У цьому підручнику Photoshop Effcts ми дізнаємось, як створити цікавий фотоефект, зробивши зображення та перетворивши його на серію переплетених смужок. У підручнику ми будемо використовувати кілька шарів та масок шарів, а також пару відсічних масок та стиль шару, і ми вмикаємо сітку Photoshop, щоб нам допомогти.
Перший раз, коли я побачив цей ефект Photoshop, я подумав: "Ого, там відбуваються справді передові речі!". Але як і про більшість речей у житті, подумавши про це кілька хвилин, я зрозумів, наскільки це насправді просто, як ми побачимо!
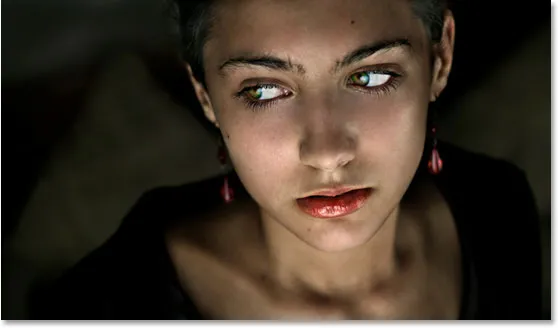
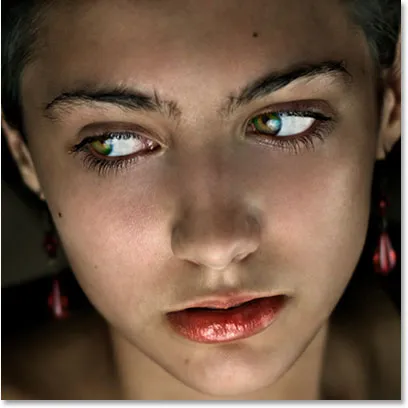
Ось фото, яке я буду використовувати для цього підручника. Це той самий образ, який я використовував у навчальному посібнику Ghosting An Image, але він чудово справляється і з цим ефектом:

Оригінальне зображення.
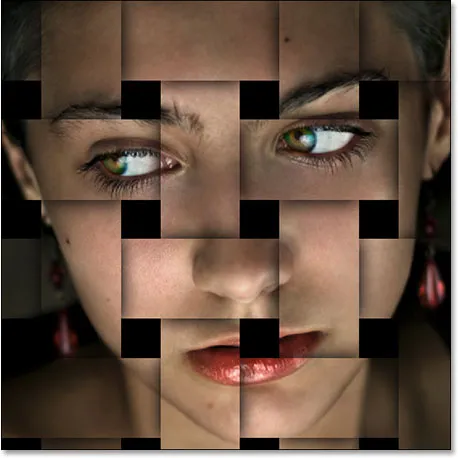
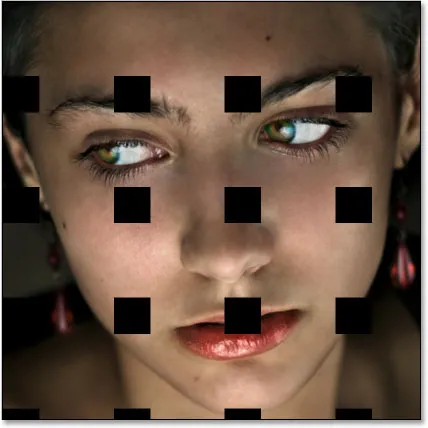
І ось те саме зображення після перетворення його на переплетення смужок. Зверніть увагу, як, здається, вертикальна та горизонтальна смуги чергуються між вище і нижче одна від одної (саме звідки походить частина "переплетення"):

Кінцевий результат.
Цей підручник із нашої серії фотоефектів. Давайте розпочнемо!
Крок 1: Обріжте зображення на квадрат
Перше, що нам потрібно зробити для цього ефекту - це обрізати зображення на квадрат, хоча технічно ви можете залишити зображення у форматі 4x6 чи будь-якого розміру, але ефект має виглядати як квадрат, тому давайте обрізаємо це. Для цього ми використаємо інструмент обрізання Photoshop, тому виберіть його на палітрі інструментів:

Виберіть інструмент обрізання.
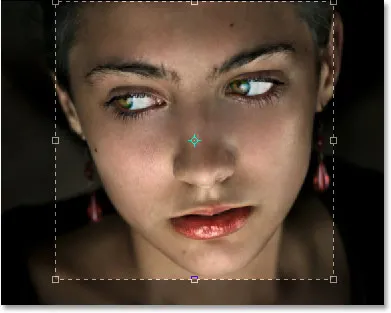
Ви також можете натиснути букву C, щоб швидко вибрати її за допомогою комбінації клавіш. Потім, вибравши інструмент обрізання, утримуйте клавішу Shift і перетягніть виділення навколо обличчя людини. Проведення Shift повідомляє Photoshop обмежити вибір на ідеальний квадрат:

Утримуйте "Shift" і перетягніть квадратний вибір навколо обличчя людини.
Натисніть Enter (Win) / Return (Mac), коли закінчите, перетягуючи виділення, і Photoshop вийде вперед і вирізає зображення в квадрат:

Зображення тепер обрізане на квадрат.
Крок 2: Дублювати фоновий шар двічі
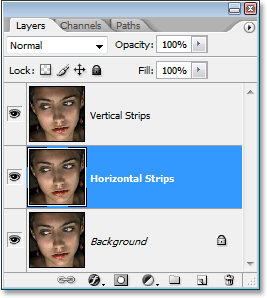
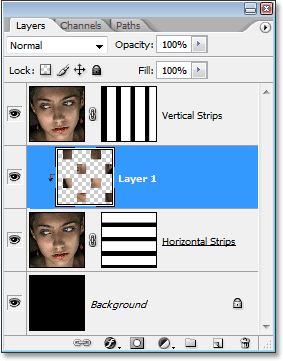
Наступне, що ми збираємось зробити - це створити пару примірників нашого зображення. Якщо ми подивимось на палітру шарів, ми можемо побачити, що в даний час у нас є один шар, який називається Background, і він містить наше оригінальне зображення (або, принаймні, те, що залишилося від нашого початкового зображення тепер, коли ми його обрізали). Нам потрібно дублювати фоновий шар кілька разів, тому скористайтеся комбінацією клавіш Ctrl + J (Win) / Command + J (Mac), щоб повторити його один раз, а потім знову використати ту саму комбінацію клавіш, щоб створити другу копію. Зараз у вашій палітрі шарів ви повинні побачити три шари. Двічі клацніть безпосередньо на назві шару вгорі та перейменуйте його "Вертикальні смуги", потім двічі клацніть безпосередньо на назві шару під ним та перейменуйте його "Горизонтальні смуги":

Натисніть "Ctrl + J" (Win) / "Command + J" (Mac), щоб створити дві копії фонового шару, потім перейменуйте верхню "Вертикальні смуги" і нижню "Горизонтальні смуги".
Крок 3: Залийте фоновий шар чорним кольором
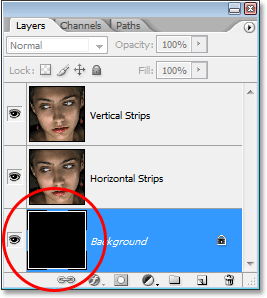
Натисніть D на клавіатурі, щоб скинути кольори переднього плану та фонового режиму Photoshop за замовчуванням: чорний як колір переднього плану та білий як колір тла (для вашого вже можуть бути встановлені кольори за замовчуванням). Потім натисніть на вихідний фоновий шар (нижній шар) у палітрі шарів, щоб вибрати його. Ми будемо заповнювати його чорним, а чорним - як кольором переднього плану, ми можемо використовувати комбінацію клавіш Alt + Backspace (Win) / Option + Delete (Mac), яка заповнює поточний обраний шар поточним кольором переднього плану ( чорний). Зображення, схоже, не сталося, оскільки два шари над фоновим шаром блокують його з виду, але якщо ми подивимось на палітру шарів, ми можемо побачити, що ескіз фонового шару зараз заповнений чорним кольором, що говорить нам, що сам шар заповнений чорним кольором:

Виберіть фоновий шар у палітрі шарів і натисніть "Alt + Backspace" (Win) / "Option + Delete" (Mac), щоб заповнити його чорним кольором.
Крок 4: Вимкніть верхній шар поки що
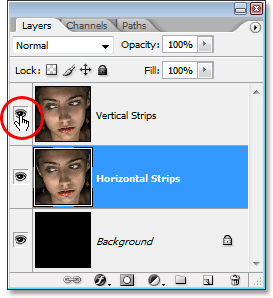
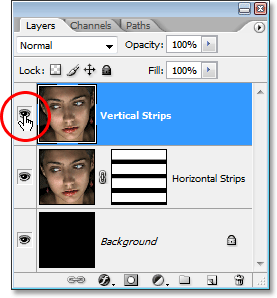
Спочатку ми створимо горизонтальні смуги, але шар "Вертикальні смуги" зверху заблокує наш погляд, тому нам потрібно тимчасово вимкнути його. Для цього натисніть на значок видимості шару ( піктограма «очне яблуко») зліва від шару «Вертикальні смужки» в палітрі шарів. З самим зображенням ви нічого не побачите, оскільки шари "Вертикальні смуги" та "Горизонтальні смуги" на даний момент однакові, але, натиснувши на значок очного яблука, очне яблуко зникне, повідомляючи про те, що шар зараз приховано:

Клацніть піктограму «очне яблуко» ліворуч від шару «Вертикальні смужки» в палітрі Шари, щоб тимчасово вимкнути шар.
Крок 5: Увімкніть сітку Photoshop
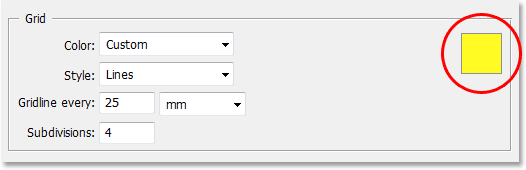
Ми збираємось створити наші вертикальні та горизонтальні смуги, а щоб допомогти нам, будемо використовувати сітку Photoshop. Перейдіть до меню Перегляд у верхній частині екрана, виберіть Показати, а потім виберіть Сітку. Ви також можете використовувати комбінацію клавіш Ctrl + '(Win) / Command +' (Mac), щоб легко включати та вимикати сітку. Коли ваша сітка з’явиться, якщо ви виявите, що її не дуже добре бачите, оскільки колір сітки поєднується з кольорами вашого зображення, натисніть Ctrl + K (Win) / Command + K (Mac), щоб швидко відобразити Photoshop's Переваги. Потім у спадному меню вгорі виберіть Направляючі, сітка та фрагменти. Звідси ми можемо змінити колір сітки. У параметрах сітки натисніть на кольоровий зразок у верхньому правому куті, де відображатиметься програма вибору кольорів Photoshop. Виберіть колір для сітки, який ви зможете побачити перед своїм зображенням, а потім натисніть кнопку ОК, щоб вийти з програми вибору кольорів. На скріншоті нижче параметрів Grid ви бачите, що я змінив колір сітки на жовтий:

Змініть колір сітки в Налаштуваннях Photoshop, якщо потрібно.
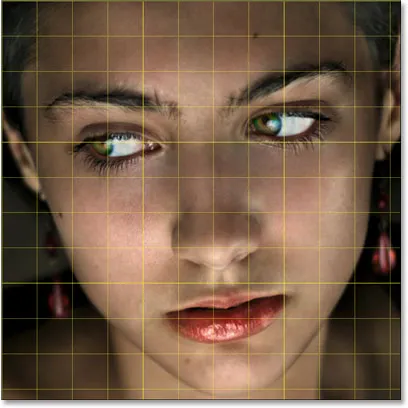
Клацніть OK, щоб вийти з діалогового вікна "Налаштування". Тепер ви повинні побачити вашу сітку у новому кольорі (у моєму випадку жовтому) поверх зображення:

Сітка, що над поверхнею зображення.
Крок 6: Перетягніть серію горизонтальних виділень
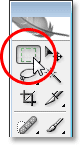
Давайте спочатку створимо наші горизонтальні смуги. Візьміть свій інструмент прямокутного накреслення з палітри інструментів або натисніть кнопку M на клавіатурі, щоб швидко вибрати його:

Виберіть інструмент «Прямокутний намет».
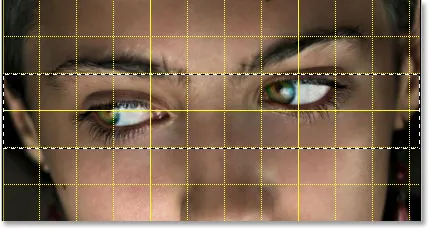
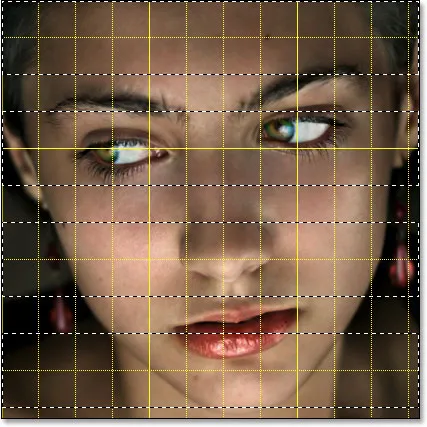
Тепер давайте скористаємося сіткою, щоб допомогти нам створити наші горизонтальні смуги. Спочатку переконайтеся, що в палітрі шарів вибрано шар «Горизонтальні смуги» (поточний вибраний шар виділений синім кольором). Я збираюся створити горизонтальні смуги, які мають два ряди сітки, один ряд сітки відокремлює їх один від одного. Тепер я хочу переконатися, що очі жінки включені до остаточного ефекту, тому я розпочну з перетягування виділення навколо двох рядків сітки перед її очима. За замовчуванням мій вибір перерветься до сітки, коли я перетягую, щоб полегшити справи. Якщо ви виявите, що ваш вибір не прив'язується до сітки, перейдіть до меню « Вид » у верхній частині екрана, виберіть «Прив’язати до» та виберіть «Сітка». Зліва від слова "Сітка" ви повинні побачити галочку.
Ось мій вибір навколо двох рядків сітки перед її очима:

Витягніть горизонтальний вибір у два ряди сітки.
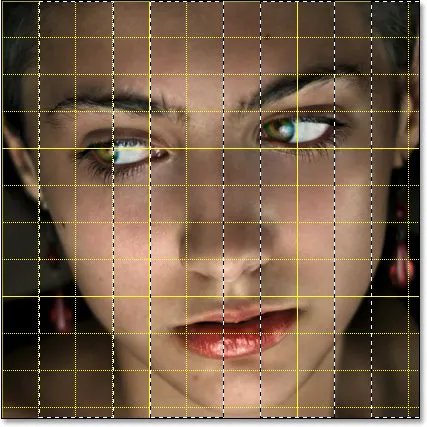
Цей вибір стане однією з наших горизонтальних смуг. Тепер давайте створимо решту з них. Утримуйте клавішу Shift, яка дозволить Photoshop додати ці наступні виділення до нашого оригінального вибору, і перетягніть більше горизонтальних виділень, зберігаючи кожен два рядки сітки та залишаючи один ряд сітки, що розділяє кожен вибір. Ваше зображення має виглядати приблизно так, коли ви закінчите:

Утримуйте «Shift» і перетягніть решту горизонтальних виділень, зробивши кожен з них по два рядки сітки і залишивши між собою один ряд сітки.
Крок 7: Додайте маску шару
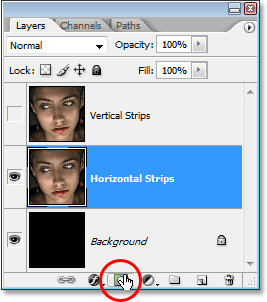
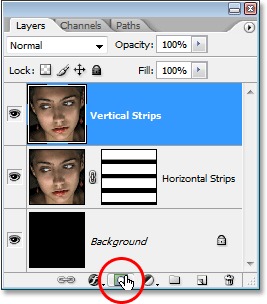
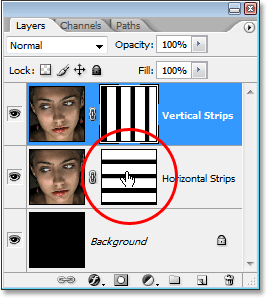
З нашими горизонтальними виділеннями натисніть на піктограму маска шару в нижній частині палітри шарів, щоб додати шару маски до шару "Горизонтальні смуги":

Клацніть на піктограмі "Маска шару" в нижній частині палітри Шари.
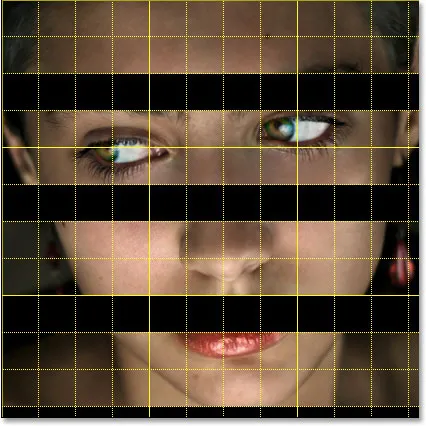
Photoshop додає маску до шару та використовує створені нами виділення, щоб визначити, які частини шару залишаться видимими та які частини стануть прихованими від перегляду. Області, що знаходилися всередині наших горизонтальних виділень, залишаються видимими, тоді як області, що знаходилися в колонках сітки, що розділяли наші виділення, зникають, виявляючи шар, заповнений чорним кольором:

Після додавання маски шару, Photoshop приховує ділянки між нашими виділеннями, виявляючи шар, заповнений чорним кольором.
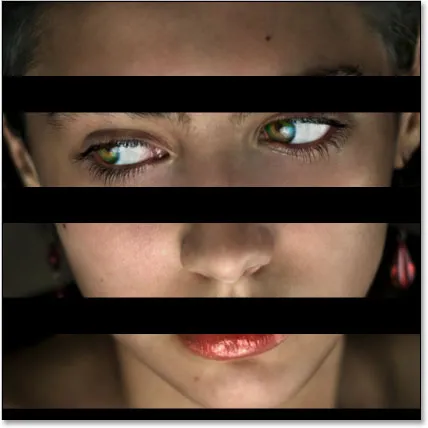
Я натискаю Ctrl + '(Win) / Command +' (Mac), щоб тимчасово приховати свою сітку, щоб ми могли чіткіше побачити, що сталося. Зараз ми створили наші горизонтальні смуги:

Горизонтальні смуги тепер створені.
Крок 8: Увімкніть шар «Вертикальні смуги»
Зараз ми будемо робити те ж саме, щоб створити наші вертикальні смуги. Спочатку натисніть на верхній шар "Вертикальні смуги" в палітрі "Шари", щоб вибрати його, потім натисніть на значок видимості його шару, щоб повернути очне яблуко і повернути сам шар знову:

Виберіть шар "Вертикальні смуги" на палітрі "Шари" та ще раз натисніть на піктограму видимості шару, щоб повернути шар.
Крок 9: Перетягніть серію вертикальних виділень
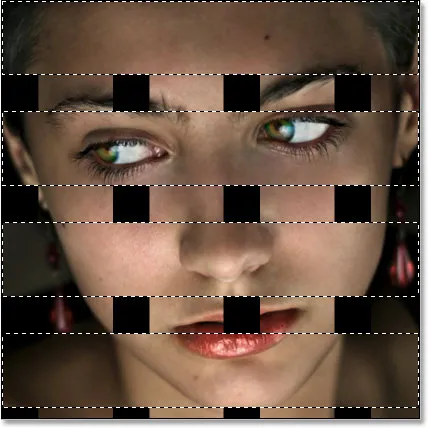
Як ми робили при створенні горизонтальних смуг, давайте перетягнемо ряд виділень, цього разу вертикальних. Ми зробимо вертикальні виділення двома колонками сітки, залишивши між собою один стовпчик сітки. Використовуйте інструмент «Прямокутний набір», щоб перетягнути перший вибір, потім утримуйте Shift і перетягніть решту виділених елементів. Тепер ваше зображення має виглядати так:

Витягніть ряд вертикальних виділень. Зробіть їх двома сітчастими колонками і залиште один стовпчик сітки між кожним виділенням, щоб розділити їх.
Крок 10: Додайте маску шару
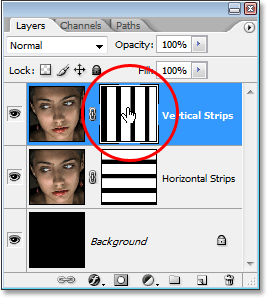
Коли наші вертикальні виділення на місці, натисніть на піктограму маска шару в нижній частині палітри шарів:

Додайте шар шару до шару «Вертикальні смуги».
Photoshop додає маску шару до шару і так само, як і раніше, використовує наші виділення, щоб визначити, які ділянки шару залишаються видимими, а які зникають з виду. Ділянки всередині наших виділень залишаються видимими, а ділянки, що знаходилися всередині колонок сітки, що розділяють наші виділення, зникають, виявляючи і шар "Горизонтальні смуги", і шар, заповнений чорним кольором внизу:

Залишаються видимими лише області, які були всередині наших вертикальних виділень.
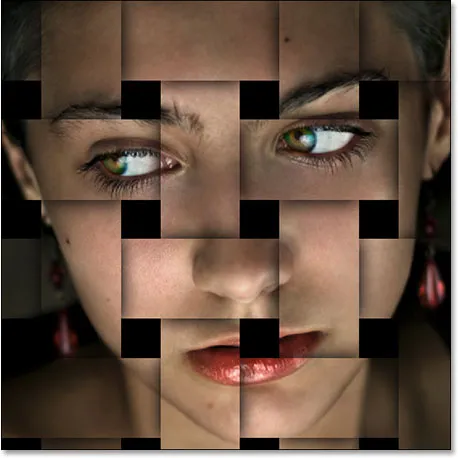
Ще раз я тимчасово відключу свою сітку за допомогою Ctrl + ' (Win) / Command +' (Mac), щоб ми могли легше бачити зображення. Тепер ваше зображення має виглядати приблизно так:

Тепер створені вертикальні та горизонтальні смуги.
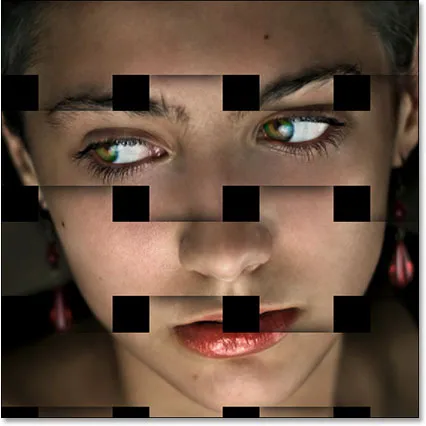
Крок 11: Виберіть усі точки перетину смуги
У нас є наші вертикальні та горизонтальні смуги, але на сьогодні це все схоже на те, що у нас є купа чорних квадратів, що покривають наше зображення. Нам потрібно створити ілюзію, що смужки плетуться один над одним і нижче. Для цього нам потрібно вибрати ділянки, де перетинаються вертикальна та горизонтальна смуги. Перш ніж ми це зробимо, натисніть Ctrl + '(Win) / Command +' (Mac), щоб вимкнути сітку, якщо ви цього ще не зробили, оскільки вона нам більше не потрібна. Потім утримуйте клавішу Ctrl (Win) / Command (Mac) та натисніть безпосередньо на мініатюру шару шару "Горизонтальні смуги":

Утримуйте клавішу "Ctrl" (Win) / "Command" (Mac) та натисніть безпосередньо на ескіз маски шару "Горизонтальні смуги".
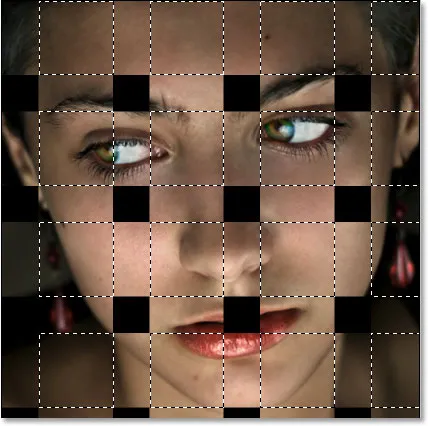
Це завантажить горизонтальні виділення назад у зображення:

Горизонтальні виділення знову завантажуються на зображення.
Потім утримуйте Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac) та натисніть прямо на мініатюру маски шару "Вертикальні смуги":

Утримуйте "Shift + Ctrl + Alt" (Win) / "Shift + Command + Option" (Mac) та натисніть прямо на маску шару "Vertical Strips".
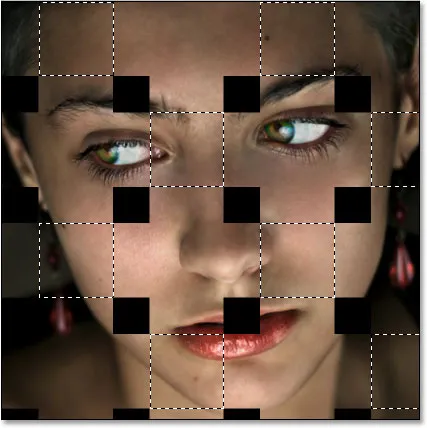
Це зробить дві речі: Один, він завантажить вертикальні виділення назад у зображення, а два, він скаже Photoshop зберігати вибір лише в тих областях, де горизонтальний та вертикальний виділення перетинаються. Все інше стає невибраним:

Вибрані лише ті області, де горизонтальний та вертикальний виділення перетинаються.
Крок 12: Збережіть вибір
Перш ніж піти далі, нам потрібно зберегти цей вибір. Для цього перейдіть до меню Вибір у верхній частині екрана та виберіть Зберегти вибір. Коли з'явиться діалогове вікно "Зберегти вибір", просто натисніть кнопку ОК у верхньому правому куті, щоб вийти з нього:

Збережіть вибір.
Крок 13: Відмініть вибір кожного іншого квадратного вибору
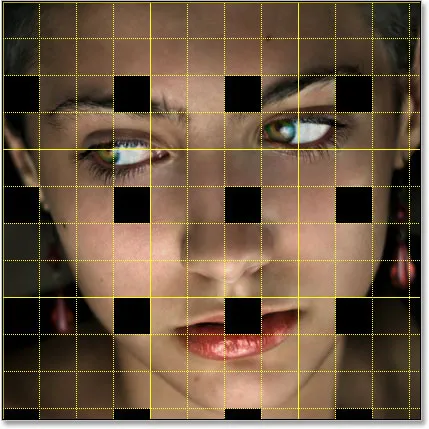
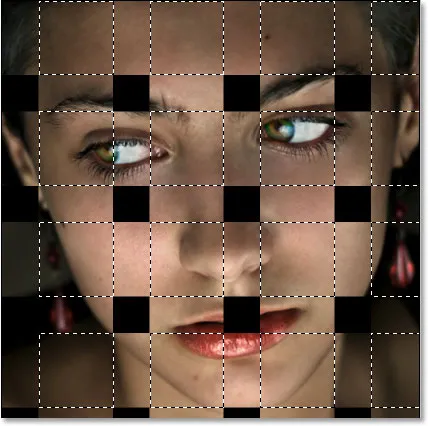
Якщо ваш інструмент «Прямокутний набір» все ще активний, утримуйте клавішу Alt (Win) / Option (Mac) і перетягніть виділення навколо кожного іншого вибору квадрата. Це скасує вибір, який ви перетягуєте. Продовжуйте перетягувати будь-який інший вибір квадрата, щоб скасувати його виділення, поки не залишиться лише половина вихідних квадратних виділень. Ваше зображення має виглядати так:

Скасуйте вибір кожного іншого вибору квадратів, поки не залишиться лише половина.
Крок 14: Скопіюйте вибір на новий шар
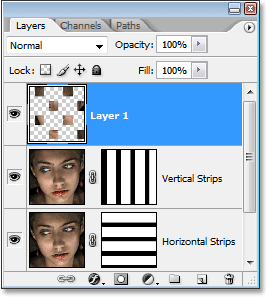
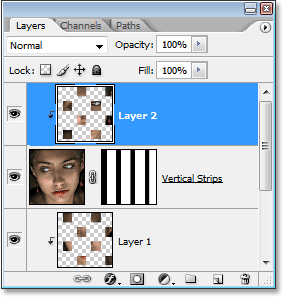
Клацніть на мініатюрі шару "Горизонтальні смуги" в палітрі шарів, щоб вибрати її. Потім натисніть Ctrl + J (Win) / Command + J (Mac), щоб скопіювати вибрані області на новий шар. З самим зображенням ви нічого не побачите, але якщо ви подивитеся на палітру шарів, ви побачите новий шар під назвою "Шар 1", доданий між шарами "Горизонтальні смуги" та "Вертикальні смуги", який містить наш квадрат вибрані області:

Натисніть "Ctrl + J" (Win) / "Command + J" (Mac), щоб скопіювати вибрані області в новий шар.
Крок 15: Створіть відсічну маску
Вибравши новий шар, перейдіть до меню шару у верхній частині екрана та оберіть Створити відсічну маску . Ви також можете використовувати комбінацію клавіш Ctrl + Alt + G (Win) / Command + Option + G (Mac). У будь-якому випадку "затискає" новий шар на шар під ним. Ми не бачимо різниці в самому зображенні, але в палітрі шарів ми бачимо, що новий шар тепер з відступом праворуч, що говорить нам про те, що він вирізаний шаром під ним:

Утримуйте клавішу "Ctrl" (Win) / "Command" (Mac) та натисніть на ескіз шару маски шару "Горизонтальні смуги".
Крок 16: Перезавантажте збережений вибір
Давайте повернемо вибір, який ми зберегли мить тому, і це легко зробити за допомогою комбінації клавіш Ctrl + Alt + 4 (Win) / Command + Option + 4 (Mac):

Перезавантажте збережений вибір.
Крок 17: Відмініть вибір протилежних квадратних виділень
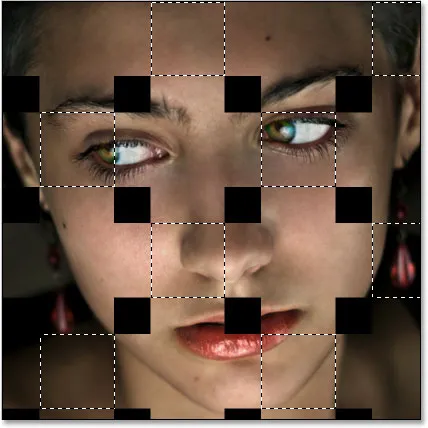
Якщо інструмент «Прямокутний набір» все ще вибрано, ще раз утримуйте клавішу Alt (Win) / Option (Mac) та перетягніть навколо кожного іншого вибору квадратів, щоб скасувати його. Цього разу ви хочете зберегти квадратні виділення, які ви видалили вперше, коли ми це зробили, і скасувати виділення всіх тих, що ви зберегли, щоб, коли ви закінчите, ваше зображення виглядає так:

Утримуйте "Alt" (Win) / "Option" (Mac) та перетягніть виділення навколо квадратних виділень, щоб скасувати їх вибір. Зберігайте ті, які ви зняли раніше, і скасуйте вибір тих, які ви зберегли.
Крок 18: Скопіюйте вибір на новий шар
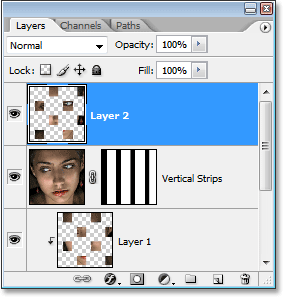
Клацніть на шарі «Вертикальні смуги» у верхній частині палітри шарів, щоб вибрати його, а потім натисніть Ctrl + J (Win) / Command + J (Mac), щоб скопіювати вибрані області на новий шар. Знову ж таки, із самим зображенням ми нічого не побачимо, але палітра шарів показує нам новий шар під назвою "Шар 2" над шаром "Вертикальні смуги", який містить вибрані нами квадратні площі:

Палітра шарів, що показує новий шар вгорі, що містить обрані нами квадратні площі.
Крок 19: Створіть відсічну маску
Так само, як ми це зробили мить назад, або перейдіть до меню шару і виберіть Створити відсічну маску або натисніть Ctrl + Alt + G (Win) / Command + Option + G (Mac), щоб створити відсічну маску. Тепер ми можемо бачити новий шар з відступом праворуч, який говорить нам, що він вирізаний шаром "Вертикальні смуги" під ним:

Новий шар тепер відсікається шаром "Вертикальні смуги" під ним.
Крок 20: Додайте стиль зовнішнього світіння шару
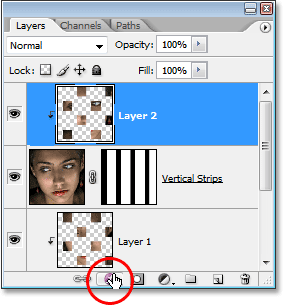
Після вибору верхнього шару натисніть на піктограму Стилі шару в нижній частині палітри шарів:

Клацніть на піктограмі «Стилі шару».
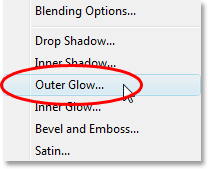
Виберіть Зовнішнє світіння зі списку стилів шару, який відображається:

Виберіть стиль шару "Зовнішнє світіння".
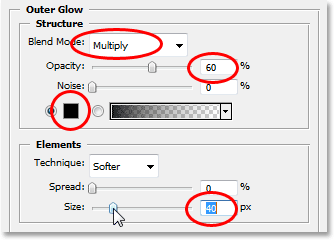
Це відкриває діалогове вікно «Стиль шару», встановлене в середині параметрами «Зовнішнє світіння». Ми перетворимо наше «світіння» в тінь, і для цього нам потрібно змінити режим Blend вгорі на Multiply . Ми також не хочемо жовтого кольору як наш колір тіні, тому натисніть на кольоровий зразок трохи нижче слова "Шум", який відображає програму вибору кольорів Photoshop, і виберіть чорний як колір. Коли ви вибрали чорний, натисніть кнопку ОК, щоб вийти з програми вибору кольорів. Знизьте значення непрозорості приблизно до 60%, щоб тінь була не такою темною та насиченою. Нарешті, у розділі "Елементи" посередині діалогового вікна піднесіть значення " Розмір" приблизно до 40 пікселів:

Змініть параметри "Зовнішнє світіння", обведені червоним кольором вище.
Можливо, вам доведеться відрегулювати значення "Розмір" залежно від розміру та роздільної здатності зображення, яке ви використовуєте. Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна «Стиль шару». Тепер ваше зображення має виглядати приблизно так. Ми майже закінчили:

Зображення після нанесення шару шару на "шар 2".
Крок 21: Скопіюйте та вставте стиль шару на "Шар 1"
Залишилося лише застосувати той самий стиль зовнішнього світіння шару до "Шар 1". Замість того, щоб додати ще одне зовнішнє світіння і знову змінити всі параметри в параметрах, ми можемо просто скопіювати наш стиль шару з "Шару 2" і вставити його на "Шар 1". Для цього перейдіть до меню шару у верхній частині екрана, виберіть Стиль шару та виберіть Копіювати стиль шару . Потім натисніть на "Шар 1" в палітрі Шари, щоб вибрати його, поверніться до меню " Шару", виберіть " Стиль шару" ще раз, і цього разу виберіть " Вставити стиль шару" .
Як тільки ви це зробите, Зовнішнє світіння разом з усіма налаштуваннями, які ми щойно змінили, вставляється на "Шар 1", і ефект "переплетення фотосмужок" завершується:

Скопіюйте та вставте стиль шару зовнішнього світіння з "Шар 2" на "Шар 1", щоб завершити ефект.
І там ми його маємо! Ось як створити ефект переплетення фото смужок у Photoshop! Відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!