У цьому підручнику для Photoshop ми дізнаємось як створити, а потім повторно використовувати фотоефект як шаблон Photoshop, використовуючи смарт-об’єкти та смарт-фільтри. Розумні об’єкти були вперше представлені у Photoshop CS2, а Photoshop CS3 переносить їх ще більше за допомогою Smart Filters. Обидва ці останні доповнення до Photoshop мають потенціал до повного зміни способу роботи всередині програми, оскільки вони надають вам дивовижний рівень гнучкості, який без них просто не існує.
Щоб отримати максимум від цього підручника, вам потрібно мати Photoshop CS3, оскільки це єдина версія Photoshop (поки що так чи інакше), яка постачається із Smart Filters, хоча ви все ще можете зробити досить просто просто з Photoshop CS2 та Smart Objects . Звичайно, ви все ще можете прочитати підручник, навіть якщо у вас є старіша версія Photoshop, хоч лише щоб побачити, які функції ви отримаєте, якщо і коли ви вирішите оновити.
Що таке розумні об'єкти та розумні фільтри?
Якщо ви раніше використовували програму макета сторінки, ви ознайомитесь із тим, як працюють смарт-об’єкти. Перетворюючи зображення в Smart Object у Photoshop, ви вже не працюєте над самим зображенням, хоча воно все ще виглядає як ви. Натомість ви працюєте над посиланням на зображення, фактичне зображення безпечно зберігається в окремому файлі, який створює Photoshop. Smart Object - це в основному контейнер, який відображає посилання на фактичне зображення. Це те, що дозволяє нам створювати шаблони з документів Photoshop, які використовують Smart Objects, оскільки, коли ми закінчимо створення нашого ефекту з оригінальним зображенням, ми можемо сказати Photoshop просто замінити зображення всередині контейнера Smart Object іншим зображенням, або точніше, ми говоримо Photoshop для посилання на інше зображення, і просто так, Photoshop заміняє одне зображення іншим, і весь ефект миттєво відтворюється за допомогою нового зображення, не повторюючи жодної роботи!
То які ж тоді розумні фільтри? По суті, вони такі ж, як звичайні фільтри Photoshop, які ми знаходимо в меню Фільтр на панелі параметрів. Насправді вони абсолютно однакові. Єдиною відмінністю, як ми побачимо, є те, що коли ви застосовуєте фільтр до Smart Object, Photoshop перетворює його у "розумну" версію фільтра, з різницею, що Smart Filters залишаються повністю, на 100% редаговані! Зазвичай, коли ви застосовуєте один із фільтрів Photoshop до зображення, саме зображення фізично змінюється фільтром, і якщо ви хочете змінити параметри фільтра, вам доведеться скасувати свої кроки назад, перш ніж застосувати фільтр (якщо припустимо, що у вас не закінчилося стану історії), а потім застосуйте його знову за допомогою нових налаштувань. З розумними фільтрами не так! За допомогою Smart Filter ви можете повернутися в будь-який час, змінити налаштування в діалоговому вікні фільтра і негайно застосувати нові налаштування до зображення, не пошкодивши і навіть не торкнувшись зображення. Якщо ви знайомі з тим, як працюють шари коригування у Photoshop, Smart Filters працюють по суті так само.
Як я вже згадував, в ідеалі ви будете мати Photoshop CS3 для цього підручника, але все ще багато можливостей зробити, створюючи фото
шаблони просто за допомогою Photoshop CS2 та Smart Objects. Насправді єдине, що ви не можете зробити з Photoshop CS2 - це застосувати фільтр до Smart Object, принаймні, не, якщо ви все ще хочете мати можливість використовувати ефект як шаблон фото.
Кілька речей, які слід зазначити, перш ніж ми розпочнемо. По-перше, незважаючи на те, що ми тут створимо простий фотоефект, який дуже добре працює з весільною фотографією, сам ефект не є фокусом цього підручника, хоча ви, безперечно, зможете відтворити той же ефект, якщо захочете. Мета цього підручника Photoshop - показати вам, як рухатись із створенням ефекту за допомогою смарт-об’єктів та смарт-фільтрів, щоб потім ви могли застосувати знання до власних творінь шаблонів фотографій. По-друге, для використання іншої фотографії з шаблоном важливо, щоб нова фотографія відповідала оригіналу за розміром зображення, орієнтацією та роздільною здатністю. Якщо використана оригінальна фотографія була портретом 8х10 з роздільною здатністю 300 пікселів на дюйм, будь-яка фотографія, на яку ви її замінили, також повинна бути портретом 8х10 при роздільній здатності 300ppi, інакше ви отримаєте несподівані результати.
Якщо ви просто використовуєте фотографії, які ви зробили самим цифровим фотоапаратом, і не змінили їх розмір чи обрізали, то все, що вам потрібно, переконайтеся в тому, що ви не намагаєтесь замінити фотографію у портретному орієнтації (вище ніж він широкий) з ландшафтною орієнтацією (ширший, ніж високий). Якщо вам потрібна додаткова інформація про роздільну здатність зображення та розмір документа, обов'язково відвідайте наш розділ Digital Photo Essentials на веб-сайті.
Цей підручник із нашої серії фотоефектів. Давайте розпочнемо!
Крок 1: Відкрийте перше зображення, яке ви хочете використовувати
Перш ніж ми зможемо використовувати наше фото
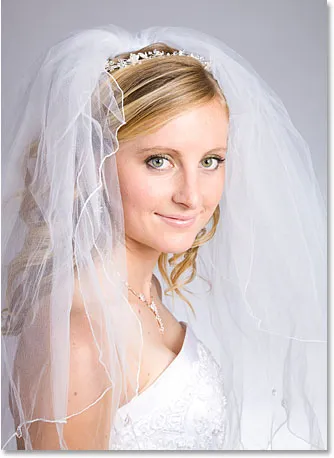
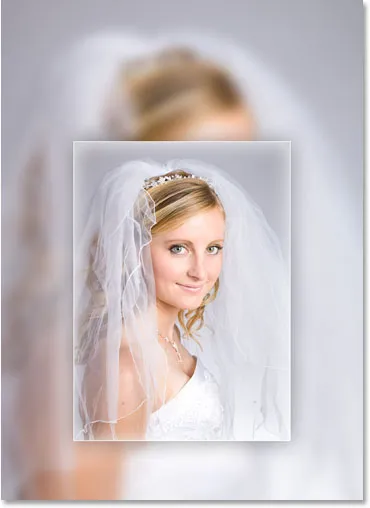
ефект як шаблон, нам спочатку потрібно створити ефект, тому відкрийте перше фото, яке ви хочете використовувати з ним. Ось фото, з якого я розпочну:

Оригінальне зображення.
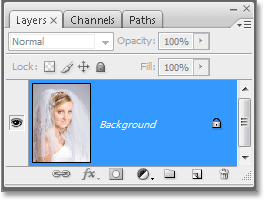
З моїм зображенням, відкритим у Photoshop, якщо я заглянув у палітру шарів, все здається нормальним. У мене є один шар, фоновий шар, який містить моє зображення:

Палітра шарів фотошопу, що показує оригінальне зображення на шарі " Фон" .
Далі ми будемо перетворювати зображення в Smart Object!
Крок 2: Перетворення зображення в розумний об’єкт
Ось де все стає дещо іншим, ніж якби ми просто створювали цей ефект один раз, не маючи намір використовувати його знову з іншими зображеннями. Щоб мати можливість використовувати цей документ Photoshop як шаблон, нам потрібно перетворити наше зображення в Smart Object, що, як я вже згадував на попередній сторінці, означає, що ми більше не будемо працювати над самим зображенням. Натомість ми будемо працювати над посиланням на зображення. Фактичне зображення буде надійно зберігатися в окремому файлі, не зачеплене та неушкоджене будь-якими божевільними речами, які ми зробимо далі.
Щоб перетворити зображення в Smart Object, перейдіть до меню шару у верхній частині екрана, виберіть Smart Objects, а потім у Photoshop CS3 оберіть Convert to Smart Object або, якщо ви використовуєте Photoshop CS2, виберіть Group у новий розумний об’єкт. З вашим зображенням, здається, нічого не сталося, але якщо ми знову заглянемо в палітру шарів, ми можемо побачити кілька змін із фоновим шаром. З одного боку, його вже не називають "Фон". Photoshop перейменував його на "Шар 0". Що ще важливіше, якщо ми уважно подивимось на мініатюру попереднього перегляду шару, то можемо побачити, що він тепер навколо нього має біле виділення разом із піктограмою в правому нижньому куті. Цей значок говорить нам про те, що зображення тепер перетворено на Smart Object:
Палітра шарів Photoshop, що показує зображення на фоновому шарі, тепер перетворена на Smart Object.
Крок 3: Скопіюйте шар
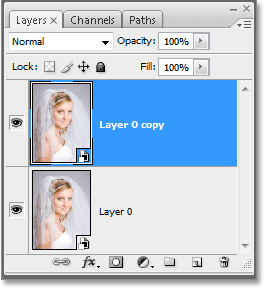
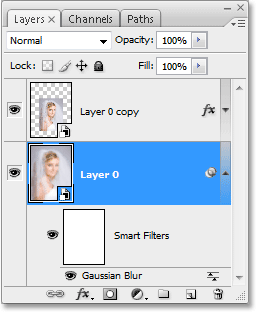
Тепер, коли наше зображення було перетворене на Smart Object, давайте його дублюємо. Копіювання смарт-об’єкта нічим не відрізняється від дублювання звичайного шару, і найпростіший спосіб це зробити за допомогою комбінації клавіш Ctrl + J (Win) / Command + J (Mac). Якщо ми ще раз подивимось на палітру шарів, ми можемо побачити, що тепер у нас є два шари, оригінальний "шар 0" на дні та нова "копія шару 0" над ним, обидва містять копію Smart Object:

Натисніть "Ctrl + J" (Win) / "Command + J" (Mac), щоб дублювати шар Smart Object.
Тут важливо зазначити, що, хоча ми дублювали Smart Object, насправді не існує двох окремих інтелектуальних об'єктів. Обидва вони посилаються на абсолютно однакову фотографію, а це означає, що коли ми замінимо оригінальне зображення іншим зображенням, як ми це робимо в кінці підручника, обидва шари потім покажуть однакову нову фотографію. Якби ми створили 3, 5, або 10 чи більше копій Smart Object, а потім замінили зображення, оскільки вони всі копії точно такого ж Smart Object, вони б показали нову фотографію!
Крок 4: Змінення розміру та розміщення зображення на новому шарі за допомогою вільної трансформації
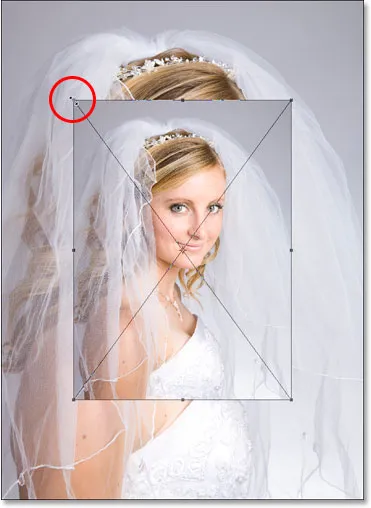
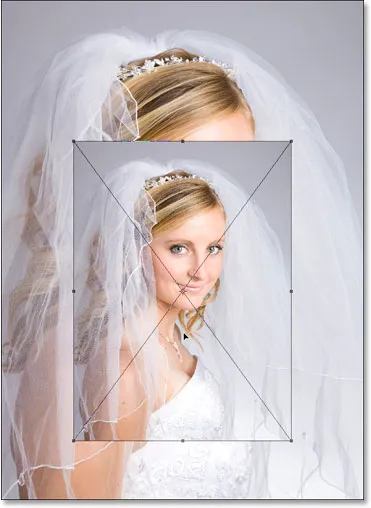
Давайте перемістимо і змінимо розмір зображення на новоствореному шарі копіювання. Знову ж таки, немає різниці між переміщенням та зміною розміру Smart Object та нормальним шаром. Натисніть Ctrl + T (Win) / Command + T (Mac), щоб відкрити вікно Photoshop Free Transform та обробляти зображення на новому шарі. Потім утримуйте Shift + Alt (Win) / Shift + Option (Mac) і перетягніть будь-яку з чотирьох кутових ручок всередину, щоб змінити розмір зображення, поки він не становитиме приблизно 60% від його початкового розміру. Утримуючи "Shift" обмежує пропорції ширини та висоти зображення, коли ми змінюємо його розмір, щоб ми не випадково спотворили його форму, а утримуючи "Alt" (Win) / "Option" (Mac), повідомляє Photoshop змінити розмір зображення з його центр:

Зменшіть розмір зображення до приблизно 60% від його початкового розміру за допомогою Free Transform.
Я також збираюся трохи перенести зображення вниз, натиснувши де-небудь всередину поля вільної трансформації (за винятком невеликого значка цілі в центрі) і просто перетягнувши зображення вниз мишкою. Коли я перетягую, я тримаю Shift, який змусить зображення рухатися вниз по прямій лінії, не даючи мені випадково перемістити його вліво або вправо:

Трохи перетягніть зображення вниз, утримуючи «Shift» та перетягуючи його прямо вниз за допомогою миші.
Натисніть Enter (Win) / Return (Mac), коли закінчите, щоб прийняти трансформацію та вийти із програми Free Transform.
Крок 5: Додайте обведення до зміненого зображення
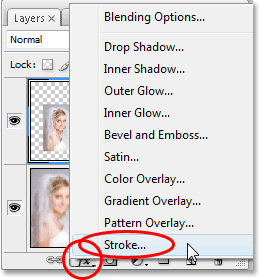
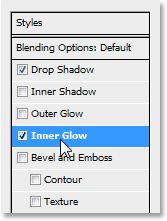
Як ми вже бачили, робота з Smart Objects не сильно відрізняється від роботи зі звичайними шарами, і те саме стосується додавання стилів шару. Клацніть на значку стилів шару в нижній частині палітри шарів (у Photoshop CS2 це схоже на коло з "f" всередині, а в Photoshop CS3 - просто букви "fx") і виберіть "Обведення" внизу списку :

Клацніть на піктограмі «Стилі шару» та виберіть зі списку «Обведення».
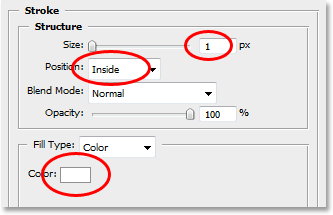
Це відкриває діалогове вікно «Стиль шару» Photoshop, встановлене на параметри обведення в середньому стовпчику. Змініть розмір штриха на 1 пікс і Положення досередини, а потім натисніть на червоний колір праворуч від слова "Колір", який відобразить Photoshop Color Picker, і виберіть білий як колір обведення:

Змініть параметри обведення, обведені червоним кольором вище.
Натисніть «ОК», щоб вийти із програми «Вибір кольорів», але поки не виходите з діалогового вікна «Стиль шару». У нас є ще кілька стилів шарів, які потрібно додати спочатку, що ми зробимо далі.
Крок 6: Додайте тінь краплі
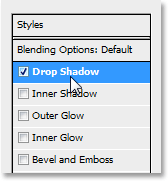
Клацніть безпосередньо на слова "Drop Shadow" зліва від діалогового вікна "Стиль шару":

Клацніть прямо на слова "Скинь тінь".
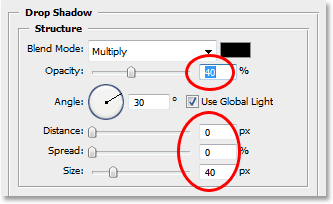
Це змінює параметри в середньому стовпчику діалогового вікна «Стиль шару» на параметри «Тінь випадання». Зменшіть непрозорість тіні, що випадає, приблизно до 40%, щоб вона не була такою інтенсивною. Встановіть Відстань до 0 пікселів, залиште Spread встановленим на 0%, а потім збільште розмір приблизно до 40 пікселів, хоча ви можете експериментувати з більш високим значенням, якщо ви використовуєте зображення з високою роздільною здатністю:

Змініть параметри Тінь випадання, обведених червоним кольором вище.
Крок 7: Додайте внутрішнє світіння
Клацніть безпосередньо на слова Внутрішнє світіння ліворуч від діалогового вікна «Стиль шару»:

Клацніть безпосередньо на слова "Внутрішнє світіння".
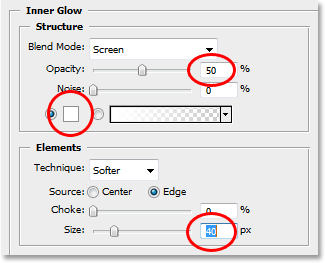
Це змінює параметри в середньому стовпчику діалогового вікна «Стиль шару» на параметри «Внутрішнє світіння». Знизьте непрозорість внутрішнього світіння приблизно до 40%, знову ж таки це не так інтенсивно. Клацніть на жовтому кольорі безпосередньо під словом "Шум", який відображає програму вибору кольорів Photoshop, і виберіть білий як колір світіння. Натисніть кнопку ОК, щоб вийти з програми «Вибір кольорів», а потім встановіть розмір світіння приблизно 40 пікс. Знову ви можете поекспериментувати з більшим значенням розміру, якщо ви використовуєте зображення високої роздільної здатності:

Змініть параметри Внутрішнє світіння, обведені червоним кольором вище.
Закінчивши, натисніть кнопку ОК у верхньому правому куті діалогового вікна «Стиль шару», щоб вийти з нього. Ось моє зображення після застосування всіх трьох стилів шару:

Зображення після застосування стилів шару.
Поки все, що ми зробили з нашим зображенням, можна виконати як у Photoshop CS2, так і у Photoshop CS3. Що ми будемо робити далі - це ексклюзивний Photoshop CS3, принаймні до виходу Photoshop CS4.
Крок 8: Додайте інтелектуальний фільтр Gaussian Blur до нижнього шару
Ось частина підручника, для якого потрібно використовувати Photoshop CS3 (не хвилюйтесь, якщо ви використовуєте Photoshop CS2, ми повернемося до вас за мить). Ми застосуємо інтелектуальний фільтр до нашого смарт-об’єкта. Тепер я повинен щось уточнити, перш ніж ми продовжимо. Ви можете застосувати фільтри до смарт-об’єктів у Photoshop CS2 так само, як ви застосували їх до звичайного шару. Різниця полягає в тому, що у Photoshop CS2, коли ви намагаєтесь застосувати будь-який фільтр до Smart Object, Photoshop виведе попереджувальне повідомлення про те, що Smart Object повинен бути розсіяний, перш ніж фільтр можна буде застосувати.
Це означає, що Smart Object знову буде перетворений у звичайний шар, а це означає, що він більше не буде Smart Object, а значить, ви більше не зможете просто замінити одну фотографію іншою всередині неї. Що в основному означає, ви втрачаєте можливість використовувати документ Photoshop як шаблон. Іншими словами, якщо ваша мета - створити документ, який можна використовувати як шаблон, а ви використовуєте Photoshop CS2, не використовуйте фільтри. Є ще багато інших речей, які ви можете зробити зі своїми розумними об’єктами в CS2, але використання фільтрів - це не один із них. Не в тому випадку, якщо ви робите шаблон для багаторазового використання.
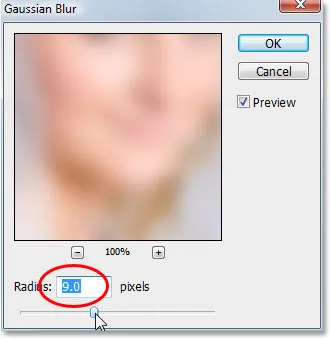
Сказавши, що якщо ви використовуєте Photoshop CS3, натисніть на "Шар 0" (нижній шар) у палітрі Шари, щоб вибрати його. Потім перейдіть до меню «Фільтр» у верхній частині екрана, виберіть «Розмиття» та виберіть «Розмиття» Гаусса. Це відкриває діалогове вікно розмиття Гаусса. Я буду встановлювати своє значення радіуса в нижній частині діалогового вікна приблизно в 9 пікселів. Якщо ви використовуєте зображення високої роздільної здатності, спробуйте 12-14 пікселів:

Нанесіть фільтр Gaussian Blur на нижній шар.
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна. Ось моє зображення після застосування фільтра. Зверніть увагу, як зображення на задньому плані зараз добре розмивається:

Фон тепер розмитий після застосування фільтра «Розмиття Гаусса».
Нічого, що ми тут зробили, не було звичайним. Ми вибрали та застосували фільтр розмиття Гаусса до копії Smart Object на нижньому шарі точно так само, як ми застосували б його до звичайного шару. Але якщо ми заглянемо в нашу палітру шарів, ми можемо побачити, що щось незвичайне сталося:

Палітра шарів показує, що фільтр розмитості Гаусса, застосований до "рівня 0", перетворений на інтелектуальний фільтр.
Застосувавши фільтр до Smart Object, фільтр був перетворений у Smart Filter! Якщо ми подивимось нижче на "Шар 0", то можемо побачити, що в ньому зараз написано "Смарт-фільтри", а нижче - список усіх фільтрів, які ми застосували до Smart Object. У цьому випадку ми застосували лише один фільтр, фільтр Gaussian Blur, і ми можемо бачити його в списку. Якби ми застосували до цього шару кілька інших фільтрів до Smart Object, кожен з них був би перелічений під словами "Смарт-фільтри". Зараз ми успішно застосували фільтр до Smart Object, не потребуючи перетворення його назад у звичайний шар. Більше того, як ми побачимо, коли ми вирушимо замінити фотографію на нову фотографію, тепер фільтр Gaussian Blur автоматично застосується до будь-якої фотографії, яку ми використовуємо з нашим шаблоном!
Розумні фільтри мають численні переваги, і ми тут лише подряпали їх поверхню, обговорюючи, як їх використовувати під час створення шаблонів. Ми розглянемо більше дивовижних можливостей, які вони пропонують в інших навчальних посібниках.
Ми побачимо, як замінити наше фото на інше наступне!
Крок 9: Замініть фотографію новою фотографією
На цьому наш основний фотоефект закінчений. Ви можете зберегти документ зараз, якщо бажаєте. Зараз ми побачимо, як неймовірно просто використовувати наш документ Photoshop як шаблон, замінивши існуючу фотографію на нову фотографію! Це працює як з Photoshop CS2, так і з Photoshop CS3 (ласкаво просимо, користувачі Photoshop CS2!).
Майте на увазі те, що я згадував на початку. Замінюючи одну фотографію іншою всередині смарт-об’єкта, вам потрібно переконатися, що обидві фотографії мають однакові розміри ширини та висоти, однакову орієнтацію (портрет або пейзаж) та однакову роздільну здатність, інакше все не вийде ви очікуєте Якщо ви спробуєте замінити одну фотографію на іншу і раптом нова фотографія занадто велика або занадто мала всередині документа, між ними щось було інакше, і вам потрібно буде виправити це, перш ніж повторити спробу. Ви знайдете багато інформації про розмір зображення та роздільну здатність у розділі Digital Photo Essentials на веб-сайті.
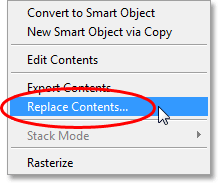
Якщо припустити, що наступна фотографія, яку ви хочете використовувати з вашим шаблоном, використовує ті ж розміри, орієнтацію та роздільну здатність зображення, що і оригінал, давайте обміняємо їх! У палітрі шарів виберіть "Шар 0" або "Копія шару 0". Не має значення, яку саме ви обрали, оскільки, як я вже згадував раніше, вони обидві копії один одного і обидва посилаються на однакові фотографії, тому заміна зображення всередині однієї з них автоматично замінить зображення в обох. Потім, вибравши будь-який з них, зайдіть в меню шару у верхній частині екрана ще раз, виберіть «Розумні об’єкти» і цього разу виберіть «Замістити вміст»:

Перейдіть до шару> Розумні об’єкти> Замінити вміст.
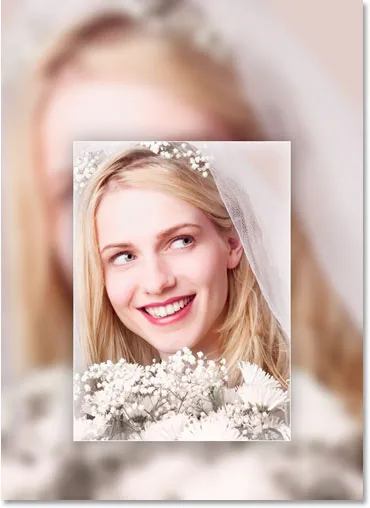
З'явиться діалогове вікно, що дозволить вам перейти до нової фотографії на комп’ютері. Після того, як ви знайдете його, двічі клацніть по ньому, щоб вибрати його, і миттєво оригінальну фотографію замініть новою фотографією всередині документа! Усі стилі шару, які ми застосували до верхнього шару, були застосовані до нового зображення, і якщо ви використовуєте Photoshop CS3, фонове зображення на нижньому шарі навіть застосує до нього фільтр «Розмиття Гаусса», не повторюючи жодного з робота:

Оригінальну фотографію миттєво замінюють новою фотографією всередині документа.
Куди йти далі …
І там ми його маємо! Завдяки розумним об’єктам у Photoshop CS2 та новим смарт-фільтрам у Photoshop CS3, легко створити фотоефекти, які можна використовувати як шаблони в будь-який час, коли вони вам потрібні! Відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!