
Ознайомлення з посібником для початківців Adobe Illustrator -
У цій статті ми дізнаємось про Adobe Illustrator для початківців. Отже, почнемо: Ви коли-небудь закохувалися в дизайн? Ви коли-небудь відчували хвилюючий момент, намагаючись декодувати графіку тонів і візерунків? У будь-якому із випадків зрозуміло, що всередині вас є художник, і це важлива причина, коли ви читаєте цю сторінку зараз.
На все наше благо ви приземлилися в потрібному місці. Де ми розуміємо ваші захоплення дизайном та допоможемо вам надати форму своїм ідеям з найкращими інструментами та програмним забезпеченням для дизайну.
У цьому post-Adobe Illustrator для початківців ми обговоримо, як почати розробку за допомогою програмного забезпечення Adobe Illustrator. І ми проведемо вас через наступні глави, які вам потрібно знати як Adobe Illustrator для початківців.
- Adobe Illustrator - де він використовується
- Анатомія Adobe Illustrator
- Інтерфейс Adobe Illustrator
- Інструменти та засоби вибору
Це ніколи не було в нашому розумі; графічне проектування - це ще один формальний тип освіти. Ми додаємо масу задоволення до публікацій, щоб не просто вивчити це, а насолодитися досвідом. Щоб зробити процес більш практичним, ми включили цікавий проект наприкінці цього пост-Adobe Illustrator для початківців, який ви можете практикувати за допомогою інструментів, які ви збираєтеся тут вивчити. Це все ж просто, всебічно і весело.
Назва проекту - Собака поза собакою
Почнемо з розмови про навчання Adobe Illustrator
Де використовується Adobe Illustrator?
Підручник для початківців Adobe Illustrator - це провідне в галузі програмне забезпечення для створення векторної графіки. Він вважається за якісну векторну графіку, яка ніколи не втрачає своєї якості незалежно від масштабу. Програмне забезпечення Adobe Illustrator широко використовується у веб-дизайні та друкуванні. Однак ми не можемо обмежити його використання двома громадами, оскільки спектр переваг, які він пропонує, може бути однаковою мірою в багатьох інших галузях.
Ось деякі звичаї та приклади програмного забезпечення Adobe Illustrator
- Мультфільми
- Логотипи
- Ілюстрації
- Діаграми
- Діаграми
- Інфографіка
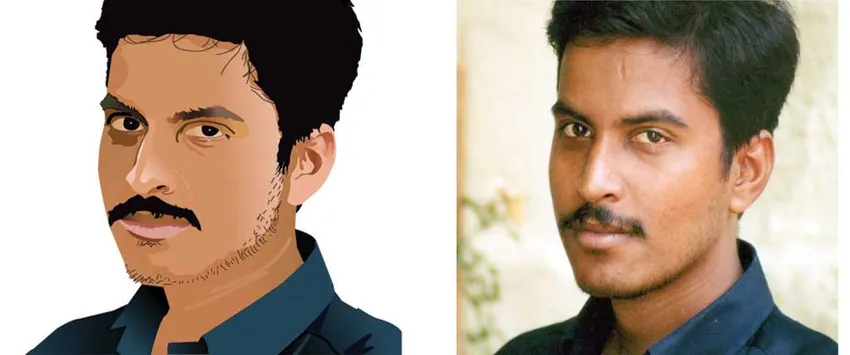
Нижче наведено конструкції, створені за допомогою навчального посібника для Adobe Illustrator



Анатомія Adobe Illustrator для початківців
Щоб мати правильне уявлення про навчання Adobe Illustrator, ви повинні зрозуміти його анатомію. Знання структури графіки може принести користь вам з більш високим рівнем контролю при створенні та редагуванні графіки.
Як було сказано вище, для створення векторної графіки використовується програмне забезпечення Adobe Illustrator. Але, що таке векторна графіка? Розберемо його анатомію.
Векторна графіка та піксельна графіка
Програмне забезпечення Adobe Illustrator - це графічне програмне забезпечення на основі векторних програм, на відміну від найпопулярнішого Adobe Photoshop. Він створює якісні вектори, які можна розтягнути до будь-яких масштабів, не втрачаючи своєї первісної якості. Насправді саме ця якість відрізняє векторну графіку від пікселів. Перш ніж зануритися в це, давайте подивимося, як виглядає векторна графіка.

Коли ми зрозуміли непереможну якість векторної графіки, давайте дізнаємося, чим відрізняється векторна графіка від графічного файлу на основі пікселів.
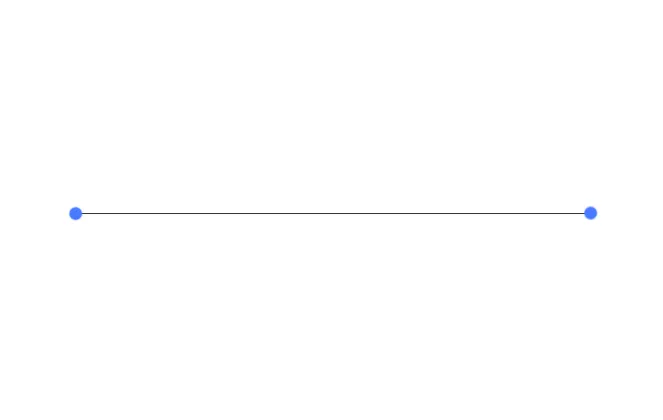
Графіка на основі пікселів - це файли, які зберігають інформацію про кольори у піксельній формі. Група пікселів закривається разом, утворюючи окремі значення кольорів у єдине зображення. Однак графічна структура на основі векторної роботи цілком суперечить вищесказаному. У горіховій оболонці векторна графіка розглядається як з'єднання крапок. Вони створюються шляхом з'єднання декількох точок, які називаються опорними точками. Неможливо знайти векторну графіку без точок прив’язки.
Лінія, що з'єднує дві точки прив’язки, називається стежкою.

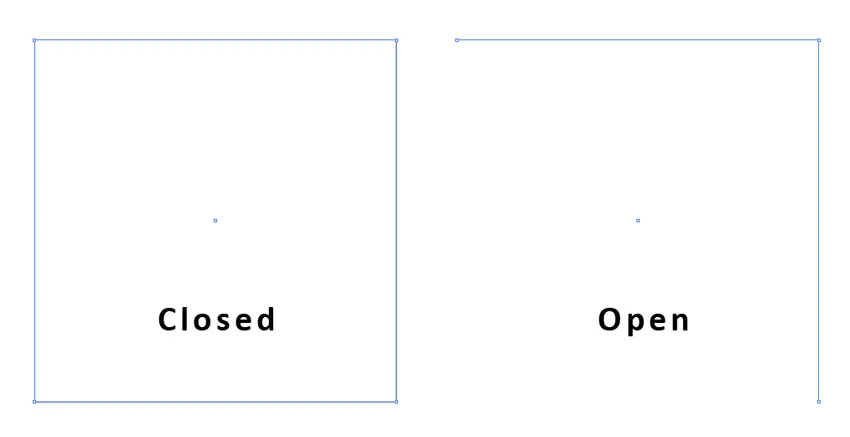
Шлях можна закрити, з'єднавши всі точки прив’язки з того місця, де він почався, або відкрити його, не закриваючи точки прив’язки. Але пам’ятайте, що для заповнення об'єкта потрібно мінімум три точки прив’язки. Шлях з'єднує три або більше точки прив’язки і утворює форму.

Як ми щойно знали про якірні точки і про те, як через них формуються шлях і форми. Є ще один важливий момент, який слід зазначити, перш ніж ми перейдемо до наступного сегменту. Це типи опорної точки в Adobe Illustrator для початківців.
Анкерні очки Adobe Illustrator для початківців:
Точки прив’язки бувають трьох типів
-
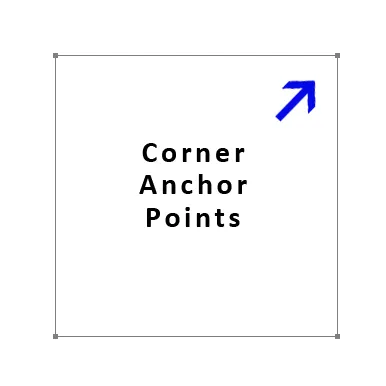
Кутова опорна точка:
Наступне зображення наводить приклад кутових опорних точок. Зазвичай вони використовуються для малювання прямих ліній або кутів країв.

-
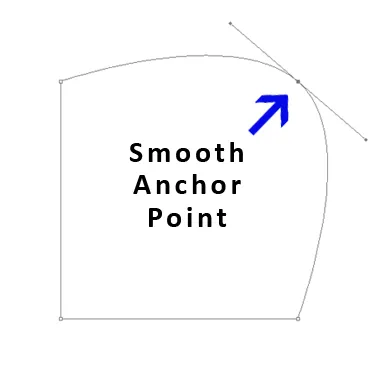
Гладка точка прив’язки:
Точки прив’язки, які створюють кривий край, - це гладкі точки прив’язки. Перевага їх - рівень контролю, який він забезпечує для редагування контуру під час малювання чи виправлення.

-
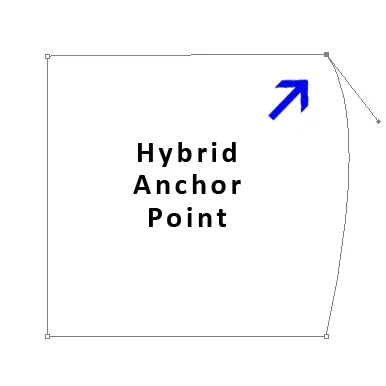
Гібридна опорна точка:
Третій тип застосовується рідко. У більшості випадків вищевказані два типи опорних точок можуть слугувати вам необхідними шляхами та формами; це рідкість, коли ви знайдете використання гібридної точки прив’язки. Погляньте на зображення, щоб знати різницю між ними.

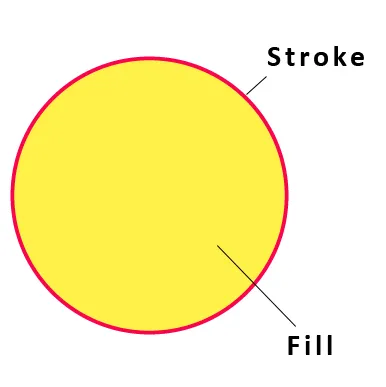
Заливка та обведення:
Fill and Stroke - два найкращі приятелі в Adobe Illustrator для початківців. Але, вирішувати, дружба повинна довго чи ні, саме від нас залежить.
Колір контуру називається штрихом, тоді як кольором штриха є заливка. Вони є первинними сполуками для створення кожного об'єкта у векторній графіці. У випадковому розумінні обведення можна розуміти як межу і заповнення як предмет.
Нижче зображення чітко вирізняють заливку та обведення

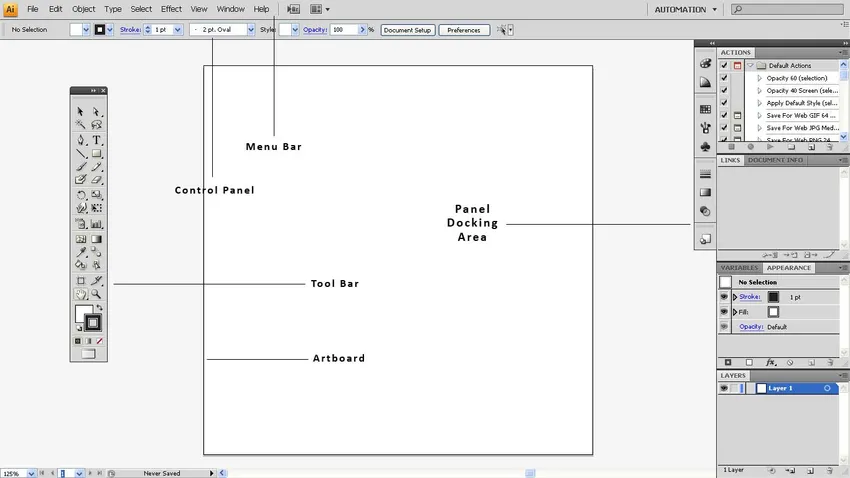
Користувацький інтерфейс:

У навчальному посібнику для початківців Adobe Illustrator робоча область Adobe Illustrator може виглядати хаотично і підпорядкована багатьом панелям та інструментам, розповсюдженим по екрану. Не дозволяйте клопі страху боятися вас. Ми тут, щоб відкинути свої турботи і зробити навчання прекрасним досвідом.
Зображення, яке бачимо вище, - це робоче місце, і кожна кнопка та панель на ньому є для наших користувачів, щоб створити вражаючу векторну графіку. Погляньте на назви та пам’ятайте, поки ми не обговоримо інтерфейс у детальній главі.
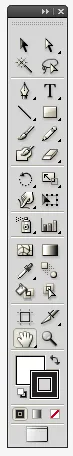
Панель інструментів
Панель інструментів - це корисний комплект Illustrator. У ньому є кожен інструмент, який необхідно зберегти, щоб розпочати розробку дизайну. За замовчуванням на панелі інструментів відображаються інструменти, розташовані поряд з іншими інструментами. Тоді як ви можете змінити його у вертикальний режим, коли інструменти укладаються один на одного.

Панель інструментів - це набір з восьми галерей інструментів, які надає Illustrator. Нижче наведено список галерей інструментів
- Інструменти вибору
- Інструменти для малювання
- Введіть інструменти
- Малярські інструменти
- Інструменти для перестановки
- Інструменти символізму
- Інструменти для графіків
- Інструменти для переміщення та масштабування
Галереї розташовані таким чином, щоб додати чітку позицію та уникнути плутанини. Однак є кілька таких інструментів, як інструмент Artboard, доданих останнім часом у Illustrator, не розміщених зі своїм набором інструментів. Хоча Adobe відрізняє Artboard як інструмент вибору - він не розміщений поблизу інструменту для переміщення та збільшення. Ніхто не знає, що на увазі Adobe.
У цьому post-Adobe Illustrator для початківців ми розглянемо галерею інструментів для вибору та кілька інструментів для малювання, які можна використати для завершення останнього проекту «Собака поза собакою».
Інструменти вибору:
Що стосується інструментів, ім’я говорить все це. Легко визначити призначення інструментів за його назвою. Засоби вибору призначені для вибору об'єктів для переміщення, зміни розміру, редагування або видалення.
Існує шість типів інструментів вибору, окрім назви інструментів, згадуються їх гарячі клавіші
- Інструмент вибору (V)
- Інструмент прямого вибору (A)
- Інструмент вибору групи (A)
- Інструмент "Чарівна паличка" (Y)
- Інструмент Лассо (Q)
- Інструмент для аркушів (Shift + O)
Інструмент вибору:

Це основний інструмент в Illustrator, який вибирає будь-що з вашої робочої області, включаючи твори мистецтва та зображення. Для вибору ви можете натиснути ярлик "V" або натиснути кнопку.
Після вибору векторного об’єкта в робочій області чітко видно точки прив’язки та шлях. Інструмент обмежений для вибору шляхів і форм, але не має доступу для редагування або вибору точок прив’язки.
Інструмент прямого вибору:

Прямий вибір здійснює процес відбору на один крок вище, дозволяючи мікровибір. Він вибирає весь об'єкт, а також ви можете вибрати потрібну точку прив’язки, яка вам потрібна, і підвищити рівень зручності редагування вашого дизайну.
Вибираючи векторний об’єкт за допомогою інструмента «Прямий вибір», ви можете спостерігати за виділенням, виділеним бічними точками прив’язки. Коли ви почнете вибирати якірні точки, які ви встановили для редагування, вони позначаються синім кольором. Зверніться до зображень нижче, щоб зрозуміти процес вибору.
Інструмент вибору групи:

Інструмент корисний для вибору векторних об'єктів, які групуються. Групування - це інший інструмент, про який ви дізнаєтесь у наступних статтях. До цього спробуйте дізнатися про наявність групового інструменту.
Інструмент "Чарівна паличка":

Чарівна паличка вибирає об’єкти, які потрапляють до подібної категорії. Він не призначений для вибору точок прив’язки; натомість, у складному проекті зручно вибирати однакові об’єкти одним клацанням миші. Це економить багато часу і уникає виснажливої роботи.
Інструмент Lasso:

Lasso працює аналогічно інструменту прямого вибору, але він надає додаткову зручність у виборі точок прив’язки. Чарівна паличка - це вільний інструмент вибору рук, який дозволяє вільно вибрати точки прив’язки до складного малюнка.
Інструмент арт-дошки:

У попередніх версіях змінити розмір робочої області між проектом було незручно. Якщо це суттєво, слід змінити розміри файлу. З запуском інструменту Art Board, робота просто затягується.
Інструмент дозволяє легко вибрати і перетягнути робочу область до розміру або розмірів, якими ви хочете.
Тепер, коли ми закінчили інструменти відбору, ми швидко розглянемо інші інструменти, необхідні для запуску нашого проекту. Я згадую список інструментів нижче
Ручний інструмент:

Інструмент "Рука" використовується для переміщення та регулювання положення робочої області відповідно до вашої зручності.
Інструмент масштабування:

Працюючи з якорними точками або дрібними деталями на векторній графіці, важливо переглянути зображення в більшому масштабі. Тут саме підходить інструмент збільшення; це дозволяє збільшити масштаб і зменшити ту частину об'єкта, яку ви хочете масштабувати.
У Illustrator зум працює чотирма способами.
- Ви можете безпосередньо залишити клацання на об'єкті для збільшення, а Alt + клацання лівою кнопкою миші, щоб зменшити його.
- Використовуйте гарячу клавішу Ctrl + для збільшення, а Ctrl - для зменшення масштабу.
- Клацніть лівою кнопкою миші та перетягніть область, яку потрібно збільшити, і Alt + клацніть лівою кнопкою миші, щоб зменшити масштаб.
- Утримуйте кнопку Alt і поверніть колесо миші для збільшення та зменшення масштабу.
Інструмент кисті:

Це найкращий інструмент для малювання від руки в Adobe Illustrator. Рівень контролю забезпечує дивовижний у налаштуванні розміру та форми кисті. Коли ми заглиблюємося в інструмент «Щітка», ми знаходимо цілий ряд пензлів та варіантів. Однак ми обмежимо інструмент пензля кількома елементами введення в цій статті Adobe Illustrator для початківців.
Розмір кисті
Клавіша швидкого доступу для збільшення розміру пензля є)
Клавіша швидкої клавіші для збільшення розміру пензля є (
Змініть колір кисті
- Намалюйте об’єкт і виберіть його.
- Натисніть на колір обведення на панелі інструментів.
- Коли з'явиться палітра вибору кольорів, виберіть потрібний колір.
Проект - Собака поза собакою
 Джерело зображення: pixabay.com
Джерело зображення: pixabay.com
У цьому проекті ми проведемо вас через практичну вправу з малювання мультфільму собаки. Ми знаємо ваше запитання, що таке собака поза собакою? Це додасть трохи задоволення нашій роботі, про яку ви дізнаєтесь за мить.
Ідея полягає в тому, щоб використати всі інструменти, які ми вивчили в цьому Adobe Illustrator для публікацій для початківців. Це легка, проста вправа з великою кількістю задоволення.
- Крок 1: Створіть новий документ і назвіть його Собака. Встановіть розміри W: 500 pt та H: 500 pt. Натисніть кнопку ОК.
- Крок 2: Очистіть колір заливки, натиснувши на кнопку None.
- Крок 3: Клацніть гарячу клавішу B або вручну виберіть інструмент «Пензлик» у панелі інструментів
- Крок 4: Відрегулюйте розмір кисті за допомогою гарячої клавіші), щоб збільшити і (зменшити розмір. Ви можете пограти і вибрати розмір за своїм бажанням).
- Крок 5: У центрі робочої області напишіть букви «собака» інструментом пензля. Переконайтеся, що букви записуйте меншими літерами, а кола мають однаковий розмір.
- Крок 6: Намалюйте лінії, як показано на зображенні нижче.
- Крок 7: Дайте собаці його очні яблука та вуса.
- Крок 8: Зменшіть масштаб і почніть надавати Собаці передні ноги та тіло.
- Крок 9: Після завершення малюнка ваш Собака повинен виглядати приблизно так.
- Крок 10: Наповніть ніс чорним кольором і не забудьте заповнити маленьке коло, щоб показати блискучий мокрий ніс свого друга.
- Крок 11: Тепер, коли ми завершили креслення. Настав час надати кольору нашому пухнастому другові. Я вибрав наступний колір. Грайте креативно і виберіть колір собаки.
- Крок 12: Додайте ще один шар у палітру шарів і перетягніть його донизу. Новий шар стане вашим кольоровим шаром.
- Крок 13: Відрегулюйте розмір кисті відповідно до ваших вимог і обережно намалюйте колір. Не дозволяйте кольору досягати всередині очних яблук і блискучого носа.
- Крок 14: Це хороший собачка, що махає хвостом. Хіба він не надто простий у цьому кольорі? Додамо йому кілька відтінків.
- Крок 15: Витримуючи той самий колір, спробуйте вибрати більш світлий відтінок, щоб він добре поєднувався з фактичним кольором Собаки.
- Крок 16: Зменшіть непрозорість до 50 відсотків, щоб вона не переважала над початковим кольором.
- Крок 17: Ваша собака буде виглядати так після затінення. Але, що таке Собака, що не висить його язика?
- Крок 18: Виберіть інструмент кисті та відрегулюйте розмір. Язик дай Собаці.
- Крок 19: Наповніть язик червоним кольором і надайте йому більш світлий відтінок, якщо хочете.
Тепер ваш Доггі готовий, "Собака з собаки".
Спробуйте завершити проект і не забудьте бути творчим, ви завжди можете додати свій стиль до малюнку. Нехай ваша унікальність буде вашим підписом.
Хочете дізнатися більше захоплюючих курсів та проектів з графічного дизайну? Перегляньте наш архів Дизайну на предмет більш цікавих статей та проектів. В EDU CBA навчання - це приємний досвід, який вам сподобається. Зареєструйтесь у нашому курсі Illustrator, щоб дізнатися більше про векторну графіку та дизайн, як Pro.
Рекомендовані курси
Це був корисний посібник з Adobe Illustrator для початківців. Тут ми обговорили, як почати розробку за допомогою програмного забезпечення Adobe Illustrator. Ми додаємо багато задоволення до публікацій, щоб ви не просто навчились її, а отримали насолоду від досвіду. Ви також можете переглянути наступні курси, щоб дізнатися більше -
- підручники ілюстратора Adobe
- Навчання Adobe Dreamweaver
- Adobe Illustrator для студентів
- Adobe Illustrator для Windows 8
- Інструмент Lasso у Photoshop