Дізнайтеся покроково, як легко скрасити цей бурхливий небо на ваших фотографіях, додавши веселку за допомогою Photoshop! Тепер повністю оновлений для Photoshop CC та CS6!
У цьому підручнику ми дізнаємось, як додати веселку до фотографії ! Як ми побачимо, намалювати веселку у Photoshop насправді простіше, ніж можна подумати. Це тому, що Photoshop включає вбудований, готовий градієнт веселки для нас! Все, що нам потрібно знати, це де його знайти і як намалювати його за допомогою інструмента градієнта Photoshop.
Сам по собі градієнт веселки виглядає не дуже реалістично, але це нормально. Це все ще дає нам прекрасну вихідну точку. Після того, як ми намалювали початковий градієнт, ми дізнаємось, як поєднати його із Smart Filter та шаровою маскою, щоб ідеально поєднати веселку із зображенням.
Я буду використовувати Photoshop CC, але все, що ми будемо вивчати, також сумісне з Photoshop CS6 . Якщо ви використовуєте Photoshop CS5 або новішу версію, ви все ще можете переглядати тут, або ви можете ознайомитись з оригіналом Посібник з додавання веселки до фотографії.
Як і у більшості фотоефектів, це допомагає, якщо ми почнемо з правильного типу зображення. Оскільки ми додамо веселку, фотографія, зроблена на вулиці, буде хорошим вибором. Якщо це буде пейзажна фотографія з грозовими хмарами на задньому плані, ще краще.
Ось зображення, яке я буду використовувати (фотографії пейзажу від Adobe Stock:

Оригінальне зображення. Кредит: Adobe Stock.
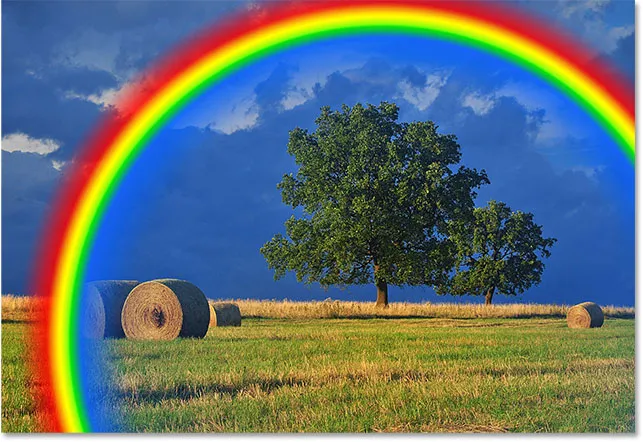
А ось як це буде виглядати після додавання веселки. Наприкінці підручника ми дізнаємось, як ми можемо ще більше налаштувати зовнішній вигляд веселки, але це загальний ефект, який ми навчимось створювати:

Кінцевий ефект.
Як додати до фотографії веселку
Крок 1: Додайте новий шар
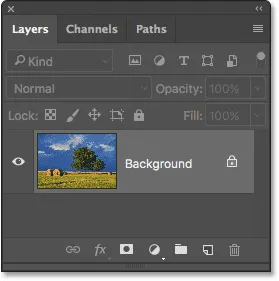
Перший крок у створенні нашої веселки - це додавання нового шару. Це дозволить нам тримати веселку та зображення окремо один від одного. Якщо ми подивимось на панель «Шари», ми побачимо оригінальне зображення, що сидить на шарі «Фон», який наразі є єдиним шаром у документі:

Панель "Шари", що показує фотографію на фоновому шарі.
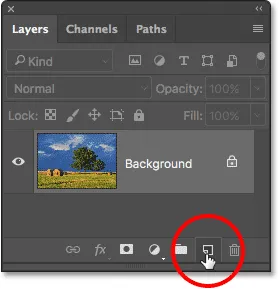
Додамо новий шар. Ми також будемо називати шар одночасно. Для цього натисніть і утримуйте клавішу Alt (Win) / Option (Mac), натискаючи піктограму New Layer в нижній частині панелі "Шари":

Клацання піктограми "Новий шар", утримуючи Alt (Win) / Option (Mac).
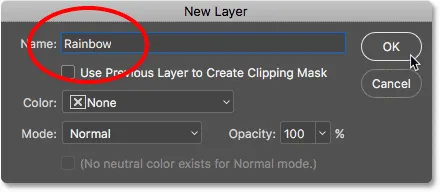
Це відкриває діалогове вікно «Новий шар» Photoshop. Назвіть шар "Веселка" та натисніть кнопку ОК:

Іменування нового шару.
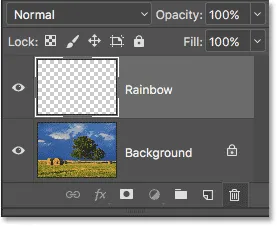
Якщо ми знову подивимось на панель «Шари», ми побачимо наш новий шар «Веселка», що сидить над зображенням:

До документа було додано новий шар "Веселка".
Крок 2: Виберіть інструмент «Градієнт»
Виберіть інструмент « Градієнт» на панелі «Інструменти»:

Вибір інструмента «Градієнт».
Крок 3: Відкрийте градієнт
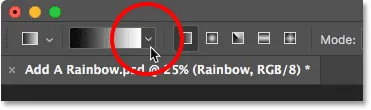
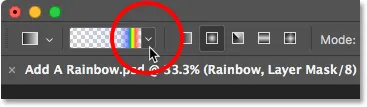
Вибравши інструмент «Градієнт», натисніть на маленьку стрілку, спрямована вниз, праворуч від мініатюри попереднього перегляду градієнта на панелі параметрів у верхній частині екрана. Це відкриє вибір градієнта Photoshop. Не натискайте на саму мініатюру. Якщо ви це зробите, ви відкриєте більший редактор градієнтів. Нам просто потрібен градієнтний підбирач, тому обов'язково натисніть на стрілку, а не на ескіз:

Клацнувши стрілку праворуч від ескізу попереднього перегляду градієнта.
Крок 4: Завантажте градієнти спеціальних ефектів
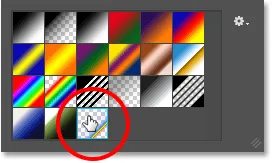
Коли відкриється градієнт, ви побачите невеликі ескізи різних градієнтів, з яких ми можемо вибрати. Якщо ви ще не завантажили жодних інших градієнтів, ви побачите лише встановлений за замовчуванням. Градієнт веселки, який нам потрібен, не є частиною цього набору за замовчуванням, але він включений у Photoshop. Він знайдений у наборі градієнтів спеціальних ефектів . Все, що нам потрібно зробити, це завантажити спеціальні ефекти, встановлені в Photoshop.
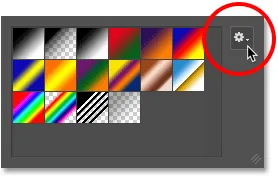
Для цього натисніть значок шестірні у верхньому правому куті вибору градієнта:

Клацнувши значок шестірні.
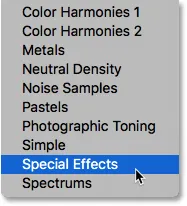
Це відкриває меню з різними параметрами, пов'язаними з градієнтом. Внизу меню знаходиться список додаткових наборів градієнтів. Виберіть набір спеціальних ефектів :

Вибір набору градієнтів спеціальних ефектів.
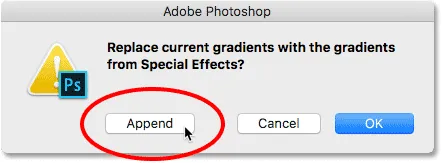
Photoshop запитає, чи хочете ви замінити поточні градієнти на нові або просто додати нові до списку. Трохи пізніше нам знадобиться один з оригінальних градієнтів за замовчуванням, тому натисніть кнопку Додавати :

Клацнувши опцію Додати.
Крок 5: Виберіть Градієнт веселки Рассела
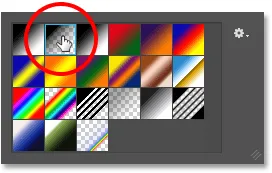
Повернувшись до вибору градієнта, виберіть градієнт Веселки Рассела . Це повинен бути останній мініатюр у списку. Якщо у налаштуваннях Photoshop увімкнено підказки щодо інструментів (вони включені за замовчуванням), ви побачите, що назва градієнта з’явиться, коли ви наведіть курсор миші на його ескіз. Двічі клацніть на ескізі, щоб вибрати обидва градієнта Веселки Рассела та закрийте Вибір градієнта:

Вибір градієнта веселки Рассела.
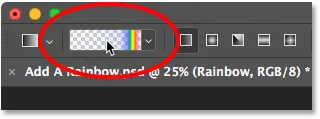
Якщо вам цікаво побачити, як виглядає градієнт веселки Рассела, натисніть на мініатюру попереднього перегляду градієнта на панелі параметрів. Цього разу ви хочете натиснути саму мініатюру, а не стрілку біля неї, на яку ми натискали раніше:

Клацнувши мініатюру попереднього перегляду градієнта на панелі параметрів.
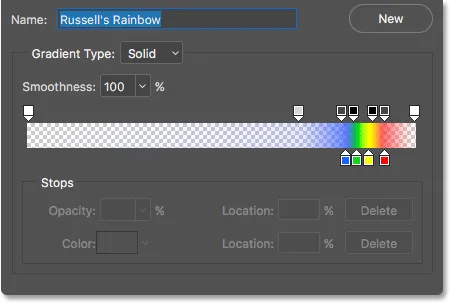
Це відкриває редактор градієнтів . Вибраний на даний момент градієнт з’являється у великій горизонтальній смузі в нижній половині редактора. Зауважте, що більшість градієнтів Веселки Рассела повністю прозорі. Кольори веселки з’являються лише біля правого крайнього краю:

Редактор градієнтів показує нам, як виглядає градієнт веселки Рассела.
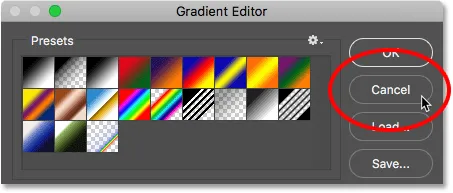
Ми не хочемо фактично редагувати градієнт, тому натисніть кнопку Скасувати, щоб закрити Редактор градієнтів, не вносячи жодних змін.

Клацнувши Скасувати, щоб закрити Редактор градієнтів.
Крок 6: Встановіть стиль градієнта на "радіально"
За замовчуванням Photoshop малює градієнти по прямій лінії, відомій як лінійний стиль. Щоб намалювати веселку, нам потрібно сказати Photoshop намалювати круглий ( радіальний ) градієнт.
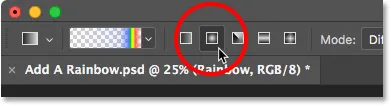
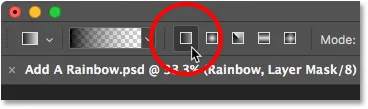
Якщо ви подивитесь праворуч від ескізу попереднього перегляду градієнта на панелі параметрів, ви побачите серію з п'яти піктограм. Кожна піктограма вибирає інший стиль градієнта . Зліва направо у нас є лінійні, радіальні, кутові, відбиті та алмазні. Щоб намалювати круглий градієнт, виберіть значок « Радіал» (другий зліва):

Вибір піктограми «Радіальний градієнт» на панелі параметрів.
Крок 7: Намалюйте градієнт веселки
Нанесення радіального градієнта за допомогою градієнтного інструменту Photoshop - це двоетапний процес. Спочатку натискаємо десь на зображенні, щоб встановити початкову точку. Ця точка стане центром градієнта. Потім, натиснувши кнопку миші, ми відтягуємося від початкової, центральної точки, щоб встановити розмір градієнта. Чим далі ми перетягнемося, тим більшим буде градієнт.
Незважаючи на те, що намалювати градієнт у Photoshop дуже просто, це насправді найскладніша частина, коли справа стосується додавання до зображення веселки. Це тому, що розмір і положення веселки повністю залежатимуть від того, де і як далеко ви затягнулися.
Щоб показати вам, що я маю на увазі, натисніть на випадкове місце на зображенні, щоб встановити свою початкову, центральну точку. Потім, ще натиснувши кнопку миші, я перетягну трохи відстань від цього місця. Оскільки ми малюємо круглий градієнт, фактичний напрямок, в якому ви перетягуєте, не має значення:

Клацнувши, щоб встановити центральну точку для градієнта, потім перетягніть, щоб встановити розмір.
Спочатку ми бачимо лише тонкий контур, який показує, куди ми натиснули і куди перетягли. Коли ми відпускаємо кнопку миші, саме тоді Photoshop малює градієнт, і тут ми бачимо результат. Хороша новина полягає в тому, що я намалював кругленький градієнт веселки. Погані новини? Це занадто мало, і це не те, де я хочу, щоб веселка з’явилася:

Перший градієнт занадто малий, і він знаходиться в неправильному місці.
Оскільки це не те, що я хотів, я скасую градієнт, перейшовши до меню " Правка" у верхній частині екрана та вибравши Скасувати градієнт . Або я міг скасувати це за допомогою комбінації клавіш, Ctrl + Z (Win) / Command + Z (Mac). У будь-якому випадку це працює, але оскільки, швидше за все, вам потрібно буде відмінити свій градієнт кілька разів, перш ніж правильно його встановити, комбінація клавіш дійсно ваш друг:

Перехід до редагування> Скасувати градієнт.
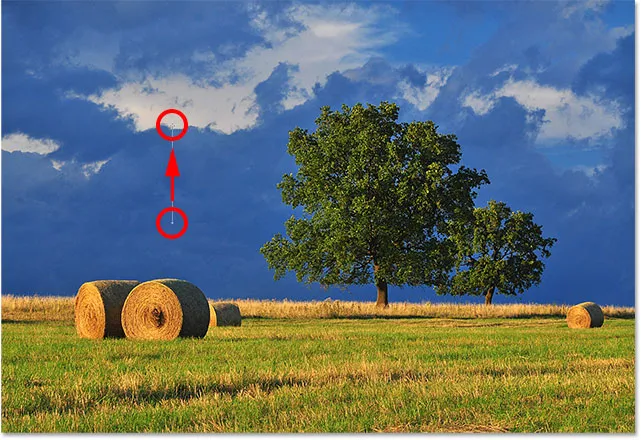
Кожне зображення буде різним, але те, що я хочу для цього конкретного зображення, - це веселка дуги над деревами. Почну, натиснувши нижче велике з двох дерев, щоб встановити центральну точку градієнта. Потім, утримуючи кнопку миші, я перетягнусь від центральної точки і вгору в хмари:

Малюючи більший градієнт, на цей раз починаючи нижче дерева.
Я відпущу кнопку миші, щоб Photoshop намалював градієнт, і цього разу я отримаю набагато кращий результат:

Веселка тепер з’являється в потрібному розмірі та розташуванні.
Крок 8: Змініть режим суміші шару на "Екран"
Все йде нормально. У нас є градієнт веселки на місці. Звичайно, наразі це виглядає не дуже реально. Одна з проблем полягає в тому, що градієнт виглядає так, що він просто сидить перед фотографією. Нам потрібно поєднати це із зображенням, і ми можемо це зробити, змінивши режим накладання шару «Веселка».
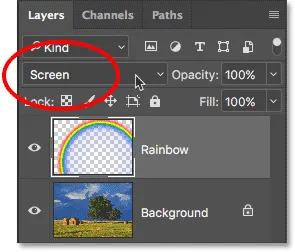
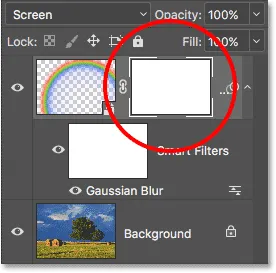
У верхньому лівому куті панелі "Шари" ви знайдете параметр " Режим змішування". За замовчуванням для режиму накладання встановлено значення Звичайний. Клацніть на слово "Звичайне", щоб відкрити список інших режимів суміші, та виберіть Екран зі списку:

Зміна режиму накладання шару "Веселка" на Екран.
Ось результат після зміни режиму накладання на екран. Веселка тепер краще поєднується із зображенням:

Результат після зміни режиму суміші на Екран.
Крок 9: Перетворіть шар у розумний об’єкт
Ще одна проблема веселки полягає в тому, що переходи від одного кольору до іншого занадто чітко визначені. Нам потрібно їх пом’якшити, і ми можемо це зробити, розмиваючи градієнт.
Ми будемо розмивати його за допомогою фільтра Gaussian Blur у Photoshop. Але перш ніж це зробити, давайте перетворимо шар "Веселка" в Smart Object . Таким чином, фільтр Gaussian Blur буде застосований як інтелектуальний фільтр, що дозволяє нам повернутися назад і змінити настройки, якщо нам потрібно.
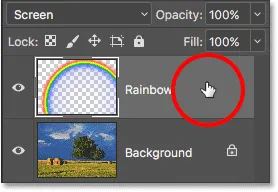
Щоб перетворити шар "Веселка" в Smart Object, клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) на шарі на панелі "Шари":

Клацніть правою кнопкою миші (Win) / Клацніть клавішею Control (Mac) на шарі "Веселка".
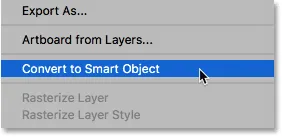
Потім виберіть « Перетворити в розумний об’єкт» у меню, яке з’явиться:

Вибір команди «Перетворити на розумний об’єкт».
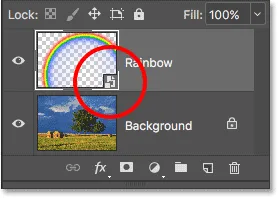
Здається, що нічого не сталося, але якщо ми ще раз подивимось на панель «Шари», ми побачимо невеликий значок Smart Object у правому нижньому куті ескізу попереднього перегляду шару «Rainbow». Ось як Photoshop дає нам знати, що шар був перетворений у Smart Object:

Панель «Шари», що показує піктограму Smart Object.
Крок 10: Застосовуйте фільтр розмиття Гаусса
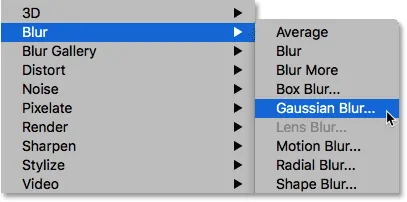
Тепер, коли ми перетворили шар в Smart Object, давайте застосуємо наш фільтр. Перейдіть до меню Фільтр у верхній частині екрана, виберіть Розмиття, а потім виберіть Розмиття Гаусса :

Перехід до фільтра> Розмиття> Розмиття Гаусса.
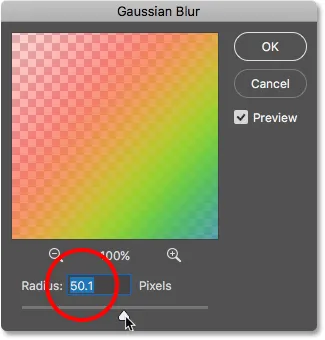
Це відкриває діалогове вікно Розмиття Гаусса. Слідкуйте за своїм зображенням, перетягуючи повзунок Radius по нижній частині діалогового вікна праворуч. Чим далі ви будете перетягувати, тим більше розмитості ви будете застосовувати до веселки, і м'якші будуть переходи між кольорами.
Кількість розмиття, яке вам потрібно, залежатиме, головним чином, від розміру вашого зображення, тому тут не потрібно вводити конкретного значення. Я працюю з досить великим зображенням, тому в моєму випадку добре працює радіус значення близько 50 пікселів . Інше значення може працювати краще для вашого зображення залежно від його розміру та загального вигляду, для якого ви збираєтесь:

Діалогове вікно фільтра «Гауссова розмиття».
Коли ви задоволені ефектом, натисніть кнопку ОК, щоб закрити діалогове вікно. Ось мій результат після розмивання градієнта:

Результат після застосування фільтра Гаусса Розмиття.
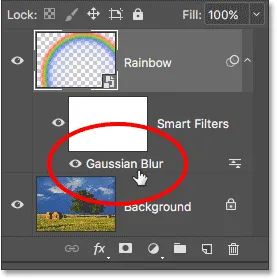
Оскільки ми застосували фільтр розмиття Гаусса не до звичайного шару, а до розумного об'єкта, він автоматично перетворився на інтелектуальний фільтр. Ми можемо бачити "Розмиття Гаусса", вказане як інтелектуальний фільтр під шаром "Веселка" на панелі "Шари".
Основна перевага використання Smart Filters над звичайними фільтрами у Photoshop полягає в тому, що, хоча ми вже застосували фільтр, ми завжди можемо повернутися назад і змінити його налаштування. Якщо ви хочете спробувати інше значення радіуса, двічі клацніть на слова "Розмиття Гаусса", щоб відкрити діалогове вікно фільтра та повторіть спробу. Ви можете робити це скільки завгодно разів, не втрачаючи якості зображення:

Розумні фільтри можна знову відкрити у будь-який час, лише двічі клацнувши на них.
Крок 11: Додайте маску шару
Одна з проблем, що залишаються з веселкою, принаймні з моїм зображенням, полягає в тому, що її дно поширюється аж до низу фотографії та по всій землі. Нам потрібен спосіб приховати нижню частину градієнта, щоб веселка з’явилася лише на небі. Це можна зробити за допомогою маски шару.
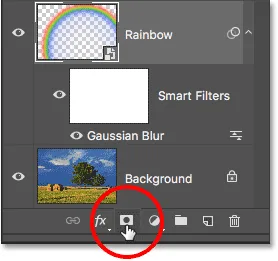
Щоб додати маску шару, натисніть на піктограму " Маска шару " внизу панелі "Шари":

Клацання піктограми "Маска шару".
Знову ж, нічого, здається, не відбулося, але зараз ми можемо побачити білосніжну мініатюрну маску мініатюри праворуч від ескізу попереднього перегляду шару «Веселка». Зауважте, що піктограма маски шару має навколо неї білу межу виділення . Це говорить нам про те, що маска шару тепер не вибрана:

На шарі «Веселка» з’являється мініатюра шару маски.
Крок 12: Установіть колір переднього плану на чорний
Через мить ми будемо використовувати передній план Photoshop для прозорого градієнта, щоб приховати частини веселки, які ми не хочемо бачити. Але для того, щоб це спрацювало, спершу нам потрібно переконатися, що наш колір переднього плану встановлений на чорний .
Ми бачимо поточні кольори переднього плану та фону Photoshop у двох кольорових фрагментах біля нижньої частини панелі інструментів. Зображення в лівій верхній частині є поточним кольором переднього плану. Якщо не встановлено чорний колір, натисніть букву D на клавіатурі, щоб швидко скинути кольори переднього плану та фону до значень за замовчуванням. Це встановить колір переднього плану білим, а колір тла - чорним. Потім натисніть букву X на клавіатурі, щоб поміняти кольори, зробивши колір переднього плану чорним:

Колір переднього плану (верхній лівий зразок) повинен бути встановлений на чорний.
Крок 13: Виберіть градієнт "Передній план для прозорого"
Якщо колір переднього плану встановлено на чорний, поверніться до панелі параметрів у верхній частині екрана та ще раз натисніть на маленьку стрілку прямо праворуч від мініатюри попереднього перегляду градієнта :

Ще раз натиснувши на стрілку біля ескізу попереднього перегляду градієнта.
Це знову відкриває вибір градієнта. Цього разу виберіть градієнт Передній план до прозорого, двічі клацнувши його ескізом (другий зліва, верхній ряд):

Двічі клацніть по градієнту "Передній план до прозорого".
Крок 14: Встановіть стиль градієнта на "Лінійний"
Замість того, щоб намалювати інший радіальний градієнт, як ми це зробили для веселки, цього разу нам потрібно намалювати лінійний градієнт. Щоб переключитися з радіальної на лінійну, натисніть на значок лінійного градієнта на панелі параметрів:

Клацання піктограми лінійного градієнта.
Крок 15: Намалюйте градієнт на масці шару
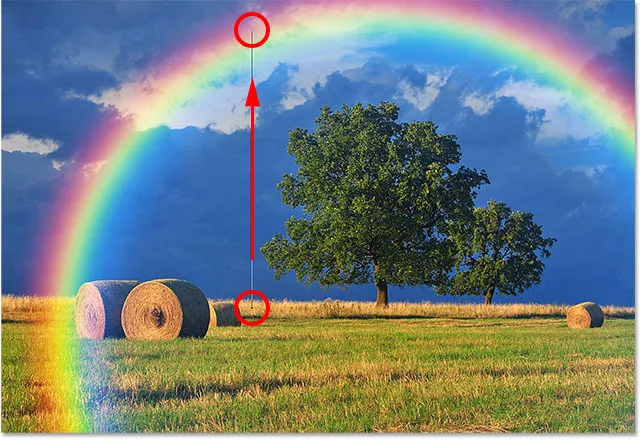
Якщо вибрано градієнт Передній план до прозорого, чорний як колір переднього плану та стиль градієнта, встановлений на Лінійний, все, що нам потрібно зробити, щоб приховати частину веселки, яка видно під небом, - намалювати градієнт від лінії горизонту до верху веселки.
Почну з клацання де-небудь під небом. Тоді я натискаю і утримую клавішу Shift і перетягую прямо вгору, майже до самої вершини веселки. Утримуючи клавішу Shift під час перетягування обмежує кути, в яких можна перетягувати, що полегшує рух прямо вертикально:

Тягнуться від землі до верху веселки.
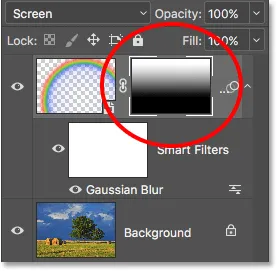
Я відпущу свою кнопку миші, потім клавішу Shift, щоб Photoshop міг намалювати градієнт на масці шару, і ось результат. Нижня частина веселки (частина, яка простягалася в землю) повністю зникла з виду. Потім веселка поступово приходить у поле зору і збільшується в яскравості, коли ми рухаємося від лінії горизонту до вершини веселки:

Веселка тепер з’являється лише на небі, зростаючи в яскравості, чим вище вона піднімається.
Якщо ми подивимося на мініатюру маски шару на панелі «Шари», ми можемо побачити намічений градієнт. Чорна зона на дні - це область, де веселка зараз повністю прихована. Біла зона на самому верху - там, де веселка видно 100%. Темна до світла область між ними - це поступово видно веселка:

Піктограма маски шару, що показує градієнт.
Дізнайтеся більше: Розуміння масок шару у Photoshop
Крок 16: Сховати додаткові ділянки веселки (необов’язково)
Вам може бути цікаво, чому я обрав тут градієнт «Передній план» та «Прозорий», а не стандартний градієнт «Чорний / Білий» для Photoshop. Причина полягає в тому, що градієнт від переднього плану до прозорого дає нам можливість приховувати й інші частини веселки, якщо нам це потрібно.
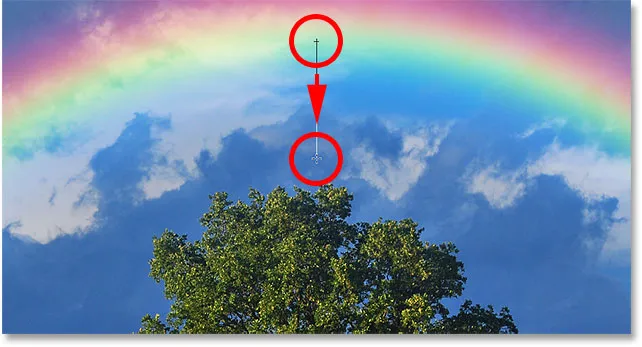
Наприклад, якщо моє зображення містило більше хмар на небі над деревами, і я хотів, щоб веселка виглядала так, ніби вона зникає в хмарах, все, що мені потрібно зробити, це намалювати ще один передній план на прозорий градієнт на масці шару зверху веселки вниз:

Намалювавши другий передній план до прозорого градієнта, цього разу, щоб приховати верхню частину веселки.
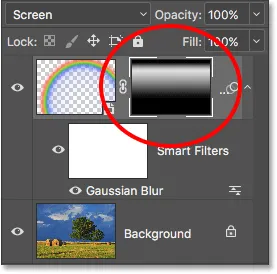
Коли я відпускаю кнопку миші, Photoshop малює другий градієнт, і тепер верхівка веселки зникає. Зауважте, що дно також все ще приховано. Нанесення другого градієнта не перезаписало б першого, як воно було б, якби я намалював градієнт Чорно-Білий. Натомість другий градієнт просто додали до першого:

Верхня частина веселки зникає, а дно також залишається прихованою.
Це ми можемо побачити більш чітко, якщо ще раз переглянемо мініатюру маски шару. Дно все ще заповнене чорним кольором, але зараз, так само сама верхня:

Мініатюра шару маски, що показує два комбіновані градієнти.
Звичайно, на деревах немає хмар над деревами, тому я скасую цей другий градієнт, перейшовши до меню Правка та вибравши Скасувати градієнт, або натиснувши Ctrl + Z (Win) / Command + Z (Mac) на моїй клавіатурі:

Перехід до редагування> Скасувати градієнт.
Ми також могли заховати частину веселки збоку. Я намалюю градієнт переднього плану до прозорого на масці шару від правого краю веселки до центру:

Малювання переднього плану до прозорого градієнта праворуч.
Я відпущу кнопку миші, і тепер, здається, веселка згасає, коли рухається по небу:

Градієнт, здається, зникає вправо.
Знову ж таки, це насправді не той ефект, який я маю на цьому зображенні. Я лише показую тут декілька прикладів того, чому градієнт «Передній план» та «Прозорий» може бути кращим вибором порівняно зі стандартним градієнтом Чорно-Білий при додаванні веселки. Я швидко скасую свій другий градієнт, натиснувши Ctrl + Z (Win) / Command + Z (Mac) на моїй клавіатурі.
До і після
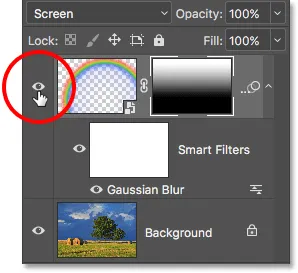
Нарешті, оскільки ми намалювали нашу веселку на окремому шарі, ми можемо легко порівняти "до і після". Щоб переглянути оригінальне зображення без веселки, просто натисніть на піктограму видимості шару «Веселка» (маленьке очне яблуко) на панелі «Шари», щоб тимчасово вимкнути шар:

Клацніть піктограму видимості, щоб увімкнути та вимкнути веселку.
Із вимкненим шаром веселка зникає:

Повертається оригінальне зображення.
Ще раз натисніть ту саму піктограму видимості (порожній квадрат, де раніше було очне яблуко), щоб повернути шар "Веселка" і переглянути остаточний результат:

Остаточний ефект веселки.
І там ми його маємо! Ось як легко додати веселку до зображення, використовуючи не більше ніж кілька градієнтів, фільтр та маску шару у Photoshop! Перегляньте більше фотоефектів tutorials.p>