
Помилки на веб-сайті -
Зазвичай помилки на веб-сайті трапляються через незахищене підключення до Інтернету чи застарілу веб-сторінку або пошкоджене посилання. Майже кожен зіткнувся з проблемою під час доступу до веб-сайту в мережі. Немає жодної людини в світі, яка б сказала, що вони мали помилку в мережі. Тому помилки на веб-сайті зустрічаються частіше. Вам просто потрібно з’ясувати відповіді на наступні запитання
- Як давно це було вниз?
- Які основні причини виникнення проблеми?
- Як усунути проблему якнайшвидше?
Ця стаття пояснить вам деякі часто зустрічаються помилки в мережі та рішення її виправити.
Тепер у багатьох із вас виникне питання у вашій думці.
І навіщо мені знати про помилки?
Але знання про помилки на веб-сайті та їх вирішення допоможе вам отримати знання, і це допоможе веб-майстрам та адміністраторам мережі дізнатись про найпоширеніші проблеми в мережі та як їх вирішити. Іноді для вирішення проблеми все, що вам потрібно зробити, це перевірити налаштування та виконати просте завдання з обслуговування. Цим ви можете підвищити безпеку системи та швидкість передачі даних по мережі.
Швидке та просте виправлення помилок на веб-сайті
Є три основні стовпи веб-сайту, орієнтованого на конверсії - Кваліфікований трафік, зручна навігація та хороша веб-стратегія. Ці стовпи іноді можуть відволікати деякі незначні проблеми на веб-сайті. Ці незначні проблеми розглядаються як обслуговування автомобіля. Їх потрібно часто фіксувати, щоб мати плавний хід. Нижче наведено кілька простих виправлень помилок на веб-сайті.
-
Орфографічні помилки на веб-сайті
Якщо у вас є будь-яка граматична помилка чи помилка введення вмісту вашого веб-сайту, то ваш веб-сайт буде виглядати непрофесійно. Тому перед опублікуванням вмісту на веб-сайті потрібно бути дуже обережними. Якщо вам потрібно створити якісний вміст веб-сайту, тоді вам потрібно мати редактора.
-
Несправні посилання
Якщо ви порушили посилання на своєму веб-сайті, то ваш користувач може втратити інтерес до вашого веб-сайту. Для виправлення зламаного посилання використовуйте інструмент, а не робити вручну. Це заощадить вам багато часу та ресурсів.
-
Застарілі авторські права
Ви можете бути здивовані, побачивши застаріле авторське право на інших веб-сайтах. Тоді як з вами? Якою буде реакція вашого користувача на застарілі авторські права? Це дасть відчуття вашому клієнту, що ви не працюєте.
-
Розбиті зображення
Зниклі або зламані зображення - це легко визначити та швидко виправити помилку. Потрібно мати систему управління вмістом (CMS), щоб виявити такі помилки та відновити її належним чином.
-
Недружні URL-адреси
Дружня URL-адреса - www.website.com/blog/common-website-errors-to-fix
Непривітний URL - www.website.com/ CGI-bin / gen.pl? Id = 8 & view = стандартний
Недружні URL-адреси важко запам'ятати, і вони залучають менше трафіку на сайт. Їм також важко ділитися або зв’язуватися у соціальних мережах. Але зміна URL-адреси - це велика справа, і перед її зміною потрібно планувати відповідно.
-
Канонізація
Канонізація - це коли ви можете отримати доступ до свого сайту двома різними способами. Це створить такі проблеми, як дублікат вмісту, а також зменшить трафік на ваш сайт.
http://www.website.com
http://website.com
-
Дублювання вмісту
Якщо ви маєте точний вміст у кількох місцях свого сайту, видаліть його. Ця проблема частіше виникає на великих сайтах, де вони мають тисячі сторінок. Це звичайна помилка SEO.
-
Помилки JavaScript
Потрібно часто перевіряти, чи правильно працюють випадаючі меню, чи зручна навігація по сайту, як працює анімація. Якщо якась проблема не зникає, це означає, що Ваш JavaScript не працює належним чином. Ці помилки на веб-сайті впливатимуть на користувальницьку роботу та зменшать її ефективність.
-
Повільне завантаження сторінок
Швидкість кожної сторінки вашого сайту є головним фактором, який розглядають пошукові системи. Повільні веб-сторінки призведуть до високого показника відмов та низького коефіцієнта конверсії. Використовуйте інструменти, щоб з’ясувати, чи є проблема з веб-сайтом, який робить сайт повільнішим.
-
Немає перевірки форми
Правильна перевірка допоможе користувачам швидше та легше заповнювати форми. Правильна перевірка форми переконається, що користувачі надають повну інформацію та виконають конверсію.
-
Помилки браузера
Ви повинні спостерігати за тим, як кожен браузер буде реагувати на ваш веб-сайт і з’ясувати, що не працює належним чином. На ринку є кілька інструментів, які дозволяють вам знати, як функціонує ваш веб-сайт у різних браузерах та кількох версіях браузерів. Використовуйте один такий інструмент, щоб уникнути конкретних помилок веб-переглядача на веб-сайті.
Завжди не дозволяйте дрібним проблемам перетворюватися на основні проблеми. Спробуйте виправити невеликі помилки за короткий термін і плануйте більш складні в довгостроковій перспективі.
Помилки клієнта
-
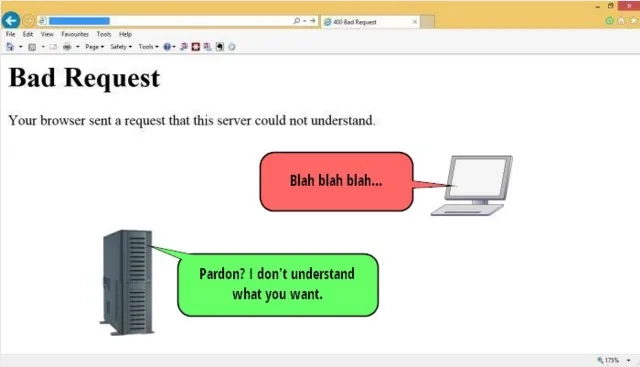
400 Поганий запит
Ця помилка виникає, коли сервер не в змозі зрозуміти запит. Це трапляється, коли браузер нехтує правилами протоколу HTTP. Це викликає труднощі з сервером для обробки запиту. Ця помилка виникає через одну з наступних причин
- певна проблема на стороні клієнта
- відсутність підключення до Інтернету
- несправний браузер
- проблема кешування
Тому перш ніж зв’язатися з власником сайту, перевірте систему та очистіть кеш-пам'ять.

-
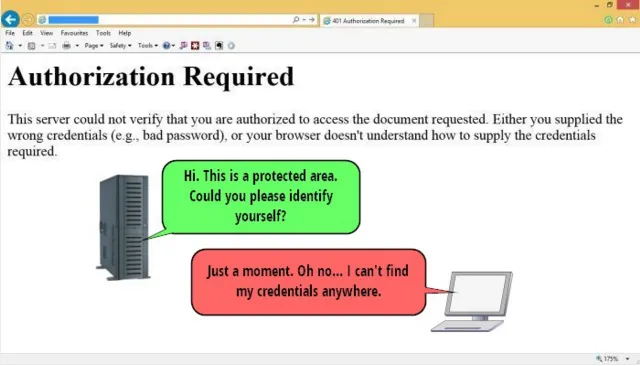
401 - Потрібна авторизація
Ця помилка виникає, коли сайт захищений паролем клієнтом. 401 помилка авторизації не надає повідомлення про помилку, але в ній відображається спливаюче повідомлення з проханням ввести ідентифікатор користувача та пароль для входу. Якщо ви знаєте дані про вхід та пароль, тоді ви можете зайти на захищений сайт. Якщо у вас немає даних, ви перейдете на сторінку помилки, необхідної для авторизації.

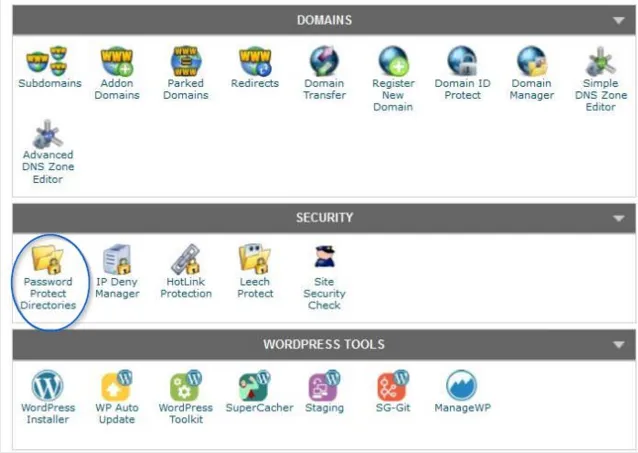
Якщо ви власник веб-сайту і хочете захистити свій сайт за допомогою пароля, то можете додати захист паролем за допомогою облікового запису панелі c.

-
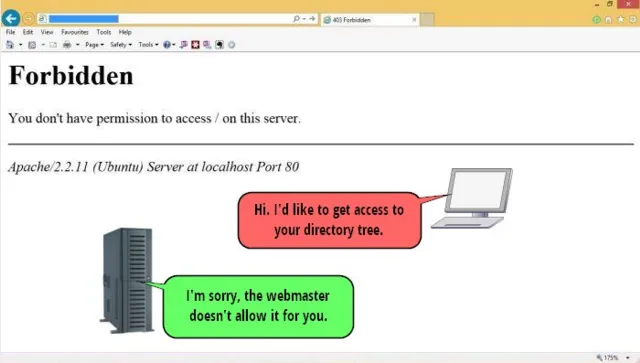
403 Заборонено
Ця помилка виникає, коли сервер здатний зрозуміти запит, але він відмовляється приймати з якоїсь причини. Коли користувач отримує це повідомлення про помилку, це означає, що сервер відхиляє запит без пояснення.
Поширеною причиною цієї помилки є те, що власник сайту не дозволяє браузеру мати доступ до структури файлових файлів сайту. Ще одна причина - конкретний файл, який хотів переглянути браузер, не має необхідного дозволу.

Власник сайту також може використовувати це з міркувань безпеки. Це може захистити сайт від злому. Власники сайтів можуть використовувати цю опцію на панелі C, використовуючи
Розширене меню - Менеджер індексів - Немає опції індексації
-
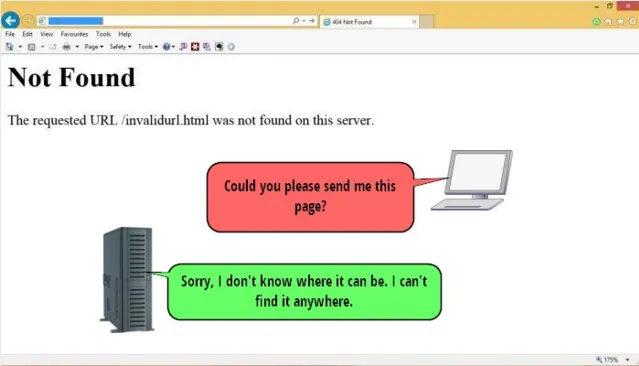
404 Не знайдено
404 - найпоширеніший код помилки HTTP. Веб-браузер показує цю помилку, коли сервер нічого не знаходить у запитуваному місці. Є дві основні причини цієї помилки - або URL введено неправильно, або постійна посилання структури сайту змінена. Ця помилка відображається у верхньому рівні URL-адреси, коли сайт нещодавно перейшов на нове місце.

404 розглядається як головний фактор, що впливає на SEO сайту. Це часто збільшує показник відмов вашого веб-сайту. Один найкращий спосіб уникнути цієї помилки - використовувати 301 постійні переадресації та 302 тимчасові переадресації.
-
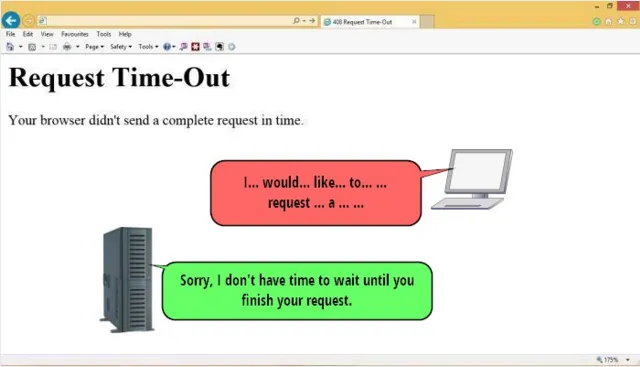
408 - Запит тайм-ауту
Якщо запит клієнта займає занадто багато часу для обробки, то сервер вичерпує та закриває з'єднання. У таких випадках браузер відобразить повідомлення про помилку 408 Request Timeout Time. Це відбувається, коли сервер не отримує повний запит від сторони користувача протягом конкретного часового періоду. Ця помилка може виникнути також через велике навантаження на сервер або систему клієнта та тимчасовий сплеск інтернету. Цю помилку можна виправити, перезавантаживши сторінку за допомогою кнопки F5.

-
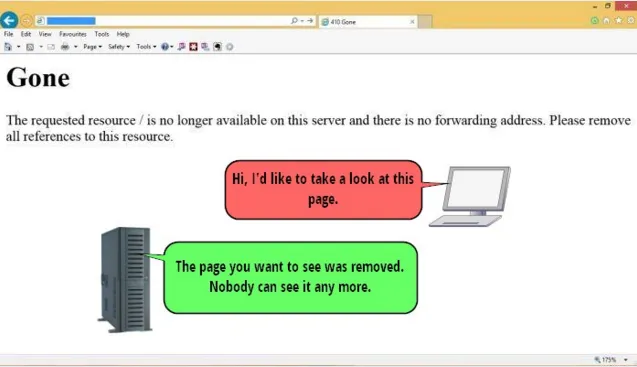
410 Пропало
Помилка 410 дуже нагадує помилку 404. Обидві помилки означають, що сервер не зміг знайти потрібний файл. Єдина відмінність полягає в тому, що помилка 404 дає замінний цільовий файл, тоді як помилка 410 показує постійний стан. Помилка 410 означає, що файл був недоступний з певним наміром власника, оскільки він хоче видалити вхідні посилання з Інтернету. 410 означає постійну недоступність файлу.
410 та 404 браузери по-різному трактуються. Власникам веб-сайтів важливо розмежувати помилки 410 та 404 на веб-сайті, щоб зробити пошукову систему зручною.

Помилки сервера на веб-сайті
-
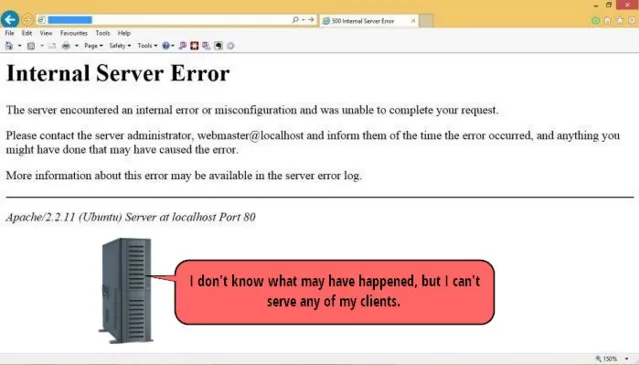
500 - внутрішні помилки сервера на веб-сайті
500 - найпоширеніша помилка сервера. Ця помилка трапляється, коли сервер стикається з несподіваною умовою, яка заважає йому виконати запит. Цей код помилки повертається, коли не можна використовувати інші коди помилок 5XX на стороні сервера.

Щоб вирішити цю помилку, ви можете перезавантажити сторінку, очистити кеш, очистити файли cookie браузера та перезапустити браузер.
Якщо ви отримаєте цю помилку, ви можете зв’язатися з постачальником послуг, оскільки причиною можуть бути помилка дозволу, пошкоджений файл або обмеження пам’яті. На сайтах WordPress ця помилка може статися через сторонні плагіни. Ви можете легко вирішити цю проблему.
-
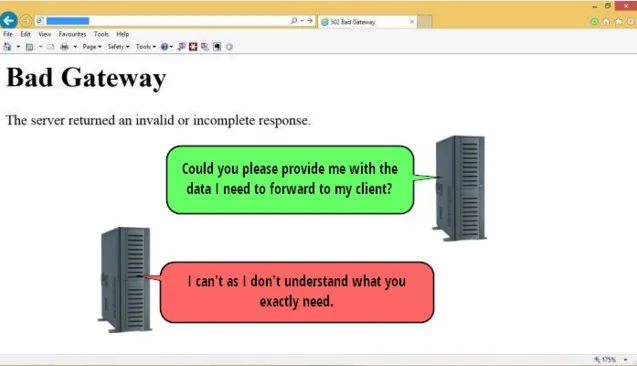
502 - Поганий шлюз
Повідомлення про помилку 502 показує, що між серверами існує проблема зв'язку. Коли клієнт підключається до сервера, який повинен отримати доступ до верхнього сервера, ця помилка виникає. Коли ви отримуєте цю помилку, коли сервер отримує недійсну відповідь від верхнього сервера.

У цій помилці це означає, що обидва сервери не приймають протокол для обміну даними. Це відбувається тому, що один із серверів неправильно налаштований або запрограмований. Щоб вирішити цю проблему, зв’яжіться зі своїм постачальником послуг.
-
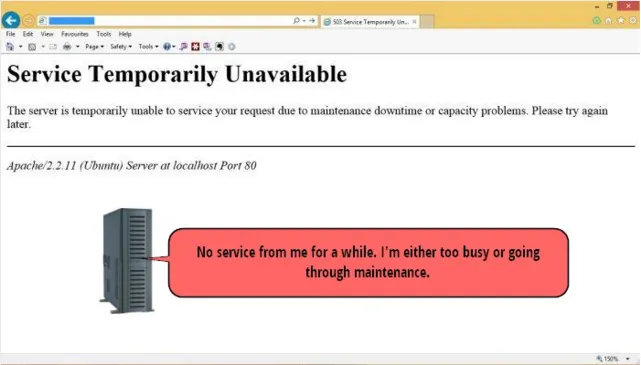
Помилка 503: служба тимчасово не доступна
Ви отримуєте це повідомлення про помилку щоразу, коли на сервері є тимчасова перевантаження або коли сервер знаходиться у плановому обслуговуванні. Помилка 503 означає, що веб-сервер наразі недоступний. Ця помилка тимчасова і її можна усунути за короткий проміжок часу.

Якщо ви власник сайту, то вам слід більше знати про помилку 503, щоб правильно підтримувати сайт. Як власник сайту, якщо ви не здійснюєте планове обслуговування сайту належним чином, це, безумовно, вплине на рейтинг вашої пошукової системи.
-
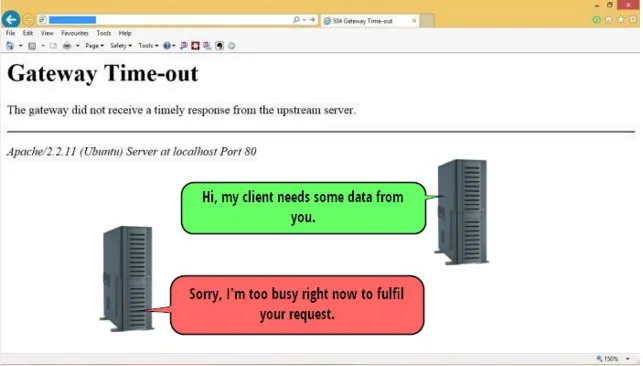
504 - тайм-аут шлюзу
504 Помилка тайм-аута шлюзу - знову проблема зв'язку між сервером та сервером. Ця помилка також вказує на те, що існує сервер вищого рівня, який служить для передачі даних на сервер клієнта. Сервер нижнього рівня не отримує своєчасної відповіді від верхнього сервера.
Повідомлення про помилки 504 Gateway Time Out показує повільний зв'язок між серверами, і це відбувається в основному, коли сервер вищого кінця повністю знижений.
Ця помилка така ж, як і помилка 408 Request Time Out. Але різниця тут полягає в тому, що це відбувається не між клієнтом і сервером, а проблема зв’язку відбувається між двома серверами в задній частині.

Помилку 504 можуть вирішити лише люди, які мають доступ до мережі, як це відбувається у бекенді. Цю помилку можна також усунути, оновивши сторінку через деякий час, якщо хостинг-провайдери працюють над тією ж стороною з іншого боку.
Нижче наведено декілька кодів помилок HTML та їх опис
100 - Продовжуйте
101 - Переключення протоколів
200 - Ок
201 - Створено
202 - Прийнято
203 - Часткова інформація
204 - Немає вмісту
205 - Скидання вмісту
206 - Частковий зміст
300 - кілька варіантів
301 - Переїхав постійно
302 - переміщено тимчасово
303 - Дивіться інші
304 - Не змінено
305 - Використовуйте проксі
402 - Потрібна оплата
405 - Метод заборонений
406 - Неприйнятно
413 - Запит об’єкта занадто великий
414 - Запит надто великої URL-адреси
415 - Непідтримуваний тип носія
505 - версія HTTP не підтримується
Висновок
Щоразу, коли ви переходите на веб-сайт, частіше зустрічається багато що піде не так. З цієї статті ви б знали найпоширеніші причини та їх вирішення. Виправлення цих помилок може допомогти вам розмістити набагато зручніший і зручніший веб-сайт для пошукових систем. Це буде непросто, але це, безумовно, варто того.
Рекомендовані статті
Це керівництво щодо помилок на веб-сайті, як правило, виникає через незахищене підключення до Інтернету або застарілу веб-сторінку або пошкоджене посилання. Це наступні зовнішні посилання, пов'язані з помилками на веб-сайті.
- Розробити безпечний Інтернет речей (IoT) додатків
- 5 ефективних способів залучити органічний трафік на ваш веб-сайт
- 6 найкращих ключових елементів високоякісного веб-сайту (унікальний)
- Масив C # Список: Які функції