У цьому підручнику ми дізнаємось, як намалювати градієнти у Photoshop ! Всередині Photoshop є багато місць, де використовуються градієнти. Наприклад, інструмент «Градієнт» дозволяє нам малювати градієнти по шарах або виділенням або по масках шару для створення плавних переходів від одного шару до іншого.
Ми можемо заповнити текст і фігури градієнтами. Ми можемо розфарбувати фотографію за допомогою коригування зображення градієнтної карти або додати кольорові ефекти за допомогою стилю шару накладення градієнта тощо! Градієнти безцінні для Photoshop, і вони є прекрасним способом додати більше інтересу та життя до того, що було б зображенням або дизайном плоского вигляду.
У цьому підручнику ми розповімо про основи того, як намалювати градієнти, використовуючи найпростіші (і, можливо, найбільш корисні) функції градієнта, пов'язані з градієнтом Photoshop, інструмент « Градієнт» . Ми розглянемо інші способи застосування градієнтів в інших навчальних посібниках, але ви побачите, що всі вони працюють по суті однаково, тому, коли ви засвоїте основи інструменту «Градієнт», ви зможете скористатися всі інші функції градієнта, які може запропонувати Photoshop!
Поряд з тим, як навчитися малювати градієнти, ми також розглянемо, як вибрати з безлічі попередньо встановлених градієнтів Photoshop за допомогою вибору градієнта, включаючи, як завантажити додаткові набори градієнтів, що входять до Photoshop. Ми розглянемо різні стилі градієнта, які ми можемо намалювати, і розглянемо кілька найбільш часто використовуваних градієнтів, включаючи те, що може бути найкориснішим із усіх, градієнт переднього плану та фонового режиму за замовчуванням!
Після того, як ми вивчимо основи малювання градієнтів, у наступному посібнику ми дізнаємось, як редагувати та зберігати власні спеціальні градієнти за допомогою редактора градієнтів Photoshop.
Тут я буду використовувати Photoshop CC, але цей підручник також повністю сумісний з Photoshop CS6 . Давайте розпочнемо!
Малювання градієнтів у Photoshop
Створення нового документа
Почнемо зі створення нового документа Photoshop. Для цього я перейду до меню Файл у рядку меню вгорі екрана і виберу Нове :

Перехід до Файл> Створити.
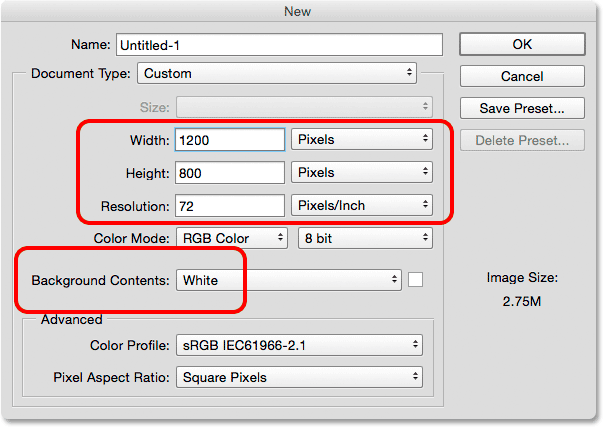
Це відкриває діалогове вікно "Нове". У цьому підручнику я встановлю ширину свого документа на 1200 пікселів і висоту на 800 пікселів. Немає жодної конкретної причини, чому я використовую цей розмір, тому якщо ви працюєте зі мною і маєте на увазі інший розмір, сміливо використовуйте його. Залиште значення роздільної здатності за замовчуванням 72 пікселів / дюйм, і переконайтесь, що для фонового вмісту встановлено білий . Коли я закінчу діалогове вікно, натисніть кнопку ОК, і на екрані з'явиться новий заповнений білим документом:

Діалогове вікно "Нове".
Вибір інструменту «Градієнт»
Інструмент градієнта Photoshop знаходиться на панелі « Інструменти» зліва на екрані. Я виберу його, натиснувши на його піктограму. Ви також можете вибрати інструмент «Градієнт», просто натиснувши букву G на клавіатурі:

Вибір інструмента «Градієнт» на панелі «Інструменти».
Вибір градієнта
З обраним інструментом «Градієнт» наступне, що нам потрібно зробити, - це вибрати градієнт, і є кілька способів зробити це. Один - це відкриття вибору градієнта Photoshop; інший - відкривши більший редактор градієнтів . Різниця між ними полягає в тому, що градієнт Picker просто дозволяє нам обирати готові задані градієнти, тоді як редактор градієнтів, як випливає з його назви, - це те, де ми можемо редагувати та налаштовувати наші власні градієнти. У цьому підручнику ми зупинимось на самому вибору градієнта. Ми дізнаємось про редактор градієнтів у наступному навчальному посібнику.
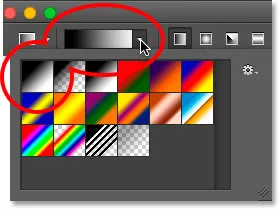
Коли ви просто хочете вибрати один із попередньо встановлених градієнтів Photoshop, або той, який ви раніше створили самостійно та зберегли як власну налаштування (знову, ми дізнаємось, як це зробити у наступному підручнику), натисніть на маленький стрілка праворуч від рядка попереднього перегляду градієнта на панелі параметрів. Переконайтесь, що ви натискаєте на саму стрілку, а не на панель попереднього перегляду (натискання панелі попереднього перегляду відкриє редактор градієнтів, і ми поки не хочемо туди зайти):

Натискаючи стрілку, щоб відкрити градієнт.
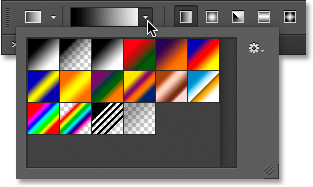
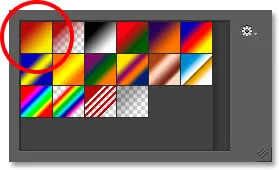
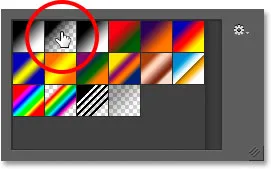
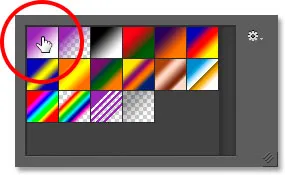
При натисканні на стрілку відкривається градієнтний набір, із мініатюрами всіх заданих градієнтів, з яких ми можемо вибрати. Щоб вибрати градієнт, натисніть на його ескіз, потім натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі або натисніть будь-яке порожнє місце на панелі параметрів, щоб закрити градієнт. Ви також можете двічі клацнути на ескізі, який буде обирати градієнт та закривати його з градієнтного вибору:

Вибір градієнта.
Завантаження ще градієнтів
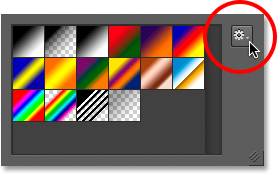
За замовчуванням доступна лише невелика кількість заданих градієнтів, але Photoshop включає інші набори градієнтів, з яких ми можемо вибрати. Все, що нам потрібно зробити, це завантажити їх. Для цього натисніть на значок шестірні у верхньому правому куті:

Клацнувши піктограму шестерні в Градієнтному вибору.
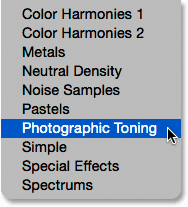
Якщо ви заглянете в нижню половину меню, яке з’явиться, ви знайдете список додаткових наборів градієнтів, кожен заснований на певній темі, як кольорові гармонії, метали, пастелі тощо. Якщо ви фотограф, градієнти нейтральної щільності та тонізації фотографічних особливо корисні:

Інші набори градієнтів, з яких ми можемо вибрати.
Щоб завантажити будь-який із наборів, натисніть на його ім’я у списку. Я натиснув набір Photoning Toning. Photoshop запитає, чи хочете ви замінити поточні градієнти на нові. Якщо натиснути Додавати, а не замінювати початкові градієнти, він просто додасть нові нижче оригіналів. Як ми побачимо через мить, відновити оригінали легко, тому я натискаю кнопку ОК, щоб замінити їх набором тонізованих фотографічних даних:

Натиснувши ОК, щоб замінити оригінальні градієнти новим набором.
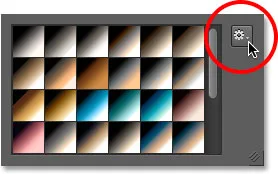
А тепер ми бачимо на Градієнтному підборі, що оригінальні градієнти були замінені градієнтами тонізуючої фотографії. Щоб дізнатися більше про набір фотографічних тонувань та як ним користуватися, перегляньте наш повний посібник з попередніх налаштувань тонізації фотографічних даних:

Оригінальні градієнти були замінені на новий набір.
Відновлення градієнтів за замовчуванням
Щоб ми не орієнтувалися на основи, поки що ми будемо дотримуватися оригінальних градієнтів за замовчуванням. Щоб відновити їх, ще раз натисніть на значок шестірні в градієнтному виборі:

Клацнувши значок шестірні.
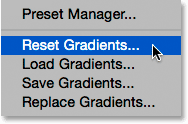
Потім виберіть у меню Скидання градієнтів :

Вибір "Скидання градієнтів".
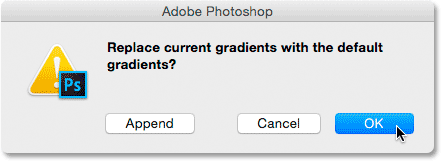
Photoshop запитає, чи потрібно замінити поточні градієнти за замовчуванням. Натисніть кнопку ОК :

Заміна поточних градієнтів за замовчуванням.
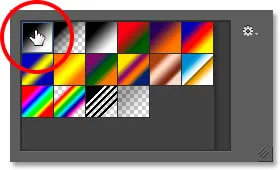
А тепер ми знову до оригіналів:

Градієнти за замовчуванням відновлені.
Передній план для фонового градієнта
Перш ніж ми навчимося малювати градієнти, давайте швидко розглянемо один градієнт, зокрема - градієнт переднього плану до фону . Вибір для нас Photoshop обраний за замовчуванням, але ви можете також вибрати його вручну, якщо вам потрібно, натиснувши на його ескіз (перший зліва, верхній рядок):

Вибір градієнта переднього плану та фону.
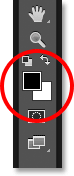
Як ви вже здогадалися, градієнт "Передній план" до "Фон" отримує свої кольори від кольорів переднього плану та фону. Ви можете побачити свої поточні кольори переднього плану та фону в кольорових зразках біля нижньої частини панелі інструментів. Зображення в лівій верхній частині показує колір переднього плану, а той, що праворуч внизу, відображає колір тла . За замовчуванням колір переднього плану встановлено на чорний, а колір тла - на білий :

Поточний колір переднього плану (лівий верхній) та фон (нижній правий).
Оскільки він базується на ваших поточних кольорах переднього плану та фону, градієнт переднього плану до фону є найпростішим з усіх градієнтів, який можна налаштувати, і той, який часто виявляється найкориснішим. Давайте скористаємося цим, щоб допомогти нам навчитися насправді малювати градієнт, а по дорозі ми побачимо, як легко змінити його кольори на все, що нам потрібно!
Малювання градієнта за допомогою градієнтного інструменту
Малювати градієнт за допомогою інструмента «Градієнт» у Photoshop так само просто, як клацання та перетягування миші. Просто натисніть у своєму документі, щоб встановити початкову точку для градієнта, а потім утримуйте кнопку миші та утримуйте її від початкової точки до місця, де потрібно закінчити градієнт. Під час перетягування ви побачите лише тонку лінію, яка вказує напрямок градієнта. Коли ви відпустите кнопку миші, Photoshop завершує градієнт і намалює його обраними кольорами.
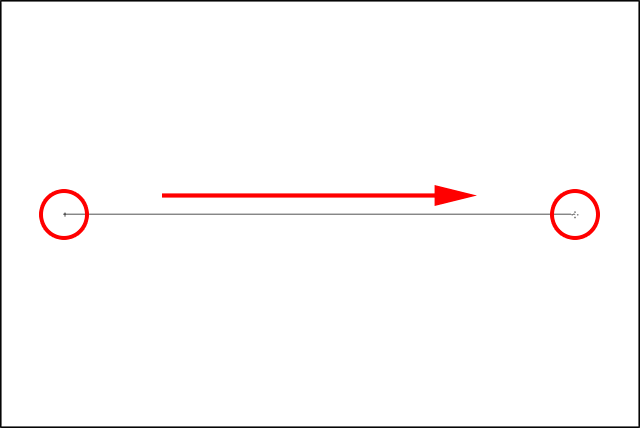
Наприклад, я натискаю ліву частину документа, після чого ще натиснувши кнопку миші, я перетягну на праву сторону. Зауважте, що поки що все, що ми можемо бачити, - це тонка лінія між початковою і кінцевою точкою. Якщо ви хочете полегшити малювання ідеально горизонтального градієнта, натискайте та утримуйте клавішу Shift під час перетягування, що обмежить кут, у який ви можете перетягнути. Просто не забудьте почекати, поки ви відпустите кнопку миші, перш ніж відпустити клавішу Shift, інакше вона не працюватиме:

Клацання та перетягування (утримуючи кнопку миші) з однієї сторони документа на іншу.
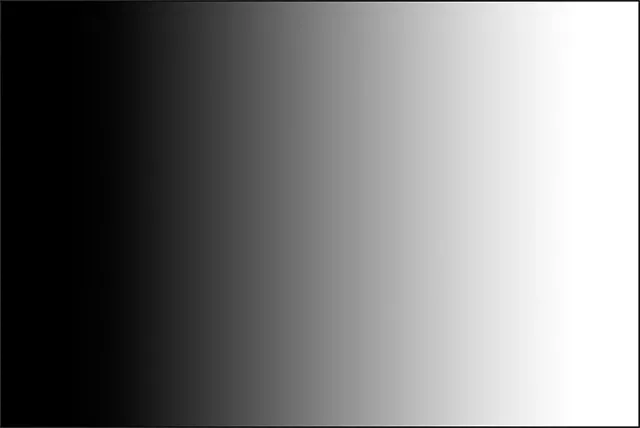
Коли я відпускаю кнопку миші, Photoshop малює градієнт. Оскільки мій колір переднього плану встановлено на чорний, а колір тла - на білий, я закінчую чорно-білий градієнт:

Photoshop малює градієнт, коли ви відпускаєте кнопку миші.
Реверсування кольорів
Ви можете змінити кольори у своєму градієнті, вибравши на панелі параметрів параметр " Зворотний ":

Виберіть "Зворотний" на панелі параметрів.
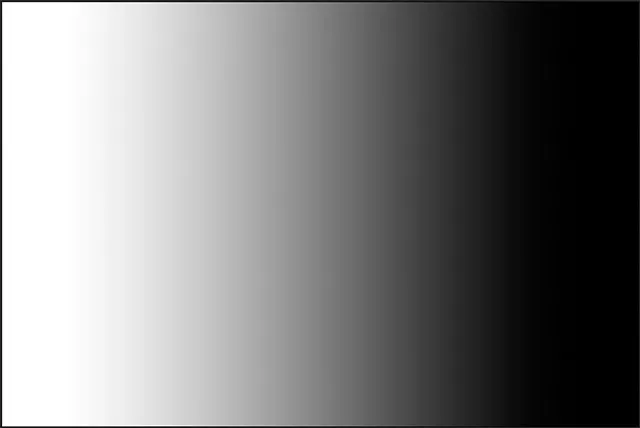
Якщо обрано реверс, якщо я малюю точно такий же градієнт, ми бачимо, що цього разу кольори з’являються на протилежних сторонах, з білим зліва та чорним праворуч. Це зручна функція, але просто переконайтесь, що зніміть прапорець Зворотний варіант, коли закінчите, інакше наступні градієнти, які ви намалюєте, також будуть відмінені:

Той самий градієнт, що і раніше, але з перевернутими кольорами.
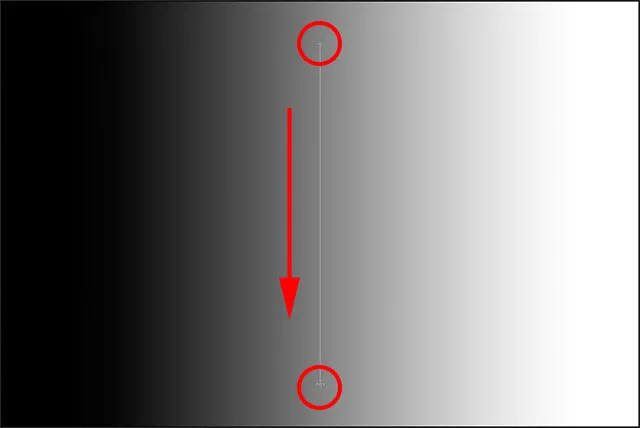
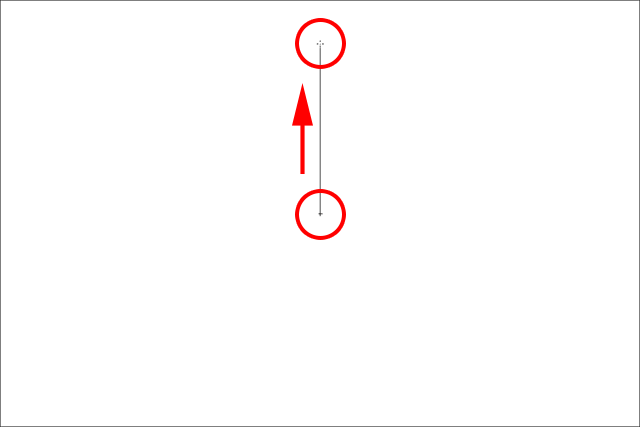
Звичайно, градієнти не повинні працювати горизонтально, як це. Вони можуть бігати в будь-якому обраному вами напрямку. Я намалюю ще один градієнт, цього разу зверху вниз. Зауважте, що мені не потрібно скасовувати чи видаляти наявний градієнт. Photoshop просто замінить поточний градієнт новим. Я натискаю верхню частину документа, потім утримую кнопку миші та перетягую вниз донизу. Так само, як і для малювання горизонтального градієнта, набагато простіше намалювати вертикальний градієнт, якщо натиснути і утримувати клавішу Shift під час перетягування, обов’язково зачекайте, поки ви відпустите кнопку миші, перш ніж відпустити клавішу Shift. Тут ми знову спочатку бачимо лише тонкий контур:

Клацання та перетягування вертикального градієнта зверху вниз.
Коли я відпускаю кнопку миші, Photoshop завершує градієнт, замінюючи початковий горизонтальний вертикальним градієнтом чорний на білий:

Новий вертикальний градієнт чорно-білого кольору.
Зміна кольорів градієнта за замовчуванням
Оскільки градієнт за замовчуванням отримує свої кольори від поточних кольорів переднього плану та фону, все, що нам потрібно зробити, щоб змінити кольори градієнта - це вибрати різні кольори для переднього плану та фону. Наприклад, я виберу інший колір переднього плану, натиснувши на зразок кольору переднього плану на панелі інструментів (той, який наразі встановлений на чорний):

Клацнувши кольоровий зразок переднього плану.
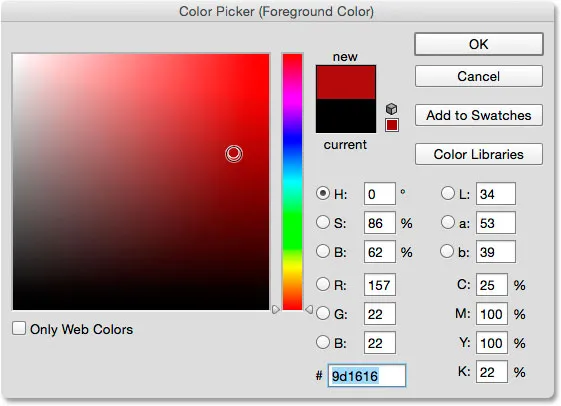
Це відкриває програму вибору кольорів Photoshop. Я виберу червоний колір для нового кольору переднього плану, а потім натисніть кнопку ОК, щоб закрити панель вибору кольорів:

Вибір червоного кольору для нового кольору переднього плану.
Далі я зміню свій колір тла, натиснувши його кольоровий зразок (той, який наразі заповнений білим кольором):

Клацання зразка кольорів тла.
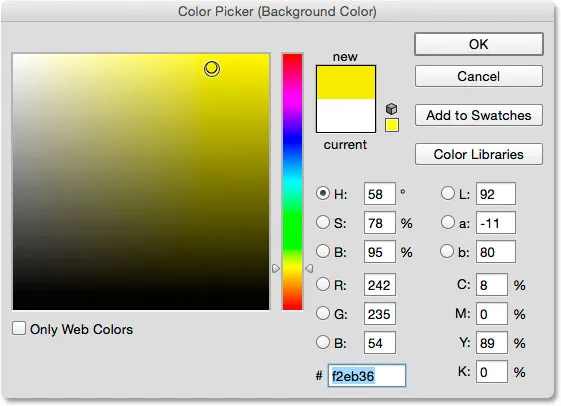
Це ще раз відкриває програму Color Picker. Я зміню колір тла з білого на яскраво-жовтий, тоді я все в порядку, щоб закрити панель вибору кольорів:

Вибір жовтого кольору для нового кольору фону.
Зауважте, що кольорові зразки оновились, щоб показати нові кольори, які я вибрав для переднього плану та фону:

Зразки оновились новими кольорами.
Рядок попереднього перегляду градієнта на панелі параметрів також оновився, щоб показати мені, як будуть виглядати нові кольори градієнта:

На панелі попереднього перегляду градієнта завжди відображаються поточні кольори градієнта.
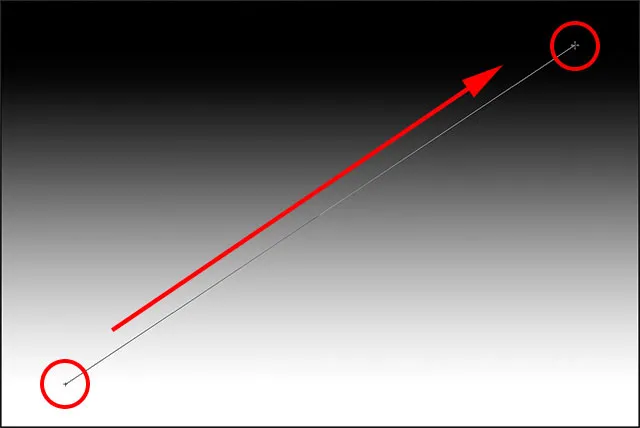
Я намалюю градієнт, на цей раз по діагоналі, клацнувши в нижній лівій частині документа і перетягнувши вгору праворуч. Знову ж таки, немає потреби скасовувати або видаляти попередній градієнт. Photoshop замінить його на новий:

Нанесення нового градієнта знизу зліва в верхній правий кут документа.
Коли я відпускаю кнопку миші, Photoshop малює червоний та жовтий градієнт по діагоналі:

Новий діагональний градієнт червоний - жовтий.
Скидання кольорів переднього плану та фону
Зауважте, що якщо я відкрию мітку градієнта на панелі параметрів, мініатюра градієнта переднього плану до фону також відображатиме мої нові червоні та жовті кольори:

Оновлений ескіз від переднього плану до фону в інструменті вибору градієнта.
Ви можете змінити кольори для цього градієнта в будь-який час, натиснувши на вкладки Передній план та / або кольори тла на панелі параметрів та вибравши різні кольори. Але якщо вам потрібно швидко скинути кольори назад до їх значень за замовчуванням, зробивши колір переднього плану чорним, а колір тла - білим, просто натисніть букву D (подумайте "D" для "За замовчуванням") на клавіатурі. Ви побачите зразки на панелі "Інструменти" повернення до стандартного чорно-білого:

Зображення "Передній план" та "Фон" було скинуто.
І ви побачите, що і панель попереднього перегляду градієнта на панелі параметрів, і мініатюра градієнта переднього плану до фонового зображення в панелі градієнтів знову показують кольори за замовчуванням:

Тепер все повернулося так, як було спочатку.
Нанесення градієнта на власному шарі
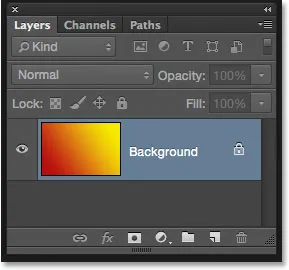
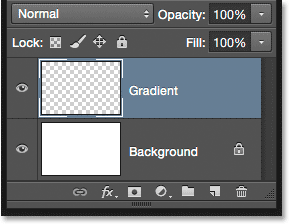
Якщо ми подивимось на панель «Шари», ми побачимо, що до цього моменту я малював свої градієнти безпосередньо на фоновому шарі:

Панель "Шари", що показує градієнт на фоновому шарі.
Малювання на фоновому шарі може бути чудовим для наших цілей тут, але набагато кращим способом роботи у Photoshop є використання переваг шарів та розміщення кожного елемента в нашому документі на своєму окремому шарі. Для цього я спершу очищую свій градієнт, перейшовши до меню Правка у верхній частині екрана та вибравши Заповнити :

Перейдіть до редагування> заливка.
Коли відкриється діалогове вікно «Заливка», я встановлю для верхньої частини параметра « Зміст» вгорі, а потім натисніть « ОК» . Це заповнює фоновий шар білим:

Діалогове вікно Заповнення.
Далі я додаю новий шар для свого градієнта, натиснувши і утримуючи клавішу Alt (Win) / Option (Mac) на моїй клавіатурі та натиснувши піктограму New Layer в нижній частині панелі Шари:

Натискаючи та утримуючи Alt (Win) / Option (Mac), натискаючи піктограму New Layer.
Додавання клавіші Alt (Win) / Option (Mac) під час натискання піктограми New Layer повідомляє Photoshop спершу відкрити діалогове вікно New Layer, де ми можемо назвати шар перед його додаванням. Я назву свій шар "Градієнт", потім натискаю ОК :

Діалогове вікно Новий шар.
Photoshop додає новий порожній шар під назвою "Градієнт" над фоновим шаром. Тепер я можу намалювати свій градієнт на цьому новому шарі і тримати його окремо від усього іншого (навіть якщо "все інше" в цьому випадку насправді є лише фоновим шаром, але все-таки є хорошою звичкою робочого процесу потрапляти):

Зараз у мене є окремий шар для мого градієнта.
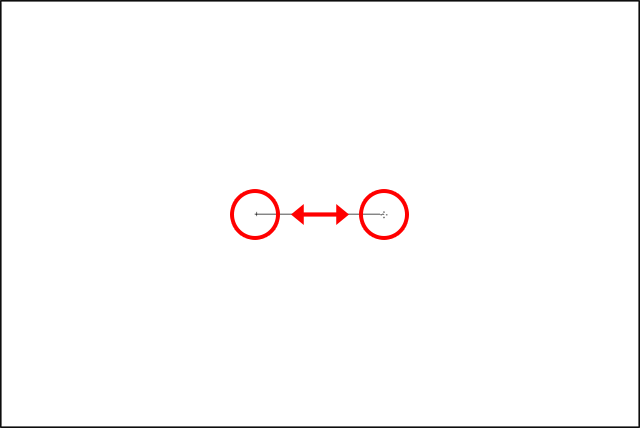
Зона переходу
Одне, що дуже важливо зрозуміти, коли йдеться про малювання градієнтів, - це те, що важливим є не лише напрямок, в якому ви перетягуєте; відстань між початковою та кінцевою точками також має значення.
Причина полягає в тому, що те, що ви насправді малюєте інструментом «Градієнт», а також напрямком градієнта - це область переходу між кольорами. Відстань, яку ви перетягуєте від початкової точки до кінцевої точки, визначає розмір області переходу. Більш довгі відстані дадуть вам плавніші та поступовіші переходи, тоді як короткі відстані створюватимуть більш жорсткі та різкі переходи.
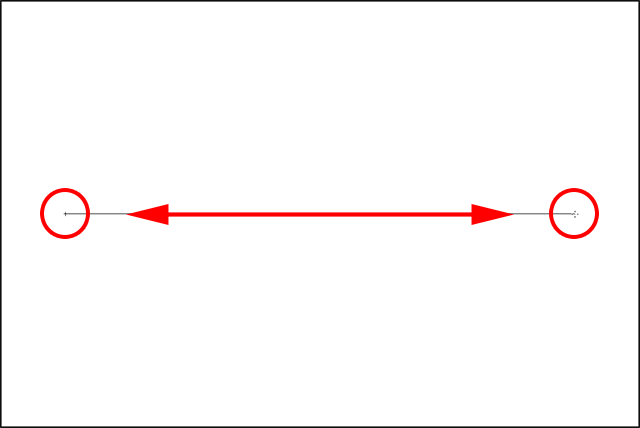
Щоб показати вам, що я маю на увазі, я використовуватиму градієнт переднього плану до фону, встановлений за замовчуванням чорно-білий. Спочатку я намалюю градієнт зліва направо, починаючи з лівого краю документа і закінчуючи біля правого краю. Область між моєю початковою та кінцевою точками стане зоною переходу між двома моїми кольорами (у цьому випадку чорним та білим):

Нанесення градієнта з широкою перехідною площею.
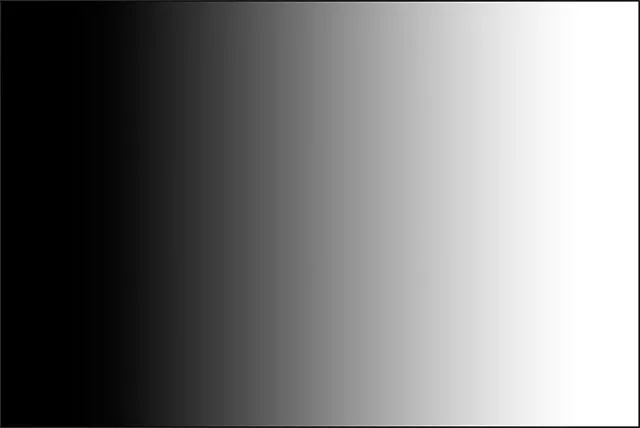
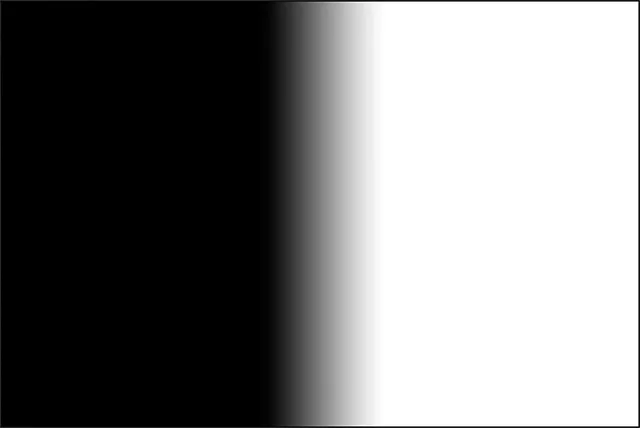
Я відпущу кнопку миші, щоб Photoshop намалював градієнт, а оскільки між моєю початковою та кінцевою точками був такий широкий проміжок, ми спостерігаємо плавний, дуже поступовий перехід між чорним зліва та білим справа:

Градієнт з поступовим переходом між кольорами.
Я скасую градієнт, просто щоб полегшити розгляд, перейдіть до меню " Правка" у верхній частині екрана та оберіть " Скасувати градієнт" . Я також міг натиснути Ctrl + Z (Win) / Command + Z (Mac) на моїй клавіатурі:

Перехід до редагування> Скасувати градієнт.
Цього разу я намалюю свій градієнт у тому ж напрямку (зліва направо), але із значно меншим зазором між моєю початковою та кінцевою точками:

Нанесення градієнта з вузькою перехідною зоною.
Коли я відпускаю кнопку миші, ми бачимо, що хоча цей градієнт був намальований у тому ж напрямку, що і раніше, перехід між чорним зліва та білим праворуч набагато більш раптовий та різкий. Як ми бачимо, відстань між початковою та кінцевою точками є кожним бітом так само важливим, як і напрямок, коли мова йде про загальний вигляд градієнта:

Схожий градієнт, але зі значно меншою площею переходу.
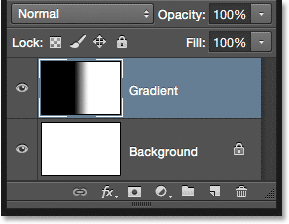
Перш ніж ми продовжимо роботу, давайте коротко подивимось на панель «Шари», де ми це бачимо, оскільки я додав новий шар раніше, тепер мій градієнт малюється на окремому шарі «Градієнт», а не на фоновому шарі. Знову ж таки, це не величезна проблема в цьому випадку, але звикання тримати все на власному шарі полегшить роботу з Photoshop:

Тепер градієнт розташовується на власному шарі над фоновим шаром.
Передній план прозорого градієнта
Поки ми розглядали головним чином градієнт "Передній план" до "Фон" за замовчуванням у Photoshop, але ще один, який дуже корисний, - це градієнт " Передній план" до "Прозорого", і на нього варто звернути увагу, оскільки він поводиться дещо інакше, ніж інші. Я виберу його з градієнтного вибору, двічі клацнувши його ескізом. Ви знайдете його біля мініатюри "Передній план"

Вибір переднього плану до прозорого градієнта.
Градієнт «Передній план до прозорого» схожий на градієнт «Передній план» до «Фон» тим, що він отримує свій колір від вашого поточного кольору переднього плану, а це означає, що ви можете легко змінити його, вибравши інший колір переднього плану. Однак, це робить його особливим - те, що немає другого кольору. Натомість він переходить від одного кольору до прозорості.
Я скасую свій поточний градієнт, перейшовши до меню Правка та вибравши Скасувати градієнт . Потім я виберу колір, натиснувши на кольоровий зразок переднього плану на панелі «Інструменти». На даний момент він встановлений на чорний:

Клацнувши кольоровий зразок переднього плану.
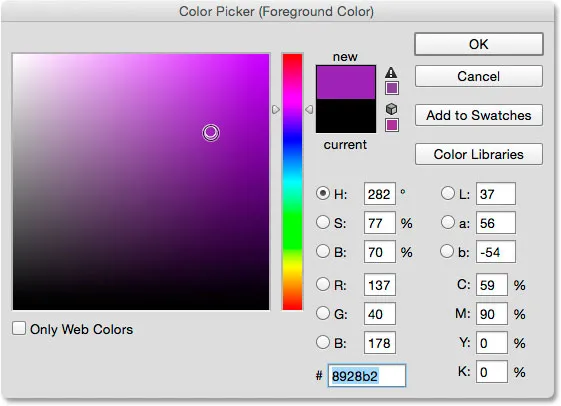
Коли відкриється Колір вибору, я виберу фіолетовий колір, а потім натисніть кнопку ОК:

Вибір фіолетового як новий колір переднього плану.
Якщо мій колір переднього плану тепер встановлений у фіолетовий, ми бачимо на панелі попереднього перегляду градієнта на панелі параметрів, що я малюватиму фіолетовий до прозорого градієнта ( шаблон шашки, який ви бачите за фіолетовим, - це як Photoshop являє прозорість):

Градієнт тепер буде проходити від фіолетового до прозорого.
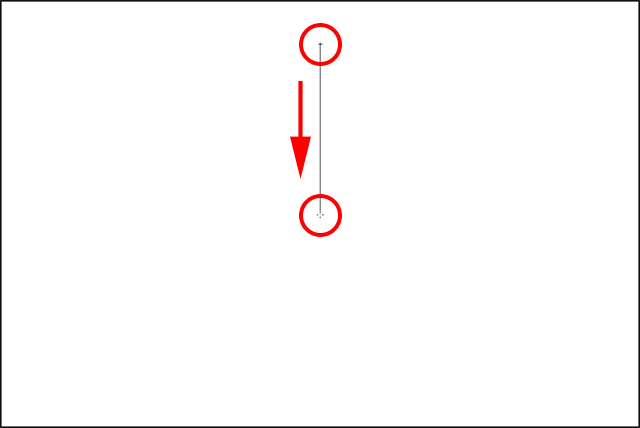
Я намалюю вертикальний градієнт від верхньої частини документа до центру:

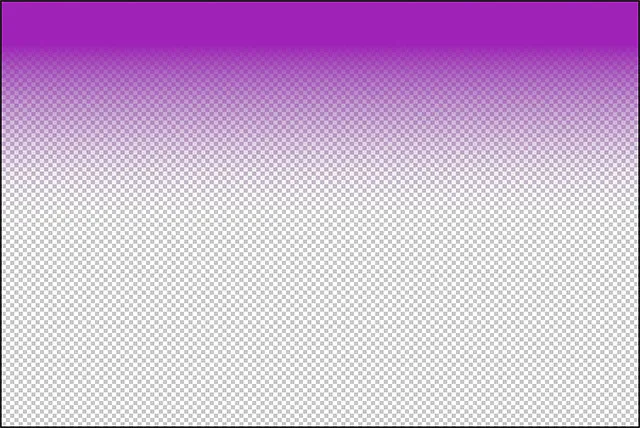
Намалювання вертикального переднього плану до прозорого градієнта вниз через верхню половину документа.
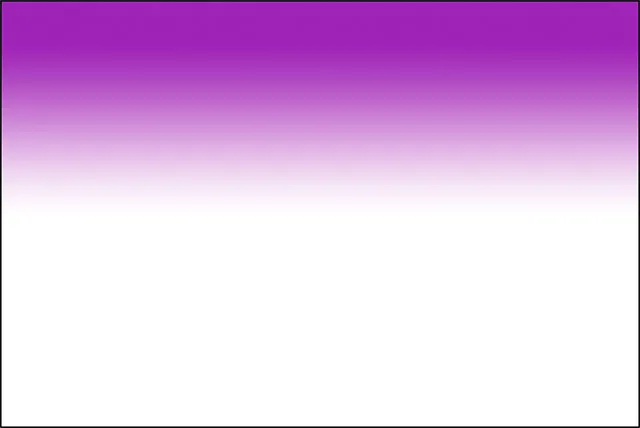
Коли я відпускаю кнопку миші, виглядає те, що я намалював - це основний фіолетовий до білого градієнта. Однак білий колір, який ми бачимо, насправді знаходиться на шарі "Фон" нижче градієнта. Це не є частиною самого градієнта:

Фіолетовий - з градієнта, а білий - з фону під ним.
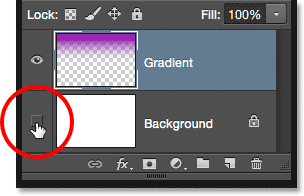
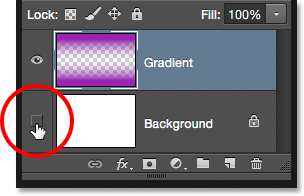
Щоб довести це, я тимчасово відключу свій фоновий шар, натиснувши на його значок видимості (піктограма очного яблука) на панелі «Шари»:

Вимкнення фонового шару.
Це приховує білий документ у документі, виявляючи лише сам градієнт, і тепер ми можемо чітко бачити, що це дійсно фіолетовий до прозорий градієнт. Знову ж таки, шаблон шаблону полягає в тому, як Photoshop представляє прозорість:

Фактичний фіолетовий до прозорого градієнта.
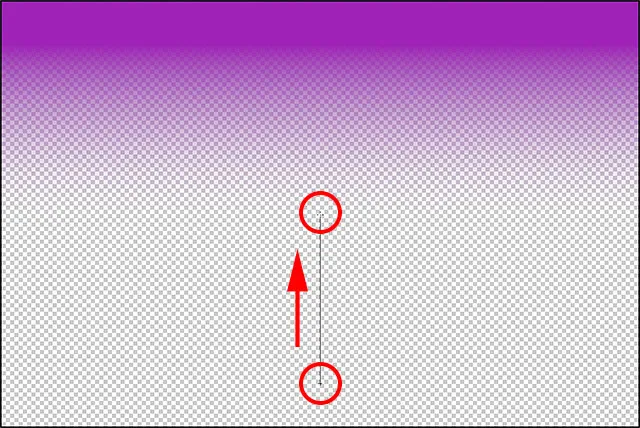
Ще одна причина, чому градієнт Переднього плану до прозорого відрізняється від інших, полягає в тому, що Photoshop не перезаписує попередній передній план на прозорий градієнт, якщо ми намалюємо ще один над ним. Натомість він просто додає новий градієнт до оригіналу. Я намалюю другий передній план для прозорого градієнта, на цей раз із нижньої частини документа до центру:

Додавання другого переднього плану до прозорого градієнта.
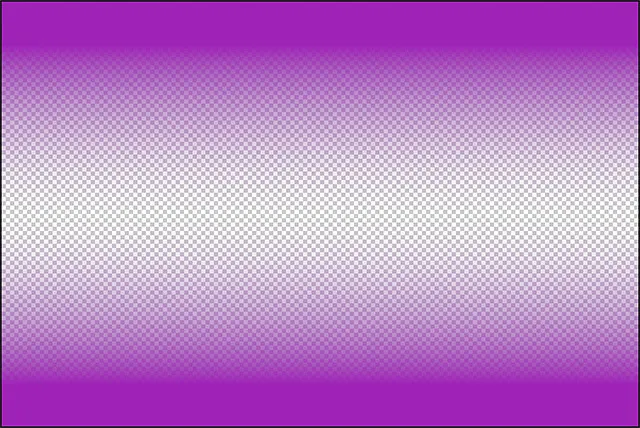
Я відпущу кнопку миші, а замість того, щоб переписати свій початковий градієнт, Photoshop додає до неї другу. Якби я намалював третій чи четвертий градієнт (можливо, один зліва, а другий справа), він також додав би ці:

Обидва переднього та прозорого градієнти об'єднані разом.
Я знову поверну свій фоновий шар у документі, натиснувши ще раз його піктограму видимості :

Увімкнення фонового шару.
А тепер ми знову бачимо, як виглядає градієнт фіолетово-білий (фіолетовий), хоча ми знаємо, що білий насправді є лише фоновим шаром, що відображається через прозорість:

Той самий градієнт із увімкнутим фоновим шаром.
Варіант прозорості
Градієнт «Передній план для прозорого» у Photoshop чудово підходить для таких речей, як затемнення країв фотографії або затемнення неба на зображенні, щоб вивести більше деталей (про що ми побачимо, як це зробити в іншому підручнику). Але для того, щоб частина прозорості працювала, вам потрібно переконатися, що на панелі параметрів вибрано параметр « Прозорість» :

Переконайтеся, що прозорість увімкнена під час малювання градієнта, який використовує прозорість.
Якщо параметр «Прозорість» вимкнено під час малювання переднього плану до «Прозорого» градієнта, все, що в кінцевому підсумку ви робите, - це заповнення шару або виділення обраним кольором переднього плану:

Якщо параметр «Прозорість» вимкнено, Photoshop не може намалювати прозору частину градієнта.
Чорний, білий градієнт
Ми не будемо проходити через кожен градієнт, який ми можемо вибрати у Photoshop (оскільки ви можете легко зробити це самостійно), але якщо вам потрібно намалювати чорно-білий градієнт, а кольори переднього плану та фону в даний час встановлені на щось інше ніж чорно-білі, просто захопіть градієнт Чорний, Білий з градієнта (третя мініатюра зліва, верхній ряд). На відміну від градієнта переднього плану до фону, градієнт Чорний, Білий завжди буде малювати чорно-білий градієнт незалежно від поточного кольору переднього плану та фону:

Мініатюра чорного, білого градієнта.
Стилі градієнта
Поки ми бачили приклади градієнтів, які переходять прямою лінією від початкової до кінцевої точки. Цей тип градієнта відомий як лінійний градієнт, але насправді це лише один із п’яти різних стилів градієнта, з яких ми можемо вибрати у Photoshop.
Якщо ви подивитеся праворуч від рядка попереднього перегляду градієнта на панелі параметрів, ви побачите п'ять піктограм стилю градієнта . Починаючи зліва, ми маємо лінійні, радіальні, кутові, відбиті та алмазні :

Значки лінійного, радіального, кутового, відбитого та алмазного градієнта.
Давайте подивимося, що може зробити кожен із цих стилів градієнта. Я кілька разів натискаю клавіші Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), щоб скасувати попередні кроки, поки я не побачу лише заповнений білим документом. Потім я повернусь до градієнта переднього плану до фонового вибору, вибравши його в "Градієнт":

Вибір градієнта переднього плану та фону.
Я натискаю букву D на клавіатурі, щоб повернути кольори переднього плану та фону до чорно-білих. Потім, щоб цікаво було, я зміню свій колір тла з білого на світло-синій:

Мої останні кольори переднього плану та фону.
Лінійний
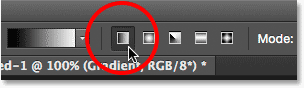
Стиль градієнта за замовчуванням у Photoshop є лінійним, але ви можете вибрати його вручну, якщо вам потрібно, натиснувши першу піктограму зліва:

Вибір стилю лінійного градієнта.
Ми вже бачили кілька прикладів лінійного стилю, який малює градієнт від початкової точки до кінцевої точки прямою лінією на основі напрямку, в якому ви перетягувались. Вибравши Зворотний рядок на панелі параметрів, буде замінено порядок кольорів:

Приклад стандартного лінійного градієнта.
Радіальні
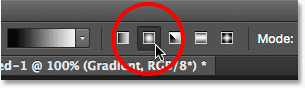
Радіальний стиль (друга піктограма зліва) намалюватиме круговий градієнт назовні від вашої вихідної точки:

Вибір стилю радіального градієнта.
Я скасую лінійний градієнт, натиснувши Ctrl + Z (Win) / Command + Z (Mac) на моїй клавіатурі. Щоб намалювати радіальний градієнт, я клацну в центрі документа, щоб встановити початкову точку, а потім перетягну назовні до краю:

Нанесення радіального градієнта від центру документа.
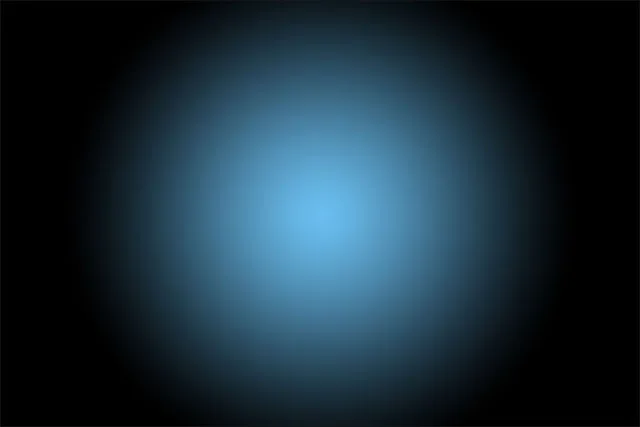
Я відпущу кнопку миші, і тут ми бачимо, як виглядає радіальний градієнт. Він починається з мого кольору переднього плану (чорного) у моїй вихідній точці в центрі і рухається назовні у всіх напрямках, коли він переходить у мій колір фону (синій):

Радіальний градієнт.
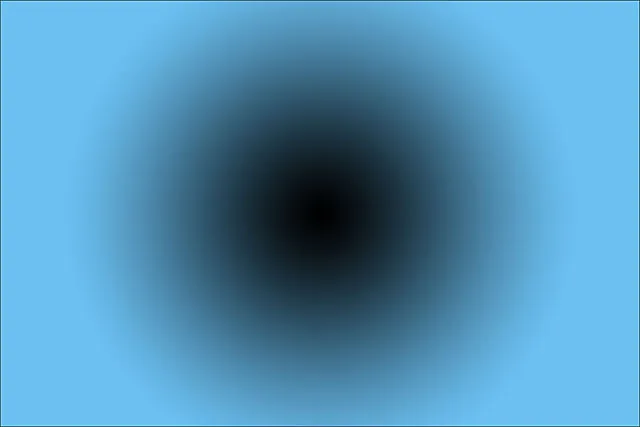
Якби я вибрав параметр " Зворотний " на панелі "Параметри", кольори будуть перетворені, починаючи з синього в центрі і круговим переходом назовні на чорний:

Той самий радіальний градієнт із перевернутими кольорами.
Кут
Стиль Angle (середня піктограма) - це там, де речі стають цікавішими (хоча, можливо, не настільки корисними):

Вибір стилю градієнта кута.
Так само, як і радіальний стиль, стиль Angle також використовує вашу вихідну точку як центр градієнта. Але замість того, щоб переходити назовні у всіх напрямках, він обертається навколо початкової точки проти годинникової стрілки. Я ще раз натискаю Ctrl + Z (Win) / Command + Z (Mac) на клавіатурі, щоб скасувати останній градієнт. Потім я намалюю кутовий градієнт так само, як і радіальний градієнт, клацнувши в центрі документа, щоб встановити початкову точку, та перетягнувши з нього:

Малювання градієнта кутового стилю від центру.
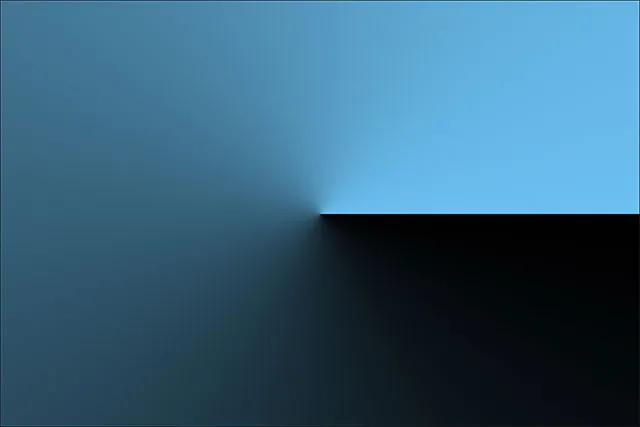
Ось як виглядає стиль кута, коли відпускаю кнопку миші. Як і у всіх стилях градієнта Photoshop, вибір "Зворотній" на панелі параметрів дасть такий самий результат, але із зміненими кольорами:

Стиль кута обертає градієнт навколо початкової точки проти годинникової стрілки.
Відображено
Стиль відображення (четверта іконка зліва) дуже схожий на стандартний лінійний стиль, але він іде на крок далі, беручи все з одного боку від початкової точки та дзеркально відображаючи його з іншого боку:

Вибір стилю відображення градієнта.
Тут я клацаю в центрі документа, щоб встановити свою початкову точку, а потім перетягнув вгору:

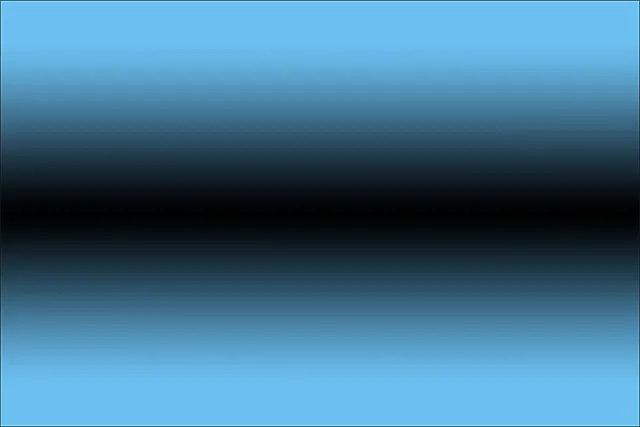
Нанесення градієнта відбитого стилю.
Коли я відпускаю кнопку миші, Photoshop малює стандартний лінійний градієнт у верхній половині документа між моєю початковою та кінцевою точками, але потім відображає його в нижній половині, щоб створити відображення:

Градієнт відбитого стилю.
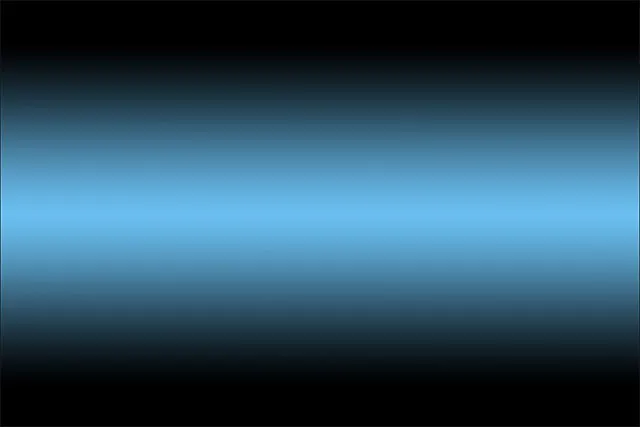
Ось як виглядатиме відображений градієнт із перевернутими кольорами:

Градієнт відображеного стилю із обратним зворотом на панелі параметрів.
Алмаз
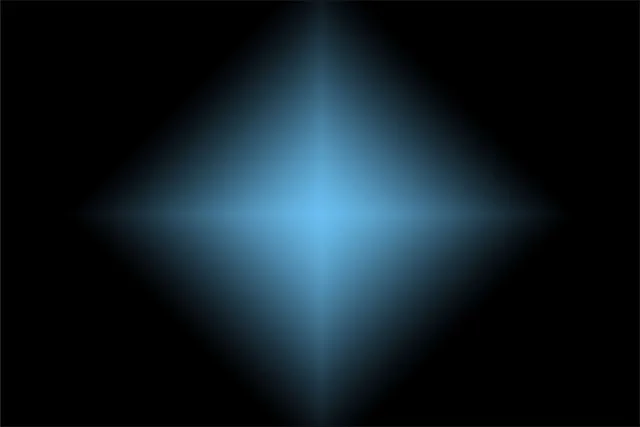
Нарешті, градієнтний стиль градієнта переходить назовні від початкової точки, аналогічно стилю Radial, за винятком того, що він створює форму алмазу:

Вибір стилю градієнта Diamond.
Я ще раз натисніть в центрі свого документа, щоб встановити початкову точку, а потім перетягніть його звідти:

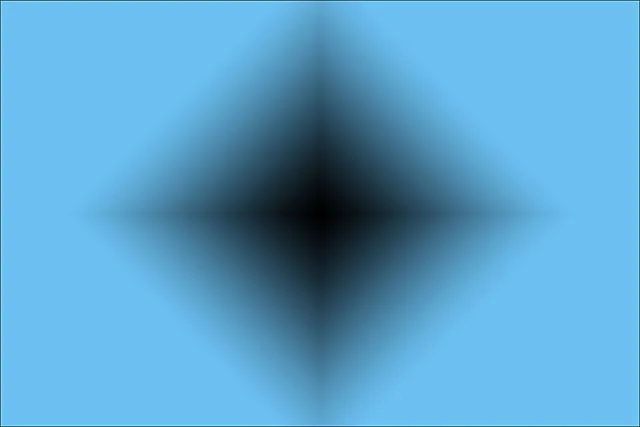
Нанесення градієнта в стилі алмаз від центру.
Коли я відпускаю кнопку миші, ми отримуємо цю цікаву форму алмазу:

Градієнт у стилі алмаз.
У цьому випадку я думаю, що форма алмазу виглядає краще з оберненими кольорами, але, звичайно, це буде залежати від кольорів, які ви вибрали для градієнта, і того, як він використовується у вашому дизайні наш макет:

Алмазний градієнт із перевернутими кольорами.
Варіант "Дитре"
Останній варіант, на який ми повинні звернути увагу на панелі параметрів, - це Dither . Якщо вибрано Dither, Photoshop змішать трохи шуму у ваші градієнти, щоб допомогти згладити переходи між кольорами. Це допомагає зменшити смуги (видимі лінії, які утворюються між кольорами, коли переходи недостатньо плавні). Параметр Dither увімкнено за замовчуванням, і зазвичай ви хочете залишити його вибраним:

Опція Dither допомагає зменшити потворні смуги між кольорами.
Параметри режиму та непрозорості
На панелі параметрів є кілька інших параметрів інструмента «Градієнт», які ми збережемо для іншого підручника, оскільки вони трохи виходять за межі основ. Як параметр Mode (короткий для Blend Mode), так і Opacity параметр впливають на те, як градієнт буде поєднуватися з оригінальним вмістом шару. Якщо ви знайомі з режимами накладання шарів, режими градієнта градієнтів працюють приблизно так само, тоді як параметр непрозорості градієнта працює так само, як параметр «Непрозорість», знайдений на панелі «Шари». У більшості випадків ви хочете залишити їх встановленими за замовчуванням, але знову ж таки, ми детально висвітлимо ці два варіанти у своєму окремому підручнику:

Параметри режиму та непрозорості.