Клацніть вниз і праворуч від другої точки прив’язки, щоб додати третю точку прив’язки. Цього разу не натискайте та перетягуйте, просто натисніть:

Додайте третю опорну точку вниз та праворуч від другої, натиснувши кнопку Інструмент ручки.
Як тільки ви додасте третю опорну точку, з’явиться другий відрізок шляху, який з'єднає другу опорну точку з третьою. А оскільки наша друга опорна точка має ручки напрямку, що простягаються від неї, цей новий відрізок шляху також вигнутий! Тепер у нас є приємна, гладка дуга, починаючи з першої точки зліва, потім проходячи через точку прив’язки з руками вгору напрямком і закінчуючи в третій точці.
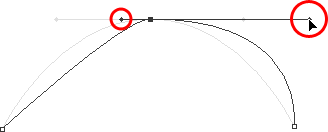
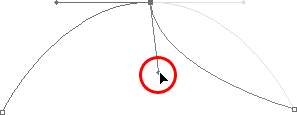
Одне, що ви, можливо, помітили, і це ви можете побачити на знімку екрана вище, - це те, що коли ви додали третю точку прив’язки, ручка напрямку, що простягається з лівої частини другої точки прив’язки, зникла. Він все ще є, Photoshop просто приховав його від перегляду. Щоб побачити це ще раз, скористайтеся клавіатурним скороченням, яке ми вже навчилися тимчасово переходити на інструмент прямого вибору, який, утримуючи клавішу Ctrl (Win) / Command (Mac), а потім натисніть на другу точку прив’язки, щоб вибрати це. Як тільки ви це зробите, ручка пропущеного напрямку знову з’являється так, ніби вона там була весь час (якою вона була):

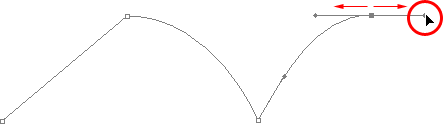
Утримуючи клавішу "Ctrl" (Win) / "Command" (Mac), щоб тимчасово перейти на інструмент прямого вибору, а потім натисніть верхню точку прив’язки, щоб вибрати її. З'являється точка прив’язки, яка відсутня.
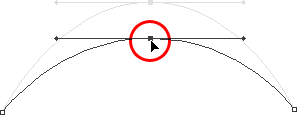
Якщо клавіша "Ctrl / Command" все ще утримується, щоб ви все ще мали доступ до інструмента прямого вибору, спробуйте змінити розмір кожної ручки в напрямку, натиснувши на кінці кожного з них, щоб вибрати її, а потім перетягніть її в бік і від точки прив’язки. Знову утримуйте "Shift", коли ви перетягуєте, щоб обмежити рух горизонтально, і спостерігайте за тим, що відбувається. Зі збільшенням довжини рукоятки ви отримуєте більше кривої, і, як зменшуєте її довжину, ви отримуєте менше кривої. Також зауважте, що кожна ручка керує власною стороною кривої. Ручка зліва керує кривою, що надходить у точку прив’язки зліва, а ручка праворуч керує кривою, що витікає з точки прив’язки праворуч.
Тут я зробив ручку ліворуч коротшою, і, як ми бачимо, зараз крива набагато менше, ніж спочатку, майже перетворюючись на пряму лінію. Я також зробив ручку праворуч довше, і, як наслідок, крива праворуч зараз набагато яскравіше. Крива слабкої форми є оригінальною для порівняння:

Змініть форму кривих, змінивши розмір ручок напрямку. Ліва ручка керує лівою кривою, а права ручка - правою.
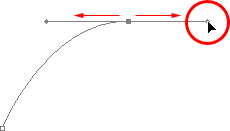
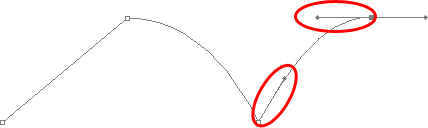
Я скасую свої зміни, натиснувши Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) кілька разів, щоб повернути мої ручки напрямку до своїх початкових розмірів, щоб вони знову були однаковою довжиною. Тепер спробуємо обертати ручки. Утримуйте клавішу Ctrl / Command ще раз, щоб отримати доступ до інструменту прямого вибору, а потім натисніть на кінці будь-якої ручки, щоб вибрати її, і спробуйте повернути її навколо точки прив’язки. Оскільки ми вибрали ручку за допомогою "Ctrl / Command", обидві ручки обертаються разом. Тут я перетягнув ліву ручку вниз і праворуч, і кут кривої ліворуч змінився разом з нею, тепер виглядаючи як більший нахил, коли він піднімається вгору до точки якоря. Перетягнувши ліву ручку вниз і вправо, я змусив обертати праву ручку вгору і вліво, і знову кут кривої праворуч змінився разом з нею, тепер коротко піднімаючись над точкою якоря перед тим, як зробити круто пристойно до точки прив’язки праворуч. Знову-таки, слабка крива є оригінальною для порівняння:

Поверніть ручки напрямку, щоб змінити кут кривих. Виберіть ручку, утримуючи "Ctrl" (Win) / "Command" (Mac), щоб обертати обидві ручки разом.
Жахлива "петля"
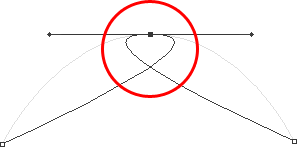
Одне, чого ви хочете уникнути, - це обертання ручок занадто далеко, що призведе до перекриття ваших сегментів шляху та створення петель. Тут я обертав ручки всюди, так що ліва ручка тепер знаходиться справа, а права ручка - зліва, і помічаю, що сталося. Зараз мої сегменти шляху перекриваються, створюючи цикл:

Обертання ручок напряму занадто далеко призводить до того, що сегменти шляху перекриваються, створюючи небажаний цикл у шляху.
Петлі можуть бути викликані обертанням ручок напрямків занадто далеко, як я це робив вище, але частіше за все вони викликані занадто довгою ручкою, що робить криву занадто довгою і змушує перекриватись із собою. Якщо це трапляється, що трапляється іноді, коли ви малюєте контур, просто скоротіть довжину ручки напрямку. Більшість людей в кінцевому підсумку створює цілу купу петель на своєму шляху, коли вони вперше починають працювати з інструментом «Перо», тому не думайте, що ви єдиний. Не потрібно панікувати і не засмучуватися. Як я вже говорив, проблема, швидше за все, викликана занадто довгою ручкою в напрямку, і все, що вам потрібно зробити, це скоротити ручку, щоб "відключити" цикл!
Я кілька разів ще раз натискаю Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), щоб скасувати зміни та повернути свій шлях до хорошої гладкої дуги, з якої я почав. А що робити з обертанням ручок напрямків незалежно один від одного? Як ми дізналися на попередній сторінці, щоб обертати ручки окремо, замість того, щоб вибирати їх за допомогою "Ctrl / Command", ми просто вибираємо їх, утримуючи Alt (Win) / Option (Mac), що дає нам тимчасовий доступ до конвертувати Точковий інструмент. Клацніть на кінці ручки, щоб вибрати її, потім перетягніть її мишкою, щоб повернути її, і цього разу інша ручка залишиться на місці, порушуючи зв’язок між ними.
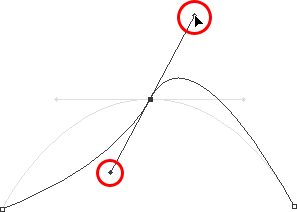
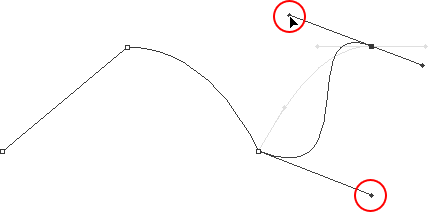
Тут я вибрав ручку праворуч, утримуючи "Alt / Option", а потім повернув її вниз та вліво. Зверніть увагу, як ще раз кут відрізка шляху праворуч змінюється, щоб відповідати новому напрямку рукоятки, і цього разу ручка зліва разом із відрізком шляху зліва обидва залишаються на місці. Зараз мій шлях схожий на плавника акули:

Утримуючи клавішу Alt (Win) / "Option" (Mac), щоб тимчасово отримати доступ до "Інструменту конвертування точок", потім натисніть на кінці ручки напрямку, щоб вибрати її, і поверніть її незалежно від іншої ручки.
Переміщення точки прив’язки
Одне, що ми ще не розглядали, - це переміщення точки прив’язки. Якщо ви пам’ятаєте, на попередній сторінці я згадував, що інструмент «Перо» надзвичайно прощає, і одна з причин цього, окрім того, що ми можемо обертати та змінювати розмір ручок напрямків після того, як ми їх створили, полягає в тому, що ми можемо легко переміщувати якір бали з одного місця на інше, якщо нам потрібно. Як ми вже дізналися, якір вказує прив’язувати доріжку на місце. Однак самі точки прив’язки не закріплені на місці. Ви можете перемістити точку прив’язки де завгодно, у будь-який час, і будь-які сегменти шляху, які підключені до неї, переміщатимуться та регулюватимуться разом із нею.
Щоб перемістити точку прив’язки, утримуйте Ctrl (Win) / Command (Mac), щоб тимчасово отримати доступ до Інструменту прямого вибору, як ми вже робили, а потім просто натисніть на опорну точку, щоб вибрати її та перетягніть її на нове місце з ваша миша. Будь-які сегменти шляху, підключені до нього, переміщатимуться з ним на нове місце. Тут я трохи перетягнув свою середню точку прив’язки до свого початкового місця (знову ж таки слабкий шлях позначає початкове місце для порівняння). Зауважте, як сам шлях змінив форму, щоб пристосуватись до нового місця розташування точки прив’язки:

Утримуючи "Ctrl" (Win) / "Command" (Mac), натисніть на якірну точку, щоб вибрати її, а потім перетягніть її на нове місце. Будь-які сегменти шляху, підключені до точки, будуть рухатися по ній, змінюючи форму, якщо це потрібно.
Зазвичай, викладаючи об'єкт із контуром для його вибору за допомогою інструмента «Перо», вам не потрібно буде рухатись до точки прив’язки, як далеко, ніж те, що я робив вище, але це дуже часто, щоб повернутися навколо вашого шляху після ви створили його і підсуньте кілька точок прив’язки тут і там, щоб тонко налаштувати шлях. Вибравши точку прив’язки, ви можете натискати на неї вгору, вниз, вліво або вправо за допомогою клавіш зі стрілками на клавіатурі.
Поєднання прямих доріжок із кривими
Що робити, якщо я не хотів, щоб обидва моїх сегмента шляху були кривими? Що робити, якщо мені потрібно було вигнутий перший відрізок шляху, а другий - прямий? Подивимося, як це зробити. Я збираюсь видалити існуючий шлях і почати заново. Спочатку я натискаю, щоб додати точку прив’язки, щоб почати все. Потім, як і раніше, я натискаю, щоб додати другу опорну точку вгору і праворуч від моєї початкової точки, і цього разу я перетягну ручки напрямків, які створять вигнуту стежку, що з'єднує дві точки, даючи мені саме те, що у мене було на початку цієї сторінки:

Клацніть один раз, щоб додати точку прив’язки, потім клацніть, щоб додати другу точку прив’язки, і витягніть ручки напрямку, щоб створити криву.
Зараз у мене є моя початкова крива, але я хочу, щоб наступний відрізок шляху був прямим. Якби я просто десь клацнув, щоб додати ще одну точку прив’язки, я отримав би ще одну криву, тому що я маю ручку в напрямку, що простягається з правого боку останньої доданої точки прив’язки. Що мені потрібно зробити - це позбутися цієї ручки в одному напрямку. Без ручки напрямку, що контролює кут і довжину кривої, ми отримуємо пряму лінію.
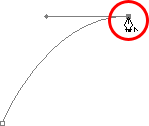
Щоб зняти ручку, залишивши лише ручку ліворуч від точки прив’язки, все, що мені потрібно зробити, - це утримувати Alt (Win) / Option (Mac), що знову тимчасово переключить мене на інструмент "Перетворити точку", а потім я просто натисніть прямо на опорну точку. Коли я це роблю, ручка напрямку праворуч зникає, залишаючи лише ліву:

Утримуйте "Alt" (Win) / "Option" (Mac) і натисніть прямо на опорну точку, щоб зняти ручку напрямку праворуч, залишивши лише ліворуч.
Тепер, коли пішла ручка напрямку, якщо натиснути, щоб додати нову точку прив’язки, я отримаю відрізок прямого шляху між двома точками:

Якщо ручка напряму справа відійшла, клацання, щоб додати нову точку прив’язки, додає відрізок прямого шляху між двома точками.
Тепер у мене лівий вигнутий відрізок зліва та прямий праворуч! Що робити, якщо я хотів точно протилежне? Припустимо, мені потрібно було починати з прямого відрізка шляху, а потім слідувати за ним кривою? Для цього спочатку я почну, натиснувши, щоб додати початкову точку прив’язки. Потім, оскільки я хочу прямий відрізок шляху, все, що мені потрібно зробити, це натиснути десь ще, щоб додати другу точку прив’язки, і я автоматично отримую прямий шлях, що з'єднує дві точки:

Клацніть за допомогою інструмента «Перо», щоб додати початкову точку прив’язки, а потім ще раз клацніть десь ще, щоб додати другу точку прив’язки та створити між ними відрізок прямого шляху.
Після натискання кнопки миші я натискаю, щоб додати другу точку прив’язки, тому що я хочу, щоб мій наступний відрізок шляху був вигнутим, і ми знаємо, що для створення кривої нам потрібна ручка напрямку. Щоб додати ручку, що простягається праворуч від точки прив’язки, я збираюся утримувати Alt (Win) / Option (Mac), а ще натиснувши кнопку миші, я просто перетягну вправо точки прив’язки. Як і я, ручка напрямку буде тягнутися разом із нею:

Утримуйте "Alt" (Win) / "Option" (Mac) і перетягніть ручку вправо праворуч від точки прив’язки.
Зауважте, що ручка напрямку спрямована лише праворуч від точки прив’язки, а не з обох сторін, залишаючи мій прямий відрізок шляху ліворуч на місці. І тепер, коли у мене справа ручка направлення, все, що мені потрібно зробити, щоб створити свою криву, це натиснути кнопку, щоб додати третю точку:

Клацніть, щоб додати третю точку прив’язки, яка створює вигнутий відрізок шляху між попередньою опорною точкою та новою.
І ось ми їдемо! Тепер у мене лівий відрізок шляху ліворуч, за ним вигнутий відрізок праворуч. Звичайно, більшість контурів, які ви намалюєте, складаються з більш ніж трьох прив’язних точок. Скажімо, я хотів продовжити цей шлях, рухаючись у тому самому загальному напрямку вправо, і я хочу, щоб мій наступний відрізок шляху був також вигнутий. Так само, як я це робив хвилину тому, я залишив би утримувану кнопку миші після клацання, щоб додати третю точку. Я б утримував Alt (Win) / Option (Mac) і перетягнув би іншу ручку напрямку. Поки ми лише тягнули ручки вправо, але те, що ви насправді хочете зробити, - це перетягнути ручки в загальному напрямку, в якому ви хочете, щоб слідувала крива. Я хочу створити криву, яка йде вгору і вправо, тому я витягну невелику ручку в тому ж загальному напрямку:

Витягніть ручки напрямку в загальному напрямку кривої.
Порада! Хороша практика, коли потрібно вперше перетягнути їх, залишається невеликим, оскільки ви ніколи не знаєте, як довго або під яким кутом вони повинні бути, поки не з’явиться фактична крива, і крива не з’явиться, поки ви не я додав обидва своїх якоря. Після того, як ви додасте обидві точки, і крива з’явиться, ви можете легко повернутися назад і внести будь-які коригування ручок. Можливо, ви навіть захочете зачекати, поки ви намалювали всю стежку, перш ніж потурбуватися про налаштування ручок.
Створюючи мою ручку напрямку, я збираюся натиснути, щоб додати четверту опорну точку, і я також перетягну з неї ручки напрямку:

Додавання четвертої точки прив’язки разом з ручками напрямку, що тягнуться від неї.
Тепер до мого шляху додано третій відрізок, цей кривий. Зауважте, що ця крива насправді має дві ручки управління, які керують нею, одна, що проходить праворуч від моєї третьої точки прив’язки та одна, що проходить зліва від моєї четвертої точки:

Третій відрізок шляху тепер має дві ручки напрямку, по одній з обох кінців, які працюють разом для управління кривою.
Загальну форму цієї кривої зараз контролюють довжина та напрямок обох цих ручок. Дивіться, що відбувається з кривою, коли я рухаю ручки. Я перетягну нижню ручку вниз і вправо, і перетягну верхню ручку вгору і вліво. Я також перетягну обидві ці ручки довше. Крива слабкої форми є оригінальною для порівняння:

Зміна напрямку та / або довжини будь-якої ручки змінює загальну форму кривої. Після обертання та подовження обох ручок крива тепер з’являється у формі «S».
Крива тепер має трохи "S" форми, і це тому, що нижня ручка керує кутом і довжиною кривої, коли вона витікає з третьої точки якоря, тоді як верхня ручка управляє кутом і довжиною кривої, як вона впадає в четверту точку. Зміна довжини та / або напрямку будь-якої ручки змінить загальну форму кривої.
Я кілька разів натискаю Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), щоб скасувати зміни, які я вніс, тому крива знову опинилася у формі простої дуги, як це було на мить тому, і я думаю, що закінчу цей шлях ще одним прямим відрізком, а значить, мені потрібно буде зняти цю ручку напрямку, що простягається з правого боку четвертої точки прив’язки. Ми вже навчилися це робити, утримуючи Alt (Win) / Option (Mac) і натискаючи безпосередньо на саму точку прив’язки:

Утримуйте "Alt" (Win) / "Option" (Mac) і натисніть прямо на опорну точку, щоб зняти ручку напрямку вправо.
Коли ручка напряму пішла, все, що мені потрібно зробити зараз, щоб додати прямий відрізок шляху, це натиснути, щоб додати ще одну опорну точку:

Ручка напрямку направо відсутня, тому ми можемо додати прямий відрізок шляху, просто клацнувши, щоб додати ще одну опорну точку.
Ми могли продовжувати цей шлях так довго, як хотіли, додаючи більш прямі відрізки та криві, але я думаю, що ми зупинимось тут, тому що ми в значній мірі висвітлили все, що нам потрібно знати про нанесення шляхів за допомогою інструмента «Перо». Це було багато інформації, яку потрібно взяти, особливо якщо це ви вперше дізнаєтесь про шляхи. Як я вже згадував на початку, ви не станете майстром ручки, просто читаючи цей підручник, так само як ви не навчитеся їздити на велосипеді чи керувати автомобілем, не навчитесь плавати чи грати на піаніно просто читаючи про це. Але, сподіваємось, у вас є певний сенс, як намалювати шляхи за допомогою інструмента «Перо», як намалювати прямі відрізки шляху, як намалювати криві шляхом перетягування ручок напрямків, як змінити довжину та кут кривої шляхом обертання та зміни розміру ручки та як поєднувати прямі та вигнуті сегменти в доріжці.
Закінчимо наш погляд на вибір виділення за допомогою інструмента «Перо», давайте подивимось практичний приклад того, як вибрати об’єкт із кривими.
Тут ми маємо фото пари дельфінів, що вискакують з води. Виразно пара дуже пишних істот:

Фото двох дельфінів, що вистрибують з води.
Скажімо, ми хочемо вибрати цих дельфінів, щоб ми могли використовувати їх для дизайну чи колажу, або в будь-якому випадку. Якби ви спробували вибрати їх за допомогою інструмента Lasso, який, швидше за все, ви б в кінцевому підсумку використали, якби не знали, як користуватися інструментом «Перо», не тільки у вас буде жорсткий час, ви б мали рівний більше часу, намагаючись переконати себе, що ти був задоволений результатами, коли закінчив. Причина полягає в тому, що інструмент Lasso просто не здатний робити дуже вигнуті виділення. Найбільша проблема з цим, окрім того, що інструмент вибору на основі пікселів, полягає в тому, що він покладається на те, що у вас є достатньо стійка рука, щоб плавно переміщувати її по кривих. Навіть якщо ви не страждаєте від кофеїнової залежності, ви можете звести з розуму, намагаючись намалювати ідеально рівну криву мишкою або навіть планшетом з ручкою, і коли ви нарешті відмовилися, ви все одно залишитеся з вибором, повним шорстких, зубчастих країв, які просто кричать «любительські!». Ніхто не любить, щоб його називали любителем, особливо коли в цьому немає потреби завдяки інструменту «Перо»!
Вивчіть об’єкт спочатку
Щоразу, коли ви збираєтесь вибрати щось із інструмента «Перо», перш ніж почати, знайдіть хвилину, щоб уважно вивчити об’єкт, щоб зрозуміти, де вам потрібно буде розмістити точки прив’язки. Забудьте про всі деталі в об’єкті і зосередьтеся лише на його формі. Де ділянки, де форма змінює напрямок? Які частини форми прямі? Які частини вигнуті? Якщо крива є, це гладка суцільна дуга чи змінюється кут на місці уздовж кривої? Візуалізуйте у своєму розумі, де вам потрібно буде розмістити свої якірні точки, тому що, розміщуючи одну, ви завжди хочете подумати про наступну та як має виглядати відрізок шляху між двома точками.
Інструмент елегантності
Ще одна річ, яку потрібно пам’ятати, - це те, що інструмент «Перо» призначений для інструменту елегантності. Це не пістолет для цвяхів чи штапельний пістолет. Ви не хочете просто клацати вашою формою, додаючи опорні точки всім "мимоволі" (це технічний термін). Використовуючи його для малювання кривих, ви хочете, щоб ці криві були красивими і гладкими, інакше ми могли б просто дотримуватися інструмента Lasso. Щоб криві плавно протікали, нам потрібно обмежити кількість точок прив’язки, які ми використовуємо для їх створення. Ось чому ви хочете скористатися миттю, щоб спочатку вивчити об’єкт і уявити, де повинні бути точки прив’язки. Якщо ви можете окреслити великий відрізок фігури, використовуючи лише одну криву з якорною точкою на будь-якому кінці, це те, що ви хочете зробити, тому що саме це дасть вам результат, який ви шукаєте. Такі результати, які кричать "точно не любительські!".
Виберемо цих дельфінів. Я розпочну свій шлях посеред фотографії, на тому місці, де сторона дельфіна зліва перекриває задній фліппер дельфіна праворуч. Немає правильного чи неправильного місця для початку шляху. Це я саме вирішив почати. Перша частина цього заднього фліппера пряма, тому, оскільки мені не потрібна ручка в напрямку, щоб створити відрізок прямого шляху, я просто збираюся клацнути один раз моїм інструментом «Перо», щоб додати свою першу опорну точку, яка буде виконувати функцію вихідна точка мого шляху:

Додавання першої точки прив’язки.
Як я вже згадував раніше, напевно, вам буде корисно збільшити зображення, коли ви малюєте свій шлях. Щоб прокручувати зображення на екрані, коли ви збільшуєте масштаб, утримуйте пробіл, який тимчасово переключиться на «Ручний інструмент» і дозволить вам переміщувати зображення по екрану, клацнувши та перетягуючи його.
Вершина цього ласти насправді має невелику криву до нього, коли вона наближається до хвостової частини дельфіна, тому для моєї другої точки прив’язки я збираюся натиснути на точку, де зустрічаються фліппер і хвіст, і я збираюся витягніть короткі ручки в напрямку, перетягуючи вгору і вправо в напрямку, в якому рухається хвіст. Зауважте, що зараз я створив невелику криву вздовж ласти:

Додавання другої точки прив’язки та перетягування малих ручок напрямку, щоб додати невелику криву до першого відрізка шляху.
Коли я продовжую вгору по хвосту, я бачу, що він залишається прямим на невелику відстань, за ним слід крива вправо, тому я збираюся натиснути, щоб додати третю опорну точку в місці, де починається крива. Це дає мені прямий відрізок шляху між попередньою точкою та новою. Я знаю, що коротка ручка напрямку спрямована на попередню опорну точку, що зазвичай означає, що мій новий відрізок шляху буде кривою, а не прямим перетином, але тому, що ручка така коротка і також рухається в тому ж напрямку, що і відрізок шляху, до нього немає помітної кривої. Розглянемо це "переважно прямий" відрізок шляху:

Клацнувши, щоб додати третю опорну точку, створивши (в основному) відрізок прямого контуру.
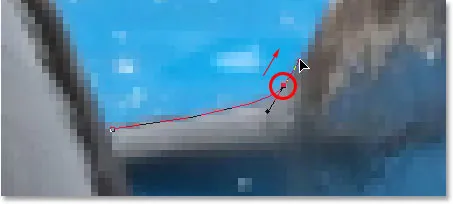
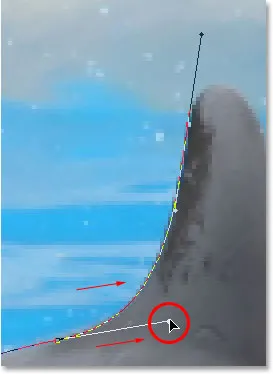
Продовжуючи далі, ми приходимо до першої реальної кривої на своєму шляху. Для цього мені потрібно буде витягнути ручку напрямку з якраз доданої точки прив’язки, тому я збираюся утримувати Alt (Win) / Option (Mac), а потім перетягнути ручку в загальному напрямку де я хочу, щоб крива текла, як вона починається. Зверніть увагу, як я лише тягну ручку з однієї сторони точки прив’язки, а не з обох:

Утримуйте "Alt" (Win) / "Option" (Mac), щоб перетягнути ручку напрямку з однієї сторони точки прив’язки.
Щоб додати криву, я натискаю і перетягую місце, де крива закінчується, формуючи криву, коли я перетягую ручки, поки вона не збігається з кривою хвоста дельфіна. Якщо мені потрібно, я також міг би повернутися назад і змінити довжину та напрямок рукоятки на початку кривої для тонкої настройки, але в цьому випадку мені не потрібно цього робити:

Додавання точки прив’язки до протилежного кінця кривої та витягування ручок напряму з неї, обертання та зміна розміру їх у міру необхідності, поки крива не збігається з кривою об'єкта.
Наступна область дельфіна досить пряма, аж до тих пір, поки її спина не почне зливатися зі спинним плавником, в цьому місці є ще одна крива, тому я збираюся натиснути, щоб додати точку прив’язки безпосередньо перед вигином спинного плавника починається, що збирається дати мені ще один "переважно прямий" відрізок шляху між попередньою точкою та новою точкою. Тоді я ще раз утримую Alt (Win) / Option (Mac) і перетягую ручку напрямку, коли я готуюсь до мого наступного відрізка шляху, який буде вигнутим:

Клацніть, щоб додати точку прив’язки, потім утримуйте "Alt" (Win) / "Option" (Mac) та перетягніть ручку напрямку, щоб підготуватися до наступного відрізка шляху.
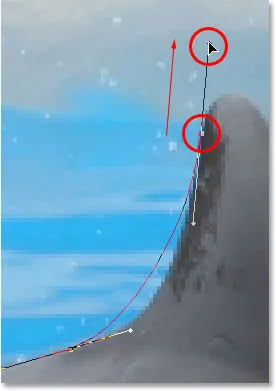
Ліва частина спинного плавника складається в основному з однієї суцільної кривої вгору, поки вона не наблизиться до самої вершини, в якій точці змінюється форма, тому для створення цієї кривої я збираюся натиснути і перетягнути в точку біля вершини, де крива змінить напрямок. Як ми бачимо на скріншоті, це додає вигнутий відрізок шляху між попередньою опорною точкою та новою, але крива ще не йде за формою плавника. Знадобиться точна настройка:

Додавання кривої вздовж лівої сторони спинного плавника. Кривій ще потрібно деяке регулювання.
Щоб відрегулювати криву, я просто затримаю клавішу Ctrl (Win) / Command (Mac), яка дає мені тимчасовий доступ до інструменту прямого вибору, і я перетягую ручку, що простягається знизу точка прив’язки вправо, щоб подовжити її, яка збирається витягнути кут кривої в бік праворуч разом з нею, добре вишикуючись кривою плавника. Я також повернув ручки верхнього напрямку трохи за годинниковою стрілкою, щоб бути вибагливим, але більшість налаштувань було виконано за допомогою нижньої ручки напрямку:

Відрегулюйте криву, регулюючи її ручки напрямку.
Щоб додати криву навколо верхньої частини плавника, я натискаю та перетягую її з протилежного боку, щоб додати ще одну опорну точку з короткими ручками напрямку. Зауважте, що ми стикаємося з проблемою. Ручка напрямку в лівій частині кривої занадто довга, і вона відтягує криву від верхньої частини плавника:

Ручка в напрямку зліва від кривої занадто довга, внаслідок чого крива не відповідає формі плавника.
Щоб виправити це, все, що мені потрібно зробити, це ще раз утримувати Ctrl (Win) / Command (Mac), потім натискати на кінці ручки, щоб вибрати її, і перетягніть її коротше, поки крива не набуде належної форми:

Скорочення довжини ручки направлення для регулювання форми кривої.
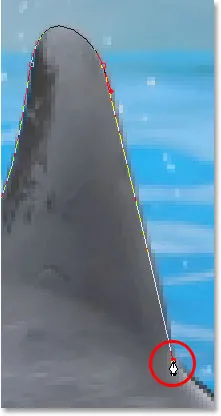
Давайте закінчимо створення нашого шляху навколо спинного плавника. Залишок плавця - це в основному пряма, тому я збираюся натиснути на основу плавника, щоб додати ще одну опорну точку, яка додає відрізок прямого шляху, завершуючи наш шлях навколо плавника:

Додаючи опорну точку в основі плавника, щоб закінчити малювати шлях навколо нього.
Оскільки ми з вами хотіли б бути цілими днями тут, якби я продовжував коментувати кожну точку прив’язки, ручку напрямку та сегмент шляху, коли ми проходимо повільно навколо дельфінів, і оскільки ми накрили все, що нам потрібно знати в цьому пункті, Я йду вперед і намалюю решту шляху, окреслюючи обох дельфінів:

Обидва дельфіни зараз окреслені стежкою.
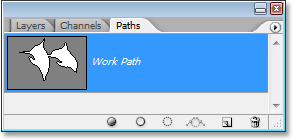
Дельфіни зараз окреслені доріжкою, і якщо ми подивимось на палітру Шляхів, то зможемо побачити, що досить впевнено, у нас є стежка у формі дельфінів:

Палітра «Шляхи» Photoshop, що показує контур дельфінів у ескізі попереднього перегляду.
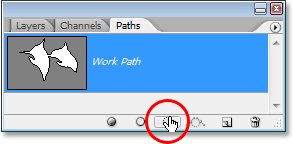
Як ми дізналися, Photoshop автоматично називає шлях «Робочий шлях», що означає, що він тимчасовий і його буде замінено, якщо ми розпочнемо новий шлях. Якщо ви хотіли зберегти його, вам потрібно буде двічі клацнути на назві "Робочий шлях" та перейменувати його на щось інше, наприклад "Дельфіни" в цьому випадку. Я не буду про це турбуватися, оскільки в мене немає потреби його врятувати. Все, що я хочу зробити в цей момент, - це перетворити мій шлях у вибір, і оскільки я вже перебуваю в палітрі Шляхи, я це зроблю, натиснувши на значок Завантажити як значок вибору в нижній частині палітри:

Клацнувши піктограму "Завантажити шлях як вибір" в нижній частині палітри Шляхи.
Я також міг би використовувати комбінацію клавіш Ctrl + Enter (Win) / Command + Return (Mac). Будь-який спосіб перетворює мій шлях у вибір, і якщо я перегляну мою фотографію, я можу побачити, що мій шлях справді став виділенням навколо дельфінів:

Шлях навколо дельфінів зараз перетворений на вибір.
Куди йти далі …
І там ми його маємо! Дельфіни зараз відібрані та готові до будь-яких планів, які ми матимемо для них. І з цим ми завершуємо наш погляд на малювання контурів та вибору з інструментом «Перо» у Photoshop! Докладніше про інструменти вибору програми Photoshop дивіться в розділі Як зробити вибір у серії Photoshop. Відвідайте наш розділ Основи Photoshop для отримання додаткових тем Photoshop!