У цьому підручнику щодо ефектів Photoshop ми розглянемо деякі вдосконаленіші параметри суміші Photoshop, зокрема повзунки «Змішати якщо». Не дозволяйте слову "просунутий" вас відлякувати, вони дійсно дуже прості у використанні та весело, і не тільки вони можуть дати вам набагато кращі результати змішування, ніж все, що ви можете отримати, використовуючи стандартні режими накладання шарів, вони також дають вам набагато більше контролю.
Ми будемо використовувати їх тут, щоб зробити якийсь простий текст так, як ніби він був написаний на стіні за ним, але ви можете використовувати їх для поєднання будь-яких двох зображень разом для реалістичних чи творчих ефектів, і як ми побачимо У цьому підручнику користування ними так само просто, як перетягнути пару повзунків вліво і вправо.
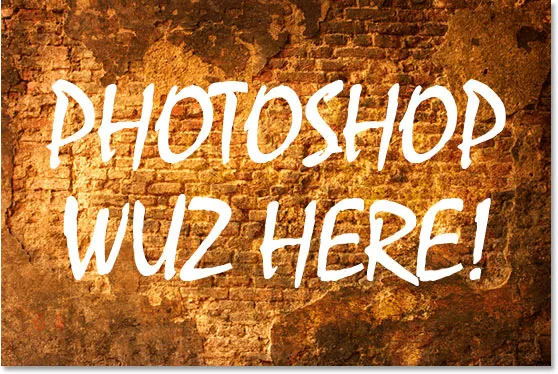
Ось зображення, з якого я розпочну, просте фото досить шорсткою цегляної стіни з текстом, який я додав поверх нього:

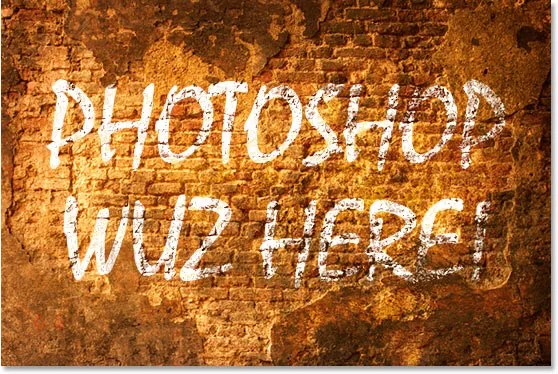
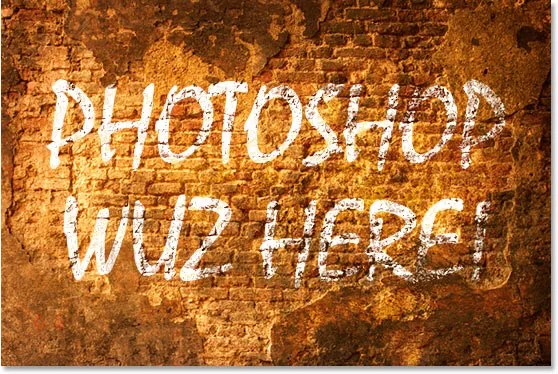
Зараз це виглядає, як, текст перед цегляною стіною. Але за допомогою невеликої допомоги від слайдерів "Blend If" ми можемо зробити так, щоб це виглядало так:

Цей підручник з розширеного змішування походить з нашої колекції Photo Effects. Давайте розпочнемо!
Крок 1: Відкрийте своє зображення у Photoshop та додайте текст
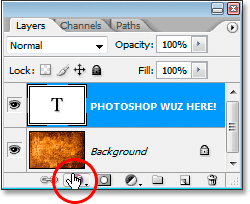
Далі відкрийте зображення у Photoshop, а потім натисніть букву T на клавіатурі, щоб швидко отримати доступ до інструмента « Тип», виберіть свій шрифт та розмір шрифту на панелі «Параметри» у верхній частині екрана та додайте текст над зображенням. Я вже пішов і зробив це тут, як ми бачимо в моїй палітрі шарів:

Палітра шарів Photoshop має відображення оригінального зображення на шарі "Фон" та шарі типу над ним.
Я додав "PHOTOSHOP WUZ ТУТ!" (так, я знаю, я навмисно написав це неправильно, тому що я такий божевільний), як ми бачимо на зображенні нижче:

Оригінальне зображення з текстом над ним.
Крок 2: Отримайте доступ до параметрів змішування Photoshop
Нам потрібно отримати доступ до параметрів змішування Photoshop далі, і є кілька різних способів зробити це. Ми можемо перейти до меню шару у верхній частині екрана, вибрати стиль шару, а потім вибрати параметри змішування, але є швидший шлях. За допомогою шару типу, вибраного в палітрі шарів, натисніть на значок Додати стиль шару в нижній частині палітри шарів:

Клацніть піктограму "Додати стиль шару" внизу палітри шарів.
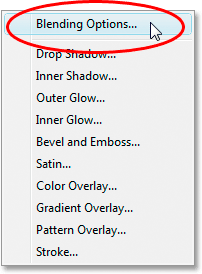
Тут ми не збираємось вибирати будь-який із стандартних стилів шару, як-от Drop Shadow або Stroke. Натомість, ми хочемо, щоб варіант був у верхній частині списку, Параметри змішування . Клацніть по ньому, щоб вибрати його:

Виберіть "Параметри змішування" вгорі списку стилів шару.
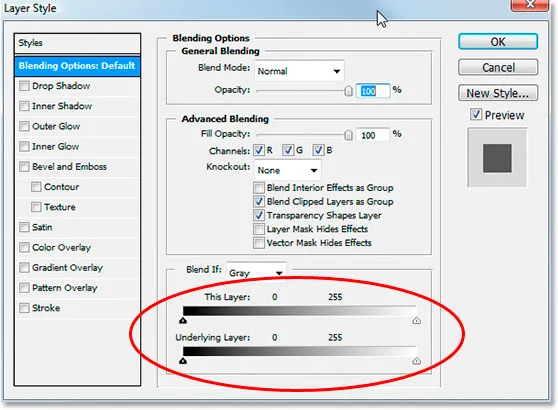
Це відкриває діалогове вікно « Стиль шару», встановлене «Параметри змішування», і повзунки «Змішувати, якщо» ми шукаємо, знаходяться в самому низу:

Діалогове вікно «Стиль шару» з повзунками «Змішати якщо» в нижньому центрі.
Крок 3: Перетягніть чорні та білі повзунки до центру, щоб змішати шари
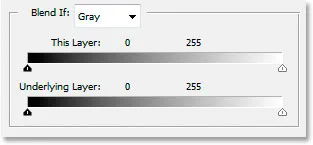
Давайте докладніше розглянемо панелі повзунка Blend If:

Фотошоп Blend Якщо полоски слайдера в Параметри накладання.
Є два смужки "Blend". Якщо повзунки, якщо ви не знайомі з ними, ви, напевно, думаєте, що вони виглядають однаково, і ви будете праві. Вони обидва мають градієнт всередині них, який працює від чорного зліва до білого справа, і в обох є маленькі чорно-білі повзунки на будь-якому кінці. Але хоча вони обидва виглядають однаково, вони роблять трохи різні речі.
Якщо ви придивитесь уважніше, ви побачите "Цей шар", написаний над верхньою панеллю слайдера, а "Нижній шар", написаний над нижньою. Рядок зверху впливає на шар, який ви вибрали на даний момент у палітрі шарів. Нижня панель трохи вводить в оману, тому що, хоч вона і каже "базовий шар", вона дійсно впливає на кожен шар нижче вибраного шару. У моєму випадку тут у мене лише один шар, мій фоновий шар, нижче шару типу, але якби у мене було більше одного шару нижче мого шару типу, він би переглядав усі вони, а не лише один.
Як я вже згадував, обидва бари можуть виглядати однаково, але між ними є незначна різниця. Переміщення чорно-білих повзунків на смугу зверху призведе до того, що ділянки поточного вибраного шару зникнуть з виду. Переміщення повзунків за бруском внизу призведе до того, що ділянки шару (-ів) нижче вибраного шару відображатимуться через обраний шар, як ніби він пробиває отвори через шар. Іншими словами, оскільки я вибрав шар типу, якщо я переміщу повзунки на верхній смузі у напрямку до центру, я змушу зникати області свого типу. Якщо я пересуну повзунки нижньої панелі у напрямку до центру, я буду робити ділянки фотографії цегляної стіни за своїм типом. Переміщення білого повзунка впливає на найсвітліші ділянки зображення, а переміщення чорного повзунка впливає на найтемніші ділянки. Чим далі я рухаю повзунки, тим більший діапазон тональності, на який це впливає.
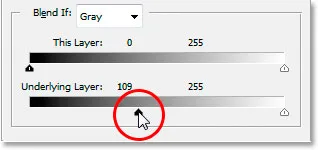
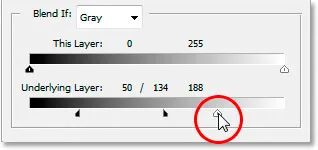
Я хочу, щоб мій тип виглядав так, ніби він був намальований на цегляній стіні за ним, і для цього мені потрібна частина стіни, щоб показати свій тип. Оскільки в палітрі шарів вибрано шар типу, і фото цегляної стіни знаходиться на шарі під ним, я збираюся перемістити повзунки на нижній частині Blend If bar у напрямку до центру, щоб змусити частину стіни показати через мій тип. Почну з переміщення чорного повзунка у напрямку до центру:

Перетягування нижньої частини Blend If чорний повзунок праворуч.
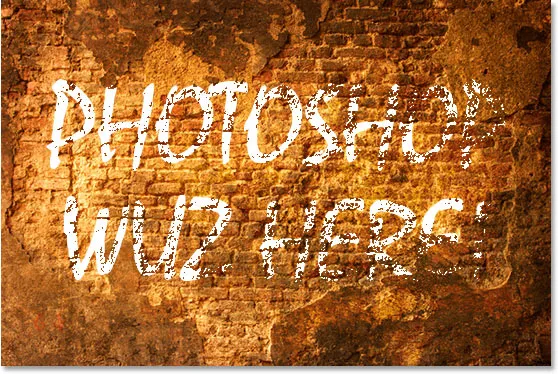
Коли я перетягую чорний повзунок праворуч, темніші частини цегляної стіни починають відображатися через мій текст:

Темніші ділянки на фотографії з цегляної стіни тепер відображаються через мій текст.
Це вже виглядає досить добре, але є проблема. Ділянки, де цегляна стіна відображається через тип, занадто суворі. Це або текст із 100%, або стіна за ним із 100%. Мені потрібен більш тонкий перехід між цими двома, щоб вирівняти речі і зробити це більш реалістичним, і я зроблю це далі.
Крок 4: Розгладьте суміш, розділивши повзунки
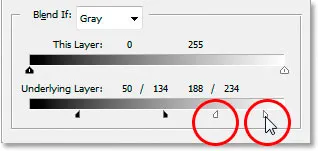
Щоб згладити змішування і створити більше переходу між двома шарами, я збираюся утримувати клавішу Alt (Win) / Option (Mac) і перетягнути чорний повзунок назад вліво. Утримування клавіші Alt / Option призводить до розбиття повзунка навпіл, як ми бачимо тут:

Утримуйте клавіші Alt (Win) / Option (Mac), щоб розділити повзунки навпіл і створити плавні переходи в змішуванні.
Коли чорний повзунок зараз розділений на два, половина зліва - це місце, де починається змішування, половина праворуч - це місце, де суміш досягає 100%, а область між ними - область переходу. Тепер я можу перетягувати обидві половинки незалежно одна від одної, поки не буду задоволений результатами. Ось моє зображення після перетягування чорного повзунка праворуч, щоб змусити темніші частини цегляної стіни показувати тип, потім розділити повзунок навпіл і перетягнути ліву половину повзунка назад вліво, щоб згладити перехід:

Зображення після переміщення та налаштування нижнього чорного повзунка.
Я збираюся зробити те ж саме з білим повзунком білого кольору, щоб не відображати світлі ділянки фотографії з цегляної стіни через текст. По-перше, я перетягну білий бігунок ліворуч, поки не буду задоволений тим, наскільки стіна відображається через:

Перетягування білого бігунка нижнього білого кольору, щоб спричинити появу деяких світлих ділянок на фотографії з цегляної стіни через текст.
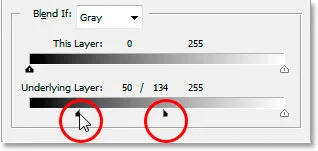
Тоді я затримаю клавішу Alt (Win) / Option (Mac), щоб розділити білий повзунок навпіл і перетягніть праву половину назад вправо, щоб створити ще один приємний перехід між двома шарами:

Утримуючи клавішу Alt (Win) / Option (Mac), розділіть бігунок навпіл і перетягніть праву половину назад вправо.
І ми їдемо, все готово. Я перемістив як чорні, так і білі повзунки у напрямку до центру, щоб змусити частину цегляної стіни показати через тип, а потім розділити повзунки навпіл, щоб згладити переходи між двома шарами. Ось оригінальне зображення ще раз із моїм типом над ним, перш ніж я використовував повзунки Blend If:

Оригінальне зображення.
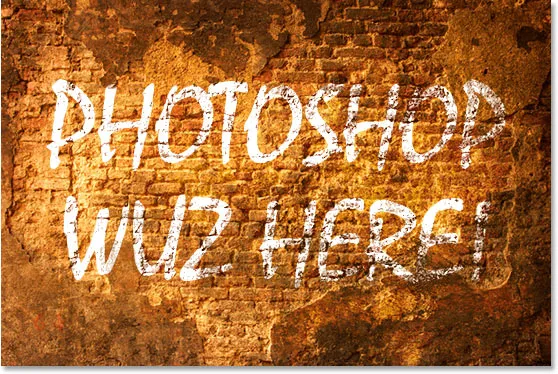
І ось, завдяки вдосконаленим варіантам суміші Photoshop та декільком простим крокам слайдерів "Blend If" - це мій остаточний, набагато реалістичніший результат:

Кінцевий результат.
І там ми його маємо! Ось подивіться, як створити деякі вдосконалені ефекти змішування за допомогою повзунків Blend If у Photoshop! Відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!