У попередньому підручнику ми дізналися, як додати кілька штрихів навколо тексту у Photoshop, просто зробивши декілька копій нашого шару типу та додавши ефект шару обведення до кожної копії, при цьому кожен штрих встановлювався на інший розмір. У цьому підручнику ми дізнаємось цікавіший спосіб створити подібний текстовий ефект із багатобічним контуром, на цей раз, використовуючи силу розумних об’єктів Photoshop! Adobe вперше представила Smart Objects ще в Photoshop CS2, а це означає, що вам потрібно буде CS2 або вище для подальшої роботи. Я використовую Photoshop CS5 тут, але будь-яка версія від CS2 вище.
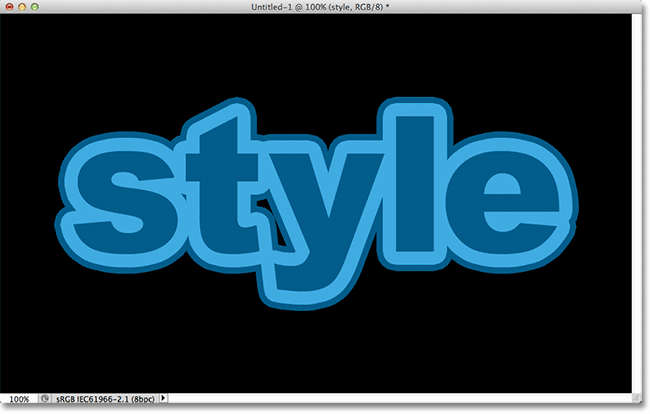
Ось кінцевий результат, над яким я буду працювати. Звичайно, кольори та розміри штриху, які знадобляться для вашого дизайну, можуть бути абсолютно різними, але кроки для створення ефекту будуть однаковими:

Кілька обрисів тексту за допомогою інтелектуальних об'єктів.
Давайте розпочнемо!
Крок 1: Додайте початковий штрих до тексту
Ось документ Photoshop, з якого я починаю, складається з одного шару типу, що містить слово "стиль" (оскільки ми будемо використовувати стилі шарів для додавання штрихів) перед чорним фоном:

Оригінальний документ.
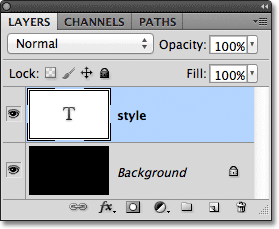
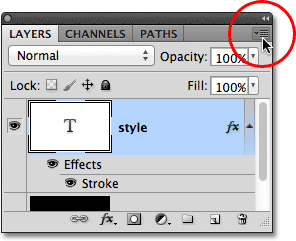
Якщо ми подивимось на панель «Мої шари», ми побачимо шар типу над фоновим шаром. Наразі рівень типу активний (виділений синім кольором):

Панель шарів.
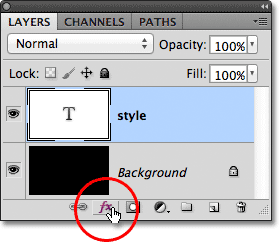
Щоб додати початковий штрих навколо літер, я натискаю на піктограму " Ефекти шару " внизу панелі "Шари":

Клацнувши по значку ефектів шару.
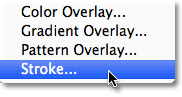
Тоді я виберу « Обведення» знизу списку ефектів шару, який з’являється:

Вибір ефекту шару обведення.
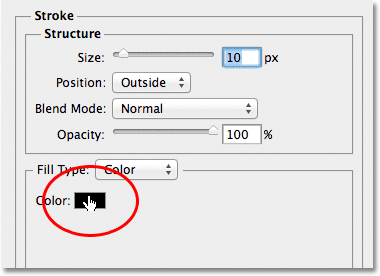
Це відкриває діалогове вікно «Стиль шару» Photoshop, з опціями для обведення відображається в середній колонці. По-перше, я виберу колір для обведення, натиснувши на кольоровий зразок у нижній частині параметрів:

Натиснувши на кольоровий зразок.
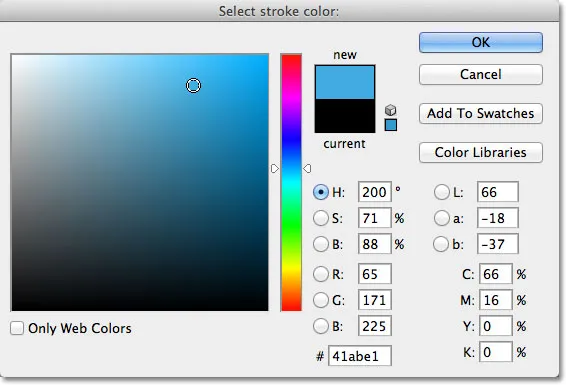
Це відкриває програму вибору кольорів Photoshop. Оскільки мій текст є досить темним відтінком синього, я для обведення виберу світліший відтінок синього. Звичайно, ви можете вибрати будь-який колір, необхідний для вашого дизайну:

Вибір світло-блакитного кольору з вибору кольорів.
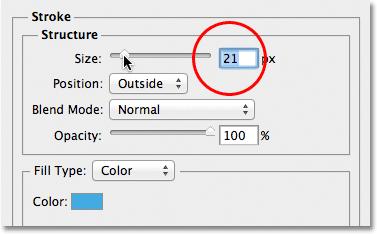
Вибравши свій колір, я натискаю кнопку ОК, щоб закрити панель вибору кольорів. Я хочу товстий штрих навколо букв, тому я збільшить значення розміру обведення до 21 пікселя :

Збільшення розміру ходу до 21 пікселів.
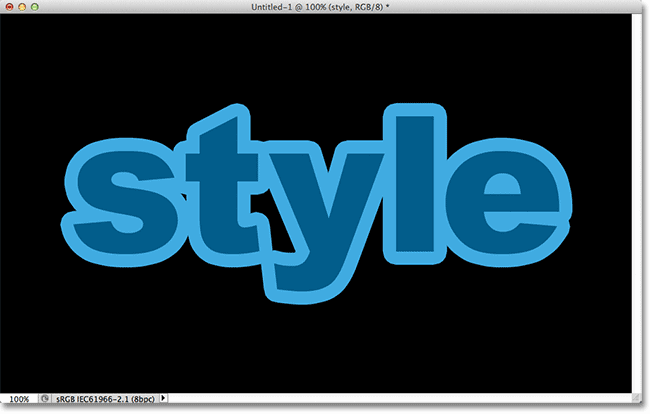
Коли ви задоволені появою інсульту, натисніть кнопку ОК, щоб закрити діалогове вікно «Стиль шару». Ось як виглядає мій текст із доданим початковим штрихом:

Перший штрих з’являється навколо тексту.
Крок 2: Перетворення шару типу в розумний об’єкт
Зараз я хочу додати другий штрих навколо початкового обведення, але це стає цікавою проблемою. За замовчуванням Photoshop дозволяє лише додавати один шар удару одночасно до шару. Якби я знову натиснув на піктограму «Ефекти шару» внизу панелі «Шари» і знову вибрав «Обведення» зі списку, Photoshop повторно відкриє діалогове вікно «Стиль шару», встановлене на параметри обведення, але все, що я зможу Ви можете змінити параметри для обведення, які я щойно додав, змінивши його колір, розмір або будь-який інший варіант, але я не зміг додати другий штрих.
Принаймні, я не міг додати другий штрих навколо самого тексту. Але що робити, якщо ми могли якось розмістити текст всередині контейнера, а потім додати новий обведення навколо контейнера? Як виявляється, саме це ми можемо зробити, використовуючи смарт-об’єкти Photoshop! Smart Object - це, по суті, віртуальний контейнер для вмісту шару, і все, що нам потрібно зробити, - це перетворити наш тип Type в Smart Object, і в цей момент ми можемо додати другий штрих навколо Smart Object!
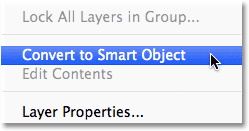
Для цього натисніть на значок меню у верхньому правому куті панелі "Шари". Це відкриє список різних варіантів:

Клацнувши по значку меню.
У списку варіантів меню оберіть Перетворити на розумний об’єкт :

Вибір конвертувати в смарт-об’єкт.
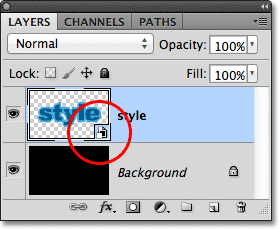
Здається, ніщо не змінилося у вікні документа, але якщо ми подивимось на панель «Шари», ми побачимо, що шар типу був перетворений у Smart Object. Піктограма розумного об’єкта відображається в нижньому правому куті ескізу попереднього перегляду:

Шар типу тепер є інтелектуальним об’єктом.
Крок 3: Додайте обведення навколо розумного об’єкта
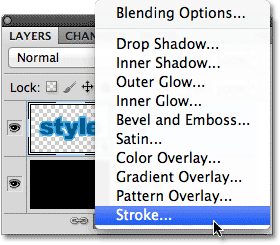
З текстом, який знаходиться зараз у смарт-об’єкті, натисніть на піктограму « Ефекти шару» внизу панелі «Шари» та ще раз виберіть « Обведення» внизу списку:

Вибір іншого ефекту шару обведення, цього разу для Smart Object.
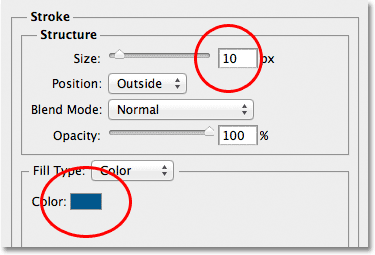
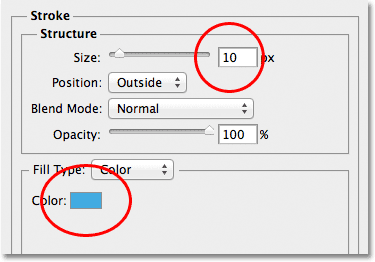
Photoshop знову відкриє діалогове вікно «Стиль шару», встановлене на параметри обведення. Щоб змінити колір штриха, я натискаю на кольоровий зразок, як це робилося раніше, і коли з’явиться «Колір вибору», я виберу той самий темніший відтінок синього, як і мій текст. Я залишу для нового параметра розміру обведення встановлене значення за замовчуванням 10 пікселів, що зробить другий штрих тоншим, ніж початковий:

Встановивши новий штрих того ж кольору, що і текст, і залиште його розмір у 10 пікс.
Закінчивши, натисніть кнопку ОК, щоб закрити діалогове вікно Стиль шару. Якщо ми подивимось на мій текст у вікні документа, то побачимо, що другий штрих тепер з’являється навколо початкового. Навіть незважаючи на те, що новий штрих навколо тексту, насправді навколо смарт-об’єкта, який тримає текст:

Другий, темніше синій штрих тепер з’являється навколо початкового штриху.
Крок 4: Повторіть кроки 2 та 3, щоб додати більше обведення (необов’язково)
Photoshop дозволяє нам вкладати смарт-об’єкти всередині інших смарт-об’єктів, а це означає, що ми можемо використовувати цю техніку, щоб додати ще більше ударів, якщо нам це подобається! Все, що нам потрібно зробити, - це повторити кроки 2 та 3. Спочатку перетворіть поточний Smart Object у новий Smart Object, натиснувши на значок меню у верхньому правому куті панелі «Шари» та вибравши зі списку « Перетворити у розумний об’єкт» . Це помістить поточний Smart Object всередині нового. Потім додайте обведення навколо нового Smart Object, натиснувши на піктограму " Ефекти шару " внизу панелі "Шари" та вибравши " Обведення" зі списку.
Я додаю третій штрих навколо свого тексту, цього разу встановлений на той самий світлий відтінок синього, що і початковий штрих. Я залишу його Розмір встановити на те саме значення за замовчуванням 10 пікселів:

Додавання третього штриха навколо тексту (після створення іншого нового Smart Object).
Я натискаю кнопку ОК, щоб закрити діалогове вікно «Стиль шару», і тепер у мене три штрихи навколо мого тексту! Як ми вже дізналися, виглядає лише те, що у мене три штрихи тексту. Насправді навколо самого тексту лише внутрішній штрих. Середній штрих розташований навколо Smart Object, що містить текст, а зовнішній штрих - навколо нового Smart Object, що містить оригінальний Smart Object (який містить текст):

Кінцевий результат.
Куди йти далі …
І там ми його маємо! Ось як швидко та легко додати кілька штрихів навколо тексту у Photoshop за допомогою смарт-об’єктів! Перегляньте наші текстові ефекти чи фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!