У цьому підручнику з текстовими ефектами Photoshop ми дізнаємось, як створити простий 3D-текст:

Кінцевий ефект 3D тексту.
Давайте розпочнемо!
Крок 1: Створіть новий документ
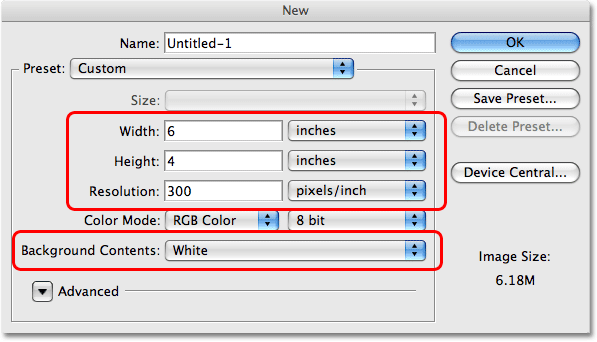
Для початку давайте створимо абсолютно новий документ Photoshop. Перейдіть до меню « Файл » у верхній частині екрана та оберіть « Нове», або для швидшого натискання клавіш комбінації клавіш Ctrl + N (Win) / Command + N (Mac). Який би спосіб ви не вибрали, Photoshop вискакує діалогове вікно « Новий документ» . Введіть потрібний вам розмір документа. У цьому підручнику я збираюся ввести ширину 6 дюймів, висоту 4 дюйма та роздільну здатність 300 пікселів / дюйм, що є стандартною роздільною здатністю для друку професійної якості. Я також збираюся встановити фон « Білий фон» на білий, який встановить колір тла мого нового документа на білий. Закінчивши, натисніть ОК у верхньому правому куті діалогового вікна, щоб вийти з нього. Ваш новий документ Photoshop з'явиться на екрані.

Створіть новий документ Photoshop за допомогою діалогового вікна Новий документ.
Крок 2: Виберіть інструмент "Тип" з палітри інструментів Photoshop
Щоб додати текст до документа, нам потрібно буде використовувати Photoshop's Type l. Виберіть його з палітри інструментів або натисніть букву T на клавіатурі, щоб вибрати її за допомогою ярлика:

Виберіть інструмент "Тип".
Крок 3: Виберіть шрифт на панелі параметрів
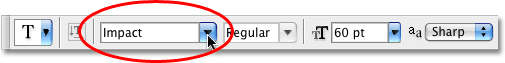
Далі нам потрібно вибрати шрифт. Вибравши інструмент "Тип", ви помітите, що панель параметрів у верхній частині екрана змінилася, щоб відобразити параметри інструмента "Тип". Виберіть потрібний шрифт зі списку шрифтів, які у вас зараз доступні на комп’ютері. Цей 3D-ефект найкраще працює з шрифтами, які мають великі густі літери. Я буду вибирати Вплив . Ви також можете вибрати розмір тексту, якщо вам це подобається, але це не дуже потрібно в цей момент, оскільки ми можемо легко змінити розмір тексту пізніше, як ми побачимо. Поки що нам потрібно лише шрифт:

Виберіть шрифт на панелі параметрів.
Крок 4: Виберіть колір тексту
Далі нам потрібно вибрати колір для нашого тексту. Якщо ви подивитесь далі вправо на панелі параметрів, ви побачите кольоровий зразок . Кольоровий зразок показує поточний колір тексту. Щоб змінити колір, просто натисніть на кольоровий зразок:

Змініть колір тексту, натиснувши на кольоровий зразок на панелі параметрів.
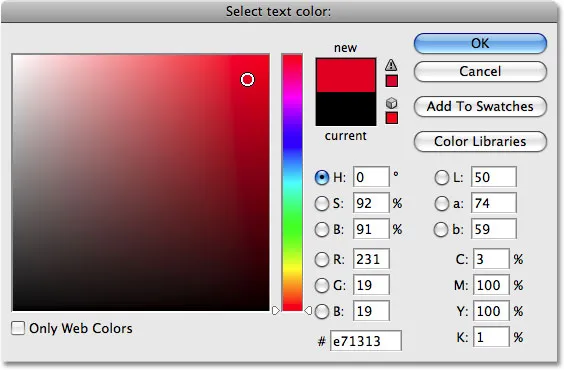
Це призведе до вибору кольорів Photoshop. Виберіть той колір, який ви хочете використовувати для тексту. Я збираюся вибрати яскравий відтінок червоного. Закінчивши, натисніть кнопку ОК у верхньому правому куті вибору кольорів, щоб вийти з нього:

Виберіть новий колір тексту з програми «Вибір кольорів», а потім натисніть «ОК», щоб вийти з нього.
Збірка кольорів на панелі параметрів зміниться, щоб відобразити вибраний колір.
Крок 5: Додайте текст до документа
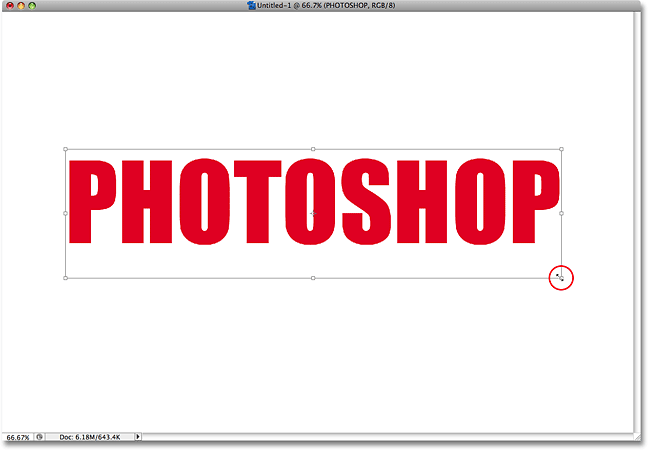
Вибравши наш колір шрифту та тексту, натисніть всередину документа та додайте текст. Я збираюся набрати "ФОТОШОП", всіма великими літерами для посилення ефекту. Не хвилюйтесь, якщо текст зараз здається занадто великим чи занадто малим. Ми можемо це виправити за мить:

Клацніть всередині документа та додайте текст.
Закінчивши набір тексту, натисніть на галочку на панелі параметрів, щоб прийняти текст і вийти з режиму редагування тексту:

Вийдіть із режиму редагування тексту, натиснувши прапорець на панелі параметрів.
Якщо ми подивимось на нашу палітру шарів, ми можемо побачити, що Photoshop зручно розмістив наш текст на власному шарі над фоновим шаром. Це те, що дозволить нам працювати з текстом незалежно від білого фону за ним:

Текст з’являється на власному шарі в палітрі шарів.
Крок 6: Змініть розмір типу, якщо потрібно
Якщо ви виявите, що ваш текст занадто маленький (або занадто великий), ми можемо це легко виправити за допомогою команди Free Transform Photoshop. По-перше, переконайтесь, що ваш текстовий шар обраний у палітрі шарів (вибрані шари виділені синім кольором). Потім перейдіть до меню « Правка » у верхній частині екрана та виберіть « Безкоштовна трансформація» . Ви також можете вибрати команду Безкоштовна трансформація за допомогою комбінації клавіш Ctrl + T (Win) / Command + T (Mac):

У меню Правка виберіть "Безкоштовна трансформація".
Ви побачите поле Безкоштовна трансформація, а навколо тексту в документі з'являться ручки. Щоб змінити розмір тексту, утримуйте клавішу Shift, потім натисніть будь-яку з кутових ручок (маленьких квадратів) і перетягніть кут всередину, щоб зробити текст меншим або зовнішнім, щоб зробити його більшим. Утримуючи клавішу Shift при перетягуванні, обмежує співвідношення сторін, щоб ви не випадково спотворили форму тексту під час зміни розміру. Я зроблю текст лише трохи більшим, перетягнувши ручку в нижньому правому куті назовні. Ви також можете перемістити текст, якщо вам потрібно, клацнувши будь-де всередині вільної вільної трансформації та перетягнувши текст на нове місце всередині документа:

Змініть розмір і перемістіть текст за потребою за допомогою безкоштовної трансформації.
Закінчивши, натисніть Enter (Win) / Return (Mac), щоб прийняти зміни та вийти із команди Free Transform.
Крок 7: Перетворення тексту у форму
Щоб створити наш 3D-ефект, нам потрібно змінити перспективу нашого тексту. Однак є лише одна проблема. Photoshop не дозволяє нам змінювати перспективу тексту (див. Як це може бути проблемою?). Щоб показати вам, що я маю на увазі, переконайтеся, що у вас все ще вибраний текстовий шар, потім перейдіть до меню « Правка » у верхній частині екрана та виберіть « Перетворити» зі списку. З'явиться вторинне меню, що показує всі різні способи перетворення вмісту шару, який ми вибрали. Зауважте, як варіанти викривлення та перспективи є сірим? Це означає, що вони наразі недоступні для нас, і це тому, що Photoshop не може виконати жодного з цих двох типів перетворень на тексті.
Рішення полягає в перетворенні нашого текстового шару в те, що називається шаром форми . Перетворивши текст у форму, ми зможемо змінити перспективу його та створити наш ефект. Єдиним недоліком перетворення тексту у форму є те, що тип більше не можна редагувати. У цьому випадку, оскільки нам не потрібно редагувати наш текст, нам не потрібно турбуватися про це.
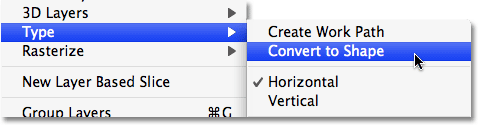
Якщо текстовий шар все-таки вибраний, перейдіть до меню Шару у верхній частині екрана, виберіть Тип та виберіть Перетворити у форму :

Перейдіть до шару> Тип> Перетворити у форму.
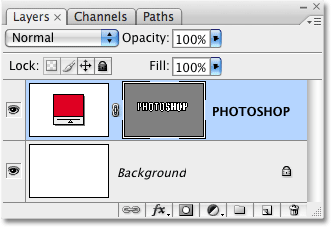
Якщо ми подивимось на палітру шарів, ми можемо побачити, що текстовий шар зараз виглядає зовсім інакше, і це тому, що це вже не текстовий шар. Photoshop перетворив його у шар фігури, а це означає, що тепер ми можемо застосувати до нього перетворення Перспективи та створити наш 3D текстовий ефект:

Текстовий шар перетворений у шар фігури.
Крок 8: Зміна точки зору
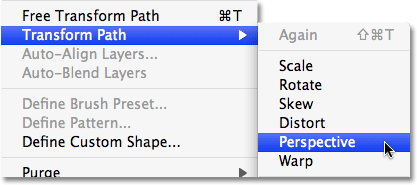
Поверніться до меню Правка . Ви побачите, що варіант «Трансформація», який ми подивилися раніше, був замінений новим параметром під назвою Шлях перетворення . Знову ж таки, це тому, що ми зараз маємо справу з формою. Виберіть зі списку Шлях перетворення. Коли з’явиться вторинне меню, ви побачите, що зараз доступні варіанти спотворень та перспективи. Виберіть пункт " Перспектива" зі списку:

Перейдіть до редагування> Шлях перетворення> Перспектива.
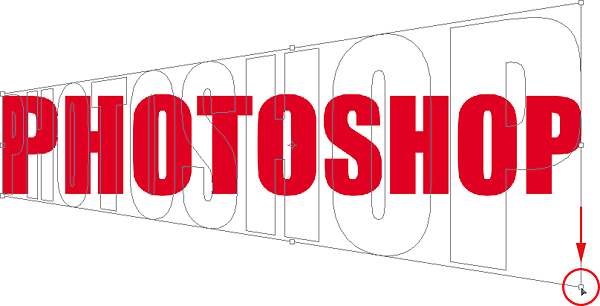
Той самий ящик і ручки, які ми бачили раніше, коли ми вибрали команду Безкоштовна трансформація, з'являться навколо тексту (форми). Різниця в тому, що зараз ми працюємо в режимі Перспектива. Щоб змінити перспективу тексту та надати йому тривимірний вигляд, просто натисніть на ручку в правому нижньому куті та перетягніть її прямо вниз. Під час перетягування висота правої частини тексту збільшуватиметься від його центру, а ліва сторона залишатиметься незмінною:

Клацніть на нижній правій кутовій ручці та перетягніть вниз.
Коли ви задоволені зрушенням точки зору, натисніть Enter (Win) / Return (Mac), щоб прийняти перетворення. Тепер ваш текст повинен виглядати приблизно так:

Текст тепер з’являється в 3D-перспективі.
Крок 9: Створіть кілька примірників шару форми, кожен з яких трохи перемістився вправо
Наступний крок - найцікавіша частина. Ми дуже швидко створимо кілька копій нашого шару форми, кожна з яких перемістила один піксель вправо від попереднього. Це додасть нашим листам деяку глибину. Спочатку виберіть Move Too l з палітри інструментів або просто натисніть букву V на клавіатурі, щоб вибрати її за допомогою ярлика. Цей трюк працює лише з обраним інструментом Move:

Виберіть інструмент "Переміщення".
Вибравши інструмент "Переміщення" та вибраний шар форми на палітрі "Шари", утримуйте клавішу Alt (Win) / Option (Mac) та натисніть клавішу зі стрілкою вправо на клавіатурі. Потім натисніть його ще раз. Потім знову. І знову. Помічаєте, що відбувається? Кожного разу, коли ви натискаєте клавішу зі стрілкою вправо при натиснутій клавіші Alt / Option, ви створюєте нову копію шару форми і переміщаєте нову копію на один піксель праворуч. Утримуючи Alt / Option, вказує Photoshop щоразу створювати нову копію фігури, а не просто переміщувати існуючу форму. Чим більше разів ви натискаєте клавішу зі стрілкою праворуч, тим більше копій шару, який ви будете створювати, і тим більше глибини ми надаємо нашим листам.
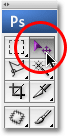
Тримайте натискання правої клавіші зі стрілкою, поки ви не будете задоволені результатами. У моєму випадку я натискав клавішу зі стрілкою загалом 68 разів, створюючи 68 копій своєї форми, кожна з яких рухала один піксель далі вправо. Кількість натискань клавіші зі стрілкою залежатиме від дозволу документа, з яким ви працюєте. Коли ви закінчите, ваш текст повинен виглядати приблизно так:

Утримуйте клавішу Alt (Win) / Option (Mac), після чого натисніть клавішу зі стрілкою вправо кілька разів, щоб надати глибину літер.
Крок 10: Перемістіть оригінальний шар форми на вершину стека шару в палітрі шарів
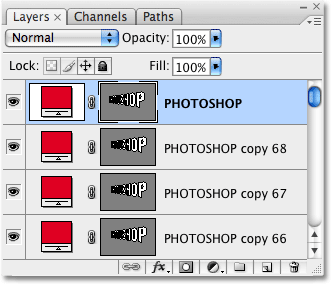
Кожного разу, коли ми створювали нову копію форми, ми створювали новий шар фігури в палітрі шарів, і Photoshop розміщував кожен новий шар безпосередньо над попереднім шаром. У моєму випадку моя палітра шарів містить 68 копій мого оригінального шару форми. Оригінальний шар форми розташований над фоновим шаром, а всі копії вкладені зверху. Ви можете сказати, що це оригінал, тому що це єдиний шар форми, який не містить слова "копія" у своїй назві.
Нам потрібно перемістити цей початковий шар до самої вершини палі, і є простий спосіб це зробити. Спочатку натисніть на початковий шар у палітрі шарів, щоб вибрати його. Потім натисніть Ctrl + Shift +) (Win) / Command + Shift +) (Mac). Це правильний брекет-ключ (")") у випадку, якщо вам цікаво. Цей зручний ярлик миттєво перемістить вибраний в даний момент шар безпосередньо до верхньої частини шару шарів:

Початковий шар форми з’являється над іншими шарами в палітрі шарів.
Крок 11: Об’єднайте всі копії разом
З нашим початковим шаром, що знаходиться в самому верху стека шарів, нам потрібно об'єднати всі ці копії шару форми до одного шару. Клацніть на шарі прямо під початковим шаром у палітрі шарів (іншими словами, другий шар зверху). Потім використовуйте смугу прокрутки праворуч від палітри Шари, щоб прокрутити вниз до шару безпосередньо над фоновим шаром. Не просто натискайте на нього, хоч виберіть його, оскільки це скасує вибір шару, який ви тільки що вибрали вгорі. Замість цього утримуйте клавішу Shift на клавіатурі та натисніть на шар, щоб вибрати її. Це дозволить вибрати обидва шари одночасно, а також кожен шар між ними. Усі ці шари будуть виділені синьою кольором у палітрі шарів.
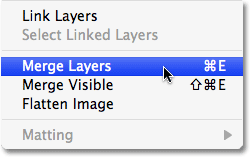
Вибрані всі наші скопійовані шари, перейдіть до меню шару у верхній частині екрана та виберіть " Злиття шарів " внизу списку. Або для більш швидкого способу натисніть комбінацію клавіш Ctrl + E (Win) / Command + E (Mac):

Перейдіть до шару> Злиття шарів.
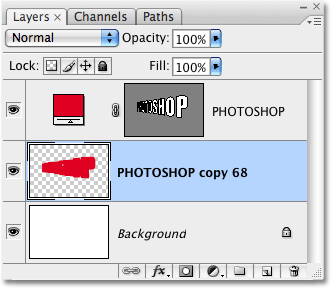
Photoshop об'єднає всі вибрані шари в один шар. Якщо ми заглянемо в нашу палітру шарів, ми можемо побачити, що зараз у нас є лише три шари. Шар фону знаходиться внизу, початковий шар форми - у верхній частині, а між ними - наш нещодавно злитий шар:

Всі копії шару форми були об'єднані в один шар.
Крок 12. Додайте чорно-білий градієнт до об'єднаного шару
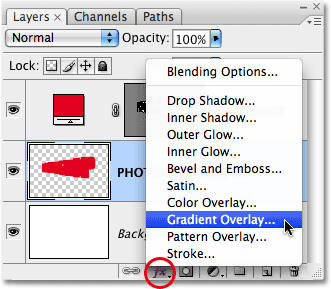
Щоб надати нашим листам справді тривимірний вигляд, давайте доповнимо речі, додавши простий освітлювальний ефект. Або принаймні щось таке, що схоже на ефект освітлення. Клацніть на об'єднаному шарі в палітрі шарів, щоб вибрати його, якщо він ще не вибраний. Потім натисніть на піктограму стилів шару в нижній частині палітри шарів. З'явиться список усіх доступних стилів шару. Клацніть на Градієнт Накладка, щоб вибрати

Виберіть стиль градієнтного шару накладання з нижньої частини палітри шарів.
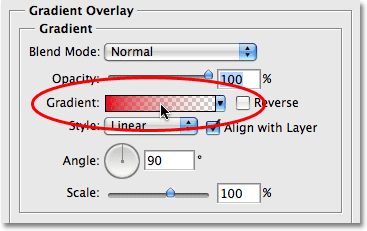
Це відобразить діалогове вікно « Стиль шару» Photoshop, встановлене для параметрів накладання градієнта в середньому стовпчику. Ми хочемо використовувати градієнт чорно-білого кольору для нашого підробленого ефекту освітлення. Якщо у вас вже вибраний градієнт чорно-білого, ви можете пропустити цей наступний крок. Якщо вибрано інший градієнт, натисніть на область попереднього перегляду градієнта посередині параметрів:

Клацніть на області попереднього перегляду градієнта в діалоговому вікні «Стиль шару», щоб вибрати новий градієнт.
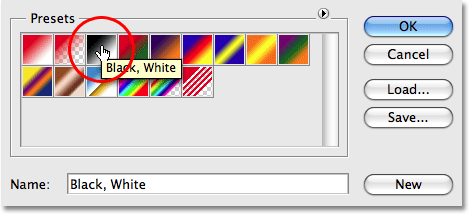
Це виводить градієнтний підбирач, показуючи нам всі доступні градієнти, з яких ми можемо вибрати. Той, кого ми хочемо - це градієнт Чорний, Білий, третій зліва, верхній ряд. Якщо у налаштуваннях Photoshop увімкнено підказки щодо інструментів, ви побачите, що ім'я градієнта з’явиться, коли ви наведіть курсор на ескіз. Клацніть на ньому, щоб вибрати його, а потім натисніть кнопку ОК у верхньому правому куті, щоб прийняти його:

Виберіть градієнт Чорний, Білий.
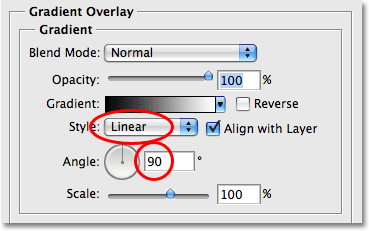
Повернувшись до основних параметрів накладання градієнта, ви побачите область попереднього перегляду градієнта, де відображається градієнт чорно-білий (якщо його ще не було). Нижче - кілька важливих варіантів. Переконайтесь, що для параметра « Стиль» встановлено значення « Лінійний» та « Кут градієнта» встановлено на 90 ° :

Переконайтесь, що для параметра «Стиль» встановлено значення «Лінійний» та «Кут» встановлений на 90 °.
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна «Стиль шару», і ми закінчили! Photoshop застосовує чорно-білий градієнт до об'єднаного шару, створюючи ефект тіні для літер та завершуючи наш простий 3D-текстовий ефект:

Кінцевий ефект 3D тексту.
Куди йти далі …
І там ми його маємо! Перегляньте наші текстові ефекти чи фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!