
Перетворіть тип на золото за допомогою цього покрокового підручника, який показує, як створити блискучі золоті букви та текст у Photoshop! Тепер повністю оновлено для Photoshop CC 2019!
Автор Стів Паттерсон.
У цьому підручнику я показую, як легко створити золотий текстовий ефект за допомогою Photoshop за допомогою простих ефектів шару та градієнтів. А щоб золоті літери справді блищали, ми закінчимо додаванням блискіток до тексту за допомогою однієї з пензлів Photoshop!
Я оновив цей підручник, щоб включити останні зміни до Photoshop, як-от нову панель "Щітки" в Photoshop CC 2018 та нові ярлики "Безкоштовна трансформація" в CC 2019. Тому для найкращих результатів вам потрібно буде використовувати останню версію Photoshop КК. Але там, де потрібно, я також включаю оригінальні кроки, щоб користувачі Photoshop CS6 все-таки могли слідувати далі.
Ось як виглядатиме ефект золотого тексту, коли ми закінчимо:

Кінцевий ефект.
Давайте розпочнемо!
Як створити золотий текст у Photoshop
Почну з кроків із налаштування документа та додавання початкового тексту. Але якщо ви вже додали свій текст, ви можете перейти до кроку 8, де ми почнемо перетворювати текст у золото.
Крок 1: Створіть новий документ Photoshop
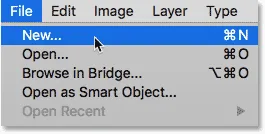
Створіть новий документ, перейшовши до меню Файл у рядку меню та оберіть Новий :

Перехід до Файл> Створити.
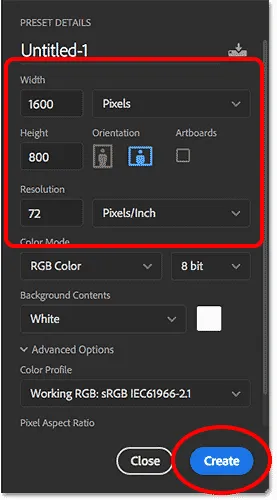
А в діалоговому вікні Новий документ встановіть Ширину документа на 1600 пікселів, Висоту до 800 пікселів та Роздільну здатність - 72 пікселів / дюйм .
Потім у Photoshop CC натисніть кнопку Створити або в CS6 натисніть кнопку OK:

Встановлення ширини, висоти та роздільної здатності нового документа.
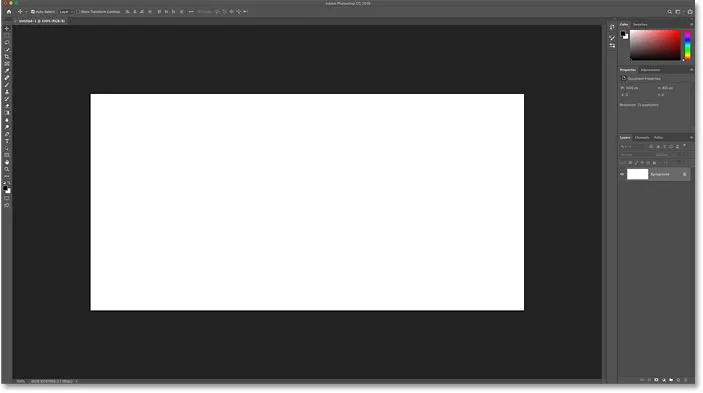
З'являється новий документ:

Новий документ Photoshop.
Крок 2: Заповніть документ чорним кольором
Щоб золоті літери виділялися, змініть колір фону документа з білого на чорний.
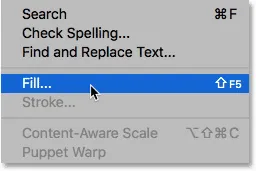
Перейдіть до меню Правка на панелі меню та виберіть Заповнити :

Перейдіть до редагування> заливка.
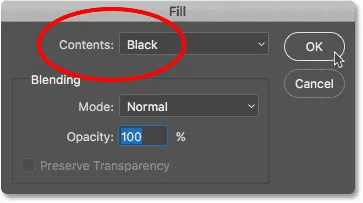
Потім у діалоговому вікні Заповнення встановіть Зміст на Чорне та натисніть кнопку ОК:

Зміна змісту на чорний.
Photoshop заповнює фон чорним кольором:

Документ після заповнення фону чорним кольором.
Крок 3: Виберіть інструмент "Тип"
Щоб додати текст, виберіть інструмент "Тип" на панелі інструментів:

Вибір інструмента "Тип".
Крок 4: Виберіть свій шрифт
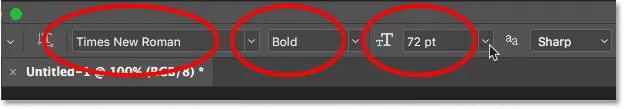
Потім на панелі параметрів виберіть свій шрифт. У цьому підручнику я буду просто робити речі та використовувати Times New Roman Bold, але ви можете використовувати будь-який шрифт, який вам подобається.
Встановіть розмір типу на 72 пт . Ми змінимо розмір типу після того, як ми його додамо, але це дасть нам найбільший попередній розмір:

Вибір шрифту та встановлення розміру до 72 пт.
Крок 5: Встановіть колір типу білий
Щоб побачити текст на чорному тлі, встановіть початковий колір типу білий . Пізніше ми додамо золоті кольори за допомогою ефектів шару.
Натисніть на кольоровий зразок на панелі параметрів:

Клацнувши кольоровий зразок.
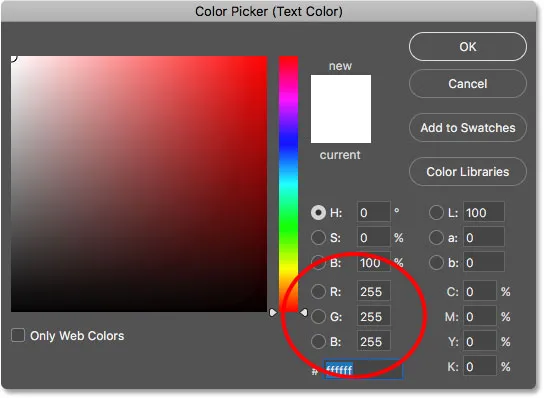
А в Колекції кольорів виберіть білий, встановивши значення R, G і B (червоне, зелене та синє) кожне на 255 . Потім закрийте Колекцію кольорів, натиснувши ОК:

Зміна кольору типу на білий.
Крок 6. Додайте текст до документа
Клацніть всередині документа та додайте текст. Я наберу слово "GOLD".
Не хвилюйтеся, що текст занадто малий. Ми змінимо розмір на наступному кроці:

Додавання тексту.
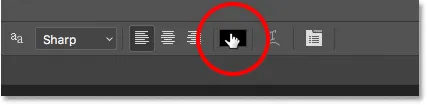
Щоб прийняти текст, натисніть галочку на панелі параметрів:

Клацнувши прапорець, щоб прийняти текст.
Крок 7: Змініть розмір і розмістіть текст за допомогою вільної трансформації
Щоб змінити розмір тексту та перемістити його в центр полотна, перейдіть до меню « Правка » та виберіть « Безкоштовна трансформація» :

Перехід до редагування> Безкоштовна трансформація.
Потім змініть розмір тексту, натиснувши та перетягнувши будь-яку з кутових ручок, що з’являються навколо неї.
Але тут ми стикаємося з різницею між Photoshop CC та CS6.
Як змінити розмір тексту у Photoshop CC
Як і в Photoshop CC 2019, тепер Безкоштовна трансформація блокує співвідношення сторін автоматично, коли ви перетягуєте ручки, щоб ви не перекручували форми літер під час зміни розміру тексту. Такої поведінки ми хочемо, тому якщо ви використовуєте Photoshop CC, ви можете просто перетягнути ручки, не додаючи жодних модифікаційних клавіш.
Як змінити розмір тексту у Photoshop CS6
Але в CS6 вам потрібно натиснути і утримувати клавішу Shift, коли ви перетягуєте ручки, щоб зафіксувати співвідношення сторін на місці. І коли ви закінчите змінювати розмір тексту, переконайтеся, що ви відпустите кнопку миші, перш ніж відпустити клавішу Shift.
Як перемістити текст у центр документа
Після зміни розміру тексту перемістіть його в центр полотна, натиснувши всередину вільної вільної трансформації та перетягнувши текст на місце.
Закінчивши, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі, щоб закрити Безкоштовне перетворення:

Змінення розміру тексту шляхом перетягування кутових ручок.
Крок 8: Зробіть копію шару Type
Тепер, коли ми додали текст, ми готові почати перетворювати букви в золото.
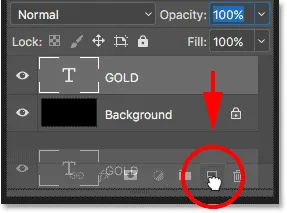
На панелі "Шари" зробіть копію шару "Тип", перетягнувши його вниз на значок " Додати новий шар " внизу:

Перетягування шару «Тип» на значок «Додати новий шар».
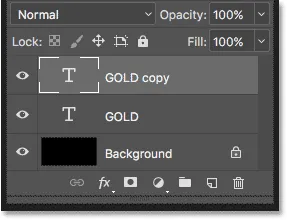
Копія шару Type з’являється над оригіналом:

З'являється шар "GOLD copy".
Очистіть панель шарів у Photoshop за допомогою цих важливих порад!
Крок 9: Розфарбуйте текст ефектом шару градієнтного накладання
Щоб перетворити текст у золото, ми використаємо ефекти шару Photoshop. І перший ефект, який нам потрібен - це градієнтна накладка. Ми будемо використовувати його, щоб додати до букв кілька золотих кольорів.
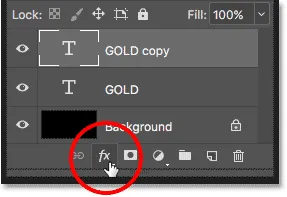
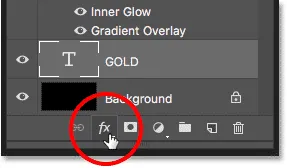
Перебуваючи на панелі "Шари", переконайтесь, що вибрано шар "GOLD copy". Потім натисніть на піктограму стилів шару (піктограма "fx") внизу:

Клацання піктограми стилів шару.
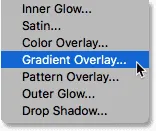
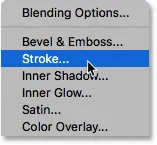
І в меню ефектів шару виберіть Градієнт Накладення :

Вибір ефекту шару градієнта накладання.
Крок 10: Створіть спеціальний градієнт золота
Photoshop відкриває діалогове вікно «Стиль шару», встановлене для параметрів «Градієнт накладання».
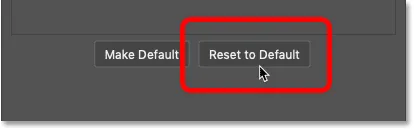
По-перше, видаліть будь-які попередні налаштування, якими ви могли скористатися, натиснувши кнопку Скидання до замовчування :

Скидання параметрів накладання градієнта.
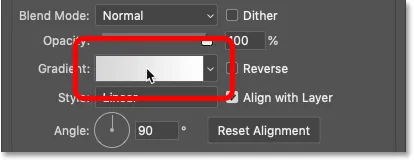
А потім відредагуйте кольори градієнта, натиснувши зразок градієнта :

Клацання зразка кольору градієнта.
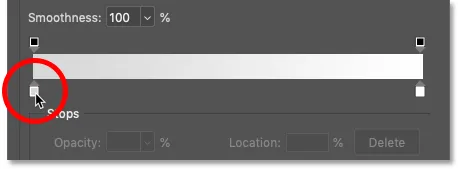
У Редакторі градієнтів двічі клацніть на зупинці кольору нижче лівої сторони градієнта:

Двічі клацніть стоп лівого кольору.
Додавання кольорів золотого градієнта
Ми збираємося створити власний золото градієнт для тексту. А щоб допомогти нам, я відібрав кольори з фото золотої монети.
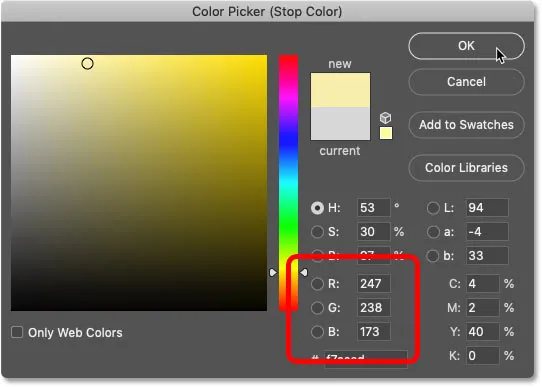
У програмі "Вибір кольорів" встановіть значення R 247, значення G - 238, а значення B - 173 . Потім натисніть кнопку OK, щоб закрити програму Color Picker:

Зміна кольору для лівої сторони золотого градієнта.
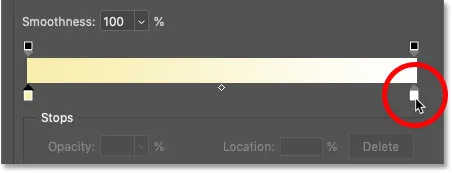
Повернувшись до редактора градієнтів, двічі клацніть по зупинці кольору нижче правої сторони градієнта:

Двічі клацніть стоп потрібного кольору.
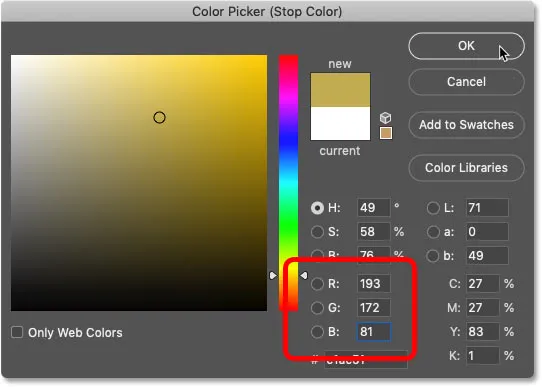
А у програмі "Вибір кольорів" встановіть R до 193, G - 172 та B - 81 . Потім натисніть кнопку ОК:

Зміна кольору для правого боку градієнта золота.
Дізнайтеся, як відібрати кольори тексту зі своїх зображень!
Крок 11: Збережіть градієнт золота як попередньо встановлений
Вам потрібен цей градієнт ще раз, тому збережіть його як попередньо встановлений.
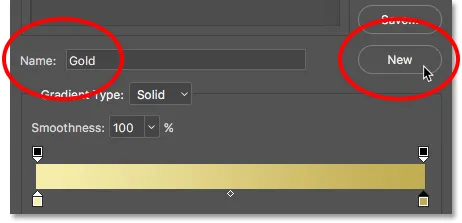
У Редакторі градієнтів назвіть градієнт "Золотий" та натисніть кнопку Створити, щоб зберегти його:

Збереження користувацького градієнта як попередньо встановленого.
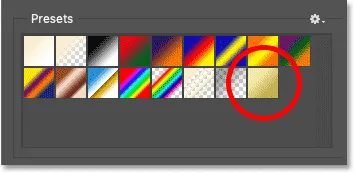
Зменшення зображення для золотого градієнта з’являється в області Настроювання :

Photoshop додає мініатюру для нашого нового встановленого золотого градієнта.
Клацніть OK, щоб закрити редактор градієнтів, але діалогове вікно «Стиль шару» залиште відкритим.
Ось текст із застосованим градієнтом золота:

Текст забарвлений градієнтом золота.
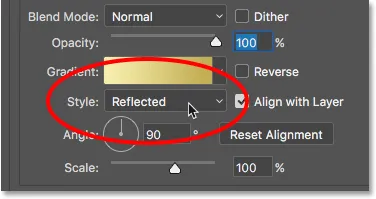
Крок 12: Змініть стиль градієнта на Відображений
Повернувшись у діалоговому вікні Стиль шару, змініть Стиль градієнта на Відображений :

Зміна параметра Style на Reflected.
Це переміщує темніший золотий колір у верхній і нижній частині тексту, а світліший колір проходить через середину:

Ефект із градієнтом Стиль встановлено на Reflected.
Крок 13: Додайте ефект шару скосу та рельєфу
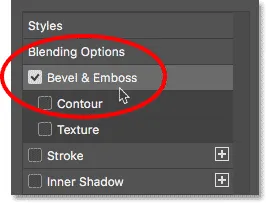
Зліва від діалогового вікна «Стиль шару» знаходиться список усіх ефектів шару, з яких ми можемо вибрати.
Виберіть Bevel & Emboss, натиснувши безпосередньо ім'я ефекту:

Додавання ефекту шару "Bevel & Emboss".
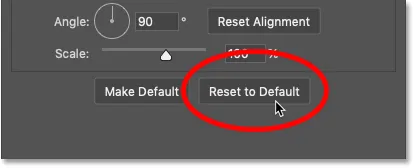
А потім очистіть будь-які попередні користувацькі налаштування, натиснувши кнопку " Скинути до стандартного" :

Скидання параметрів Bevel & Emboss до значень за замовчуванням.
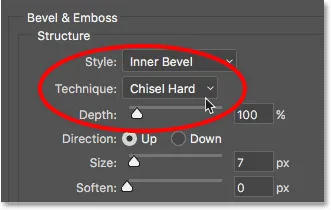
Крок 14: Змініть техніку на Долото жорстке
У розділі Структура переконайтесь, що для стилю встановлено значення Внутрішній кут .
Потім змініть техніку на Долото Жорстке :

Зміна техніки на долото жорстке.
Крок 15: Змініть контур блиску на кільце - подвійне
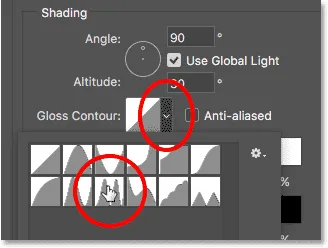
У розділі Затінення натисніть на маленьку стрілку праворуч від мініатюри контуру блиску . Переконайтесь, що ви натискаєте стрілку, а не ескіз.
Потім двічі клацніть на Кільце - Подвійний контур, щоб вибрати його (третя мініатюра зліва, нижній ряд):

Зміна опції контуру глянцю на Ring-Double.
Крок 16: Змініть кут і увімкніть функцію "Згладжування"
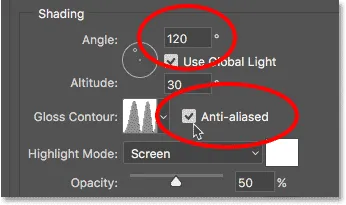
Ще в розділі Затінення встановіть кут на 120 ° .
Потім увімкніть опцію " Антіассеанс ", щоб згладити будь-які нерівні краї:

Встановлення кута 120 ° і включення антизгладжування.
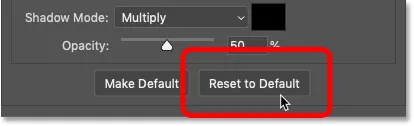
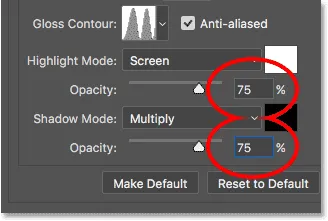
Крок 17: Встановіть непрозорість виділення та тіні на 75%
Щоб додати більше контрасту до ефекту, збільште непрозорість виділення та непрозорість тіні до 75% :

Параметри непрозорості режиму "Виділити" та "Тіньовий режим".
І ось ефект поки що:

Текст після нанесення Bevel and Emboss.
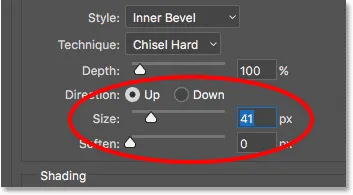
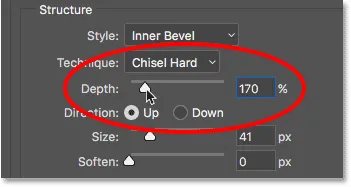
Крок 18: Збільшити значення розміру, щоб заповнити літери
Щоб текст виглядав більш схожим на суцільне золото, закрийте простір усередині букв, збільшивши ефект « Розмір кута і тиснення».
Найпростіший спосіб зробити це - спочатку клацнути всередині поля Значення розміру, щоб активувати його. Потім за допомогою клавіші зі стрілкою вгору на клавіатурі повільно збільшуйте значення. Як це робите, ви побачите букви, що заповнюються від зовнішніх країв до центрів.
Значення розміру, яке вам потрібно, залежатиме від розміру тексту. Для мене значення 41 пікселя виконує цю роботу:

Збільшення значення розміру
А ось золотий ефект із заповненими літерами:

Золотий текстовий ефект після збільшення значення Розмір.
Крок 19: Збільшити значення глибини
Далі збільшуйте значення « Глибина», перетягуючи його повзунок праворуч. Це посилить освітлення та додасть більше контрасту відображенню в літерах. Я встановлю значення глибини приблизно 170% :

Збільшення значення глибини.
І ось листи справді починають виглядати як золото:

Ефект після збільшення значення глибини.
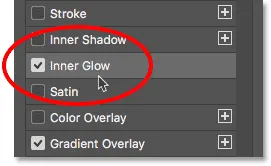
Крок 20: Додайте ефект Внутрішнє світіння
Додайте ефект шару Внутрішнє світіння, натиснувши його ім’я зліва від діалогового вікна «Стиль шару»:

Додавання ефекту шару Внутрішнє світіння.
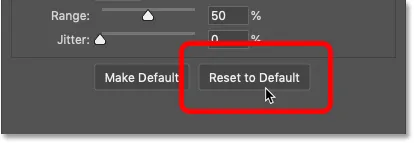
Потім очистіть усі попередні налаштування, натиснувши Скинути до замовчування :

Скидання параметрів Inner Glow до значень за замовчуванням.
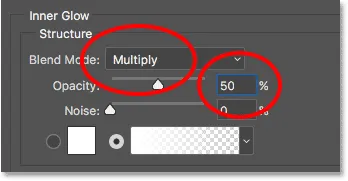
Змініть режим змішування внутрішнього світіння з екрана на множення .
І встановіть непрозорість на 50% :

Встановлення режиму суміші та непрозорості ефекту Внутрішнє світіння.
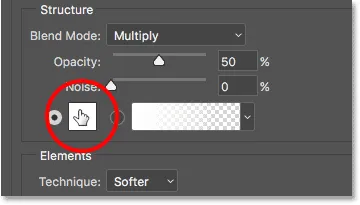
Далі, змініть колір світіння, натиснувши кольоровий зразок :

Клацнувши кольоровий зразок.
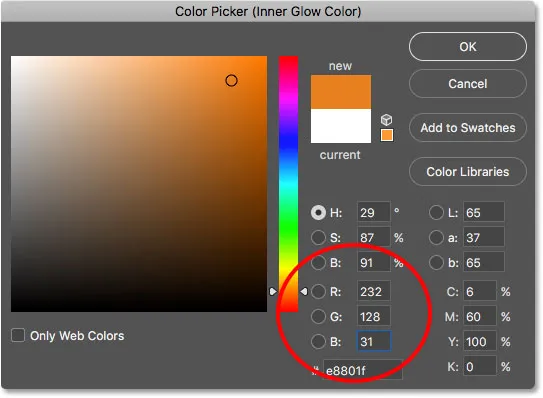
А в Колекціонері кольорів виберіть відтінок помаранчевого, встановивши значення R на 232, G на 128 і B на 31 (я відібрав цей колір із фото золотої цегли). Потім натисніть кнопку ОК, щоб вибрати колір:

Вибір помаранчевого для Внутрішнього сяйва.
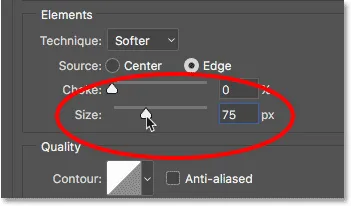
Нарешті, збільште розмір світіння до повного заповнення літер. У моєму випадку я встановлю значення "Розмір" на 75 пікс.

Збільшити значення розміру
Закінчивши, натисніть ОК, щоб закрити діалогове вікно Стиль шару.
Тепер ваш золотий ефект повинен виглядати приблизно так:

Ефект золотої літери після застосування Внутрішнього світіння.
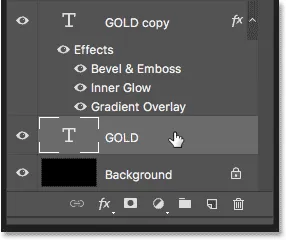
Крок 21: Виберіть вихідний шар типу
Повернувшись на панель «Шари», натисніть на оригінальний шар типу, щоб вибрати його:

Вибір початкового шару Type.
Крок 22: Додайте штрих навколо букв
Потім натисніть на піктограму стилів шару внизу:

Клацання піктограми стилів шару.
Цього разу оберіть Обведення :

Вибір стилю шару обведення.
У діалоговому вікні «Стиль шару» натисніть кнопку « Скинути до замовчування », щоб очистити будь-які попередні настройки обведення:

Скидання параметрів обведення за замовчуванням.
Крок 23: Заповніть обведення попередньо встановленим градієнтом Золото
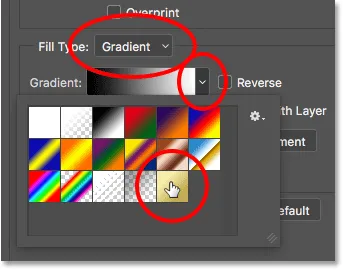
Змініть тип заливки штриху з Кольоровий на Градієнт .
Потім натисніть на маленьку стрілку праворуч від градієнтного графіка та виберіть «Золотий» градієнт, який ми зберегли раніше, двічі клацнувши його ескіз:

Зміна типу заливки на градієнт та вибір спеціального градієнта Золото.
Крок 24: Встановіть стиль, положення та розмір обведення
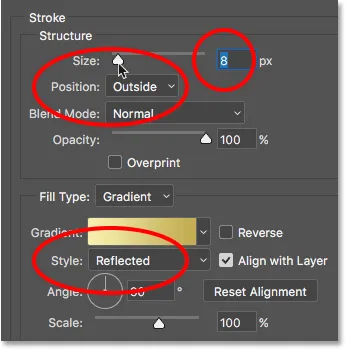
Змініть стиль градієнта від лінійного до відбитого .
Потім встановіть положення обведення на зовнішній стороні та збільште розмір приблизно до 8 пікселів :

Зміна параметрів стилю, положення та розміру.
І тепер ми маємо штрих навколо тексту, встановленого на ті ж кольори, що і сам текст:

Ефект після нанесення градієнта золота на штрих.
Крок 25: Нанесіть Bevel & Emboss на мазок
Ми будемо застосовувати ще один ефект Bevel & Emboss - не на літери, а на штрих.
Клацніть на слова Bevel & Emboss зліва від діалогового вікна «Стиль шару»:

Натиснувши на Bevel & Emboss.
Цього разу не натискайте Скинути до замовчування, оскільки ми будемо використовувати більшість тих же налаштувань, що і раніше.
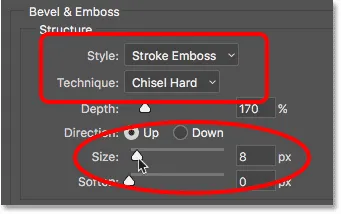
Натомість просто змініть Стиль з Внутрішньої косою на Експрес-обведення . Техніка повинна бути встановлена на Долото Хард .
Встановіть значення " Розмір" на той самий розмір, який ви вибрали для обведення, який у моєму випадку склав 8 пікселів :

Зміна параметрів стилю, техніки та розміру.
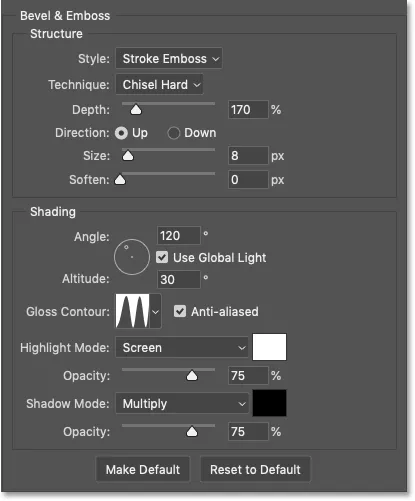
Двічі перевірити інші налаштування Bevel & Emboss
Переконайтесь, що всі інші налаштування Bevel & Emboss такі ж, як і раніше. Якщо їх з якихось причин немає, вам потрібно буде змінити їх:
Глибина: 170%
Кут: 120 °
Контур блиску: Кільце- подвійний
Антиаліас: перевірено
Непрозорість виділення: 75%
Непрозорість тіні: 75%

Налаштування скосу та тиснення для обведення.
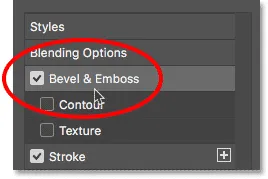
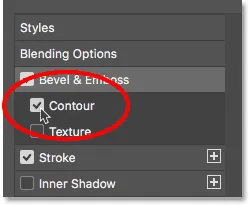
Увімкнення опції «Контур»
Внизу Bevel & Emboss зліва діалогового вікна «Стиль шару» розташований ефект, який називається Contour . Клацніть всередині прапорця, щоб увімкнути його.
Це ще більше покращить освітлення навколо ходу:

Вибір контуру для обведення.
А ось як виглядає золотий текст із Bevel & Emboss, застосованим до обведення:

Тепер обведення має такі ж ефекти освітлення та відбиття, як і тип.
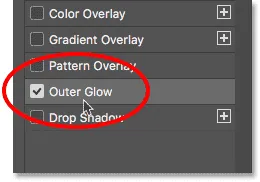
Крок 26: Нанесіть ефект зовнішнього світіння
Давайте закінчимо наші стилі шару, додавши слабке сяйво навколо тексту, ніби світло відбивалося від золотих літер.
Клацніть безпосередньо на слова Зовнішнє світіння ліворуч від діалогового вікна «Стиль шару»:

Вибір зовнішнього світіння.
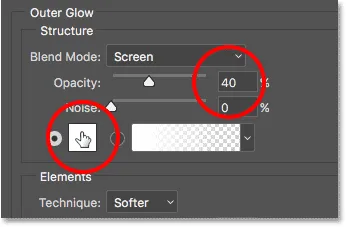
Встановіть непрозорість світіння на 40%, а потім натисніть кольоровий зразок :

Встановлення непрозорості та зміна кольору зовнішнього світіння.
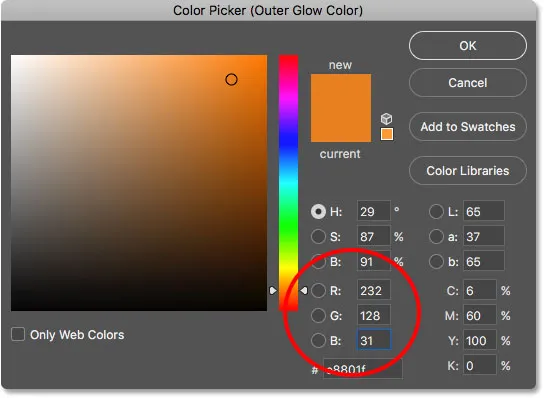
У меню "Вибір кольорів" встановіть значення R на 232, G на 128 і B на 31, а потім натисніть кнопку OK:

Вибір нового кольору для зовнішнього світіння.
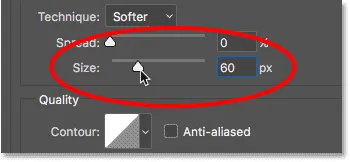
І нарешті, збільште розмір світіння приблизно до 60 пікс .

Збільшення розміру зовнішнього світіння.
Дізнайтеся, як скопіювати ефекти шарів між шарами у Photoshop!
Ми закінчили наші ефекти з шарами, тому натисніть кнопку ОК, щоб закрити діалогове вікно Стиль шару.
А ось ефект золотого тексту із усіма застосованими нашими ефектами шару, включаючи нове Зовнішнє світіння:

Ефект майже завершений.
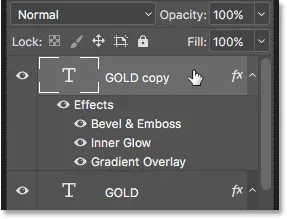
Крок 27: Виберіть шар "GOLD copy"
Ми закінчимо ефект золотого тексту, додавши блискітки до літер. А для цього нам потрібно буде додати блискітки на їхньому окремому шарі.
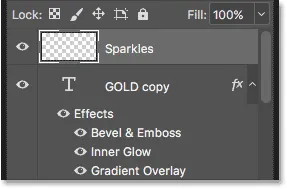
На панелі "Шари" натисніть на шар "GOLD copy" (верхній шар), щоб вибрати його:

Вибір верхнього шару типу.
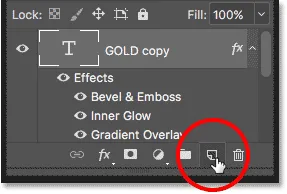
Крок 28: Додайте новий шар над текстом
Потім натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі та натисніть значок Додати новий шар :

Клацання піктограми Додати новий шар, утримуючи Alt (Win) / Option (Mac).
У діалоговому вікні «Новий шар» назвіть шар «Блискітки» та натисніть «ОК»:

Іменування нового шару.
Photoshop додає над текстом новий порожній шар під назвою "Блискітки":

Новий шар додається вище інших.
Крок 29: Виберіть інструмент кисті
Ми створимо блискітки за допомогою однієї з щіток Photoshop.
Виберіть інструмент "Щітка" на панелі інструментів:

Вибір інструмента "Щітка".
Крок 30: Виберіть пензлик "Crosshatch 4" у наборі "Асорті пензлів"
Пензлик, який нам потрібен для наших блискіток, "Crosshatch 4", входить до програми Photoshop як частина набору "Асорті щіток". Але щітки Асорті не завантажуються автоматично, тому нам потрібно буде завантажувати набір самостійно. І це приводить нас до ще однієї різниці між Photoshop CC та CS6.
У Photoshop CC 2018 компанія Adobe переробила панелі кистей. Тому виконайте наведені нижче дії для завантаження пензля на основі вашої версії Photoshop.
Як завантажити щітки асорті в Photoshop CC
У Photoshop CC, вибравши інструмент «Щітка», клацніть правою кнопкою миші (Win) / Control (клавіша Control) (Mac) всередині документа, щоб відкрити програму Brush Preset Picker .
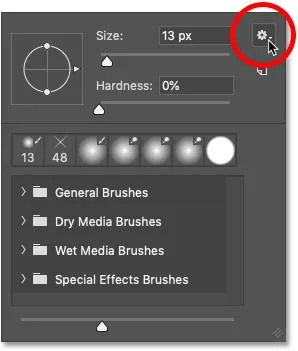
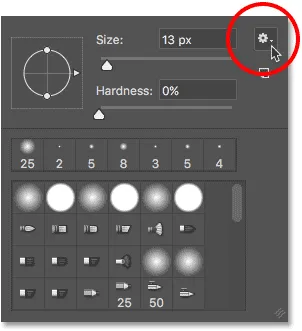
Потім натисніть значок меню у верхньому правому куті:

Клацнувши піктограму меню «Набір пензлів» у Photoshop CC.
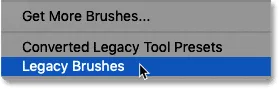
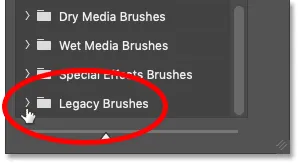
І виберіть у меню Legacy Brush :

Вибір "кистей" Legacy.
Натисніть кнопку ОК, щоб завантажити набір Legacy Brush:

Відновлення набору Legacy Brush.
Поверніться до програми "Вибір налаштування пензля", прокрутіть униз до нової папки Legacy Brush і перекрутіть її:

Відкриття папки Legacy Brush.
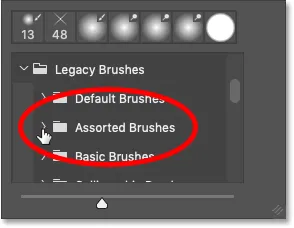
А всередині папки відкрийте папку Assorted Brush :

Відкриття набору пензлів Асорті.
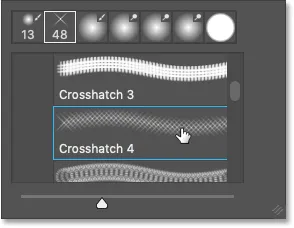
Потім прокрутіть список вниз зібраними кистями, поки не знайдете пензлик Crosshatch 4 .
Двічі клацніть на її ескізі, щоб вибрати пензлик і закрити програму для встановлення пензля:

Двічі клацніть на ескізі пензля Crosshatch 4.
Як завантажити асорті пензлі у Photoshop CS6
У Photoshop CS6, вибравши інструмент «Щітка», клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) всередині документа, щоб відкрити програму Brush Preset Picker .
Потім натисніть значок меню у верхньому правому куті:

Клацнувши піктограму меню "Набір кистей".
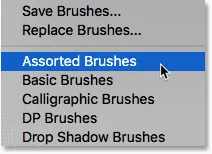
І виберіть у меню набір " Асорті пензлі ":

Вибір у меню "Асорті пензлики".
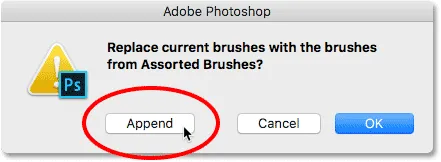
Photoshop запитає, чи хочете ви замінити поточні кисті на нові пензлі. Виберіть Додавати, щоб додати їх до існуючих пензлів:

Додавання асорті пензлів у поточні пензлі.
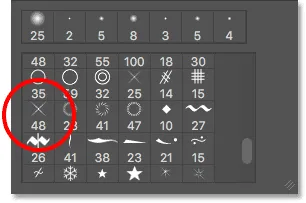
Повернувшись до програми "Вибір попередніх налаштувань пензля", прокрутіть вниз щітки, доки не знайдете 48-піксельну щітку Crosshatch 4 . Шукайте пензлик, який має вигляд "X" з цифрою 48 під ним (48 означає, що розмір кисті за замовчуванням становить 48 пікселів).
Двічі клацніть на її ескізі, щоб вибрати пензлик і закрити програму для встановлення пензля:

Двічі клацніть на ескізі пензля «Перехрестя 4».
Крок 31: Зразки золотистого кольору для блискіток
Виберіть колір для блискіток, відібравши колір із тексту.
Натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі, щоб тимчасово переключитися з інструмента "Щітка" на інструмент " Піпетка", а потім натисніть на світло-золотистий колір, щоб відібрати його.
Я виберу світлу область з літери "O":

Тримаючи Alt (Win) / Option (Mac) та вибірку кольору з тексту.
Крок 32: Клацніть літери, щоб додати випадкові блискітки
Відпустіть клавішу Alt (Win) / Option (Mac), щоб повернутися до Brush Tool . А потім натисніть на кілька випадкових плям навколо тексту, щоб додати блискітки.
Для додаткової різноманітності змінюйте розмір кисті перед кожним клацанням, натискаючи ліву або праву дужки на клавіатурі. Ліва клавіша на кронштейні робить пензлик меншим, а правий кронштейн - великим.
Не додайте занадто багато блискіток, інакше ви перестараєтеся. Кілька більших і менших - все, що вам справді потрібно. Якщо вам не подобається остання додана блискавка, натисніть Ctrl + Z (Win) / Command + Z (Mac) на клавіатурі, щоб скасувати її, а потім спробуйте ще раз.
Тут я додав пару блискіток до літери "G", третю, меншу іскринку внизу літери "L", і четверту в лівій верхній частині літери "D":

Ефект після додавання блискіток.
Крок 33: Зменшіть непрозорість блискіток (необов’язково)
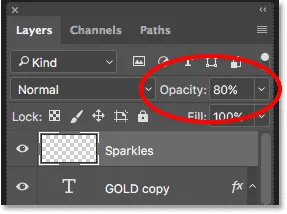
І нарешті, якщо блискітки виглядають трохи занадто яскраво, просто зменшіть непрозорість шару «Блискітки».
Ви знайдете опцію « Непрозорість» у верхньому правому куті панелі «Шари». Я знижу міну до 80% :

Зменшіть яскравість блискіток, зменшивши непрозорість шару.
І з цим ми закінчили! Ось після зменшення непрозорості мого шару "Іскри" є моїм остаточним золотим текстовим ефектом:

Кінцевий результат.
І там ми його маємо! Ось як створити золотий текст у Photoshop!
Тепер, коли ви створили золотий текст, перегляньте частину 2, де я покажу вам, як легко замінити фон ефекту!
Або відвідайте наші текстові ефекти або фотоефекти, щоб отримати більше навчальних посібників!