У цьому підручнику Photoshop ми розглянемо, як легко створювати закруглені фото куточки . Як і у більшості речей у Photoshop, існує близько 17 різних способів створення закруглених кутів, але ми будемо робити цікаві речі, шукаючи спосіб зробити це за допомогою чогось у Photoshop, про який багато людей навіть не знають - векторні маски ! Що таке векторна маска? Ну, якщо ви вважаєте, що шари-маски - це весело (ви вважаєте, що маски шару - це весело, правда?), Ви любите векторні маски!
Будь-який графічний дизайнер знає, що один із способів змусити людей відчувати себе певним чином, коли вони дивляться на дизайн - через використання форм. Різні форми по-різному впливають на нас. Деякі форми здаються теплими, доброзичливими і веселими, а інші здаються холодними, жорсткими, більш серйозними. Вам не потрібно бути експертом з дизайну, хоча переживати це на собі. Просто візьміть олівець і аркуш паперу, намалюйте собі квадрат, потім коло і запитайте себе, який з них здається вам більш привабливим. Швидше за все, якщо ви не тип людини, яка любить проводити суботні вечори, реорганізуючи вашу шафу подачі (не те, що в цьому нічого поганого), ви оберете коло. Люди люблять гуртки. Вони - "теплі, доброзичливі та веселі" форми. Насправді це навіть не повинно бути повним колом. Ви можете взяти квадрат або прямокутник з його суворими, прямокутними кутами, що зазвичай нам зовсім не здається цікавим, натомість наділіть його закругленими кутами, і раптом це здасться життям партії!
Гаразд, так що це може трохи перебільшувати речі, але закруглені кути, безумовно, виглядають більш привабливо, ніж гострі прямі кути. Тоді трохи прикро, що кожного разу, коли ми фотографуємось, навіть якщо це фотографія дня народження дитини з повітряними кульками та капелюшками для вечірок, фото все одно закінчується гострими кутами. Це може бути добре, якщо ми просто надрукуємо фотографії, але що робити, якщо ми хочемо використати фотографію в дизайні чи колажі? Як ми перетворимо ці гострі кути в круглі?
Відповідь? Дуже легко, особливо коли ми використовуємо векторну маску! Насправді, не тільки ми можемо дати фотографію
закруглені кути, ми маємо повний контроль над тим, наскільки вони закруглені!
Ось зображення, яке я буду використовувати для цього підручника Photoshop:

Оригінальне зображення.
Давайте подивимося, як легко закруглити ці кути!
Крок 1: Додайте маску шару
Я відкрив новий пустий Photoshop
документа, заповнив шар " Фоном" чорним кольором, щоб нам було легше бачити, що відбувається, а потім перетягнув мою фотографію в новий документ. Документ ми можемо побачити тут, показуючи фотографію перед чорним фоном:

Фото перед чорним фоном.
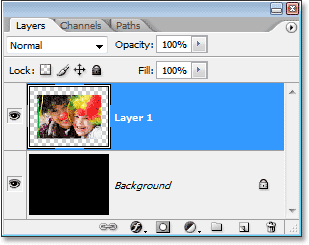
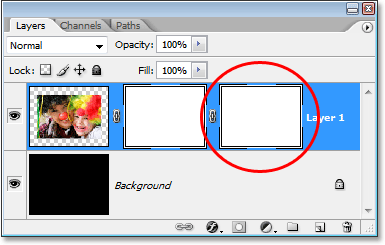
І якщо ми подивимось на палітру шарів, ми побачимо фотографію на власному шарі "Шар 1" над фоновим шаром:

Палітра шарів у Photoshop показує фотографію на "Шар 1" над фоновим шаром, який заповнений чорним кольором.
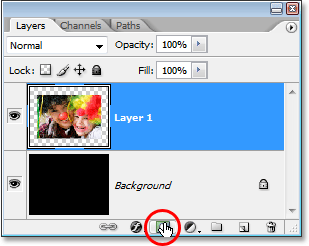
Якщо вибрано "Шар 1" або будь-який шар на вашій фотографії, натисніть на піктограму "Маска шару" внизу палітри шарів:

Додайте шару маски до "Шар 1", натиснувши на піктограму "Маска шару".
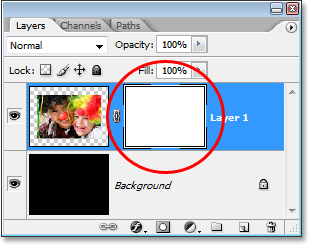
Здається, у вашому документі нічого не відбулося, але якщо ми подивимось на шар у палітрі шарів, ми можемо побачити, що тепер у нас є мініатюра маски шару праворуч від ескізу попереднього перегляду шару:

Після натискання на піктограму "Маска шару" на екрані "Шар 1" з'являється мініатюра шару маски.
Ми не будемо висвітлювати маски шарів у цьому підручнику, оскільки ми їх не будемо використовувати, але якщо ви хочете дізнатися більше про маски шарів, не забудьте ознайомитись з нашим повним посібником із розуміння масок шару в нашому розділі Основи Photoshop.
Крок 2: Додайте векторну маску
Гаразд, тому якщо ми не збираємося використовувати маску шару, чому ми її просто додали? Ну, ми збираємось зробити щось, чого багато людей ніколи не роблять. Ми будемо бачити щось, чого багато людей ніколи не бачать. Чому? Тому що ми не «багато людей». Ми відрізняємось від них. Ці люди натискають на іконку один раз, дивляться, що це робить, а потім дрімають. Їм ніколи не спадає на думку, що, може, просто можливо, якби вони вдруге натиснули на цю саме таку піктограму, ну, є хоч невеликий шанс, що щось інше може трапитися! І це для них занадто погано, бо в цьому випадку трапиться щось інше!
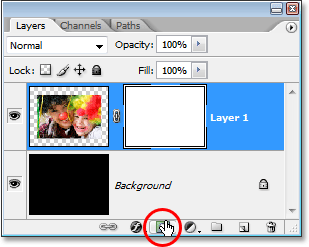
Я знаю, що це звучить божевільно, але тепер, коли ми додали нашу маску шару, ще раз натисніть на той самий той самий значок маски шару:

Клацніть другий раз на піктограмі "Маска шару" в нижній частині палітри Шари.
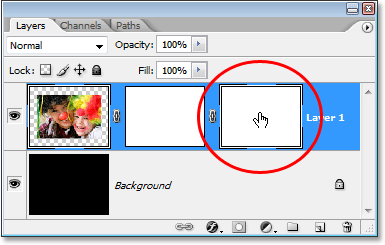
Якщо у налаштуваннях Photoshop увімкнено "Показати поради щодо інструментів", можливо, ви вже помітили щось трохи інше, коли ви наводили мишу на значок. Наконечник інструменту більше не говорить "Додати маску шару", як це зазвичай робиться. Натомість він тепер говорить "Додати векторну маску", і як тільки ми натискаємо на значок, якщо ми подивимось на шар у палітрі шарів, ми отримаємо те, що видається мініатюрою маски другого шару праворуч від першого . Різниця в тому, що це не ескіз другого шару маски. Це ескіз векторної маски:

Зображення "векторної маски" з'являється праворуч від ескізу маски шару.
Як мініатюра шару маски зліва, так і векторна мініатюра маски праворуч виглядають абсолютно однаково, але існує велика різниця між маскою шару та векторною маскою. Обидва використовуються для показу та приховування різних частин шару, але шлях їх проходження зовсім інший. За допомогою шарової маски ми малюємо на ній, як правило, за допомогою інструмента «Кисть», щоб зробити різні частини маски або білими, чорними, або деяким відтінком сірого між ними. Білий робить цю частину шару видимою, чорний приховує її, а сірий робить цю ділянку частково видимою залежно від того, наскільки світлий або темний відтінок сірого.
З іншого боку, векторні маски взагалі не вимагають фарбування. Насправді ви не можете їх малювати, тому що Photoshop не дозволить вам. Натомість ми використовуємо фігури, щоб контролювати, які частини шару видимі чи приховані. Насправді ми зараз будемо використовувати форму для створення наших закруглених кутів!
Крок 3: Виберіть інструмент «Закруглений прямокутник»
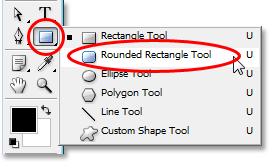
З доданою нами векторною маскою перейдіть до палітри Інструменти та виберіть інструмент «Закруглений прямокутник». За замовчуванням він вкладений у звичайний інструмент прямокутника, тому натисніть на інструмент прямокутника та утримуйте мишу на секунду чи дві. Ви побачите, що з'являється меню вильоту. Виберіть зі списку інструмент «Закруглений прямокутник»:

Клацніть та утримуйте кнопку миші на "Інструмент прямокутника" на палітрі "Інструменти", а потім виберіть "Інструмент округлого прямокутника" у меню, що з'являється.
Не плутайте ці інструменти з інструментами Marquee Tools у верхній частині палітри інструментів, як-от прямокутна рамка або еліптичний інструмент для накреслення. Це інструменти вибору, і вони використовуються для перетягування виділених елементів. Інструменти, які ми тут вибираємо, - це інструменти "Форма", які використовуються для малювання фігур.
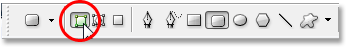
Вибравши інструмент «Закруглений прямокутник», перейдіть до панелі параметрів у верхній частині екрана. Зліва ви побачите групу з трьох піктограм. Ці три значки визначають, як буде працювати наш інструмент "Форма". Ми хочемо малювати фігури за допомогою нашого інструменту "Форма" (звучить досить очевидно, чи не так?), Тому натисніть на значок ліворуч, який є значком Шари форми:

Клацніть піктограму «Шари форми» на панелі параметрів.
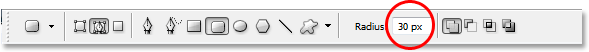
Потім, якщо рухатись далі вправо, ви переходите до параметра «Радіус». Цей параметр визначає, наскільки округлими будуть наші кути. Чим більша їх кількість, тим вони будуть більш округлими. Нижнє число, менш округлене. Прості речі. Проблема полягає в тому, що ви ніколи не будете точно знати, яке число потрібно ввести для значення Radius, поки ви не спробуєте, почніть малювати форму, подивіться, наскільки закруглені кути, а потім вирішите, чи задоволений ви результатом чи потрібно кут бути більш-менш закругленим. Зазвичай я починаю зі значення десь 10-20 пікселів, потім перетягую форму і вирішую, чи мені подобаються кути. Зазвичай я не буду, і ви, мабуть, не будете ні при першій спробі, тому просто введіть значення для початку, перетягніть форму, і якщо вас не влаштовує округлість кутів, просто натисніть Ctrl + Z (Win) / Command + Z (Mac), щоб скасувати фігуру, а потім введіть інше значення в параметр Radius і повторіть спробу.
Я вже кілька разів експериментував з цим, і знаю, що значення радіуса приблизно 30 пікселів дасть мені потрібні куточки, тому я збираюся ввести "30 px" ("px" означає "пікселів") у варіанті Радіус:

Введіть значення в параметрі «Радіус», щоб визначити, наскільки закругленими будуть кути.
Крок 4: Виберіть мініатюру векторної маски в палітрі шарів
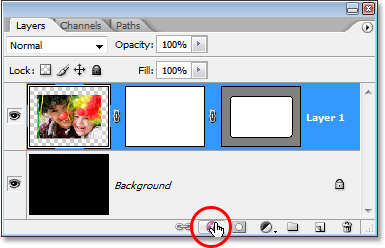
У нас вибраний інструмент «Закруглений прямокутник», ми вибрали параметр «Шари форми» на палітрі шарів, і ми ввели значення «Радіус», яке визначатиме, наскільки округлими будуть наші кути. Ми готові витягнути форму. Перш за все, нам потрібно переконатися, що вибрана векторна маска, тому ще в палітрі шарів натисніть на ескіз векторної маски, щоб вибрати її. Навколо мініатюри з’явиться біле виділення, яке дасть нам знати, що вибрана векторна маска:

Клацніть на мініатюрі векторної маски в палітрі шарів, щоб вибрати її. Навколо ескізу з’явиться рамка білого кольору.
Крок 5: Перетягніть форму
Все, що нам зараз потрібно зробити, - це перетягнути свою форму. Навіть незважаючи на те, що ми будемо виглядати так, як ми малюємо форму на самому зображенні, те, що ми насправді робимо, це малювати його на векторній масці, а коли ми закінчимо, єдина частина нашої фотографії, яка залишиться видно область всередині форми. Все поза формою буде приховано. Вперед і витягніть свою округлу форму прямокутника. Якщо ви хочете зберегти все на фотографії та просто закруглити кути, почніть з верхнього лівого кута фотографії та перетягніть мишу вниз праворуч внизу. Якщо ви хочете скористатися формою, щоб обрізати частину фотографії, а також надати її закругленими кутами, просто перетягніть форму навколо області, яку ви хочете зберегти.
Якщо вам потрібно змінити форму, перетягуючи її, утримуйте клавішу пробілу, а потім перетягніть її в нове місце. Коли ви закінчите, відпустіть пробіл і продовжуйте перетягувати фігуру.
Тут я витягнув свій округлий прямокутник просто по краях фотографії. Ви можете побачити закруглені кути форми, які стануть за мить закругленими кутами самої фотографії:

Клацніть та перетягніть форму закругленого прямокутника всередині документа. Будь-які ділянки фотографії, які випадають поза формою, будуть приховані від перегляду векторною маскою.
Відпустіть кнопку миші, коли ви задоволені своєю формою, і миттєво ваше фото "замасковане" до форми завдяки векторній масці, а кути фотографії тепер закруглені:

Фотографія зараз замаскована формою «Закруглений прямокутник» завдяки векторній масці, а кути фотографії тепер виглядають округлими.
Давайте закінчимо речі, додавши рамку до нашої форми.
Крок 6: Додайте білий штрих, щоб створити рамку фотографії
Тільки тому, що кути нашої фотографії зараз закруглені, не означає, що ми не можемо додати до неї рамку фотографії. Це просто означає, що кути кордону також будуть округлені! Щоб додати рамку, натисніть на піктограму Стилі шару в нижній частині палітри Шари:

Клацніть на піктограмі «Стилі шару» внизу палітри шарів.
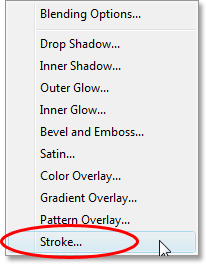
Потім виберіть «Обведення» внизу списку стилів шару, який з’являється:

Виберіть "Обведення" зі списку стилів шару.
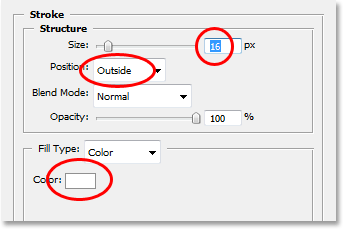
Це відкриє діалогове вікно «Стиль шару» Photoshop, встановлене для параметрів «Обведення» в середньому стовпчику. Я збираюся збільшити розмір обведення приблизно до 16 пікселів. Ви можете встановити інше значення залежно від розміру та роздільної здатності зображення. Я залишаю параметр Позиція встановлений на зовнішній стороні, який буде розміщувати штрих повністю на зовнішній стороні краї форми. Нарешті, я натискаю на кольоровий зразок для параметра "Колір" внизу, який за замовчуванням встановлений на червоний (адже Adobe вважає, що кожен, природно, бажає червоного кольору як їх обведення), і з кольорового вибору, який з'являється, Я буду виділяти білий як мій колір обведення. Натисніть кнопку ОК, щоб вийти із програми "Вибір кольорів", як тільки ви вибрали білий:

Змініть параметри, обведені червоним кольором вище для обведення.
Закінчивши, натисніть «ОК», щоб вийти з діалогового вікна «Стиль шару» та застосувати обведення! Ось "після застосування моїх обведення для створення моєї рамки фотографій - це мій остаточний результат:

Остаточний результат "закруглених кутів".
І там ми його маємо! Ось як неймовірно просто подарувати фотографії закругленими кутами у Photoshop за допомогою векторної маски та інструменту «Закруглений прямокутник»! Відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!