У цьому підручнику Photoshop ми дізнаємось, як створити веселий 3D-спливаючий ефект, подібний до дитячої спливаючої книги, де головним предметом вашої фотографії є вставання та вискакування прямо з плоского зображення.
Щоб додати йому ще більше 3D-вигляду, ми загорнемо краї фотографії за допомогою команди Photoshop Warp та додамо під неї тінь під власноруч. У створенні ефекту береться досить багато кроків, але всі вони дуже прості та легкі. Я використовую Photoshop CS6 тут, але будь-яка остання версія Photoshop буде працювати.
Ось фото, з якого я розпочну:
 Оригінальне зображення.
Оригінальне зображення.
Ось як виглядатиме кінцевий результат:
 Кінцевий ефект.
Кінцевий ефект.
Як створити ефект 3D-спливаючих вікон
Крок 1: Зробіть дві копії фонового шару
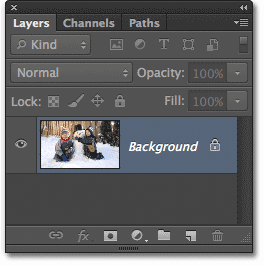
З нашої фотографії, яку нещодавно відкрили у Photoshop, якщо ми подивимось на панель « Шари», ми побачимо наше зображення, що сидить усе самотужки на фоновому шарі :
 Фоновий шар містить наше оригінальне зображення.
Фоновий шар містить наше оригінальне зображення.
Почнемо, зробивши пару копій шару. Натисніть Ctrl + J (Win) / Command + J (Mac) на клавіатурі, щоб швидко зробити першу копію. Ви побачите копію, яку Photoshop автоматично називає "Шар 1", з'явиться над фоновим шаром на панелі "Шари". Ці імена за замовчуванням, які Photoshop надає новим шарам, не дуже корисні, тому оскільки ця перша копія буде використовуватися як «плоска» версія нашого зображення, двічі клацніть безпосередньо по імені шару та перейменуйте його на плоскій . Коли ви закінчите, щоб прийняти зміну імені, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі:
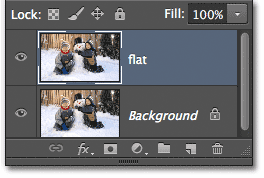
 Змініть назву нового шару з "Шар 1" на "Плоский".
Змініть назву нового шару з "Шар 1" на "Плоский".
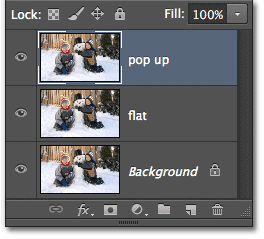
Тепер ми зробимо другу копію шару. Натисніть Ctrl + J (Win) / Command + J (Mac) ще раз на клавіатурі. Ще один новий шар, на цей раз названий «плоска копія», з’явиться над іншими двома шарами на панелі «Шари». Ми будемо використовувати цей шар для створення нашого спливаючого ефекту, тому двічі клацніть ім'я шару та перейменуйте його. Натисніть Enter (Win) / Return (Mac), коли закінчите, щоб прийняти зміну імені. Тепер у вас повинно бути три шари:
 Змініть назву другої копії з "плоскої копії" на "спливаючої".
Змініть назву другої копії з "плоскої копії" на "спливаючої".
Крок 2: Вимкніть видимість нових шарів
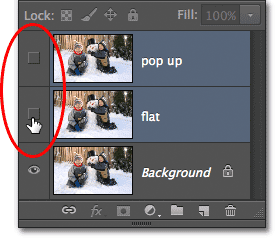
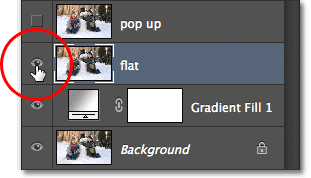
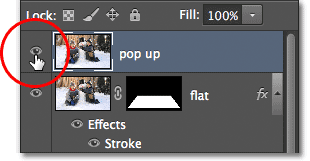
Нам ще не потрібно бачити ці два нові шари в документі, тому натисніть на піктограму видимості шару «плоский» та «спливаючий» (очне яблуко) в лівій частині кожного шару, щоб тимчасово вимкнути їх і приховати їх від перегляду (навіть якщо у вікні документа нічого не здається, оскільки всі три наші шари містять однакове зображення):
 Коли очне яблуко зникає, це означає, що шари вимикаються.
Коли очне яблуко зникає, це означає, що шари вимикаються.
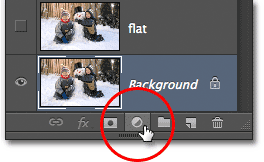
Крок 3: Виберіть фоновий шар
Клацніть на початковому фоновому шарі, щоб вибрати його (вибрані шари виділені синім кольором):
 Вибір фонового шару.
Вибір фонового шару.
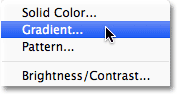
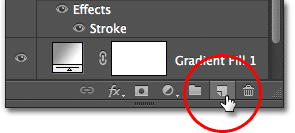
Крок 4: Додайте шар заповнення градієнта
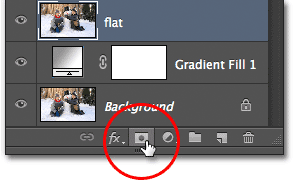
Додамо шар для використання в якості фону для нашого ефекту. Ми будемо використовувати шар градієнтної заливки, оскільки градієнти трохи цікавіші, ніж суцільні кольори. Клацніть на піктограмі Новий заливний або коригувальний шар у нижній частині панелі "Шари":
 Клацнувши на піктограмі "Новий заливний або коригувальний шар".
Клацнувши на піктограмі "Новий заливний або коригувальний шар".
Потім виберіть " Градієнт" зі списку, який відображається:
 Вибір шару градієнтної заливки.
Вибір шару градієнтної заливки.
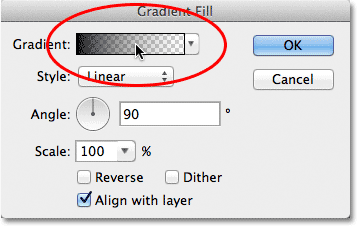
Крок 5: Виберіть чорний, білий градієнт
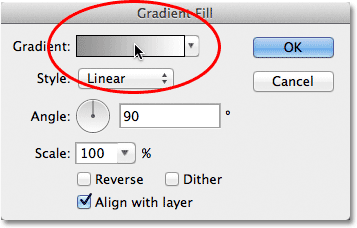
Це відкриває діалогове вікно «Градієнтна заливка». Клацніть на панелі попереднього перегляду градієнта у верхній частині діалогового вікна, щоб змінити градієнт:
 Клацання на панелі попереднього перегляду градієнта.
Клацання на панелі попереднього перегляду градієнта.
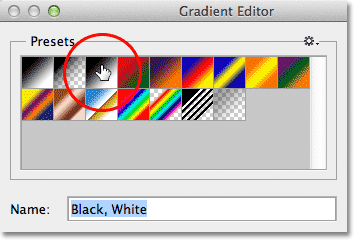
Це відкриває більшу діалогове вікно « Градієнтний редактор», у верхній частині якого є вибір попередньо встановлених градієнтів. Виберіть градієнт Чорний, Білий, натиснувши на його ескіз (третій зліва, верхній ряд):
 Натиснувши на мініатюру чорного, білого градієнта, щоб вибрати його.
Натиснувши на мініатюру чорного, білого градієнта, щоб вибрати його.
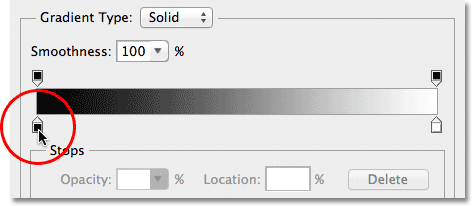
Крок 6: Замініть чорний світлішим сірим
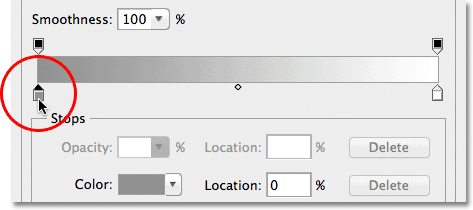
Вибравши градієнт Чорний, Білий, давайте відредагуємо його та зробимо невелику зміну. Ми можемо редагувати градієнти в нижній половині редактора градієнтів. Двічі клацніть на зупинці чорного кольору внизу та в крайній лівій частині грані попереднього перегляду градієнта:
 Подвійне клацання стоп чорного кольору.
Подвійне клацання стоп чорного кольору.
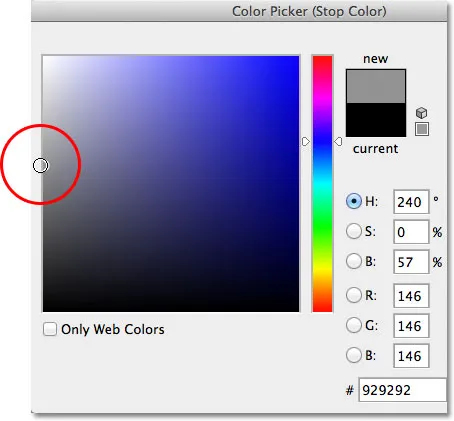
Це відкриває програму вибору кольорів Photoshop, що дозволяє нам змінити чорний в градієнті на інший колір. Чорний трохи надто темний для нашого фону, тому виберіть більш світлий сірий, щоб замінити його, принаймні поки що. Ми дізнаємось, як повернутися назад та змінити кольори градієнта, якщо потрібно в кінці підручника:
 Вибір світлого сірого за допомогою програми "Вибір кольору".
Вибір світлого сірого за допомогою програми "Вибір кольору".
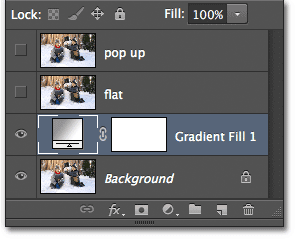
Натисніть кнопку ОК, щоб закрити панель вибору кольорів, а потім натисніть кнопку ОК, щоб закрити редактор градієнтів. Нарешті, натисніть кнопку OK, щоб закрити діалогове вікно «Градієнтна заливка». Якщо ми подивимось на панель «Шари», ми побачимо наш новий шар градієнтної заливки, що сидить безпосередньо над фоновим шаром (але нижче двох інших шарів):
 Панель "Шари", що показує шар градієнтної заливки над фоновим шаром.
Панель "Шари", що показує шар градієнтної заливки над фоновим шаром.
І якщо ми подивимось у вікно нашого документа, ми побачимо фон градієнтів, який ми щойно додали:
 Наш градієнт фон.
Наш градієнт фон.
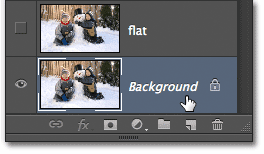
Крок 7: Виберіть і увімкніть «плоский» шар
Далі ми створимо «плоску» версію нашої фотографії. Натисніть на «плоский» шар на панелі «Шари», щоб вибрати його (щоб він був виділений синім кольором), а потім натисніть на значок видимості шару, щоб повернути шар у вікні документа:
 Вибір та включення «плоского» шару.
Вибір та включення «плоского» шару.
Ваша фотографія знову з’явиться у вікні документа, оскільки «плоский» шар сидить над шаром «Градієнтна заливка» і тепер блокує шар «Градієнтної заливки» з виду:
 Фотографія ще раз видно у вікні документа.
Фотографія ще раз видно у вікні документа.
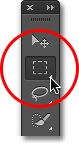
Крок 8: Виберіть інструмент «Прямокутний намет»
Візьміть інструмент « Прямокутний намет» на панелі «Інструменти» або натисніть букву M на клавіатурі, щоб швидко вибрати її за допомогою ярлика:
 Вибір інструменту «Прямокутний намет» на панелі «Інструменти».
Вибір інструменту «Прямокутний намет» на панелі «Інструменти».
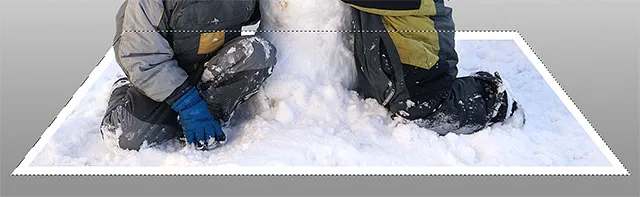
Крок 9: Витягніть прямокутний вибір всередині зображення
Вибравши інструмент «Прямокутний малюнок», клацніть та перетягніть прямокутне виділення всередині зображення навколо області, яка стане плоскою версією фотографії. На даний момент не хвилюйтеся, щоб отримати щось точно. Початковий вибір навколо загальної площі - це все, що нам потрібно:
 Перетягування прямокутного виділення всередині зображення.
Перетягування прямокутного виділення всередині зображення.
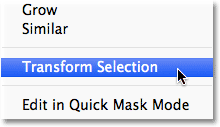
Крок 10: Виберіть команду Transform Selection
Давайте переглянемо наш контур вибору, щоб надати йому більше тривимірної перспективи. Для цього ми будемо використовувати команду Photoshop Transform Selection . Перейдіть до меню « Вибір » у рядку меню вгорі екрана та оберіть «Вибір перетворення» :
 Перейдіть до пункту Вибір> Вибір перетворення.
Перейдіть до пункту Вибір> Вибір перетворення.
Крок 11: Перехід в режим перспективи
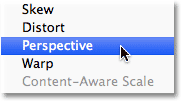
Як тільки ви виберете «Вибір трансформації», ви побачите ручки трансформації (маленькі квадрати) навколо контуру вибору (по одному в кожному куті та по одному вгорі, внизу, зліва та справа). Ми будемо використовувати ці ручки для переформатування виділення, але перш ніж це зробити, нам потрібно переключити команду Transform Selection в режим перспективи. Для цього клацніть правою кнопкою миші (Win) / Control (клацніть клавішею Control) (Mac) в будь-якому місці контуру вибору та виберіть " Перспектива" у меню, що з'явиться
 Вибір у меню "Перспектива".
Вибір у меню "Перспектива".
Крок 12: Перетягніть ручки кута, щоб створити 3D-перспективу
Тепер, коли ми перебуваємо в режимі перспективи, натисніть на ручку у верхньому лівому куті контуру вибору та, утримуючи кнопку миші, перетягніть ручку вправо. Протилежна ручка у верхньому правому куті переміститься разом із нею:
 Перетягніть верхню ліву ручку вправо. Права верхня ручка рухатиметься вліво.
Перетягніть верхню ліву ручку вправо. Права верхня ручка рухатиметься вліво.
Потім натисніть на ручку в нижньому лівому куті контуру вибору і, знову натиснувши кнопку миші, перетягніть цю ручку назовні вліво. Оскільки ми все ще перебуваємо в режимі перспективи, протилежна ручка в правому нижньому куті переміститься назовні разом із нею:
 Перетягніть нижню ліву ручку вліво. Права нижня ручка рухатиметься вправо.
Перетягніть нижню ліву ручку вліво. Права нижня ручка рухатиметься вправо.
Крок 13: Перехід у режим масштабу
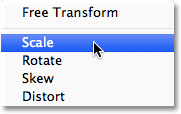
Далі нам потрібно переключити команду "Вибір перетворення" з режиму "Перспектива" і перейти в більш поширений режим "Масштаб". Клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) ще раз всередині контуру вибору, і цього разу виберіть у меню масштаб :
 Вибір у меню "Масштабу".
Вибір у меню "Масштабу".
Тепер, коли ми перебуваємо в режимі масштабування, натискаємо на ручку у верхній частині контуру вибору та, утримуючи кнопку миші, перетягуємо ручку вниз:
 Перетягніть верхню частину контуру виділення вниз до центру.
Перетягніть верхню частину контуру виділення вниз до центру.
Нарешті, натисніть на ручку внизу контуру вибору, утримуйте мишу та перетягніть цю ручку вгору:
 Перетягніть нижню контуру виділення вгору до центру.
Перетягніть нижню контуру виділення вгору до центру.
Продовжуйте перетягувати ручки, щоб змінити контур вибору, перемикаючись між режимами Перспектива і Масштаб, якщо це потрібно, поки обриси вибору не будуть схожі на те, що він зникає вдалині. Закінчивши, натисніть клавішу Enter (Win) / Return (Mac), щоб прийняти її, і вийдіть із команди "Вибір перетворення":
 Контур вибору тепер виглядає більш "3D-ish" (технічний термін).
Контур вибору тепер виглядає більш "3D-ish" (технічний термін).
Крок 14: Додайте маску шару
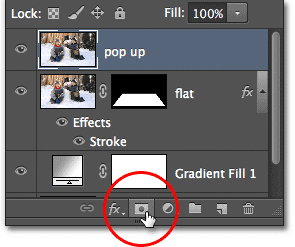
Коли наш вибір встановлений, натисніть на піктограму " Маска шару " внизу панелі "Шари":
 Натиснувши на піктограму "Маска шару".
Натиснувши на піктограму "Маска шару".
Це перетворює наш вибір у маску шару. Ми можемо побачити ескіз маски нового шару, який був доданий до «плоского» шару на панелі «Шари». Чорна область в ескізі представляє частину шару, прихованого від перегляду в документі, тоді як біла область являє собою ту частину, яка залишається видимою в документі:
 На плоскому шарі з’являється мініатюра шару маски.
На плоскому шарі з’являється мініатюра шару маски.
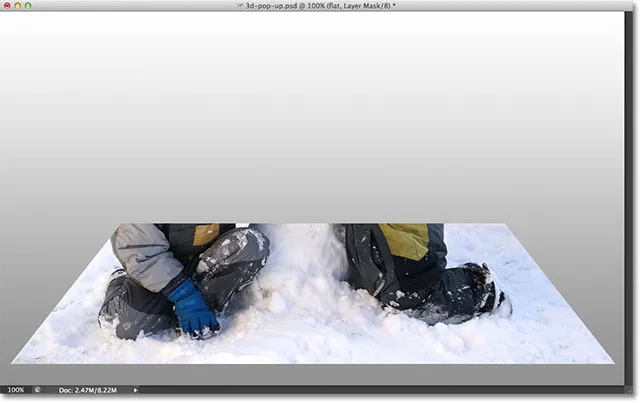
І якщо ми подивимось у власне вікно документа, то побачимо, що все на шарі, що вийшов за межі нашого вибору, зникло, залишившись лише область, яка знаходилась всередині виділення:
 Зображення після перетворення виділення в маску шару.
Зображення після перетворення виділення в маску шару.
Крок 15: Додайте стиль шару білого штриху
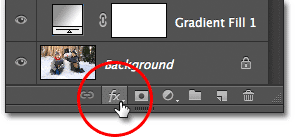
Давайте скористаємося білим штрихом, щоб додати рамку до фотографії. Клацніть на піктограмі Стиль шару (піктограма "fx") внизу панелі "Шари":
 Клацання піктограми Стиль шару.
Клацання піктограми Стиль шару.
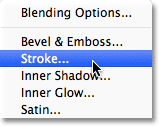
Потім виберіть обведення зі списку стилів шару, який з’являється:
 Вибір стилю шару обведення.
Вибір стилю шару обведення.
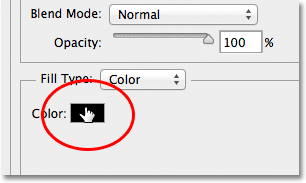
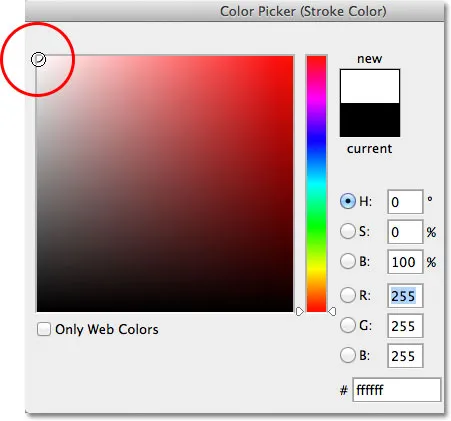
Це відкриває діалогове вікно «Стиль шару» Photoshop. По-перше, нам потрібно змінити колір нашого обведення, тому натисніть на кольоровий зразок :
 Натиснувши на кольоровий зразок.
Натиснувши на кольоровий зразок.
Виберіть білий колір у панелі вибору кольорів, коли він з'явиться, а потім натисніть кнопку ОК, щоб закрити його з вибору кольорів:
 Змініть колір обведення на білий, використовуючи Колір вибору.
Змініть колір обведення на білий, використовуючи Колір вибору.
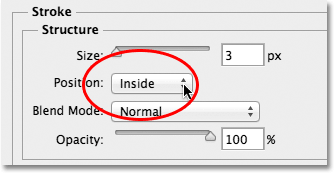
Повернувшись до діалогового вікна «Стиль шару», змініть положення обведення з зовнішнього на внутрішнє :
 Зміна параметра "Позиція" на "Всередину".
Зміна параметра "Позиція" на "Всередину".
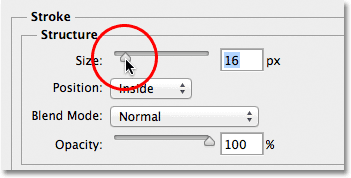
Нарешті, натисніть на повзунок « Розмір» і починайте перетягувати його вправо, щоб збільшити розмір межі навколо фотографії (слідкуйте за вікном документа під час перетягування повзунка). Я буду встановлювати розмір обведення на 16 пікселів, але залежно від роздільної здатності вашого зображення, можливо, вам знадобиться встановити розмір ще вище, щоб отримати подібний результат:
 Збільшити розмір ходу за допомогою повзунка.
Збільшити розмір ходу за допомогою повзунка.
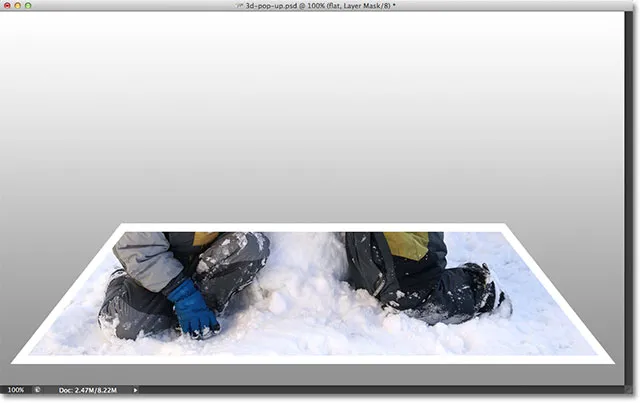
Закінчивши, натисніть кнопку ОК, щоб закрити діалогове вікно Стиль шару. Тепер у нас є фоторамка:
 Зображення після додавання білого обведення навколо фотографії.
Зображення після додавання білого обведення навколо фотографії.
Крок 16: Виберіть і увімкніть "спливаючий" шар
Ми готові додати наш спливаючий ефект. Клацніть на «спливаючому» шарі на панелі «Шари», щоб вибрати його, а потім натисніть на його значок видимості, щоб повернути шар у вікні документа:
 Виберіть верхній шар і натисніть на значок його видимості.
Виберіть верхній шар і натисніть на значок його видимості.
Крок 17: Виберіть основний предмет
Використовуючи вибраний інструмент (Інструмент Lasso, Інструмент швидкого вибору, Інструмент для ручки тощо), намалюйте виділення навколо основної теми на фотографії. Тут я вибрав двох хлопців та сніговика. Постарайтеся зробити свій вибір максимально точним навколо областей, які насправді з’являться на фотографії (іншими словами, області, які в кінцевому підсумку з’являться перед градієнтним фоном), але добре, щоб намалювати вільний вибір навколо нижніх областей, які з’являться перед плоскою версією фотографії:
 Вибір основної тематики, яка вискочить із зображення.
Вибір основної тематики, яка вискочить із зображення.
Крок 18: Додайте маску шару
Коли ви вибрали навколо нашої основної теми, ще раз натисніть на піктограму " Маска шару " внизу панелі "Шари":
 Натиснувши на піктограму "Маска шару".
Натиснувши на піктограму "Маска шару".
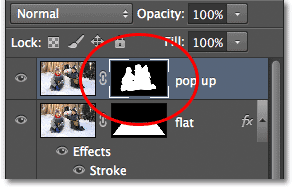
Як ми бачили раніше, Photoshop перетворює наш вибір у маску шару, відображаючи мініатюрну маску на шарі "спливаючого вікна":
 На панелі "Шари" відображається мініатюра нового шару маски для шару "спливаючих".
На панелі "Шари" відображається мініатюра нового шару маски для шару "спливаючих".
І додавши маску шару, область, яку ми вибрали, вискакує із зображення:
 Зображення після додавання маски другого шару.
Зображення після додавання маски другого шару.
Крок 19: Виберіть "плоский" шар
Закінчимо ефект, завивши куточки фотографії та додавши тінь. Натисніть на «плоский» шар на панелі «Шари», щоб вибрати його:
 Вибір «плоского» шару.
Вибір «плоского» шару.
Крок 20: Перезавантажте маску шару як вибір
Утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та натисніть безпосередньо на мініатюру маски «плоского» шару:
 Клацніть Ctrl (Win) / Command (Mac) на мініатюрі шару маски.
Клацніть Ctrl (Win) / Command (Mac) на мініатюрі шару маски.
Це перезавантажує маску шару як виділення у вікні документа. Ви побачите контур виділення, який знову з’явиться навколо плоскої версії фотографії:
 Контур виділення знову видно навколо фотографії.
Контур виділення знову видно навколо фотографії.
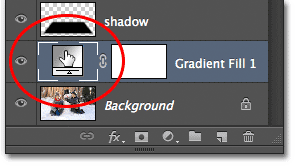
Крок 21: Додайте новий шар під «плоский» шар
Знову утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та натисніть на піктограму Новий шар у нижній частині панелі "Шари":
 Утримуйте клавішу Ctrl (Win) / Command (Mac) і натисніть на піктограму New Layer.
Утримуйте клавішу Ctrl (Win) / Command (Mac) і натисніть на піктограму New Layer.
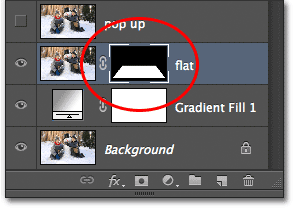
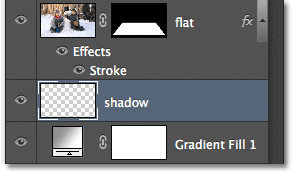
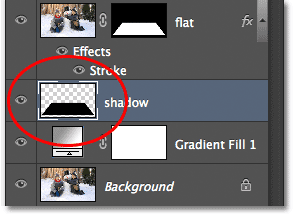
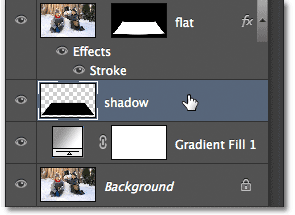
Зазвичай Photoshop додає нові шари безпосередньо над поточно вибраним шаром, але додаючи клавішу Ctrl (Win) / Command (Mac), Photoshop розміщує новий шар нижче вибраного шару. У нашому випадку тут він розміщується нижче «плоского» шару. Двічі клацніть ім'я нового шару та перейменуйте його "тінь", потім натисніть клавішу Enter (Win) / Return (Mac), щоб прийняти зміну імені:
 Photoshop додає новий шар нижче "плоского" шару. Перейменуйте новий шар "тінь".
Photoshop додає новий шар нижче "плоского" шару. Перейменуйте новий шар "тінь".
Крок 22: Заповніть вибір на новому шарі чорним кольором
Залишимо наш вибір на шарі «тінь» чорним кольором. Перейдіть до меню " Правка" у верхній частині екрана та оберіть команду " Заливка" :
 Перейдіть до редагування> заливка.
Перейдіть до редагування> заливка.
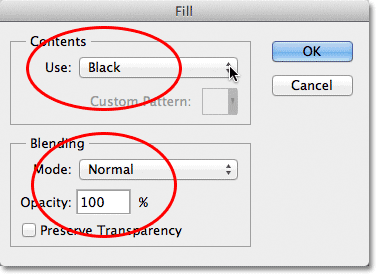
Відкриється діалогове вікно Заповнення Photoshop. Змініть параметр Використовувати вгорі на Чорний, а потім переконайтесь, що для параметра Режим у нижній половині діалогового вікна встановлено значення Нормальне, а для параметра Непрозорість встановлено 100% :
 Діалогове вікно Заповнення.
Діалогове вікно Заповнення.
Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно. Photoshop заповнює виділення на шарі "тінь" чорним кольором. Наразі ми його не можемо побачити у вікні документа, тому що фотографія на "плоскому" шарі над ним блокує його від перегляду, але ми можемо побачити нашу заповнену чорною зоною, якщо подивитись на попередній перегляд шару "тінь" ескіз на панелі "Шари":
 Мініатюра попереднього перегляду кожного шару показує нам, що знаходиться на шарі, навіть коли ми не можемо побачити його у вікні документа.
Мініатюра попереднього перегляду кожного шару показує нам, що знаходиться на шарі, навіть коли ми не можемо побачити його у вікні документа.
Крок 23: Виберіть «плоску» маску шару
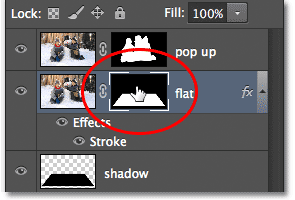
Ми повернемось до тіні після того, як закрутимо кути нашої фотографії, що будемо робити далі. Клацніть безпосередньо на мініатюрі маски шару на “плоскому” шарі, щоб вибрати маску:
 Вибір маски «плоского» шару, натиснувши на ескіз маски.
Вибір маски «плоского» шару, натиснувши на ескіз маски.
Крок 24: Від’єднайте шар від його маски
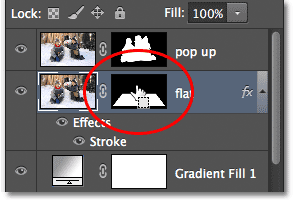
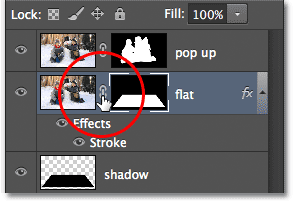
Якщо ви придивитесь уважніше, ви побачите невеликий значок посилання між мініатюрою попереднього перегляду «плоского» шару та мініатюрним зображенням маски на панелі «Шари». Клацніть піктограму посилання, щоб видалити її, що від’єднає маску від вмісту шару:
 Клацнувши піктограмою посилання, щоб від’єднати маску від вмісту шару (фото).
Клацнувши піктограмою посилання, щоб від’єднати маску від вмісту шару (фото).
Крок 25: Виберіть команду Warp
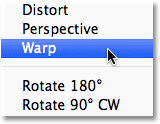
Вибравши та від’єднавши мініатюру маски шару від самої фотографії, перейдіть до меню " Редагування" у верхній частині екрана, виберіть " Трансформувати" та виберіть " Основа" :
 Перейдіть до редагування> Перетворити> Warp.
Перейдіть до редагування> Перетворити> Warp.
Крок 26: Перетягніть чотири точки кута вгору, щоб загорнути кути
На фотографії з’явиться основна сітка . Клацніть на кожній з чотирьох кутових ручок на сітці та перетягніть їх вгору. Перетягуючи кожну ручку, ви побачите, що цей кут фотографії згортається вгору, і ви побачите частину чорного шару «тіні» під фотографією. Натисніть Enter (Win) / Return (Mac), коли ви закінчите, щоб прийняти ефект і вийти з команди Warp:
 Перетягніть кожен куточок сітки вгору, щоб вивернути фотографію та завити кути.
Перетягніть кожен куточок сітки вгору, щоб вивернути фотографію та завити кути.
Крок 27: Виберіть "тіньовий" шар
Давайте закінчимо речі, пом’якшивши тінь під фото. Натисніть на шар "тінь" на панелі "Шари", щоб вибрати його:
 Вибір шару "тінь".
Вибір шару "тінь".
Крок 28: Застосовуйте фільтр розмиття Гаусса
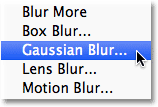
Перейдіть до меню Фільтр у верхній частині екрана, виберіть Розмиття, а потім виберіть Розмиття Гаусса :
 Перейдіть до Фільтр> Розмиття> Розмиття Гаусса.
Перейдіть до Фільтр> Розмиття> Розмиття Гаусса.
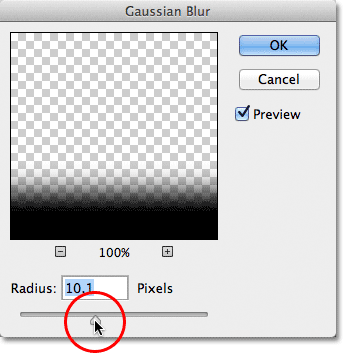
Це відкриває діалогове вікно «Розмиття Гаусса» Photoshop. Перетягніть повзунок Radius у нижній частині діалогового вікна праворуч, щоб збільшити кількість розмиття, застосованого до тіні. Чим більше розмитості ми наносимо, тим м’якшими будуть тіньові краї. Я збираюся збільшити значення радіуса приблизно до 10 пікселів, але залежно від роздільної здатності зображення, ви можете встановити значення свого радіуса вище, тому не забудьте стежити за зображенням у вікні документа під час перетягування повзунок:
 Збільшити кількість Радіус, щоб розмити і пом’якшити краї тіней.
Збільшити кількість Радіус, щоб розмити і пом’якшити краї тіней.
Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно. Ось як виглядає моя тінь після застосування фільтра розмиття:
 Тіньові краї тепер м'якші завдяки фільтру Gaussian Blur.
Тіньові краї тепер м'якші завдяки фільтру Gaussian Blur.
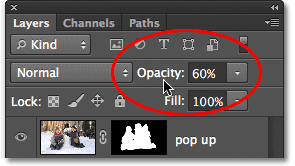
Крок 29: Опустіть непрозорість тіні
Ми пом’якшили краї тіні, але вона все ще занадто темна і насичена. Перейдіть до параметра « Непрозорість» у верхньому правому куті панелі «Шари» та зменшіть непрозорість шару «тінь» від 100% до 60% :
 Зниження непрозорості шару до 60%.
Зниження непрозорості шару до 60%.
Із зменшенням непрозорості тінь тепер більше відходить на другий план:
 Зображення після зниження непрозорості тіні.
Зображення після зниження непрозорості тіні.
Крок 30: Змініть форму тіні за допомогою команди вільної трансформації
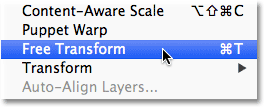
Одне останнє. Давайте трохи прибережемо тінь, щоб вона більше схожа на її насправді під фотографією. Перейдіть до меню « Правка » та оберіть « Безкоштовна трансформація» :
 Перейдіть до редагування> Безкоштовна трансформація.
Перейдіть до редагування> Безкоштовна трансформація.
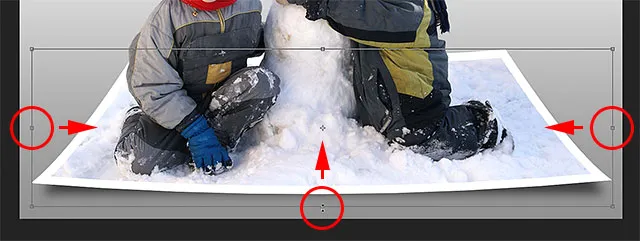
Це розміщує вікно Free Transform і обробляє тінь. Я просто збираюся натиснути лівою, правою та нижньою ручками трохи всередину, щоб краї тіні вирівнялися краще до країв фотографії:
 Просуваючи лівий, правий і нижній краї тіні всередину.
Просуваючи лівий, правий і нижній краї тіні всередину.
Закінчивши, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі, щоб прийняти перетворення та вийти з команди Free Transform. Ось мій ефект після трохи переформатування тіні за допомогою Free Transform:
 Тіньові краї тепер краще вирівнюються з краями для фотографій.
Тіньові краї тепер краще вирівнюються з краями для фотографій.
Зміна кольору фонового градієнта
Якщо ви вирішите, що вам не подобається колір градієнта фону, одне, що ви можете спробувати, - це вибірка кольору безпосередньо з зображення, яке буде використано для фону. Давайте швидко розберемося, як це зробити. Спочатку двічі клацніть на мініатюрі шару градієнтного заливку на панелі «Шари»:
 Двічі клацніть на ескізі градієнтної заливки.
Двічі клацніть на ескізі градієнтної заливки.
Це знову відкриває діалогове вікно « Градієнтна заливка», як ми бачили на початку навчального посібника. Клацніть на панелі попереднього перегляду градієнта, щоб змінити градієнт:
 Клацання панелі попереднього перегляду градієнта.
Клацання панелі попереднього перегляду градієнта.
Це повторно відкриє редактор градієнтів . Я хочу змінити сірий колір у градієнті на щось інше, тому я двічі клацну на зупинці сірого кольору внизу та в крайній лівій частині грані попереднього перегляду градієнта:
 Подвійне клацання по зупинці сірого кольору.
Подвійне клацання по зупинці сірого кольору.
Photoshop повторно відкриє програму Color Picker, але замість того, щоб вибрати колір із програми "Color Picker", я переміщу курсор миші безпосередньо над самим зображенням, що тимчасово перетворить курсор миші на піктограму піпетки . Для вибірки кольору просто натисніть на потрібний колір зображення. Я натискаю на область світло-блакитного кольору у снігу. Photoshop дає мені миттєвий попередній перегляд того, як виглядає новий колір у градієнті:
 Вибір кольору з зображення для використання з градієнтом.
Вибір кольору з зображення для використання з градієнтом.
Вибравши потрібний вам колір, натисніть кнопку ОК, щоб закрити панель вибору кольорів, потім натисніть кнопку ОК, щоб закрити редактор градієнтів, а потім діалогове вікно «Градієнтна заливка». І з цим ми закінчили! Тут для порівняння ще раз моя оригінальна фотографія:
 Оригінальне зображення.
Оригінальне зображення.
І ось мій остаточний результат після заміни сірого у градієнті фону кольором, відібраним безпосередньо із зображення:
 Кінцевий ефект.
Кінцевий ефект.