Параметри непрозорості та заповнення Photoshop на панелі «Шари» одночасно контролюють прозорість шару і часто поводяться абсолютно однаково. У цьому підручнику ми дізнаємось важливу різницю між непрозорістю та заливкою під час роботи зі стилями шару!
Одне з найпоширеніших питань, яке я отримую від користувачів Photoshop, а не лише початківців, - це «Яка біса різниця між параметрами непрозорості та заповнення на панелі« Шари »? Чи не обидва вони роблять те саме?». Це гарне запитання, оскільки в більшості випадків вони насправді абсолютно однакові.
Параметри непрозорості та заливки контролюють прозорість шару. Тобто вони контролюють, наскільки поточний вибраний шар дозволяє проглядати інші документи під ним у документі. Зазвичай для зниження прозорості шару ми знижуємо значення непрозорості. Але якщо варіант Fill також знижує прозорість, ну який сенс мати два варіанти, які роблять те саме? Має бути різниця, правда?
Право ти! Основна відмінність між Opacity та Fill пов'язана зі стилями шарів Photoshop. Якщо ви не додали жодних ефектів (стилів) до свого шару, наприклад, штриху, тіні, скосу та рельєфу чи зовнішнього світіння, ви отримаєте однакові результати при зниженні значень непрозорості чи заливки. Якщо, з іншого боку, у вас застосовано один або декілька стилів шару, непрозорість та заливка ведуть себе дуже по-різному. Давайте розглянемо приклад.
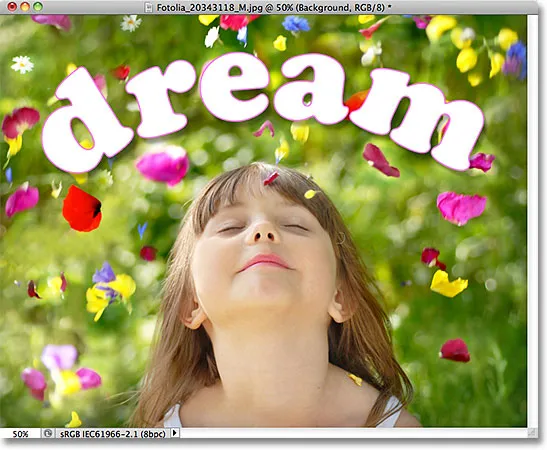
Ось зображення, яке я відкрив у Photoshop. Я до нього додав простий текст - слово "мрія". Саме зображення, без тексту, доступне в бібліотеці зображень Fotolia:
 Оригінальне зображення.
Оригінальне зображення.
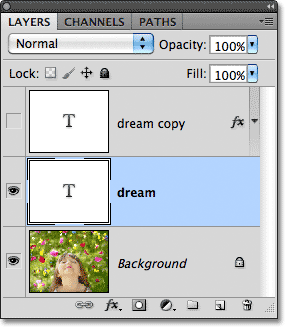
Якщо ми заглянемо в панель "Мої шари", ми побачимо фото дівчинки, яка сидить на шарі "Фон", а слово "мрія" знаходиться на шарі типу безпосередньо над ним (арка у слові створена шляхом додавання типу на шлях ). У мене також є копія шару Type над оригіналом, але я поки що вимкнув цей шар:
 Панель "Шари", що показує шар "Фон", текстовий шар над ним та копію тексту вгорі, який тимчасово прихований.
Панель "Шари", що показує шар "Фон", текстовий шар над ним та копію тексту вгорі, який тимчасово прихований.
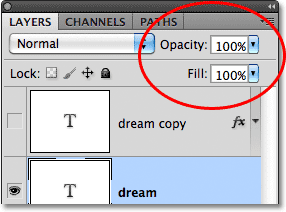
Параметр "Непрозорість" розташований у правому верхньому куті панелі "Шари", а опція "Заливка" знаходиться безпосередньо під ним. За замовчуванням обидва значення встановлені на 100%, це означає, що мій текст, який знаходиться на обраному нині шарі, повністю видно в документі:
 Параметри непрозорості та заповнення встановлені на 100%.
Параметри непрозорості та заповнення встановлені на 100%.
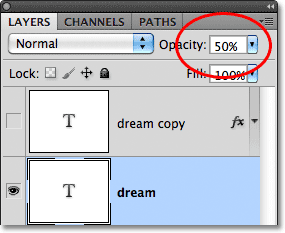
Давайте подивимося, що станеться, якщо я знижую значення непрозорості до 50%:
 Зменшення непрозорості шару Type до 50%.
Зменшення непрозорості шару Type до 50%.
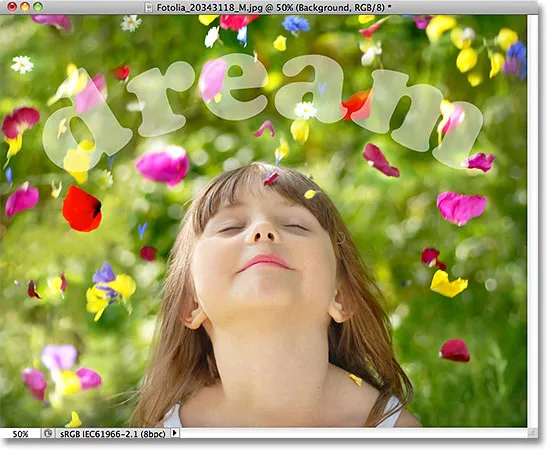
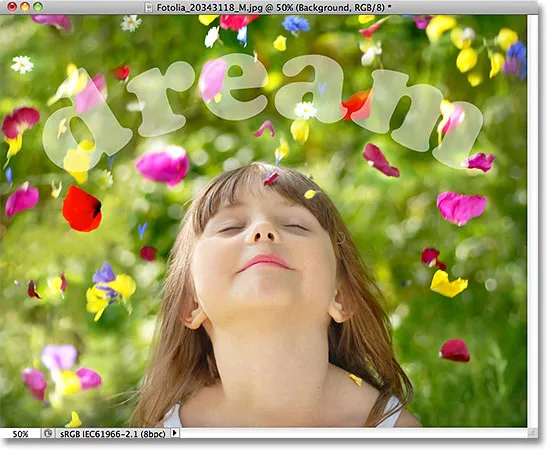
Із зменшенням непрозорості до 50% слово "мрія" в моєму документі стає на 50% прозорим, що дозволяє зображенню під ним частково показувати:
 Зображення після зниження значення непрозорості тексту до 50%.
Зображення після зниження значення непрозорості тексту до 50%.
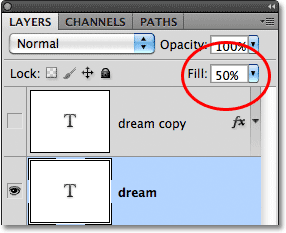
Я підвищую значення непрозорості до 100%, і цього разу знижую значення заповнення до 50%:
 Зниження заливки до 50%.
Зниження заливки до 50%.
Якщо Fill встановлений на 50%, текст знову стає 50% прозорим у документі, і ми отримуємо такий самий результат, який ми побачили мить тому, коли ми знизили значення непрозорості:
 Зниження заливки до 50% дає точно такий же результат.
Зниження заливки до 50% дає точно такий же результат.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (основи реклами-середина)
Непрозорість та заповнення стилів шару
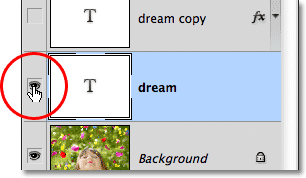
Поки що ми не бачили різниці між параметрами Opacity та Fill, але це було на шарі без будь-яких стилів шару, застосованих до нього. Подивимося, що станеться, якщо ми спробуємо інший шар. Я вимкну свій шар типу, натиснувши на його значок видимості шару :
 Вимкнення початкового шару тексту.
Вимкнення початкового шару тексту.
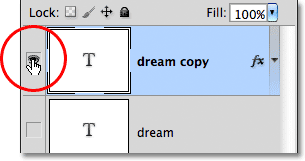
Це приховує оригінальний текст у документі. Потім я натискаю на копію шару Type над ним, щоб вибрати шар, і я ввімкую шар у документі, натиснувши ще раз на піктограму видимості його шару:
 Вибір та включення копії текстового шару.
Вибір та включення копії текстового шару.
Цей новий шар містить точно той же текст, що і раніше, але з однією важливою різницею. Я додав до нього кілька стилів шару - штрих, слабку тінь для краплі та ефект скосу та рельєфу. Ми можемо побачити штрих навколо букв та тіні для них. Ефект скосу та тиснення важко помітити на даний момент із текстом, наповненим суцільним білим кольором:
 Той самий текст, але додано кілька ефектів шару.
Той самий текст, але додано кілька ефектів шару.
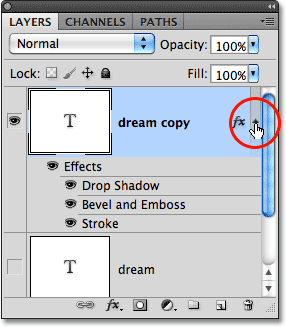
Я ще раз відкрию список ефектів на панелі «Шари», натиснувши на маленьку стрілку праворуч від піктограми «fx», так що ми зможемо побачити, що у мене насправді ефект «Тінь, косинка» та «Ембосс» та «Обведення» застосовано до тексту:
 Відкручування стилів шару відкрито, щоб переглянути список ефектів, що додаються до тексту.
Відкручування стилів шару відкрито, щоб переглянути список ефектів, що додаються до тексту.
Давайте подивимося, що станеться з цим новим шаром, якщо я знижую значення непрозорості до 50%:
 Ще раз знижуючи непрозорість до 50%.
Ще раз знижуючи непрозорість до 50%.
Знизивши значення непрозорості нового шару, ми зробили все на шарі на 50% прозорішим. Під "усім" я маю на увазі не лише сам текст, але й стилі шарів, застосовані до нього. Все і все на шарі на 50% прозоріше після зниження значення непрозорості:
 Зниження значення непрозорості призвело до того, що все на шарі, включаючи стилі шару, стає прозорим на 50%.
Зниження значення непрозорості призвело до того, що все на шарі, включаючи стилі шару, стає прозорим на 50%.
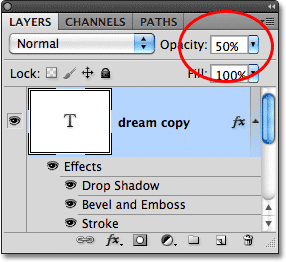
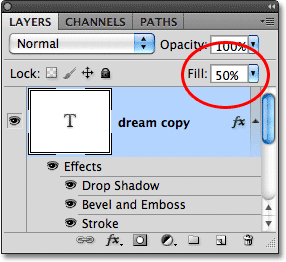
Поки немає великих сюрпризів. Я підвищую значення непрозорості до 100%, а тепер знижую значення Fill до 50%:
 Зниження заливки до 50%.
Зниження заливки до 50%.
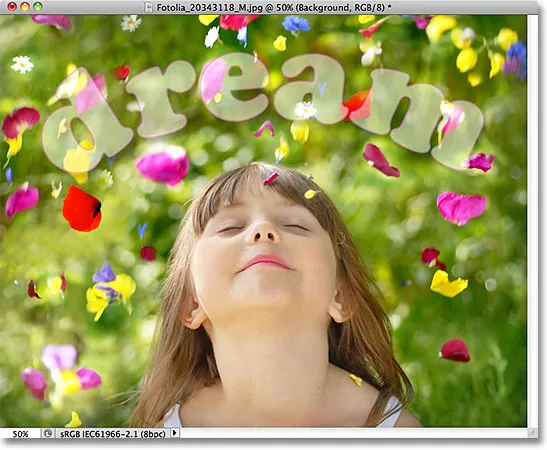
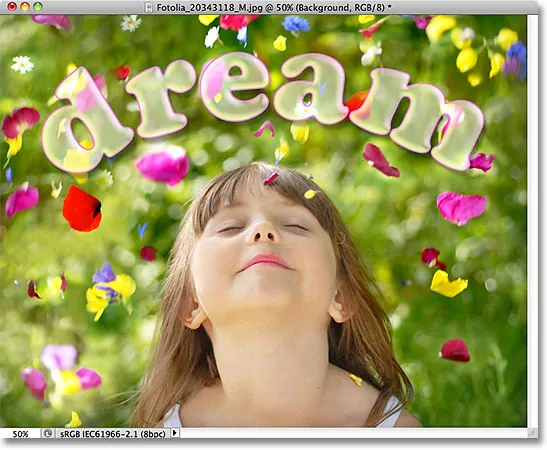
Тут ми бачимо різницю між непрозорістю та заливкою. Зниження значення непрозорості зробило все на шарі на 50% прозорішим, але знизивши значення Fill до 50%, лише сам текст стає прозорим на 50%. Стилі шарів, які я застосував до тексту, залишаються видимими на 100%! Ефекти обведення, тіні краплі та скосу та тиснення зовсім не вплинули на значення заливки. Насправді, маючи текст тепер на 50% прозорий, ми можемо почати бачити ефект Bevel and Emboss, який я застосував до нього:
 Значення Fill зробило текст частково прозорим, але не вплинуло на стилі шару.
Значення Fill зробило текст частково прозорим, але не вплинуло на стилі шару.
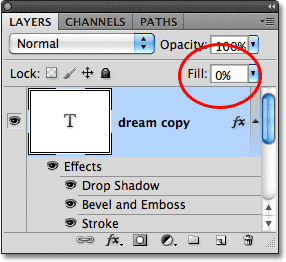
Давайте знизимо значення заповнення до 0% і подивимося, що станеться:
 Зниження заливки до 0%.
Зниження заливки до 0%.
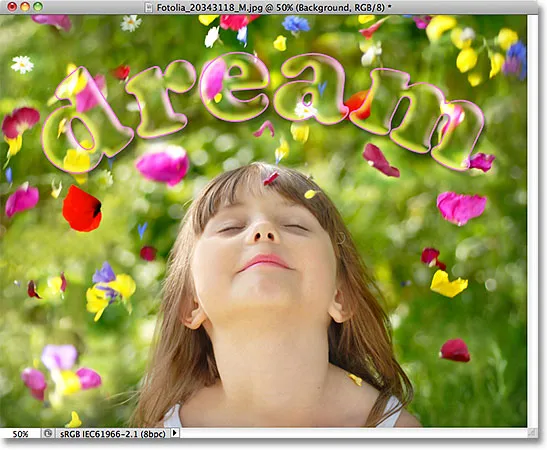
Якщо Fill встановлений на 0%, текст стає повністю прозорим у документі, але стилі шарів, застосовані до нього, залишаються повністю видимими! Значення Fill взагалі не впливає на стилі шару, що дозволяє мені легко створити цікавий текстовий ефект, який неможливо було б використовувати значення Opacity:
 Текст тепер 100% прозорий, проте стилі шару залишаються видимими на 100%.
Текст тепер 100% прозорий, проте стилі шару залишаються видимими на 100%.
І ось в чому різниця між непрозорістю та заливкою. Значення непрозорості контролює прозорість всього та всього шару, включаючи стилі шару. Значення Fill, з іншого боку, впливає лише на фактичний вміст шару, який у моєму випадку тут був текстом. Стилі шару, які Photoshop розглядає як окремий від фактичного вмісту шару, залишаються видимими на 100% і на них не впливає значення Fill.
Як я вже згадував на початку, у більшості випадків, коли вам потрібно зменшити прозорість шару, просто знизите значення непрозорості. Але якщо у вас застосовано стилі шару, і вам потрібно зберегти самі стилі на 100% видимими, як у випадку із текстовим ефектом, який я створив у цьому прикладі, залиште значення непрозорості встановленим на 100%, а замість цього опустіть значення Fill.