Цей підручник показує, як використовувати новий інструмент для викривлення ручки у Photoshop CC 2018, щоб легко намалювати контури та як конвертувати контури вашого контуру у форми, векторні маски та виділення. Дотримуйтесь цього покрокового керівництва.
Однією з найбільших нових функцій у Photoshop CC 2018 є новий інструмент «Ручка кривизни» . Інструмент для викривлення ручок - це спрощена версія стандартного інструмента для ручки Photoshop. Це дозволяє нам малювати складні форми та контури без необхідності редагувати ручки управління або запам’ятовувати комбінації клавіш. Використовувати інструмент «Ручка кривизни» так само просто, як натискання для додавання балів. Потім Photoshop використовує ці точки, щоб автоматично намалювати ваш шлях.
Як випливає з назви, інструмент «Ручка кривизни» за замовчуванням малює вигнуті лінії. Але, як ми побачимо, так само легко малювати прямі лінії та перемикатися між вигнутими та прямими лініями у міру необхідності. І як звичайний інструмент для ручки, ми можемо легко перетворити контури нашого контуру в контури вибору, дозволяючи кожному, навіть початківцям, робити чисті, професійні вибори у Photoshop. Подивимось, як це працює!
Інструмент для викривлення ручок доступний лише у Photoshop CC 2018, тому вам знадобиться CC 2018 для подальшої роботи. Якщо ви підписалися на Creative Cloud, ви можете дізнатися, як оновити свою копію Photoshop до CC 2018, використовуючи наш Підручник щодо збереження Photoshop CC в актуальному стані. Давайте розпочнемо!
Налаштування документа
Створення нового документа Photoshop
Замість того, щоб я просто розповідав вам, як працює інструмент «Ручка кривизни», давайте налаштуємо речі так, щоб ви могли легко слідувати разом зі мною. Почнемо зі створення нового документа Photoshop. Перейдіть до меню Файл у рядку меню вгорі екрана та виберіть команду Створити :

Перехід до Файл> Створити.
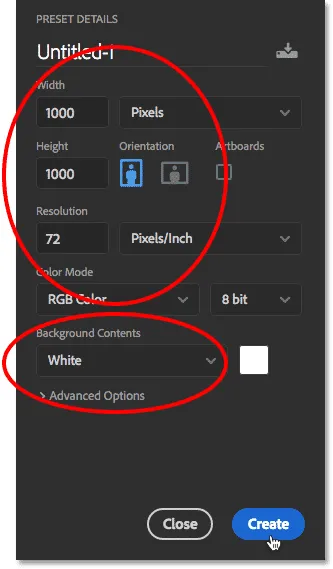
Це відкриває діалогове вікно Новий документ. На панелі « Деталі налаштувань» праворуч встановіть ширину та висоту нового документа на 1000 пікселів. Встановіть роздільну здатність 72 пікселів / дюймів і переконайтесь, що для фонового вмісту встановлено білий . Потім натисніть кнопку Створити в нижньому правому куті. На вашому екрані відкриється новий документ, заповнений білим кольором:

Налаштування параметрів нового документа на панелі «Попередньо задані».
Налаштування путівників
Тепер, коли у нас є наш документ, давайте встановимо кілька довідників, щоб нам було легше малювати однакові фігури. Перейдіть до меню « Вид » у рядку меню та виберіть « Нова макет керівництва» :

Перейдіть до перегляду> Новий макет керівництва.
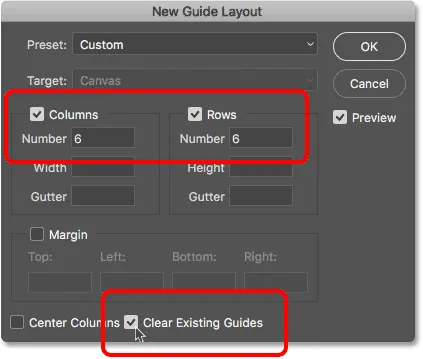
У діалоговому вікні "Макет нового посібника" встановіть як кількість стовпців, так і кількість рядків на 6 . Переконайтесь, що значення жолоба як для стовпців, так і для рядків порожнє або встановлено 0. Якщо у вас є якісь попередні напрямні, які потрібно видалити, виберіть Очистити існуючі напрямні внизу. Потім натисніть кнопку OK, щоб закрити діалогове вікно:

Параметри "Макет нового посібника".
Тепер перед вашим документом слід побачити 3 рядки та 3 стовпці напрямних:

Зараз в документі містяться путівники.
Як малювати інструментом ручки кривизни
Крок 1: Виберіть інструмент «Ручка кривизни» на панелі інструментів
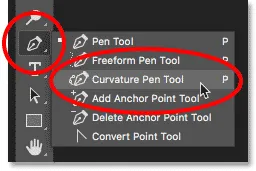
Налаштувавши наш документ зараз, давайте дізнаємося, як використовувати новий інструмент «Ручка кривизни» у Photoshop CC 2018. Ми вибираємо інструмент «Ручка кривизни» на Панелі інструментів. За замовчуванням інструмент «Ручка кривизни» вкладений позаду стандартного інструмента «Перо», тому вам потрібно буде натиснути і утримувати піктограму «Інструмент ручки», поки не з’явиться меню вильоту. Потім виберіть у меню інструмент «Ручка кривизни »:

Вибір інструмента «Ручка кривизни» на Панелі інструментів.
Ви не бачите інструмента «Ручка кривизни» на панелі інструментів? Ось де його знайти.
Крок 2: Встановіть для режиму інструмента "Шлях" або "Форму"
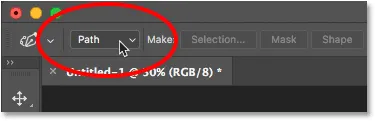
Перш ніж почати малювати інструментом «Ручка кривизни», виберіть, чи хочете ви намалювати контур або фігуру, використовуючи параметр « Режим інструменту» на панелі параметрів. За замовчуванням для режиму інструментів встановлено значення Шлях, для чого я його залишу встановити. Якщо ви хочете намалювати фігуру, ви встановили для параметра «Режим інструмента» форму «Форма» . Мені здається, що простіше намалювати шлях, оскільки шляхи легше бачити, як ти малюєш, і ти можеш легко перетворити свій шлях у форму, коли закінчиш. Ми дізнаємось, як це зробити трохи пізніше. Поки що залиште режим "Інструмент" встановлений на "Шлях":

Параметр "Режим інструмента" може бути встановлений на "Шлях" або "Форма".
Крок 3: Клацніть, щоб додати початкову точку
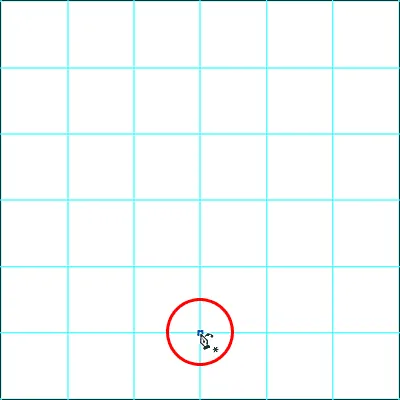
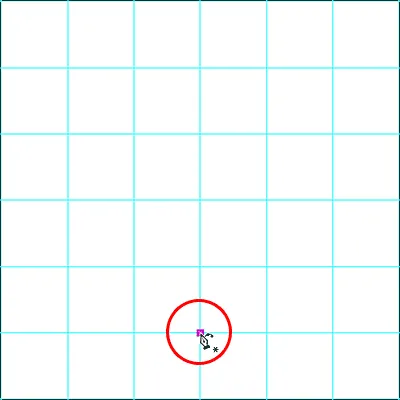
Щоб почати малювати або шлях, або форму, клацніть один раз всередині документа, щоб встановити початкову точку. Я натискаю на місце, де вертикальне напрямне в центрі та горизонтальне напрямне внизу перетинаються. Зауважте, що на місці, де ви натиснули, з’являється невеликий квадрат . Це відоме як опорна точка, оскільки вона закріплює позицію шляху в документі:

Клацнувши, щоб додати початкову точку шляху.
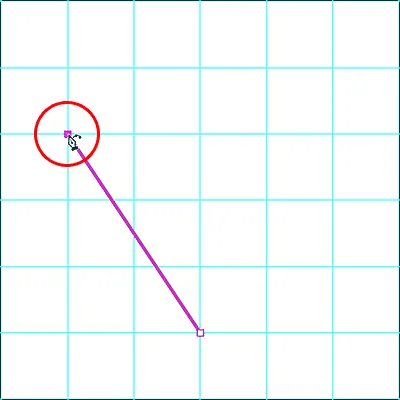
Крок 4: Додайте другу точку, щоб намалювати пряму лінію
Далі клацніть, щоб додати другу точку прив’язки. Я натискаю там, де перетинаються вертикальна напрямна зліва та горизонтальна напрямна в центрі. Зауважте, що незважаючи на те, що інструмент названий інструментом «Ручка кривизни», Photoshop проводить пряму лінію, відому як відрізок шляху, між двома точками. Причина в тому, що для малювання кривої потрібно три точки; один для початку кривої, один для кінця і один посередині. Точка в середині визначає кут або дугу кривої. Без цієї середньої точки все Photoshop може провести прямою лінією:

Додавання другої точки проводить пряму лінію між двома точками.
Крок 5: Додайте третю точку, щоб намалювати криву
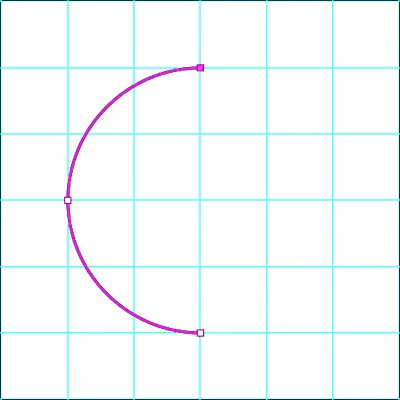
Клацніть інструментом «Ручка кривизни», щоб додати третю точку. Я натискаю, де перетинаються верхня горизонтальна напрямна та центральна вертикальна напрямна. Як тільки ви натискаєте, щоб додати третю точку, пряма перетворюється на вигнуту лінію:

Додавання третьої точки перетворює пряму в криву.
Зміна товщини та кольору доріжки
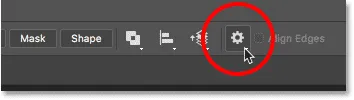
Якщо у вас виникли проблеми з переглядом контуру шляху, ви можете налаштувати і колір, і товщину шляху, натиснувши значок шестірні на панелі параметрів:

Клацнувши значок шестірні, щоб відкрити параметри шляху.
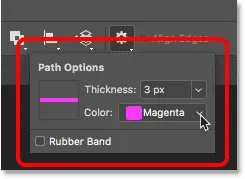
Це відкриває діалогове вікно « Параметри шляху», де ви можете змінити товщину контуру шляху від 0, 5 пікселя до 3 пікселів. Ви також можете вибрати інший колір для шляху. Я встановлю товщину в 3 пікселі, а колір - на пурпурний . Зауважте, що ці налаштування існують лише для того, щоб допомогти вам бачити свій шлях під час роботи. Вони не впливають на фактичний вигляд шляху в документі. Щоб закрити діалогове вікно Параметри шляху, ще раз натисніть на значок шестірні:

Змініть товщину та колір шляху в параметрах Шляхи.
І тепер ми бачимо, що і товщина, і колір мого шляху змінилися:

Контур шляху зараз набагато простіше помітити.
Крок 6: Клацніть, щоб додати більше очок
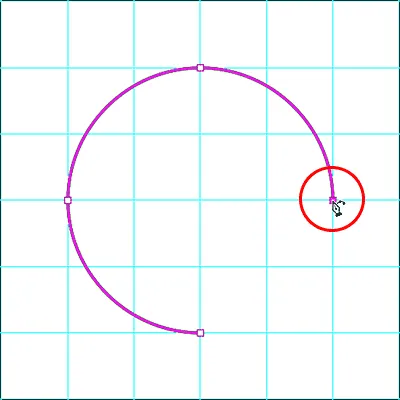
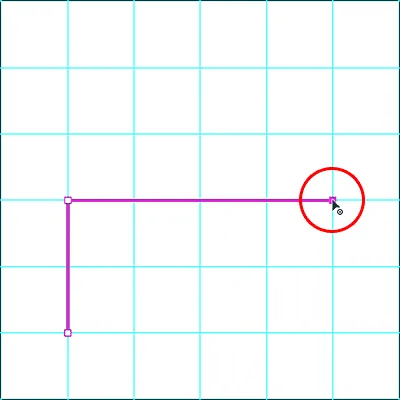
Щоб продовжити малювати свій шлях або форму, просто натисніть, щоб додати більше очок. За замовчуванням, як тільки ви почали малювати вигнуту лінію, додавши третю точку, будь-які додаткові точки, які ви додали, також намалюють криву. Я додам четверту опорну точку, натиснувши там, де вертикальна лінія вздовж праворуч та горизонтальна напрямна в центрі перетинаються. Це додає новий відрізок шляху між третьою та четвертою точками і розширює криву:

Додаючи четверту точку, щоб продовжити малювати вигнуту лінію.
Крок 7: Натисніть на початкову точку, щоб закрити шлях
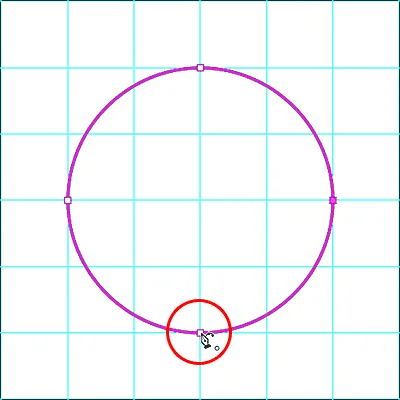
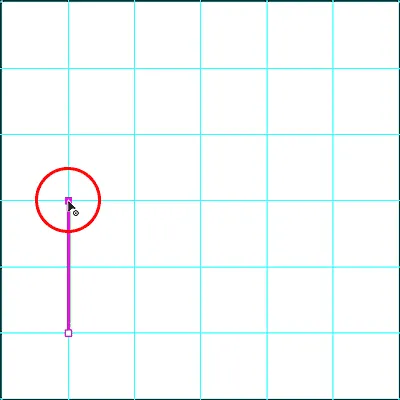
Щоб закрити свій шлях, ще раз натисніть на початкову точку відліку. Зараз ми намалювали повне коло за допомогою інструмента «Ручка кривизни», просто натиснувши:

Закрийте шлях, натиснувши ще раз на початкову точку.
Переформатування контуру контуру
Переміщення існуючої точки прив’язки
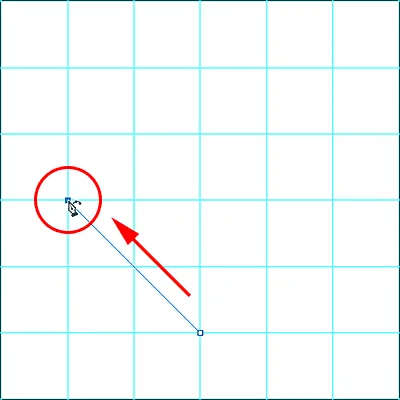
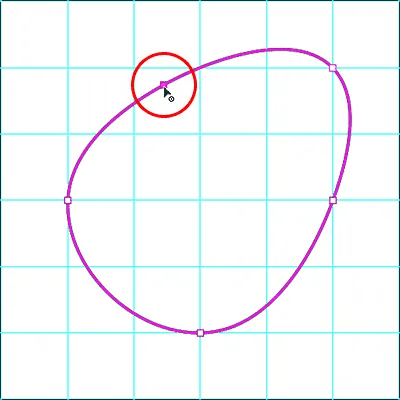
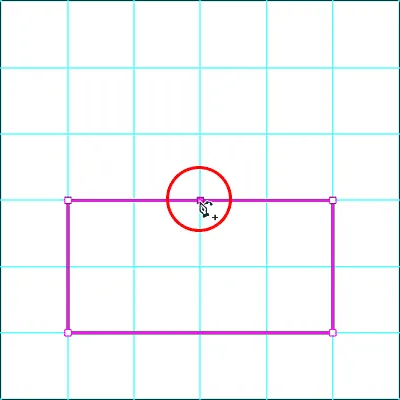
Ми прокреслили наш шлях, але ми можемо легко повернутися до цього моменту і змінити його. Насправді, існує кілька способів зробити це. Перший - це натиснути на наявну опорну точку інструментом «Ручка кривизни», щоб вибрати її, а потім перетягнути точку на нове місце. Тут я перетягую верхню опорну точку двох вертикальних напрямних праворуч:

Клацання та перетягування існуючої точки прив’язки.
Додавання більшої точки прив’язки
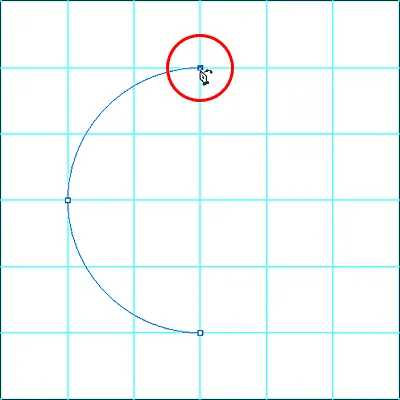
Ми також можемо додати більше прив’язних точок до існуючого шляху. Щоб додати нову точку, натисніть будь-де вздовж контуру контуру. Потім перетягніть нову точку, щоб змінити шлях. Я натисніть у верхній лівій частині шляху, щоб додати нову точку:

Додавання нової точки прив’язки, натиснувши на контур контуру.
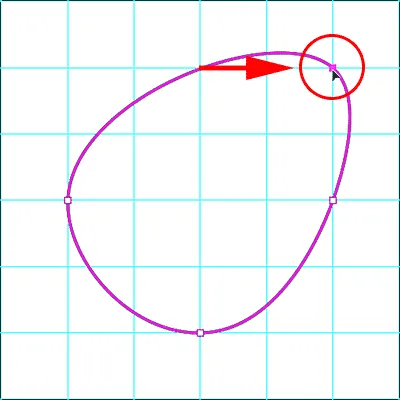
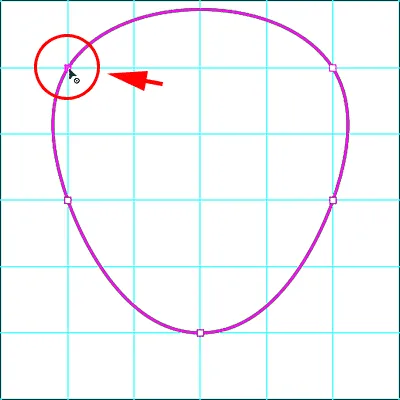
Потім, щоб змінити шлях, я перетягну нову точку в лівий верхній кут, де перетинаються лінії сітки:

Перетягування нової точки, щоб змінити шлях.
Я також натискаю, щоб додати нову опорну точку в самому верху шляху, а потім перетягну нову точку вниз туди, де лінії сітки зустрічаються трохи вище центру:

Додавання нової точки вгорі і перетягування її вниз.
Переключення між точками кривої та кутовими точками
Поки всі точки прив’язки, які ми додали за допомогою інструмента «Ручка кривизни», були кривими точками (також відомими як гладкі точки ). Тобто криві контури кривих, коли він проходить через точку. Інший спосіб зміни форми контуру - перетворення точки кривої в кутову точку . Щоб переключитися з точки кривої на кутову, двічі клацніть на існуючій кривій точці.
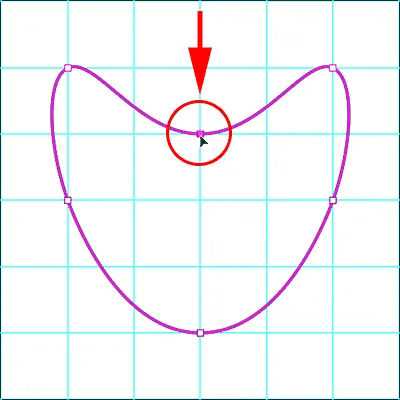
Я двічі клацну на точці, яку я щойно додав у верхньому центрі, і тепер ми бачимо, що замість плавної кривої контур шляху різко змінює напрямок у цій точці. Щоб перейти від кутової точки назад до точки кривої, знову просто двічі клацніть на точці:

Двічі клацніть на точці кривої, щоб перетворити її в кутову точку, і навпаки.
Видалення точки
Щоб видалити опорну точку, натисніть на неї за допомогою інструмента «Ручка кривизни», щоб вибрати її, а потім натисніть клавішу Backspace (Win) / Delete (Mac) на клавіатурі. Тут я видалив точку у верхньому центрі, і тепер шлях повернувся до тієї ж форми, до якої він був, перш ніж додавати крапку:

Щоб видалити точку, виберіть її та натисніть Backspace (Win) / Delete (Mac).
Видалення цілого шляху
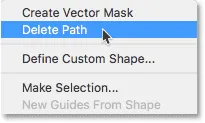
Щоб видалити весь шлях, клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) усередині документа, а потім виберіть у меню Видалити шлях . Ви також видаляєте весь шлях, натискаючи Backspace (Win) / Delete (Mac) на клавіатурі, коли не вибрані точки прив’язки:

Щоб видалити шлях, клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) та виберіть "Видалити шлях".
Я видаляю шлях, щоб я повернувся до просто пустого документа та своїх посібників:

Шлях видалено.
Малювання прямих відрізків шляху за допомогою інструмента «Ручка кривизни»
Основна перевага інструменту «Ручка кривизни» полягає в тому, що легко малювати вигнуті контури контуру. Але ми також можемо використовувати його для того, щоб так само легко малювати прямі лінії. Ми вже бачили, що можемо перетворити криву точку в кутову точку, двічі клацнувши на ній. Але якщо ми заздалегідь знаємо, що нам потрібно провести пряму лінію, то не потрібно спочатку малювати криву точку, а потім перетворювати її. Натомість достатньо лише двічі клацнути, а не одним клацанням, щоб додати нову точку. Photoshop автоматично додасть крапку в якості кутової точки.
Скажімо, ми хочемо намалювати прямокутний контур контуру за допомогою інструменту «Ручка кривизни». Почніть з клацання, щоб встановити початкову точку шляху. Я натискаю в нижньому лівому куті:

Клацнувши, щоб встановити початкову точку для прямокутного контуру контуру.
Потім, оскільки ми знаємо, що хочемо, щоб наступна точка була кутовою точкою, двічі клацніть, а не одним клацанням, щоб додати її. Я двічі клацну по двох горизонтальних напрямних над початковою точкою:

Двічі клацніть, щоб додати другу точку як кутову точку.
Щоб додати третю точку до прямокутної форми, я ще раз двічі клацну, щоб додати її як кутову точку. Зауважте, що оскільки ми додаємо точки як кутові точки, Photoshop з'єднує їх із прямими сегментами шляху замість кривих:

Двічі клацніть, щоб додати третю точку.
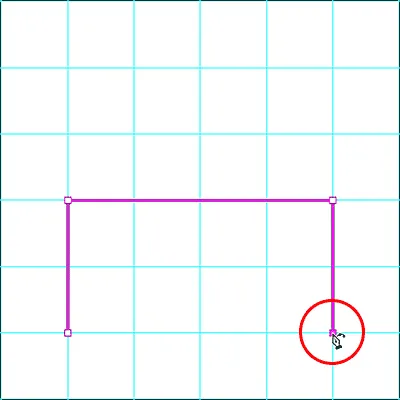
Я додам четверту кутову точку, двічі клацнувши в нижньому правому куті. Знову ж, Photoshop додає ще один прямий сегмент:

Додавання точки четвертого кута.
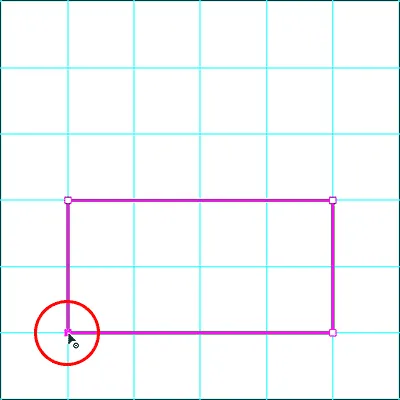
Щоб завершити шлях, я двічі клацну на початковій початковій точці, а Photoshop додасть залишився прямий відрізок:

Двічі клацніть на початковій точці, щоб закрити шлях.
Перетворення сегмента прямого шляху в арку
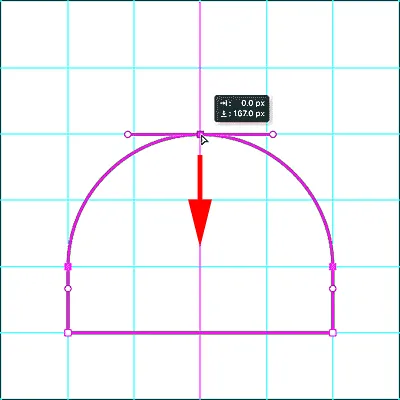
Що робити, якщо замість плоскої горизонтальної лінії у верхній частині шляху ви хочете арку? За допомогою інструменту «Ручка кривизни» це легко. Все, що вам потрібно зробити, це натиснути будь-де вгорі по верхньому сегменту шляху, щоб додати нову опорну точку:

Додавання нової точки до вершини шляху.
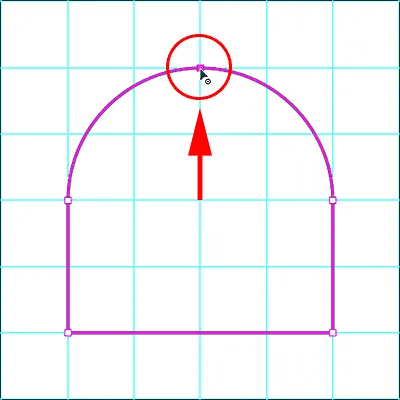
Потім перетягніть нову точку вгору, щоб створити арку:

Перетягування нової точки вгору.
Переміщення відразу декількох точок прив’язки
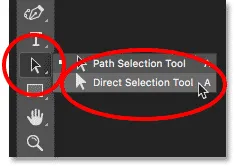
Поки ми дізналися, що ми можемо перемістити окрему опорну точку, натиснувши та перетягнувши її за допомогою інструменту «Ручка кривизни». Але що робити, якщо нам потрібно перенести дві або більше опорних точок одразу? У цьому випадку ми можемо використовувати інструмент прямого вибору Photoshop. Ви знайдете інструмент прямого вибору, також відомий як «Інструмент білої стрілки», вкладений за інструментом вибору шляху («інструмент чорної стрілки») на панелі інструментів. Клацніть та утримуйте інструмент вибору шляху, поки не з'явиться меню, що вилітає, а потім виберіть у меню інструмент прямого вибору:

Вибір засобу прямого вибору на Панелі інструментів.
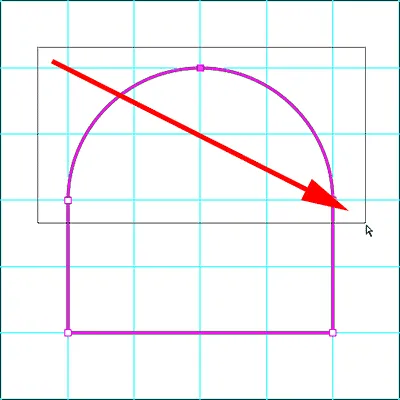
Скажімо, ми хочемо змінити висоту нашого шляху. Нам потрібно вибрати всі три опорні точки, які складають у верхній частині (точка вгорі зліва, справа вгорі та та у верхній частині арки). Щоб вибрати всі три точки одразу, клацніть та перетягніть поле навколо всіх трьох точок інструментом прямого вибору:

Перетягування за допомогою інструмента прямого вибору навколо всіх трьох точок у верхній частині.
Потім, вибравши всі три точки вгорі, натисніть на будь-яку з них і перетягніть всі три вниз разом:

Переформатування контуру шляхом переміщення всіх вибраних точок прив’язки одночасно.
Щоб повернутися до інструмента «Ручка кривизни», виберіть його знову на Панелі інструментів:

Перебір інструменту для викривлення ручки.
А потім, щоб видалити шлях, щоб ми могли почати заново, клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) усередині документа та виберіть Видалити шлях у меню:

Вибір параметра «Видалити шлях».
Малювання серця інструментом ручки кривизни
Нарешті, давайте візьмемо те, що ми дізналися про криві та кутові точки, і скористаємося ним, щоб намалювати доріжку у формі серця. Коли ми закінчимо, ми закінчимо цей підручник, навчившись перетворювати шлях у фактичну форму, а також векторну маску та контур вибору.
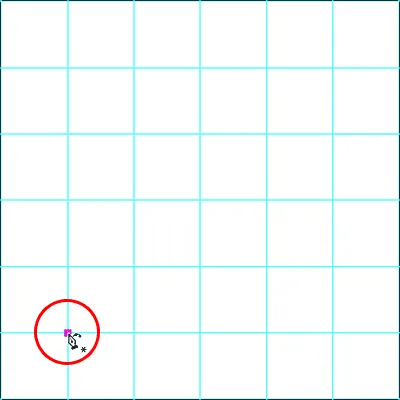
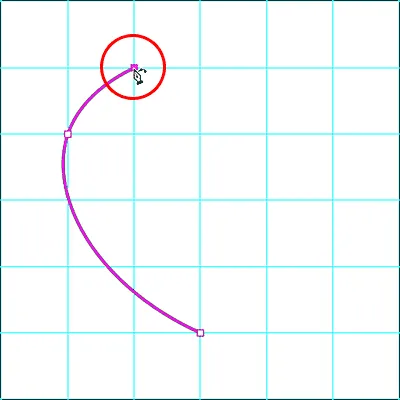
Спочатку натисніть в нижньому центрі інструментом «Ручка кривизни», щоб встановити початкову точку:

Клацнувши, щоб встановити початкову точку для серця.
Потім натисніть у верхньому лівому куті, де перша вертикальна напрямна зліва перетинається з другою горизонтальною напрямною зверху. Це додає другу точку, і оскільки у нас є лише дві точки на даний момент, Photoshop малює прямий відрізок шляху між ними:

Клацнувши, щоб додати другу точку.
Щоб додати третю точку, клацніть там, де верхня горизонтальна напрямна перетинається з другою вертикальною напрямною зліва. Оскільки це наша третя точка, Photoshop перетворює відрізок прямого шляху в криву:

Додавання третьої точки створює криву.
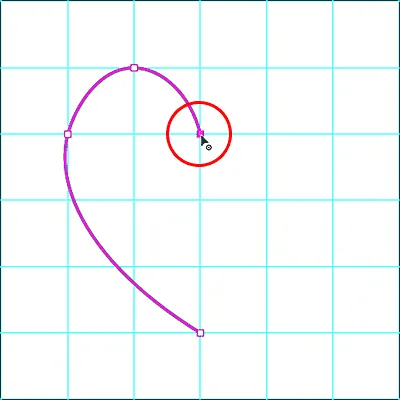
Нам потрібно додати нашу четверту точку на місці, де друга горизонтальна напрямна зверху зустрічається з вертикальним напрямним у центрі. Але, оскільки ми знаємо, що нам потрібна ця кутова точка, а не точка кривої, двічі клацніть, щоб додати її:

Додавання четвертої точки як кутової точки подвійним клацанням миші.
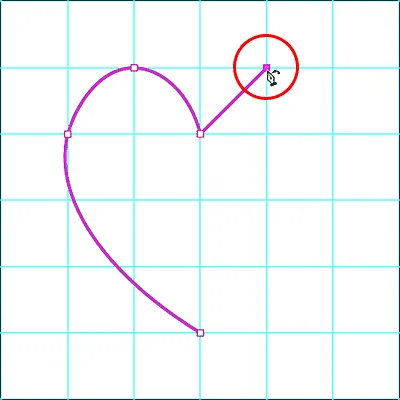
Далі клацніть там, де верхній горизонтальний напрямник перетинається з другим вертикальним напрямним праворуч. Незважаючи на те, що ми додаємо цю точку як точку кривої (одним клацанням миші), Photoshop спочатку намалює відрізок прямого контуру. Це тому, що наш попередній пункт був кутовим:

Одним клацанням миші додайте п'яту опорну точку як точку кривої.
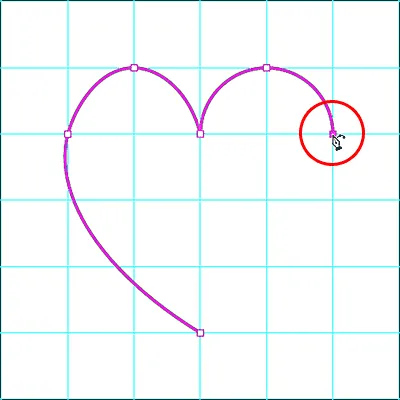
Щоб додати наступну точку, клацніть там, де перша вертикальна напрямна справа відповідає другому горизонтальному напрямному зверху. Photoshop знову перетворює прямий шлях у криву:

Додавання шостої точки перетворює попередню пряму в криву.
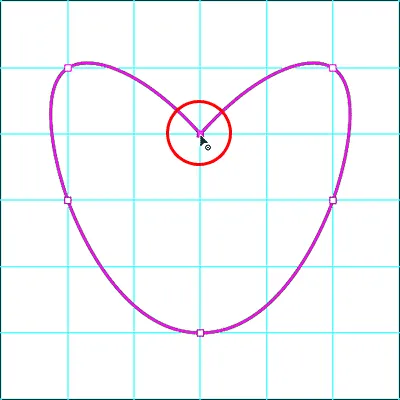
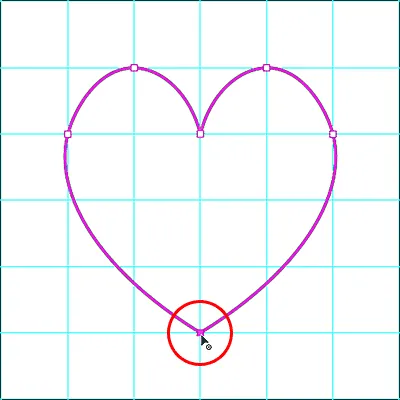
Нарешті, давайте закриємо шлях і завершимо форму серця, натиснувши на початкову початкову точку внизу. Нам потрібно, щоб ця точка була кутовою точкою, а не кривою, тому завершіть шлях, двічі клацнувши на початковій точці:

Двічі клацніть на початковій точці, щоб закрити шлях кутовою точкою.
Відключення напрямних
Ми закінчили малювати за допомогою інструмента «Ручка кривизни», тому давайте видалимо напрямні, перейшовши до меню « Вид » на панелі меню, вибравши « Показувати», а потім вибираємо « Посібники», щоб скасувати їх вибір:

Відкрийте Перегляд> Показати> Посібники.
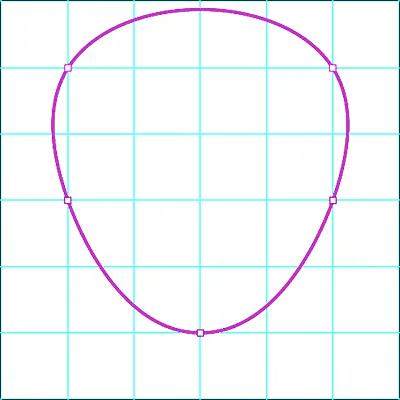
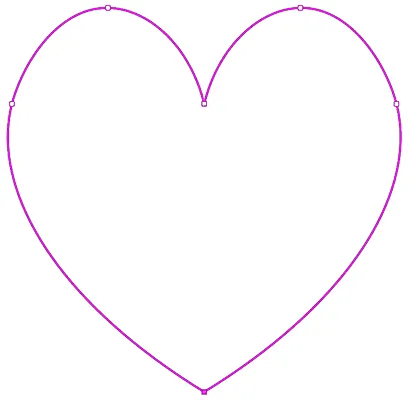
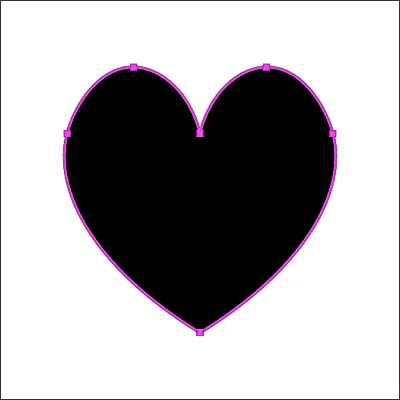
Це залишає нам тільки наш шлях:

Шлях у формі серця, намальований інструментом «Ручка кривизни».
Перетворення шляху у вибір, маску чи форму
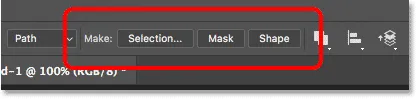
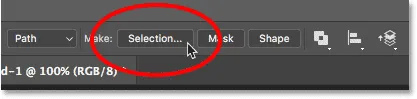
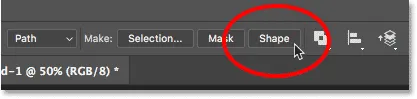
Тепер, коли ми намалювали наш шлях, Photoshop дозволяє легко перетворити шлях у контур виділення, векторну маску чи форму . Якщо інструмент «Ручка кривизни» все ще активний, ви знайдете всі три варіанти на панелі параметрів. Просто виберіть потрібний:

Скористайтеся опцією Make, щоб перетворити шлях у виділення, векторну маску чи форму.
Контур вибору
Щоб перетворити шлях у контур вибору, виберіть Вибір :

Вибір "Вибір" на панелі параметрів.
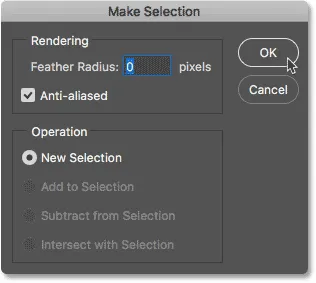
Photoshop відкриє діалогове вікно Зробити вибір . Тут ви можете додати певне перо до вибору, якщо потрібно, або просто натисніть кнопку ОК, щоб закрити діалогове вікно:

Діалогове вікно Зробити вибір.
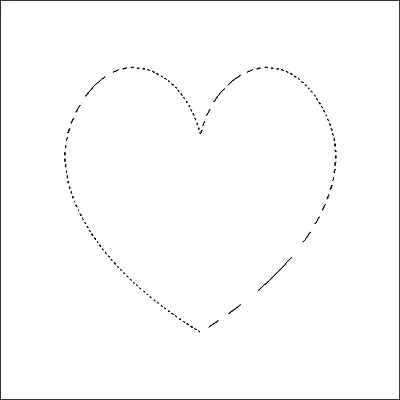
Photoshop миттєво перетворює контур вашого шляху в контур вибору "крокуючих мурашок":

Шлях, намальований інструментом «Ручка кривизни», зараз є контуром вибору.
Я скасую це, щоб ми могли переглянути інші два варіанти, перейшовши до меню Правка та вибравши Скасувати зміну вибору . Я також міг просто натиснути Ctrl + Z (Win) / Command + Z (Mac) на моїй клавіатурі:

Перейдіть до редагування> Скасувати зміну вибору.
Вектор маска
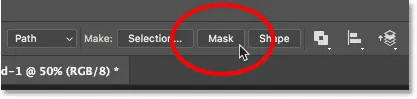
Щоб створити векторну маску з контуру контуру, виберіть " Маска" на панелі параметрів:

Клацнувши опцію «Маска».
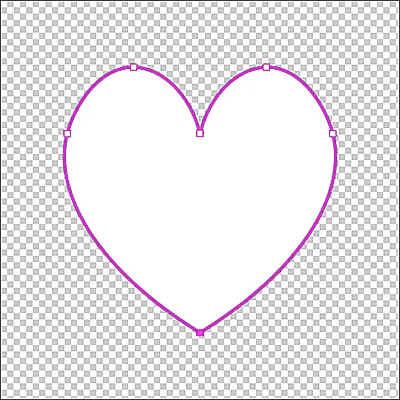
Photoshop перетворює шлях у векторну маску, при цьому в документі залишається лише область всередині шляху. Шаблон шаблону, який зараз оточує шлях, являє прозорість, оскільки у нас немає інших шарів нижче маски:

Шлях тепер представляється як векторна маска, видно лише область всередині шляху.
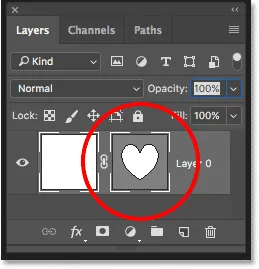
А якщо ми подивимось на панель «Шари», ми побачимо ескіз векторної маски :

На панелі "Шари" з'являється мініатюрна векторна маска.
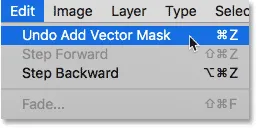
Я скасую векторну маску, щоб ми могли переглянути третій варіант, перейшовши до меню Правка та вибравши Скасувати Додати маску . Або знову: я можу просто натиснути Ctrl + Z (Win) / Command + Z (Mac) на моїй клавіатурі:

Перейдіть до редагування> Скасувати додавання векторної маски.
Форма шару
Нарешті, для перетворення контуру, намальованого інструментом «Ручка кривизни», у шар «Форма», виберіть « Форма» :

Вибір "Фігури" на панелі параметрів.
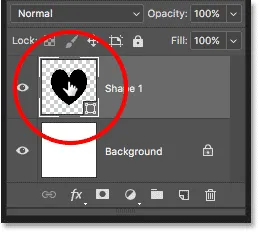
Photoshop наповнює нову форму вашим поточним кольором переднього плану, який у моєму випадку є чорним:

Шлях тепер перетворений у форму.
Якщо ми знову подивимось на панель «Шари», ми побачимо новий шар «Форма» . Щоб змінити колір форми, двічі клацніть на ескізі фігури:

Двічі клацніть піктограму шару форми, щоб змінити колір форми.
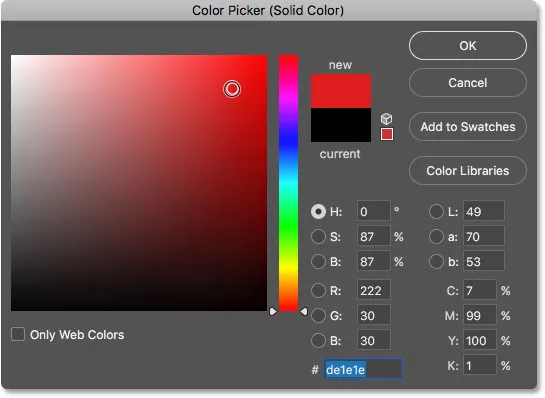
Потім виберіть новий колір із програми вибору кольорів . Оскільки ми намалювали форму серця, я оберу червоний відтінок. Коли ви закінчите, виберіть "Колір вибору", натисніть кнопку ОК:

Вибір іншого кольору для фігури з Колірного вибору.
Нарешті, щоб приховати контур шляху навколо фігури, натисніть Enter (Win) / Return (Mac) на клавіатурі. Або просто виберіть інший інструмент на Панелі інструментів. Ось тепер форма мого серця наповнена червоним кольором:

Форма червоного серця, намальована інструментом «Ручка кривизни».
І там ми його маємо! Ось наш покроковий посібник із малювання доріжок та фігур за допомогою нового інструменту ручки кривизни у Photoshop CC 2018! Також ознайомтеся з новими підказками щодо Rich Tool у Photoshop CC 2018. Відвідайте наш розділ Основи Photoshop для подібних навчальних посібників!