У цьому навчальному посібнику з основ Photoshop ми дізнаємось, як створити цікаві макети тексту, використовуючи власні форми як текстові кадри ! Іншими словами, ми будемо малювати фігуру, використовуючи одну з користувацьких фігур, що постачаються з Photoshop, але замість того, щоб заповнити фігуру кольором, як зазвичай, ми наповнимо її текстом!
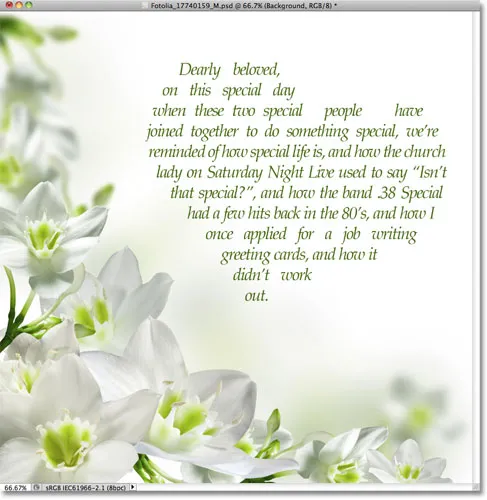
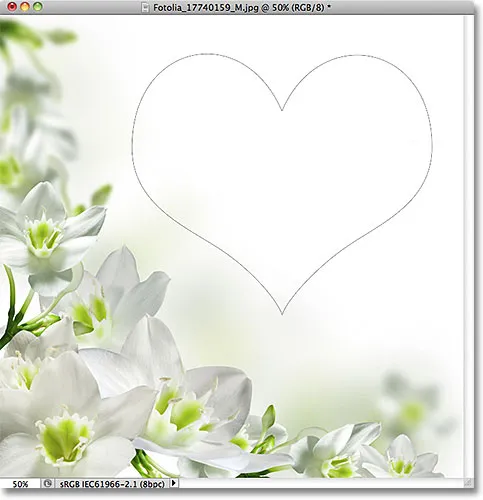
Ось приклад ефекту, який ми будемо вчитися створювати. Фонове зображення (без тексту) доступне в бібліотеці зображень Fotolia . Звичайно, ви можете використовувати інше зображення, якщо вам зручніше, або просто створити новий документ Photoshop з білим тлом, який слід використовувати під час подальшого виконання:
 Форма серця, трохи обертається і наповнюється текстом.
Форма серця, трохи обертається і наповнюється текстом.
Давайте розпочнемо!
Крок 1: Виберіть інструмент "Спеціальна форма"
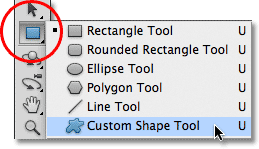
Виберіть інструмент користувальницької форми Photoshop на панелі «Інструменти». За замовчуванням він ховається за інструментом «Прямокутник», тому натисніть на піктограму «Прямокутник» та утримуйте кнопку миші на секунду чи дві, доки не з’явиться меню вильоту, де відображається список інших інструментів, доступних у цьому місці, а потім виберіть Інструмент спеціальної форми зі списку:
 Клацніть та утримуйте інструмент «Прямокутник», а потім виберіть у меню інструмент «Спеціальна форма».
Клацніть та утримуйте інструмент «Прямокутник», а потім виберіть у меню інструмент «Спеціальна форма».
Крок 2: Оберіть форму
Вибравши інструмент "Спеціальна форма", натисніть на мініатюру попереднього перегляду фігури на панелі параметрів у верхній частині екрана:
 У мініатюрі попереднього перегляду відображається обрана на даний момент форма.
У мініатюрі попереднього перегляду відображається обрана на даний момент форма.
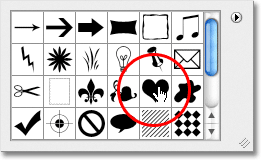
Це відкриває програму Photoshop's Shape Picker, де відображаються невеликі мініатюри всіх користувальницьких форм, які ми можемо вибрати. Щоб вибрати фігуру, просто натисніть на її ескіз. Я буду вибирати форму серця. Вибравши фігуру, натисніть Enter (Win) / Return (Mac), щоб закрити панель вибору форми:
 Вибір форми серця, натиснувши на його ескіз.
Вибір форми серця, натиснувши на його ескіз.
Крок 3: Виберіть варіант "Шляхи"
Поруч зліва від панелі параметрів - ряд із трьох значків, кожен з яких представляє різний тип фігури, яку ми можемо малювати. Photoshop надає нам можливість малювати звичайні форми, контури або форми на основі пікселів. Щоб використовувати фігуру як контейнер для нашого тексту, ми хочемо намалювати контур, який по суті є контуром фігури. Ми розмістимо наш текст всередині контуру. Клацніть посередині трьох піктограм, щоб вибрати параметр Шляхи :
 Клацніть на пункт Шляхи (середина трьох значків).
Клацніть на пункт Шляхи (середина трьох значків).
Крок 4: Намалюйте свою форму
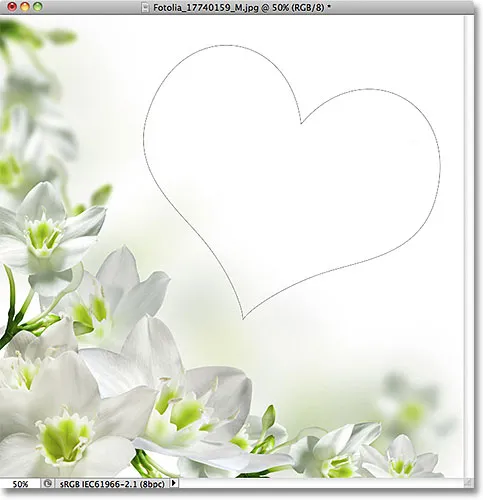
За допомогою параметра "Шляхи", вибраного на панелі параметрів, натисніть всередині документа та перетягніть форму. Під час перетягування ви побачите, що ваша форма виглядає як тонкий контур. Ви можете утримувати клавішу Shift під час перетягування, щоб змусити форму зберігати початковий вигляд під час її малювання. Якщо вам потрібно перестановити форму під час її малювання, утримуйте пробіл, перетягніть фігуру туди, де вона вам потрібна, і випустіть пробіл та продовжуйте перетягувати. Тут я намалював форму серця у верхньому правому куті зображення:
 Клацніть та перетягніть форму в документі. Він з’явиться як контур.
Клацніть та перетягніть форму в документі. Він з’явиться як контур.
Крок 5: Переформатуйте, поверніть або перемістіть шлях (необов’язково)
Якщо вам потрібно змінити форму або повернути контур (контур фігури) або перемістити його на інше місце, найпростіший спосіб це зробити, перейшовши до меню " Редагувати" в рядку меню вгорі екрана і вибравши Безкоштовно Шлях перетворення . Ви також можете натиснути Ctrl + T (Win) / Command + T (Mac), щоб швидко вибрати ту саму команду за допомогою комбінації клавіш:
 Перейдіть до редагування> Безкоштовний шлях до перетворення.
Перейдіть до редагування> Безкоштовний шлях до перетворення.
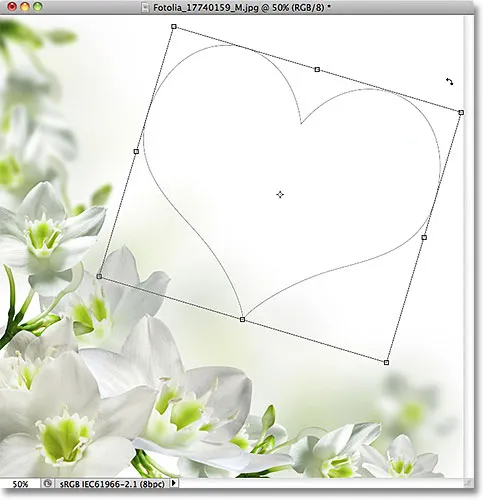
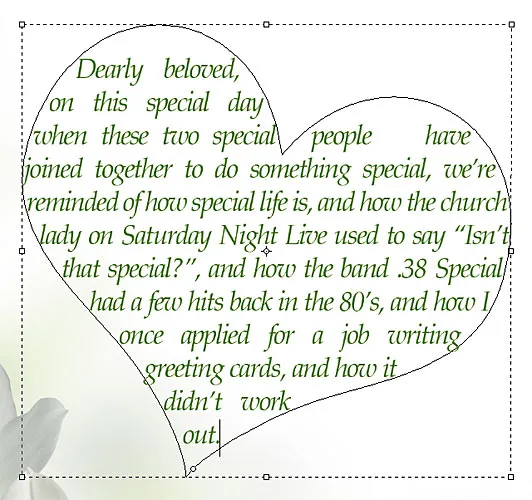
Це розміщує ручки та вільний обмежувальний шлях навколо форми. Щоб змінити її форму, просто натисніть на будь-яку з ручок (невеликих квадратів) навколо обмежувального поля та перетягніть їх. Щоб змінити розмір форми, утримуйте клавішу Shift і перетягніть будь-яку з чотирьох кутових ручок . Щоб повернути його, перемістіть курсор будь-де за межами обмежувального поля, а потім клацніть та перетягніть мишкою. Нарешті, щоб перемістити фігуру, клацніть будь-де всередині обмежувального поля та перетягніть.
Я трохи поверну свою форму серця, щоб крива вниз з лівої сторони витікала краще з компонуванням квітів:
 Обертання форми за допомогою вільного шляху трансформації.
Обертання форми за допомогою вільного шляху трансформації.
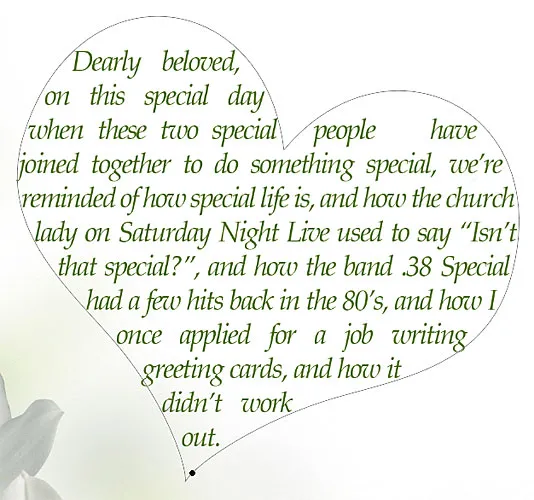
Натисніть Enter (Win) / Return (Mac), коли ви закінчите, щоб прийняти зміни та вийти з команди Free Transform Path:
 Контур зараз видається повернутим.
Контур зараз видається повернутим.
Крок 6: Виберіть інструмент "Тип"
Тепер, коли у нас є наш шлях, ми готові додати наш текст! Виберіть інструмент "Тип" на панелі "Інструменти":
 Виберіть інструмент "Тип".
Виберіть інструмент "Тип".
Крок 7: Виберіть свій шрифт
Виберіть шрифт, який потрібно використовувати для тексту, на панелі параметрів. Для моєї конструкції я буду використовувати набір Palatino Italic на 12 пт:
 Виберіть свій шрифт на панелі параметрів.
Виберіть свій шрифт на панелі параметрів.
Щоб вибрати колір для мого тексту, натисніть на кольоровий зразок на панелі параметрів:
 Натисніть на кольоровий зразок, щоб вибрати колір для тексту.
Натисніть на кольоровий зразок, щоб вибрати колір для тексту.
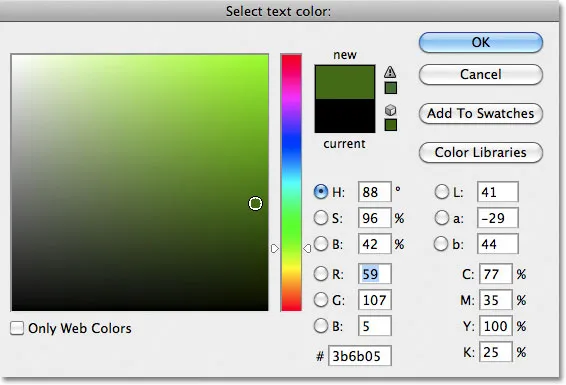
Це відкриває програму вибору кольорів Photoshop. Я виберу темно-зелений колір із програми "Вибір кольорів", щоб відповідати кольору квітів на моєму зображенні. Вибравши колір, натисніть кнопку ОК, щоб закрити панель вибору кольорів:
 Виберіть колір тексту для вибору кольорів.
Виберіть колір тексту для вибору кольорів.
Крок 8: Відкрийте панель абзаців
Клацніть піктограму перемикання панелі символів / абзаців праворуч від кольорового зразка на панелі параметрів:
 Піктограма перемикання відкриває та закриває панелі символів та абзаців.
Піктограма перемикання відкриває та закриває панелі символів та абзаців.
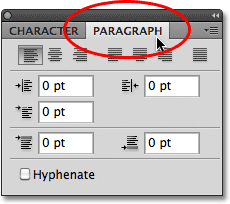
Це відкриває панелі символів та абзаців Photoshop, які за замовчуванням приховані. Виберіть панель " Абзац ", натиснувши на вкладку "Ім'я" вгорі групи панелей:
 Перейдіть на вкладку панелі «Абзац».
Перейдіть на вкладку панелі «Абзац».
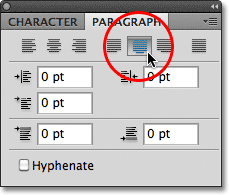
Крок 9: Виберіть варіант "Вирівняти по центру"
Коли панель "Абзац" зараз відкрита, натисніть на опцію Вирівняти по центру, щоб вибрати її. Це полегшить текст, який ми збираємося додати, щоб заповнити всю ширину форми. Після закінчення натисніть ще раз на значок перемикання на панелі параметрів, щоб приховати панелі символів та абзаців, оскільки вони більше не потрібні:
 Виберіть варіант "Вирівняти по центру".
Виберіть варіант "Вирівняти по центру".
Крок 10: Додайте текст
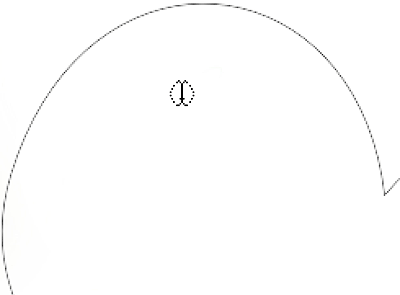
На даний момент все, що залишилося зробити, - це додати наш текст. Перемістіть курсор Tool Tool будь-де всередині форми. Ви побачите пунктирний еліпс навколо піктограми курсору, що є способом Photoshop, який повідомляє нам, що ми збираємося додати наш текст всередині шляху:
 Навколо піктограми курсора з’являється пунктирний еліпс, коли ви переміщуєте його всередині форми.
Навколо піктограми курсора з’являється пунктирний еліпс, коли ви переміщуєте його всередині форми.
Клацніть будь-де всередині форми і починайте вводити текст. Під час введення ви побачите, що текст обмежений до області всередині шляху:
 Під час введення текст залишається в межах форми.
Під час введення текст залишається в межах форми.
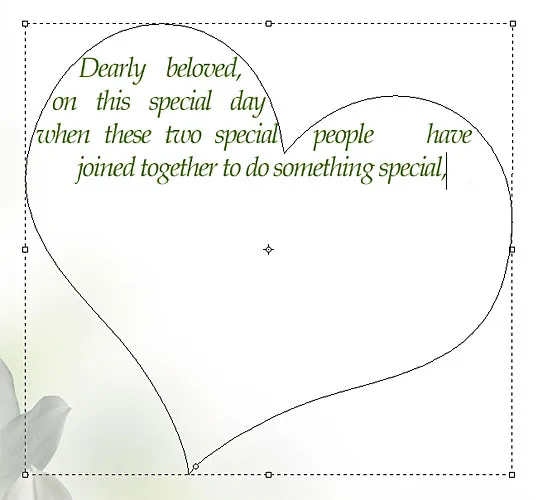
Продовжуйте додавати більше тексту, поки ви не заповнили область фігури:
 Форма зараз заповнена текстом.
Форма зараз заповнена текстом.
Крок 11: Натисніть на галочку, щоб прийняти текст
Закінчивши додавання тексту, натисніть прапорець на панелі параметрів, щоб прийняти його та вийти з режиму редагування тексту Photoshop:
 Натисніть на галочку, щоб прийняти текст.
Натисніть на галочку, щоб прийняти текст.
Текст тепер додано і добре заповнює область форми, але ми все ще можемо бачити контур контуру навколо нього:
 Шлях навколо тексту залишається видимим.
Шлях навколо тексту залишається видимим.
Щоб приховати контур контуру, просто натисніть на інший шар на панелі «Шари». У моєму випадку мій документ містить лише два шари - шар типу, який містить мій текст (який наразі вибраний), і фоновий шар під ним, який містить моє фонове зображення, тому я натискаю на шар «Фон», щоб вибрати його:
 Шлях буде видно, коли активний текстовий шар. Щоб приховати це, виберіть інший шар.
Шлях буде видно, коли активний текстовий шар. Щоб приховати це, виберіть інший шар.
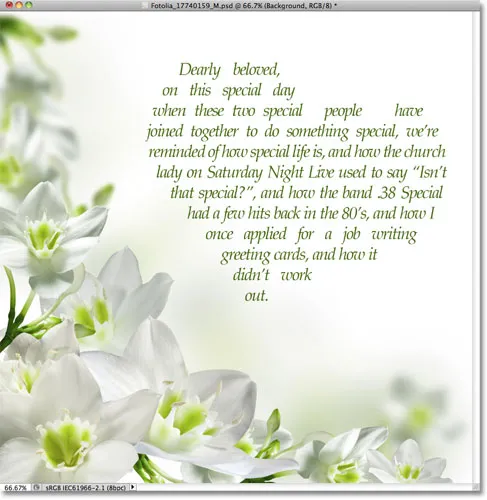
І з цим ми закінчили! Текст, який я додав, може не виграти мені жодної літературної премії, але зараз ми побачили, як легко використовувати власні форми Photoshop як контейнери для тексту:
 Кінцевий результат.
Кінцевий результат.