
Вступ до текстових ефектів у Photoshop
Я збираюся ознайомити вас сьогодні з різними крутими текстовими ефектами за допомогою інструменту Type, Layer Style, Blending Options, Warping та Gradient інструменту Photoshop. У сучасному світі несамовитості соціальних медіа зробити так, щоб слова виглядали привабливішими в рекламі в Інтернеті або різних формах маркетингових вигадок дуже важливо, оскільки це зробить селфі або історія в Instagram виглядає привабливою і модною !! .. Наприклад, що б ти реагувати на кращий "настрій" або  Тож це тема сьогодні… ”INSTAGRAM STICKERS”…. В останні роки додаток Instagram став однією з найбільш використовуваних платформ соціальних медіа. Тексти розроблені у двох формах: наклейки GIF та нерухомі наклейки.
Тож це тема сьогодні… ”INSTAGRAM STICKERS”…. В останні роки додаток Instagram став однією з найбільш використовуваних платформ соціальних медіа. Тексти розроблені у двох формах: наклейки GIF та нерухомі наклейки.
У будь-якому випадку їх цікаво створювати. Спробуємо створити кілька цікавих текстових ефектів, якими ми користуємось у повсякденному житті Instagram.
Додавання наклейки Mood у Photoshop
Ця наклейка є одним з моїх улюблених у використанні, і це дуже легко створити. Все, що вам потрібно зробити, це застосувати хороший градієнт у стилі шару та застосувати шрифт Arial. Тож без додаткових дій, щоб не бачити крок за кроком процес.

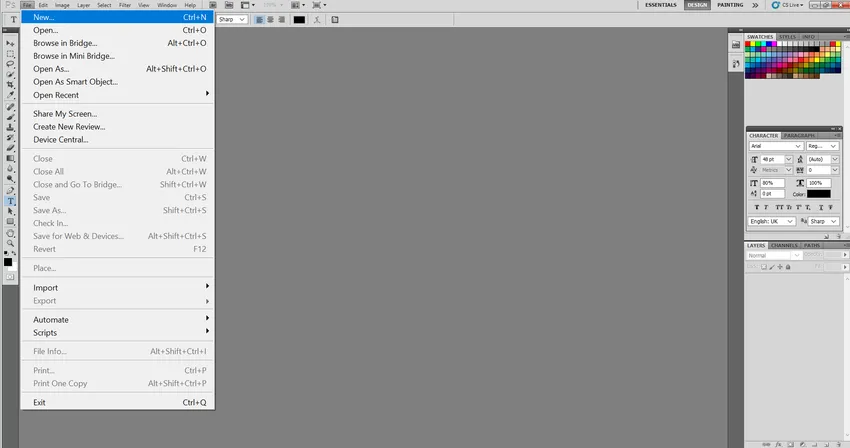
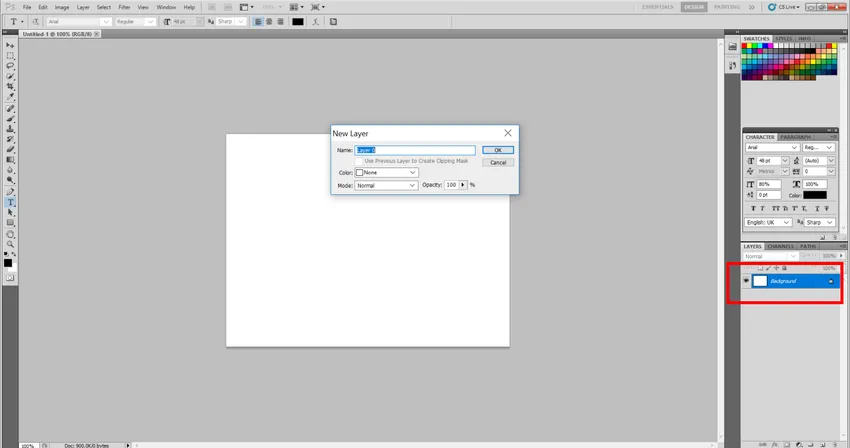
Крок 1: Спочатку почнемо зі створення нового робочого вікна та шару.

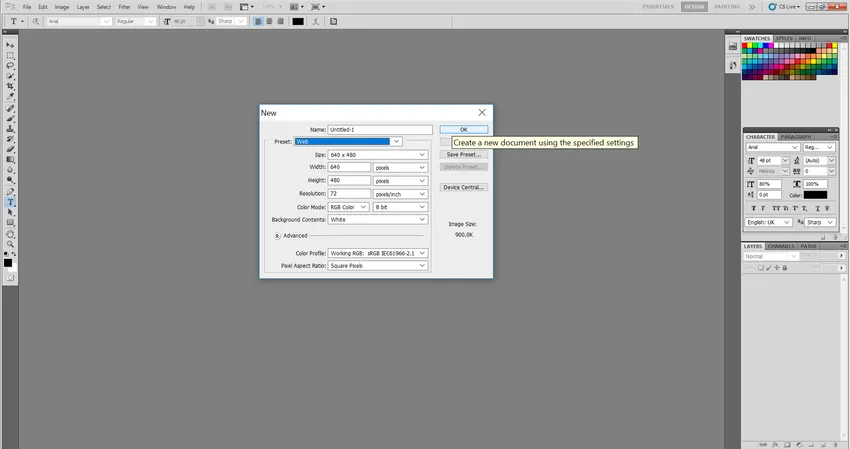
Крок 2: Ви можете вибрати параметр "Веб" з випадаючого меню в діалоговому вікні "Попередньо". Це коригує роздільну здатність зображення і робить його придатним для передачі в Інтернеті.

Крок 3: Тепер ми всі знаємо, що фоновий шар заблокований у робочій області, тобто до нього не можна додавати жодних змін чи ефектів. Зазвичай я розблокую його, роблю всілякі ефекти в своїх шарах, а потім, нарешті, блокую його пізніше.
Крок 4: Щоб розблокувати фоновий шар, двічі клацніть на крихітному блокуванні разом із заголовком фонового шару. Він запитає, чи бажаєте ви створити нормальний шар. Натисніть OK.

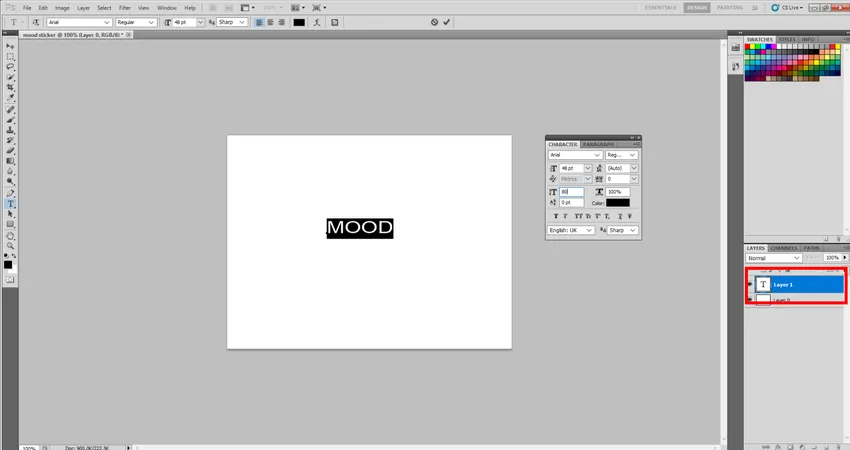
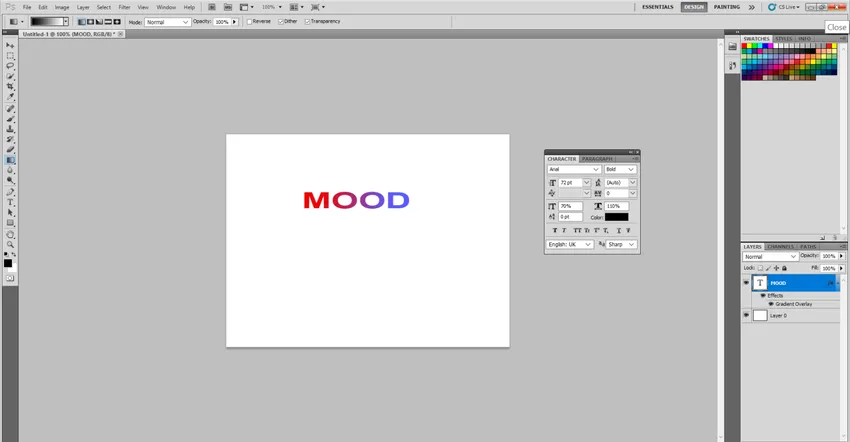
Крок 5: Далі просто виберіть інструмент типу зі списку інструментів у лівій частині екрана та введіть MOOD у подібних шапках.

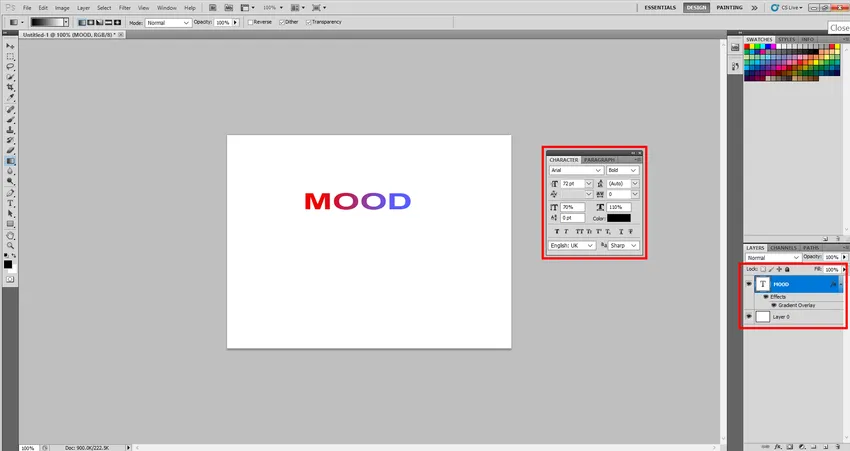
Крок 6: Після цього, будь ласка, виберіть слово MOOD і відрегулюйте наступне у вікні символів / абзаців праворуч, як показано на малюнку. тобто розмір шрифту до 72 пт, стиль шрифту жирний, вертикальний натяг до 70% та горизонтальний розтягнення до 110%.

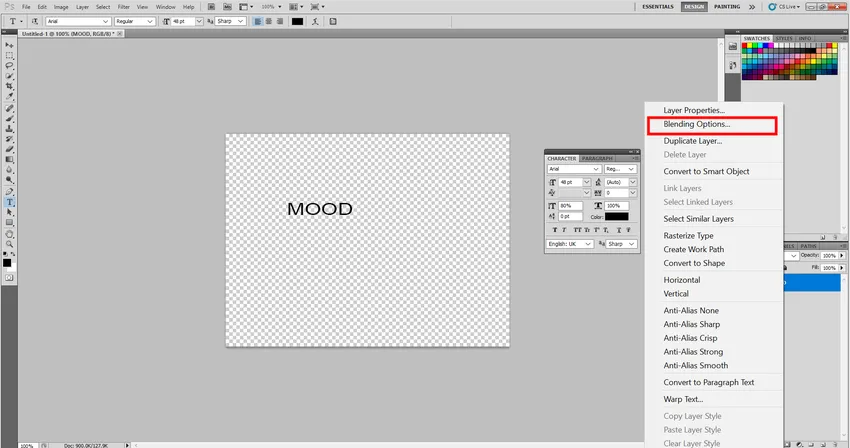
Крок 7: Далі, клацніть правою кнопкою миші на шарі MOOD і виберіть Параметри змішування.

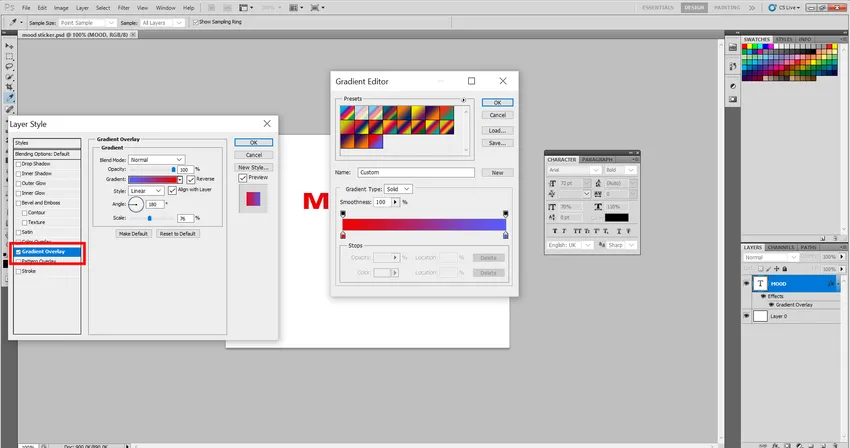
Крок 8: Після цього відкриється діалогове вікно «Стиль шару». Будь ласка, виберіть градієнтний накладку у полі.

Крок 9: Ви побачите чорно-білий градієнт за замовчуванням, застосований до тексту у файлі. Клацніть на чорно-білому кольорі, і це відкриє редактор градієнтів, як показано нижче.

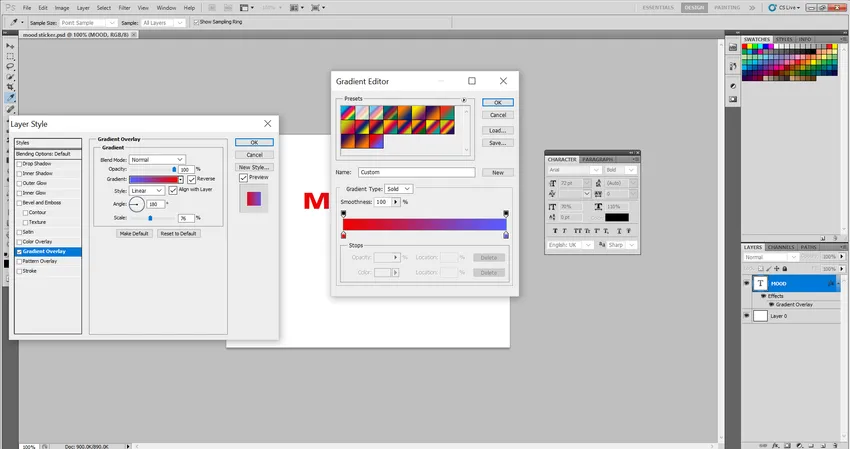
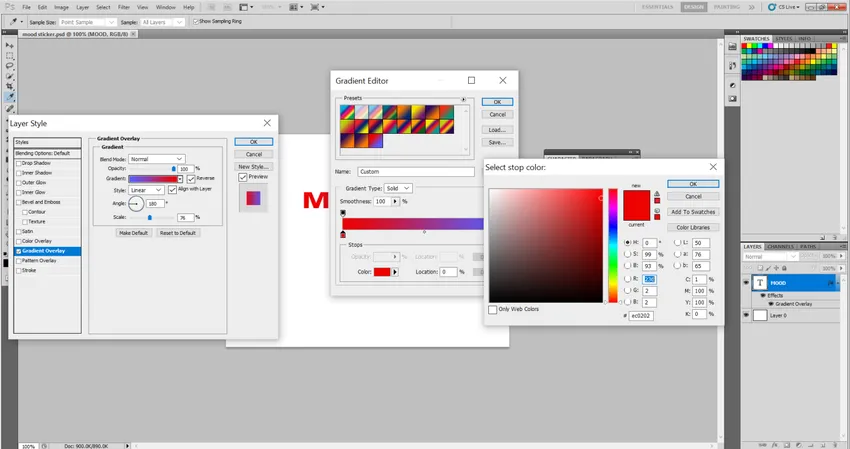
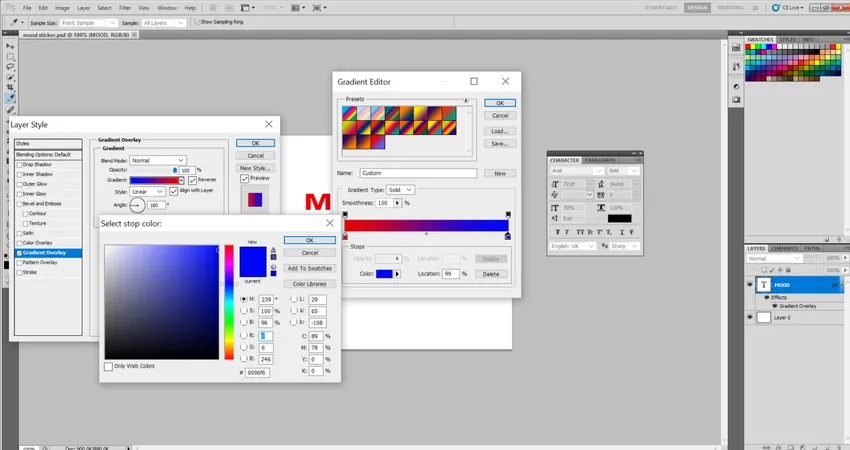
Крок 10: Оскільки я не міг бачити свій червоний і синій градієнт, я створив індивідуальний градієнт наступним чином: я вибрав нижній елемент керування градієнта, як вони позначають кольори, і змінив їх відповідно до моїх переваг, як показано на малюнку.

Крок 11: Тепер натисніть «Ок» в «Редакторі градієнтів». Крім того, ви бачите, що я змінив параметри градієнтного перекриття наступним чином: Стиль: лінійний, кут: 180 градусів, шкала 76%. Будь ласка, перевірте зворотний шар і вирівняйте параметри шару, як це було потрібно в моєму випадку.

Крок 12: Просто натисніть "Ок" скрізь і "Віола". Це моя наклейка MOOD.

Створення наклейки #TBT у текстових ефектах у Photoshop
Так Так Так!! Це точно в тренді. #TBT розшифровується як #ThrowBackTh Thursday. Ми всі любимо люб’язно пам’ятати всі хороші спогади, які у нас були недавно або насправді, і ділитися ними з людьми, яких ми любимо. Отже, якщо я хочу опублікувати, ймовірно, те, що я робив минулого тижня чи місяця, я б хотів позначити фотографію як #TBT і повірте мені, що ця тема є гарячим тортом в Інтернеті, який змусив Instagram придумати один із своїх найпривабливіших наклейок. Тож давайте просто почнемо, чи ми !! ..
Якщо ви бачите на наклейці, на задньому плані летять зірки. Багато дизайнів доступні в Інтернеті, або ви можете створити свої, використовуючи Corel draw або Photoshop. Я знайшов це звідси https://www.pinclipart.com/pindetail/oRJTob_shooting-star-clipart-flying-star-shooting-star-colouring/

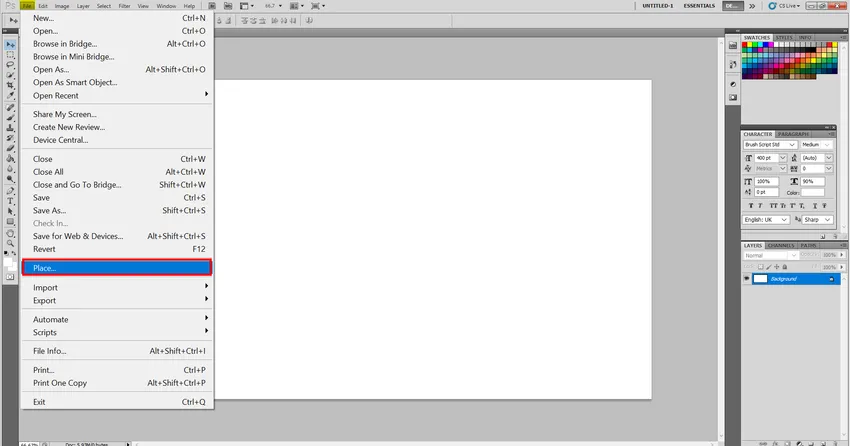
Крок 1: Перейдіть у файл та натисніть на місце.

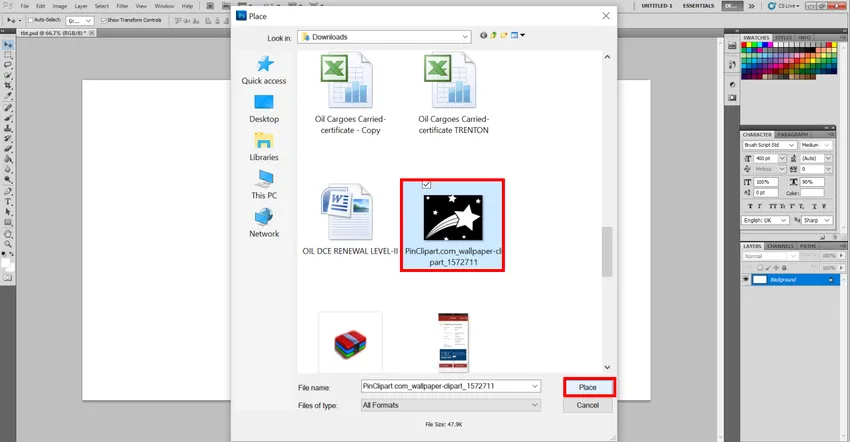
Крок 2. У моєму випадку я маю свій кліпарт у папці "Завантаження", ви знайдете свою посилання. Виберіть його та натисніть Місце.

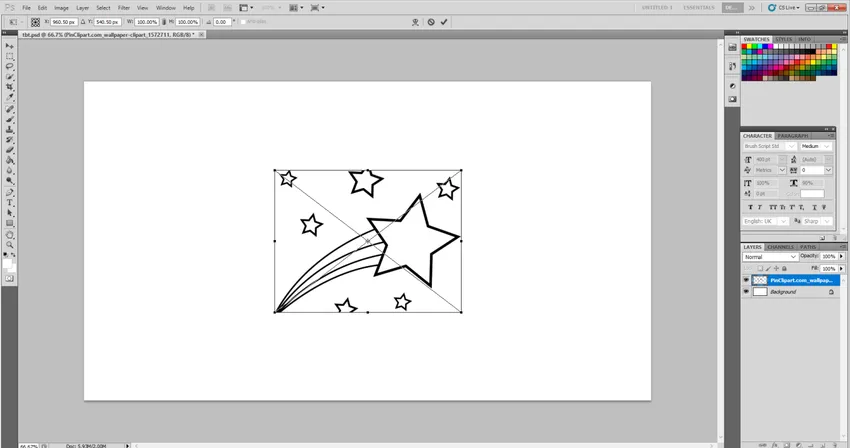
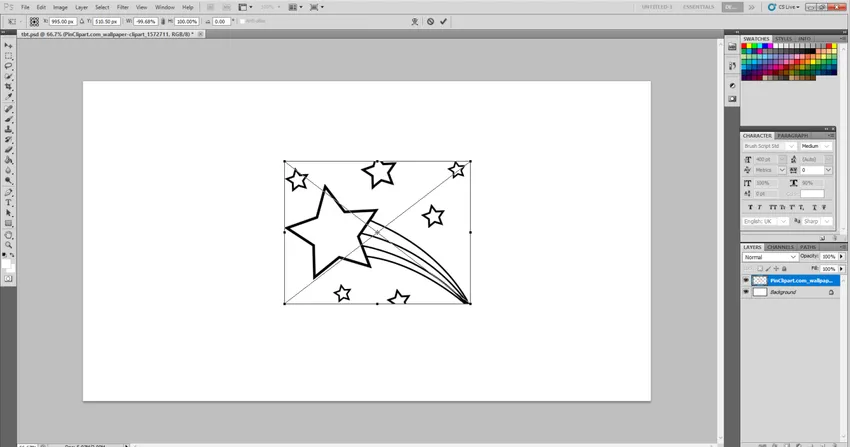
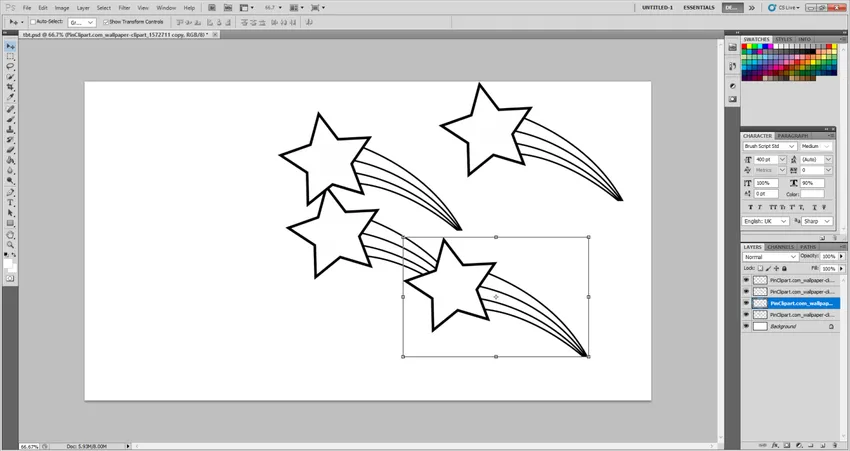
Крок 3: Це буде виглядати приблизно так.

Крок 4: Натисніть клавішу Enter з клавіатури, щоб ви могли переміщатися та вносити зміни звідси. Після натискання клавіші Enter використовуйте перетягуючі стрілки для створення дзеркального зображення зірок.

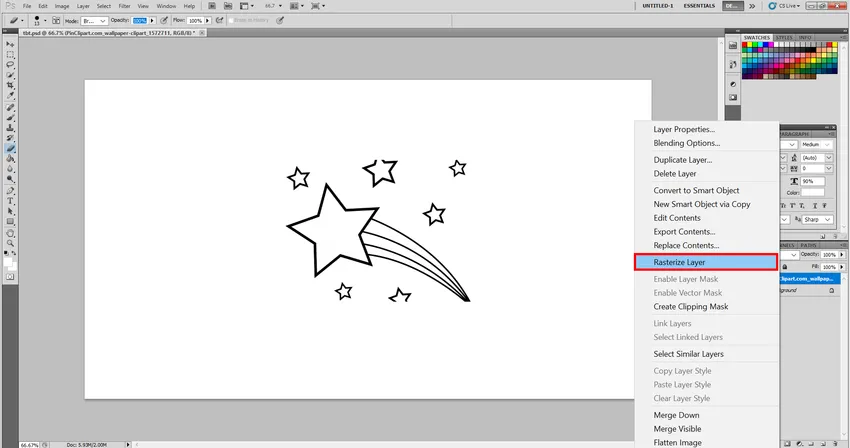
Крок 5: Тепер для того, щоб видалити зайвий малюнок, вам потрібно буде Растеризувати шар таким чином.

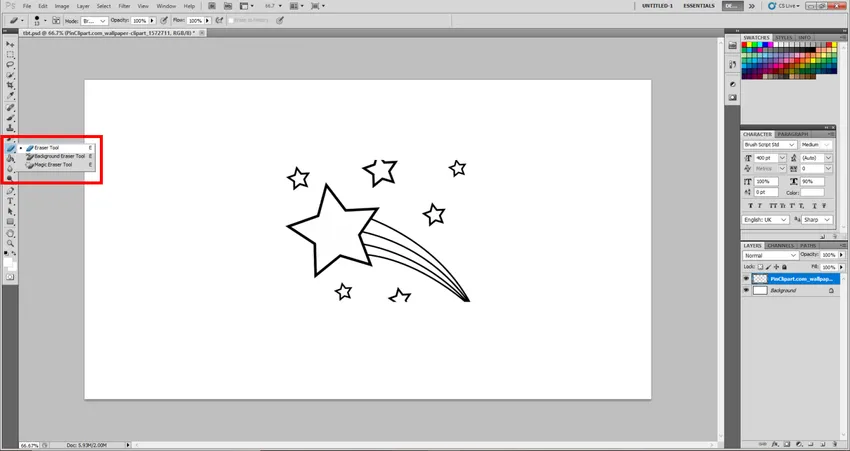
Крок 6: Тепер скористайтеся інструментом "Ластик", щоб стерти непотрібну частину.

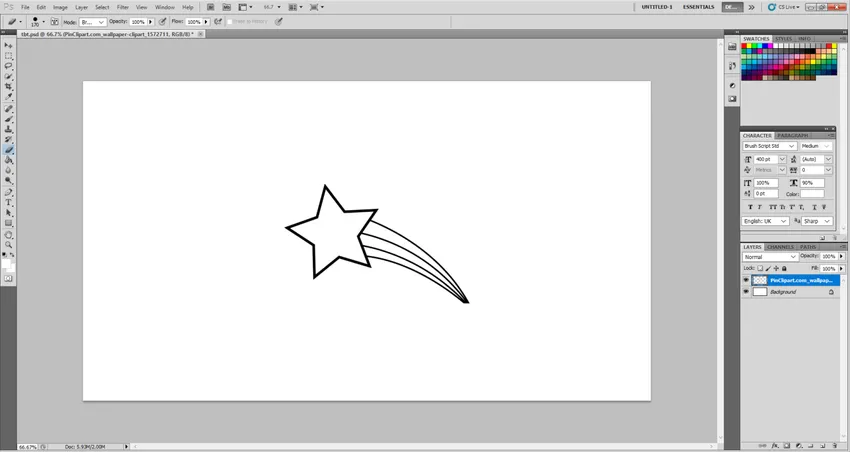
Крок 7: Нарешті, це буде виглядати приблизно так.

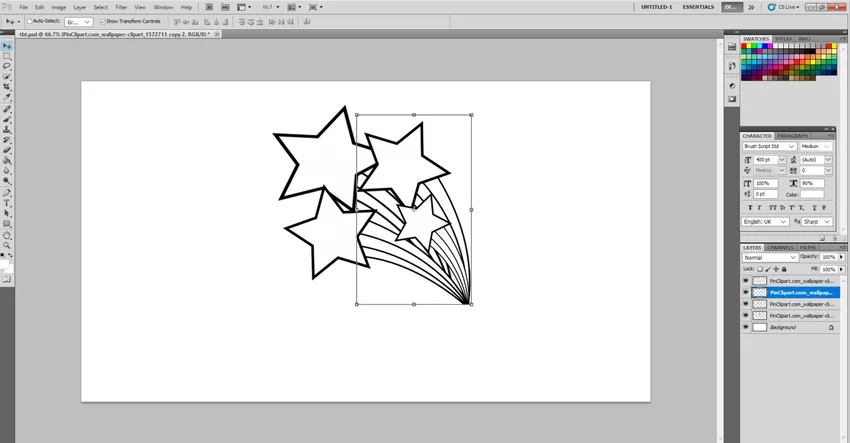
Крок 8: Тепер починайте дублювати шар, клацнувши правою кнопкою миші на шарі та вибравши дублікат шару. Зробіть не менше 3 примірників.

Крок 9: Тепер вирівняйте кожен з них і змініть їх розмір, щоб сформувати дизайн.

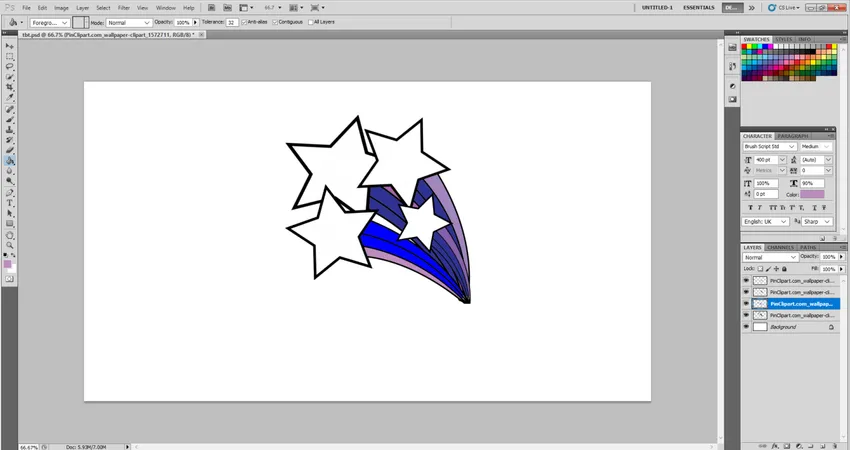
Крок 10: Тепер я б запропонував вибрати кожен шар, а потім натиснути на інструмент «Відро фарби» і почати заповнювати потрібні кольори з Swatches у верхньому правому куті.

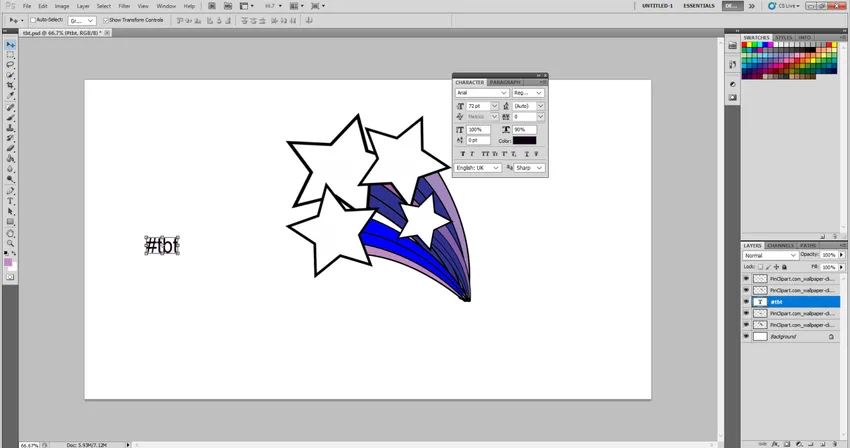
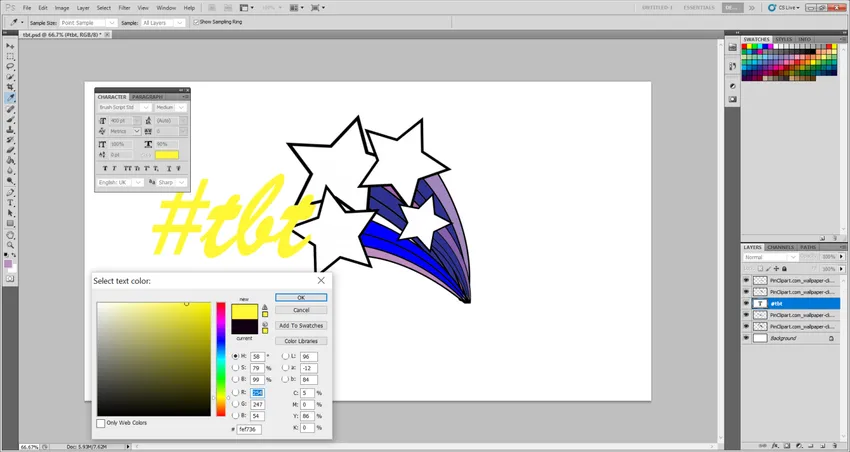
Крок 11: Тепер виберіть інструмент "Тип" і напишіть #tbt.

Крок 12: Тепер виберіть такі параметри з символу / абзацу, як показано нижче: Тип шрифту Brush Script Std. Розмір шрифту 500 пт, горизонтальна розтяжка 90%, вертикальна розтяжка 110% і нарешті колір жовтий. Це повинно виглядати так.

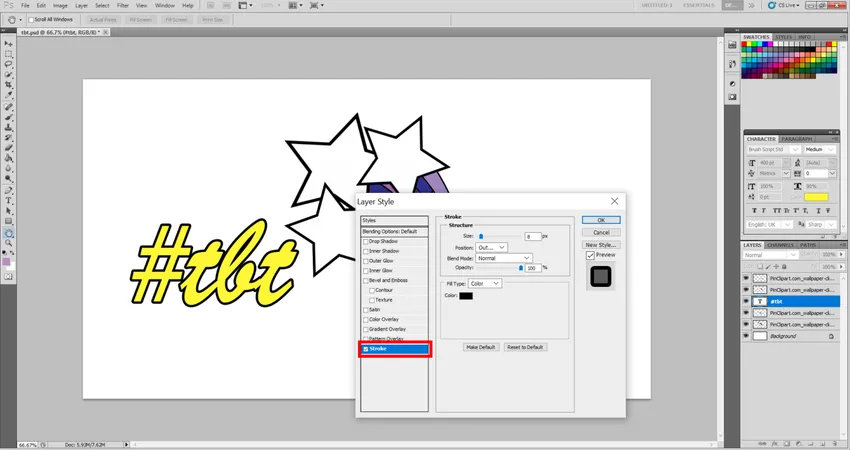
Крок 13: Тепер клацніть правою кнопкою миші на шарі TBT та перейдіть у «Параметри змішування» та виберіть «Обведення». Відрегулюйте ширину ходу до 8 пікс.

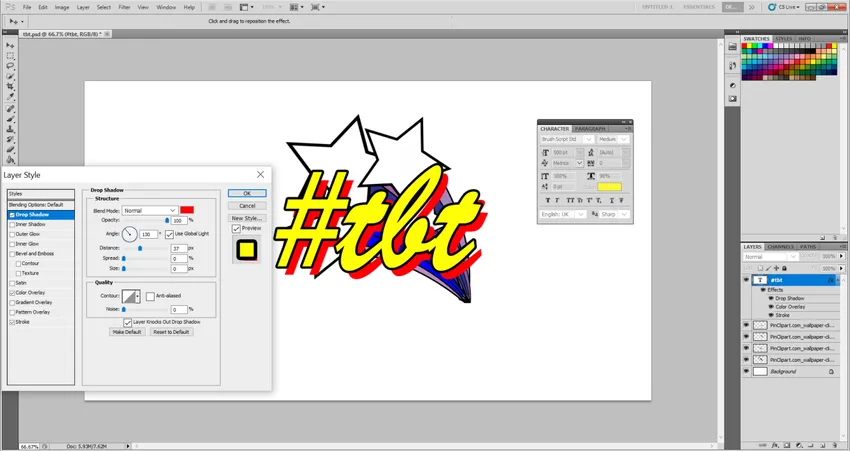
Крок 14: Тепер виберіть Drop Shadow у параметрах Blending та призначте наступні значення. Колір червоний та кут вирівнювання до 130 градусів, відстань до 35 пікс. І непрозорість до 100% та режим змішування звичайний.

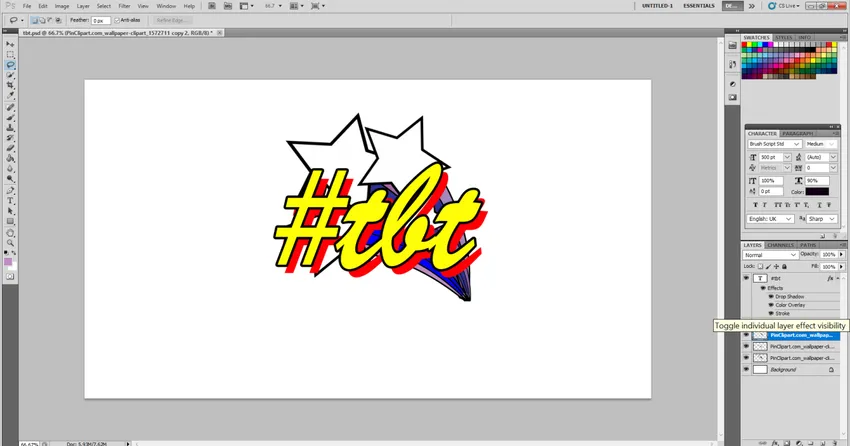
Крок 15: Тепер вирівняйте шар #tbt поверх інших шарів і вирівняйте такий текст вгорі, і ми готові наклейки #tbt. Тож піди горіхи і зроби це вже !!!!

Рекомендовані статті
Це посібник з текстових ефектів у Photoshop. Тут ми обговорюємо, як створити наклейки TBT і покроково додавати їх у Photoshop. Ви також можете ознайомитись з іншими нашими пов’язаними статтями, щоб дізнатися більше -
- Інструменти після ефектів
- Текстові ефекти в Illustrator
- Ефекти в Illustrator
- 3D-текст у Photoshop