У цьому навчальному посібнику з текстовими ефектами Photoshop ми будемо трохи повеселитися штрихами. Ми дізнаємось, як легко додати стільки штрихів до нашого тексту, а не встановити лише один, що зазвичай дозволяє нам додавати всі Photoshop.
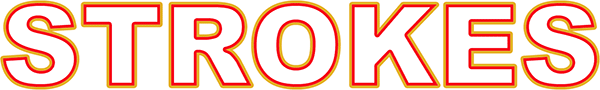
Ось приклад результату, над яким ми будемо працювати. У цьому випадку навколо букв додано три окремі штрихи, але ви можете використовувати кроки в цьому підручнику, щоб додати стільки штрихів, скільки вам потрібно:

Давайте розпочнемо!
Крок 1: Створіть новий документ
Почніть зі створення нового пустого документа Photoshop. Перейдіть до меню Файл у верхній частині екрана та виберіть команду Створити або просто натисніть комбінацію клавіш Ctrl + N (Win) / Command + N (Mac). У будь-якому випадку відображається діалогове вікно Новий документ Photoshop. Виберіть потрібний розмір для документа. Я встановлю свій документ шириною 6 дюймів, висотою 4 дюйма та роздільною здатністю 300 пікселів / дюйм . Коли ви закінчите, щоб вийти з діалогового вікна, натисніть кнопку ОК, і на екрані з'явиться новий порожній документ.
Крок 2: Виберіть інструмент "Тип"
Щоб додати тип до нашого документа, нам знадобиться Тип Photoshop's Too l. Виберіть його з палітри інструментів або натисніть букву T на клавіатурі, щоб вибрати її за допомогою ярлика:

Виберіть інструмент "Тип" на палітрі "Інструменти" або натисніть "T" для комбінації клавіш.
Крок 3: Виберіть шрифт на панелі параметрів
Вибравши інструмент "Тип", перейдіть до панелі параметрів у верхній частині екрана та виберіть шрифт та розмір шрифту, який ви хочете використовувати для ефекту. Я використаю Arial Black для свого тексту, і я виберу шрифт розміром 60 пт . Можливо, вам доведеться вибрати інший розмір залежно від розміру та роздільної здатності документа, з яким ви працюєте. Звичайно, ви також можете використовувати шрифт, відмінний від того, який я використовую:

Виберіть свій шрифт та розмір шрифту на панелі параметрів у верхній частині екрана.
Крок 4: Додайте текст
Клацніть у вікні документа та додайте текст. Я наберу слово "ШТРАКІ". Після додавання тексту натисніть на галочку на панелі параметрів, щоб прийняти його та вийти з режиму редагування тексту:

Клацніть всередині документа, додайте текст, а потім натисніть на галочку на панелі параметрів, щоб вийти з тексту, щоб прийняти текст.
Крок 5: Додайте стиль шару "Обведення"
Додавши текст, натисніть на піктограму Стилі шару в нижній частині палітри шарів і виберіть обведення внизу списку стилів шару, який з’являється:

Виберіть "Обведення" зі списку стилів шару.
Як тільки ви виберете «Обведення» зі списку, відбудуться дві речі. Photoshop відкриє велике діалогове вікно «Стиль шару», встановлене на параметри «Обведення» в середньому стовпчику, а навколо тексту у вікні документа з’явиться червоний штрих (червоний колір за замовчуванням).

Навколо тексту з’являється червоний штрих.
Крок 6: Відрегулюйте розмір та положення обведення
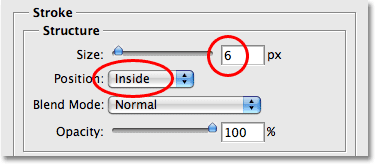
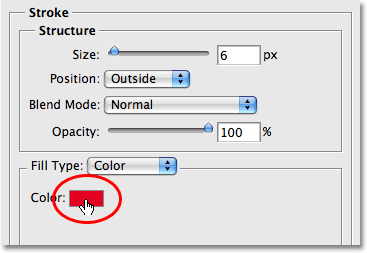
Розмір за замовчуванням для обведення становить 3 пікселі, що означає, що обведення має товщину 3 пікселів, а за замовчуванням - "Зовнішнє", а значить, вся товщина штриха з’явиться поза літерами, а не всередині них. Я збираюсь збільшити розмір обведення до 6 пікс, перетягнувши повзунок « Розмір» у верхній частині діалогового вікна вправо, і я встановлю Позицію для цього першого обведення всередину, яке буде розміщено вся товщина штриха всередині літер:

Зміна розміру та положення обведення в діалоговому вікні Стиль шару.
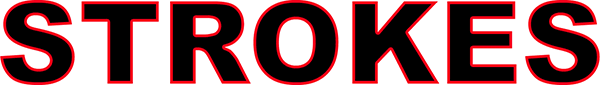
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна «Стиль шару». Ось як виглядає мій текст після внесення змін у параметри обведення за замовчуванням:

Штрих після зміни свого розміру та положення.
Крок 7: Встановіть "Заповнення" тексту 0%
Тепер, коли у мене перший контур навколо тексту, я більше не хочу бачити власний текст. Все, що я хочу бачити, - це штрих, який її окреслює. Оскільки колір тла мого документа - білий, я можу просто змінити колір тексту на білий, але що робити, якщо пізніше змінити колір фону? Я також повинен змінити колір тексту, щоб відповідати новому фону. Краще рішення - просто приховати текст від перегляду, зберігаючи видимість стилів шару. Фотошоп дозволяє зробити це дуже просто.
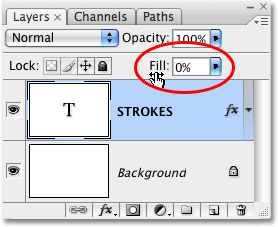
Вибравши текстовий шар, перейдіть до верхньої частини палітри шарів. Ви побачите два варіанти: "Непрозорість" та "Заливка". Ви можете приховати текст, знизивши значення непрозорості до 0%, але параметр «Непрозорість» впливає на все на шарі, включаючи стилі шару, а це означає, що ми також ховали б обведення. З іншого боку, "заливка" не впливає на стилі шарів. Він приховає весь вміст шару, крім будь-яких стилів шару, які ми застосували до нього, а це означає, що якщо ми встановимо значення Fill 0%, ми будемо приховувати текст, не приховуючи обведення! Давайте це зробимо. Знову ж таки, переконайтеся, що вибрано шар тексту (вибрані шари виділені синім кольором) та знизьте значення Fill до 0% :

Прихойте текст, знизивши заповнення до 0%.
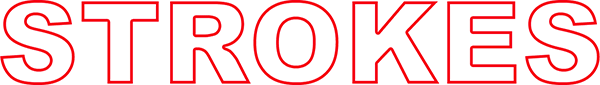
Ось що ви повинні побачити. Текст тепер приховано від перегляду, але обведення навколо нього залишається видимим:

Зниження значення Fill приховує текст, але зберігає видимість стилів шару.
Крок 8: Скопіювати текстовий шар
Все йде нормально. Ми додали один штрих навколо тексту. Ось де ми починаємо додавати до тексту кілька штрихів. Зазвичай Photoshop не дозволяє нам додати більше одного обведення до текстового шару (або будь-якого типу шару), але нічого не говорить про те, що ми не можемо робити копії нашого текстового шару і додавати різний штрих до кожної копії! Щоб зробити кожен штрих видимим, ми просто змінимо положення та / або розмір кожного штриха!
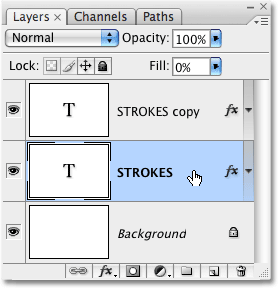
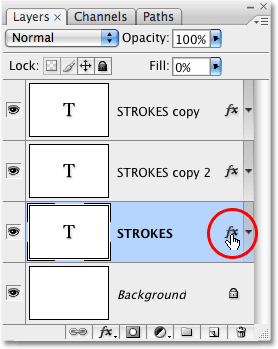
За допомогою текстового шару, вибраного в палітрі шарів, натисніть Ctrl + J (Win) / Command + J (Mac), щоб швидко дублювати шар. Дублікат з’явиться безпосередньо над початковим текстовим шаром. Після копіювання шару натисніть назад на початковий текстовий шар, щоб вибрати його. Ми змінимо параметри обведення для початкового шару тексту:

Скопіюйте текстовий шар, а потім натисніть на початковий текстовий шар у палітрі шарів, щоб вибрати його.
Крок 9: Змініть колір штриха та розташування початкового шару тексту
Бачите піктограму "fx" в правій частині текстового шару на палітрі "Шари" (більш ранні версії Photoshop показують круглу піктограму з "f" всередині неї)? Коли ця піктограма видно, це говорить нам про те, що один або кілька стилів шару в даний час прикріплені до шару. Двічі клацніть по значку, щоб повернути діалогове вікно «Стиль шару», а потім виберіть « Обведення» внизу списку стилів шарів зліва від діалогового вікна. У середньому стовпці ви побачите варіанти обведення.
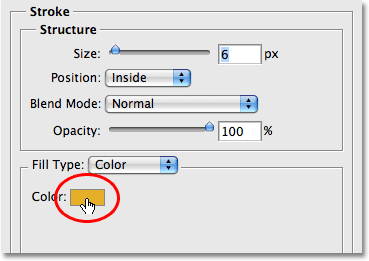
По-перше, змініть колір обведення, натиснувши на кольоровий зразок посередині діалогового вікна, в якому з’явиться кольоровий вибірка Photoshop. Виберіть інший колір із програми вибору кольорів. Я оберу помаранчевий колір. Натисніть кнопку ОК, коли ви закінчите, щоб вийти з програми вибору кольорів. Ви побачите зміни кольору, які змінили на вибраний колір:

Клацніть на кольоровій формі та виберіть новий колір для обведення з кольорового вибору.
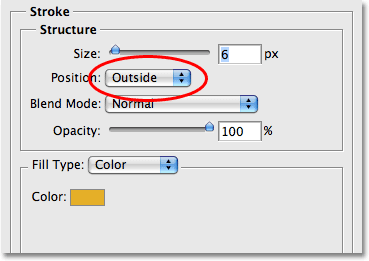
Вибравши новий колір для обведення, змініть Положення обведення на Зовнішнє, щоб перемістити обведення поза літерами. Розмір штриха ви можете залишити однаковим.

Змініть Положення обведення на Зовнішнє.
Коли ви закінчите, щоб вийти з діалогового вікна «Стиль шару», натисніть «ОК», і ви побачите, що тепер у вас є два обведення навколо ваших листів. Оригінальний штрих (червоний) - на внутрішній стороні літер, а новий (помаранчевий), який ми тільки що додали, - зовні. Змінюючи положення двох ударів, ми не давали їм перекриватися один одному, дозволяючи нам побачити їх обоє одночасно:

Два штрихи зараз окреслюють текст, один усередині літер та інший поза ними.
Немає потреби зупинятися лише двома ударами, тим більше, що додавання більшої кількості їх так само просто!
Крок 10: Ще раз повторюйте оригінальний текстовий шар
Якщо в палітрі шарів все ще вибрано оригінальний текстовий шар, натисніть Ctrl + J (Win) / Command + J (Mac), щоб ще раз дублювати шар, розміщуючи нову його копію безпосередньо над оригіналом. Закінчивши, натисніть назад на початковий текстовий шар, щоб вибрати його. Ми знову змінимо колір штриха, і цього разу також збільшимо розмір.
Тепер у вашій палітрі шарів (три оригінали плюс дві копії над нею) у вас має три текстових шару, а вихідний шар тексту повинен бути обраний. Двічі клацніть піктограму ефектів шару праворуч від початкового шару тексту в палітрі шарів, щоб повернути діалогове вікно «Стиль шару», як ми це зробили мить назад, і виберіть « Обведення» внизу списку зліва до отримати доступ до параметрів обведення:

Двічі клацніть піктограму «Ефекти шару», щоб повернути діалогове вікно «Стиль шару», а потім виберіть «Обведення» зі списку зліва.
Крок 11: Виберіть інший новий колір для обведення та збільште розмір обведення
Коли з’явиться діалогове вікно «Стиль шару», змініть колір обведення, ще раз клацнувши на кольоровій палітрі та вибравши новий колір із програми « Вибір кольорів» . Я знову виберу червоний, того самого кольору, який був використаний для мого початкового обведення. Натисніть кнопку ОК, щоб вийти із програми вибору кольорів, коли закінчите. Зображення кольору зміниться на обраний вами колір:

Кольоровий зразок показує поточний колір обведення.
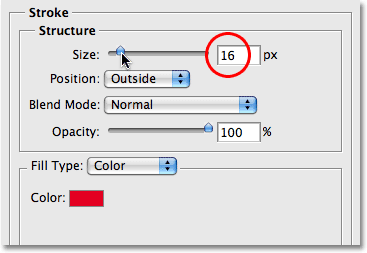
Вибравши новий колір, перейдіть до верхньої частини параметрів обведення та збільште розмір обведення. Наразі мій штрих встановлений в розмірі 6 пікс, що є тією ж товщиною, що і попередній обведення. Положення обведення встановлено назовні, також таке ж, як і попередній штрих. А оскільки попередній штрих сидить на шарі над шаром, над яким я зараз працюю, це означає, що попередній штрих повністю блокує мій новий штрих з виду в документі. Щоб зробити свій новий штрих видимим, мені потрібно збільшити його розмір. Я збільшу його до 16 пікселів:

Збільшити розмір третього штриха, щоб він з’явився навколо зовнішньої сторони попереднього обведення.
Новий штрих тепер виглядає як густий червоний штрих навколо зовнішніх попередніх двох штрихів:

Наш текст зараз окреслений трьома окремими штрихами.
Зараз у нас не один, не два, а три окремі штрихи нашого тексту, і ми можемо продовжувати додавати більше, якщо хочемо, продовжуючи дублювати початковий текстовий шар, вибираючи його знову в палітрі шарів, повертаючись до параметрів обведення, вибираючи новий колір для обведення, потім збільшуючи розмір штриха, поки його не видно навколо зовнішніх штрихів.
Приємно, що в цьому ефекті є те, що ви завжди можете повернутися та змінити його вигляд у будь-який час, просто натиснувши на значок ефектів шару праворуч від шару в палітрі шарів, щоб повернути діалогове вікно «Стиль шару», вибравши обведення зі списку зліва діалогового вікна, а потім змінивши параметри обведення. Виберіть нові кольори, розміри та / або положення для штрихів для різних результатів! Тут я створив простий чорно-білий візерунок обведення, змінивши червоний штрих на чорний, а помаранчевий - посередині на білий:

Такий же ефект після зміни кольорів обведення на чорний і білий.
Куди йти далі …
І там ми його маємо! Перегляньте наші текстові ефекти чи фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!