У цьому навчальному посібнику з фотоефектами ми дізнаємось, як принести більше дій та хвилювань зображенню за допомогою простого ефекту збільшення, створеного за допомогою фільтра Radial Blur у Photoshop. Однак один недолік фільтра Radial Blur полягає в тому, що він не дає нам попереднього перегляду того, що ми робимо, але не турбуватися. Ми вирішимо цю проблему за допомогою смарт-об’єктів та інтелектуальних фільтрів, щоб зробити свій ефект повністю редагованим та неруйнівним. Ми також будемо використовувати маску шару та градієнтний інструмент Photoshop, щоб приховати ефект там, де він нам не потрібен. Радіальне розмиття - це прекрасний спосіб додати зображення до зображення, і весь ефект може бути завершений за лічені хвилини.
Тут я використовую Photoshop CS6, але ці кроки повністю сумісні з будь-якою версією Photoshop від CS3 і далі, включаючи Photoshop CC (Creative Cloud). Якщо ви використовуєте старішу версію Photoshop, ви хочете перевірити наш оригінальний підручник з ефектом розмивання ефекту зуму, який охоплює той же ефект, лише без розумних об'єктів та фільтрів. Він доступний як у нашому розділі фотоефектів, так і як частина нашої повної колекції PDF.
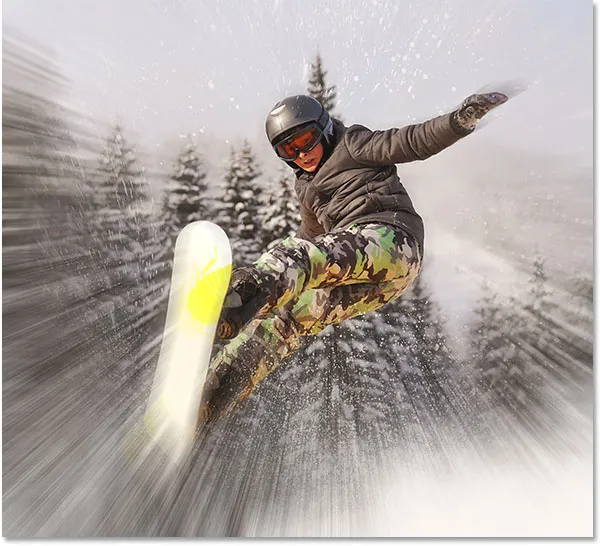
Ось зображення, яке я буду використовувати (фото сноубордиста з Shutterstock):

Оригінальне зображення.
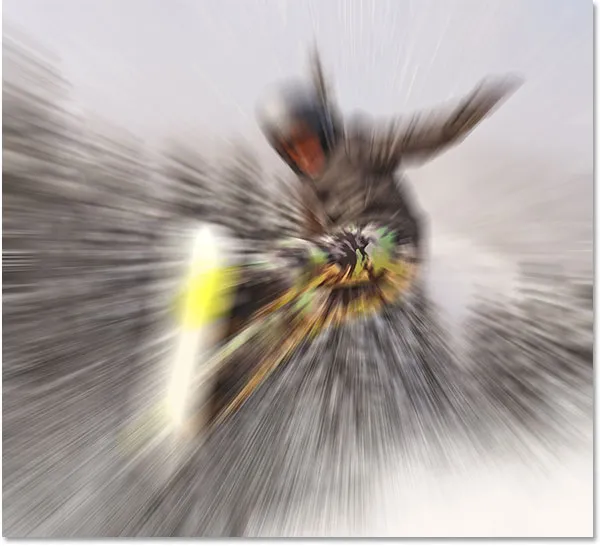
А ось як виглядатиме кінцевий результат:

Остаточний ефект радіального розмиття.
Як створити ефект дії радіального розмиття
Крок 1: Перетворення фонового шару в розумний об’єкт
Почнемо з перетворення шару, на якому сидить наше зображення, у Smart Object . Таким чином ми захистимо оригінальне зображення від шкоди, і зможемо застосувати фільтр Radial Blur як інтелектуальний фільтр, зберігаючи його повністю редагованим та неруйнівним.
Якщо ми подивимось на панель "Шари", ми побачимо зображення, яке зараз сидить на шарі "Фон":

Панель "Шари", що відображає оригінальне зображення на фоновому шарі.
Щоб перетворити фоновий шар у розумний об’єкт, натисніть на невелику піктограму меню у верхньому правому куті панелі "Шари":

Клацання піктограми меню панелі "Шари".
Потім виберіть « Перетворити в розумний об’єкт» у меню, яке з’явиться:

Вибір у меню "Перетворити на розумний об'єкт".
Photoshop розміщує піктограму Smart Object у нижньому правому куті ескізу попереднього перегляду шару, щоб повідомити нам, що шар тепер є Smart Smart Object:

Ескіз попереднього перегляду шару із піктограмою Smart Object.
Крок 2: Нанесіть фільтр радіального розмиття
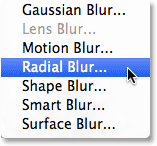
Коли наш шар тепер перетворений на Smart Object, ми готові застосувати фільтр Radial Blur. Перейдіть до меню « Фільтр » у рядку меню у верхній частині екрана, виберіть « Розмиття», а потім виберіть « Радіальне розмиття» :

Перехід до фільтра> Розмиття> Радіальне розмиття
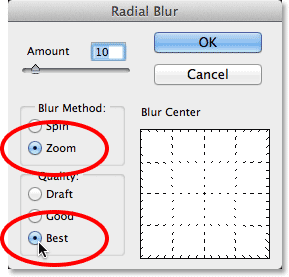
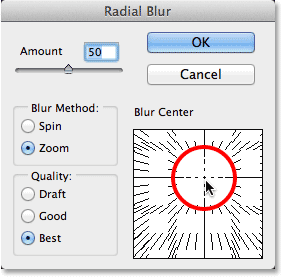
Це відкриває діалогове вікно фільтра «Radial Blur». Спочатку встановіть метод розмиття в лівій частині діалогового вікна на масштабуванні . Потім, безпосередньо під ним, встановіть якість найкращого :

Встановлення методу розмиття та параметрів якості.
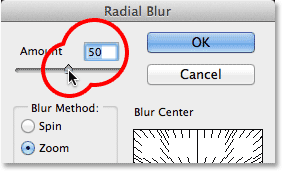
Ми контролюємо кількість розмиття за допомогою повзунка Сума у верхньому лівому куті діалогового вікна. Більші значення суми збільшать інтенсивність ефекту збільшення. На жаль, як я вже згадував на початку навчального посібника, Photoshop не надає нам попереднього перегляду фільтру Radial Blur, тому ми не можемо знати, як буде виглядати обране нами значення Суми, поки ми фактично не застосуємо фільтр та переглянемо результати . Наразі я встановлю значення «Сума» на 50:

Встановлення початкового значення Суми 50.
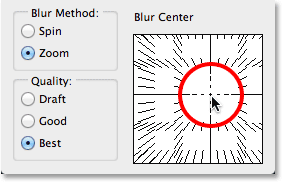
У нижньому правому куті розташовано поле « Розмиття», де ми встановлюємо початкову точку ефекту збільшення. Іншими словами, ми використовуємо це, щоб повідомити Photoshop, з якої області зображення ми хочемо отримати масштаб. Квадрат представляє саме зображення (навіть якщо ваше зображення насправді не має квадратну форму), а за замовчуванням точка початку знаходиться в самому центрі поля. Щоб змінити точку початку, просто натисніть всередину поля та перетягніть його на інше місце. Знову ж таки, оскільки Photoshop не надає нам попереднього перегляду, ми точно не будемо знати, чи правильно ми встановили початкову точку, поки не застосуємо фільтр і не побачимо, що відбувається. У моєму випадку я хочу, щоб масштаб прийшов з-за сноубордиста, тому я зараз краще за все буду здогадуватися і перетягнути точку початку трохи вище і вправо:

Натискаючи та перетягуючи всередину вікна Blur Center, щоб встановити іншу точку початку.
Коли ви будете готові, натисніть кнопку ОК, щоб закрити діалогове вікно та застосувати фільтр. Залежно від розміру зображення та того, наскільки високою ви встановили значення Сума, Photoshop може зайняти кілька секунд, щоб надати ефект (панель прогресу дасть вам знати, як це відбувається). Ось як виглядає мій початковий ефект радіального розмиття:

Зображення після застосування фільтра Radial Blur.
Крок 3: Відкрийте повторно фільтр для радіального розмиття та внесіть необхідні зміни
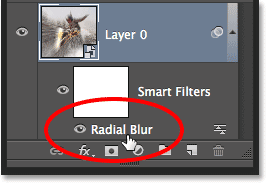
Моя перша спроба з фільтром Radial Blur непогана, але я не зовсім задоволений початковою точкою початку, тому хотів би спробувати ще раз. На щастя, я можу! Насправді я можу повертатися стільки разів, скільки мені хочеться, і повторно застосувати фільтр Radial Blur з різними налаштуваннями, поки я не отримаю ефект, який виглядає просто правильно. Причина полягає в тому, що ми застосували фільтр до Smart Object, а це означає, що Photoshop перетворив його на повністю редагований Smart Filter . Якщо ми подивимось нижче на «Smart об’єкт» на панелі «Шари», ми можемо побачити Radial Blur, який зараз занесений до списку Smart Filter. Для редагування параметрів фільтра все, що нам потрібно зробити, це двічі клацнути його ім'я:

Двічі клацніть інтелектуальним фільтром Radial Blur, щоб відкрити його знову.
Photoshop знову відкриває діалогове вікно, дозволяючи нам збільшити або зменшити значення Сума, якщо потрібно, або змінити початкову точку збільшення. Я думаю, що я задоволений значенням Суми 50, але я натискаю та перетягую всередину поля Розмиття, щоб перенести початкову точку трохи вище:

Зміна точки початку ефекту збільшення.
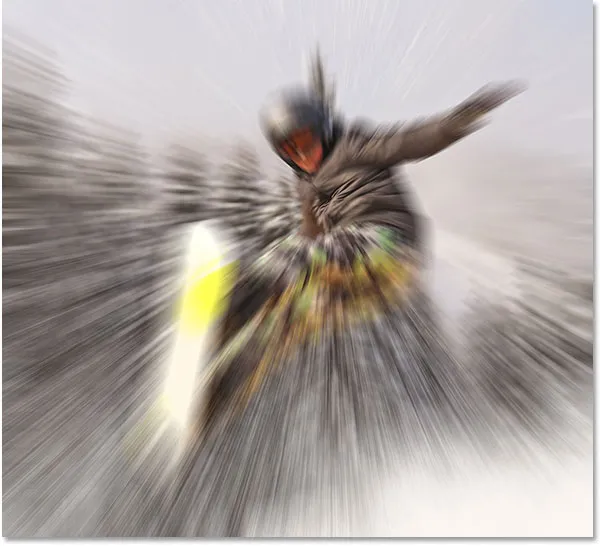
Я ще раз натискаю кнопку ОК, щоб закрити діалогове вікно, і в цей момент Photoshop знову застосує фільтр Radial Blur з моїми новими налаштуваннями. Ви можете повернутися та змінити налаштування фільтра так часто, як потрібно, поки ефект не буде виглядати так, як вам потрібно:

Зображення після повторного застосування фільтра Radial Blur із новими налаштуваннями.
Крок 4: Виберіть маску інтелектуального фільтра
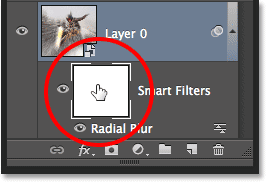
Тепер, коли ми створили основний ефект збільшення, ми будемо використовувати вбудовану маску шару Smart Filter, щоб повернути частину оригінального зображення за допомогою ефекту збільшення. Спочатку нам потрібно вибрати маску, тому натисніть на мініатюрну маску Smart Filter на панелі шару. Навколо неї з’явиться біла рамка підсвічування, яка повідомляє вам про вибрану маску:

Натиснувши на ескіз маски Smart Filter.
Крок 5: Виберіть інструмент «Градієнт»
Далі виберіть інструмент « Градієнт Photoshop» на панелі «Інструменти» зліва на екрані:

Захоплення градієнтного інструменту.
Крок 6: Виберіть радіальний градієнт
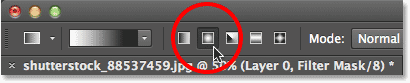
Вибравши інструмент «Градієнт», натисніть на значок « Радіальний градієнт» на панелі параметрів:

Вибір радіального градієнта для типу градієнта.
Крок 7: Виберіть чорний, білий градієнт
Ще в панелі параметрів натисніть на маленький значок трикутника прямо праворуч від рядка попереднього перегляду градієнта:

Клацнувши піктограмою трикутника.
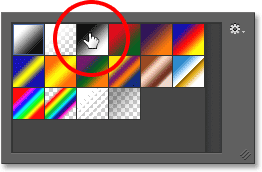
Це відкриває вибір градієнта . Виберіть градієнт Чорний, Білий, двічі клацнувши його ескізом (третій зліва, верхній ряд):

Двічі клацніть по градієнту Чорний, Білий, щоб вибрати його.
Крок 8: Перетягніть градієнт через основну тему
Клацніть інструментом «Градієнт» в тому місці, звідки походить ефект збільшення, а потім утримуйте кнопку миші та перетягніть назовні від цього місця до одного з країв зображення (не важливо, до якого з наших радіальних градієнтів буде простягатися на 360 ° у всіх напрямках від місця, на яке ми спочатку натискали):

Клацнувши на початковій точці масштабування та перетягнувши назовні до краю.
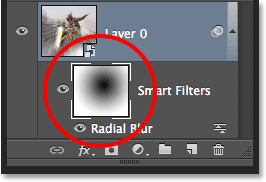
Відпустіть кнопку миші, коли ви досить далеко від основного об'єкта, і в цей момент Photoshop малює чорно-білий радіальний градієнт на масці Smart Filter. Оскільки ми обрали градієнт Чорний, Білий, він переходить від чорного в центрі до білого по краях. Єдина проблема, звичайно, полягає в тому, що ми не можемо побачити градієнт на зображенні, оскільки він намальований на самій масці. Однак ми можемо бачити його в ескізі маски шару на панелі «Шари». Чорна зона на масці - це наше оригінальне зображення, яке відображатиметься через ефект збільшення:

Ескіз маски смарт-фільтра показує градієнт чорно-білого кольору.
І ось як виглядає моє зображення після нанесення на маску радіального градієнта. Сноубордист тепер повністю видно на місці та біля нього, де я спочатку клацав інструментом «Градієнт», і, коли ми віддаляємось від нього далі, ефект масштабування переходить у поле зору. Ви завжди можете повернутися назад і перемалювати свій градієнт, якщо ви його не зрозуміли в перший раз:

Основний предмет тепер видно через ефект.
Дізнайтеся все про маски шарів у Photoshop
Крок 9: Опустіть непрозорість фільтра
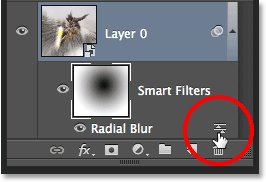
Якщо ви виявите, що ефект масштабування занадто інтенсивний, просто зменшіть його непрозорість. Двічі клацніть на значці параметрів змішування фільтра Radial Blur на панелі «Шари»:

Двічі клацніть піктограму Параметри змішування.
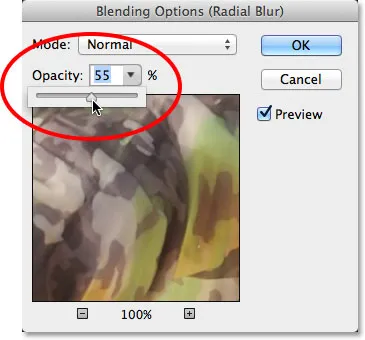
Це відкриває діалогове вікно «Параметри змішування» спеціально для фільтра «Радіальне розмиття» (якби ми застосували додаткові інтелектуальні фільтри, вони отримали б окремі параметри змішування). У верхньому лівому куті ви знайдете варіант непрозорості . Просто натисніть на піктограму трикутника праворуч від поточного значення, а потім скористайтесь повзунком, щоб перетягнути непрозорість нижче, стежачи за своїм зображенням у вікні документа, щоб оцінити результати. Значення між 50-60% часто працює найкраще:

Зниження непрозорості ефекту «Радіальне розмиття».
Клацніть OK, щоб закрити діалогове вікно, і ми закінчили! Ось після зниження непрозорості фільтра - це мій остаточний ефект:

Кінцевий результат.
І там ми його маємо! Ось як швидко додати рух та хвилювання до зображення, використовуючи простий у створенні ефект радіальної розмитості у Photoshop! Відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!