У цьому підручнику з фотоефектами ми дізнаємось, як відобразити фотографію в сітці довільно кольорових квадратів! Ми будемо використовувати вбудовану функцію сітки Photoshop як керівництво для налаштування початкового інтервалу, а потім перетворимо її на піксельну сітку, використовуючи пару рідко використовуваних інструментів вибору Photoshop. Ми побачимо, як легко вибирати різні квадрати в сітці за допомогою інструмента «Чарівна паличка», як розфарбувати їх за допомогою шарів регулювання та режимів накладання, і нарешті, як відрегулювати зовнішній вигляд самої сітки за допомогою стилів шарів!
Ця версія підручника була оновлена для Photoshop CS6, а також повністю сумісна з Photoshop CC (Creative Cloud). Для CS5 та новіших версій ви захочете ознайомитись з нашим оригінальним навчальним посібником з кольорової сітки.
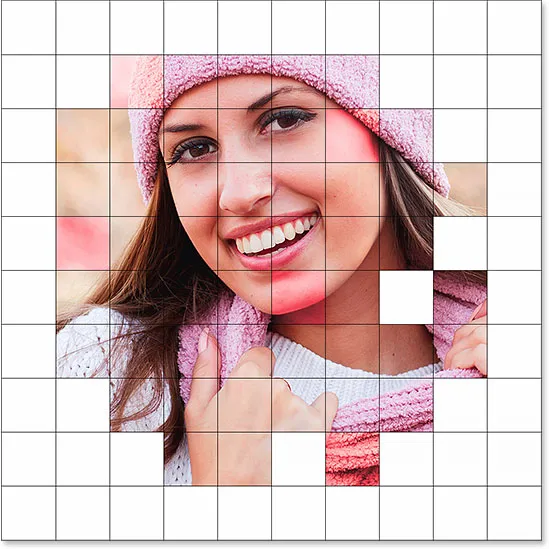
Ось зображення, з яким я буду працювати (жінка з фото зимового одягу від Shutterstock):

Оригінальне зображення.
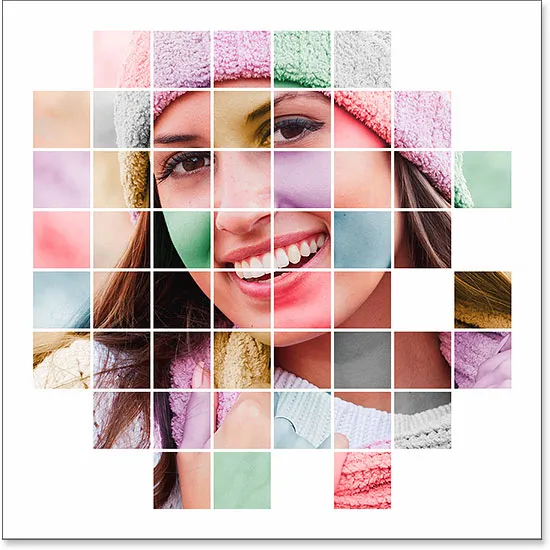
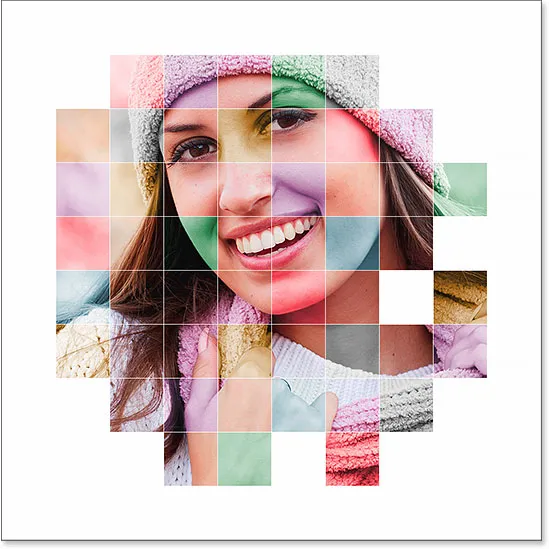
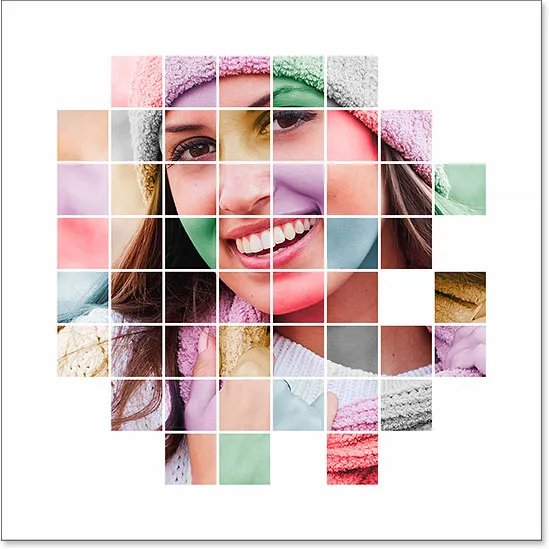
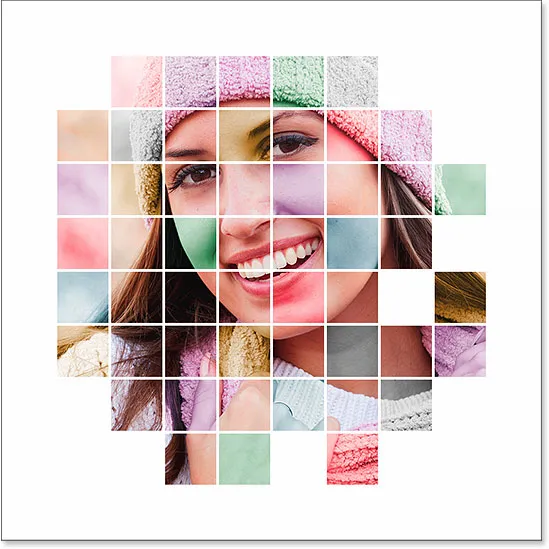
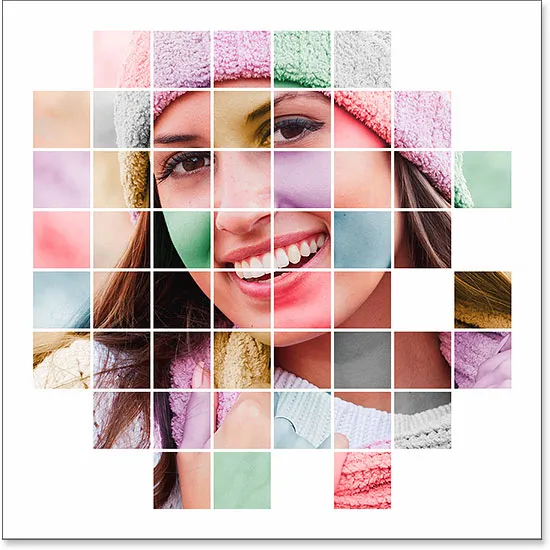
А ось як буде виглядати дизайн кольорової сітки, коли ми закінчимо. Звичайно, ви можете використовувати будь-які кольори, які вам подобаються для вашого ефекту. Це лише один приклад:

Кінцевий ефект.
Як створити фотоефект кольорової сітки
Крок 1: Створіть новий документ Photoshop
Почнемо зі створення нового документа для сітки. Перейдіть до меню Файл у рядку меню вгорі екрана та виберіть команду Створити :

Перехід до Файл> Створити.
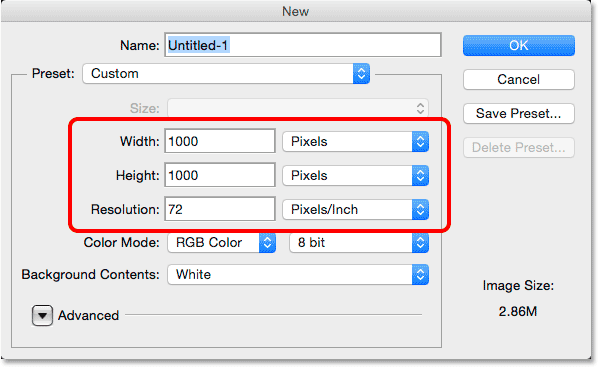
Відкриється діалогове вікно « Нова фотошоп». Цей ефект найкраще працює з документом квадратної форми, тому для цього підручника я встановлю і значення ширини та висоти в 1000 пікселів . Звичайно, сміливо замінюйте мої значення будь-якими розмірами, які вам потрібні, але знову ж таки, вам потрібен квадратний документ для найкращих результатів. Я не планую друкувати це (це буде суворо для перегляду на екрані), тому не потрібно турбуватися про значення роздільної здатності (залиште його встановленим за замовчуванням 72 пікселів / дюйм), але якщо ви створюючи цей ефект для друку, ви, швидше за все, захочете створити документ розміром більше 1000 х 1000 пікселів, і ви хочете встановити роздільну здатність приблизно 240 пікселів / дюйм або вище. Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно. Новий документ з’явиться на вашому екрані:

Створення нового документа Photoshop за допомогою діалогового вікна New.
Крок 2: Увімкніть сітку Photoshop
Далі ми включимо вбудовану сітку Photoshop, щоб ми могли використовувати її як керівництво для створення нашої піксельної сітки. Щоб увімкнути сітку, перейдіть до меню Перегляд у верхній частині екрана, виберіть Показати, а потім виберіть Сітку :

Перейдіть до перегляду> Показати> Сітка.
Сітка з’явиться як накладка зверху на ваш документ. Ми внесемо деякі зміни у зовнішній вигляд сітки наступним чином:

Документ після включення сітки Photoshop.
Крок 3: Відрегулюйте кількість ліній сітки
Ми можемо регулювати кількість ліній та розділів у сітці за допомогою налаштувань Photoshop. Якщо ви працюєте з Photoshop на ПК з Windows, перейдіть до меню « Правка » у верхній частині екрана, виберіть « Налаштування», а потім виберіть « Посібники, сітка та фрагменти» . На Mac перейдіть до меню Photoshop, виберіть « Налаштування», а потім виберіть « Посібники, сітка та фрагменти» :

Вибір налаштувань напрямних, сітки та фрагментів.
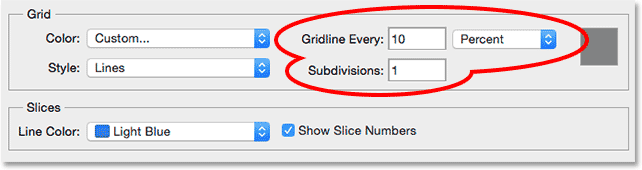
Це відкриває діалогове вікно "Налаштування", встановлене в налаштуваннях "Направляючі, сітка" та "фрагменти". У розділі Grid змініть параметр Gridline Every на 10 відсотків, що дасть нам 10x10 сітку, і змініть значення Subdiaries на 1, щоб сітка не була розділена на менші секції. Слідкуйте за сіткою документа, і під час їх внесення ви побачите попередній попередній перегляд змін:

Встановлення Gridline кожні 10 відсотків, а підрозділи до 1.
Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно Налаштування. Тепер ви повинні побачити сітку на 10 секцій завширшки та 10 секцій у висоту. Важливо зазначити, що ця сітка насправді не є частиною документа. Це просто наочний посібник, який ми використовуємо, щоб допомогти нам зробити власну сітку на основі пікселів, як ми це робимо за мить:

Сітка після зміни параметрів у налаштуваннях.
Крок 4: Додайте новий порожній шар і назвіть його "Grid"
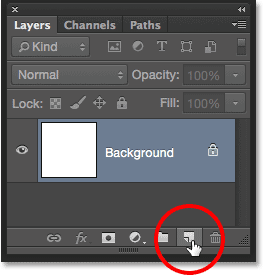
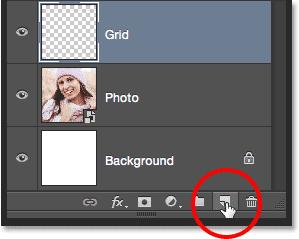
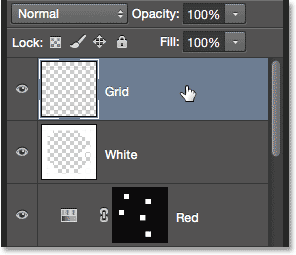
Додамо новий порожній шар для розміщення сітки на основі пікселів, яку ми збираємося створити. Натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі та натисніть на піктограму New Layer внизу панелі "Шари":

Клацання піктограми "Новий шар", утримуючи Alt (Win) / Option (Mac).
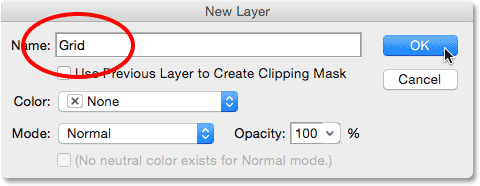
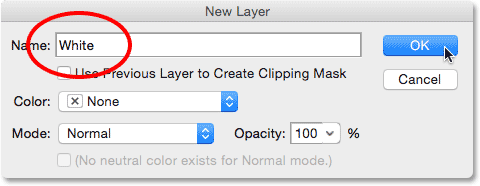
Це відкриває діалогове вікно « Новий шар», що дає нам можливість назвати новий шар перед його додаванням. Назвіть шар "Сітка" та натисніть кнопку ОК, щоб закрити діалогове вікно:

Іменування нового шару.
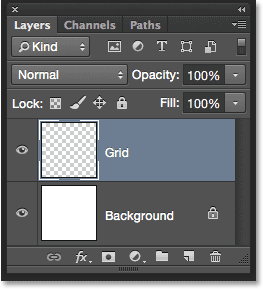
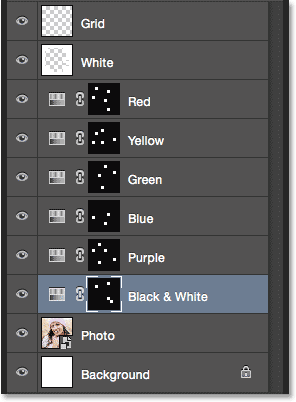
У самому документі нічого не відбудеться, але на панелі "Шари" ми побачимо, що Photoshop додав новий шар "Сітка" над фоновим шаром:

Шар сітки з’являється на панелі «Шари».
Крок 5: Виберіть інструмент "Окремий рядок"
Для створення нашої сітки ми будемо використовувати два найосновніші та рідко використовувані інструменти для вибору Photoshop - інструмент єдиного ряду марок та інструмент єдиного стовпчика для розмітки. Почнемо з інструмента "Окремий рядок". За замовчуванням обидва ці інструменти вкладені за інструментом « Прямокутний намет», тому натискайте та утримуйте інструмент «Прямокутний намет» у верхній частині панелі «Інструменти», доки не з’явиться меню розгортки, що показує вам інші інструменти, доступні в тому самому місці, а потім виберіть у меню інструмент "Окремий рядок" :

Клацніть та утримуйте інструмент «Прямокутний намет», а потім виберіть інструмент «Окремий рядок».
Крок 6: Клацніть по кожній лінії горизонтальної сітки
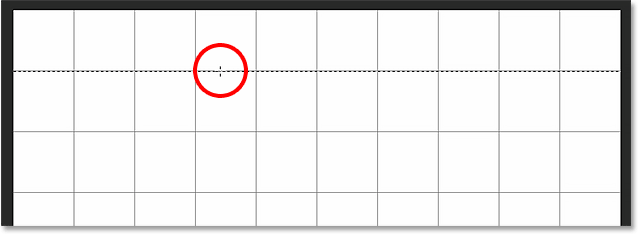
Як випливає з назви, Інструмент "Окремий рядок" виділить в документі один горизонтальний ряд пікселів. Це все, це все, що він робить. Для його використання нам просто потрібно натиснути будь-де в документі, і Photoshop автоматично вибере піксель, на який ми натискали, а також кожен інший піксель у цьому рядку зліва направо. Ми будемо використовувати інструмент для перетворення горизонтальних ліній сітки в ряд контурів вибору. Спочатку перемістіть курсор безпосередньо над верхньою горизонтальною лінією сітки, потім натисніть мишкою. По лінії сітки ви побачите контур виділення товщиною 1 пікселя. Я обвів місце, де я натиснув, але натискання будь-якої точки лінії дасть вам такий самий результат. Якщо ви помітили, що ваш клацання не було безпосередньо через лінію сітки, просто натисніть Ctrl + Z (Win) / Command + Z (Mac) на клавіатурі, щоб скасувати її та повторіть спробу:

Клацніть будь-де на першій лінії горизонтальної сітки вгорі, щоб вибрати весь ряд пікселів.
Далі ми додамо решту горизонтальних ліній сітки до нашого вибору. Натисніть і утримуйте клавішу Shift на клавіатурі та натисніть на наступну лінію сітки під нею. Це вибере другий горизонтальний ряд пікселів, і оскільки у нас була утримувана клавіша Shift, Photoshop додасть цей другий вибір до першого. Продовжуйте утримувати клавішу Shift, натискаючи на решту горизонтальних ліній сітки, поки навколо кожної з них не з’явиться контур вибору. Закінчивши, ви повинні побачити дев'ять рядків вибору. Переконайтесь, що ви натискаєте клавішу Shift при натисканні на кожну, інакше ви просто заміните попередній вибір на новий:

Натисніть і утримуйте Shift та натисніть кожну горизонтальну лінію сітки, щоб додати її до вибору.
Крок 7: Перехід на інструмент "Окремий стовпець"
Нам потрібно зробити те ж саме зараз з вертикальними лініями сітки, а це означає, що нам потрібно перейти на інструмент "Окремий стовпець". Клацніть і утримуйте інструмент " Окремий рядок" на панелі "Інструменти" (він з’явиться там, де піктограма "Прямокутний інструмент накреслення" з'явився раніше), поки не з'явиться меню "Розклад", а потім виберіть у меню інструмент "Окремий стовпець" .

Клацніть та утримуйте інструмент "Окремий рядок", а потім виберіть інструмент "Окремий стовпець".
Крок 8: Натисніть на кожну вертикальну лінію сітки
Інструмент Marquee Single Column діє так само, як Інструмент Marquee Single Row Tool, лише різницею є те, що він вибирає стовпці пікселів (зверху вниз), а не рядки, при цьому кожен стовпець має ширину 1 піксель. Натисніть і потримайте клавішу Shift і натисніть на кожну з вертикальних ліній сітки праворуч, поки всі вони не будуть вибрані. Коли ви закінчите, ви повинні бачити контури вибору вздовж кожної лінії сітки, як горизонтальної, так і вертикальної:

Всі горизонтальні та вертикальні лінії сітки були додані до вибору.
Крок 9: Заповніть вибір чорним кольором
Ми створимо нашу сітку, заповнивши горизонтальні та вертикальні виділення чорним кольором. Перейдіть до меню " Правка" у верхній частині екрана та оберіть Заповнити :

Перейдіть до редагування> заливка.
Відкриється діалогове вікно Заповнення Photoshop. Встановіть у верхній частині опції Використовувати чорний колір та натисніть кнопку ОК:

Встановлення параметра "Використовувати" на "Чорний".
Photoshop заповнює вибір чорним кольором, хоча може бути важко помітити контури вибору та власну сітку Photoshop. Щоб видалити контури вибору (оскільки вони нам більше не потрібні), перейдіть до меню Select у верхній частині екрана та виберіть пункт Скасувати вибір :

Перейдіть до пункту Вибрати> Скасувати вибір.
Потім, щоб вимкнути сітку Photoshop, перейдіть до меню Перегляд, виберіть Показати, а потім ще раз виберіть Сітку . Галочка зліва від слова Grid означає, що вона ввімкнена. Вибравши його знову, ви знімете галочку та вимкнете сітку:

Перейдіть до перегляду> Показати> Сітка.
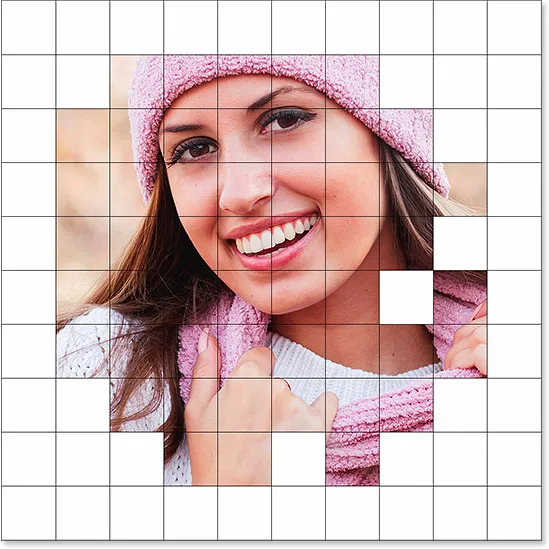
Коли контури вибору та сітка Photoshop видалені, ми можемо побачити нашу чорну сітку в документі:

Документ із зображенням новоствореної сітки.
Крок 10: Відкрийте фотографію, яку ви хочете показати в сітці
Відкрийте фотографію, яку ви будете відображати всередині сітки. Фото відкриється у власному документі з вкладками. Ось фото, яке я використовую:

Ваше фото відкриється в окремому документі з вкладками.
Крок 11: Виберіть і скопіюйте фотографію
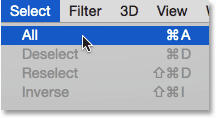
На даний момент наша сітка знаходиться в одному документі, а наше фото - в іншому. Нам потрібно перемістити фотографію в той же документ, що і сітка. Для цього спочатку виберіть фотографію, перейшовши до меню Вибір у верхній частині екрана та вибравши Усі :

Перехід до пункту Вибрати> Усі.
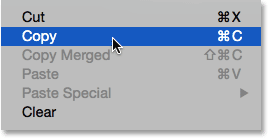
На краях фотографії з’явиться контур виділення. Потім перейдіть до меню " Правка" у верхній частині екрана та виберіть " Копіювати" :

Перехід до редагування> Копіювати.
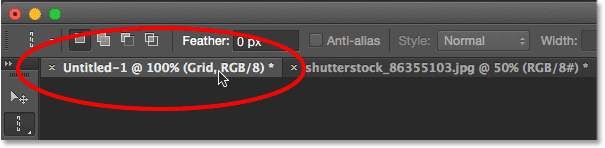
Крок 12: Перехід на документ Grid
Перейдіть на документ із сіткою, натиснувши на вкладку трохи нижче панелі параметрів у верхній частині. У моєму випадку документ називається просто "Без назви-1":

Перехід від документа фотографії до документа з сіткою.
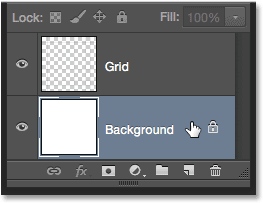
Крок 13: Виберіть фоновий шар
Після відкриття сіткового документа натисніть на шар "Фон" на панелі "Шари", щоб вибрати його. Таким чином, коли ми вставимо фотографію в документ, Photoshop розмістить його на новому шарі безпосередньо між шаром "Фоновий" та шаром "Сітка":

Вибір фонового шару.
Крок 14: Вставте фотографію
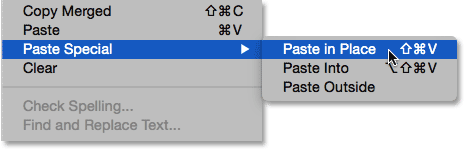
Перейдіть до меню Правка, виберіть Спеціальне вставлення, а потім оберіть Вставити на місце :

Перейдіть до редагування> Спеціальна вставка> Вставити на місце.
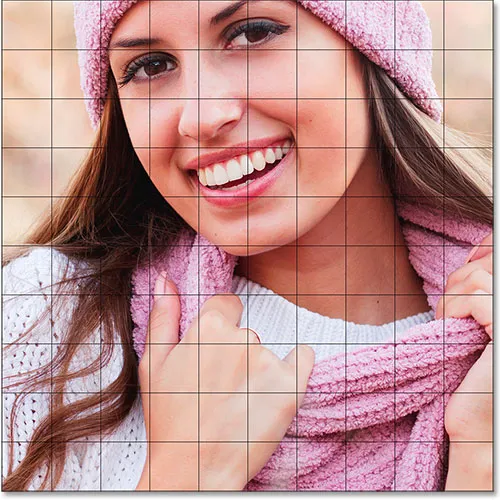
Photoshop вклеює і центрує фотографію в сітковому документі. У моєму випадку (і, швидше за все, і вашому) фотографії потрібно буде змінити розмір, але ми вирішимо наступне:

Фото було вставлено у сітку.
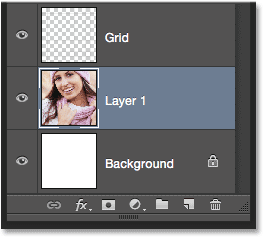
Якщо ми подивимось на панель «Шари», то побачимо, що Photoshop додав фотографію на власному шарі між шарами «Фон» та «Сітка», як ми планували:

Фотографія з’являється між шарами Фон та Сітка.
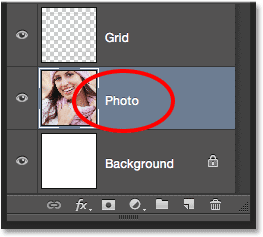
На жаль, Photoshop дав новому шару загальну назву ("Шар 1"), тому перш ніж продовжувати, давайте перейменовано його. Двічі клацніть прямо на його ім'я, щоб виділити його, а потім введіть "Фото" як нове ім'я. Коли ви закінчите, щоб прийняти зміну імені, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі:

Назва шару змінено з "Шар 1" на "Фото".
Крок 15: Перетворіть шар шару в розумний об’єкт
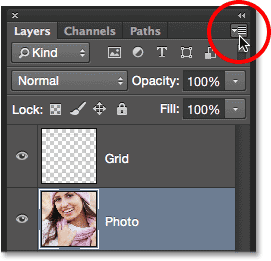
За мить ми змінимо розмір фотографії, щоб вона краще вписувалася в сітку, але перш ніж це зробити, давайте швидко перетворимо її шар у Smart Object . Таким чином, якщо ми вирішимо змінити його розмір пізніше, ми не втратимо жодної якості зображення фотографії. Вибравши шар Photo, натисніть на значок невеликого меню у верхньому правому куті панелі "Шари":

Клацання піктограми меню.
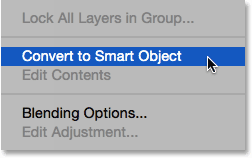
У меню, яке з'явиться, оберіть Перетворити на розумний об’єкт :

Вибір "Перетворити на розумний об'єкт" з меню панелі "Шари".
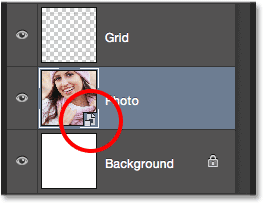
Здається, в документі нічого не відбулося, але в правому нижньому куті міні-піктограми попереднього перегляду шару на панелі «Шари» з’являється невеликий значок Smart Object . Це говорить нам, що шар тепер є Smart Smart Object:

Ескіз попереднього перегляду шару із піктограмою Smart Object.
Крок 16: Змініть розмір фотографії за допомогою безкоштовної трансформації
Щоб змінити розмір фотографії, ми будемо використовувати команду Photoshop Free Transform. Перейдіть до меню " Правка" у верхній частині екрана та виберіть " Безкоштовна трансформація" :

Перехід до редагування> Безкоштовна трансформація.
Це розміщує вільну рамку вільної трансформації та обробляє зображення. Якщо ви не бачите ручок, оскільки краї фотографії виходять за межі видимої області документа, перейдіть до меню « Перегляд » та оберіть « Підгоняти на екрані» :

Перейдіть до перегляду> Fit на екрані.
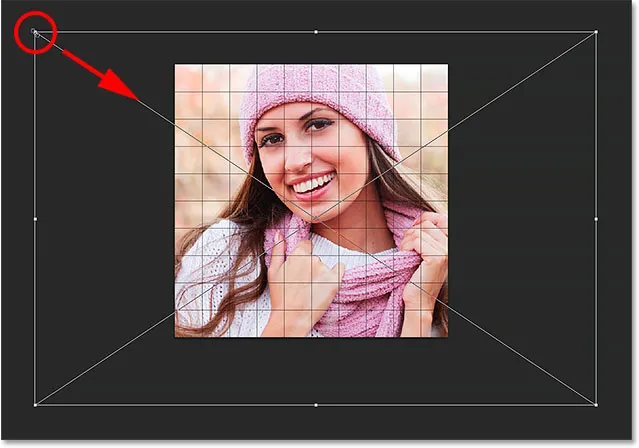
Photoshop миттєво збільшить зображення досить далеко, щоб все, включаючи ручки вільної трансформації, вмістилося всередині області видимого документа. Щоб змінити розмір фотографії, натисніть і потримайте клавішу Shift, потім натисніть будь-яку з чотирьох кутових ручок і перетягніть їх. Утримуючи клавішу Shift під час перетягування, ви збережете початкове співвідношення сторін зображення, щоб ви не випадково спотворили його вигляд. Якщо ви хочете змінити розмір фотографії з її центру, а не з кута, натисніть і утримуйте Shift + Alt (Win) / Shift + Option (Mac), перетягуючи будь-яку з кутових ручок. Якщо вам потрібно перемістити зображення всередині документа, клацніть де-небудь всередині вікна обмеження вільної трансформації та перетягніть його на місце. Закінчивши, натисніть Enter (Win) / Return (Mac), щоб прийняти перетворення та вийти з команди Free Transform:

Перетягування кутової ручки для зміни розміру зображення всередині сітки.
Якщо ви збільшили масштаб зображення за мить за допомогою команди Fit on Screen і хочете збільшити масштаб зображення тепер, коли ви зробили розмір зображення, поверніться до меню Перегляд і виберіть 100% :

Перехід до перегляду> 100%.
Пов’язане читання: Масштабування та панорамування у Photoshop
Крок 17: Виберіть шар сітки
У цей момент робиться важка робота. Ми створили нашу сітку, скопіювали і вставили фотографію в документ сітки, і ми змінили розмір і перемістили фотографію на місце. Ми готові повеселитися розфарбувати сітку! Спочатку натисніть на шар Grid на панелі "Шари", щоб вибрати його:

Вибір шару сітки.
Крок 18: Виберіть інструмент "Чарівна паличка"
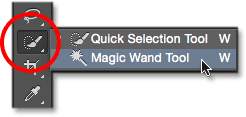
Щоб розфарбувати сітку, нам потрібен спосіб вибору окремих квадратів, і ми можемо це зробити легко, використовуючи інструмент Magic Wand Photoshop. За замовчуванням інструмент "Чарівна паличка" вкладений за " Інструмент швидкого вибору" на панелі "Інструменти", тому натискайте та утримуйте на Інструменті швидкого вибору, поки не з'явиться меню вильоту, а потім виберіть у меню інструмент "Чарівна паличка"

Клацніть та утримуйте інструмент швидкого вибору, а потім виберіть інструмент "Чарівна паличка".
Крок 19: Виберіть квадратів зовнішніх країв
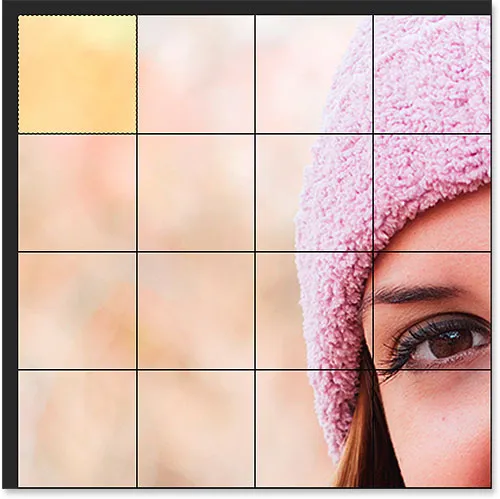
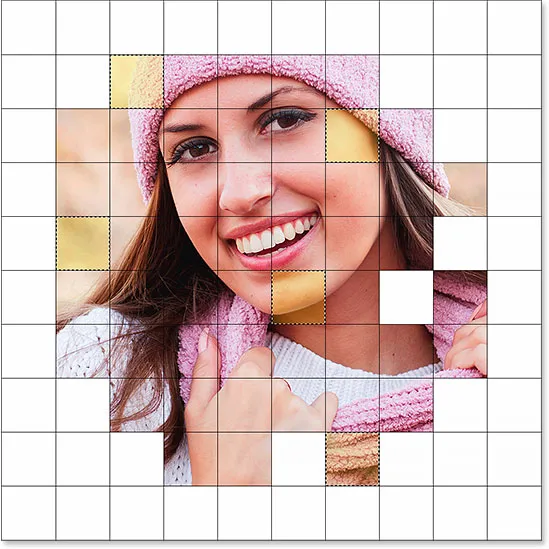
Щоб вибрати квадрат у сітці, переконайтесь, що на панелі «Шари» вибрано шар Grid (дуже важливо!), А потім просто натисніть всередину квадрата за допомогою інструменту «Чарівна паличка». Навколо зовнішніх країв квадрата з’явиться контур виділення. Щоб потім додати до вибору додаткові квадрати, натисніть і потримайте клавішу Shift і натисніть всередині більше квадратів. Ви виберете кожен новий квадрат, на який натискаєте всередині, і виділення буде додано до раніше вибраних квадратів. Почнемо з вибору всіх квадратів навколо зовнішнього краю сітки. Спочатку клацніть всередині квадрата у верхньому лівому куті сітки. Навколо неї з’явиться контур виділення. Щоб легше було побачити, який квадрат я вибрав, я пофарбував його в жовтий колір на скріншоті. Це не є ефектом; це просто, щоб було легше побачити, який квадрат обраний:

Вибрано квадрат у верхньому лівому куті сітки.
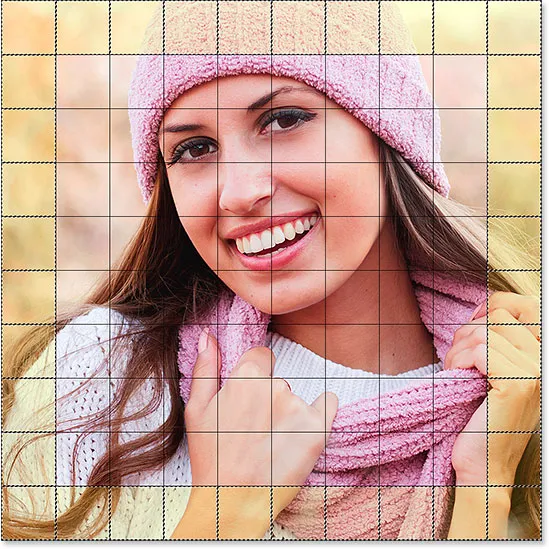
Потім натисніть і утримуйте клавішу Shift і продовжуйте клацання інструментом "Чарівна паличка" всередині кожного з квадратів навколо зовнішніх країв сітки, щоб додати їх до вибору. Знову ж таки, я пофарбував вибрані квадрати в жовтий колір, щоб полегшити їх побачення на екрані екрана. Жовтий не є частиною фактичного ефекту, тому не хвилюйтеся, що ви його не бачите у своєму документі:

Тепер обрані всі квадрати навколо зовнішніх країв сітки.
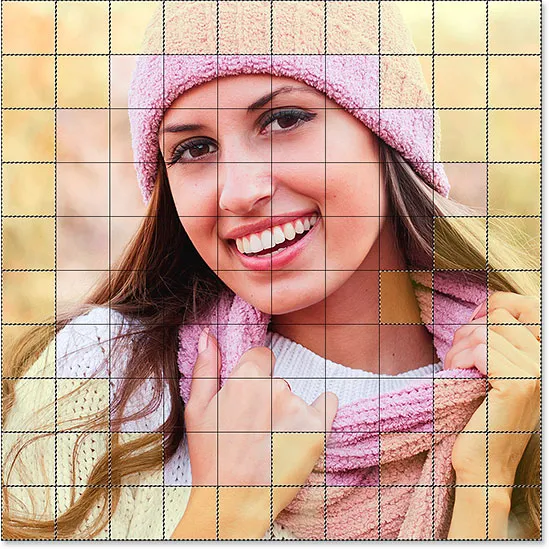
Я збираюся додати ще кілька квадратів до мого вибору, знову натиснувши і утримуючи клавішу Shift і натиснувши всередину, щоб додати їх до раніше вибраних квадратів:

Мої спочатку обрані квадрати.
Крок 20: Додайте новий шар під шаром сітки
Ми заповнимо ці початкові квадрати білим кольором, що створить межу для ефекту. Натисніть і утримуйте Ctrl + Alt (Win) / Command + Option (Mac) на клавіатурі та натисніть на піктограму New Layer в нижній частині панелі "Шари":

Клацнувши піктограму "Новий шар", утримуючи Ctrl (Win) / Command (Mac).
Це спливаюче вікно відкриває діалогове вікно «Новий шар». Назвіть цей новий шар "Білий" та натисніть кнопку ОК:

Названня нового шару "Білий".
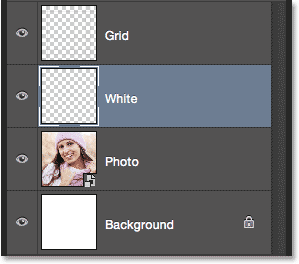
Photoshop додає новий порожній шар під назвою "Білий" між шарами Grid та Photo:

Панель «Шари», що показує новий шар Білого.
Крок 21: Заповніть вибір білим кольором
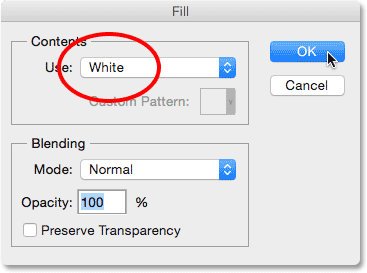
Перейдіть до меню Правка у верхній частині екрана і ще раз виберіть команду Заповнити . Цього разу, коли з’явиться діалогове вікно «Заливка», змініть параметр « Використовувати» на « Білий», а потім натисніть «ОК»:

Встановлення параметру Use на білий.
Photoshop заповнює вибрані квадрати білим кольором. Щоб видалити контур виділення з усіх квадратів, перейдіть до меню Select і виберіть пункт Скасувати вибір або просто натисніть Ctrl + D (Win) / Command + D (Mac) на клавіатурі:

Навколо зображення з’являється рамка білих квадратів.
Крок 22: Виберіть шар сітки ще раз
Виберемо кілька різних квадратів для розфарбовування. Спочатку нам потрібно активувати шар Grid на панелі "Шари", тому натисніть на нього, щоб вибрати його. Пам'ятайте, що вам завжди потрібен шар Grid, перш ніж ви зможете вибрати будь-які квадрати:

Переконайтесь, що ви вибрали шар Grid, перш ніж намагатися вибрати будь-які квадрати.
Крок 23: Виберіть різні квадрати
Коли ще раз активований шар Grid, натисніть і потримайте клавішу Shift та натисніть всередині інших випадкових квадратів за допомогою інструмента "Чарівна паличка", щоб вибрати їх. Якщо ви передумали і хочете вилучити квадрат з вибору, відпустіть клавішу Shift і натисніть і потримайте клавішу Alt (Win) / Option (Mac), а потім натисніть всередину квадрата, щоб скасувати її вибір. Тут я вибрав ще кілька квадратів (і пофарбував їх у жовтий колір, щоб ми могли бачити, які з них вибрав):

Натисніть і утримуйте Shift і натисніть всередині декількох квадратів, щоб вибрати їх.
Крок 24: Виберіть шар шару фотографії
Вибравши квадрати, натисніть на шар Фото (розумний об’єкт) на панелі «Шари», щоб вибрати його:

Вибір шару Фото.
Крок 25: Розфарбуйте квадрати шаром відтінку / коригування
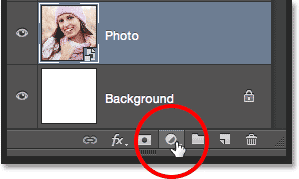
Ми розфарбуємо ці квадрати за допомогою регулювального шару відтінку / насичення. Клацніть піктограму « Новий шар коригування» внизу панелі «Шари»:

Клацання піктограми "Новий шар коригування".
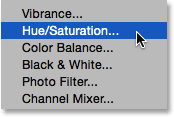
Виберіть відтінок / насиченість зі списку, який з’являється:

Вибір шару регулювання відтінку / насичення.
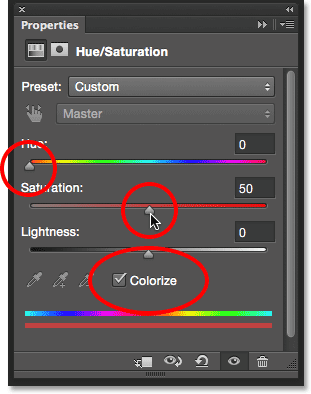
Елементи керування та параметри шару регулювання відтінку / насичення з’являться на панелі властивостей Photoshop. Спочатку виберіть параметр Colorize, натиснувши всередині його прапорець. Потім виберіть колір, з яким потрібно розфарбувати вибрані квадрати, перетягуючи повзунок Hue . Для цих квадратів я фактично збираюся залишити повзунок Hue, встановлений повністю вліво (його положення за замовчуванням), який дає мені червоний колір . Звичайно, ви можете вибрати той колір, який вам подобається. Вибравши колір за допомогою повзунка Hue, ви можете налаштувати його насиченість за своїм смаком, перетягуючи повзунок Saturation вліво або вправо. Що стосується мого червоного кольору, я буду встановлювати значення насиченості приблизно 50 . Слідкуйте за своїм документом, перетягуючи повзунки для попереднього перегляду результатів:

Клацніть параметр Colorize, а потім виберіть колір за допомогою повзунків Hue і Saturation.
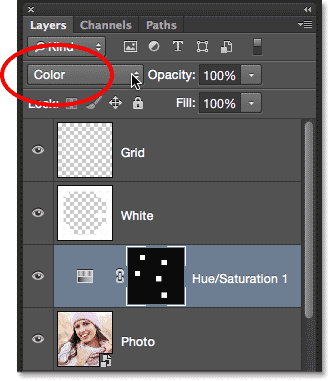
Крок 26: Змініть режим накладання шару коригування на колір
Якщо ми подивимось на панель «Шари», ми побачимо шар коригування, що знаходиться безпосередньо над шаром Фото. Переконайтесь, що вибрано (виділено синім кольором), а потім перейдіть до параметра « Режим змішування» у верхній частині панелі «Шари» та змініть його режим суміші з «Нормальний» (режим за замовчуванням) на « Кольоровий» . Це дозволяє нам змінювати лише кольори на зображенні, а не значення яскравості:

Зміна режиму накладання шару регулювання на Color.
Ось мій документ після фарбування квадратів червоним:

Перший із забарвлених квадратів.
Крок 27: Перейменуйте шар коригування
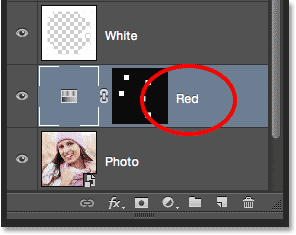
Оскільки ми будемо використовувати декілька шарів коригування відтінку / насичення для забарвлення сітки, давайте відстежимо, який з них використовується для якого кольору, перейменуючи їх. Оскільки я використав цей перший шар відтінку / насичення для червоного, я двічі клацну його ім’я на панелі «Шари» та зміню його ім’я з загального «Відтінок / насичення 1» на «Червоне». Натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі, щоб прийняти зміну імені:

Перейменування шару регулювання відтінку / насичення на основі кольору.
Крок 28: Виберіть і розфарбуйте більше квадратів
Повторіть кроки 22-27, щоб вибрати та розфарбувати більше квадратів. Спочатку виберіть шар сітки на панелі «Шари», потім натисніть і утримуйте клавішу Shift та натисніть всередину декілька квадратів інструментом «Чарівна паличка», щоб вибрати їх. Клацніть на шарі Фото на панелі «Шари», щоб вибрати його, потім натисніть на значок « Новий шар коригування» та виберіть відтінок / насиченість . На панелі властивостей встановіть прапорець Colorize, а потім виберіть колір за допомогою повзунка Hue та рівень насиченості за допомогою повзунка Saturation . Змініть режим змішування нового шару коригування на Колір, а потім перейменуйте шар коригування залежно від обраного вами кольору.
Ви також можете використовувати шар регулювання відтінку / насичення, щоб повністю знежирити деякі квадрати, залишивши їх чорними та білими. Для цього виберіть кілька квадратів, а потім додайте шар коригування відтінку / насичення, як зазвичай, але замість того, щоб вибрати колір за допомогою повзунка Hue, просто перетягніть повзунок Saturation повністю вліво (до значення -100 ), який видалить увесь колір:

Перетягуючи повзунок «Насичення» увесь ліворуч, перетворить вибрані квадрати чорно-білими.
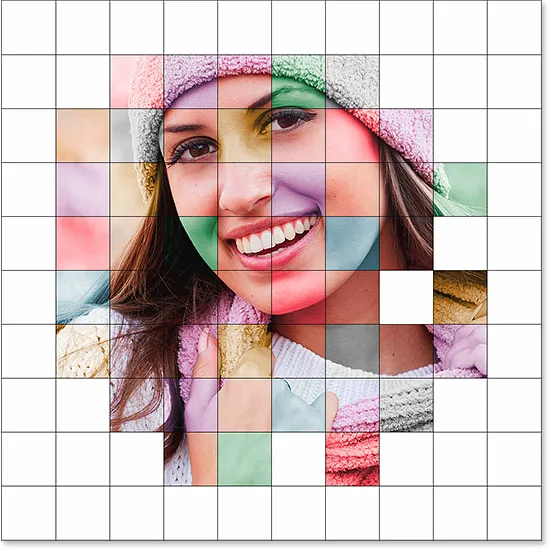
Ось мій результат після вибору та розфарбовування більшої частини квадратів. Всього я використав шість шарів регулювання відтінку / насичення - один для червоного (відтінок: 0, насиченість: 50), жовтого (відтінок: 40, насиченість: 50), зеленого (відтінок: 120, насичення: 20), синього ( відтінок: 200, насиченість: 20) та фіолетовий (відтінок: 300, насиченість: 20), плюс один для чорно-білого (насиченість: -100):

Ефект після забарвлення більшої частини квадратів.
І тут ми бачимо всі шість моїх шарів регулювання відтінку / насичення на панелі «Шари», кожен названий відповідно до свого кольору:

Панель "Шари", що показує шари регулювання.
Крок 29: Змініть колір ліній сітки на білий
Тепер, коли ми розфарбували свої квадрати, давайте змінимо зовнішній вигляд ліній сітки, спочатку змінивши їх колір з чорного на білий. Клацніть на шарі сітки на панелі "Шари", щоб вибрати його:

Клацнувши шар Grid, щоб вибрати його.
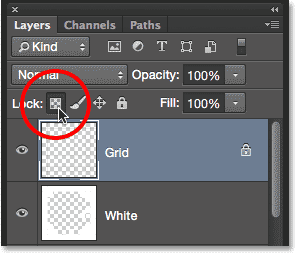
Потім натисніть піктограму « Заблокувати прозорі пікселі» трохи нижче опції «Режим змішування» у верхній частині панелі «Шари»:

Клацання піктограми блокування прозорих пікселів.
Якщо ввімкнено опцію "Блокувати прозорі пікселі", все, що ми робимо для шару, впливатиме лише на лінії сітки. Це не матиме впливу на прозорі ділянки шару. Таким чином, якщо ми заповнимо шар, скажімо, білим (як ми це робимо), тільки сітки будуть заповнені білим кольором. Прозорі ділянки залишаться прозорими.
Перейдіть до меню Правка та ще раз виберіть Заповнити . Коли з'явиться діалогове вікно "Заливка", параметр " Використовувати " вже повинен бути встановлений на " Білий", оскільки саме так ми його встановили в останній раз, тому просто натисніть "ОК", щоб закрити діалогове вікно:

Залиште параметр Використовувати встановлений на Білий і натисніть ОК.
Photoshop заповнює лінії сітки білим:

Ефект після зміни кольору ліній сітки на білий.
Крок 30: Додайте стиль штрихового шару
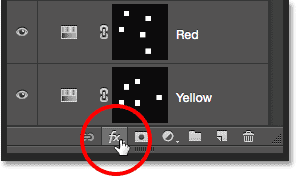
Якщо ви хочете збільшити товщину ліній сітки, натисніть на піктограму стилів шару (піктограма "fx") внизу панелі "Шари":

Клацання піктограми стилів шару.
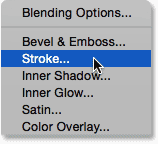
Виберіть обведення зі списку, який з’являється:

Вибір стилю шару обведення.
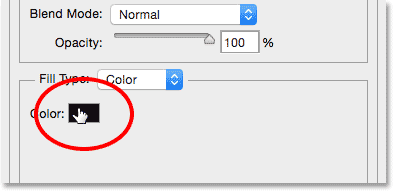
Це відкриває діалогове вікно « Стиль шару» Photoshop, встановлене для параметрів обведення в середньому стовпчику. Спочатку давайте змінимо колір штриха на білий. Клацніть на кольоровій формі праворуч від слова Колір :

Клацнувши кольоровий зразок у параметрах обведення.
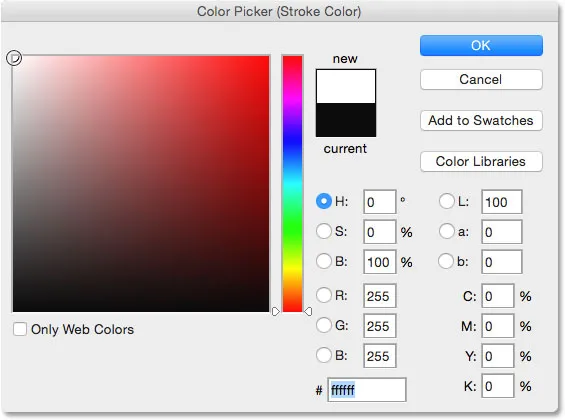
Це відкриває програму Color Picker . Виберіть білий колір для обведення, а потім натисніть кнопку ОК, щоб закрити його:

Вибір білого кольору в Колекціонері кольорів.
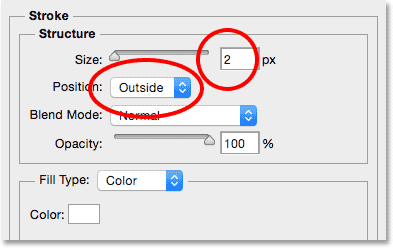
З білим кольором штриха тепер встановіть для параметра « Позиція» зовні, а потім відрегулюйте ширину обведення, перетягуючи повзунок «Розмір». Напевно, ви не хочете сильно збільшувати розмір. Я збираюся встановити моє значення 2 пікселя :

Встановлення положення "Зовнішнє" та розмір - 2 пікс.
Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно Стиль шару. Ось мій ефект із білими та трохи ширшими лініями сітки:

Зображення після застосування стилю шару обведення.
Крок 31: Перемістіть і змінить розмір фотографії знову, якщо знадобиться
На даний момент, коли дизайн сітки завершено, ви можете вирішити, що вам потрібно змінити розмір та / або змінити фотографію. У моєму випадку я думаю, що я дуже задоволений тим, як виглядають речі, але якщо вам потрібно перемістити або змінити розмір фотографії, натисніть на шар Фото на панелі "Шари", щоб вибрати його:

Перебирання шару Фото.
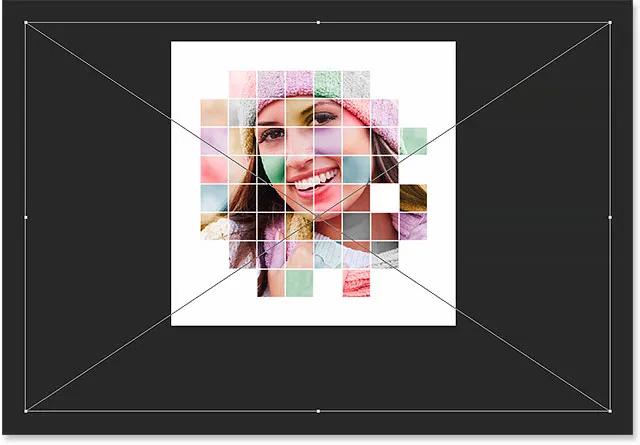
Потім просто скористайтеся тими ж кроками, які ми описали на етапі 16, щоб змінити розмір та / або перемістити зображення. Спочатку перейдіть до меню « Правка » та виберіть « Безкоштовна трансформація» (або натисніть клавіші Ctrl + T (Win) / Command + T (Mac) на клавіатурі), щоб відкрити вільне вільне перетворення та обробляти навколо фотографії. Якщо ви не бачите ручок, оскільки ваша фотографія виходить за межі видимої області документа, перейдіть до меню « Перегляд » та оберіть « Підключення на екрані» (або натисніть Ctrl + 0 (Win) / Command + 0 (Mac) на клавіатурі ). Натисніть і утримуйте Shift, натискаючи та перетягуючи будь-яку з кутових ручок, щоб змінити розмір фотографії, або натисніть і утримуйте Shift + Alt (Win) / Shift + Option (Mac), щоб змінити розмір фотографії з її центру, а не з кута. Щоб перемістити фотографію, просто натисніть і перетягніть кудись все поле вільної трансформації. Я збираюсь трохи перетягнути свою фотографію вниз, але розмір залиште таким, як був раніше:

Повторно відрегулюйте розмір та положення фотографії (за потреби) за допомогою програми Free Transform.
Зауважте, що оскільки ми перетворили фотографію на шлях розумного об’єкта ще на етапі 15, ми можемо сміливо змінити розмір її знову, не втрачаючи якості зображення. Коли ви задоволені кінцевим розміром і положенням свого зображення, натисніть Enter (Win) / Return (Mac), щоб прийняти його, і закрийте команду Free Transform. Потім, щоб збільшити масштаб зображення, перейдіть до меню Перегляд і виберіть 100% (або натисніть Ctrl + 1 (Win) / Command + 1 (Mac) на клавіатурі):

Кінцевий розмір і положення фотографії.
Крок 32: Обрізання зображення (необов’язково)
Цей останній крок не є обов'язковим, але якщо ви хочете обрізати частину білої рамки навколо сітки, виберіть інструмент Photoshop Crop Tool на панелі інструментів:

Вибір інструмента для обрізання.
Вибравши інструмент обрізання, встановіть для параметра Параметри співвідношення зліва на панелі параметрів ліворуч коефіцієнт оригіналу :

Встановлення параметра співвідношення сторін на оригінальне співвідношення.
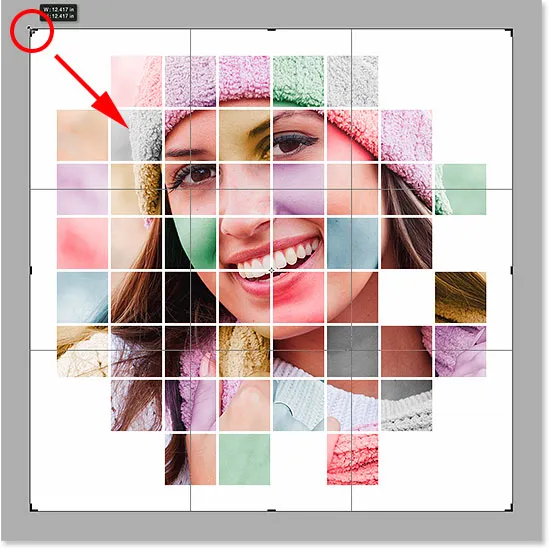
Ви побачите межу обрізання, що з’являється по краях документа, із позначками обрізання на всіх чотирьох сторонах та в кутах. Натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі, натискаючи та перетягуючи будь-яку з чотирьох кутових позначок обрізання всередину, щоб обрізати частину білої рамки:

Натискання клавіш Alt (Win) / Option (Mac) та перетягування позначки кутового обрізання.
Натисніть Enter (Win) / Return (Mac) на клавіатурі, щоб обрізати зображення, і ми закінчили! Ось після обрізання частини кордону - це мій остаточний результат:

Кінцевий ефект.
Куди йти далі …
І там ми його маємо! Ось як відобразити фотографію всередині сітки кольорів за допомогою Photoshop! Для подібних навчальних посібників див. Наш Фотоефект форми кластера або наші підручники з ефектом вертикальних фотопанелей. Або відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!