Дізнайтеся, як масштабувати та змінювати розмір зображень у Photoshop, не втрачаючи якості за допомогою розумних об’єктів! Ви дізнаєтесь про різницю між зміною розміру звичайного зображення та зміною розумного об'єкта та тим, чому розумні об’єкти завжди виглядають краще.
Розумні об’єкти пропонують безліч переваг, але одна з найбільших полягає в тому, що вони дозволяють нам змінювати розмір зображень не руйнівно . Зазвичай, коли ми масштабуємо зображення, щоб зменшити його, Photoshop робить його меншим, викидаючи пікселі. І як тільки ці пікселі зникнуть, немає можливості повернути їх. Це відоме як деструктивне редагування, оскільки воно вносить постійні зміни в оригінальне зображення. У цьому випадку ми втратили пікселі.
Пізніше, якщо ми спробуємо масштабувати зображення в більшому розмірі або навіть повернути його до початкового розміру, результат виглядає не так добре. Це тому, що, викидаючи пікселі, ми втратили деталі в зображенні, і Photoshop не може чарівно відтворити деталі, яких більше немає. Все, що він може зробити, це взяти решту деталей і зробити її більш масштабною. І залежно від того, наскільки більше ви зробите це, ви можете закінчитися блокадним або розмитим безладом.
Але розумні об’єкти у Photoshop різні. Розумний об’єкт - це контейнер, який вміщує зображення всередині нього і захищає зображення від шкоди. Все, що ми робимо з розумним об’єктом, робимо для самого розумного об’єкта, а не для зображення. Якщо ми масштабуємо розумний об’єкт, щоб зменшити його, виглядає, що ми масштабували зображення. Але все, що ми насправді зробили, - це масштабувати розумний об’єкт. Зображення всередині нього завжди залишається в оригінальному розмірі з усіма своїми пікселями та деталями недоторканими. Це означає, що якщо нам знову потрібно збільшити зображення, ми можемо це зробити без втрати якості. Насправді, незалежно від того, скільки разів ми не змінюємо розмір розумного об'єкта, зображення завжди виглядає чітким і чітким. Подивимось, як це працює.
Я буду використовувати Photoshop CC, але оскільки розумні об’єкти були вперше представлені ще у Photoshop CS2, будь-яка версія від CS2 і вище буде працювати. Давайте розпочнемо!
Налаштування порівняльного порівняння
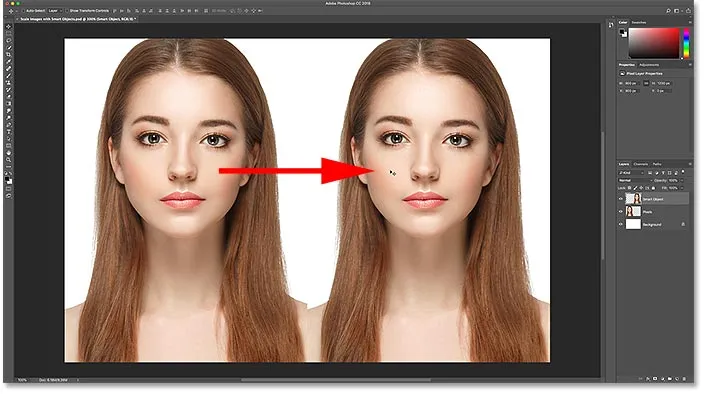
Щоб побачити перевагу зміни розміру зображення як розумного об'єкта, давайте швидко налаштуємо наш документ, щоб ми могли переглянути побічне порівняння розміру звичайного зображення та зміни розміру розумного об’єкта. Якщо ви просто хочете перейти до фактичного порівняння, ви можете перейти до розділу Розміщення зображень проти смарт-об'єктів нижче.
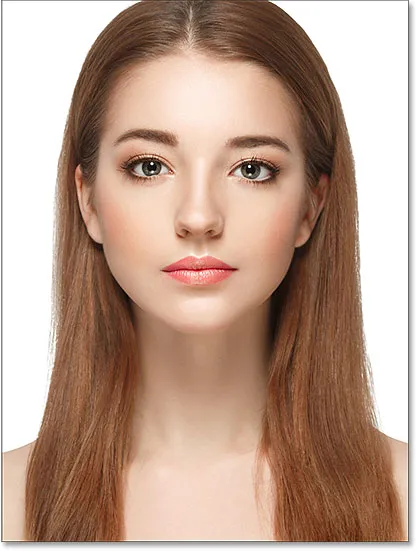
Щоб продовжити, ви можете відкрити будь-яке зображення у Photoshop. Я буду використовувати це зображення, яке я завантажив з Adobe Stock:

Оригінальне зображення. Кредит на фото: Adobe Stock.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (основи реклами-середина)
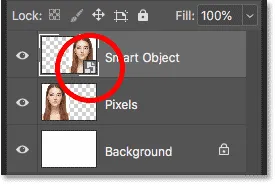
Якщо ми подивимось на панель «Шари», ми побачимо зображення на шарі «Фон»:

Панель "Шари", що показує зображення на фоновому шарі.
Створення двох копій зображення
Нам потрібно зробити дві копії зображення; один для звичайної, піксельної версії та інший для розумного об’єкта. Щоб зробити першу копію, перейдіть до меню Шару на панелі меню, виберіть команду Створити, а потім виберіть Шар через Копіювати :

Перехід до шару> Новий> Шар через «Копіювати».
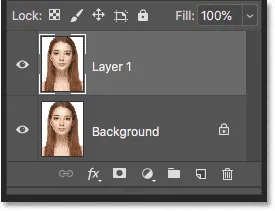
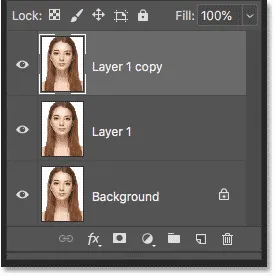
На панелі "Шари" над копією зображення з’являється копія зображення:

З'являється перша копія.
Щоб зробити другу копію, я цього разу скористаюся комбінацією клавіш, яка є Ctrl + J (Win) / Command + J (Mac). Друга копія з’являється над іншими:

З'являється друга копія.
Перейменування шарів
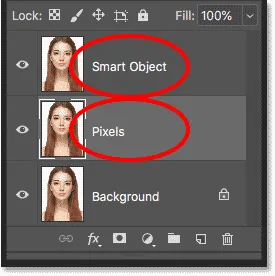
Давайте перейменовуємо наші копії, щоб ми знали, що є. Двічі клацніть ім'я верхнього шару ("Копія шару 1") та перейменуйте його на "Смарт-об'єкт". Натисніть Enter (Win) / Return (Mac), щоб прийняти це. Потім двічі клацніть на ім'я "Шар 1" під ним і перейменуйте його "Пікселі". Знову натисніть Enter (Win) / Return (Mac), щоб прийняти це. Тепер у нас є шар, який ми будемо перетворювати на розумний об’єкт вгорі, і шар, який залишиться нормальним шаром на основі пікселів під ним:

Перейменування двох верхніх шарів.
Наповнення фонового шару білим кольором
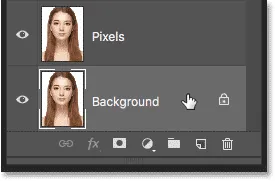
Зображення на шарі "Фон" нам більше не потрібно, тому давайте заповнимо фон білим кольором. Клацніть на фоновому шарі, щоб вибрати його:

Вибір фонового шару.
Потім перейдіть до меню Правка та виберіть Заповнити :

Перейдіть до редагування> заливка.
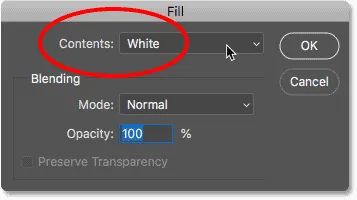
У діалоговому вікні "Заливка" встановіть для параметра " Зміст " білий колір та натисніть кнопку ОК:

Вибір білого кольору як кольору заливки.
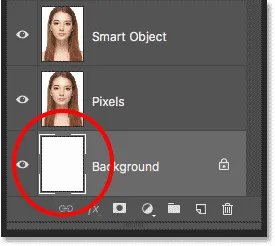
І якщо ми подивимося на ескіз фонового шару на панелі «Шари», то побачимо, що шар тепер заповнений білим кольором:

Фоновий шар був заповнений білим кольором.
Додавання більше місця для полотна
Щоб розмістити обидві версії зображення поруч, нам потрібно додати більше полотна. Перейдіть до меню Зображення та виберіть Розмір полотна :

Перехід до зображення> Розмір полотна.
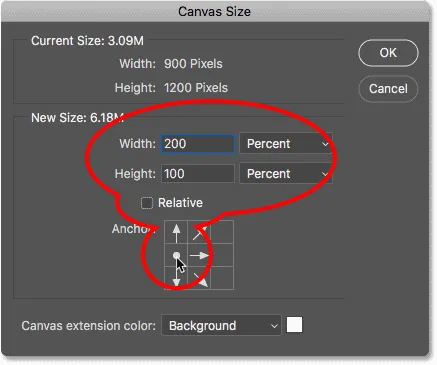
У діалоговому вікні Розмір полотна встановіть ширину на 200 відсотків та висоту на 100 відсотків . Залиште опцію Відношення без позначення. А в сітці Якір виберіть квадрат посередині ліворуч. Це дозволить розмістити весь зайвий простір праворуч від зображення. Клацніть OK, щоб закрити діалогове вікно:

Діалогове вікно розміру полотна
Щоб зосередити нове полотно на екрані, я перейду до меню « Вид » і виберу « Підписати на екрані» :

Вибір режиму перегляду "Fit on Screen".
А потім, оскільки моє зображення досить мале, щоб повністю розміститися на екрані зі 100-відсотковим масштабом, я повернусь до режиму перегляду і виберу 100% :

Вибір режиму 100% перегляду.
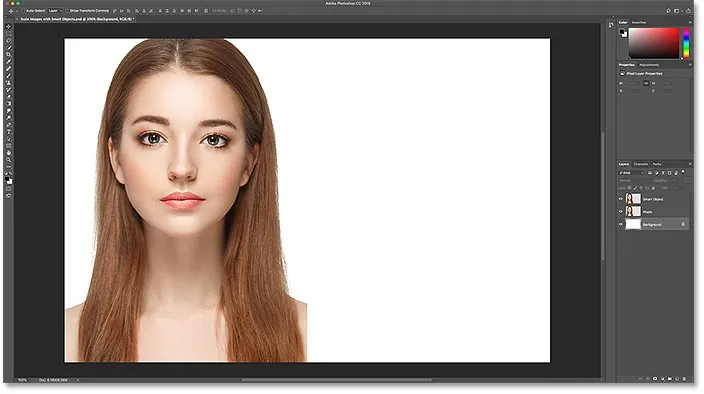
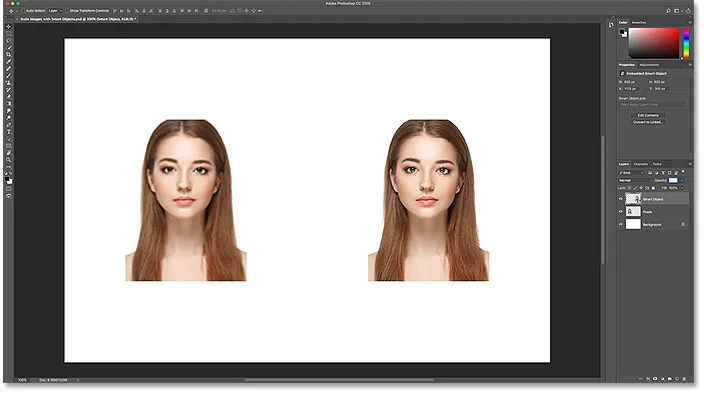
І тут ми бачимо додатковий простір полотна, який було додано:

Документ із додатковим простірним полотном праворуч.
Переміщення зображень поруч
Щоб перемістити одне із зображень у новий простір, виберіть інструмент "Переміщення" на панелі інструментів:

Вибір інструменту переміщення.
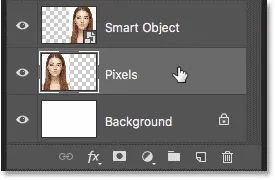
На панелі "Шари" натисніть на шар "Розумний об'єкт" вгорі, щоб вибрати його:

Вибір шару «Розумний об’єкт».
Потім натисніть на зображення і перетягніть його в новий простір праворуч. Натискайте та утримуйте клавішу Shift під час перетягування, щоб обмежити напрямок руху, що полегшує перетягування прямо. Тепер у нас є зображення, яке залишатиметься піксельним зображенням зліва, і зображення, яке ми перетворимо на розумний об’єкт праворуч:

Перетягування зображення на шарі «Розумний об’єкт» у новий простір полотна.
Перетворення шару в розумний об’єкт
Нарешті, щоб перетворити зображення праворуч у розумний об’єкт, переконайтесь, що на панелі «Шари» вибрано шар «Розумний об’єкт»:

Потрібно вибрати шар "Розумний об'єкт".
Клацніть піктограму меню у верхньому правому куті панелі "Шари":

Відкриття меню панелі "Шари".
А потім у списку виберіть « Перетворити на розумний об’єкт» :

Вибір "Перетворити на розумний об'єкт".
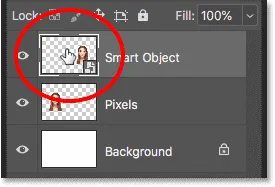
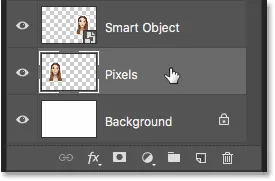
Photoshop перетворює шар на розумний об’єкт, і в ескізі шару з’являється значок розумного об’єкта :

Розумні об’єкти відображають піктограму в нижній правій частині ескізу.
Пов'язане: Як створити розумні об’єкти у Photoshop
Змінення розміру зображень та розумних об'єктів у Photoshop
Тепер, коли ми налаштували наш документ, давайте подивимося, що відбувається, коли ми змінимо розмір нормального шару на основі пікселів і порівняємо його з тим, що відбувається, коли ми змінимо розмір розумного об'єкта. Ми зменшимо обидві версії вниз, щоб зменшити їх (відомий як зменшення масштабу ), а потім збільшимо їх (збільшення масштабу ) та порівняємо результати.
Зменшення масштабу зображення
Почнемо з піксельної версії зліва. Я натискаю на шар "Пікселі", щоб вибрати його:

Вибір шару "Пікселі".
Щоб масштабувати зображення та зменшити його, я виберу команду Photoshop Free Transform, перейшовши до меню Правка та вибравши Безкоштовна трансформація :

Перехід до редагування> Безкоштовна трансформація.
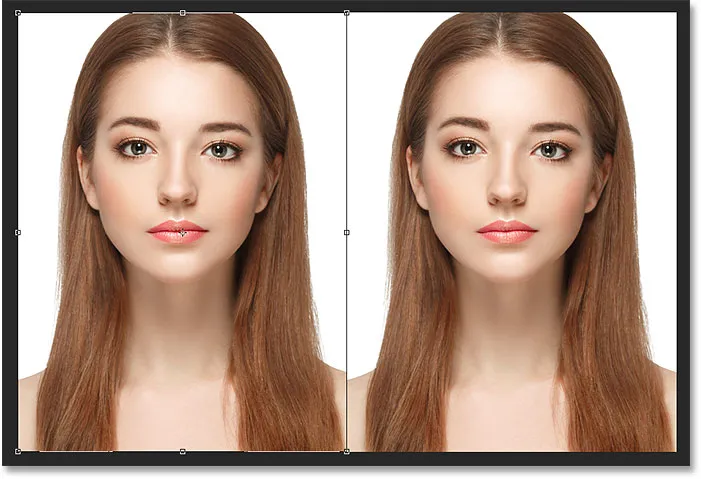
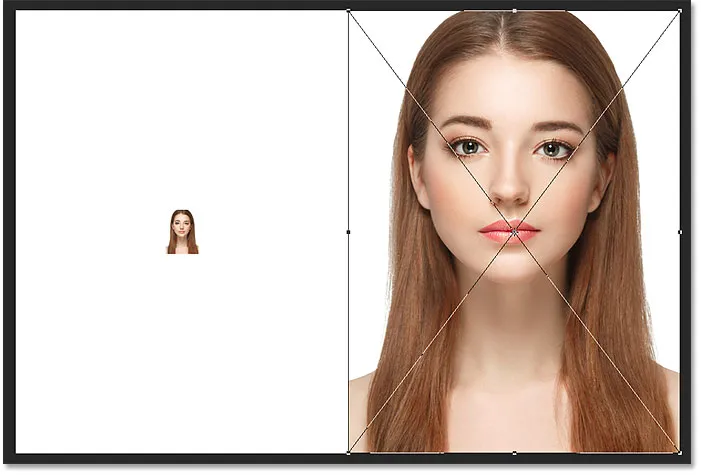
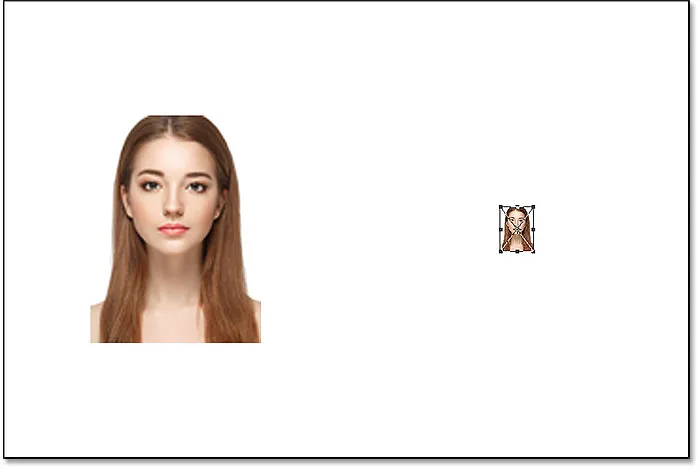
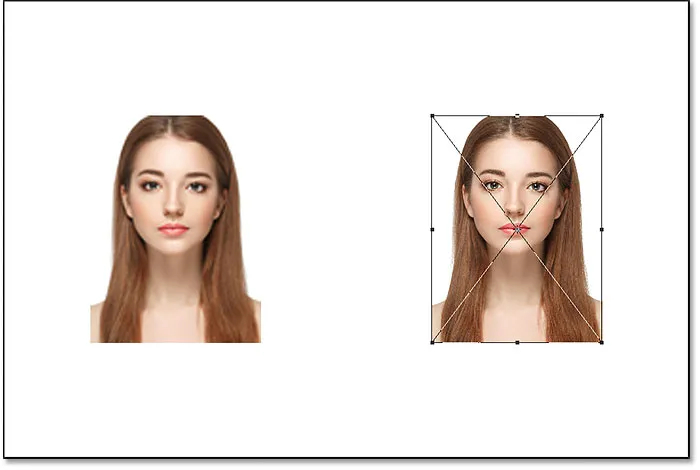
Це розміщує вікно Безкоштовна трансформація і обробляє навколо зображення:

Вікно вільної трансформації та ручки відображаються навколо піксельної версії зліва.
Вивчіть основні навички та ярлики Photoshop
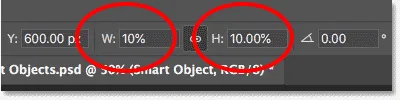
Давайте масштабуємо ширину та висоту зображення до лише 10% від початкового розміру. Ми могли змінити його розмір, натиснувши та утримуючи клавішу Shift та перетягнувши будь-яку з кутових ручок. Але оскільки ми знаємо точний розмір, який нам потрібен, простіше просто ввести його в панелі параметрів. Спочатку переконайтесь, що параметри Ширина ( Ш ) та Висота ( Н ) з'єднані між собою, натиснувши піктограму посилання між ними:

Клацнувши піктограму посилання
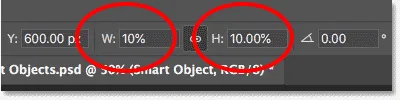
Потім змініть значення Ширина на 10% . Оскільки ширина і висота пов'язані між собою, значення висоти автоматично змінюється на 10% :

Встановлення нової ширини та висоти зображення на 10 відсотків.
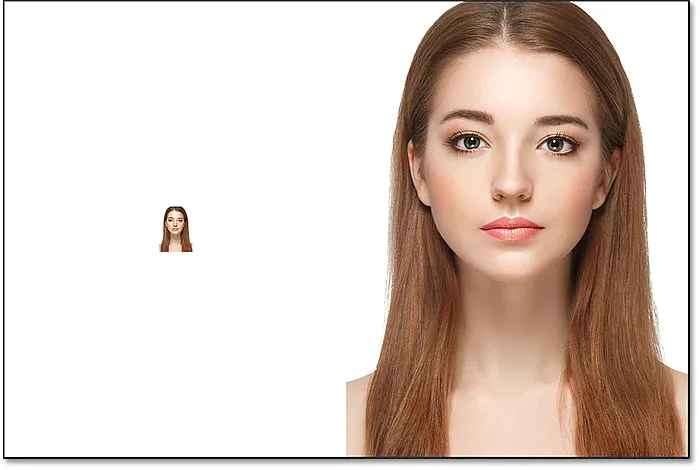
Натисніть Enter (Win) / Return (Mac), щоб прийняти нові значення, а потім знову натисніть Enter (Win) / Return (Mac), щоб закрити вільну трансформацію. І ось, ми бачимо, що піксельна версія зліва значно менша:

Ширина та висота піксельної версії були зменшені до 10 відсотків.
Зменшення масштабу розумного об'єкта
Давайте зробимо те ж саме із розумним об’єктом праворуч. Я натисніть на розумний об’єкт на панелі "Шари", щоб вибрати його:

Вибір розумного об’єкта.
Потім я повернусь до меню Правка і виберу Безкоштовну трансформацію :

Перейдіть знову до редагування> Безкоштовна трансформація.
Цього разу ручки вільної трансформації з’являються навколо розумного об’єкта праворуч:

Документ із вільною трансформацією обробляє навколо розумного об’єкта.
На панелі параметрів я зв’яжу поля Ширина та Висота разом:

Клацнувши піктограму посилання
І тоді я зміню значення Width на 10% . Значення висоти змінюється разом із ним:

Масштабування ширини та висоти розумного об'єкта до тих самих 10%.
Порівняння результатів
Я натискаю Enter (Win) / Return (Mac), щоб прийняти нові значення, а потім знову натискаю Enter (Win) / Return (Mac), щоб закрити вільну трансформацію. Обидві версії зображення тепер зменшуються до однакового розміру. І при такому розмірі вони обидва виглядають абсолютно однаково. Поки між піксельною версією та розумним об’єктом очевидної різниці немає:

Документ після масштабування обох версій.
Масштабування зображення
Але тепер, коли ми зробили зображення меншими, давайте подивимося, що станеться, якщо спробувати зробити їх більшими. Почнемо знову з піксельної версії зліва. Я натискаю на шар "Пікселі" на панелі "Шари", щоб вибрати його:

Вибір шару "Пікселі".
Потім я повернусь до меню Правка і виберу Безкоштовну трансформацію :

Перейдіть знову до редагування> Безкоштовна трансформація.
Вікно вільної трансформації знову з’являється навколо піксельної версії:

Вікно вільної трансформації оточує піксельне зображення зліва.
Значення Ширина та Висота
Але помітьте значення Ширини та Висоти на панелі параметрів. Незважаючи на те, що ми зменшили ширину та висоту піксельної версії до 10%, Photoshop каже нам, що зображення якось повертається до 100% від свого початкового розміру:

Значення ширини та висоти піксельної версії повертаються до 100 відсотків.
Якщо ми можемо чітко бачити, що зображення зараз значно менше, ніж було раніше, то як ширина і висота можуть повернутися на 100 відсотків? Причина полягає в тому, що, коли ми масштабували піксельну версію і зробили її меншою, Photoshop зробив її меншою, викинувши пікселі. У цьому випадку це забрало 90% пікселів від ширини, а 90% пікселів - з висоти, і просто видалило їх. Це означає, що ми зменшили лише 1 з кожні 100 пікселів, які ми мали раніше, або лише 1 відсоток від початкового зображення. Тож коли Photoshop каже нам, що Ширина та Висота повернулися на 100%, це не означає, що ми повернулися до 100% від початкового розміру. Це означає, що ми на 100% від нового розміру, тобто пікселів, що залишилися після того, як ми його зменшили.
Масштабування зображення до 50% від його початкового розміру
Давайте подивимося, що станеться, якщо ми масштабуємо зображення резервного копіювання. Почнемо з масштабування ширини та висоти від 10% до 50% від початкового розміру. Для цього мені потрібно збільшити значення ширини та висоти з 100% до 500% :

Масштабування ширини та висоти зображення на основі пікселів на 500%.
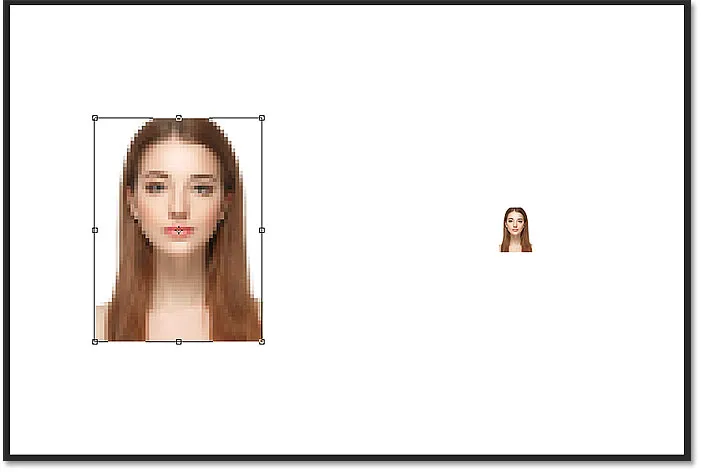
Я натискаю клавішу Enter (Win) / Return (Mac) на моїй клавіатурі, щоб прийняти нові значення. Але перед тим, як я закриюсь із вільної трансформації, ми вже можемо побачити, що відбувається. Замість того, щоб додати до зображення нові пікселі та нові деталі, Photoshop просто бере пікселі з меншої версії та робить їх більшими. Насправді настільки більше, що квадратні форми пікселів зараз дуже очевидні:

Photoshop збільшує піксельну версію, збільшуючи пікселі.
Я знову натискаю клавішу Enter (Win) / Return (Mac) на своїй клавіатурі, щоб закрити вільну трансформацію. У цей момент Photoshop намагається очистити зображення і поєднувати пікселі разом, але результат виглядає дуже м'яким і розмитим. Ви б не хотіли використовувати:

Результат після збільшення піксельної версії зліва на 500%.
Дізнайтеся найкращий спосіб збільшити зображення у Photoshop CC
Масштабування розумного об'єкта
Порівняємо це з тим, що відбувається, коли ми підвищимо масштаб розумного об’єкта. Я виберу розумний об’єкт на панелі "Шари":

Вибір розумного об’єкта.
Потім я ще раз повернусь до меню « Правка » і оберіть « Безкоштовна трансформація» :

Перейдіть знову до редагування> Безкоштовна трансформація.
Цього разу ручки вільної трансформації з’являються навколо розумного об’єкта праворуч:

Вікно вільної трансформації оточує розумний об’єкт праворуч.
Значення Ширина та Висота
Якщо ми подивимось на панель параметрів, ми вже можемо побачити різницю між піксельною версією зображення та розумним об’єктом. За допомогою піксельної версії Photoshop скинув значення ширини та висоти до 100% після зміни розміру. Але розумний об’єкт все ще показує ширину та висоту лише 10% . На відміну від піксельної версії, Photoshop все ще запам'ятовує оригінальний розмір розумного об'єкта, і він знає, що зараз ми переглядаємо його на щось інше, ніж його оригінальний розмір:

Ширина та висота розумного об'єкта все ще встановлені на 10%.
Збільшення масштабу розумного об'єкта до 50% від його початкового розміру
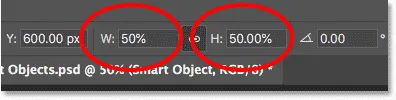
Я збільшить масштаб ширини та висоти з 10% від початкового розміру до 50%. Але замість того, щоб вводити 500%, як я робив з піксельною версією, з розумним об’єктом, це набагато простіше. Я можу просто встановити обидва значення на 50%:

Підвищення масштабів ширини та висоти розумного об'єкта від 10% до 50%.
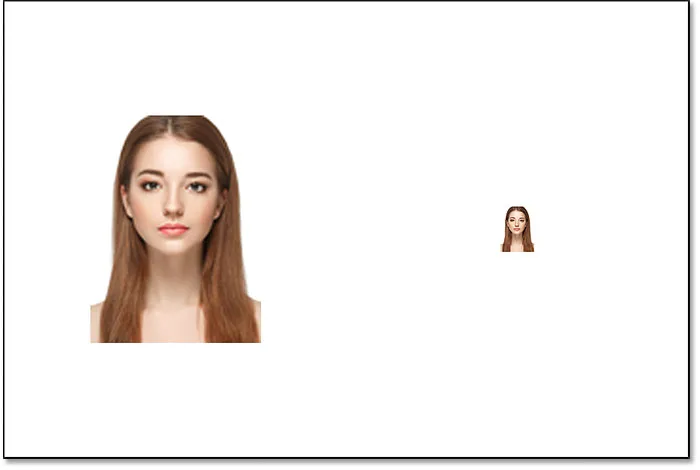
Я натискаю Enter (Win) / Return (Mac), щоб прийняти нові значення. І перш ніж я закриваю програму Free Transform, ми знову бачимо різницю між піксельною версією та розумним об’єктом. Щоб збільшити масштаб зображення зліва, Photoshop просто взяв решту пікселів з меншої версії та зробив їх більшими, що призвело до дуже блокадного зображення. Але розумний об’єкт справа виглядає набагато краще. Насправді він виглядає так само добре, як оригінал, лише менший розмір:

Розширений розумний об’єкт вже виглядає краще, ніж піксельна версія.
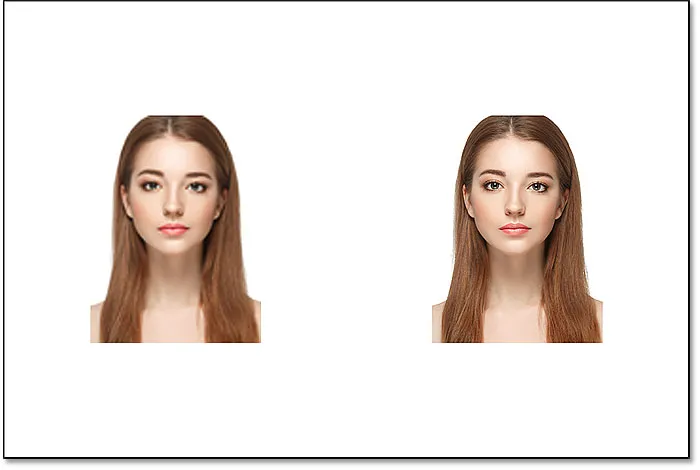
Я знову натискаю Enter (Win) / Return (Mac), щоб закрити вільну трансформацію. І цього разу Photoshop не потрібно нічого робити, щоб очистити зображення, оскільки розумний об’єкт вже виглядає чудово. Коли ми порівнюємо його з піксельною версією зліва, розумний об’єкт виглядає чітким і чітким з великою кількістю деталей, тоді як піксельна версія виглядає набагато гірше:

Розумний об’єкт пережив скачки без нуля. Піксельна версія не пощастила.
Чому розумний об’єкт виглядає краще
То чому ж розумний об’єкт виглядає настільки краще, ніж піксельна версія? Це тому, як працюють розумні об’єкти. Розумний об’єкт - це лише контейнер, який вміщує щось всередині нього. У цьому випадку він тримає наш образ. Коли ми масштабуємо розумний об'єкт, щоб зробити його більшим чи меншим, ми змінюємо розмір контейнера, а не те, що знаходиться всередині нього. Зменшення розміру контейнера зменшує розмір зображення всередині нього. І якщо ми зробимо контейнер більшим, то зображення всередині нього потім виглядає більшим. Але ми завжди впливаємо на контейнер (розумний об'єкт), а не на його вміст.
Перегляд зображення всередині розумного об’єкта
Насправді ми можемо відкрити розумний об’єкт і переглянути його вміст, лише двічі клацнувши мініатюру розумного об’єкта на панелі «Шари»:

Двічі клацніть на ескізі розумного об'єкта.
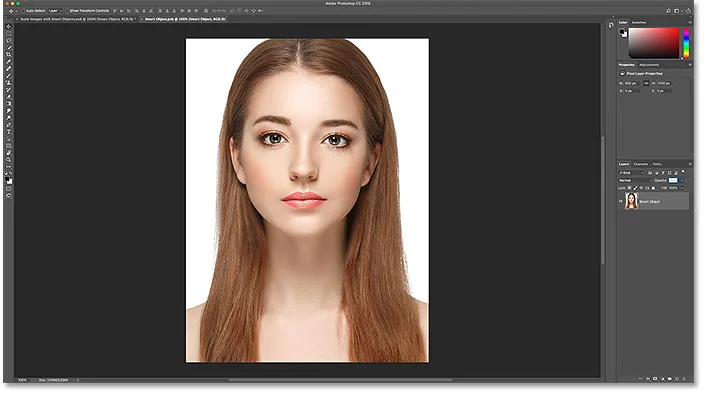
Вміст розумного об’єкта відкривається в окремому документі, і тут ми бачимо оригінальне зображення. Незважаючи на те, що ми вже двічі масштабували ширину та висоту розумного об’єкта, спочатку до 10%, а потім назад до 50%, зображення всередині нього залишається у своєму початковому розмірі, не втрачаючи якості. Незалежно від того, скільки разів ми змінюємо розмір розумного об'єкта, це не впливає на зображення всередині нього, тому розумний об’єкт завжди виглядає чудово:

Перегляд оригінального зображення, усе ще в його початковому розмірі, всередині смарт-об’єкта.
Щоб закрити розумний об’єкт, перейдіть до меню Файл та виберіть Закрити :

Перехід до Файл> Закрити.
А тепер ми повернулися до основного документа

Повернутися до основного документа Photoshop.
Пов'язане: Як редагувати вміст розумного об’єкта у Photoshop
Повернення масштабу зображення до початкового розміру
Нарешті, давайте закінчимо, побачивши, що станеться, коли ми змінимо масштаб обох версій зображення на початковий розмір. Почну з піксельної версії зліва, вибравши її на панелі "Шари":

Вибір шару "Пікселі" ще раз.
Потім я повернусь до меню « Правка » і оберіть « Безкоштовна трансформація» :

Перехід до редагування> Безкоштовна трансформація.
Ручки вільної трансформації з’являються навколо піксельної версії зліва. А на панелі параметрів Photoshop знову відновив значення ширини та висоти до 100%:

Значення ширини та висоти піксельної версії знову повертаються до 100 відсотків.
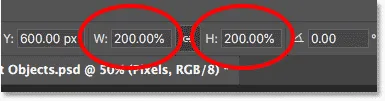
Оскільки ми знаємо, що вони обидва насправді на 50% від свого початкового розміру, мені потрібно подвоїти їх розмір, встановивши обидва значення на 200% :

Збільшення ширини та висоти піксельної версії на 200%.
Я натискаю клавішу Enter (Win) / Return (Mac) на моїй клавіатурі один раз, щоб прийняти нові значення, а потім знову закрити режим вільної трансформації. А ось як виглядає піксельна версія після зменшення ширини та висоти до 10%, потім до 50%, а тепер назад до 100%. Як ми бачимо, результат виглядає дуже м’яко, і значна частина оригінальної деталі відсутня:

Результат після збільшення піксельної версії до початкового розміру.
Збільшення масштабу розумного об'єкта до його початкового розміру
Далі я натисніть на розумний об’єкт на панелі "Шари", щоб вибрати його:

Вибір розумного об’єкта.
Тоді я востаннє повернусь до меню « Правка » і оберіть « Безкоштовна трансформація» :

Перехід до редагування> Безкоштовна трансформація.
Ручки вільної трансформації з'являються навколо розумного об'єкта праворуч. Але на панелі параметрів зауважте, що Photoshop знову пам’ятає, що ми переглядаємо розумний об’єкт із його шириною та висотою, встановленими лише на 50%:

Значення Ширини та Висоти розумного об'єкта як і раніше встановлені на 50 відсотків.
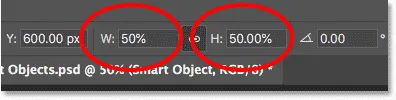
Щоб відновити початковий розмір розумного об'єкта, все, що мені потрібно зробити, - це змінити Ширину та Висоту з 50% на 100% :

Встановлення значень ширини та висоти для розумного об'єкта на 100%.
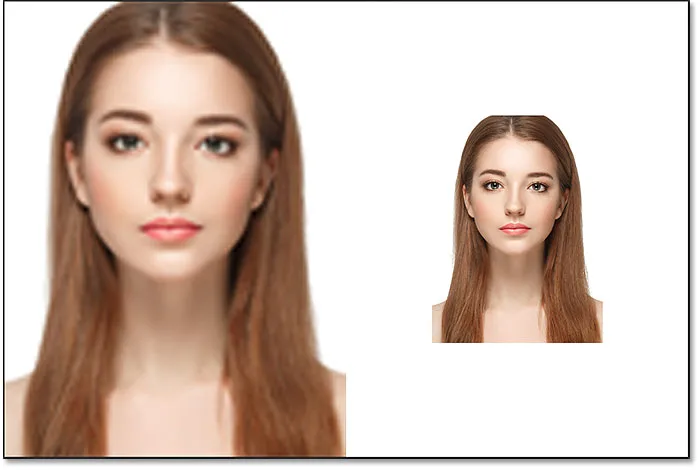
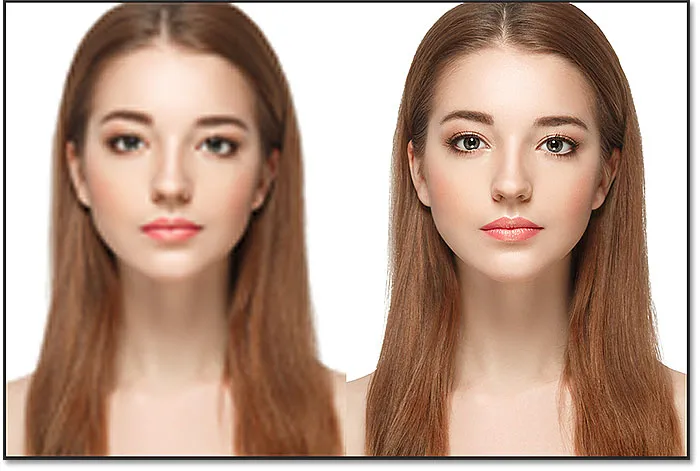
Я натискаю клавішу Enter (Win) / Return (Mac) один раз, щоб прийняти зміни, а потім знову закрити програму Free Transform, і ось результат. Хоча піксельна версія зліва явно втратила якість зображення, розумний об’єкт праворуч виглядає як новий. Знову ж таки, це тому, що ми змінювали розмір самого розумного об’єкта, а не його вмісту, тому зображення всередині нього ніколи не впливали:

Результат після збільшення масштабів обох версій до їх початкового розміру.
Виходячи за вихідний розмір (і чому слід уникати цього)
Останнє, про що слід пам’ятати, це те, що, хоча розумні об’єкти явно мають перевагу перед зображеннями на основі пікселів при масштабуванні та зміні їх розмірів, перевага застосовується лише до тих пір, поки ви не будете тримати розумний об’єкт у меншому або меншому його початковому розмірі. Немає переваги при спробі масштабування розумного об'єкта, що перевищує його початковий розмір.
Виходячи за 100%, ви просите Photoshop створити деталі, яких там немає, як і зображення на основі пікселів. І результат буде таким самим, будь то розумний об’єкт чи ні. Photoshop просто візьме оригінальні пікселі та зробить їх більшими, а результат буде виглядати не так добре. Отже, щоб отримати перевагу від розумних об’єктів, переконайтеся, що ви не перевищуєте оригінальний розмір зображення.
І там ми його маємо! Ось як масштабувати та змінювати розмір зображень, не втрачаючи якості, використовуючи розумні об’єкти у Photoshop! Докладніше про розумні об’єкти дізнайтеся, як створювати розумні об’єкти, як редагувати розумні об’єкти, як копіювати розумні об’єкти, як об’єднувати шари як розумні об’єкти або як працювати з редагованими смарт-фільтрами! І не забувайте, усі наші підручники з Photoshop тепер доступні для завантаження у форматі PDF!