
Різниця між React Native проти React
React Native - це основа для розробки мобільних додатків на платформах Android та iOS. Він заснований на React. Це допомагає розробникам писати мобільні програми, використовуючи бібліотеки JavaScript, з якими їм дуже зручно. Писати мобільні додатки для Android та iOS дуже просто. Народні коди реагують, написані здебільшого за допомогою JavaScripts та JSX. Реактивний Native Bridge допомагає в рендерінгу API в Objective-C або Java для iOS або Android платформ відповідно. Він також допомагає розкривати JavaScript для API, завдяки чому додатки отримують доступ до функцій, таких як Телефонна камера або Місцезнаходження.
React Native відрізняється від своїх конкурентів, таких як Кордова або Ionic своєю потужністю обробки, використовуючи стандартні інтерфейси API рендерингу своєї платформи, що робить процес подання заявки з використанням реальних компонентів мобільного інтерфейсу, а не веб-перегляду. React Native перетворює розмітку в реальні елементи інтерфейсу користувача, а також підтримує високу продуктивність без шкоди для можливостей. Основна відмінність React Native від React полягає в тому, що він використовує бібліотеки інтерфейсу користувача хоста, а не HTML.
React - бібліотека JavaScript на основі компонентів, яка використовується для створення інтерфейсів користувача. Оскільки React заснований на JavaScript, тому він також відомий як React.js. Це спосіб побудови веб-додатків за допомогою Java Scripts. Він використовує JSX, тобто Java Script XML, який допомагає тексту XML співіснувати разом з кодом реагування JavaScript, і ці синтаксиси використовуються для перетворення тексту XML у файли JavaScript у стандартні об’єкти JavaScript. JSX також допомагає вбудовувати HTML-код у JavaScripts, що з часом робить JavaScript зрозумілим і підвищує його ефективність у створенні надійних додатків. React використовує Virtual DOM для створення дерев вузлів із компонентів React.
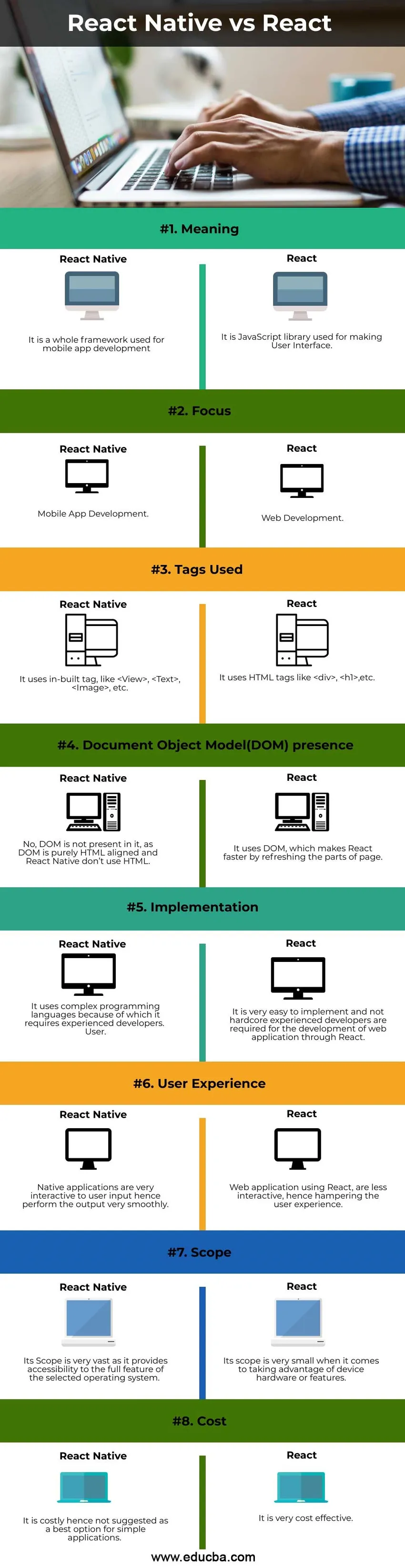
Відмінності між «Реактом Натив» і «Реактом» (Інфографіка)
Нижче наведено основні відмінності між React Native vs React:

Ключові відмінності між React Native та React
Давайте обговоримо деякі основні відмінності між React Native проти React:
- React Native - це ціла рамка, яка використовується для розробки мобільних додатків, тоді як React - це лише бібліотека JavaScript.
- Основна увага React приділяється розробці веб-сайтів, а React Native - розробка мобільних додатків.
- Кодування з React було занадто тривалим і складним, тоді як використання React Native зробило код простішим і легшим.
- Для React вам потрібен DOM для візуального відображення тегів HTML, тоді як React Native використовує AppRegistry для реєстрації мобільного додатка.
- React використовує DOM, а DOM в основному існує для HTML, тому React використовується для веб-розробки, тоді як React Native не використовує DOM або HTML, отже, його не можна використовувати для веб-розробки.
- React Native не має DOM для будь-якої взаємодії, тому він використовує власні розроблені теги порівняно з тегами HTML у React. Наприклад: замість використання тегу < div > (який використовується в React) React Native використовуватиме вбудований тег < View >, а під парасолькою цей тег буде компілюватися в інший нативний код (наприклад, перегляд для Android та UIView на iOS).
- React використовується для цілей Front End, тоді як React Native використовується для цілої мобільної розробки.
- Раніше розробникам доводилося писати різні коди для iOS та Android, перебуваючи в React Native, вам просто потрібно перейти до Native Code та оптимізувати код відповідно до ваших вимог, отже розробникам не потрібно розробляти різні коди для iOS та Android.
- Реагування відбувається швидше завдяки використанню DOM (Document Object Model), яка оновлює частину сторінки порівняно зі стандартною моделлю повного оновлення, тоді як React Native постачається з Native Modules та Native Components, що покращує ефективність роботи конкретного додатка.
- React дуже простий у здійсненні та легкий для читання навіть для тих, хто незнайомий з React. Для React не потрібно накладати великий список концепцій, тоді як розробка додатків Native неефективна, повільна в розгортанні. React Native головним чином полягає у ефективному забезпеченні високої швидкості та координації розробки веб-додатків та найкращого досвіду для користувача у гібридному просторі.
Порівняльна таблиця React Native vs React
Таблиця порівняння пояснюється нижче:
|
Особливість | Реагуйте |
Реагуйте рідні |
| Значення | Це бібліотека JavaScript, яка використовується для створення інтерфейсу користувача | Це ціла рамка, яка використовується для розробки мобільних додатків |
| Фокус | Веб-розробка | Розробка мобільних додатків |
| Теги використані | Він використовує HTML-теги, наприклад,
тощо. | Він використовує вбудований тег, як,, і т.д. |
| Наявність моделі об'єктної документації (DOM) | Він використовує DOM, який робить
Реагуйте швидше, оновлюючи частини сторінки. | Ні, DOM в ньому немає, як
DOM суто вирівняний HTML, і React Native не використовує HTML. |
| Впровадження | Це дуже просто втілити в життя і не є хардкорним досвідом
розробники необхідні для розробки веб-додатків через React. | Він використовує складні мови програмування, через що вимагає досвідчених розробників. |
| Досвід користувача | Веб-додатки, що використовують React, менш інтерактивні, а отже, перешкоджають користувальницькій роботі. | Рідні програми дуже інтерактивні для введення користувачем, тому виконують вихід дуже гладко. |
| Область застосування | Її обсяг дуже малий, коли мова йде про користь
обладнання або функції пристрою. | Його обсяг дуже великий, оскільки забезпечує доступність до повної функції обраної операційної системи. |
| Вартість | Це дуже економічно. | Це дорого, тому не пропонується як найкращий варіант для простих застосувань. |
Висновок
Згідно з вищезгаданим поясненням, React найкращий для розробки веб-додатків, а React Native - найкращого для розвитку мобільних додатків для iOS та Android. Прикладами веб-розробки React є Facebook (React Web Development Creators), Instagram, Netflix, Yahoo Mail тощо. Освіжаюча сторінка стає швидкою з використанням React, оскільки вона використовує DOM (DocumentObject Model). Прикладами розробки мобільних додатків React Native є Skype, Tesla, Walmart, Airbnb тощо. Організації перейшли до React Native для розробки своїх мобільних додатків, оскільки React Native забезпечує зовсім інший стиль розвитку, де можна отримати справді швидкий зворотний зв’язок під час компіляції. часу в React Native дуже менше і це дуже потужно. Отже, для веб-додатків потрібно використовувати React, а для розробки мобільних додатків - React Native.
Рекомендовані статті
Це посібник для React Native vs React. Тут ми обговорюємо вступ до React Native vs React, ключові відмінності з інфографікою та таблицю порівняння. Ви також можете ознайомитися з іншими запропонованими нами статтями, щоб дізнатися більше -
- Agile vs Scrum проти водоспаду
- Vue.JS vs React.JS
- PHP проти JavaScript
- Мобкс проти Редукс
- Що таке міст?
- Топ-14 відмінностей React Native проти Flutter