У цьому підручнику Photoshop ми дізнаємось, як створити ефект текстового портрета. Іншими словами, ми створимо ілюзію, що зображення, побачене на фотографії, насправді створюється декількома типами рядків. Цей ефект я бачив у багатьох фото знаменитостей - від Енді Уорхола та Мерилін Монро до Майкла Джексона, Девіда Бекхема, навіть Барака Обами.
Звичайно, для створення цього ефекту вам не потрібна фотографія когось відомого. Насправді, чим більше ви знаєте про людину на фотографії, тим цікавішим може стати ефект, оскільки ви можете додати більше персоналізованого тексту. Ви можете написати про те, що означає для вас людина на фотографії, або поділитися смішною історією або описати щось, що вони зробили. Або ви можете просто взяти звідкись якийсь випадковий текст і вставити його. Це повністю залежить від вас. Я буду використовувати Photoshop CS4 для цього підручника, але будь-яка версія Photoshop повинна працювати.
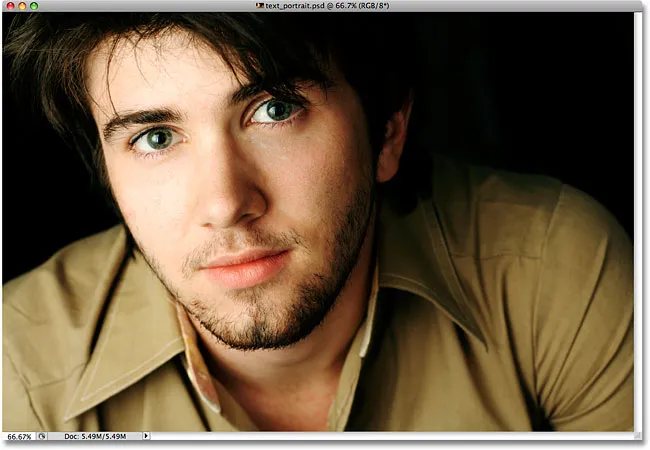
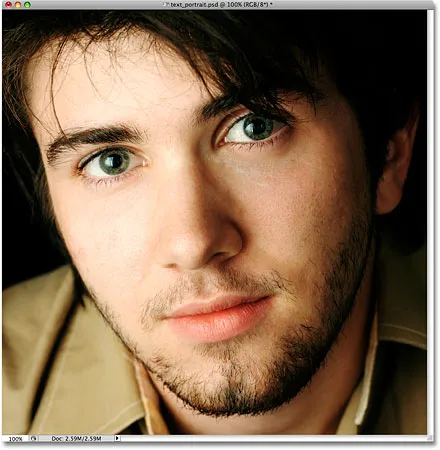
Ось зображення, з якого я розпочну:

Оригінальне зображення
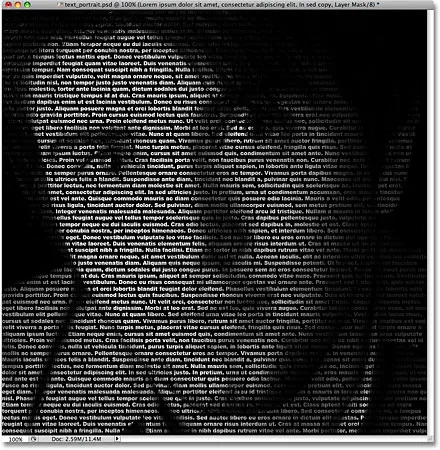
Ось як це буде виглядати після того, як ми його обрізали та перетворили на текст:

Остаточний ефект "текстового портрета".
Як створити портрет з тексту
Крок 1: Обріжте зображення навколо обличчя людини
Перш ніж ми розпочнемо, я мушу зазначити, що ви, мабуть, захочете попрацювати над копією своєї фотографії для цього ефекту, а не над оригінальним зображенням, оскільки перше, що ми будемо робити, - це обрізання його частини. Щоб зберегти копію зображення, перейдіть до меню Файл у верхній частині екрана та виберіть Зберегти як . Дайте документу інше ім’я, наприклад, "текст-портрет-ефект" або будь-яке, що має для вас сенс, і збережіть його у форматі Photoshop .PSD. Таким чином, ви можете робити все, що завгодно до зображення, і не турбуватися про пошкодження оригіналу.
Почнемо з обрізання зображення, щоб ми отримали гарне зображення крупним планом обличчя людини. Офіційним інструментом Photoshop для обрізання зображень є інструмент «Обрізання», але для таких простих культур часто ви виявите, що інструмент « Прямокутний намет» - це все, що вам дійсно потрібно. Я збираюся захопити інструмент «Прямокутний малюнок» зверху панелі «Інструменти» (у попередніх версіях Photoshop панелі називаються «палітри»). Я також міг натиснути букву М на клавіатурі, щоб вибрати її за допомогою ярлика:

Прямокутний інструмент Marquee відмінно підходить для простих культур.
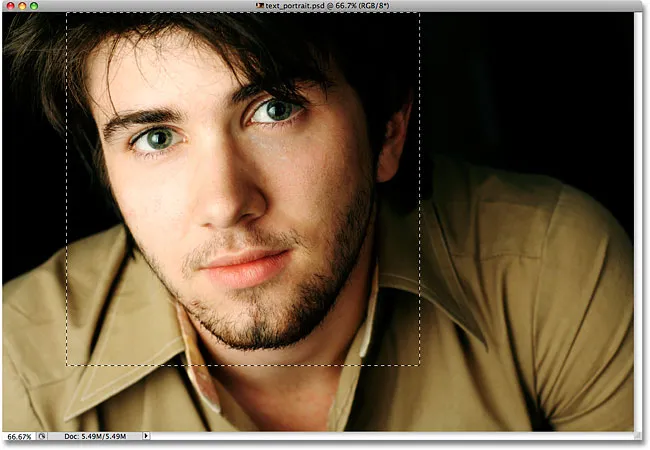
Потім, вибравши інструмент «Прямокутний намет», я натискаю і перетягую виділення навколо обличчя чоловіка, починаючи з верхнього лівого кута і тягнучи до нижнього правого краю. Якщо під час перетягування вам потрібно змінити позицію, утримуйте пробіл, перетягніть виділення на нове місце за допомогою миші, а потім відпустіть пробіл та продовжте перетягування виділення. Я хочу, щоб мій вибір був ідеальним квадратом, тому я натискаю клавішу Shift під час перетягування, що змусить форму виділення в квадрат. Коли ви закінчите, у вас має бути вибір, який виглядає приблизно так:

Все, що знаходиться поза вибором, за мить буде обрізане.
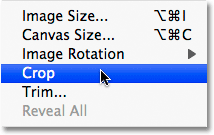
Виділивши місце, перейдіть до меню " Зображення" у рядку меню у верхній частині екрана та виберіть команду " Обрізати" :

Перейдіть до зображення> Обрізати.
Як тільки ви виберете команду "Обрізати", Photoshop знімає все, що знаходиться поза контуром вибору, залишаючи нам наш портрет крупним планом:

Залишається лише область всередині вибору.
Крок 2: Додайте новий порожній шар
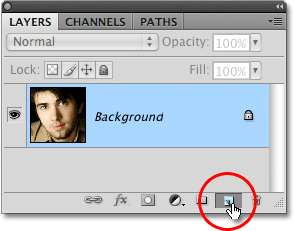
Якщо ми подивимось на панель «Шари» (палітра), то ми побачимо, що в даний час у документі Photoshop у нас є лише один шар. Цей шар, названий Фон - це шар, який містить наше зображення. Нам потрібно додати новий порожній шар над фоновим шаром, і ми можемо це зробити, натиснувши на піктограму Новий шар у нижній частині панелі Шари:

Клацніть на піктограмі «Новий шар» на панелі «Шари» (палітри).
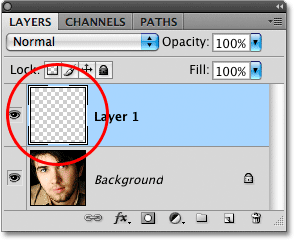
Здається, нічого не трапилось у вікні документа, але на панелі "Шари" тепер відображається новий шар, що сидить над фоновим шаром. Photoshop автоматично називає новий шар "Шар 1". Якщо ми подивимось на ескіз попереднього перегляду шару зліва від назви шару, ми побачимо сіро-білий візерунок шахівниці. Ось як Photoshop представляє прозорість, і оскільки вікно попереднього попереднього перегляду заповнене нічим, крім цього шаблону шахівниці, ми знаємо, що шар на даний момент порожній (прозорий):

Ескіз попереднього перегляду кожного шару показує нам, що зараз знаходиться на шарі.
Крок 3: Заповніть новий шар чорним кольором
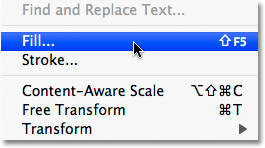
Далі нам потрібно заповнити наш новий шар чорним кольором. Перейдіть до меню Правка у верхній частині екрана та виберіть команду Заповнити :

Виберіть команду Fill у меню Правка.
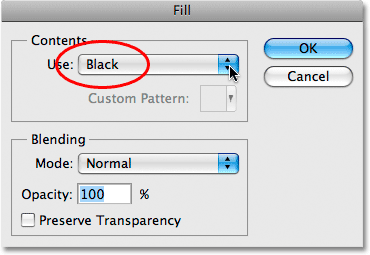
Це відкриває діалогове вікно Заповнення Photoshop, що дає нам простий спосіб заповнити шар або виділення суцільним кольором або малюнком. Оскільки у нас більше немає активного виділення на шарі, весь шар буде заповнений будь-яким кольором, який ми виберемо. Виберіть Чорний зі списку праворуч від слова Використовувати у розділі Зміст у верхній частині діалогового вікна:

Виберіть чорний колір для кольору заливки.
Клацніть ОК, щоб вийти з діалогового вікна, і Photoshop заповнить "Шар 1" чорним кольором. Оскільки "Шар 1" знаходиться над фоновим шаром, наше зображення заблоковано для перегляду у вікні документа кольором заливки:

Фото тимчасово зникає за суцільним чорним кольором.
Крок 4: Виберіть інструмент "Тип"
Ми готові додати наш текст. Для цього нам знадобиться інструмент типу Photoshop's Type, тому виберіть його на панелі інструментів або натисніть букву T на клавіатурі, щоб швидко вибрати її за допомогою ярлика:

Коли ви хочете додати текст до документа Photoshop, вам знадобиться інструмент "Тип".
Photoshop дає нам можливість додати або тип точки, або тип області до наших документів. Тип точки - це ваш основний єдиний рядок тексту, як правило, це заголовок або короткий підпис. Додавати тип точки так само просто, як клацнути за допомогою інструмента "Тип" у точці документа, де ви хочете відобразити рядок тексту, а потім додати текст. Поки текст, який ви додаєте, є достатньо коротким, що ви не переживаєте, щоб він виходив за межі документа, тип пункту зазвичай є шляхом.
Тип області, з іншого боку, використовується, коли у вас є велика кількість тексту, скажімо один або кілька абзаців, і вам потрібно переконатися, що весь текст залишається в межах документа або в певній області документа. . Оскільки нам потрібно заповнити весь текст текстом, нам потрібно буде використовувати тип області.
Щоб додати тип області, спочатку потрібно визначити межі для тексту, і це зробимо, перетягнувши текстовий кадр, який дуже схожий на той самий тип базового вибору, який ми перетягували раніше за допомогою інструмента «Прямокутний намет». Після того, як ми встановимо текстовий кадр на місці, будь-який доданий нами текст буде обмежений у кадрі.
Вибравши інструмент "Тип", клацніть у самому верхньому лівому куті документа, а потім перетягніть вниз до самого правого нижнього кута документа, щоб текстовий кадр охопив всю область документа, коли закінчите. Під час перетягування ви побачите контур вашого текстового кадру. Так само, як під час перетягування виділення за допомогою інструмента «Прямокутний малюнок», ви можете переставляти текстовий кадр так, як ви перетягуєте його за потреби, утримуючи пробіл, перетягуючи кадр на нове місце, потім звільняючи пробіл і продовжуючи перетягувати . Закінчивши, відпустіть кнопку миші, і вам слід побачити текстовий кадр, який оточує весь документ, хоча на маленькому знімку екрану це може бути складно:

Будь-який доданий нами текст тепер буде обмежений у межах документа завдяки текстовому кадру.
Крок 5: Виберіть параметри шрифту на панелі параметрів
Тепер, коли у нас є наш текстовий кадр, ми можемо додати наш текст. Перш ніж ми це зробимо, нам потрібно вибрати, який шрифт ми хочемо використовувати. Щоразу, коли вибрано інструмент "Тип", на панелі параметрів у верхній частині екрана з'являться різні варіанти роботи з текстом у Photoshop, включаючи параметри вибору шрифту, стилю шрифту, розміру шрифту, кольору тексту тощо. Точні шрифти, які вам доведеться вибрати, залежатимуть від того, який ви встановили на комп’ютері. Можливо, вам доведеться кілька разів експериментувати з цим, оскільки обраний вами шрифт, особливо розмір шрифту, матиме великий вплив на загальний вигляд ефекту. Щоб зберегти якомога більше деталей на портреті, вам потрібно використовувати невеликий розмір шрифту. Звичайно, чим менше шрифт, тим більше тексту потрібно буде додати, щоб заповнити всю область документа.
Я збираюся дотримуватися чогось такого простого, як Arial Black, і для свого розміру шрифту виберу 12 пт, щоб він був досить малим, щоб підтримувати багато деталей у портреті:

Виберіть свій шрифт, стиль та розмір на панелі параметрів.
Нам знадобиться наш колір тексту, щоб він був білим, тому якщо у вас зараз встановлено якийсь інший колір, натисніть на кольоровий зразок на панелі параметрів, який відобразить програму вибору кольорів Photoshop, і виберіть білий. Натисніть кнопку ОК, коли ви закінчите, щоб вийти з програми вибору кольорів. Зображення кольорів на панелі параметрів тепер має бути заповнене білим:

Натисніть на кольоровий зразок на панелі параметрів і виберіть білий колір із програми вибору кольорів, якщо колір тексту ще не встановлений на білий.
Крок 6: Додайте текст до документа
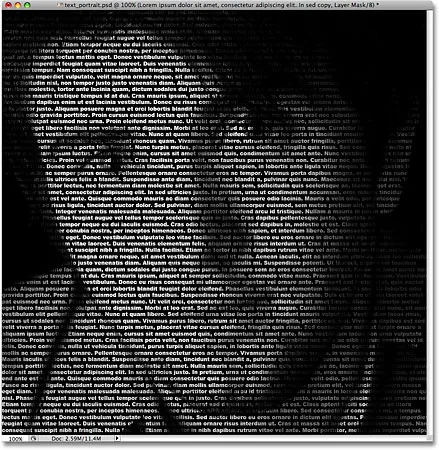
Все, що нам потрібно зробити зараз - це додати текст. Як я вже згадував на початку навчального посібника, ви можете персоналізувати ефект текстового портрета, написавши на фотографії щось конкретне про людину, або можете просто скопіювати та вставити достатньо тексту звідкись, щоб заповнити документ. Оскільки я використовую запасну фотографію для цього підручника, і я насправді не знаю людини на зображенні (хоча я впевнений, що він хороший хлопець з великою кількістю хороших історій, якими я можу поділитися), я просто додам трохи стандартних " lorem ipsum "текст заповнення сторінки. Коли ви закінчите, весь документ повинен бути заповнений білим текстом:

Додайте достатньо тексту, щоб заповнити весь документ зверху вниз.
Щоб прийняти текст і вийти з режиму редагування тексту, натисніть на маленьку галочку на панелі параметрів:

Натисніть на галочку на панелі параметрів, щоб прийняти текст.
Крок 7: Додайте маску шару до шару типу
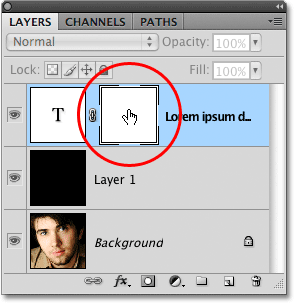
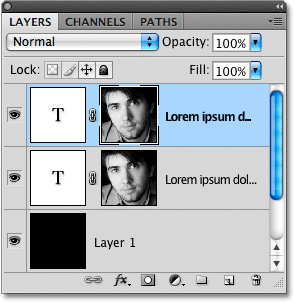
Щоб перетворити наш документ Photoshop, повний тексту, в наш ефект текстового портрета, нам потрібно буде додати маску шару до шару тексту. Якщо ми подивимось на панель «Шари», ми побачимо, що зараз у нас три шари, причому наш текстовий шар розташований над іншими двома шарами. Ми знаємо, що це текстовий шар, оскільки у мініатюрі попереднього перегляду шару в його центрі є велика літера Т. Щоб додати шар шару до шару, натисніть на піктограму "Маска шару" внизу панелі "Шари":

Переконайтесь, що на панелі «Шари» вибрано шар тексту (виділений синім кольором), а потім натисніть на піктограму «Маска шару».
У вікні документа ще нічого не станеться, але праворуч від ескізу попереднього перегляду шару з’явиться мініатюра маски шару:

Маски шару за замовчуванням заповнені білим кольором, що означає, що все на шарі повністю видно в документі.
Крок 8: Скопіюйте оригінальну фотографію на фоновий шар
Зараз ми створимо наш ефект, скопіювавши та вставивши портретну фотографію безпосередньо в додану нами маску шару. Клацніть на фоновому шарі на панелі «Шари», щоб вибрати його. Ви побачите, що він виділився синім кольором, повідомляючи нам, що зараз це вибраний шар:

Маски шару за замовчуванням заповнені білим кольором, що означає, що все на шарі повністю видно в документі.
Натисніть Ctrl + A (Win) / Command + A (Mac) для швидкого вибору всього шару. Ви побачите контур виділення навколо країв документа, що вказує на те, що зараз вибрано весь шар. Незважаючи на те, що у вікні документа ми все ще можемо бачити наш білий текст проти суцільного чорного кольору, ми фактично вибираємо вміст шару "Фоновий", оскільки це той шар, який ми вибрали на панелі "Шари". Потім натисніть Ctrl + C (Win) / Command + C (Mac), щоб тимчасово скопіювати вміст шару (портретна фотографія) у пам'ять комп'ютера.
Крок 9: Вставте фотографію безпосередньо в маску шару
Утримуйте клавішу Alt (Win) / Option (Mac) і натисніть на мініатюру шару шару на текстовому шарі на панелі "Шари":

Клацніть на піктограму маски шару, утримуючи Alt (Win) / Option (Mac).
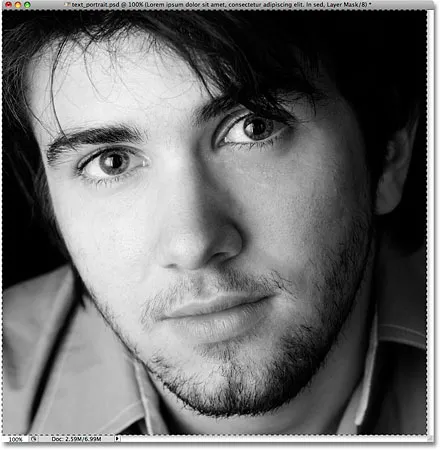
Утримуючи Alt / Option, натискаючи мініатюру маски шару, ми не тільки вибираємо маску шару, але робимо її видимою всередині вікна документа, що дозволяє нам вставити зображення прямо у неї. Оскільки маска наразі заповнена білим кольором, вікно вашого документа з’явиться заповненим білим кольором. Натисніть Ctrl + V (Win) / Command + V (Mac), щоб вставити портретну фотографію безпосередньо в маску шару. Оскільки маски шару мають справу лише з чорним, білим і відтінками сірого, зображення відображатиметься як чорно-біле зображення у вікні документа:

Зображення тепер вставлено безпосередньо в маску шару на текстовому шарі.
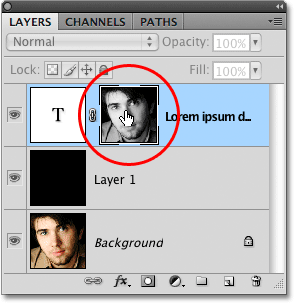
Щоб вийти з маски шару і повернути наш погляд до нормального у вікні документа, просто ще раз утримуйте клавішу Alt (Win) / Option (Mac) і натисніть на мініатюру маски шару, як ми це зробили мить тому. Зауважте, що портретна фотографія тепер видно всередині мініатюрного шару маски:

Утримуйте клавішу Alt (Win) / Option (Mac) та натисніть ще раз на ескіз маски шару, щоб вийти з маски шару.
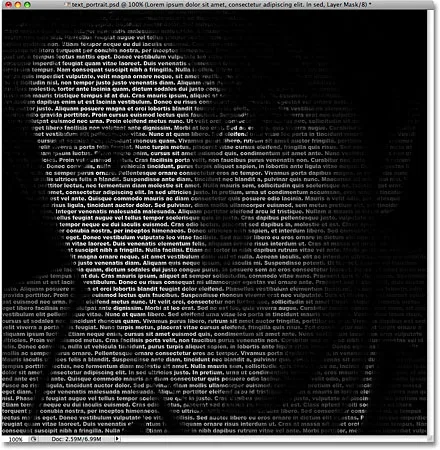
Натисніть Ctrl + D (Win) / Command + D (Mac), щоб видалити контур вибору з усіх країв вікна документа. Ми повернулися до нашого звичайного режиму перегляду всередині документа, і текст зараз маскується фотографією, яку ми вставили безпосередньо в маску шару, створюючи наш ефект "текстовий портрет":

Текст зараз замаскований фотографією.
Крок 10: Скопіювати шар типу
Якщо ви задоволені результатами на даний момент, ви можете пропустити ці останні кілька кроків, але якщо ви виявите, що ефект виглядає трохи занадто темним, переконайтеся, що текст тексту вибрано на панелі "Шари", а потім натисніть Ctrl + J (Win) / Command + J (Mac) для швидкого дублювання шару. Копія текстового шару з’явиться над оригіналом:

Ви також можете скопіювати шари, перейшовши до меню шару, вибираючи Новий, потім вибираючи Шар через Копіювати, але комбінація клавіш набагато швидша.
Зображення тепер буде яскравішим:

Ефект виявляється яскравішим після дублювання текстового шару.
Крок 11: Відрегулюйте непрозорість шару для тонкої настройки яскравості
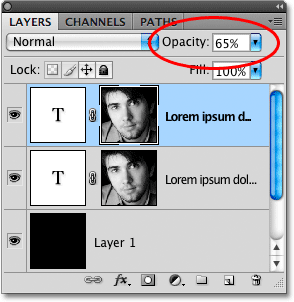
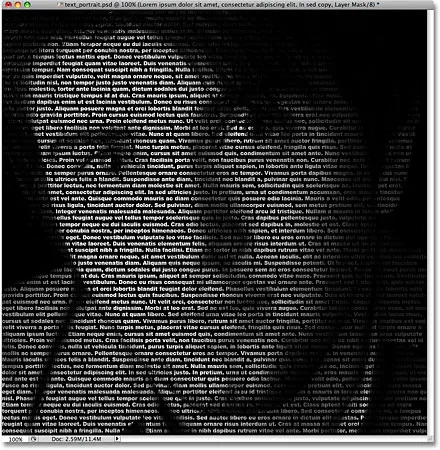
Якщо ви виявите, що ефект все ще занадто темний, просто повторіть текстовий шар вдруге. Або якщо ви виявите, що зараз трохи занадто яскраво, ви можете точно налаштувати результати, зменшивши непрозорість шару. Ви знайдете опцію непрозорості у верхній частині панелі "Шари". Чим нижче ви встановлюєте непрозорість верхнього шару, тим більше ви дозволяєте шарам під ним проявлятися, що в цьому випадку матиме ефект затемнення зображення. Я знижую непрозорість свого скопійованого шару тексту до приблизно 65%, щоб трохи затемнити ефект:

Зменшіть непрозорість верхнього шару, щоб тонко налаштувати яскравість ефекту.
І з цим ми закінчили! Ось після регулювання яскравості за допомогою параметра «Непрозорість» - це мій остаточний ефект «Текстовий портрет» ефекту Photoshop:

Остаточний ефект "текстового портрета".