У цьому підручнику ми дізнаємось, як поєднувати градієнти з масками шарів у Photoshop, щоб легко поєднати дві або більше фотографій разом у безшовне складене зображення!
Попутно ми розглянемо важливу різницю між двома градієнтами, якими ви будете користуватися найбільше за допомогою масок шару - передній план на задній план та передній план - прозорі градієнти - та причину вибору одного за іншим.
Як завжди, я висвітлюю все покроково, але щоб дійсно отримати найкраще з цього підручника, ви хочете мати хоча б загальне розуміння того, як працюють маски шарів, і ви хочете бути знайомими з нанесенням градієнтів за допомогою інструмента градієнта Photoshop. Все, що вам потрібно знати про нанесення градієнтів, ви знайдете в нашому підручнику "Як малювати градієнти" за допомогою інструмента "Градієнт", а все про маски шарів ви можете дізнатися за допомогою "Розуміння масок шару" у підручнику Photoshop.
Я буду використовувати Photoshop CC, але все, що ми будемо висвітлювати, повністю сумісне з Photoshop CS6 .
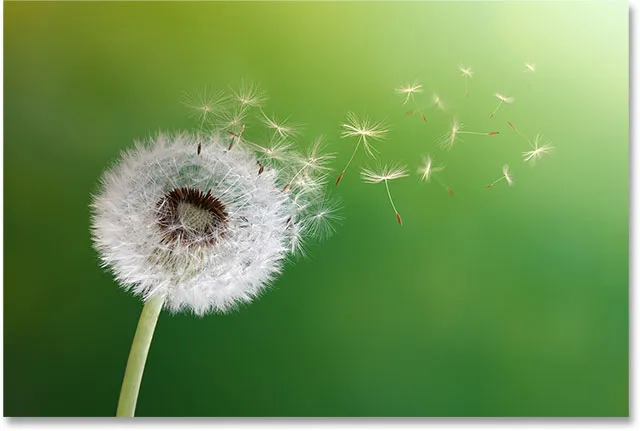
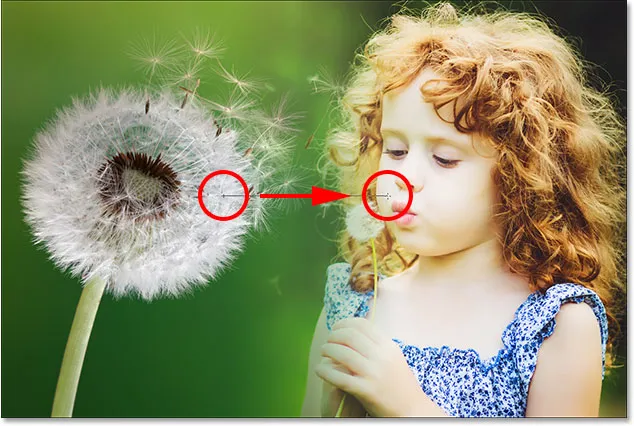
Для початку поглянемо на три фотографії, якими я буду користуватися. Ви можете використовувати будь-які фотографії, які вам подобаються, оскільки наша мета - не створити щось конкретне, а навчитись крокам та методам, які ви зможете використати для створення власних цікавих композицій. Ось моє перше зображення (фото дівчина з кульбабою з Shutterstock):

Перше фото.
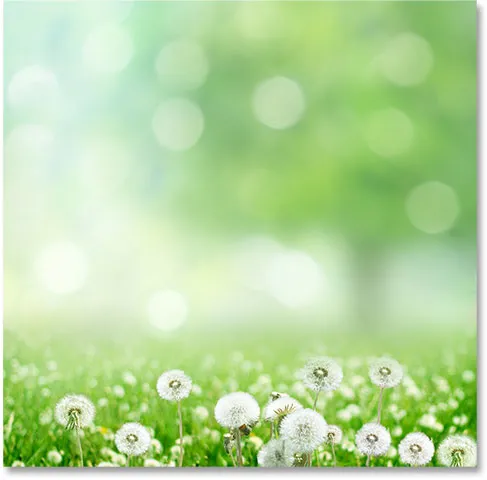
Ось мій другий образ, який я змішую з першим (фото насіння кульбаби з Shutterstock):

Друге фото.
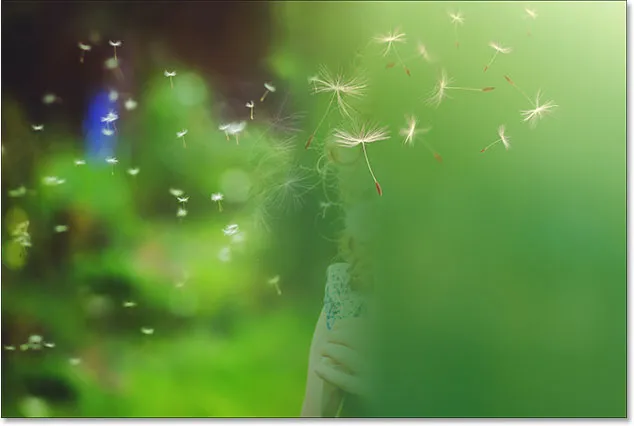
І ось третє зображення, яке я буду використовувати, щоб зв'язати все це разом (весняне фонове фото від Shutterstock):

Третє фото.
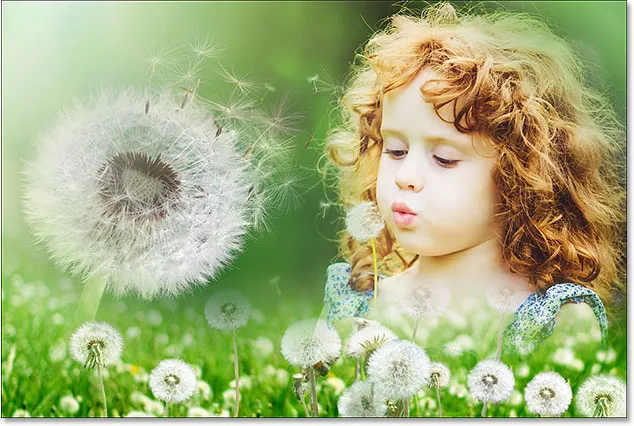
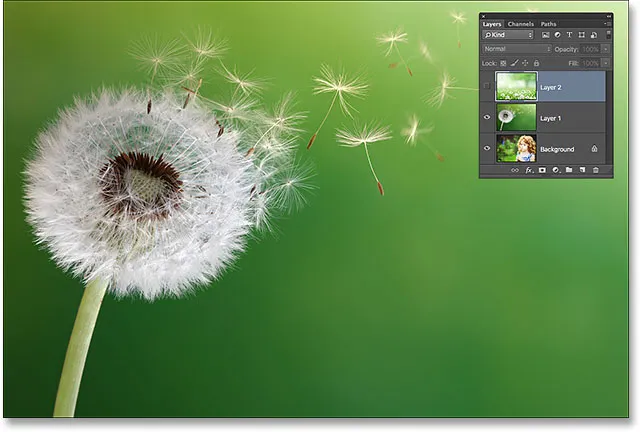
Ось як буде виглядати мій заключний композит після змішування всіх трьох зображень, використовуючи не що інше, як прості градієнти та маски шару:

Усі три зображення змішалися між собою.
Давайте розпочнемо!
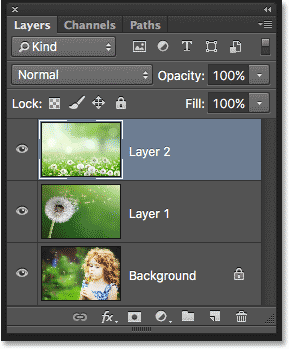
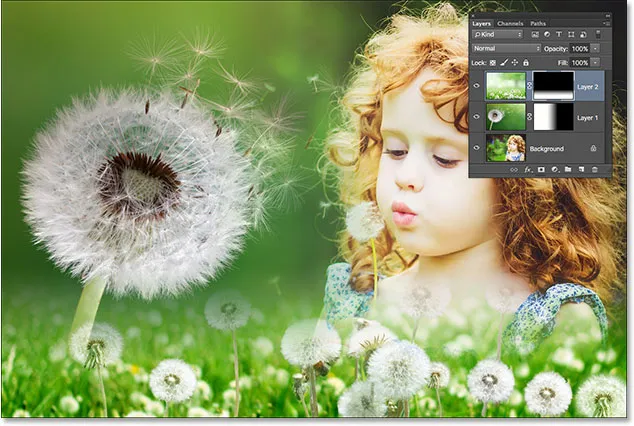
Щоб заощадити нам трохи часу, я розпочну з усіх трьох моїх зображень, вже імпортованих у документ Photoshop. Якщо ми заглянемо в панель «Мої шари», ми побачимо, що кожна фотографія сидить на своєму окремому шарі, що дуже важливо, оскільки нам потрібно, щоб кожне зображення було на своєму шарі, якщо ми хочемо їх поєднати разом. Щоб дізнатися, як Photoshop може швидко відкривати кілька зображень і завантажувати їх на окремі шари, дивіться наш підручник "Відкриття декількох зображень як шарів":

Панель "Шари", що показує кожне зображення на власному шарі.
Як ми бачимо на ескізах попереднього перегляду шару, фото дівчини знаходиться на нижньому шарі (фоновий шар), зображення кульбаби - на шарі безпосередньо над ним (шар 1), а на фотографії поля кульбаби розташовані на верхньому шарі (шар 2). Давайте зосередимось на змішуванні лише нижніх двох зображень. Ми збережемо верхній на потім.
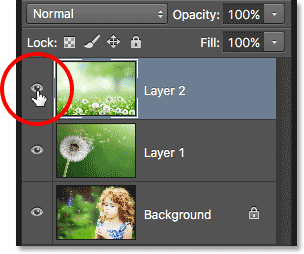
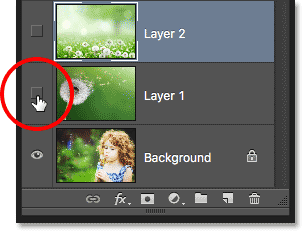
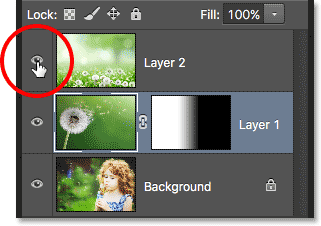
Оскільки нам ще не потрібно бачити верхнє зображення, я вимкну його, натиснувши його значок видимості :

Клацання піктограми видимості верхнього шару.
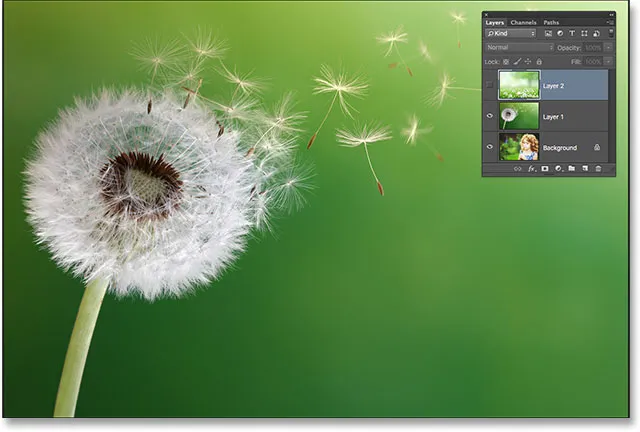
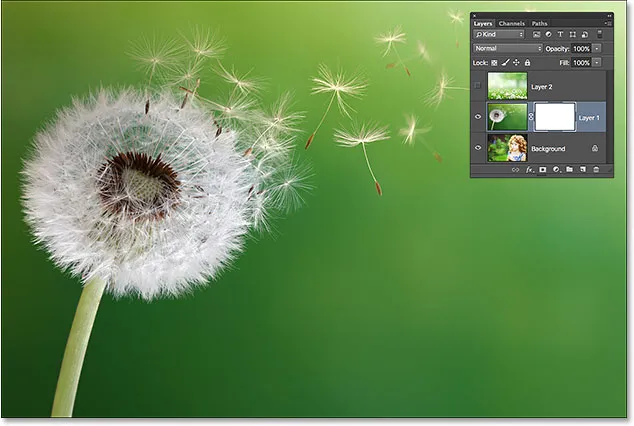
Після вимкнення верхнього шару зображення на рівні 1 безпосередньо під ним стає видимим у документі:

Зображення на шарі 1.
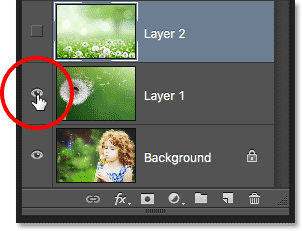
Якщо я натискаю піктограму видимості для рівня 1, щоб тимчасово її вимкнути:

Клацання піктограми видимості для рівня 1.
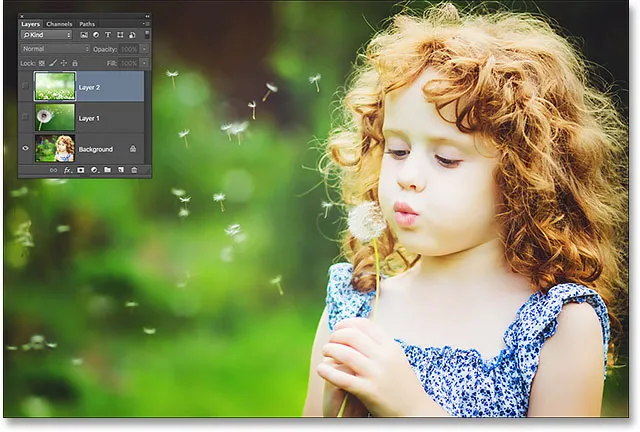
Ми бачимо фотографії дівчини на фоновому шарі:

Зображення на шарі "Фон".
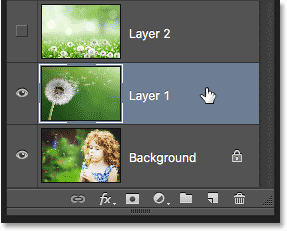
Тепер, коли ми побачили, які фотографії є на яких шарах, я поверну Шар 1, ще раз натиснувши на його значок видимості:

Повторне ввімкнення рівня 1 у документі.
А тепер ми знову бачимо кульбабу:

Фотографії на рівні 1 знову видно в документі.
Як змішувати фотографії у Photoshop
Додавання шару маски
Я хочу змішати фотографію на рівні 1 із зображенням на шарі "Фон". Зокрема, я хочу зберегти ліву частину фото кульбаби (частину, яка насправді містить кульбабу) та праву частину фотографії під нею (де стоїть дівчина), і обидві сторони змішатись так, ніби вони були частиною те саме зображення.
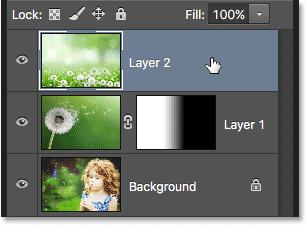
Для цього я використовую маску шару . Мені потрібно розмістити маску на тому, що з двох шарів знаходиться вище в стеку шарів, який у цьому випадку є Шар 1, тому я натискаю на шар 1 на панелі "Шари", щоб вибрати його та активувати його:

Вибір рівня 1.
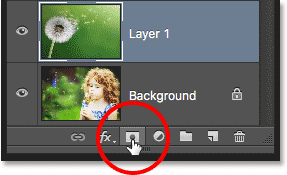
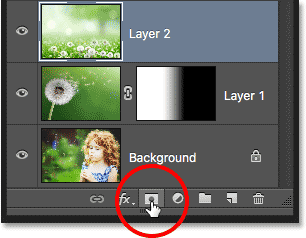
Якщо вибрано Шар 1, я додаю маску шару, натиснувши на значок Додати маску шару в нижній частині панелі "Шари":

Натиснувши на значок Додати маску шару.
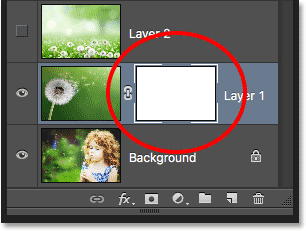
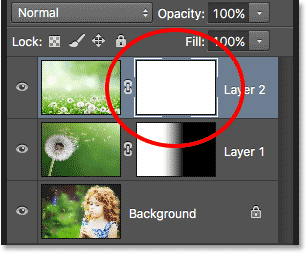
Зображення, схоже, не сталося, але на шарі 1 з'являється мініатюра шару маски, що дозволяє нам знати, що маска була додана:

Мініатюра нового шару маски.
Зауважте, що мініатюра заповнена білим кольором . Те, як працює маска шару у Photoshop, полягає в тому, що ділянки, заповнені білою маскою, представляють частини шару, які 100% видимі в документі. Ділянки шару, заповнені чорною маскою, являють собою частини шару, які 100% прозорі в документі. Часткова прозорість на шарі представлена різними відтінками сірого на масці; чим темніший відтінок, тим прозоріша площа, тим більше шару під ним видно.
Оскільки моя маска шару зараз заповнена білим кольором, це означає, що зображення на Шарі 1 повністю видно, повністю блокуючи зображення під ним:

Маска, заповнена білим шаром, означає, що все зображення на шарі видно.
Вибір інструменту «Градієнт»
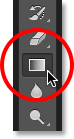
Давайте подивимось, як ми можемо поєднати фото на шарі 1 із фотографією на шарі «Фон», просто намалювавши градієнт на масці шару. Спочатку нам знадобиться інструмент « Градієнт» . Я виберу його на панелі "Інструменти" :

Вибір інструмента «Градієнт».
Вибір переднього плану для фонового градієнта
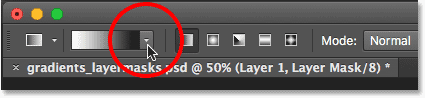
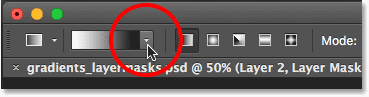
З інструментом «Градієнт» у руці, наступне, що я хочу зробити, це переконатися, що у мене вибрано градієнт « Передній план» та «Фон», який використовуватиме мої поточні кольори переднього плану та фону як кольори градієнта. Для цього я відкрию вибір градієнта Photoshop, натиснувши на маленьку стрілку праворуч від панелі попереднього перегляду градієнта на панелі параметрів у верхній частині екрана:

Клацнувши стрілку біля панелі попереднього перегляду градієнта.
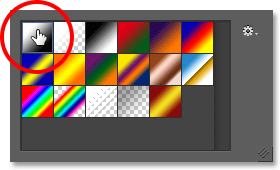
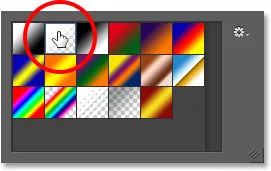
Коли відобразиться градієнт, я виберу градієнт переднього плану до фону, двічі клацнувши його ескіз (перший зліва, верхній рядок). Подвійне клацання (на відміну від одноразового натискання) ескізом обирає градієнт і закриє градієнт:

Двічі клацніть на ескізі градієнта переднього плану та фону.
Вибір лінійного градієнтного стилю
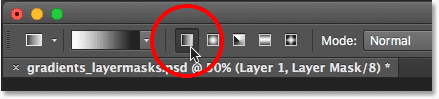
Праворуч від рядка попереднього перегляду градієнта є серія з п'яти іконок, що представляють п'ять стилів градієнта, з яких ми можемо вибрати. Починаючи зліва, ми маємо лінійний стиль, радіал, кут, відбиття та діамант . Щоб поєднати дві сторони моїх зображень разом, я хочу переконатися, що у мене вибрано лінійний стиль за замовчуванням, який намалюватиме простий градієнт, який переходить прямою ліворуч (або зверху вниз, або в будь-якому напрямку я намалюю це):

Вибір стилю лінійного градієнта.
Вибір маски шару
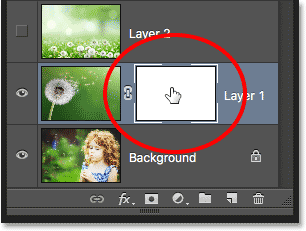
Останнє, що мені потрібно зробити перед тим, як насправді намалювати свій градієнт, - це переконатися, що маска шару, а не сам шар, вибрані на панелі «Шари». Ми можемо легко визначити, який з них обраний, шукаючи білу межу виділення . Якщо ви бачите межу виділення навколо мініатюри шару маски, це означає, що маска вибрана. Якщо ви бачите його навколо ескізу попереднього перегляду шару, це означає, що вибраний сам шар. Якщо вам потрібно, натисніть на ескіз маски, щоб вибрати її та активувати її:

Межа навколо ескізу означає, що вибрана маска шару.
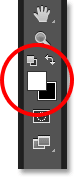
Кольори переднього плану та фону
Зауважте, якщо ми подивимося на зразки кольорів переднього плану та фонового зображення біля нижньої частини панелі «Інструменти», то в даний час для мого кольору переднього плану встановлено білий, а колір тла - чорний . Це кольори Photoshop за замовчуванням, коли ми вибираємо маску шару. Ви можете скинути їх до значень за замовчуванням, натиснувши букву D на клавіатурі. Оскільки я вибрав градієнт від переднього плану до фону від вибору градієнта, це означає, що я намалюю на масці градієнт від білого до чорного:

Поточний колір переднього плану (лівий верхній) та фон (нижній правий).
Малювання градієнта
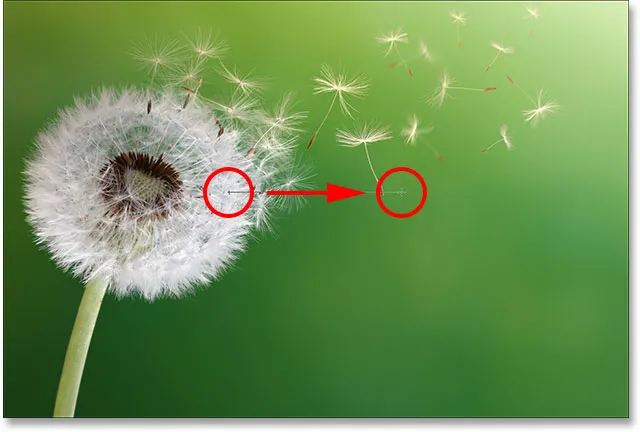
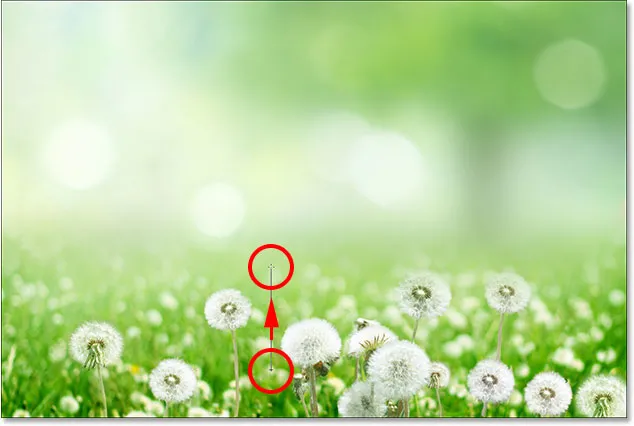
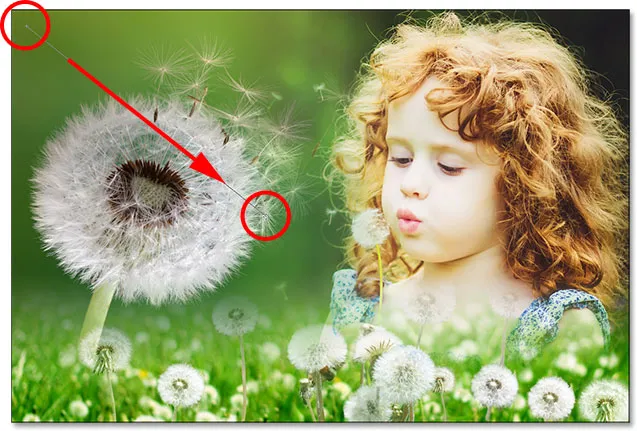
Щоб намалювати градієнт, я натискаю всередині документа в тому місці, де я хочу почати перехід від білого до чорного. У цьому випадку я натискаю просто всередині білої частини кульбаби. Потім, утримуючи кнопку миші, я перетягнуться вправо до місця, де повинен закінчитися перехід. Я також натискаю і утримую клавішу Shift під час перетягування, що обмежує кут, в якому я можу перетягнути, полегшуючи перетягування прямо по горизонталі:

Клацнувши, щоб встановити початкову точку градієнта, потім перетягніть на кінцеву точку.
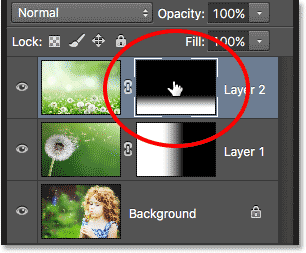
Коли я відпускаю кнопку миші, Photoshop малює градієнт білого до чорного. Оскільки градієнт був намальований на масці шару, а не на самому шарі, ми фактично не бачимо градієнта на всьому зображенні. Натомість тепер ми бачимо, що ліва частина моєї фотографії на Рівні 1 змішується з правою частиною моєї фотографії на шарі "Фон":

Дві сторони фотографії поєднані між собою.
Якщо ви не отримали перехід цілком правильно, не хвилюйтесь. Просто намалюйте інший градієнт, щоб повторити спробу. Кожен раз, коли ви малюєте градієнт переднього плану до фону на масці шару, Photoshop малюватиме новий поверх старого, полегшуючи його спробувати стільки разів, скільки потрібно, поки ви не зрозумієте, що речі виглядають точно.
Перегляд маски шару
Щоб переглянути фактичну маску шару в документі і побачити, як виглядає ваш градієнт, натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі та натисніть на мініатюру маски шару на панелі "Шари":

Клацнувши мініатюру маски, утримуючи Alt (Win) / Option (Mac).
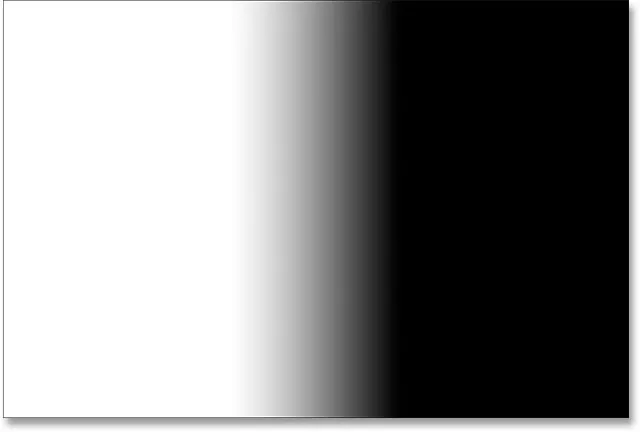
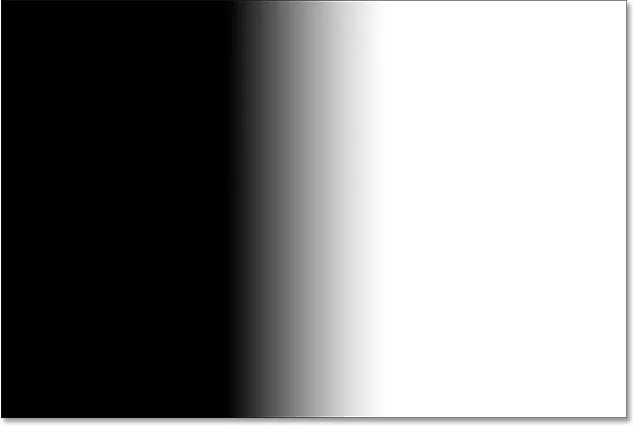
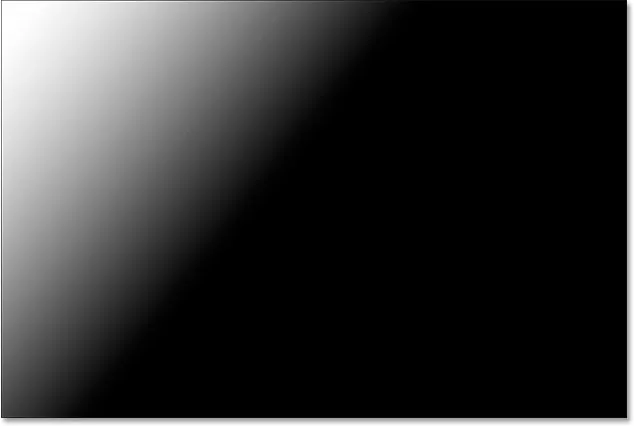
Це перемикає ваш погляд з зображення на саму маску шару, і тут ми бачимо область суцільного білого кольору ліворуч, яка є областю, де моя фотографія кульбаби повністю видна в документі. Праворуч область суцільного чорного кольору - це місце, де фото кульбаби повністю приховано від виду, що дозволяє продемонструвати фотографії дівчини під ним. Перехід від білого до чорного в середині маски - це те, де дві фотографії змішуються від однієї до іншої:

Перегляд маски шару в документі.
Щоб приховати маску шару та повернутися до зображення, ще раз натисніть і потримайте клавішу Alt (Win) / Option (Mac) та натисніть на мініатюру маски шару :

Клацнувши ще раз на ескізі маски, натискаючи Alt (Win) / Option (Mac).
А тепер ми знову бачимо складене зображення:

Повернення до звичайного вигляду.
Обміняти кольори переднього плану та фону
Раніше ми бачили, що кольори переднього плану та фону за замовчуванням під час роботи з маскою шару - це білий для переднього плану та чорний для тла, тому я зміг намалювати градієнт білого до чорного. Але що робити, якщо замість градієнта білого до чорного, що вам справді потрібно, є навпаки - градієнт чорно-білий? Все, що вам потрібно зробити - це натиснути букву X на клавіатурі. Це дозволить змінити кольори переднього плану та фону, зробивши колір переднього плану чорним, а колір тла - білим . Повторне натискання X поверне їх назад:

Натисніть X на клавіатурі, щоб поміняти кольори переднього плану та фону.
З заміненими кольорами я намалюю ще один градієнт зліва направо приблизно на тому ж місці, що і раніше:

Малювання чорно-білого градієнта на масці шару.
Цього разу, коли відпускаю кнопку миші, я отримую абсолютно протилежний результат; ліва частина фотографії на шарі "Фон" тепер поєднується з правою стороною фото кульбаби на шарі 1. Іншими словами, мені вдалося змішати неправильні сторони зображень:

Результат малювання чорно-білого градієнта в тому ж напрямку, що і раніше.
Якщо ми переглядаємо маску шару (натискаючи і утримуючи Alt (Win) / Option (Mac) і натискаючи на мініатюру маски на панелі «Шари»), то зліва ми бачимо область суцільного чорного кольору, яка робить цю частину кульбаби. фотографія на шарі 1 повністю прозора, що дозволяє проглядати фоновий шар. Біла зона праворуч - це місце, де шар 1 видно на 100%, а перехід чорно-білого в середині - це шар 1 та шар "Фон", що змішуються між собою:

Перегляд градієнта на масці.
Чорно-білий градієнт часто може бути корисним для масок шару, але в цьому випадку це дало мені неправильний результат. На щастя, це легко виправити. Я можу просто натиснути X на клавіатурі, щоб поміняти кольори переднього плану та фону, а потім знову намалювати градієнт у тому ж напрямку. Або я можу просто намалювати інший чорно-білий градієнт поверх нього, але в зворотному напрямку, що я і буду робити.
Я повернусь до перегляду свого зображення, натиснувши і утримуючи Alt (Win) / Option (Mac) і натиснувши на мініатюрну маску на панелі "Шари". Потім, якщо мій колір переднього плану все ще встановлений на чорний, а колір тла все ще встановлений на білий, я намалюю ще один градієнт, на цей раз справа наліво:

Нанесення чорно-білого градієнта у зворотному напрямку.
А тепер ми знову бачимо кульбабу зліва та дівчину праворуч:

Набагато кращий результат.
Додавання до композиції третьої фотографії
Давайте приведемо третє фото, яке в моєму випадку знаходиться на верхньому шарі (шар 2). Я натискаю його значок видимості, щоб увімкнути його:

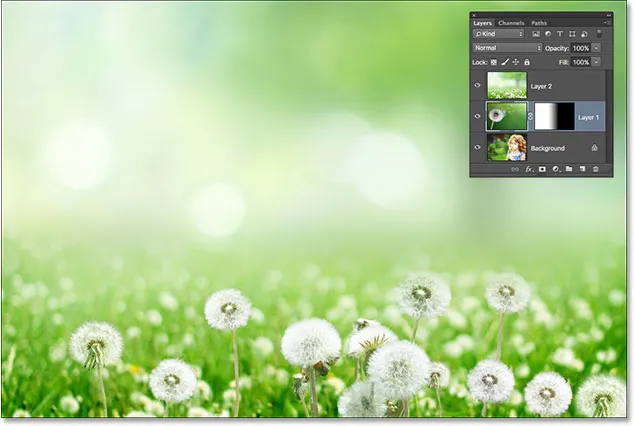
Клацання піктограми видимості верхнього шару.
Коли верхній шар тепер видно, моє третє зображення блокує інші дві фотографії під ним з виду:

Третє фото.
Щоб поєднати цю фотографію з іншими, я знову використовую шар маски. Спочатку натисніть на шар 2, щоб вибрати його:

Вибір верхнього шару.
Якщо вибрано шар 2, натисніть значок Додати маску шару в нижній частині панелі "Шари":

Натиснувши на значок Додати маску шару.
З'явиться мініатюра шару маски, заповнена білим кольором:

Мініатюра нового шару маски.
Перш ніж намалювати градієнт на цій новій масці шару, я спершу підміняю свої кольори переднього плану та фонових зображень на свої стандартні настройки, натискаючи літеру X на моїй клавіатурі. Я також міг натиснути букву D на клавіатурі, щоб повернути їх до значень за замовчуванням. Будь-який спосіб повертає мене до встановлення білого кольору переднього плану, а колір тла - до чорного, що дозволить мені намалювати на масці градієнт біло-чорний:

Повернення до кольорів за замовчуванням.
Почну з змішування лише нижньої частини цієї фотографії з іншими зображеннями. Для цього, вибравши маску шару, я натискаю внизу зображення, щоб встановити початкову точку мого градієнта білого до чорного. Тоді я утримуватиму натиснуту кнопку миші та перетягуватиму коротку відстань вгору. Я також натискаю і утримую клавішу Shift, коли я перетягую, що знову обмежить кут, в якому я можу перетягнути, що полегшує перетягування вертикально прямо вгору:

Перетягування короткого білого до чорного градієнта вгору знизу фотографії.
Коли я відпускаю кнопку миші, Photoshop малює градієнт на масці шару, змішуючи нижню частину фотографії з композицією. Все йде нормально:

Усі три фотографії зараз поєднуються.
Я перегляну маску, натиснувши і утримуючи Alt (Win) / Option (Mac) і натиснувши на мініатюру маски для другого рівня:

Перехід до перегляду масок.
І тут ми бачимо, як виглядає градієнт. Біла зона в самому дні - це місце, де фото на Шарі 2 повністю видно. Велика площа чорного кольору над нею - там, де фото повністю приховане, а коротка область переходу між ними - там, де фото згасає, щоб виявити інші зображення під ним:

Градієнт від білого до чорного на масці другого рівня.
Нарощування шару маски з більшою кількістю градієнтів
Поки ми бачили, як намалювати один градієнт на масці шару за допомогою Photoshop's Foreground до Gradient Background, але що робити, якщо я хочу додати в композицію ще більше фотографії на рівні 2? Наприклад, скажімо, я також хочу додати область у верхньому лівому куті.
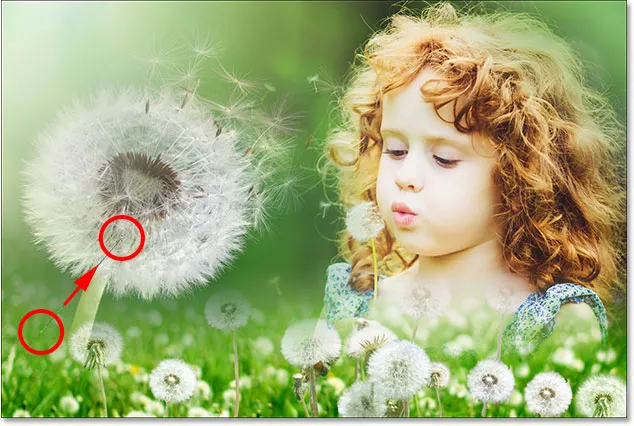
Я повернусь до перегляду зображення. Потім, коли мій градієнт переднього плану до фону все ще вибраний, білий як колір переднього плану, а чорний як колір тла, я натискаю у верхньому лівому куті документа, щоб встановити початкову точку мого градієнта, і перетягніть вниз по діагоналі до середини фотографії:

Нанесення білого до чорного градієнта по діагоналі від верхнього лівого кута.
Коли я відпускаю кнопку миші, помічайте, що сталося; Я вдало поєднав верхній лівий кут фотографії на Шарі 2 до композиції, але де частина в нижній частині, яку я додала раніше? Його більше немає:

Лівий верхній кут третього зображення додано, але нижня частина зникла.
Давайте подивимось на саму маску шару, щоб побачити, що сталося. Тут ми бачимо градієнт від білого до чорного, який був намальований у верхньому лівому куті, але помічаємо, що мого початкового градієнта внизу немає. Причина полягає в тому, що кожного разу, коли ми малюємо новий передній план для градієнта фону, Photoshop малює новий поверх верхнього старого. Я не можу намалювати новий градієнт, не замінивши той, який вже був там:

Новий градієнт замінив попередній градієнт, додавши лівий верхній кут фотографії, але видаливши нижній.
Передній план прозорого градієнта
Нам потрібно спосіб додати кілька градієнтів до однієї маски шару. Ми не можемо це зробити за допомогою градієнта переднього плану до фону, але ми можемо це зробити за допомогою Photoshop's Foreground to Transparent градієнт. Щоб переключити градієнти, я знову відкрию інструмент вибору градієнта, ще раз клацнувши стрілку праворуч від рядка попереднього перегляду градієнта на панелі параметрів:

Повторне відкриття градієнта.
Потім я виберу градієнт переднього плану до прозорого, двічі клацнувши його ескіз (другий зліва, верхній ряд):

Вибір переднього плану до прозорого градієнта.
Градієнт «Передній план» до «Прозорого» схожий з градієнтом «Передній план» та «Фон», оскільки він використовує поточний колір переднього плану як основний колір. Однак велика різниця полягає в тому, що другого кольору немає . Ваш основний колір просто зникає в прозорість . Це дозволяє нам додати декілька переднього плану до прозорих градієнтів до тієї ж маски шару!
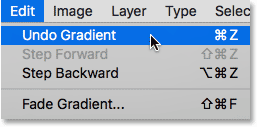
Я скасую градієнт, який я щойно додав, перейшовши до меню " Редагувати" у рядку меню вгорі екрана та вибравши Скасувати градієнт . Я також міг натиснути Ctrl + Z (Win) / Command + Z (Mac) на моїй клавіатурі, щоб скасувати її за допомогою швидшого ярлика:

Перехід до редагування> Скасувати градієнт.
Це видаляє верхній лівий кут шару 2 із композиції та повертає нижній розділ:

Нижня частина фотографії на рівні 2 повернулася.
Я залишу свій колір переднього плану встановленим на білий, щоб я малював білий до прозорого градієнта. Потім я ще раз намалюю градієнт від лівої верхньої частини по діагоналі донизу до середини:

Намалювання переднього плану до прозорого градієнта у верхній лівій частині документа.
Цього разу, коли я відпускаю кнопку миші, ми бачимо, що мені вдалося додати верхній лівий кут фотографії, не втрачаючи нижньої частини:

І нижній, і верхній лівий кут шару 2 успішно додали до композиції.
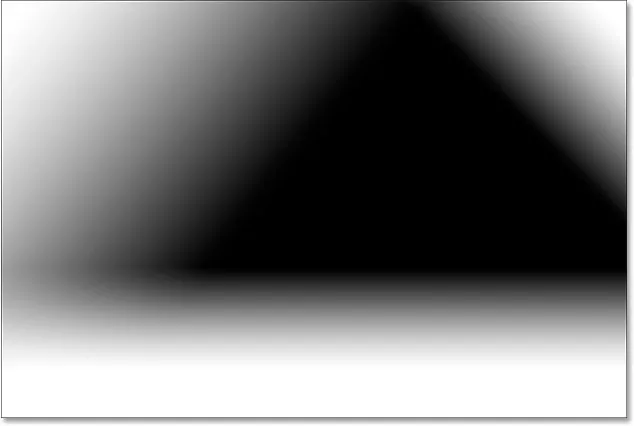
Якщо ми ще раз подивимось на маску шару, то побачимо, що завдяки градієнту "Передній план" та "Прозорий" мені вдалося додати градієнт у верхньому лівому куті, не перезаписуючи нижній:

Маска шару, що показує обидва градієнти, додана.
Я зроблю те саме, що в верхньому правому куті шару 2, додавши його до композиції, намалювавши білий та прозорий градієнт від правого верхнього кута по діагоналі донизу поперек волосся дівчини:

Намалювавши ще один передній план на прозорий градієнт, цього разу у верхньому правому куті маски.
Я відпущу кнопку миші, і тепер верхній правий кут змішується:

Правий верхній кут шару 2 додано.
Дивлячись на маску шару, ми бачимо, що у мене зараз три градієнти на одній масці. Це не можливо для градієнта переднього плану до фону, але градієнт переднього плану до прозорого полегшує:

Правий верхній кут доданий до маски шару.
Нарешті, я введу трохи більше області в нижній лівій частині шару 2, намалювавши четвертий передній план до прозорого градієнта, на цей раз у нижньому лівому куті:

Малювання ще одного переднього плану до прозорого градієнта на масці.
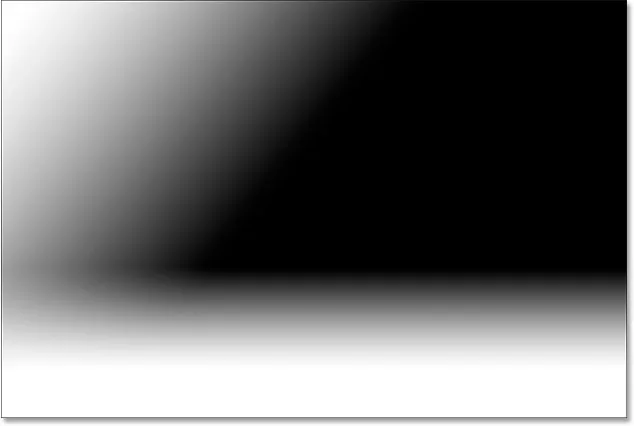
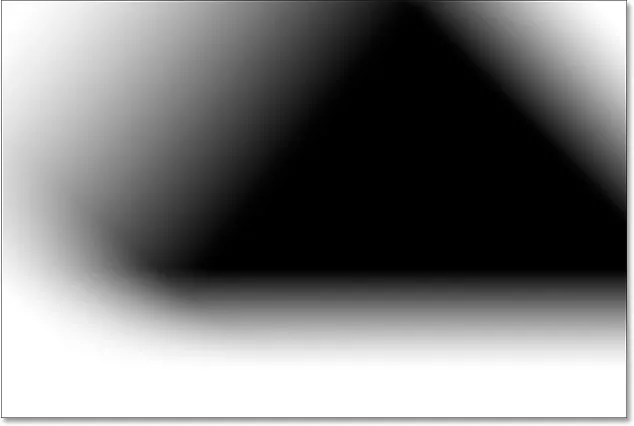
Давайте останній погляд на маску шару, де ми бачимо додані всі чотири градієнти:

Готовий шар маски.
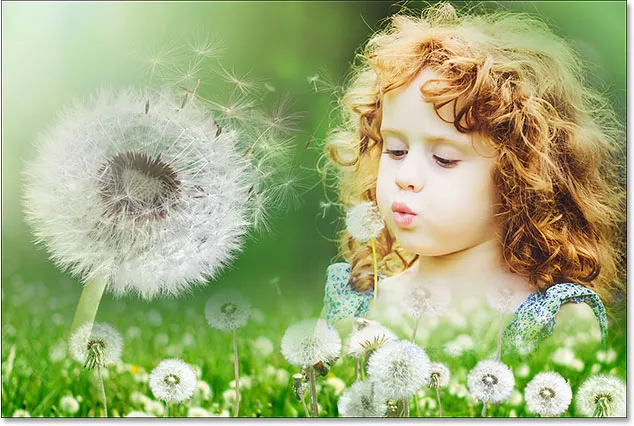
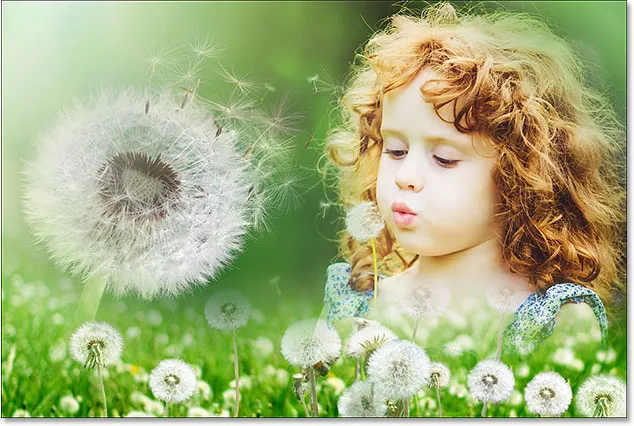
І ось, повернення до перегляду зображень - це моя остаточна композиція:

Кінцевий результат.
Куди йти далі
І там ми його маємо! Ось як легко поєднати дві або більше фотографій разом у єдине складене зображення, використовуючи шари, маски шарів, інструмент «Градієнт» та «Передній план» на «Фон» та «Передній план» на «Прозорі градієнти» у Photoshop! Для відповідних навчальних посібників дізнайтеся, як поєднувати текстури з фотографіями чи як змішувати фотографії, як плакат із голлівудського фільму! Відвідайте наш розділ Основи Photoshop, щоб дізнатися більше про Photoshop!