Вивчіть основи масок шару у Photoshop та як використовувати маску шару, щоб приховати або показати різні частини шару! Для Photoshop CC, CS6 та новіших версій.
У цьому підручнику ви дізнаєтесь, як використовувати маски шарів у Photoshop. Якщо ви не новачок у Photoshop, маски шарів можуть здатися розширеною темою. Але шарові маски прості у використанні. Насправді шарова маска така ж проста, як і чорно-біла! Існує так багато практичних і креативних застосувань для масок з шарами, що покрити їх усі відразу було б неможливо. Тож для цього першого підручника в серії ми розглянемо більш загальний погляд на маски шарів, що висвітлюють лише основи того, як вони працюють, щоб ви могли почати використовувати їх відразу! Ми також порівняємо маски шарів із подібними функціями у Photoshop, як опція Opacity на панелі «Шари» та «Інструмент гумки» Photoshop, щоб краще зрозуміти, наскільки насправді потужні маски шарів.
Я буду використовувати Photoshop CC, але цей підручник також повністю сумісний з Photoshop CS6 . Насправді основи масок шарів не змінилися, оскільки вони були вперше представлені ще в Photoshop 3.0. Однак інтерфейс Photoshop сильно змінився в останніх версіях. Отож, якщо ви використовуєте Photoshop CS5 або новішу версію, ви можете замість цього дотримуватися нашого підручника з розуміння масок шару.
Перш ніж ми продовжимо, цей підручник передбачає, що ви маєте принаймні базове розуміння шарів (не маски шарів, а самі шари). Якщо ви ще не знайомі з шарами, настійно рекомендую ознайомитись з нашими навчальними посібниками з шарів Photoshop, починаючи з першого в серії «Розуміння шарів у Photoshop». Якщо ви вже добре ходите з шарами, і ви готові дізнатися все про маски шарів, тоді почнемо!
Як використовувати маску шару у Photoshop
Налаштування документа
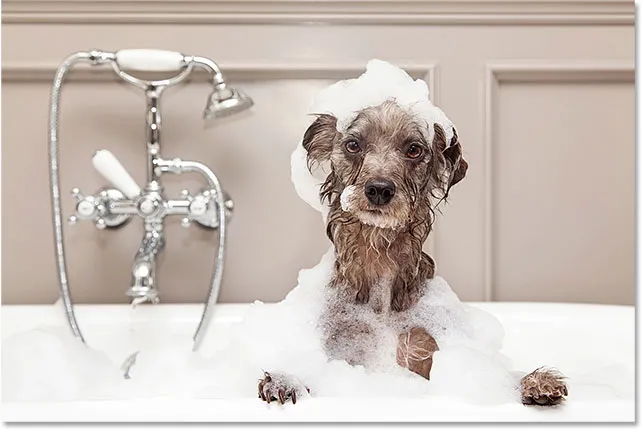
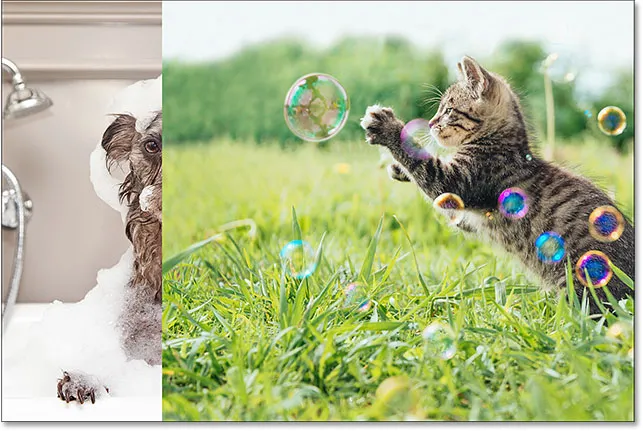
Для виконання цього підручника вам знадобляться два зображення. Оскільки наша мета тут - просто зрозуміти, як працюють шарові маски, а не створювати готовий шедевр, будь-які дві фотографії будуть робити. Ось перше зображення, яке я буду використовувати (фото собаки у ванні від Adobe Stock):
 Перше зображення. Кредит на фото: Adobe Stock.
Перше зображення. Кредит на фото: Adobe Stock.
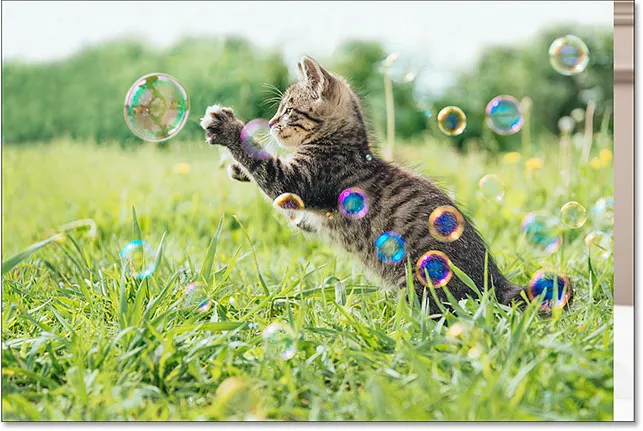
І ось моє друге зображення (фото кошеня з бульбашками від Adobe Stock):
 Друге зображення. Кредит на фото: Adobe Stock.
Друге зображення. Кредит на фото: Adobe Stock.
Завантаження зображень у Photoshop як шари
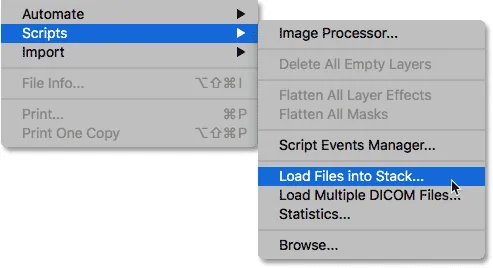
Нам потрібно скласти обидва зображення в один і той же документ Photoshop, з кожною фотографією на своєму окремому шарі. Для цього перейдіть до меню Файл у рядку меню вгорі екрана, виберіть Сценарії та виберіть Завантажити файли в стек :
 Перехід до Файл> Сценарії> Завантаження файлів у стек.
Перехід до Файл> Сценарії> Завантаження файлів у стек.
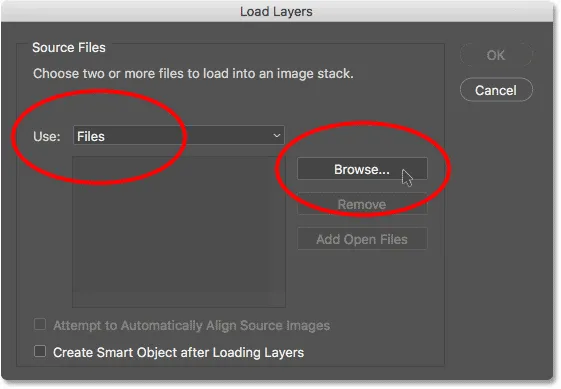
Це відкриває діалогове вікно " Завантаження шарів ". Переконайтесь, що для параметра " Використання " встановлено значення Файли, а потім натисніть кнопку Огляд :
 Діалогове вікно "Завантажити шари".
Діалогове вікно "Завантажити шари".
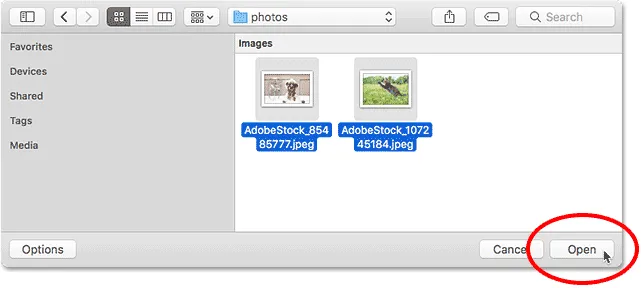
Якщо натиснути Огляд, відкриється вікно Провідника файлів на ПК або Вікно Finder на Mac (для чого я тут користуюся). Перейдіть до місця розташування ваших зображень на комп’ютері. Виберіть два зображення, які ви хочете використовувати, а потім натисніть кнопку ОК у вікні провідника файлів або Відкрити у вікні Finder:
 Вибір моїх зображень.
Вибір моїх зображень.
Повернувшись у діалоговому вікні "Завантаження шарів", з'являться назви обраних зображень. Клацніть OK, щоб закрити діалогове вікно та завантажити зображення у Photoshop:
 Клацнувши ОК, щоб завантажити зображення.
Клацнувши ОК, щоб завантажити зображення.
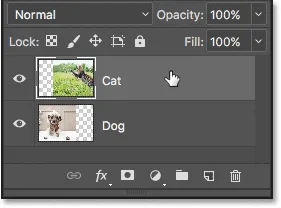
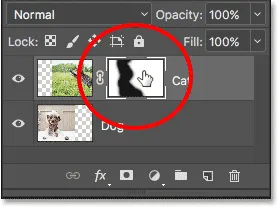
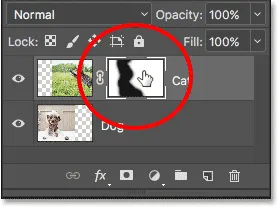
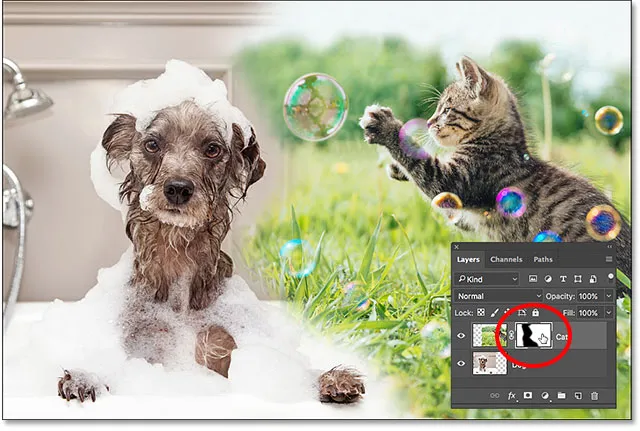
Photoshop завантажує обидва зображення в один і той же документ, і якщо ми подивимось на панель «Мої шари», ми побачимо кожне зображення на своєму шарі. Зауважте, що в моєму випадку фото кота з’являється над фотографією собаки (що, можливо, деякі можуть сказати, що це природний порядок речей, але я впевнений, що мої дві собаки не погоджуються):
 Панель "Шари", що показує кожну фотографію на власному шарі.
Панель "Шари", що показує кожну фотографію на власному шарі.
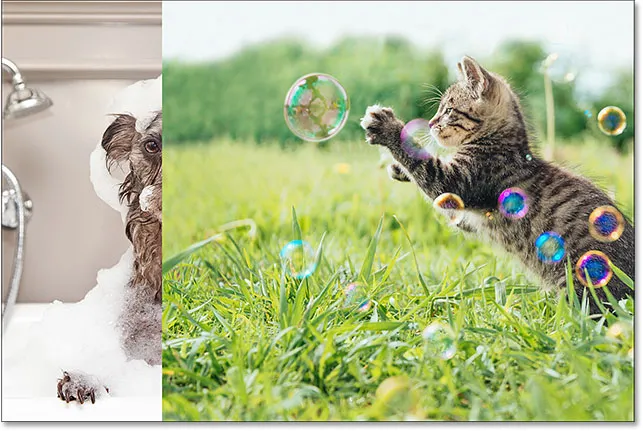
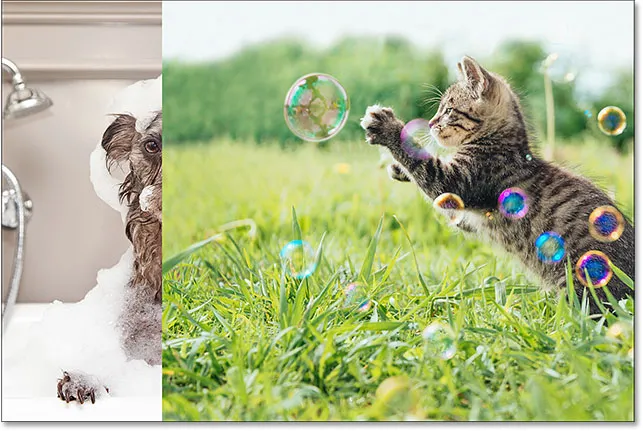
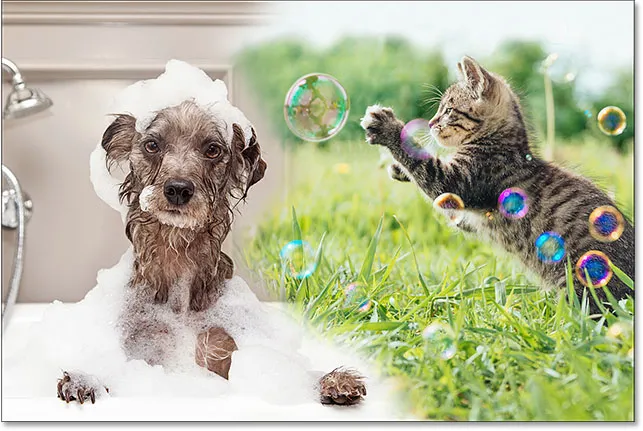
Якщо ми подивимось у вікно мого документа, ось як відображаються два зображення. Оскільки фото кота сидить над фотографією собаки на панелі "Шари", вона відображається перед фотографією собаки в документі. Фото собаки трохи ширше, ніж фото кота, тому ми можемо побачити частину фотографії собаки, яка стирчить у правій частині краю:
 Зображення, які з’являються після завантаження їх у Photoshop.
Зображення, які з’являються після завантаження їх у Photoshop.
Перейменування шарів (необов’язково)
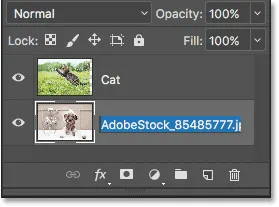
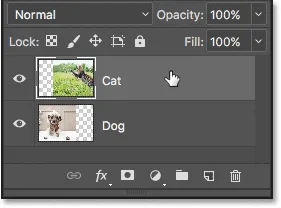
Якщо ми знову подивимось на панель «Шари», то побачимо, що Photoshop назвав шари на основі назв файлів зображень. Я швидко перейменую свої шари, щоб мені не довелося продовжувати друкувати ці довгі імена файлів. Ви можете пропустити цю частину, якщо хочете, але перейменування шарів - дуже хороша звичка потрапляти.
Почну з шару зверху. Щоб перейменувати його, я двічі клацну його поточне ім'я, щоб виділити його. Потім я введу "Cat" на моїй клавіатурі для нового імені. Якщо на вашій фотографії також немає кота, ви можете назвати її чимось іншим:
 Перейменування верхнього шару.
Перейменування верхнього шару.
Я натискаю клавішу Tab на клавіатурі, щоб перейти вниз і виділити назву шару під ним:
 Натискаючи Tab, щоб виділити назву нижнього шару.
Натискаючи Tab, щоб виділити назву нижнього шару.
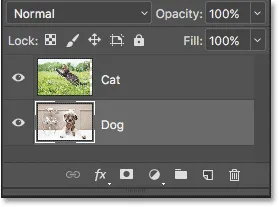
Тоді я наберу "Собаку" для його нової назви. Я натискаю клавішу Enter (Win) / Return (Mac) на моїй клавіатурі, щоб прийняти зміни імені, і тепер обидва шари були перейменовані, із шаром "Cat" зверху та "Dog" шаром знизу. Не стає набагато простіше, ніж це:
 Обидва шари були перейменовані.
Обидва шари були перейменовані.
Перестановка зображень
Останнє, що мені потрібно зробити, перш ніж розпочати комбінування зображень разом, - це їх перестановка в документі. Мені потрібно перенести фото кота вправо, а фото собаки вліво.
Для цього я виберу інструмент для переміщення Photoshop на панелі інструментів зліва від екрана. Я також міг вибрати інструмент переміщення, натиснувши букву V на моїй клавіатурі:
 Вибір інструменту переміщення.
Вибір інструменту переміщення.
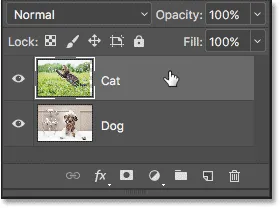
Я натискаю на шар «Кішка» на панелі «Шари», щоб вибрати його та зробити активним шаром:
 Вибір шару «Кішка».
Вибір шару «Кішка».
Потім я натискаю на зображення в документі і перетягую його вправо. Коли я перетягую, натискаю і утримую клавішу Shift на своїй клавіатурі. Утримуючи клавішу Shift, обмежується напрямок, в якому я можу переміщувати шар, полегшуючи перетягування по прямій горизонтальній лінії:
 Утримуючи Shift, перетягуючи шар "Cat" праворуч.
Утримуючи Shift, перетягуючи шар "Cat" праворуч.
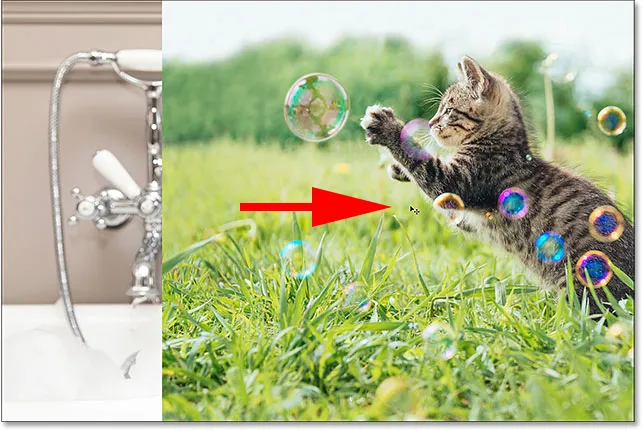
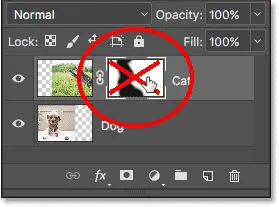
Тепер, коли я перемістив фотографію кота вправо, я переміщу фотографію собаки вліво. Оскільки фото кота в даний час блокує більшу частину фотографії собаки з виду, я на момент вимкнення шару "Кішка" натиснув на її піктограму видимості на панелі "Шари":
 Клацання піктограми видимості для шару «Кішка».
Клацання піктограми видимості для шару «Кішка».
Після вимкнення шару "Кішка" я натискаю на шар "Собака", щоб вибрати його:
 Вибір шару «Собака».
Вибір шару «Собака».
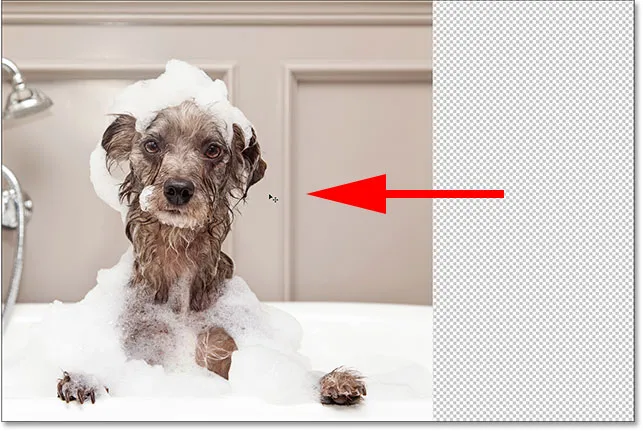
Потім я натискаю всередину документа за допомогою інструмента Move Tool, натискаю і утримую клавішу Shift та перетягую зображення собаки ліворуч. Шаблон шаблону, який ми бачимо в правій частині документа, полягає в тому, як Photoshop представляє прозорість на шарі. Ми бачимо це, тому що я перемістив зображення собаки настільки ліворуч, що права частина шару тепер порожня, а під шаром «Собака» немає інших шарів, щоб щось ще не було показано. Це все нормально, тому що фото кота буде прикривати цю порожню область, як тільки я його знову ввімкну:
 Утримуючи Shift, перетягуючи шар "Собака" вліво.
Утримуючи Shift, перетягуючи шар "Собака" вліво.
Коли обидва зображення тепер переміщені на місце, я поверну шар "Кішка", натиснувши ще раз його значок видимості (порожній квадрат, де раніше було очне яблуко) на панелі "Шари":
 Повторне ввімкнення шару «Кішка».
Повторне ввімкнення шару «Кішка».
А тепер обидва зображення знову видно. Фото кота все ще блокує велику частину фотографії собаки з виду, але тепер, коли ми налаштували наш документ, давайте дізнаємось, як ми можемо використовувати шарову маску для поєднання двох наших зображень разом:
 Результат після репозиції зображень.
Результат після репозиції зображень.
Що таке маска шару?
Отже, що саме являє собою шар маски і що вона робить? Просто маска шару - це те, що ми можемо додати до шару, що дозволяє нам контролювати прозорість цього шару. Звичайно, в Photoshop є й інші способи контролю прозорості шару. Параметр « Непрозорість» на панелі «Шари» - це один із способів регулювання прозорості. Інструмент " Гумка" - ще один поширений спосіб додати прозорість до шару. Отже, що робить шари масок настільки особливими?
Хоча параметр «Непрозорість» на панелі «Шари» дозволяє нам контролювати прозорість шару, він обмежений тим, що він може регулювати прозорість лише для всього шару в цілому . Знизьте значення непрозорості до 50%, і весь шар стане 50% прозорим. Опустіть його до 0%, і весь шар повністю прихований від виду.
Це може бути добре в деяких ситуаціях. Але що робити, якщо для прозорості вам потрібна лише частина шару? Що робити, якщо, скажімо, ви хочете, щоб ліва частина шару була 100% прозорою (повністю прихованою), а права сторона була 100% видимою, з плавним переходом між ними посередині? Що я тільки що описав - це дуже поширена техніка у Photoshop, яка дозволяє нам переливати одне зображення в інше. Але оскільки нам потрібно буде коригувати рівень прозорості для різних ділянок шару окремо, а параметр Opacity може впливати лише на весь шар в цілому, цей простий ефект виходить за рамки того, що може зробити варіант Opacity.
Варіант непрозорості шару
Щоб показати вам, що я маю на увазі, спробуємо поєднати наші два зображення разом, використовуючи параметр «Непрозорість» на панелі «Шари». Клацніть на верхньому шарі, щоб вибрати його, що в моєму випадку - це "Cat" шар:
 Вибір верхнього шару.
Вибір верхнього шару.
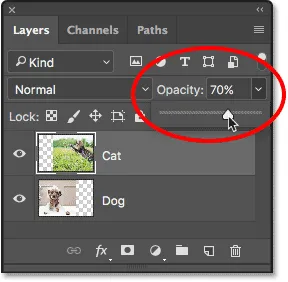
Параметр «Непрозорість» знаходиться у верхньому правому куті панелі «Шари». За замовчуванням встановлено 100%, що означає, що шар повністю видно в документі. Опустимо його до 70% :
 Зниження непрозорості верхнього шару до 70%.
Зниження непрозорості верхнього шару до 70%.
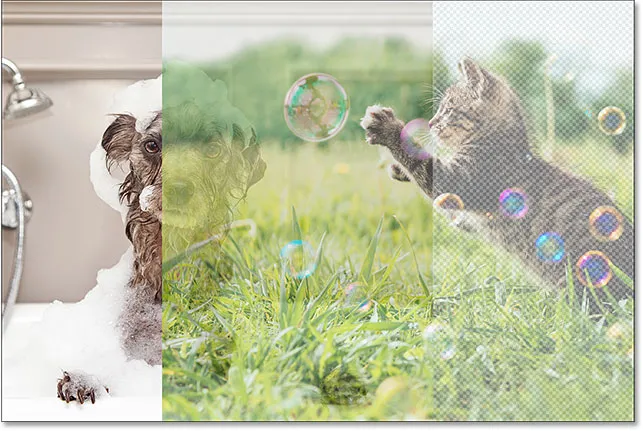
Тут ми бачимо результат. Зниження непрозорості мого шару «Кішка» призводить до того, що зображення кота в документі з’являється зів’ялим, що дозволяє зображенню собаки під ним (а також шаблону шашки праворуч від зображення собаки) частково показувати. Але оскільки параметр «Непрозорість» впливає на весь шар у цілому, все зображення кота виглядає зів’ялим. Мені хотілося плавного переходу від одного зображення до іншого, але все, що я отримав, - це нижній шар, що відображається через верхній шар:
 Результат після зниження непрозорості верхнього шару до 70%.
Результат після зниження непрозорості верхнього шару до 70%.
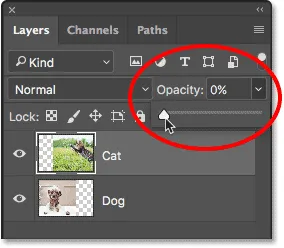
Якщо ми знизимо значення непрозорості до 0% :
 Зниження непрозорості верхнього шару до 0%.
Зниження непрозорості верхнього шару до 0%.
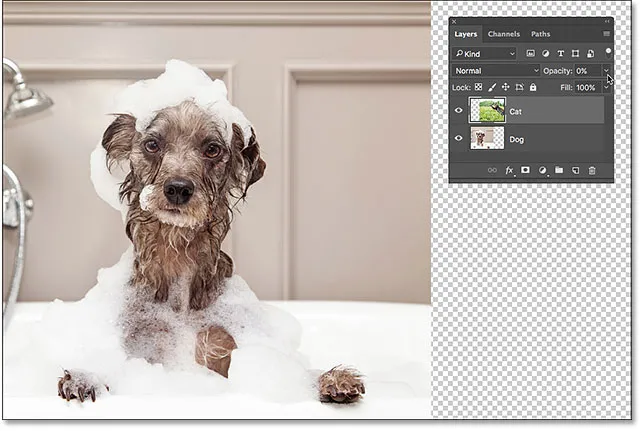
Все, що ми в кінцевому підсумку робимо, це повністю приховати верхній шар. Знову ж таки, це тому, що значення непрозорості впливає на весь шар в цілому. Неможливо налаштувати окремі частини шару окремо:
 Результат після зниження непрозорості до 0%.
Результат після зниження непрозорості до 0%.
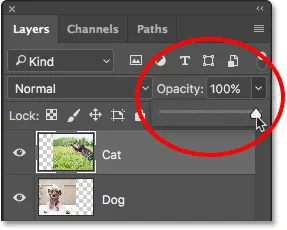
Оскільки варіант непрозорості не дасть нам результату, який ми шукаємо, давайте повернемо його на 100% :
 Збільшення значення непрозорості назад до 100%.
Збільшення значення непрозорості назад до 100%.
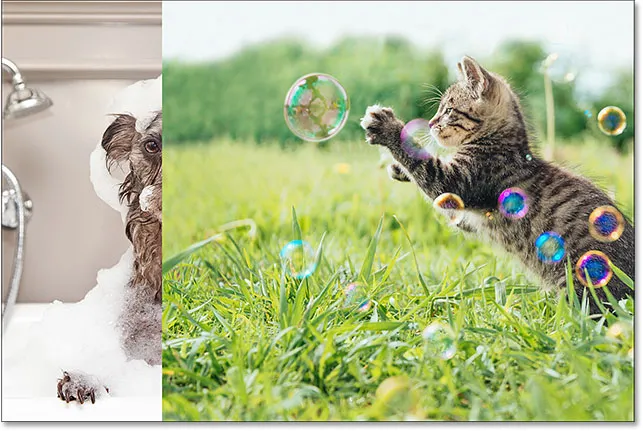
Це повертає верхнє зображення до перегляду та повертає нас туди, де ми почали:
 Обидва зображення знову видно.
Обидва зображення знову видно.
Непрозорість шару проти заповнення Photoshop
Інструмент гумки
Тепер, коли ми розглянули варіант непрозорості, давайте подивимось, чи може інструмент Photoshop Eraser давати кращі результати. На відміну від параметра Opacity, який впливає на весь шар одразу, інструмент Photoshop's Eraser Tool може легко регулювати прозорість різних частин шару окремо. Це тому, що інструмент "Гумка" - це не що інше, як пензлик, і для його використання ми просто перетягуємо пензлик по будь-яких ділянках, які ми хочемо видалити.
Оскільки інструмент "Гумка" настільки простий та інтуїтивно зрозумілий (всі знають, що таке ластик), зазвичай це один із перших інструментів, до якого ми звертаємось під час вивчення Photoshop. І це прикро, адже інструмент "Гумка" має один серйозний недолік. Як випливає з назви, інструмент "Гумка" працює, стираючи (видаляючи) пікселі на зображенні. І як тільки ці пікселі зникнуть, немає можливості повернути їх.
Це відомо як руйнівне редагування у Photoshop, оскільки воно вносить постійні зміни в оригінальне зображення. Якщо згодом нам потрібно буде відновити частину області, яку ми стерли за допомогою інструмента "Ластик", це не є простим способом зробити це. Найчастіше єдиним нашим варіантом на даний момент було б повторно відкрити оригінальне зображення (якщо припустити, що у вас все ще є) і почати роботу заново.
Збереження нашої роботи
Давайте подивимось на дію Інструмент гумки. Але перш ніж це зробити, ми швидко збережемо наш документ. Таким чином, коли ми закінчимо інструмент "Гумка", ми зможемо легко повернутися до початкового стану нашого документа. Щоб зберегти його, перейдіть до меню Файл у верхній частині екрана та виберіть Зберегти як :
 Перехід до Файл> Зберегти як.
Перехід до Файл> Зберегти як.
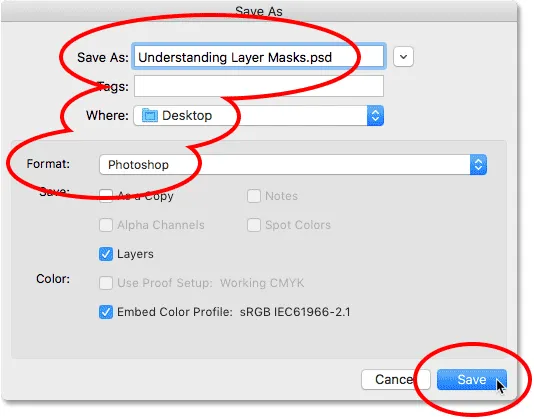
Це відкриває діалогове вікно "Зберегти як". Назвіть документу все, що вам подобається. Я назву шахту "Розуміння масок шару" і збережу її на своєму робочому столі. Переконайтеся, що ви встановили формат у Photoshop, а потім натисніть кнопку Зберегти :
 Параметри "Зберегти як".
Параметри "Зберегти як".
Тепер, коли ми зберегли документ, я оберу інструмент "Гумка" на Панелі інструментів. Я також міг вибрати його, натиснувши букву Е на моїй клавіатурі:
 Вибір інструменту "Гумка".
Вибір інструменту "Гумка".
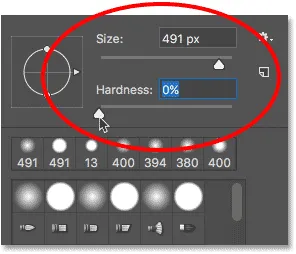
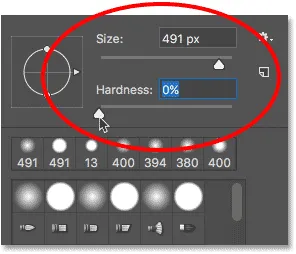
Якщо вибрано інструмент "Гумка", я натискаю правою кнопкою миші (Win) / Control-клавішею (Mac) всередині документа, щоб відкрити програму Brush Preset Picker, де я можу налаштувати розмір і твердість пензля за допомогою повзунків у верхній частині. Щоб поєднати одне зображення з іншим, зазвичай найкраще працює велика щітка з м'якими краями, тому я збільшу розмір кисті приблизно до 490 пікселів і знижую твердість аж до 0% . Можливо, вам доведеться вибрати інший розмір пензля в залежності від розміру ваших зображень:
 Встановлення розміру та твердості інструменту "Ластик"
Встановлення розміру та твердості інструменту "Ластик"
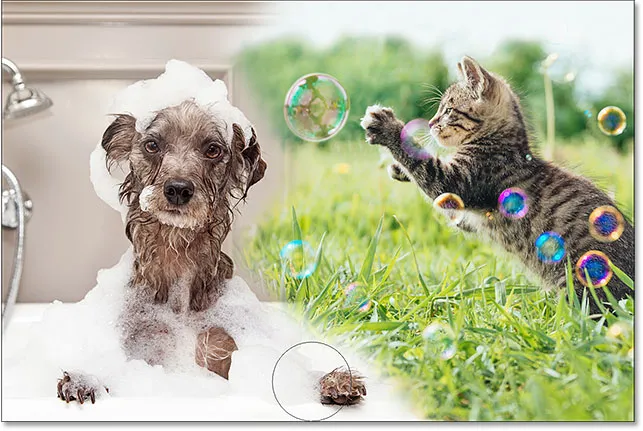
Потім із шаром "Кішка", який все ще вибрано на панелі "Шари", я натискаю інструментом "Ластик" і перетягую його частину зображення кота, щоб стерти ці ділянки, і почну змішувати його із зображенням собаки під ним. Вже зараз речі виглядають набагато краще, ніж це було зроблено з опцією Opacity. Стираються лише ті частини котячого зображення, які я перетягую. Решта зображення залишається повністю видимою:
 Стерти деякі фото кота, щоб розкрити фото собаки за нею.
Стерти деякі фото кота, щоб розкрити фото собаки за нею.
Я продовжую стирати більше зображення кота, щоб поєднати його із зображенням собаки, і ось результат. Як бачимо, інструмент "Гумка" дозволив легко поєднати дві фотографії разом:
 Результат за допомогою інструменту "Гумка".
Результат за допомогою інструменту "Гумка".
Але ось проблема з інструментом "Гумка". Я збираюся на деякий час приховати зображення собаки, натиснувши на значок видимості шару "Собака" на панелі "Шари":
 Відключення шару "Собака".
Відключення шару "Собака".
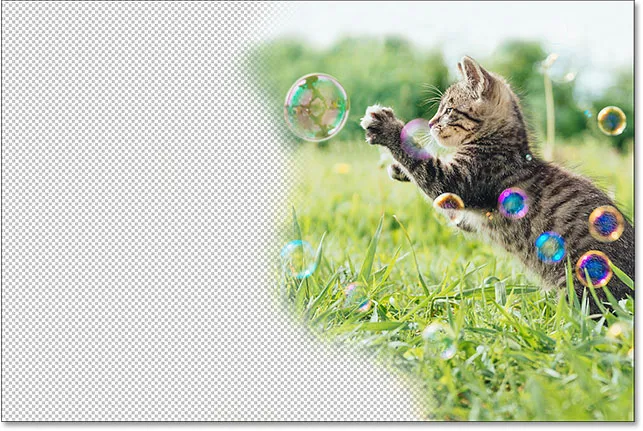
Це дозволяє нам побачити в документі лише зображення моєї кішки і подивитися, що сталося. Усі області, які я перетягнув за допомогою інструменту "Ластик", тепер немає. Шаблон шаблону на їх місці повідомляє нам, що ті частини зображення тепер порожні. Якщо згодом я зрозумію, що я стерла занадто велику кількість котячого зображення і мені потрібно повернути його трохи назад, мені не вдасться. Після видалення цих пікселів вони втрачаються назавжди:
 Інструмент "Гумка" назавжди видалив частини зображення.
Інструмент "Гумка" назавжди видалив частини зображення.
Звичайно, на даний момент я, ймовірно, міг просто скасувати мазки пензлем, щоб відновити видалені ділянки. Але це не завжди так. Photoshop дає нам лише обмежену кількість скасувань, тому якщо я зробив більше роботи над документом після стирання пікселів, я, можливо, не зможу повернутися досить далеко в історію свого документа, щоб скасувати його. Крім того, щойно ми закриваємо документ, ми втрачаємо історію файлів, а це означає, що наступного разу, коли ми відкриємо документ для продовження роботи, Photoshop не буде мати жодних записів про наші попередні кроки і не може їх скасувати.
Відновлення образу
На щастя, в цьому випадку ми планували заздалегідь і зберегли наш документ, перш ніж використовувати інструмент "Гумка". Щоб повернути документ назад таким чином, як він виглядав, перш ніж ми стерли будь-які пікселі, все, що нам потрібно зробити, - це перейти до меню Файл у верхній частині екрана і вибрати команду Відновити :
 Перейдіть у файл> повернути.
Перейдіть у файл> повернути.
Це повертає документ так, як він виглядав востаннє, коли ми його зберігали, відновлюючи пікселі у верхньому зображенні:
 Верхнє зображення відновлено.
Верхнє зображення відновлено.
Ще прокручуєте? Завантажте цей підручник у форматі PDF!
Додавання шару маски
Поки що ми бачили, що параметр «Непрозорість» на панелі «Шари» може впливати відразу на цілі шари, і що інструмент «Гумка» завдає постійної шкоди зображенню. Давайте подивимось, чи може маска з шару дати кращі результати.
Ми хочемо поєднати верхнє зображення із шаром під ним, а це означає, що нам потрібно приховати частину верхнього шару, щоб нижній шар відображався. Перше, що нам потрібно зробити, - це вибрати верхній шар на панелі "Шари" (якщо він ще не вибраний):
 Вибір верхнього шару.
Вибір верхнього шару.
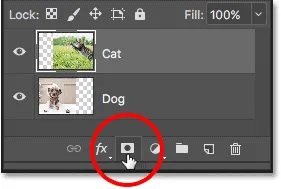
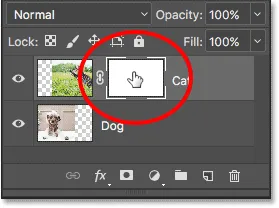
Потім, щоб додати маску шару до вибраного шару, ми просто клацнемо значок Додати маску шару (прямокутник з колом посередині) внизу панелі "Шари":
 Клацнувши піктограму "Додати маску шару".
Клацнувши піктограму "Додати маску шару".
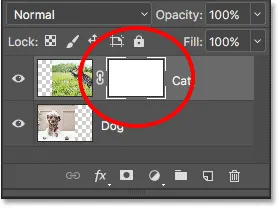
З зображеннями в документі нічого не відбудеться, але якщо ми знову подивимось на панель «Шари», ми побачимо, що на верхньому шарі тепер показано мініатюру маски шару праворуч від ескізу попереднього перегляду:
 На вибраному шарі з'явиться мініатюра маски шару.
На вибраному шарі з'явиться мініатюра маски шару.
Так просто, як чорно-біле (і сіре)
Зауважте, що мініатюра шару маски заповнена білим кольором . Чому білий? Чому б не чорний, або червоний, або синій? Ну, причина, що вона не заповнена червоним або синім, полягає в тому, що маски шарів - це зображення в градаціях сірого . Зображення у відтінках сірого - це зображення, в якому використовуються лише чорний, білий та різні відтінки сірого між ними. Він не може відображати жодних інших кольорів.
Багато людей вважають зображення сірого кольору чорно-білими зображеннями. Але насправді більшість чорно-білих фотографій - це насправді фотографії сірого, а не чорно-білі, оскільки справжня "чорно-біла" фотографія міститиме лише чисто чорний і чисто білий, без інших відтінків сірого, і це може зробити досить дивно виглядає зображення.
Отже, оскільки маски шару - це зображення в масштабах сірого, це пояснює, чому маска шару не заповнена червоним або синім кольором. Але чому білий? Чому б не чорний чи сірий? Ми використовуємо маску шару для контролю рівня прозорості шару. Зазвичай ми використовуємо його для регулювання прозорості різних ділянок шару незалежно (інакше ми просто використали б опцію Opacity на панелі Шари, яку ми розглянули раніше).
Але за замовчуванням, коли ми вперше додаємо маску шару, Photoshop зберігає весь шар повністю видимим. Це роблять, заповнюючи шару маски білим кольором. Чому білий? Це тому, що спосіб роботи маски шару полягає в тому, що вона використовує білий колір для зображення областей шару, які повинні залишатися 100% видимими в документі. Він використовує чорний колір для зображення областей, які мають бути на 100% прозорими (повністю прихованими). І він використовує різні відтінки сірого посередині, щоб представити часткову прозорість, при цьому ділянки, наповнені більш темними відтінками сірого, виглядають більш прозорими, ніж ділянки, наповнені світлішими відтінками.
Іншими словами, за допомогою масок шару ми використовуємо білий, щоб показати вміст шару, чорний, щоб приховати їх, і сірий, щоб частково показати або приховати їх. І це справді все, що там є!
Оскільки моя маска шару в даний час заповнена білим кольором, а біла маска шару являє собою ділянки на шарі, які 100% видимі, все моє зображення на шарі "Кішка" повністю видно в документі:
 Зображення кота на 100% видно із шаровою маскою, наповненою білим кольором.
Зображення кота на 100% видно із шаровою маскою, наповненою білим кольором.
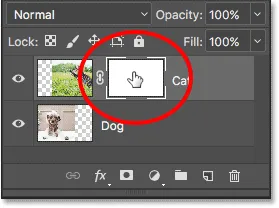
Подивимося, що станеться, якщо ми заповнимо маску шару чорним кольором . Зауважте на панелі "Шари", що мініатюра шару маски має білу межу виділення навколо неї. Це тому, що шар та його маска шару - це дві окремі речі, а межа виділення навколо мініатюри шару маски говорить про те, що маска, а не сам шар, наразі обраний. Якщо навколо мініатюрного шару маски шару немає межі виділення, натисніть на ескіз, щоб вибрати його:
 Межа підсвічування навколо мініатюри говорить про те, що обрана маска шару.
Межа підсвічування навколо мініатюри говорить про те, що обрана маска шару.
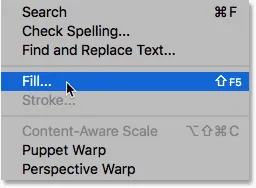
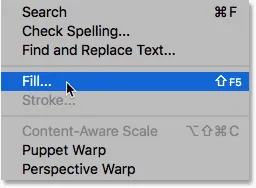
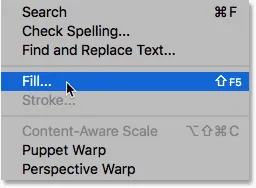
Потім, щоб заповнити маску шару чорним кольором, перейдіть до меню " Правка" у верхній частині екрана та оберіть Заповнити :
 Перейдіть до редагування> заливка.
Перейдіть до редагування> заливка.
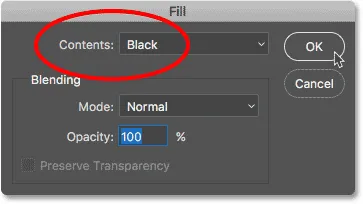
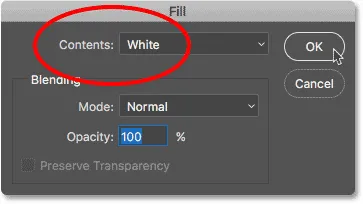
Відкриється діалогове вікно Заповнення Photoshop. Змініть параметр Зміст вгорі на Чорний, потім натисніть кнопку ОК :
 Зміна "Зміст" на "Чорний" у діалоговому вікні "Заливка".
Зміна "Зміст" на "Чорний" у діалоговому вікні "Заливка".
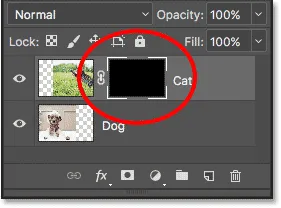
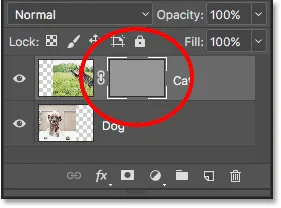
Ще на панелі "Шари" ми бачимо, що ескіз маски шару тепер заповнений суцільним чорним кольором:
 На панелі "Шари" відображається мініатюрна маска, заповнена чорним кольором.
На панелі "Шари" відображається мініатюрна маска, заповнена чорним кольором.
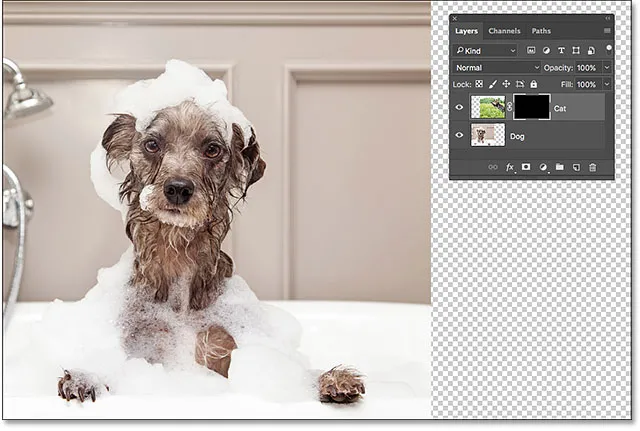
Оскільки чорна маска на шарі являє собою 100% прозорі ділянки на шарі, заповнення маски всього шару чорним кольором призводить до того, що вміст шару (моя котяча фотографія) повністю прихований від перегляду. Це дає нам такий же результат, як якщо б ми знизили опцію непрозорості на панелі «Шари» до 0%:
 Образ кота зникає після заповнення шару маски чорним кольором.
Образ кота зникає після заповнення шару маски чорним кольором.
Що робити, якщо ми заповнимо маску шару сірим кольором? Давайте спробуємо. Я повернусь до меню Правка і ще раз виберу Заповнити :
 Перейдіть знову до редагування> Заповнити.
Перейдіть знову до редагування> Заповнити.
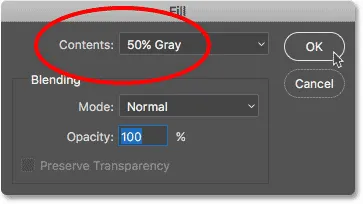
Коли діалогове вікно "Заливка" знову з'явиться, я зміню параметр " Зміст " з "Чорний" на " 50% сірий", а потім натисніть кнопку ОК
 Зміна "Змісту" на "50% сірого".
Зміна "Змісту" на "50% сірого".
Ще на панелі "Шари" ми бачимо, що мій мініатюрний шар маски шару зараз заповнений 50% сірим (відтінок сірого безпосередньо між чисто чорним та чисто білим):
 На панелі "Шари" відображається мініатюрна маска, заповнена сірим кольором.
На панелі "Шари" відображається мініатюрна маска, заповнена сірим кольором.
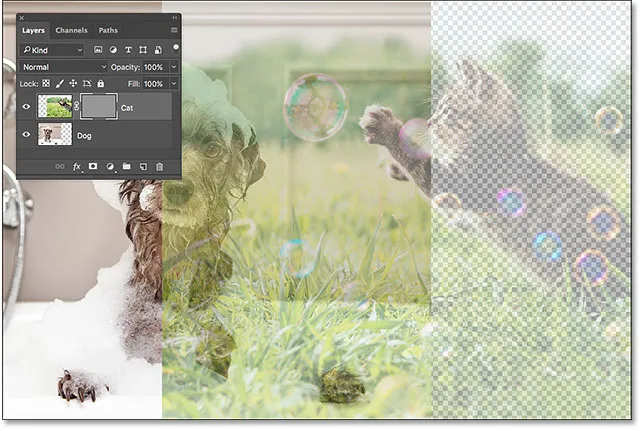
Оскільки сірий на шарі маски являє собою ділянки часткової прозорості на шарі, і ми заповнили маску спеціально 50% сірим кольором, тепер моя фотографія кота виявляється на 50% прозорою в документі, що дає нам такий же результат, як якщо б ми знизили непрозорість варіант до 50%:
 Результат після заповнення шару маски 50% сірим кольором.
Результат після заповнення шару маски 50% сірим кольором.
Давайте повернемо зображення до 100% -ної видимості, знову перейшовши до меню Правка та вибравши Заповнити :
 Останній раз перейдіть на «Правка»> «Заливка».
Останній раз перейдіть на «Правка»> «Заливка».
Коли з’явиться діалогове вікно «Заливка», змініть параметр « Зміст» на « Білий» та натисніть « ОК» :
 Зміна "Змісту" на "Біле".
Зміна "Змісту" на "Біле".
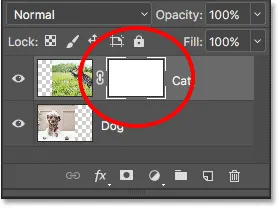
Це заповнює нашу шару маску білим кольором, як це було спочатку:
 Шарова маска знову заповнюється білим кольором.
Шарова маска знову заповнюється білим кольором.
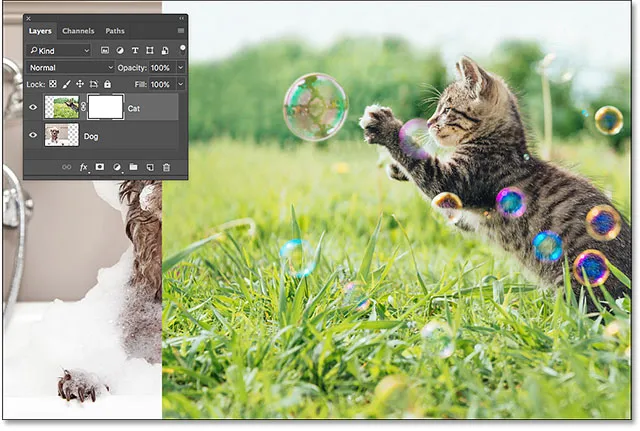
І зображення на шарі знову на 100% видно:
 Результат після заповнення шару маски білим кольором.
Результат після заповнення шару маски білим кольором.
Руйнівний та неруйнівний монтаж
Поки шарові маски не здавалися чимось особливим. Насправді, як ми бачили, заповнення маски шару повністю суцільним білим, чорним або сірим кольором дає нам такий же результат, як і використання параметра «Непрозорість» на панелі «Шари». Якби це все, що могли робити маски шарів, у масках шару не було б потреби, оскільки опція Opacity швидша та легша у використанні.
Але шарові маски у Photoshop набагато потужніші за це. Насправді вони мають більше спільного з інструментом "Гумка", ніж з опцією "Непрозорість". Як і інструмент "Ластик", маски шарів дозволяють нам легко показувати та приховувати різні ділянки шару незалежно.
Але ось важлива різниця. Хоча інструмент "Гумка" постійно видаляє області зображення, маски шарів просто приховують ці області від перегляду. Іншими словами, інструмент "Гумка" вносить руйнівні зміни до зображення; шарові маски роблять це не руйнівно . Подивимось, як це працює.
Спочатку давайте ще раз переконаємось, що вибрана наша маска шару, а не сам шар. Ви повинні бачити білу межу виділення навколо мініатюри маски:
 Переконайтесь, що вибрана маска, а не шар.
Переконайтесь, що вибрана маска, а не шар.
Інструмент кисті
Раніше я згадував, що інструмент "Ластик" - це щітка. За допомогою шарів-масок ми не використовуємо сам інструмент "Гумка", а використовуємо пензлик. Насправді ми використовуємо щіточний інструмент Photoshop. Я виберу його на Панелі інструментів. Ви також можете вибрати інструмент кисті, натиснувши букву B на клавіатурі:
 Вибір інструмента "Щітка".
Вибір інструмента "Щітка".
Оскільки ми хочемо використовувати інструмент пензля, щоб приховати ділянки шару, який ми фарбуємо, і ми знаємо, що на масці шару чорний колір являє собою приховані ділянки, нам потрібно буде пофарбувати чорним кольором . Photoshop використовує наш поточний колір переднього плану як колір пензля. Але за замовчуванням, коли ми вибираємо маску шару, Photoshop встановлює колір переднього плану білим, а не чорним.
У нижній частині Панелі інструментів ми бачимо наші поточні кольори переднього плану та фону в кольорових зразках . Зверніть увагу, що колір переднього плану (зразок у верхньому лівому куті) встановлений на білий, а колір фону (зразок у нижній правій частині) встановлений на чорний. Це кольори за замовчуванням при роботі з масками шару:
 Поточний колір переднього плану (лівий верхній) та фон (нижній правий).
Поточний колір переднього плану (лівий верхній) та фон (нижній правий).
Щоб встановити колір переднього плану на чорний, все, що нам потрібно зробити, - це поміняти місцями поточні кольори переднього плану та фону, а найпростіший спосіб - натиснути букву X на клавіатурі. Це встановлює колір переднього плану, а колір кисті - чорний:
 Натискаючи кнопку X, щоб поміняти кольори переднього плану та фону.
Натискаючи кнопку X, щоб поміняти кольори переднього плану та фону.
Все, що нам потрібно зробити зараз, це встановити розмір і твердість нашої кисті. Так само, як я це робив із інструментом "Ластик", я швидко натискаю клавішу (Win) / Control (Mac) всередині свого документа, щоб швидко відкрити програму вибору кистей Photoshop's Brush . Потім я скористаюсь повзунком " Розмір " вгорі, щоб встановити розмір кисті на той самий розмір, який я використовував із інструментом "Гумка" (близько 490 пікс.), І перетягну повзунок твердості вліво (до значення 0%), щоб надати кисті красиві, м'які краї:
 Встановлення розміру та твердості інструменту кисті.
Встановлення розміру та твердості інструменту кисті.
Фарбування чорними для приховування областей
Потім, чорним кольором, як мій колір пензля, я почну малювати приблизно ті ж ділянки, які я робив за допомогою інструменту "Гумка". Оскільки я малюю на шарі маску, а не на самому шарі, ми не бачимо колір пензля, коли ми малюємо. Натомість, оскільки я малюю чорним, а чорний ховає ділянки на шарі маски, області, які я малюю, приховані від перегляду:
 Фарбування чорним кольором на шарі маски для приховування частин зображення.
Фарбування чорним кольором на шарі маски для приховування частин зображення.
Я продовжую приховувати більше зображення кота, малюючи більше областей чорним кольором, поки не отримаю результат, подібний до того, що я досяг за допомогою інструменту "Ластик":
 Зафарбовування більше верхнього зображення.
Зафарбовування більше верхнього зображення.
На сьогоднішній день різниця між маскою шару та інструментом "Гумка" не все так очевидно. Вони дозволили мені поєднати два зображення разом, приховавши частини верхнього шару, і обидва дали мені схожі результати. Однак, як ми бачили раніше, інструмент "Гумка" назавжди видалив ділянки, які я стерла. Давайте докладніше розглянемо, що сталося з маскою шару.
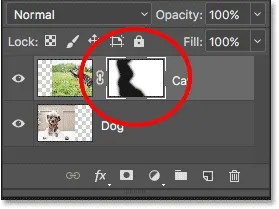
Спочатку давайте ще раз подивимось на мініатюру шару маски на панелі «Шари», де ми бачимо, що вона більше не наповнена суцільним білим кольором. Деякі з них залишаються білими, але ми також можемо побачити ділянки, де ми намалювали на ній чорним кольором:
 Мініатюра шару маски містить білий і чорний кольори.
Мініатюра шару маски містить білий і чорний кольори.
Перегляд маски шару
Важливо розуміти, що мініатюра маски шару на панелі «Шари» - це не сама фактична маска шару. Ескіз є просто, щоб дати нам можливість вибрати маску шару, щоб ми могли над нею працювати, і показати нам невеликий попередній перегляд того, як виглядає маска шару повного розміру.
Щоб переглянути фактичну маску шару у вашому документі, натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі та натисніть на мініатюру маски шару :
 Тримаючи Alt (Win) / Option (Mac) і клацніть мініатюру.
Тримаючи Alt (Win) / Option (Mac) і клацніть мініатюру.
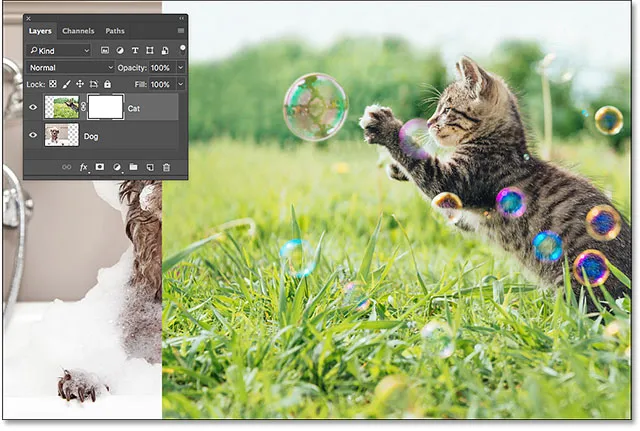
Це тимчасово приховує наш образ і замінює його маскою шару, що дає нам кращий огляд того, що ми зробили. У моєму випадку біла зона праворуч - це місце, де фото моєї кішки залишається 100% видимим. Ділянки, які я намалював чорним кольором, - це ділянки, де зображення моєї кішки зараз на 100% прозоре, що дозволяє фотографії собаки нижче шару.
А тому, що я малював пензликом з м'яким краєм, ми бачимо ефект пір'я навколо чорних областей, створюючи вузькі градієнти, які плавно переходять від чорного до білого. Оскільки ми знаємо, що сірий на шарі маски створює часткову прозорість, а темніші відтінки сірого виглядають більш прозорими, ніж світліші, ті градієнти темно-світлого між чорною (100% прозорою) та білою (100% видимою) областями дозволяють два зображення, щоб плавно переходити разом:
 Перегляд фактичної маски шару в документі.
Перегляд фактичної маски шару в документі.
Щоб приховати маску шару та повернутися до зображення, ще раз натисніть і утримуйте Alt (Win) / Option (Mac) на клавіатурі та натисніть мініатюру маски шару :
 Тримаючи Alt (Win) / Option (Mac) і знову клацніть мініатюру маски.
Тримаючи Alt (Win) / Option (Mac) і знову клацніть мініатюру маски.
А тепер ми знову бачимо наші образи:
 Шарова маска знову прихована від перегляду.
Шарова маска знову прихована від перегляду.
Вимкнення маски шару
Ми також можемо вимкнути маску шару в документі. Щоб вимкнути маску, натисніть і утримуйте клавішу Shift на клавіатурі та натисніть на мініатюру шару маски . Поперек ескізу з’явиться великий червоний X, який повідомляє про те, що маска тимчасово вимкнена:
 Утримуючи Shift і натискаючи на ескіз маски шару.
Утримуючи Shift і натискаючи на ескіз маски шару.
Якщо вимкнена маска шару, ми більше не бачимо її ефекту в документі, і саме тут різниця між інструментом "Гумка" та "маскою шару" стає очевидною. Пам'ятайте, що інструмент "Гумка" назавжди видалив ділянки зображення. Але, як бачимо, шару маски не було. Усі маски шару приховували ці ділянки від зору. Коли ми вимикаємо маску, все зображення на шарі повертається:
 Відключення маски шару робить все зображення на шарі 100% видимим.
Відключення маски шару робить все зображення на шарі 100% видимим.
Щоб увімкнути маску та приховати ці ділянки знову, натисніть і потримайте Shift та ще раз клацніть на ескізі маски шару . Червоний Х по всій ескізі зникне, а також ділянки зображення, які ви намалювали чорним кольором:
 Повернення маски шару знову приховує ділянки.
Повернення маски шару знову приховує ділянки.
Фарбування білим для відновлення прихованих областей
Оскільки маска шару просто приховує, а не видаляє, ділянки на шарі, а наше оригінальне зображення все ще є, легко повернути будь-які області, які раніше були приховані. Ми знаємо, що біла маска на шарі робить ці ділянки 100% видимими, тому все, що нам потрібно зробити, - це замалювати будь-які ділянки, які ми хочемо відновити білим кольором.
Щоб змінити колір кисті з чорного на білий, натисніть букву X на клавіатурі, щоб поміняти кольори переднього плану та фону на свої типові. Це встановлює ваш колір переднього плану (і колір кисті) білий:
 Натискаючи кнопку X, щоб змінити колір переднього плану (верхній лівий зразок) назад на білий.
Натискаючи кнопку X, щоб змінити колір переднього плану (верхній лівий зразок) назад на білий.
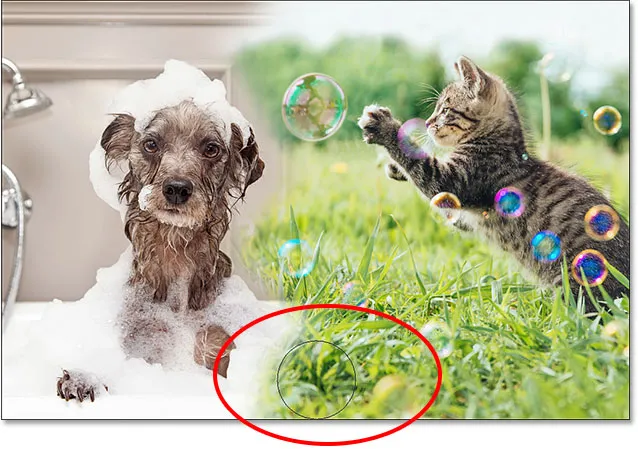
Потім, коли маска шару все ще вибрана і біла як колір кисті, просто намалюйте будь-які ділянки, які були раніше приховані, щоб зробити їх видимими. У моєму випадку я намалюю лапу собаки в нижньому центрі, щоб сховати її і показати зображення кота на її місці:
 Відновлення фото кота в нижньому центрі, малюючи на масці білим кольором.
Відновлення фото кота в нижньому центрі, малюючи на масці білим кольором.
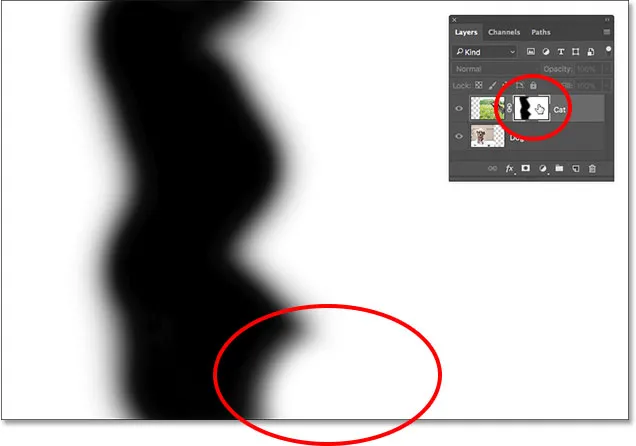
Знову ж таки, оскільки ми малюємо на шарі маску, а не на самому зображенні, ми не бачимо наш колір пензля, коли ми малюємо. Отже, щоб краще побачити, що я зробив, я перегляну свою маску шару в документі, натиснувши і утримуючи Alt (Win) / Option (Mac) на моїй клавіатурі та натиснувши на мініатюру маски шару, як і раніше.
Тепер, коли видно маску шару, ми бачимо, як легко відновити верхнє зображення в цій області. Незважаючи на те, що я раніше фарбував її чорним кольором, щоб сховати фотографію кота від виду, все, що мені потрібно було зробити, щоб відновити її, було фарбувати ту саму область білим кольором:
 Фарбування області білим кольором - все, що потрібно для відновлення зображення на верхньому шарі.
Фарбування області білим кольором - все, що потрібно для відновлення зображення на верхньому шарі.
Куди йти далі
І там ми його маємо! Як ми бачили в цьому навчальному посібнику, шари-маски в Photoshop не руйнують, що дає їм величезну перевагу перед інструментом "Гумка". Вони дозволяють легко показувати і приховувати різні ділянки шару, просто заповнюючи ці ділянки чорним або білим кольором, або частково показувати або приховувати ділянки, заповнюючи їх сірим кольором. І, малюючи за допомогою інструмента «Кисть» за допомогою пензлика з м'якими краями, ми можемо створити плавні градієнти між чорними та білими ділянками, що дозволяє нашим зображенням безперешкодно поєднуватися між собою.
Хоча в цьому підручнику ми спеціально розглядали інструмент кисті, це не єдиний інструмент, який ми можемо використовувати для масок шару. У наступному підручнику цієї серії ми дізнаємось, як створити більш природні поєднання між зображеннями, поєднуючи маски шарів із інструментом Gradient Photoshop!