Цей підручник показує, як створити прозорий текст у Photoshop, дозволяючи зображенню за текстом відображатися через літери! Покроковий посібник для Photoshop CC, CS6 та новіших версій.
Потрібно додати текст до зображення, але просто немає хорошого місця для його розміщення? Спробуйте додати його як прозорий текст у Photoshop! У цьому підручнику я покажу вам, як легко створити прозору область тексту, тобто сам тип буде повністю прозорим, що дозволить зображенню під ним відображатися. Ми оточуємо текст блоком суцільного кольору, як правило, білого кольору, щоб розкрити форми літер. Потім прозорий текст стає рамкою для нашої теми! Це чудовий дизайн-трюк для зображень, які занадто зайняті, щоб текст легко читався.
Створити прозорий текст у Photoshop легко. Почнемо з додавання нового шару над зображенням і заповнення його білим кольором. Потім ми додаємо наш текст. Щоб зробити текст прозорим, ми використовуємо додаткові параметри Photoshop Advanced Blending (не хвилюйтесь, вони дуже прості "розширені" варіанти), щоб перетворити наш тип типу в шар "Knockout", який пробиває отвори прямо до зображення у формах. наших листів!
Ось як виглядатиме прозора область тексту, коли ми закінчимо:

Ефект прозорого тексту.
Давайте розпочнемо!
Як додати прозорий текст
У цьому підручнику я використовую Photoshop CC, але кожен крок сумісний з Photoshop CS6 та більш ранніми версіями. Ви також можете переглядати моє відео цього підручника на нашому каналі YouTube. Або завантажте цей підручник як готовий до друку PDF!
Крок 1: Відкрийте своє зображення
Почніть з відкриття зображення, куди потрібно додати якийсь прозорий тип. Я завантажив це зображення горизонту Нью-Йорка з Adobe Stock:

Оригінальне зображення. Кредит на фото: Adobe Stock.
Крок 2: Додайте новий шар
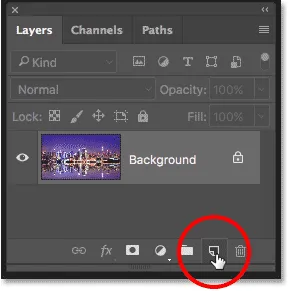
На панелі "Шари" ми бачимо зображення на шарі "Фон". Додати новий порожній шар над зображенням, натиснувши піктограму Новий шар в нижній частині панелі "Шари":

Клацання піктограми «Новий шар».
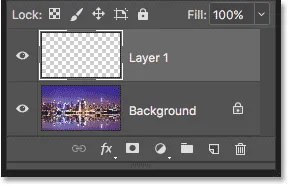
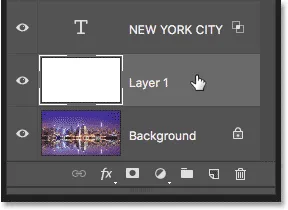
Новий шар під назвою "Шар 1" з'являється над фоновим шаром:

Додано новий шар.
Крок 3: Заповніть новий шар білим кольором
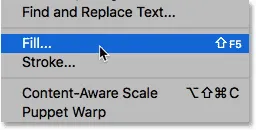
Цей шар ми будемо використовувати для створення області білого кольору, яка буде оточувати текст. Засипте шар білим кольором, перейшовши до меню « Правка » у рядку меню та вибравши « Заливка» :

Перейдіть до редагування> заливка.
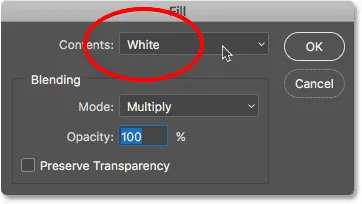
У діалоговому вікні «Заливка» встановіть для параметра Параметр « Зміст» вгорі пункт Білий і натисніть кнопку ОК:

Вибір білого в якості кольору заливки.
Photoshop заповнює шар білим кольором, тимчасово блокуючи зображення з виду:

Новий шар тепер заповнений білим кольором.
Крок 4: Опустіть непрозорість шару
Зменшіть непрозорість "Шар 1" до 75% . Параметр «Непрозорість» знаходиться у верхньому правому куті панелі «Шари»:

Зниження непрозорості «Шар 1» до 75%.
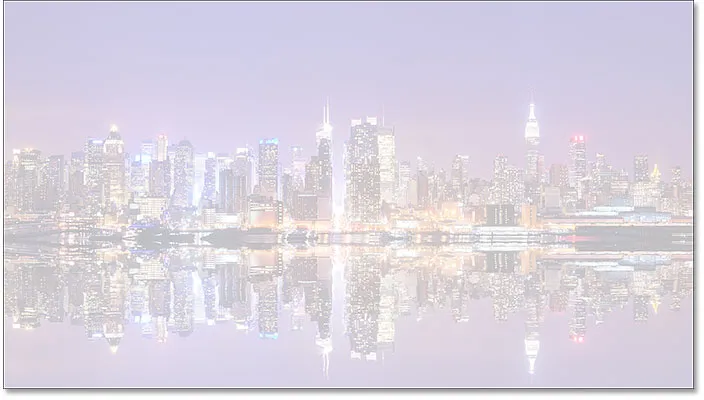
При зменшенні непрозорості зображення тепер частково відображається, щоб ми могли бачити його, додаючи текст:

Зображення тепер відображається через "Шар 1".
Крок 5: Виберіть інструмент "Тип"
Виберіть інструмент "Тип" на панелі інструментів:

Вибір інструмента "Тип".
Крок 6: Виберіть свій шрифт
Виберіть свій шрифт на панелі параметрів . Я буду використовувати Futura PT Heavy, який я завантажив з Adobe Typekit, але будь-який шрифт працюватиме:

Вибір шрифту на панелі параметрів.
Ще в панелі параметрів встановіть розмір шрифту на 72 пт . Нам потрібно буде змінити розмір тексту після того, як ми його додамо, але це дасть нам найбільший попередній розмір на даний момент:

Встановлення розміру шрифту на 72 пт.
Крок 7: Установіть колір типу Чорний
Переконайтеся, що колір вашого типу встановлено чорним, натиснувши букву D на клавіатурі, яка скидає колір за замовчуванням. Це просто, щоб ми могли побачити тип перед білим тлом. Поточний колір шрифту знайдений у кольоровій вибірці на панелі параметрів:

Зображення кольору на панелі параметрів.
Крок 8: Додайте текст
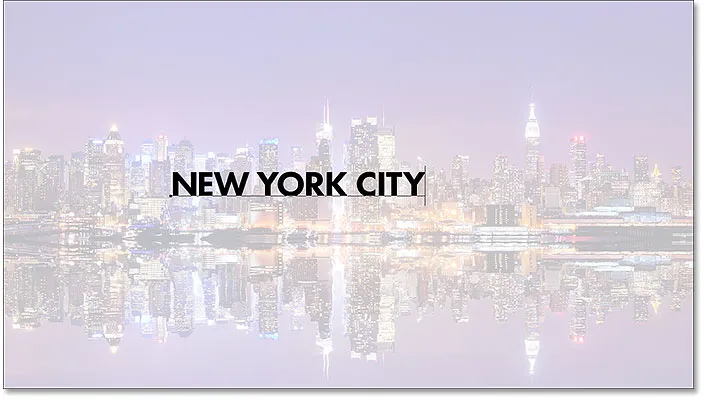
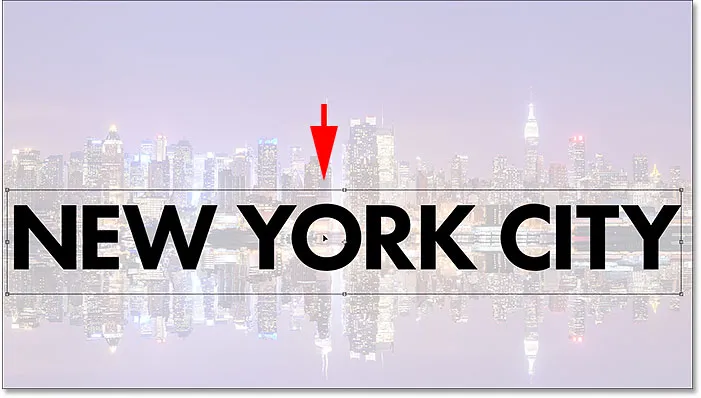
Клацніть всередині документа та додайте текст. Я наберу слова "NEW YORK CITY":

Додавання тексту до зображення.
Натисніть галочку на панелі параметрів, щоб прийняти її:

Клацнувши прапорець, щоб прийняти текст.
На панелі "Шари" над "Шаром 1" з'являється новий шар типу :

Панель "Шари", що показує новий шар типу.
Крок 9: Змініть розмір тексту
Перейдіть до меню " Правка" у рядку меню та виберіть "Безкоштовна трансформація":

Перейдіть до редагування> Безкоштовна трансформація.
Photoshop оточує текст полем Безкоштовна трансформація та ручками. Клацніть та перетягніть будь-яку з кутових ручок, щоб змінити розмір тексту за потребою. Натискайте та утримуйте клавішу Shift під час перетягування, щоб уникнути спотворення форм літер під час їх зміни:

Утримуйте Shift та перетягніть кутові ручки, щоб змінити розмір тексту.
Щоб перемістити текст, натисніть всередину вільного вільного перетворення та перетягніть його на місце. Я переміщу свій текст перед ватерлінією. Закінчивши, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі:

Клацніть та перетягніть всередину вільної вільної трансформації, щоб змінити текст.
Крок 10: Відкрийте параметри змішування
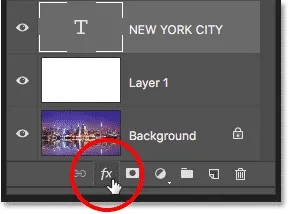
Вибравши шар типу, натисніть на піктограму Стилі шару (піктограма fx ) внизу панелі «Шари»:

Клацання піктограми стилів шару.
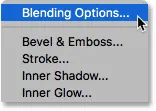
Виберіть " Параметри змішування " вгорі списку:

Вибір "Параметри змішування".
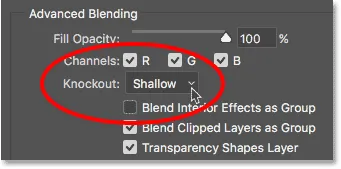
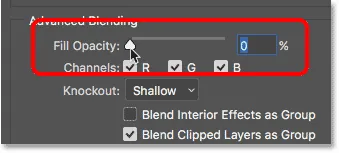
Це відкриває діалогове вікно «Стиль шару» Photoshop, встановлене на основні параметри змішування. У розділі «Розширене змішування» змініть нокаут з «Ні на який» на « Мілководний» . Це перетворює шар типу в шар "нокауту", а це означає, що Photoshop використовуватиме форми літер для пробивання через "Шар 1" та розкриває зображення на шарі "Фон":

Встановлення параметра "Вибивання" на "Мілководне".
Щоб побачити ефект, перетягніть повзунок Заповнення непрозорості до кінця до 0% :

Зниження непрозорості заливки до 0%.
Клацніть OK, щоб закрити діалогове вікно Стиль шару. Текст не тільки став прозорим, але й область на "Шарі 1" безпосередньо під текстом, як ніби текст пробив дірку прямо через нього. Тепер ми можемо бачити зображення на шарі "Фон" через літери:

Ефект після перетворення шару Type у шар нокауту.
Крок 11: Виберіть "Шар 1"
Давайте змінимо розмір білої області навколо тексту, щоб вона не прикривала всю фотографію. Клацніть на шарі 1 на панелі "Шари", щоб вибрати його:

Вибір "Шар 1".
Крок 12: Змініть розмір шару за допомогою безкоштовної трансформації
Перейдіть до меню " Правка" і ще раз виберіть " Безкоштовна трансформація" :

Перейдіть до редагування> Безкоштовна трансформація.
Перетягніть верхню та нижню ручки до тексту. Коли ви закінчите, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі:

Зміна розміру білої області навколо тексту за допомогою вільної трансформації.
Крок 13: Відрегулюйте непрозорість шару
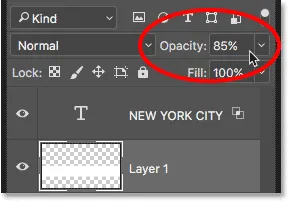
Нарешті, відрегулюйте непрозорість "Шар 1" для точного налаштування видимості тексту. Збільшення непрозорості зробить білу область навколо тексту більш твердою, а тип - легше читати. Зменшення непрозорості зменшить область тексту на зображенні. Я встановлю непрозорість на 85%:

Збільшення значення непрозорості до 85%.
І ось після збільшення непрозорості - мій остаточний результат "прозорої області тексту":

Кінцевий ефект прозорого типу.
Розкриття шару, відмінного від фонового шару
Етапи, які ми висвітлювали в цьому підручнику - це все, що вам потрібно зробити, коли зображення, яке ви хочете розкрити через ваш текст, знаходиться на фоновому шарі . Якщо у вас є зображення над фоновим шаром, яке ви хочете показати через текст, просто розмістіть шар типу та суцільний білий шар під ним у групі шарів, вибравши обидва шари, потім перейдіть до меню Шари та виберіть Групові шари. .
І там ми його маємо! Ось як легко додати прозорий текст до зображення за допомогою Photoshop! Поряд з додаванням прозорого тексту, ще одним класичним ефектом Photoshop є розміщення зображення безпосередньо всередині тексту. Або навчіться поєднувати ваш текст із зображенням, вибираючи кольори прямо із самого зображення! Відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників Photoshop!