У цьому навчальному посібнику щодо ефектів Photoshop ми дізнаємось, як створити класичний фон «зіркових зон», той самий ефект, який ви, безперечно, бачили сотні разів у продуктових магазинах, універмагах та у тих листівках щотижня, що заливають вашу поштову скриньку. Створити ефект легко. Ми будемо використовувати інструмент «Полігон» Photoshop, шар заливки суцільним кольором, команду Безкоштовна трансформація та одну з маловідомих, але дуже корисних функцій Photoshop, «Перетворити знову». Попутно ми дізнаємось, як знайти точний центр документа Photoshop за допомогою лінійок та путівників та як зробити об’єкти оснащеними вашими путівниками!
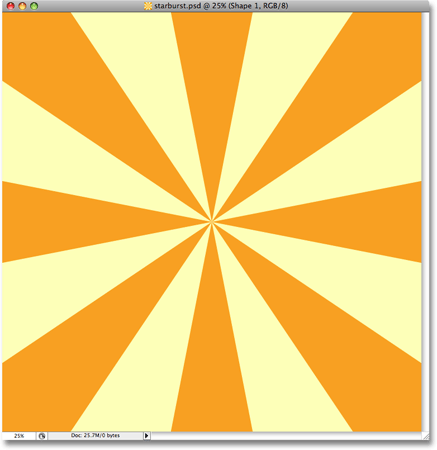
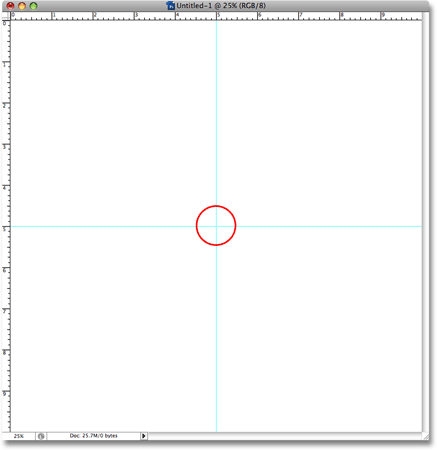
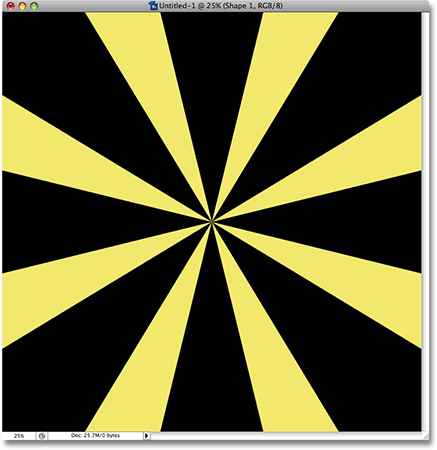
Ось приклад "зіркового" фону, який ми будемо створювати:

Зоряний фон, створений у Photoshop.
Коли ми створимо фон, ми дізнаємось, як легко змінити кольори, які використовуються в ефекті, і навіть побачимо, як зберегти його як власну форму, щоб ви могли знову використовувати її будь-коли хочу!
Крок 1: Створіть новий документ Photoshop
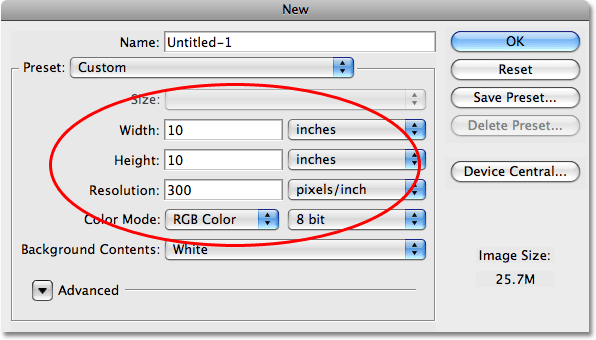
Перше, що нам потрібно зробити, - це створити новий документ Photoshop. Перейдіть до меню «Файл» у верхній частині екрана та оберіть «Створити …» або скористайтесь комбінацією клавіш Ctrl + N (Win) / Command + N (Mac). У будь-якому випадку відкривається діалогове вікно «Нова фотошоп». У цьому навчальному посібнику я створять 10-дюймовий на 10-дюймовий документ зі швидкістю 300 пікселів на дюйм, хоча немає конкретної причини, чому я вибираю ці параметри. Ви можете створити документ однакового розміру, якщо бажаєте, або не соромтеся створити потрібний документ розміру:

Створіть новий документ Photoshop.
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна. Ваш новий документ з’явиться у вікні документа:

З'явиться новий документ Photoshop.
Крок 2: Показати лінійки
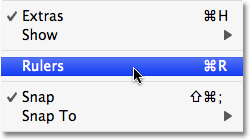
Щоб ефект виявився "вибухнутим" від центру зображення, нам потрібно знати, де знаходиться центр нашого зображення. Найпростіший спосіб знайти точний центр зображення - це за допомогою лінійки та путівників Photoshop. Давайте спочатку включимо лінійки. Для цього перейдіть до меню Перегляд у верхній частині екрана та виберіть Лінійки:

Перейдіть до перегляду> Лінійки.
За замовчуванням лінійки вимикаються у Photoshop. Те, як дізнатись, чи вони увімкнено чи вимкнено, окрім того, щоб подивитися у вікні документа, шукаючи прапорець ліворуч від слова "Лінійки" у меню Перегляд. Якщо поруч зі словом ви побачите галочку, це означає, що лінійки вже включені, і в цьому випадку їх тут не потрібно вибирати. Якщо ви не бачите галочку, це означає, що лінійки в даний час вимкнено, тому вам потрібно буде натиснути на пункт Лінійки, щоб увімкнути їх.
Ви також можете вмикати та вимикати лінійки, натискаючи Ctrl + R (Win) / Command + R (Mac). Якщо лінійки тепер увімкнені, ви побачите, що вони відображаються вгорі та зліва від вікна документа:

Лінійки тепер видно вгорі та зліва від вікна документа.
Залежно від того, як у вас налаштовані лінійки в налаштуваннях Photoshop, ваші лінійки можуть показувати дюйми, пікселі, сантиметри або якусь іншу форму вимірювання. Не має різниці, який тип вимірювання ви використовуєте для цього ефекту.
Крок 3: Переконайтесь, що опція "Snap" увімкнена
Причина, по якій ми ввімкнули лінійки, полягає в тому, що ми можемо перетягнути напрямні з них, і мить ми перетягнемо пару напрямних, одну горизонтальну та одну вертикальну. Перш ніж ми це зробимо, нам потрібно переконатися, що опція Snap включена. Якщо функція "Snap" увімкнена, наші путівники автоматично підключиться до горизонтального та вертикального центрів документа для нас. Місце, де перетинаються два напрямні, є точним центром зображення!
Щоб увімкнути опцію Snap, поверніться до меню Перегляд у верхній частині екрана. Ви побачите опцію Snap безпосередньо під параметром Rulers. За замовчуванням параметр Snap увімкнено, тому ви повинні побачити галочку зліва від параметра. Якщо ви побачите галочку, це означає, що Snap вже ввімкнено і не потрібно натискати на нього. Якщо ви не бачите прапорець, це означає, що опція Snap наразі вимкнена, тому натисніть на опцію, щоб увімкнути її. У моєму випадку (і, швидше за все, і вашому), Snap вже включений:

Галочка поруч із словом "Snap" вказує нам, що параметр уже ввімкнено.
Крок 4: Переконайтесь, що ввімкнено функцію "Прив’язання до напрямних"
Поки ми тут, ми повинні переконатися, що ще одна опція також увімкнена, "Snap To Guides". Це призведе до того, що все, що ми перетягнемо поруч із керівництвом, буде прямо на ньому, що полегшить нам розміщення чогось прямо в центрі нашого документа, як ми побачимо трохи пізніше. Щоб увімкнути параметр "Прив'язка до напрямних", поверніться до меню "Вид". Ви побачите опцію, яка говорить Snap To безпосередньо під опцією Snap, яку ми тільки що розглянули на попередньому кроці. Наведіть курсор миші на опцію Snap To на секунду чи дві, і з’явиться підменю. У верхній частині підменю ви побачите параметр "Посібники". Якщо ви побачите галочку ліворуч від слова "Посібники", це означає, що параметр уже ввімкнено, і натискати на нього не потрібно. Якщо немає галочки, натисніть Посібники, щоб увімкнути опцію:

Переконайтеся, що параметр "Прив’язати до путівників" увімкнено в меню "Вид".
Крок 5: Перетягніть горизонтальне керівництво до середини документа
Ми готові знайти точний центр нашого документа. Як я вже згадував, нам потрібно витягнути дві напрямні, одну вертикальну та одну горизонтальну. Опція "Snap", яку ми включили на кроці 3, змусить напрямні автоматично вставлятись на місце, як тільки ми достатньо близько до середини документа, і точка, де два напрямні перетинаються, буде точним центром. Давайте перетягнемо наш перший путівник. Почнемо з горизонтальної напрямної.
Клацніть де-небудь всередині лінійки, яка проходить уздовж верхньої частини документа, а потім перетягніть вниз до середини документа. Під час перетягування ви побачите, що ви перетягуєте горизонтальну напрямну, яка буде відображатися у вигляді чорної пунктирної лінії під час утримування кнопки миші. Продовжуйте перетягувати вниз, поки ви не наблизитесь до середини документа, і як тільки ви наблизитеся до середини, Photoshop автоматично зафіксує путівник на місце. У цій точці відпустіть кнопку миші, і ви побачите перше керівництво, яке працює ліворуч праворуч уздовж точної середини документа. За замовчуванням путівники з’являються блакитним кольором, якщо ви не змінили колір у налаштуваннях Photoshop:

Перетягніть горизонтальну напрямну до середини документа. Photoshop зафіксує посібник на місці, як тільки ви будете досить близько до середини.
Крок 6: Перетягніть вертикальне керівництво до середини документа
У нас є свій горизонтальний напрямник. Тепер додамо наш вертикальний путівник. Клацніть де-небудь всередині лінійки, яка проходить уздовж лівої частини документа, а потім перетягніть праворуч у середину документа. Ви побачите, що ви перетягуєте вертикальний напрямник, який спочатку з’явиться у вигляді чорної пунктирної лінії. Продовжуйте перетягувати керівництво до середини документа, і як тільки ви будете досить близько до середини, Photoshop зафіксує путівник на місце. Відпустіть кнопку миші, і тепер у вас буде вертикальна направляюча вгору та вниз по середині документа. Точка, де два напрямні перетинаються, є точним центром (обведеним червоним кольором):

Вертикальний та горизонтальний напрямні тепер позначають точний центр документа.
Тепер, коли ми витягнули наші два напрямні, нам більше не потрібно включати лінійки. Ви можете залишити їх, якщо хочете, але я вимкну його, натиснувши комбінацію клавіш Ctrl + R (Win) / Command + R (Mac).
Крок 7: Додайте шар заповнення суцільним кольором
Коли наші путівники вже на місці, давайте почнемо створювати наш фоновий ефект "зірки". Ми створимо ефект таким чином, щоб нам було легко змінювати кольори в будь-який час, тому давайте додамо шар заливки суцільним кольором, який буде служити кольором фону для ефекту. Клацніть на піктограмі « Новий шар заливки або коригування» в нижній частині палітри шарів:

Клацніть на піктограмі «Новий шар заливки або коригування».
Потім виберіть " Суцільний колір" у верхній частині списку, який відображається:

Виберіть "Суцільний колір" у верхній частині списку.
Крок 8: Виберіть колір для фону
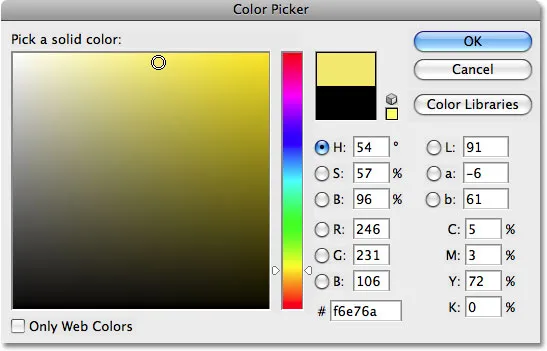
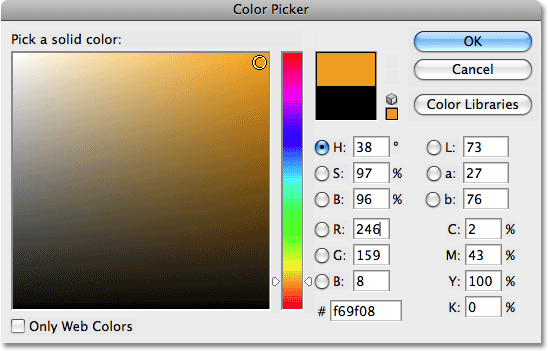
Це призведе до вибору кольорів Photoshop. Виберіть колір, який слід використовувати для фону ефекту. Думаю, я виберу світло-жовтий. Не важливо, який колір ви вибрали тут, оскільки ви можете його легко змінити пізніше, тому виберіть той колір, який вам зараз потрібен:

За допомогою програми "Вибір кольору" виберіть колір фону.
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з програми вибору кольорів. Ви побачите, який колір ви вибрали зараз, заповнюючи весь ваш документ:

Документ зараз заповнений обраним кольором.
Якщо ми заглянемо в нашу палітру шарів, ми можемо побачити, що зараз у нас два шари - фоновий шар на нижній частині та наш щойно доданий шар заливки "Суцільний колір", що має назву "Заливка кольору 1", над ним:

Палітра шарів, що показує шар заповнення суцільним кольором над фоновим шаром.
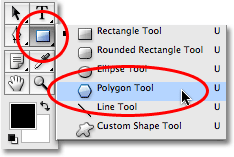
Крок 9: Виберіть інструмент «Полігон»
Далі нам потрібно намалювати простий трикутник, а найпростіший спосіб намалювати трикутник у Photoshop - це за допомогою інструменту «Полігон». За замовчуванням інструмент «Багатокутник» ховається за інструментом «Прямокутник» на палітрі «Інструменти», тому натисніть на інструмент «Прямокутник», а потім утримуйте кнопку миші на секунду чи дві. З'явиться меню вильоту, де відображатимуться інші доступні інструменти. Клацніть інструмент «Полігон», щоб вибрати його:

Клацніть інструмент «Прямокутник» на палітрі «Інструменти», а потім виберіть «Інструмент багатокутника» у меню розгону.
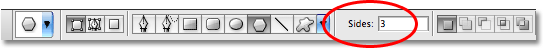
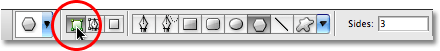
Крок 10: Встановіть кількість бічних сторін для багатокутника
Трикутник, як всім відомо, має 3 сторони, тому нам потрібно сказати Photoshop, що ми хочемо намалювати тристоронній багатокутник. Вибравши інструмент «Полігон», знайдіть панель параметрів у верхній частині екрана. Ви побачите параметр "Сторона", який за замовчуванням встановлено на 5. Змініть кількість сторін на 3:

Змініть параметр Сторони на панелі параметрів на 3.
Крок 11: Переконайтесь, що інструмент «Багатокутник» встановлений для малювання фігур
Як і у всіх інструментах для форми Photoshop, інструмент Polygon дає нам три різні варіанти того, як ми ним користуємося. Ми можемо намалювати векторну фігуру, ми можемо намалювати шлях, і ми можемо намалювати форму на основі пікселя. Ми хочемо намалювати векторну форму, яка дозволить нам зробити наш трикутник будь-якого розміру, який ми хочемо, без втрати якості зображення. Щоб намалювати векторну форму, переконайтесь, що на панелі параметрів вибрано параметр «Форма»:

Виберіть параметр "Форма" на панелі параметрів.
Крок 12: Намалюйте трикутник
Ми готові намалювати наш трикутник. Вибравши інструмент «Полігон», кількість сторін, встановлених на 3, та параметр «Фігури», вибраний на панелі параметрів, натисніть десь у верхньому лівому куті документа та витягніть трикутник. Зараз будь-який розмір буде робити. Насправді не важливо, де ти малюєш свій трикутник, я просто намагаюся тримати нас обох на одній сторінці, оскільки я малюю мою в лівій верхній частині. Ви хочете, щоб ваш трикутник був спрямований вниз. Маю на увазі, що верхня сторона виглядає ідеально горизонтальною. Найпростіший спосіб зробити це - утримуючи клавішу Shift, перетягуючи трикутник. Це змусить трикутник підключитися до конкретних кутів. Переміщуйте мишу вліво або вправо під час перетягування (утримуючи натиснутою клавішу Shift), поки трикутник не перекинеться у положення "вниз".
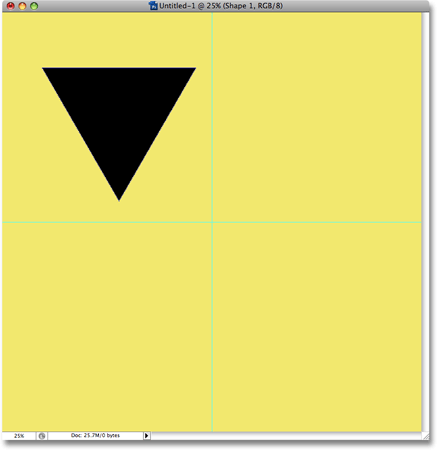
Коли ви перетягуєте форму, ваш трикутник буде виглядати просто як контур (також відомий як "шлях"). Коли ви відпустите кнопку миші, з’явиться трикутник, наповнений кольором. У моєму випадку він заповнений чорним кольором:

Витягніть трикутник за допомогою інструменту «Багатокутник». Утримуйте "Shift", щоб обмежити кут трикутника під час перетягування.
Зараз не хвилюйтеся про колір вашого трикутника. Ми можемо це легко змінити пізніше.
Крок 13: Виберіть інструмент Move
Тепер, коли у нас є наш трикутник, нам потрібно перемістити його в положення, щоб нижня точка сиділа в точному центрі документа. Щоб перемістити його, виберіть інструмент « Перемістити» на палітрі «Інструменти» або натисніть букву V на клавіатурі, щоб отримати доступ до неї за допомогою ярлика:

Виберіть інструмент Переміщення.
Крок 14: Перемістіть трикутник у центр документа
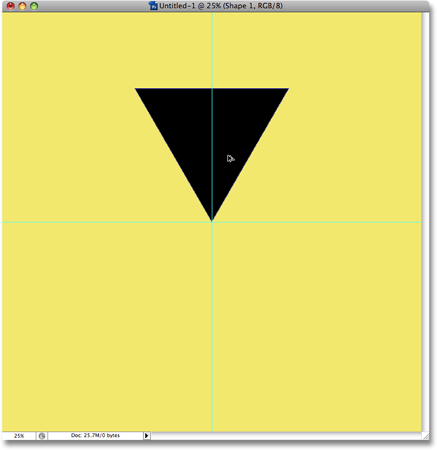
Вибравши інструмент "Перемістити", натисніть на трикутник у вікні документа та перетягніть його в центр документа, щоб нижня точка торкалася точного центру (місця, де перетинаються два напрямні). Як тільки ви наблизитесь до центру, трикутник зафіксується на місці, і це тому, що ми включили параметр Snap To Guides ще на етапі 4:

Перетягніть трикутник в положення, розташовуючи нижню точку в точному центрі документа.
Крок 15: Переключіться на "Повноекранний режим з панеллю меню"
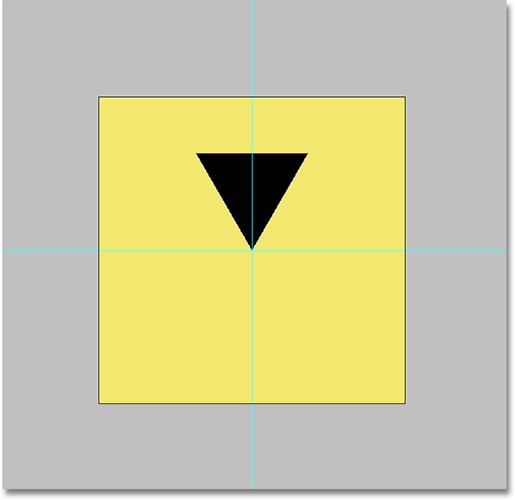
За мить ми будемо розтягувати трикутник вгору за межі нашого полотна, а це означає, що нам буде потрібно трохи більше місця для роботи, якщо ми хочемо бачити, що ми робимо. Якщо ви працюєте з документом у вікні документа, що є типовим способом роботи у Photoshop, натисніть букву F на клавіатурі, щоб переключити режим перегляду в режим повноекранного режиму за допомогою панелі меню . Як випливає з назви, це переключає вас у режим повноекранного режиму у Photoshop, залишаючи панель меню на місці у верхній частині екрана. Потім, щоб забезпечити собі ще більше місця для роботи, натисніть Ctrl + - (Win) / Command + - (Mac) кілька разів, щоб зменшити масштаб. Тепер у вас повинно бути трохи порожнього сірого простору навколо документа:

Перейдіть у режим повного екрану за допомогою панелі меню, а потім зменшіть масштаб пару разів, щоб створити багато місця для роботи над документом.
Крок 16: Очистити путівники
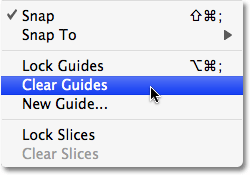
Оскільки ми вже розмістили наш трикутник там, де ми хочемо його в точному центрі документа, наші довідники виконали своє призначення, і ми можемо їх безпечно видалити. Перейдіть до меню Перегляд у верхній частині екрана та виберіть Очистити напрямні. Це очистить посібники з документа:

Виберіть «Очистити напрямні» у меню «Вид», щоб видалити напрямні.
Крок 17: Розтягніть трикутник вгору за вершиною полотна з вільною трансформацією
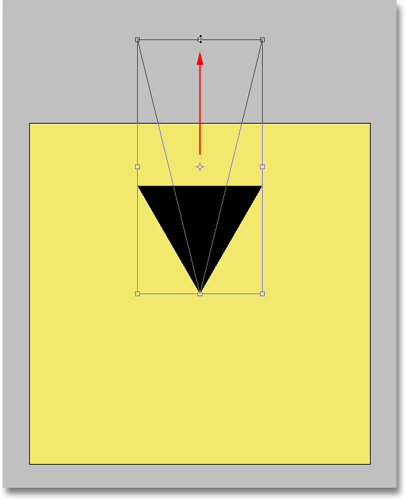
Натисніть клавіші Ctrl + T (Win) / Command + T (Mac) на клавіатурі, щоб відкрити вікно Photoshop Free Transform та обробляти навколо трикутника. Клацніть на ручці (маленькому квадраті) у верхньому центрі поля вільної трансформації та перетягніть вгору, щоб розтягнути трикутник, зробивши його довшим і вужчим. Продовжуйте перетягувати, поки трикутник не вийде за межі верхньої частини полотна, наприклад:

Перетягніть верхню частину вільної вільної трансформації за межі верхньої частини полотна, щоб розтягнути трикутник.
Причина, чому ми розтягуємо трикутник за вершиною полотна, стане зрозумілою вже через мить. Натисніть Enter (Win) / Return (Mac), коли закінчите, щоб прийняти перетворення та вийти з команди Free Transform. Ви помітите, що хоч ми розтягнули трикутник за вершиною полотна, у документі залишається видно лише та частина, яка потрапляє в межі області полотна. Решта трикутника над полотном наразі видно лише як контур.
Крок 18: Знову візьміть вільний трансформер навколо трикутника
Натисніть Ctrl + T (Win) / Command + T (Mac), щоб ще раз підняти вільне вільне перетворення та обробляти навколо трикутника. Я знаю, у нас щойно відкрилася безкоштовна трансформація, і я сказав вам закрити її, і тепер я кажу вам відкрити її знову. Що дає? Ну, причина в тому, що цього разу ми будемо використовувати Вільну Трансформацію для обертання трикутника, і коли ми закінчимо, ми будемо використовувати маловідому команду під назвою Transform Again, щоб Photoshop повторив обертання і знову все навколо документу для нас, який створить наш ефект зірки!
Крок 19: Перетягніть центральну точку вільної вільної трансформації до нижньої центральної ручки
Якщо уважно придивитися до центру вільної трансформації, ви побачите невеличку піктограму, яка виглядає як маленький цільовий символ. Цей значок являє собою центральну точку обертання для команди Free Transform. Все обертається навколо цієї іконки, де б вона не розміщувалася. Якби ми повернули трикутник із цим значком у центрі вільної вільної трансформації, трикутник би обертався навколо його центру. Ми зазвичай цього хочемо, але це не те, що ми хочемо тут. Ми хочемо, щоб наш трикутник обертався навколо центру документа, а значить, нам потрібно перемістити піктограму цілі в центр документа.
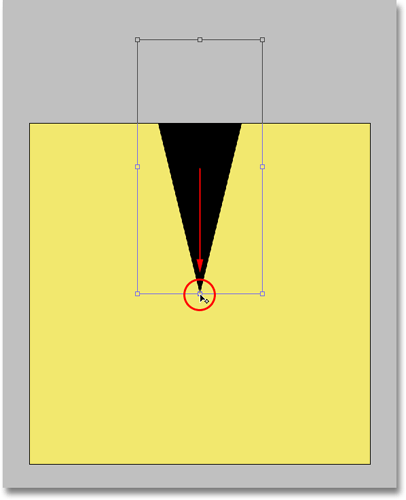
Для цього натисніть на піктограму цілі, а потім перетягніть її вниз на ручку (маленький квадрат) у нижньому центрі поля вільної трансформації, яка розмістить її в точному центрі документа безпосередньо над нижньою точкою трикутник. Як тільки ви наблизитесь до ручки, значок встане на місце:

Перетягніть піктограму цілі з центру вільної вільної трансформації вниз до нижньої центральної ручки.
Крок 20: Поверніть трикутник
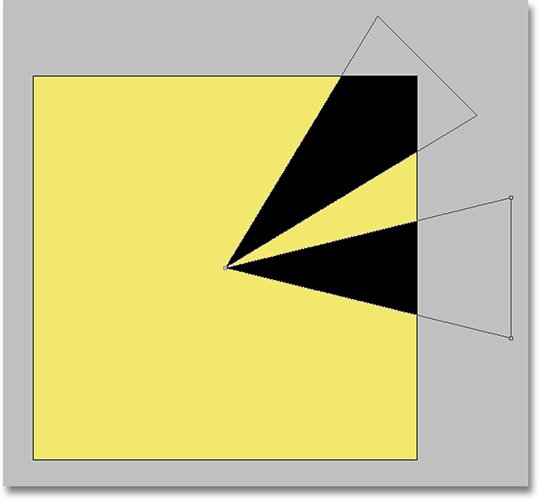
З цільовою піктограмою, розташованою в центрі документа, ми готові повернути трикутник. Перемістіть мишу за межами правого верхнього кута поля вільної трансформації. Ви побачите, що курсор миші змінюється на невеликий значок обертання (вигнута лінія зі стрілкою на обох кінцях). Утримуйте клавішу Shift, яка змусить трикутник обертатися з кроком в 15 градусів, полегшуючи нам речі. Потім, утримуючи клавішу Shift, натисніть і перетягніть мишу вниз і вправо, щоб повернути трикутник за годинниковою стрілкою. Під час перетягування ви помітите дві речі. По-перше, трикутник обертається навколо центру зображення, а два - він розбивається на кроки 15 градусів, а не плавно обертається.
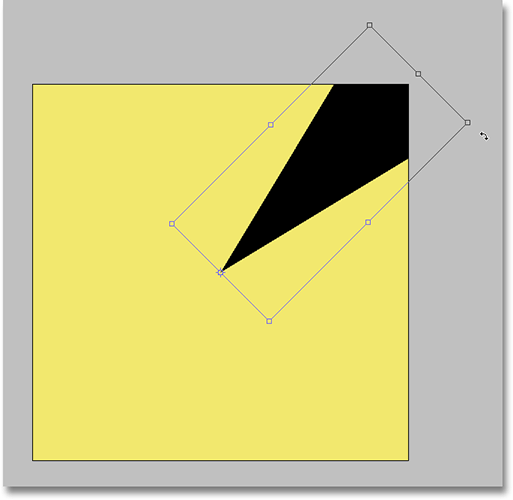
Оберніть трикутник загалом на 45 градусів за годинниковою стрілкою (три кроки по 15 градусів), після чого він буде виходити за верхній правий кут полотна:

Утримуйте Shift і поверніть трикутник на 45 градусів за годинниковою стрілкою.
Причина, чому ми розтягнули трикутник так далеко за вершину полотна назад, на етапі 17, в тому, що він буде досить великим, щоб все-таки виходити за межі полотна навіть у цих кутових ділянках. Натисніть Enter (Win) / Return (Mac), коли трикутник повернутий, щоб прийняти перетворення та вийти з команди Free Transform.
Тепер, коли ми використовували Безкоштовну трансформацію для обертання трикутника один раз, ми збираємось дозволити Photoshop зробити решту роботи за нас, повторюючи обертання навколо документа, щоб створити ефект зірки!
Крок 21: Використовуйте "Перетворити знову", щоб повторити поворот навколо документа
Маловідомою і тому рідко використовуваною функцією у Photoshop є Transform Again, що дозволяє Photoshop повторити останню перетворену нами переробку. Ми будемо використовувати його для створення решти нашого ефекту фонових зірок.
Кожен раз, коли ви використовували команду Free Transform, у вас є можливість повторити перетворення за допомогою Transform Again. Якщо ви перейдете до меню "Правка" у верхній частині екрана і оберіть "Трансформувати", ви побачите варіант у верхній частині наступного підменю, який повторює знову. Зауважте, що комбінація клавіш для команди Transform Again є Shift + Ctrl + T (Win) / Shift + Command + T (Mac). Ми будемо використовувати комбінацію клавіш, тому що нам потрібно отримати доступ до команди кілька разів поспіль, щоб створити наш зірковий вибух. Однак нам також потрібно створити копію нашого трикутника щоразу, коли ми його обертаємо. Щоб створити копію, нам потрібно буде додати клавішу Alt (Win) / Option (Mac) до комбінації клавіш. Отже, щоб створити копію трикутника і одночасно повернути його за допомогою Transform Again, натисніть Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac). Копія трикутника з’явиться в документі, і він повернеться додатково на 45 градусів:

У документі з’являється копія трикутника, повернутий додатково на 45 градусів.
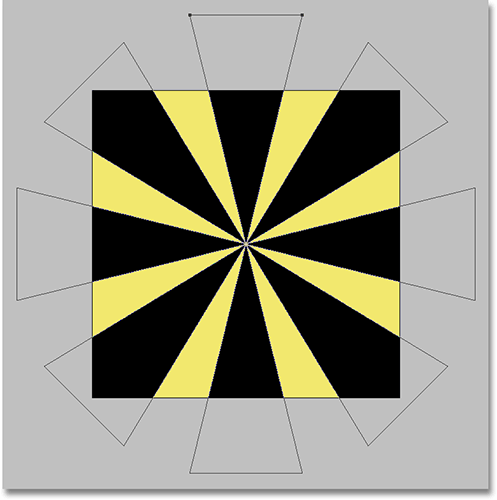
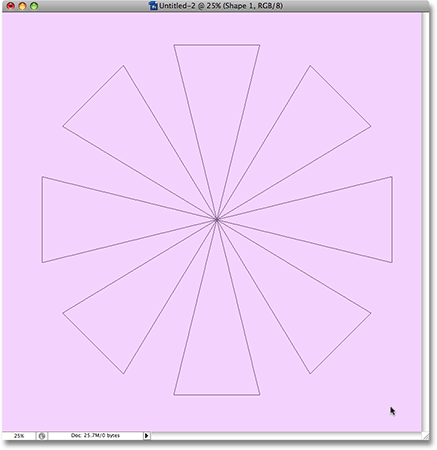
Продовжуйте натискати Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac), додаючи щоразу ще одну обертану копію трикутника, поки не створите ефект зірки у всьому документі:

Продовжуйте додавати обернені копії трикутника для завершення ефекту.
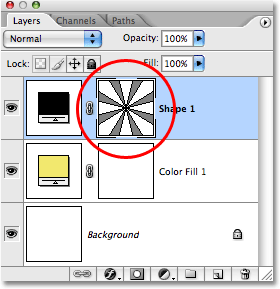
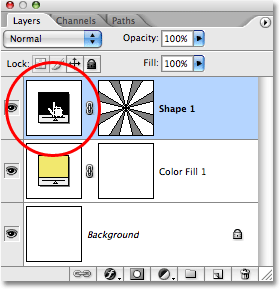
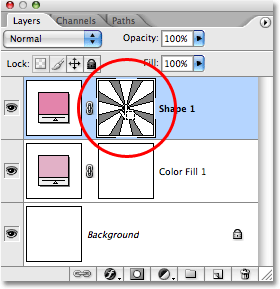
Якщо ми заглянемо в нашу палітру шарів, ми можемо побачити, що тепер у нас є шар форми під назвою "Форма 1" над шаром "Колірна заливка 1", і ми можемо побачити нашу форму зіркових відступів у мініатюрі попереднього перегляду шару:

Форма зоряної пори з'являється на власному шарі форми в палітрі шарів. Форма видно на ескізі попереднього перегляду шару.
Крок 22: Сховати контури форми
Зауважте, як кожен із трикутників, що утворюють форму зірки, має навколо себе контур? Це тому, що форма в даний час активна. Щоб вимкнути фігуру і приховати контури, просто натисніть безпосередньо на мініатюру попереднього шару форми (обведена червоним кольором на попередньому кроці). Коли форма активна, ви бачите білу межу виділення навколо мініатюри попереднього шару форми, як ви бачите на знімку екрана вище. Коли ви натискаєте на ескіз попереднього перегляду, межа висоти зникає, а контури також зникають, залишаючи нам набагато більш чистий ефект зоряного вибуху.
Я поверну Photoshop назад в режим стандартного перегляду, який поверне моє зображення всередину плаваючого вікна документа, натиснувши літеру F двічі на моїй клавіатурі. Якщо ви використовуєте Photoshop CS3, вам потрібно буде тричі натиснути F, щоб повернутися до стандартного режиму перегляду, оскільки CS3 включає в себе додатковий режим перегляду, через який вам потрібно буде перейти. Я також кілька разів натискаю Ctrl ++ (Win) / Command ++ (Mac), щоб збільшити масштаб свого зображення та заповнити вікно документа, видаливши всю зайву сіру область навколо полотна:

Форма зоряної пори з'являється на власному шарі форми в палітрі шарів. Форма видно на ескізі попереднього перегляду шару.
Крок 23: Змінення кольору шару форми
На цьому етапі сам ефект зіркового вибуху завершений, але я не надто задоволений кольором. Я хотів би змінити чорний на щось трохи захоплююче, як, можливо, на яскравий помаранчевий. На щастя, змінити ефект в ефекті легко. Щоб змінити колір форми зірки, просто двічі клацніть безпосередньо на кольоровій формі шару форми:

Двічі клацніть на кольоровій формі шару форми, щоб змінити його колір.
Це піднімає програму вибору кольорів Photoshop. Виберіть інший колір для форми зірки. Якщо ви стежите за своїм зображенням у вікні документа, ви побачите попередній перегляд того, як будуть виглядати кольори під час їх вибору. Я виберу яскравий помаранчевий:

За допомогою функції "Вибір кольору" виберіть новий колір для ефекту зірки.
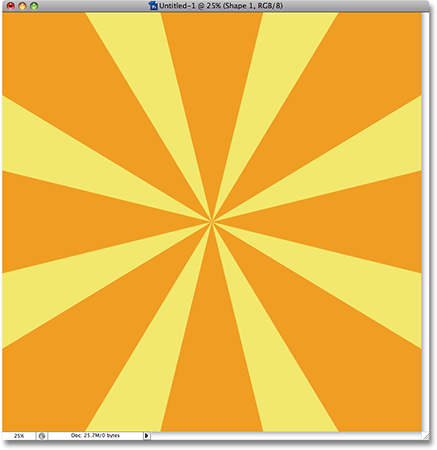
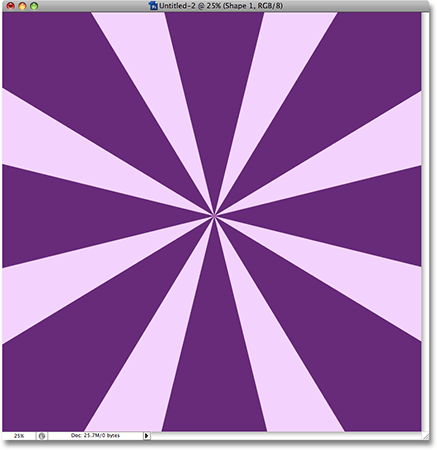
Після вибору нового кольору натисніть кнопку ОК, щоб вийти із програми вибору кольорів. Ось мій ефект зірки після заміни чорного на помаранчевий:

Той самий ефект з новим кольором для форми зіркового вибуху.
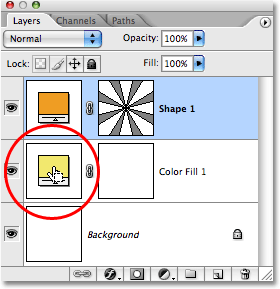
Ви можете так само легко змінити колір фону для ефекту. Просто двічі клацніть безпосередньо на палітрі кольорів "Колірна заливка 1":

Двічі клацніть на кольоровій палітрі "Color Fill 1", щоб змінити колір тла ефекту.
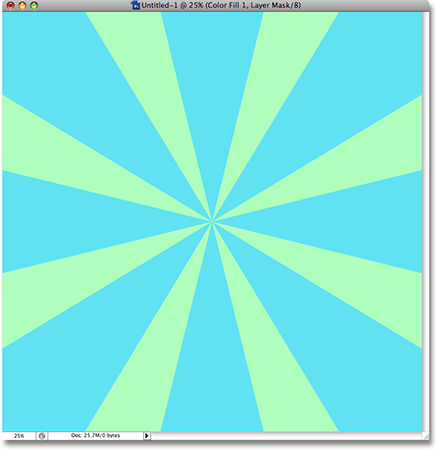
Це знову призведе до вибору кольору, що дозволяє вибрати новий колір для фону. Наразі мій фон жовтий, але я думаю, що я перейду на зелений. Насправді я також збираюся повернутись назад і змінити колір форми зіркового вибуху, двічі клацнувши його кольоровий зразок і вибравши новий колір із програми вибору кольорів. Цього разу я оберу блакитний. Ось знову такий самий ефект фонової зоряної пори, на цей раз із використанням зеленого для кольору фону та синього для форми зіркового вибуху:

Змінюйте кольори для ефекту в будь-який час, двічі клацнувши на двох кольорових зразках в палітрі шарів і вибираючи різні кольори.
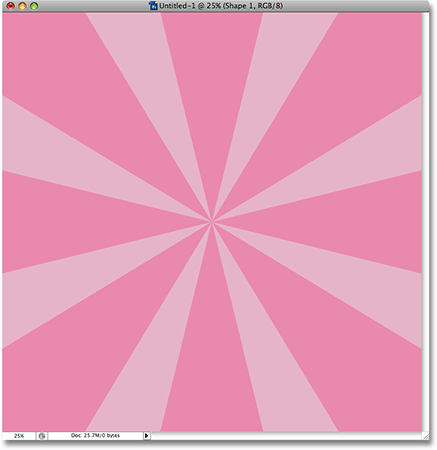
Ви також можете спробувати використовувати два відтінки одного кольору, а не два окремих кольори:

Спробуйте використовувати два відтінки одного кольору, а не два окремих кольори для іншого вигляду.
Як бачите, ви можете легко змінити вигляд фону в будь-який час, вибравши, які кольори найкраще підходять для проекту, над яким ви працюєте.
Оскільки ми створили наш фоновий ефект зірки як форму у Photoshop, чому б не зробити речі дуже просто на собі та зберегти його як власну форму ! Таким чином, ми зможемо повторно використовувати форму в будь-який час, коли вона нам потрібна, не повторюючи всі кроки! Ми розглянемо, як це зробити далі.
Крок 24: Переконайтесь, що форма Starburst активна
Щоб зберегти фігуру як власну форму у Photoshop, спершу потрібно переконатися, що ця форма активна. Як я вже згадував, коли фігура активна, навколо фігури у вікні документа з’являються контури, а навколо мініатюри попереднього перегляду шару форми в палітрі шарів з’являється біла межа виділення. На даний момент наша форма зіркових зон не активна. Ми навмисно деактивували його ще на етапі 22, щоб приховати контури фігури. Нам потрібно активувати його знову. Для цього просто натисніть на мініатюру попереднього перегляду фігури в палітрі шарів:

Натисніть на ескіз попереднього перегляду шару форми, щоб активувати фігуру.
Ви побачите межу підсвітки навколо мініатюри попереднього перегляду, а контури знову з’являться навколо форми у вікні документа:

Обриси тепер видно навколо форми.
Крок 25: Визначте власну форму
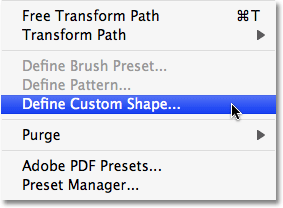
Якщо форма зараз активна, перейдіть до меню "Правка" у верхній частині екрана та оберіть "Визначити власну форму":

Перейдіть до редагування> Визначити власну форму.
Примітка. Якщо ви забули спочатку зробити фігуру активною, ви побачите, що параметр "Визначити власну форму" є сірим і недоступним. Вам потрібно буде активувати фігуру, а потім спробувати ще раз.
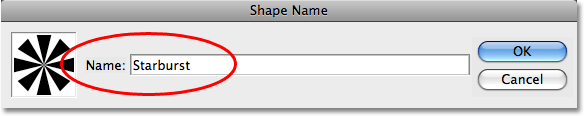
Вибравши параметр "Визначити спеціальну форму", Photoshop з'явиться невелике діалогове вікно з проханням ввести ім'я нової власної форми. Я збираюся назвати шахту "Зоряний удар":

Введіть назву нової власної форми.
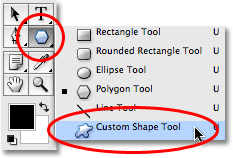
Коли ви закінчите, виберіть із діалогового вікна та збережіть власну форму. Тепер ми можемо використовувати нашу форму «Зоряний удар» у будь-який час, коли нам це потрібно! Просто виберіть інструмент "Спеціальна форма" на палітрі "Інструменти". Він згрупований з усіма іншими інструментами Shape в тому самому місці, де ми знайшли інструмент Polygon:

Виберіть інструмент "Спеціальна форма".
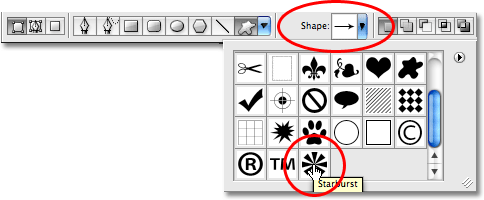
Потім, вибравши Інструмент користувальницької форми, перейдіть до панелі параметрів у верхній частині екрана, натисніть на область попереднього перегляду форми, щоб відкрити вікно вибору користувальницької форми та виберіть у списку форму "Зоряний набір". Якщо у налаштуваннях Photoshop увімкнено "Показати поради щодо інструментів", ви побачите, що назва фігури з’явиться, коли ви наведіть на неї курсор:

Виберіть власну форму на панелі параметрів.
З обраною формою "Зірковий удар" просто натисніть будь-де поблизу центру документа і починайте тягнути форму! Після того як ви почали перетягувати, утримуйте клавішу Shift, щоб обмежити пропорції фігури, щоб не спотворити її вигляд, і утримуйте клавішу Alt (Win) / Option (Mac), щоб перетягнути фігуру з його центр, а не з кута. Тут я створив новий документ, такого ж розміру, як і минулого разу, і я вже додав шар заливки суцільним кольором (див. Кроки 7 та 8), щоб використовувати як колір фону для мого ефекту. Я перетягую форму "Зоряний постріл" звідкись поблизу центру документа:

Клацніть біля центру документа і перетягніть форму, утримуючи Shift плюс клавішу Alt (Win) / Option (Mac) під час перетягування.
Продовжуйте перетягувати форму, поки вона не заповнить весь ваш документ, а потім відпустіть кнопку миші, і в цей момент форма з’явиться наповненою суцільним кольором. Щоб змінити колір, двічі клацніть на палітрі кольорів шару форми в палітрі шарів, як ми це робили на етапі 23, і виберіть новий колір із програми «Вибір кольорів». Ось мій ефект після перетягування форми та зміни кольору:

Ефект після перетягування спеціальної форми "Starburst" та зміни її кольору.
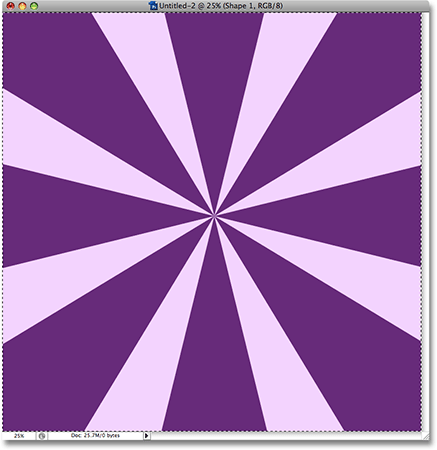
Якщо ви хочете переконатися, що зоряний вибудок ідеально вирівняний з точним центром документа, перейдіть до меню Select у верхній частині екрана та виберіть Усі, або скористайтесь комбінацією клавіш Ctrl + A (Win) / Command + A (Мак). Це помістить відбірковий відбіток навколо всього документа:

Перейдіть до пункту Вибрати> Усі, щоб розмістити рамку вибору навколо всього документа.
Вибравши весь документ, візьміть інструмент «Перемістити» на палітрі «Інструменти» або натисніть V на клавіатурі, щоб вибрати його за допомогою ярлика:

Виберіть інструмент Переміщення.
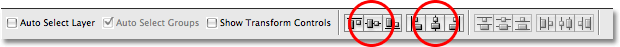
Потім, вибравши інструмент "Перемістити", перейдіть до панелі параметрів у верхній частині екрана та натисніть на піктограму "Вирівняти вертикальні центри" та "Вирівняти горизонтальні центри". Photoshop автоматично вирівняє центр форми зірки у центрі документа:

Клацніть піктограми Вирівнювання вертикальних центрів (ліворуч) та Вирівнювання горизонтальних центрів (праворуч) на панелі параметрів, щоб центрувати форму.
Поверніться до меню Select і виберіть Скасувати виділення, щоб видалити виділення з документа, або скористайтесь комбінацією клавіш Ctrl + D (Win) / Command + D (Mac). Обриси вибору зникнуть, і ваша форма зіркової смуги буде ідеально вирівняна з центром документа:

Форма зіркового вибуху тепер вирівняна з центром документа.
І там ми його маємо! Ось як створити класичний фон зіркових вибухів у Photoshop! Відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!