Поміркуймо, вбудований ефект тіні для Photoshop має обмеження. Це добре для основних тіньових ефектів, як, наприклад, те, що текст здається трохи піднятим на фоні веб-сторінки, але якщо ви робите щось більш реалістичне фото, тінь, що випадає, сама по собі не скорочує її. За допомогою невеликої допомоги ми можемо перетворити ці прості, нецікаві тіні для краплі в щось набагато реалістичніше за допомогою "відображення" наших тіней на зображення за допомогою карти, що називається переміщенням . Карти переміщень - це те, що професіонали використовують для додавання реалізму зображенням, але не дозволяйте це відлякати. Щоб їх використовувати, вам не потрібно бути професіоналом. Насправді вони справді досить прості.
Як ми побачимо в цьому підручнику Photoshop, карта переміщення насправді є не що інше, як окрема, чорно-біла версія вашого зображення, яку Photoshop використовує, щоб з'ясувати, як переформувати ваші тіні, щоб вони виглядали як слід за природними текстурами і глибини фону за ними, як і справжня тінь. Подумайте про карту переміщення як про те, що Photoshop рухається пікселями з "місця на місце". Якщо таке має для вас сенс, чудово! Якщо ні, не хвилюйтесь, це буде до моменту, коли ми закінчимо цей підручник.
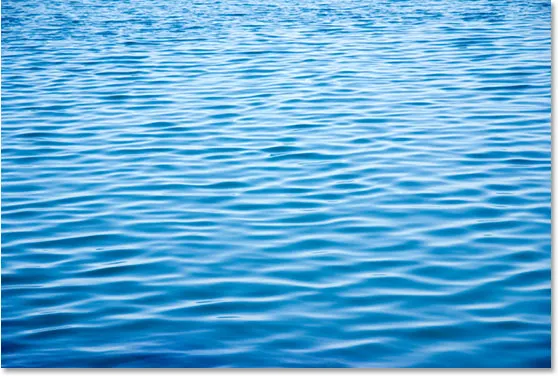
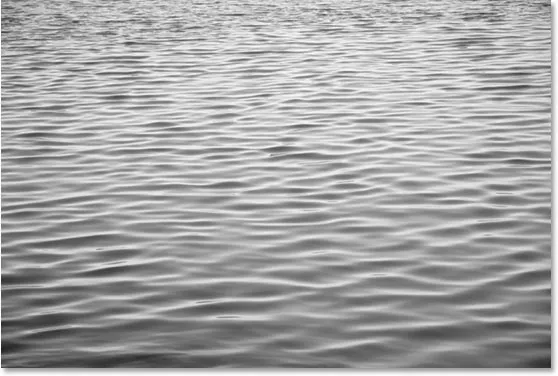
Ось моє оригінальне зображення, проста фотографія води:

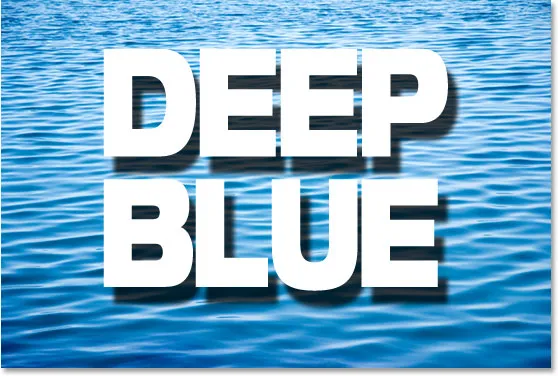
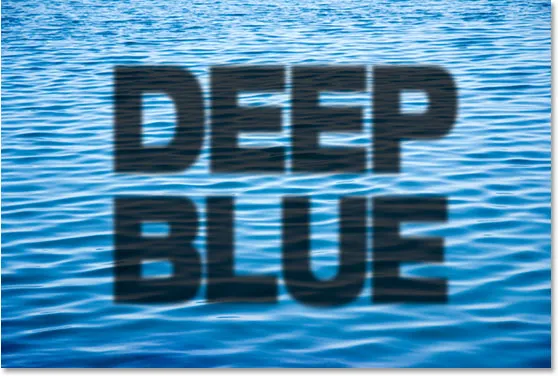
Я збираюся додавати над ним якийсь тип, а потім додавати тінь краплі до типу. Зазвичай я отримаю щось таке:

Не зовсім реалістично. Тінь, що падає, здається, дещо слідує за формами хвиль під нею, але це лише тому, що непрозорість тіні, що випадає, встановлена за замовчуванням 75%, тому частина хвиль відображається через неї. Знижена непрозорість трохи допомагає, але це точно не найкраще, що ми могли зробити. Здебільшого тіні виглядають плоскими.
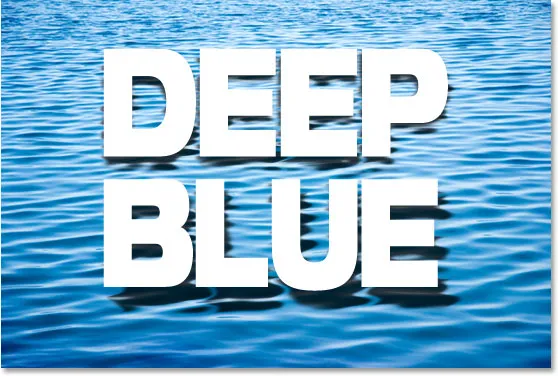
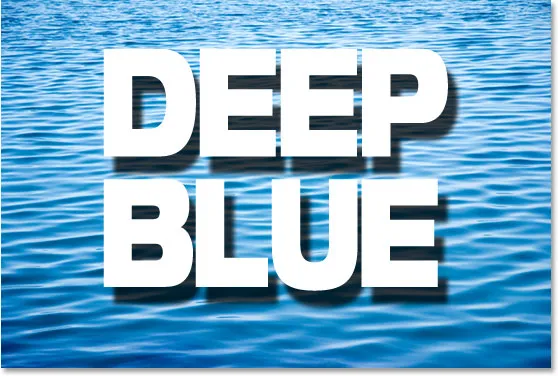
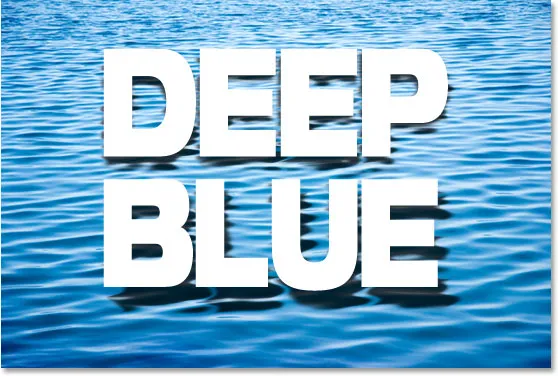
Завдяки потужності Photoshop і карт переміщення, я можу легко перетворити цю спрощену тінь у щось подібне до цього:

Це виглядає набагато краще, і створити цей «відображений» ефект тіні - це те, що ми будемо робити у цьому підручнику.
Цей підручник із нашої серії фотоефектів. Давайте розпочнемо!
Крок 1: Додайте певний тип над зображенням
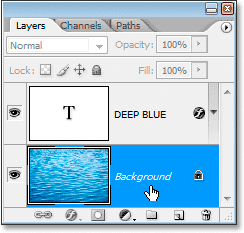
Моя фотографія води відкрита у Photoshop, і в моїй палітрі шарів я бачу, що в даний час у мене є один шар, фоновий шар, який містить моє зображення:

Палітра шарів Photoshop має відображення оригінального зображення, відкритого на шарі "Фон".
Перше, що я збираюся зробити, - це додати тип, який я буду використовувати. Натисніть T на клавіатурі, щоб швидко отримати доступ до інструмента "Тип" та додати текст. Я збираюся набрати "DEEP BLUE":

Натисніть "T" на клавіатурі, щоб швидко отримати доступ до інструменту "Тип" та додати текст до зображення.
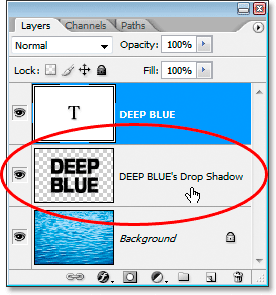
Ось моя палітра шарів тепер показує два шари - мій вихідний фоновий шар та мій щойно доданий шар типу над ним:

Палітра шарів тепер показує тип типу, доданий над фоновим шаром.
Вам не потрібно робити цей наступний крок, якщо ви цього не хочете, але я збираюся розтягнути текст і зробити його вище, натиснувши Ctrl + T (Win) / Command + T (Mac), щоб відкрити Photoshop Безкоштовне поле " Трансформація " та ручки навколо мого типу, а потім, утримуючи Alt (Win) / Option (Mac), я збираюся перетягнути вільне вільне перетворення вгору від верхньої центральної ручки (обведеною червоним кольором на знімку нижче). Утримуючи Alt / Option, це повідомляє Photoshop розтягнути тип від центру, розширюючи одночасно і верхню, і нижню.

Розтягування типу та підвищення його за допомогою команди Free Transform Photoshop. Утримуючи клавішу Alt (Win) / Option (Mac), коли я перетягую з верхньої ручки, збільшує висоту тексту як вгорі, так і внизу одночасно з перетягуванням.
Маючи текст на місці, ми збираємось додати наступну тінь для краплі.
Крок 2. Додайте тінь краплі до тексту
Вибравши шар типу, натисніть на значок Додати стиль шару внизу палітри шарів:

Клацніть піктограму Додати стиль шару в нижній частині палітри шарів.
Виберіть Drop Shadow зі списку стилів шару, який з’являється:

Виберіть зі списку стиль шару "Тінь".
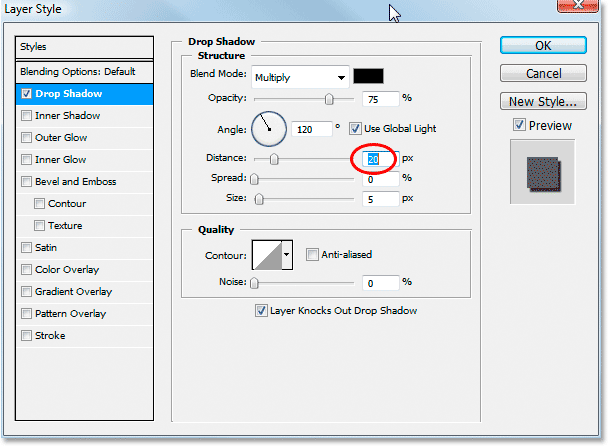
Це відкриє діалогове вікно «Стиль шару», де відображаються параметри «Тінь випадання»:

Діалогове вікно «Стиль шару», що показує параметри «Тінь випадання».
Я збираюся залишити непрозорість встановленою за замовчуванням 75%, а кут - 120 градусів. Єдиний варіант, який я збираюся змінити - це відстань, яку я встановлю на 20 пікселів, як показано вище. Закінчивши, натисніть ОК, щоб вийти з поля параметрів.
Ось моє зображення із тінню, що застосовується:

Зображення із тінню, що падає, застосовано до тексту.
Однозначно не те, що ви б назвали реалістичним. Звичайно, я не можу пригадати востаннє, коли я бачив текст, що нависав над водою в реальному житті, але якби я бачив, я впевнений, що тінь не виглядала б такою підробкою. На щастя, вирішення цієї проблеми - це те, про що йдеться у цьому підручнику. Ми будемо створювати нашу карту переміщення далі.
Крок 3: Скопіюйте фоновий шар і вставте як новий канал
У палітрі шарів клацніть ще раз по шару фону, щоб вибрати його:

Клацніть на фоновому шарі в палітрі шарів, щоб вибрати його.
Вибравши фоновий шар, натисніть Ctrl + A (Win) / Command + A (Mac), щоб вибрати вміст шару, який у цьому випадку є оригінальною фотографією води. На екрані навколо документа з'явиться вікно вибору. Потім натисніть Ctrl + C (Win) / Command + C (Mac), щоб скопіювати вміст шару.
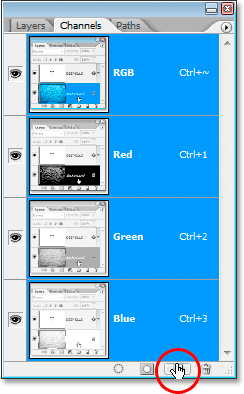
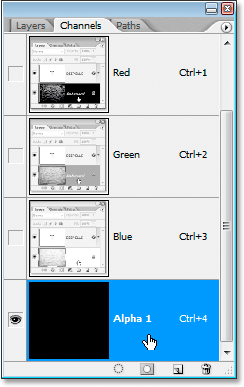
Тепер перейдіть до своєї палітри каналів, яка згрупована праворуч біля палітри шарів, і натисніть на значок Створити новий канал у нижній частині палітри каналів, як обведено червоним кольором внизу:

Клацніть піктограму Створити новий канал у нижній частині палітри каналів.
Новий канал, заповнений чорним кольором, який Photoshop називає "Альфа 1", з'явиться нижче існуючих Червоних, Зелених та Синіх каналів:

Photoshop додає новий канал під Синім каналом і називає його "Альфа 1".
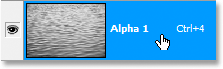
Вибравши канал "Альфа 1", натисніть Ctrl + V (Win) / Command + V (Mac), щоб вставити вміст фонового шару в цей новий канал. Ви побачите, що зображення відображається чорно-білим кольором у межах попереднього перегляду мініатюр каналу "Альфа 1":

Вміст фонового шару відображається чорно-білим кольором всередині мініатюри попереднього перегляду нового каналу.
І ви побачите, що та сама чорно-біла версія з'явиться у вашому вікні документа:

Чорно-біла версія шару "Фон" тепер з'являється у вікні "Документ".
Натисніть Ctrl + D (Win) / Command + D (Mac), щоб скасувати виділення зображення в цей момент. Наступним ми будемо застосовувати фільтр розмиття Гаусса до нового каналу.
Крок 4: Застосовуйте фільтр розмиття Гаусса до нового каналу
Ми будемо використовувати цей новий канал як нашу карту переміщення для нашої тіні, і одна з речей, яку ми хочемо уникнути, - це наявність різких або шорстких країв на карті переміщення, щоб наша тінь протікала плавно і природно брижі та хвилі у воді. Щоб переконатися, що все добре і гладко, я збираюся додати до цього каналу фільтр «Розмиття Гаусса».
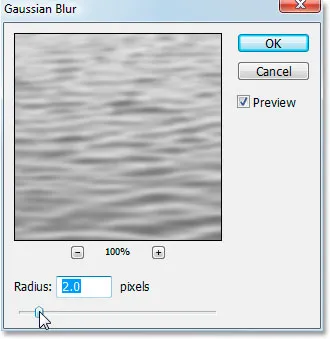
Вибравши канал "Альфа 1", перейдіть до меню "Фільтр" у верхній частині екрана, виберіть " Розмиття", а потім виберіть " Розмиття Гаусса", що відкриває діалогове вікно "Розмиття Гаусса":

Виберіть Фільтр> Розмиття> Розмиття Гаусса, щоб відкрити діалогове вікно Розмиття Гаусса.
Тут ви хочете додати лише незначну кількість розмиття. Я використовую зображення з низькою роздільною здатністю для цього підручника, і для мене значення радіусу близько 2 пікселів робить трюк. Якщо ви використовуєте зображення прямо з цифрової камери, швидше за все, це буде набагато більша роздільна здатність, і в цьому випадку ви, ймовірно, виявите, що налаштування розміром приблизно 5-6 пікселів працює добре. Знову ж таки, ми хочемо лише невеликої кількості розмиття, достатньо, щоб все згладити.
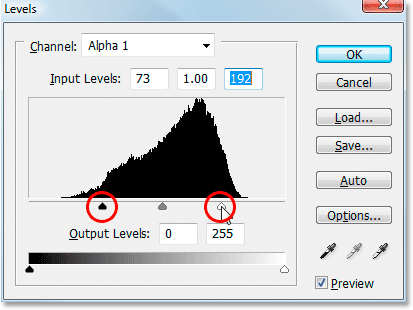
Крок 5: Підвищіть контрастність каналу за допомогою рівнів
Наступне, що ми хочемо зробити, - це підвищити контрастність цього каналу, оскільки чим вище контраст, тим більший вплив матиме наша карта переміщення. Знову ж із вибраним новим каналом використовуйте комбінацію клавіш Ctrl + L (Win) / Command + L (Mac), щоб відкрити діалогове вікно Levels :

Використовуйте Рівні, щоб підсилити контраст нового каналу, що збільшує ефект, який наша карта переміщення матиме на тіні, що падає.
Якщо відкриється діалогове вікно "Рівні", перетягніть повзунки «Чорні точки та білі точки» Вхідні рівні «Вхідні рівні» (обидва обведені червоним кольором вгорі) до центру, щоб посилити контрастність каналу. Не турбуйтеся про те, щоб втратити будь-яку деталь у світлих тонах та тінях, як ви б робили, якби ми використовували Рівні для тональної корекції зображення. Тут все, що нас хвилює, - це посилення контрасту.
Ось як виглядає мій канал зараз після збільшення контрасту з рівнями:

Канал "альфа 1" після посилення контрасту з рівнями.
Ми закінчили роботу над каналом, і він готовий використовуватись як карту переміщення, але для його використання ми повинні створити з нього новий документ, і будемо робити це далі.
Крок 6: Скопіюйте канал як новий документ
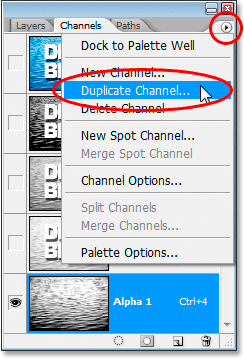
Ми застосували наш фільтр розмитості Гаусса до каналу, щоб вирівняти все, і ми підвищили контраст із рівнями. Наш канал готовий використовувати як карту переміщення, але для того, щоб використовувати карту переміщення, він повинен бути окремим файлом, і в даний час це лише канал у нашому вихідному файлі. Ми збережемо його як новий файл, хоча дублюючи канал. Клацніть на маленькій стрілці, що вказує праворуч у верхньому правому куті палітри каналів, щоб отримати доступ до параметрів палітри каналів, і виберіть " Скопіювати канал" зі спадного списку, який з'явиться:

Клацніть невелику стрілку, що вказує праворуч у верхній правій частині палітри каналів, і виберіть "Скопіювати канал" зі списку параметрів.
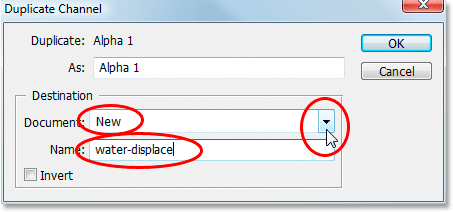
Це відкриває діалогове вікно "Дублікат каналу":

Діалогове вікно "Дублікат каналу".
Для пункту призначення, натисніть стрілку вниз та виберіть команду Створити, щоб дублювати канал як повністю окремий документ, і дайте назву новому документу. Я назвав шахту «водозаміщенням». Коли ви закінчите, натисніть кнопку ОК, і ваш канал з'явиться як новий документ Photoshop на вашому екрані.
Крок 7: Збережіть новий документ
Збережіть цей новий документ на робочому столі або в іншому місці, де ви хочете зберегти його на своєму комп’ютері, і пам’ятайте, куди ви його зберігаєте, тому що ми отримаємо доступ до нього лише за мить. Збереживши документ, продовжуйте та закривайте його, залишаючи відкритим лише свій оригінальний документ.
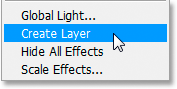
Крок 8: Створіть новий шар із стилю шару тіні
Зазвичай стилі шарів, такі як тіні для падіння, - це просто ефекти, застосовані до інших шарів, але ми можемо конвертувати стилі шарів у власні шари, саме це нам потрібно зробити з нашим ефектом тіні для падіння, щоб мати можливість використовувати його при нашому переміщенні. карта. Виділивши тип типу, перейдіть до меню Шару у верхній частині екрана, виберіть Стиль шару, а потім внизу списку виберіть Створити шар :

Перейдіть до шару> Стиль шару> Створити шар, щоб перетворити ефект тіні, що випадає, у свій окремий шар під шаром типу.
Коли ви вибираєте "Створити шар" з параметрів стилю шару, Photoshop бере тінь, що випадає, растрифікує її (перетворює в пікселі), а потім розміщує її на своєму окремому шарі безпосередньо під шаром типу:

Тінь краплі тепер з’являється на власному шарі нижче шару типу.
У нас є наша карта переміщення, і ми маємо свою тінь на власному шарі. Ми готові поєднати ці два та створити набагато реалістичніший ефект тіні, і будемо робити це далі.
Крок 9: Застосуйте карту переміщення до шару тіней, що випадає, використовуючи фільтр Displace
Ми готові застосувати нашу карту переміщення. Клацніть на шарі тіні, що випадає, у палітрі шарів, щоб вибрати його. Потім перейдіть до меню « Фільтр» у верхній частині екрана, виберіть « Спотворити» та виберіть « Замінити», щоб відкрити діалогове вікно «Фільтр заміни»:

Перейдіть до Фільтр> Спотворити> Замінити, щоб відкрити діалогове вікно фільтру "Змінити".
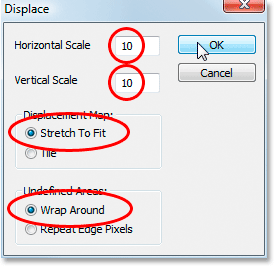
Використовувати фільтр Photoshop's Displace є дві частини. Спочатку ви встановлюєте параметри того, як Photoshop буде застосовувати карту переміщення, а потім вибираєте карту переміщення, яку ви хочете використовувати. У цьому першому діалоговому вікні, яке з’явиться, ви встановлюєте параметри. Як я обвела вище, встановіть як параметри горизонтальної, так і вертикальної шкали на 10, якщо вони вже не встановлені на 10. Для карти переміщення виберіть " Натягнути до розміщення", а для " Не визначених областей" оберіть " Обернути навколо" . Коли ви закінчите, натисніть кнопку ОК.
Відкриється друге діалогове вікно з проханням вибрати файл, який потрібно використовувати як карту переміщення. Перейдіть до місця, де ви зберегли карту переміщення, від кількох кроків назад та виберіть її. Клацніть Відкрити, щоб використовувати карту переміщення, і ваша тінь падає миттєво відображається на задній план!
Для кращого уявлення про те, що відбувається, я натискаю на значок очного яблука в лівій частині лівого шару типу, щоб тимчасово приховати мій тип від виду, щоб я міг бачити лише тінь краплі та воду за нею. Ось як виглядала моя тінь для краплі перед застосуванням карти переміщення:

Тінь, що випадає до нанесення карти переміщення, з тим, що шар типу тимчасово прихований від перегляду.
І ось моя точно така ж тіньова тінь після застосування моєї карти переміщення:

Тінь, що падає після нанесення карти переміщення.
Завдяки карті переміщення, тінь, що випадає, вже не сидить плоско проти зображення, що знаходиться за нею. Тепер він вигинається і згинається з водою, створюючи набагато реалістичніший ефект.
Я ще раз натискаю на піктограму очного яблука для шару типу, щоб повернути свій текст назад до тіні, і ось мій остаточний результат:

Кінцевий результат.
І там ми його маємо! Ось так ви можете створити реалістичні тіні для крапель у Photoshop, зіставивши їх на ваше зображення за допомогою карт переміщення. Перегляньте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!