* ОНОВЛЕННЯ ПРИМІТКА: Adobe внесла зміни до Безкоштовної трансформації станом на Photoshop CC 2019. Щоб отримати найновішу версію цього підручника, перегляньте мій новий Безкоштовний переклад у CC 2019 - Повне керівництво.
У цьому підручнику ми дізнаємось, як використовувати команду Безкоштовна трансформація у Photoshop, щоб легко змінити розміри та змінити об’єкти та зображення.
Як ми побачимо, те, що робить команду Free Transform настільки корисною, полягає в тому, що вона не тільки дозволяє нам вільно переміщувати, змінювати розмір і переробляти речі, але також дозволяє легко перемикатися між іншими командами трансформації Photoshop, такими як Skew, Distort, Perspective, і Warp. І ми можемо застосувати стільки цих команд, скільки потрібно, як один крок, що допомагає мінімізувати будь-які втрати якості зображення, які можуть бути наслідком наших змін.
Ми можемо застосувати Безкоштовну трансформацію до шарів, виділень, форм, типу тощо. Ми можемо навіть застосувати його до шарів і масок шарів. А в поєднанні з потужністю Smart Objects, все, що ми робимо з Free Transform, стає абсолютно не руйнівним! Все це робить знання використання Free Transform однією з найважливіших навичок у Photoshop. Подивимось, як це працює.
Я буду використовувати Photoshop CC протягом цього підручника, але все, що ми будемо висвітлювати, стосується також Photoshop CS6. Просто швидка, але важлива примітка, хоча перед початком роботи. У оновленнях Creative Cloud у листопаді 2015 року Adobe внесла деякі зміни у зовнішній вигляд інтерфейсу Photoshop. Це означає, що якщо ви використовуєте Photoshop CS6 або ви ще не оновили свою копію Photoshop CC до останньої версії, деякі мої знімки екрана виглядатимуть трохи інакше, ніж ви побачите на екрані. Однак відмінності суто косметичні, оскільки основи використання команди Free Transform не змінилися. Тож поки ви використовуєте CS6 або CC (Creative Cloud), цей підручник повністю сумісний з вашою версією Photoshop. Сказавши це, почнемо!
Як користуватися безкоштовним перетворенням у Photoshop
Створення нового документа
Якщо ви просто хочете прочитати про те, як працює безкоштовна трансформація, сміливо пропустіть ці перші кілька кроків і прокрутіть униз до розділу Масштабування об’єкта . Якщо ви хочете слідувати разом зі мною, ми розпочнемо все, створивши новий документ, а потім додамо власну форму, яку ми можемо використовувати для практичних навичок вільної трансформації.
Почнемо тоді, створивши абсолютно новий документ Photoshop. Для цього я перейду до меню Файл у рядку меню вгорі екрана і виберу Нове . Я також міг просто натиснути комбінацію клавіш, Ctrl + N (Win) / Command + N (Mac). У будь-якому випадку працює:

Перехід до Файл> Створити.
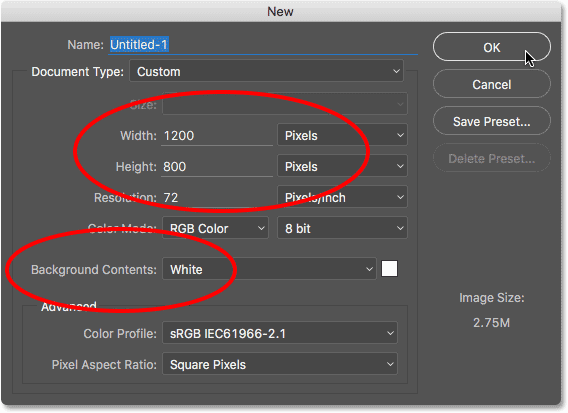
Відкриється діалогове вікно «Нова фотошоп». У цьому підручнику я встановлю ширину свого нового документа на 1200 пікселів і висоту на 800 пікселів . Ви можете залишити інші параметри, встановлені за замовчуванням, але переконайтеся, що для фонового вмісту встановлено білий, оскільки білий фон полегшить нам бачити, що ми робимо.
Знову ж таки, не хвилюйтесь, якщо ви використовуєте більш ранню версію Photoshop і ваше діалогове вікно New виглядає дещо відмінним від мого. Варіанти абсолютно однакові. Закінчивши, натисніть кнопку ОК, щоб закрити діалогове вікно. На вашому екрані з’явиться новий документ, заповнений білим кольором:

Створення нового документа на 1200 пікселів на 800 пікселів з білим тлом.
Малювання спеціальної форми
Далі додамо об’єкт до нашого документа, який ми можемо перетворити. Ми будемо використовувати одну зі спеціальних форм Photoshop. Щоб додати власну форму, нам потрібен Інструмент користувацької форми . За замовчуванням він вкладений за інструментом «Прямокутник» на панелі «Інструменти», тому для його вибору я натискаю правою кнопкою миші (Win) / Control-клацанням (Mac) на піктограмі інструменту «Прямокутник» та вибираю «Інструмент користувальницької форми» знизу меню вильоту:

Вибір інструменту "Спеціальна форма"
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (рекламні основи-середній плавець)
Якщо вибрано інструмент "Спеціальна форма", панель параметрів у верхній частині екрана (безпосередньо під панеллю меню) змінюється, щоб відобразити параметри спеціально для інструменту "Спеціальна форма". Один з найважливіших варіантів, який ми маємо при використанні Інструменту користувальницької форми (або будь-якого з інших інструментів Photoshop) - це варіант режиму інструментів, який дозволяє нам вибрати, чи хочемо ми малювати векторну форму, шлях або форму, зроблену з пікселів .
Ви можете дізнатися більше про відмінності між векторними формами та формами пікселів у нашому підручнику "Vector Shapes vs Pixel Shapes", але причина цього важлива під час вивчення вільної трансформації - це те, що команда "Free Transform" насправді має різні назви залежно від типу об'єкта вибрано.
Щоб показати вам, що я маю на увазі, я почну з малювання векторної форми. Для цього я переконуюсь, що для параметра "Режим інструмента" в крайній лівій частині панелі параметрів встановлено значення " Форма" (скорочено для векторної форми):

Встановлення параметра "Режим інструмента" на "Форма" на панелі параметрів.
Далі нам потрібно вибрати, яку власну форму ми хочемо намалювати. Ескіз попереднього перегляду фігури на панелі параметрів показує нам обрану форму. Клацніть на мініатюрі, щоб вибрати іншу форму:

Клацнувши мініатюру попереднього перегляду форми.
Натиснувши на ескіз, відкриється панель вибору форми . Форма, яку ми хочемо для цього підручника, має вигляд 3х3 алмазів . Клацніть на його ескізі, щоб вибрати його, а потім натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі, щоб закрити панель вибору спеціальної форми:

Вибір 3х3 сітки форми алмазів.
Щоб вибрати колір для форми, натисніть на палітру кольору заливки на панелі параметрів:

Клацнувши кольоровий зразок Fill.
Це відкриває діалогове вікно типу заливки . По-перше, переконайтеся, що значок " Суцільний колір" вибрано вгорі (другий значок зліва), тому ми наповнюємо форму суцільним кольором (на відміну від градієнта, візерунка чи зовсім немає кольору). Потім виберіть колір з підбору зразків. Вам потрібно колір, який буде легко помітити на білому тлі документа. Я виберу темно-червоний, натиснувши на його зразок. Вибравши колір, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі, щоб закрити зразки:

Вибір темно-червоного.
Щоб намалювати форму, клацніть в центрі документа, потім утримуйте кнопку миші і почніть тягнути подалі від місця, на яке ви натиснули. Після перетягування натисніть і утримуйте клавішу Shift та клавішу Alt (Win) / Option (Mac) на клавіатурі, а потім продовжуйте перетягувати. Утримуючи клавішу Shift вниз, ви зафіксуєте форму до її вихідного співвідношення сторін під час її малювання, тоді як клавіша Alt (Win) / Option (Mac) дозволяє нам малювати фігуру назовні з її центру, а не з кута, роблячи легше централізувати форму в документі.
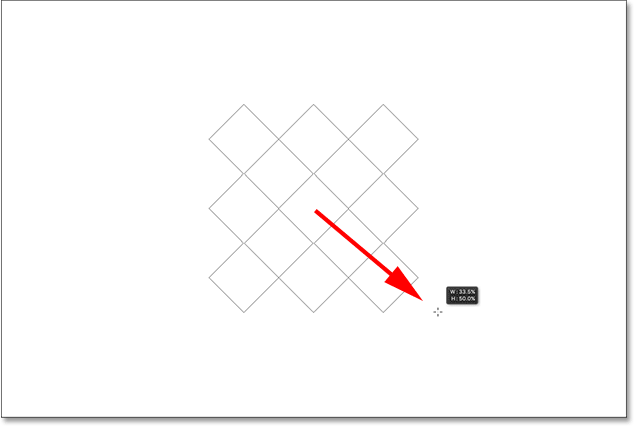
Витягуючи форму, ви побачите лише тонкий контур того, як виглядатиме форма. Не робіть форму занадто великою, оскільки нам знадобиться місце навколо неї, щоб практикувати її перестановку та розмір:

Перетягування власної форми з центру документа.
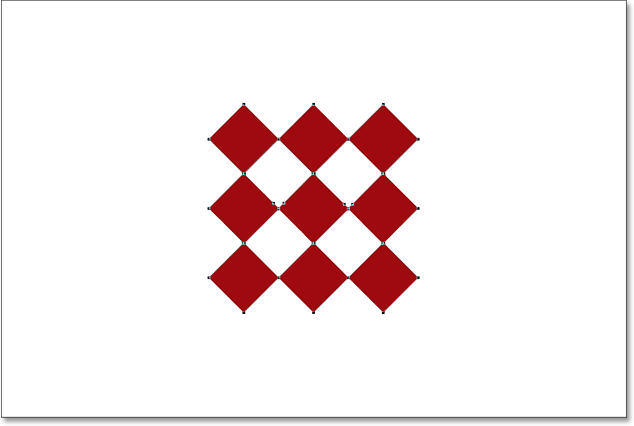
Коли ви задоволені розміром форми, відпустіть кнопку миші, а потім відпустіть клавіші Shift та Alt (Win) / Option (Mac). Переконайтесь, що ви робите це в такому порядку (перша кнопка миші, клавіші друга), інакше ви отримаєте несподівані результати. Photoshop заповнює форму обраним вами кольором, і тепер у нас є наш об'єкт, який ми можемо перетворити:

Photoshop заповнює форму кольором, коли ви відпустите кнопку миші.
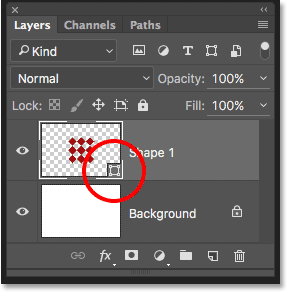
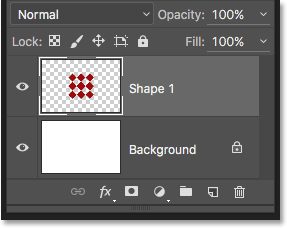
Якщо ми подивимось на панель «Шари», то побачимо, що Photoshop розмістив нашу форму на своєму окремому шарі Shape над фоновим шаром. Ми можемо сказати, що це шар Shape, а не звичайний піксельний шар піктограмою невеликої форми в нижньому правому куті мініатюр попереднього шару:

Панель "Шари", що показує новий шар "Форма".
Безкоштовна трансформація, шлях вільної трансформації та безкоштовні точки трансформації
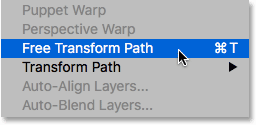
Раніше я згадував, що команда "Безкоштовна трансформація" має різні назви залежно від того, який тип об'єкта обраний. Незалежно від того, як він називається, ви завжди знайдете його в списку меню " Правка" у верхній частині екрана, але в цьому випадку, тому що я намалював векторну форму, якщо перейдіть до меню "Правка" і шукаю "Безкоштовно" Перетворивши, ми бачимо, що насправді він називається Free Transform Path . Це тому, що в Photoshop векторна форма - це справді лише шлях (тонкий контур фігури), який наповнений кольором. Оскільки векторні фігури виходять за рамки цього підручника, ми тут не будемо детально описувати їх деталі, але просто пам’ятайте, що кожного разу, коли ви працюєте з векторною формою, команда Безкоштовна трансформація з’явиться в меню редагування як вільна трансформація Шлях:

При перетворенні векторних фігур команда називається Free Transform Path.
Я не збираюсь вибирати команду Free Transform Path. Замість цього давайте подивимося, що станеться, якщо я, а не всю форму, вибрав лише частину фігури. Щоб вибрати лише один розділ форми, мені знадобиться інструмент прямого вибору Photoshop (також відомий як інструмент "біла стрілка").
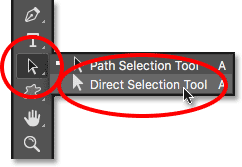
За замовчуванням він вкладений за інструментом вибору шляху ( інструмент "чорна стрілка") на панелі "Інструменти", тому, щоб дістатися до нього, я натискаю правою кнопкою миші (Win) / Control-click (Mac) на інструменті вибору шляху. і виберіть інструмент "Прямий вибір" у меню "флай":

Вибір інструменту прямого вибору.
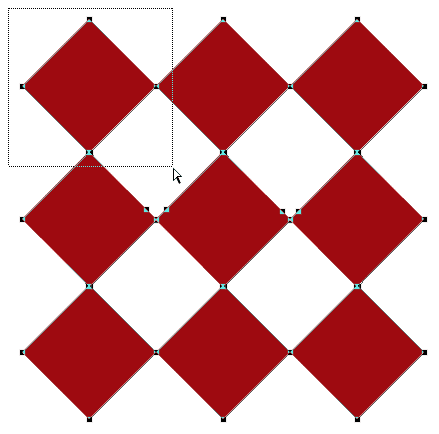
Різниця між цими двома інструментами полягає в тому, що, як випливає з назви, Інструмент вибору шляху вибирає цілі шляхи, тоді як інструмент прямого вибору може вибирати окремі точки вздовж шляху ("точки" - це ті маленькі квадрати, які ви бачите навколо ромбовидних форм). Знову ж таки, ми не будемо вникати в деталі про те, як працюють шляхи, але лише як короткий приклад, я натискаю та перетягую за допомогою інструмента прямого вибору навколо одного діаманта у формі (той, що знаходиться вліво зліва):

Перетягування виділення навколо частини форми за допомогою інструмента прямого вибору.
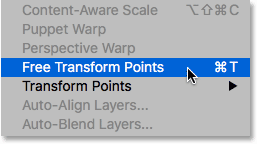
Щойно вибрана частина цієї форми, якщо я шукаю вільну трансформацію в меню "Правка", ми бачимо, що хоч мить тому вона була названа Шлях вільної трансформації, тепер вона називається " Очки вільної трансформації" . Точна команда, але два дещо різні назви залежно від того, що вибрано на даний момент:

Вибрана лише частина векторної форми, команда називається «Вільні перетворення точки».
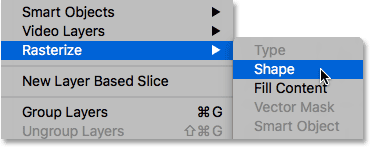
Нарешті, давайте подивимося, що станеться, якщо ми перетворимо нашу векторну форму в піксельну форму. Замість того, щоб змінити параметр «Режим інструмента» на панелі параметрів від «Форма» до «Пікселів» та перемалювати форму з нуля, все, що мені потрібно зробити, - це перейти до меню « Шару » у верхній частині екрана, вибрати « Розмалювати» та виберіть « Форма» :

Перехід до шару> Розгортання> Форма.
Термін " растровая форма" просто означає "перетворити форму в пікселі". Це може виглядати як однакова форма в документі, але якщо ми знову подивимось на панель «Шари», ми більше не побачимо піктограму невеликої форми в правій нижній частині мініатюри попереднього перегляду шару, а це означає, що наша форма більше не є векторною формою ; тепер він складається з пікселів:

Шар форми - це шар на основі пікселів.
Якщо я повернусь до меню Правка, ми побачимо, що оскільки я зараз працюю з піксельним об'єктом, команда Free Transform називається просто Free Transform . Знову ж таки, не дозволяйте цим варіантам назви обманювати вас. Незалежно від того, називається вона "Вільна трансформація", "Шлях вільної трансформації" або "Безкоштовна точка трансформації" (залежно від того, що вибрано), всі вони є точно такою ж командою, і всі вони поводяться точно так само:

При перетворенні пікселів команда називається Free Transform.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (оголошення-основи-середина-2)
Масштабування об'єкта
Подивимося, як насправді працює безкоштовна трансформація. Я виберу його, перейшовши до меню " Правка" та вибравши " Безкоштовна трансформація" . Або більш швидким способом вибору безкоштовної трансформації є натискання клавіш Ctrl + T (Win) / Command + T (Mac) на клавіатурі. Цей ярлик клавіатури працює, незалежно від того, вибираєте ви "Безкоштовна трансформація", "Шлях вільної трансформації" або "Безкоштовні точки трансформації" (про яку ми розповідали в попередньому розділі). Навіть якщо ви не тип, який любить комбінації клавіш, я настійно рекомендую зробити хіба що цей, тому що ви, швидше за все, будете багато використовувати у роботі Photoshop.
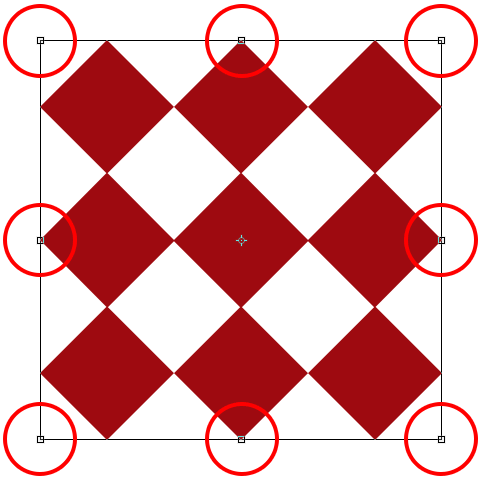
Як тільки ви виберете «Безкоштовна трансформація», навколо об’єкта з’явиться вікно. Це коробка трансформацій . Зауважте, що поле містить ряд квадратів навколо нього. Вгорі, внизу, зліва та праворуч - одна, а також по одному у чотирьох кутах. Ці квадрати називаються ручками для перетворення або просто ручками для коротких, і ми використовуємо їх для зміни розміру та перестановки всього, що знаходиться всередині поля:

Ручки навколо вільної вільної трансформації.
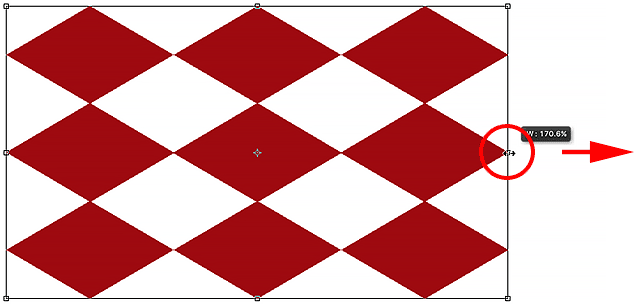
З його поведінкою за замовчуванням, Free Transform дозволяє нам переміщувати, масштабувати та обертати об'єкти. Щоб відрегулювати ширину предмета, не впливаючи на висоту, клацніть лівою або правою ручкою і, утримуючи кнопку миші, перетягніть ручку в горизонтальному напрямку. Якщо натиснути і утримувати клавішу Alt (Win) / Option (Mac) під час перетягування, ви будете регулювати ширину від центру об'єкта, а не з протилежного боку, і в цьому випадку обидві сторони будуть рухатися одночасно але в протилежних напрямках. Тут я перетягую праву бічну ручку назовні. Зауважте, що алмазні форми розтягуються ширше:

Перетягніть ліву або праву ручку, щоб масштабувати ширину.
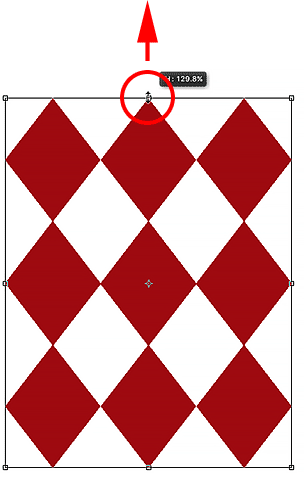
Щоб відрегулювати висоту, не впливаючи на ширину, натисніть на верхню або нижню ручку і, знову натиснувши кнопку миші, перетягніть ручку вертикально. Натискання та утримування Alt (Win) / Option (Mac) під час перетягування зменшить висоту від центру об'єкта, змусивши протилежну сторону рухатися разом з вами у зворотному напрямку. Тут я перетягую верхню ручку вгору, і коли я перетягую, форми алмазів розтягуються вище:

Перетягніть верхню або нижню ручку, щоб масштабувати висоту.
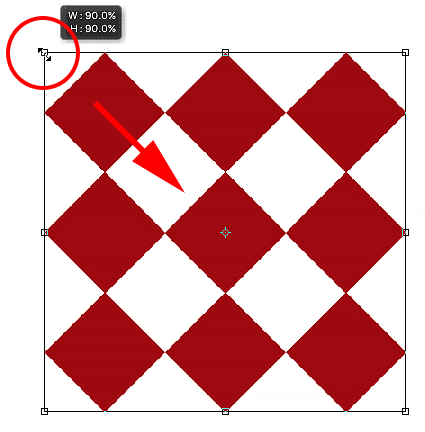
Щоб одночасно масштабувати ширину та висоту, клацніть та перетягніть будь-яку з чотирьох кутових ручок . За замовчуванням ви можете вільно перетягувати кутові ручки навколо, але це може легко призвести до спотворення оригінальної форми предмета. Щоб заблокувати оригінальне співвідношення сторін об'єкта на місці, перетягуючи його, натисніть і потримайте клавішу Shift . Натискання та утримування Shift + Alt (Win) / Shift + Option (Mac) під час перетягування кутової ручки одночасно заблокує співвідношення сторін та масштабує ширину та висоту від центру об’єкта, а не з протилежного кута. Тут я зменшую форму, перетягуючи верхній лівий кут всередину:

Перетягніть кутову ручку, щоб одночасно масштабувати ширину та висоту.
Коротка примітка про використання клавіш модифікатора
Важливо зауважити, що коли ви перетягуєте ручку, використовуючи модифікаційний ключ, як Shift або Alt (Win) / Option (Mac), ви завжди хочете переконатися, що коли ви закінчите, ви відпустите мишу спочатку кнопку, потім клавішу-модифікатор . Це може здатися непристойним, але якщо ви відпустите клавішу-модифікатор, перш ніж відпустити кнопку миші, ви втратите ефект, і поле Безкоштовна трансформація раптом перескочить так, як виглядало б без модифікаторів. Тому просто пам’ятайте, що спочатку завжди відпускайте кнопку миші, потім клавішу-модифікатор, і ви уникнете несподіваних результатів.
Налаштування ширини та висоти на панелі параметрів
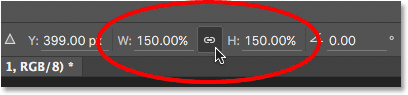
Насправді не потрібно перетягувати ручки Free Transform для масштабування ширини та висоти об'єкта. Якщо ви знаєте потрібні вам точні значення, ви можете ввести їх безпосередньо в поля Ширина ( В ) та Висота ( Н ) на панелі параметрів. Клацання піктограми зв’язку між значеннями заблокує співвідношення сторін об'єкта на місці, тому коли ви зміните або ширину, або висоту, Photoshop автоматично змінить інший для вас. Тут я ввів значення ширини 150%, і оскільки я вибрав значок посилання, Photoshop також змінив Висоту на 150%:

Введення значень безпосередньо в поля Width and Height - це ще один спосіб масштабування об'єкта за допомогою вільної трансформації.
Обертання об'єкта
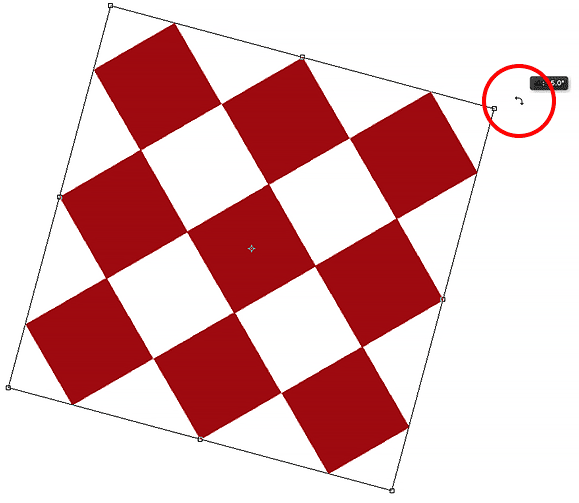
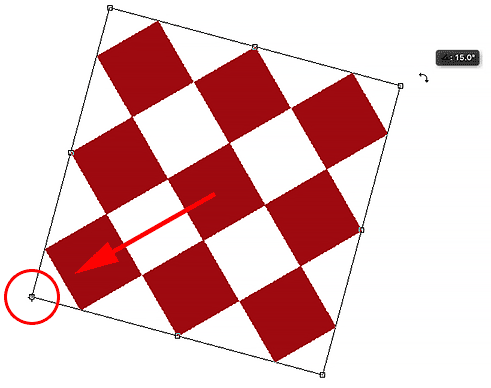
Щоб обертати об'єкт, перемістіть курсор миші поза полем вільної трансформації. Коли ви побачите, як курсор змінюється на вигнуту двосторонню стрілку, просто натисніть та перетягніть, щоб повернути її. Натискання та утримування Shift під час перетягування обертає об’єкт з кроком 15 ° (ви побачите, як він застигає на місці, коли він обертається):

Перемістіть курсор миші поза вікном трансформації, а потім клацніть та перетягніть, щоб обернути його.
Поворот із панелі параметрів
Ви також можете ввести точне значення обертання, у градусах, у поле Поворот на панелі параметрів. Ви знайдете його праворуч від поля Висота (Н):

Введення значення в поле Поворот.
Зміна точки обертання
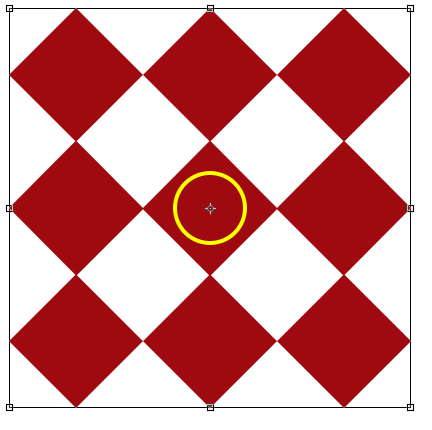
Якщо ви заглянете в центр вільної вільної трансформації, ви побачите маленький значок цілі. Цей значок представляє опорну точку перетворення . Іншими словами, це місце, навколо якого все обертається:

Значок опорної точки перетворення.
За замовчуванням він знаходиться в центрі, але цього не повинно бути. Ви можете натиснути на піктограму та перетягнути її куди завгодно, і це нове місце стане новою точкою обертання. Можна навіть перетягнути його поза полем вільної трансформації. Якщо ви перетягнете піктограму біля однієї з ручок, вона притиснеться до цієї ручки. Тут я перетягнув її на ручку в лівому нижньому куті, і тепер, коли я обертаю об'єкт, він обертається навколо цього кута:

Коли опорна точка переміщена до нижньої лівої ручки, усе тепер обертається навколо цієї ручки.
Локатор опорної точки
Ви також можете перемістити опорну точку за допомогою Локатора опорних точок на панелі параметрів. Він трохи невеликий, тому я його збільшив тут, щоб було легше бачити. Локатор опорних точок може виглядати як звичайний значок, але насправді він є інтерактивним. Зауважте, що локатор розділений на 3x3 сітку. Кожен квадрат навколо сітки являє собою відповідну ручку у вільній вільній трансформації. Просто натисніть на квадрат, щоб перемістити опорну точку на цю ручку. Щоб повернути його до центру (як я це роблю), натисніть на центральну площу:

Локатор опорної точки.
Переміщення об’єкта
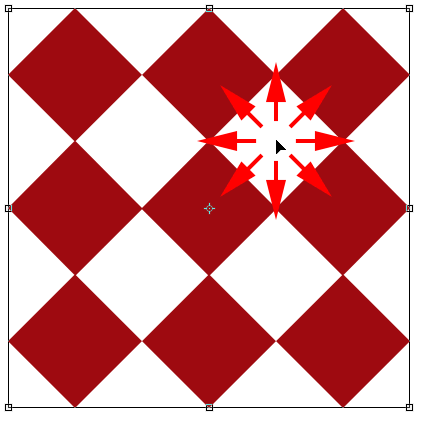
Ми можемо використовувати безкоштовну трансформацію для переміщення вибраного об'єкта з одного місця в інше в документі. Один із способів зробити це - натискаючи де-небудь всередині вільного вільного вільного перетворення (де завгодно, крім значка опорної точки в центрі) та вільно перетягуючи об’єкт навколо мишею:

Клацніть та перетягніть всередину вільної вільної трансформації, щоб перемістити об'єкт усередині документа.
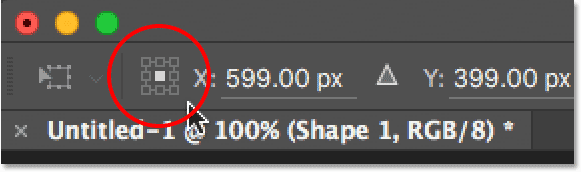
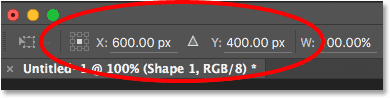
Ви також можете встановити нове місце для об'єкта, ввівши певні координати пікселів у поля X (горизонтальне положення) та Y (вертикальне положення) на панелі параметрів. Зауважте, що ці значення базуються не на самому об'єкті, а на розташуванні його опорної точки, яку ми розглянули у попередньому розділі. Наприклад, якщо опорна точка розташована в центрі об'єкта, об’єкт буде зосереджений у цих координатах X і Y. Якщо він знаходиться у верхньому лівому куті, то лівий верхній кут переміститься до цих координат тощо. Якщо здається, що речі не вибудовуються належним чином, перевірте локатор опорних точок, щоб переконатися, що опорна точка знаходиться в правильному місці.
Якщо натиснути невеликий трикутник між полями X і Y, а не служити фактичними координатами, введені значення пікселів перемістять об'єкт на певну відстань відносно поточного положення об'єкта. Іншими словами, введення 50 px для значення X перемістить об'єкт на 50 пікселів праворуч, а введення 100 px для значення Y перемістить його на 100 пікселів вниз. Введіть негативні значення для переміщення об'єкта в протилежних напрямках:

Використовуйте поля X і Y для переміщення об’єкта на точні координати пікселів або клацніть трикутник, щоб перемістити його відносно його поточного положення.
Скасувати або скасувати перетворення
Перш ніж ми продовжуватимемо далі та розглянемо більше способів перетворення об’єкта, спершу слід навчитися скасовувати чи скасовувати перетворення, що полегшить наступні дії. Photoshop дає нам один рівень скасування під час роботи з Free Transform. Щоб скасувати останній крок, ви можете перейти до меню « Правка » у верхній частині екрана та вибрати « Скасувати», або натиснути клавіші Ctrl + Z (Win) / Command + Z (Mac) на клавіатурі:

Перехід до редагування> Скасувати.
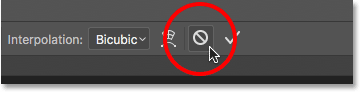
Щоб повністю скасувати трансформацію та вийти із програми "Безкоштовна трансформація", яка поверне об'єкт до його початкової форми та розміру, натисніть кнопку Скасувати на панелі параметрів або натисніть клавішу Esc на клавіатурі:

Клацнувши кнопку Скасувати на панелі параметрів.
Поки ви дотримуєтесь решти цього підручника, вам може бути корисним час від часу скидати форму, скасувавши безкоштовну трансформацію. Потім ви можете переобрати безкоштовну трансформацію та почати все заново, перейшовши до меню Правка та вибравши Безкоштовну трансформацію, або натиснувши Ctrl + T (Win) / Command + T (Mac) на клавіатурі.
Косий
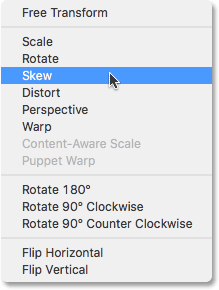
Поряд із переміщенням, масштабуванням та обертанням елемента, Free Transform також надає нам швидкий та простий доступ до інших команд перетворення Photoshop (Skew, Distort, Perspective та Warp). Щоб вибрати будь-який з них, все, що нам потрібно зробити, - це клацнути правою кнопкою миші (Win) / Control-клацнути (Mac) в будь-якому місці документа, а потім вибрати меню, яке ми хочемо. Почнемо з Skew . Я виберу його зі списку, але ви також можете будь-коли тимчасово переключитися на Skew, не фактично вибираючи його з меню, натискаючи та утримуючи на клавіатурі Shift + Ctrl (Win) / Shift + Command (Mac). Поки ви утримуєте натиснуті клавіші, ви будете знаходитись у режимі нахилу. Відпустіть клавіші, щоб вийти з режиму перекидання:

Вибір Skew зі списку команд перетворення.
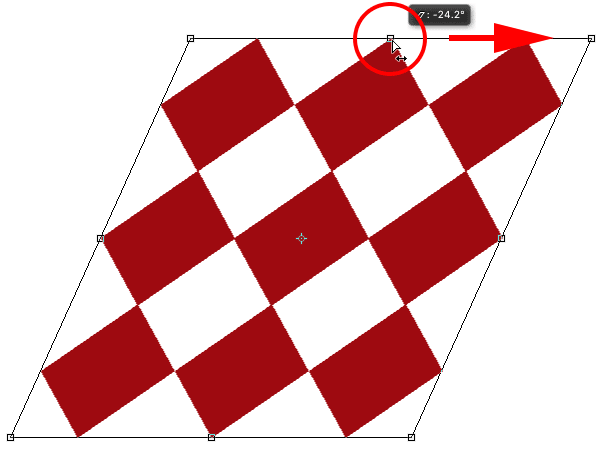
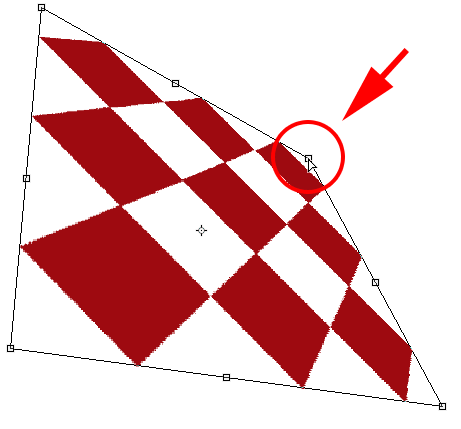
Якщо вибрано Skew, якщо навести курсор миші на будь-яку з бічних ручок (верхній, нижній, лівий або правий), ви побачите, що курсор перетворився на білу стрілку з двосторонньою стрілкою . Натискання на верхню або нижню ручку та перетягування вліво або вправо буде перекосити об'єкт по горизонталі. Натисніть і утримуйте Alt (Win) / Option (Mac), перетягуючи, щоб перекрутити об'єкт із його центру:

Перекидання предмета горизонтально, перетягуючи верхню ручку вправо.
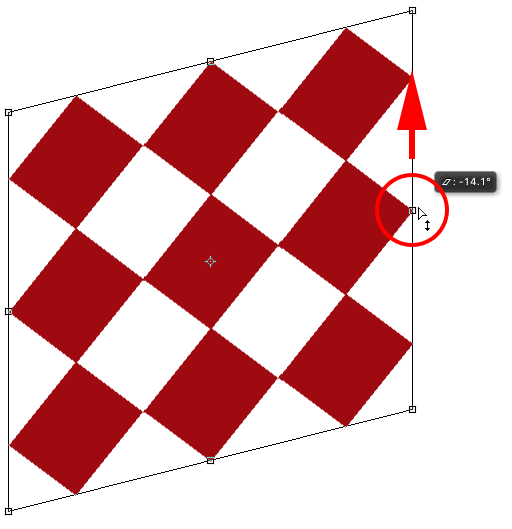
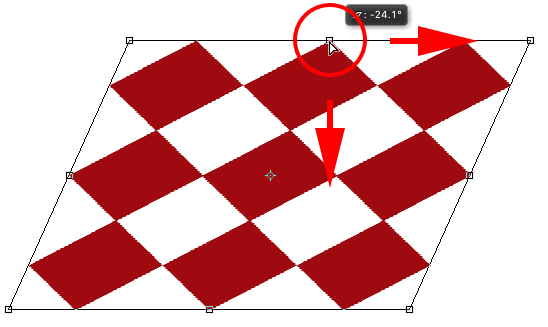
Клацання лівою або правою ручкою та перетягування вгору або вниз призведе до перекосу об'єкта вертикально. Знову ж таки, натиснувши та утримуючи Alt (Win) / Option (Mac) під час перетягування, викривите її від центру:

Перекидання предмета вертикально, перетягнувши праву ручку вгору.
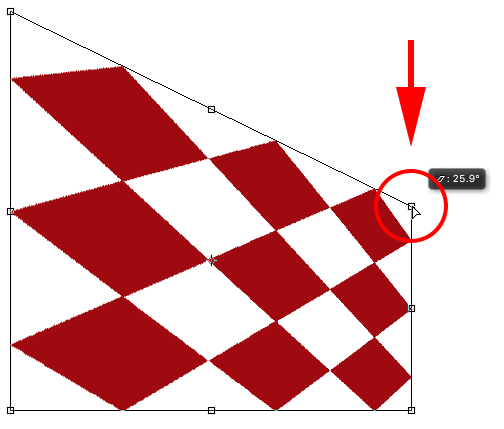
Якщо натиснути та перетягнути кутову ручку, перебуваючи в режимі нахилу, ви зміните масштаб двох сторін, які зустрічаються в цьому куті. Натискання та утримання Alt (Win) / Option (Mac) під час перетягування кута одночасно перемістить діагонально-протилежний кут у зворотному напрямку:

Перетягуючи кутову ручку за допомогою вибраного Skew масштабує дві сторони, які з нею з'єднані.
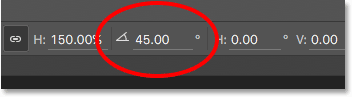
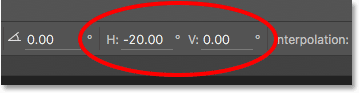
Ви також можете ввести конкретні значення в градусах у горизонтальне ( H ) та вертикальне ( V ) поле перекосу на панелі параметрів. Значення можуть бути як позитивними, так і негативними залежно від вашого перекосу:

Полі горизонталі (H) та вертикалі (V) на панелі параметрів.
Спотворити
Далі розглянемо Distort . Щоб обрати його, я натискаю правою кнопкою миші (Win) / Control (Клацніть) (Mac) всередині свого документа та вибираю в меню «Спотворити». Ви також можете тимчасово перейти в режим Спотворення, не вибираючи його з меню, натискаючи та утримуючи клавішу Ctrl (Win) / Command (Mac) на клавіатурі. Доки ви не будете тримати клавішу, ви перебуваєте в режимі спотворення. Відпустіть ключ для виходу з режиму спотворення:

Вибір у меню команди «Спотворити».
У режимі Спотворення ви маєте повну свободу пересування. Просто натисніть на будь-яку ручку і перетягніть її в будь-якому напрямку, щоб змінити об'єкт. Тим самим ви втратите початкове співвідношення сторін, але, звичайно, саме тому воно називається Distort. Натискання та утримування Alt (Win) / Option (Mac) під час перетягування спотворюватиме об'єкт із його центру:

У режимі Спотворення ви можете перетягувати будь-яку ручку в будь-якому напрямку.
Перетягування бічної ручки (вгорі, внизу, вліво або вправо), перебуваючи в режимі «Спотворення», дає результат, подібний Skew, в тому, що він перекосує об'єкт у напрямку, який ви перетягуєте. Але оскільки у вас є повна свобода руху, перебуваючи в режимі спотворень, ви можете одночасно масштабувати об'єкт. Тут я перетягую верхню ручку, щоб перекосити об’єкт вправо і опустити його висоту:

Перетягування верхньої ручки, щоб перекосити і масштабувати об’єкт, перебуваючи в режимі спотворення.
Перспектива
Далі ми розглянемо команду Перспектива . Я ще раз клацну правою кнопкою миші (Win) / Control-клавішею (Mac) всередині свого документа, а потім виберу пункт меню Перспектива. Щоб тимчасово переключитися в режим перспективи з клавіатури, натисніть і утримуйте Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac):

Вибір точки зору з меню.
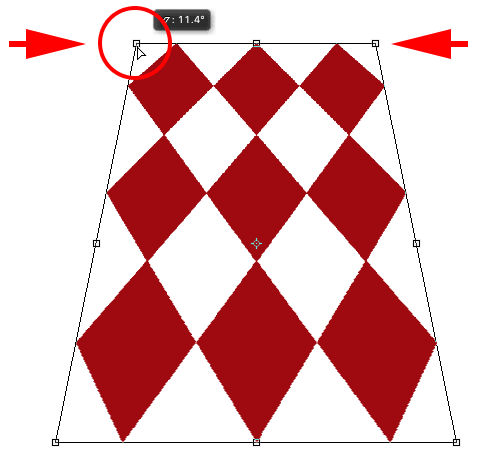
У режимі перспективи перетягування кутової ручки горизонтально або вертикально змушує ручку в протилежному куті рухатися разом з нею, але в зворотному напрямку, створюючи ефект псевдо-3D. Тут я перетягую верхній лівий кут всередину вправо. Коли я перетягую, верхній правий кут рухається всередину вліво:

Перетягування кутової ручки всередину змушує протилежний кут також переміщатися всередину.
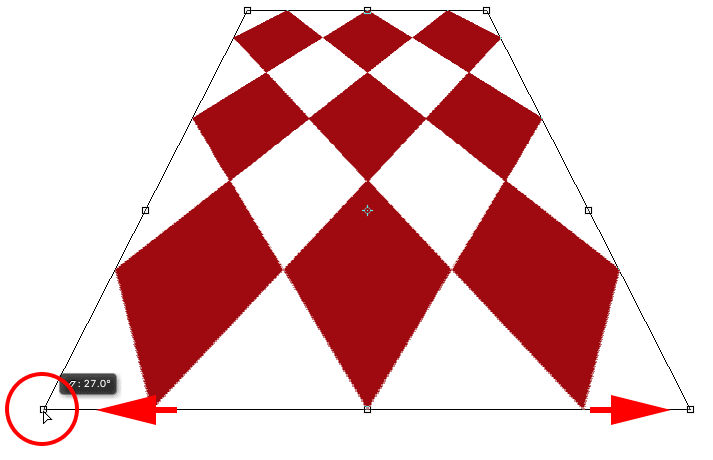
Потім, перебуваючи в режимі Перспектива, я перетягну нижній лівий кут назовні вліво, який рухає нижній правий кут назовні вправо. Те ж саме можна зробити вертикально, перетягнувши кутові ручки вгору або вниз:

Перетягування кутової ручки назовні призводить до того, що протилежний кут також рухається назовні.
Warp
Поки ми дізналися, що ми можемо переміщувати, масштабувати та обертати об’єкт, використовуючи поведінку за замовчуванням Free Transform, і ми бачили, як легко перемикатися між іншими командами, такими як Skew, Distort і Perspective, коли нам потрібно виконувати інші типи перетворень. . Але, безумовно, режим, який дає нам найбільше енергії та контролю, коли йдеться про перестановку об'єкта - це Warp . Насправді, Warp насправді більше схожий на вдосконалену версію Free Transform, але вона так само проста у використанні. Подивимось, як це працює.
Існує кілька різних способів вибрати Warp. Перший - це клацання правою кнопкою миші (Win) / Control-клацання (Mac) всередині вашого документа та вибору Warp у меню, як і ми обираємо будь-який з інших режимів трансформації:

Вибір основи з меню режиму трансформації.
Інший - натисканням кнопки Warp на панелі параметрів. Ця кнопка служить перемиканням режиму вільної трансформації та режиму Warp, тому натискання на неї знову повернеться до вільної трансформації:

Натиснувши кнопку перемикання Warp / Free Transform на панелі параметрів.
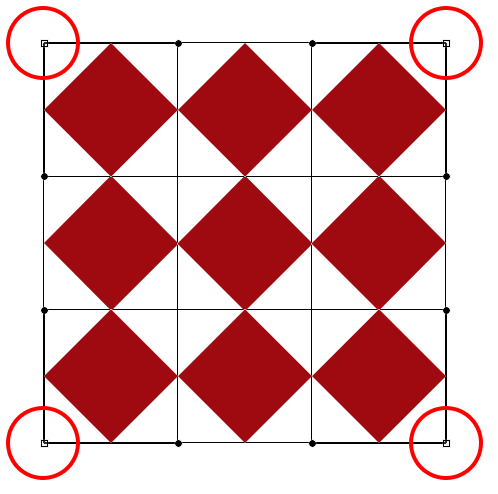
При активному режимі Warp перше, що ви помітите, це те, що стандартне поле вільної трансформації навколо об'єкта було замінено більш детальною 3x3 сіткою . Якщо ви придивитесь уважніше, ви помітите, що зараз нам не вистачає ручок, які знаходилися вгорі, внизу, зліва та праворуч від поля вільної трансформації, але у нас все ще є ручки в кожному з чотирьох кутів:

Лише кутові ручки залишаються в режимі Warp.
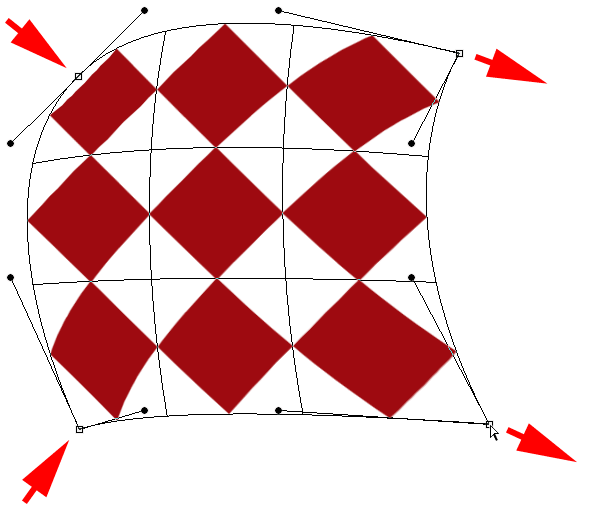
Щоб змінити або змінити об'єкт, почніть з клацання та перетягування будь-якої з кутових ручок. Як і в режимі Distort, Warp дає нам повну свободу руху, дозволяючи нам вільно перетягувати ручки. Перетягуючи ручки, ви помітите, що сітка сама перетворюється разом із об'єктом всередині неї:

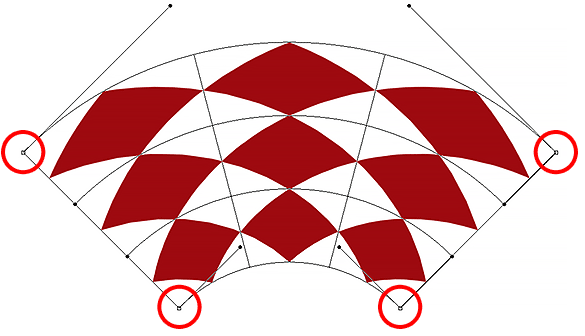
Перетягування кутових ручок змінює як об'єкт, так і сітку.
Бачите ті лінії з маленькими круглими крапками на кінці, які виходять з кутів? Це ручки напрямків, і в кожному куті є дві з них. Ви можете далі змінити форму об'єкта (та сітки), натиснувши на круглі кінці ручок напрямків та перетягнувши їх. Це додасть більшу чи меншу кривизну залежно від того, в якому напрямку ви перетягнете. Щоб відрегулювати довжину ручки напрямку (і довжину його кривої), перетягніть її всередину або назовні від її кута:

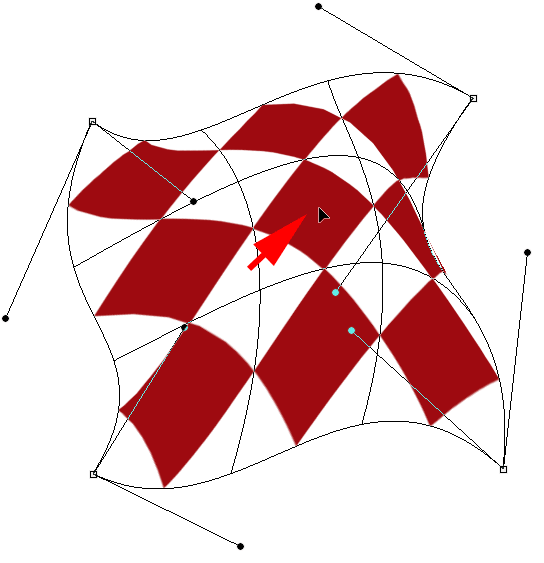
Перетягування ручок напрямків додасть фігурі деяку шалену кривизну.
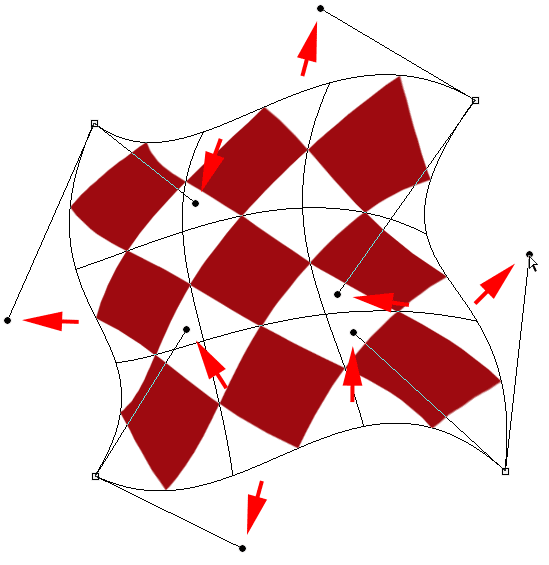
Якщо кутових ручок та ручок напрямків недостатньо, ви можете ще більше доопрацювати речі, натиснувши та перетягнувши де-небудь всередині сітки, щоб змінити її. Тут я натиснув на діамант у центрі своєї форми і перетягнув його у верхній правій частині, що додало більшої округлості цього середнього розділу:

Ви можете натиснути будь-де всередині сітки та перемістити її.
Основи стилів
Ще одна особливість режиму Photoshop's Warp полягає в тому, що він включає в себе декілька попередньо заданих стилів основи, всі вони доступні в меню стилю Warp на панелі параметрів. Стиль основи миттєво перетворює елемент у задану форму. Вони найчастіше застосовуються до тексту, але вони можуть бути застосовані до будь-якого виду об'єкта чи виділення.
За замовчуванням для Warp Style встановлено значення Custom, що дозволяє нам вільно переробляти сітку:

Варіант Warp Style.
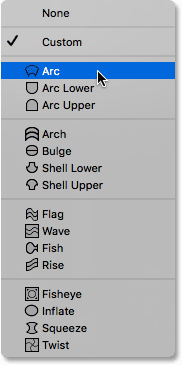
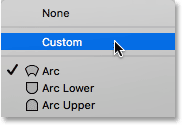
Клацніть на слово "Користувальницьке", щоб відкрити меню з різними стилями основи на вибір, а потім виберіть потрібний зі списку. Я виберу перший, Арк :

Вибір дуги з меню «Стилі основи».
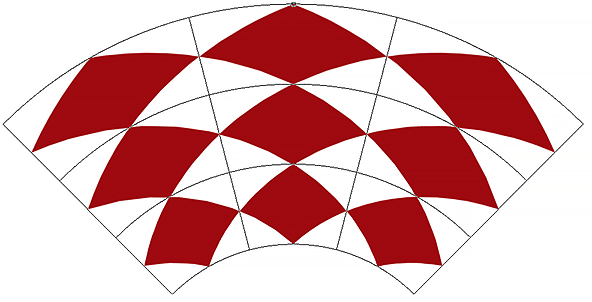
Це миттєво перетворює мій об’єкт у форму дуги:

Стиль основи дуги.
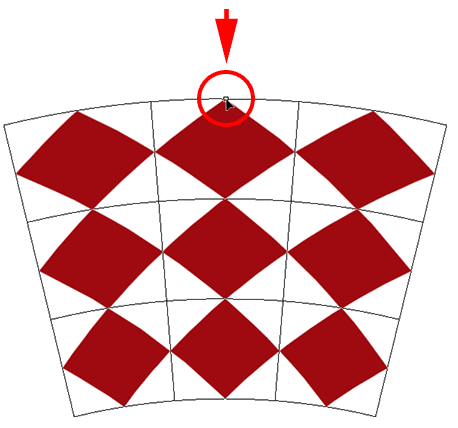
Зауважте, що зараз у нас є лише одна ручка. Якщо обраний стиль дуги, ручка з’являється у верхньому центрі сітки, але може відображатися в інших місцях, залежно від обраного стилю основи. Ця одна ручка контролює кількість вигину у формі. Я натискаю на ручку і перетягую її вниз, що зменшує кількість вигину. Перетягування ручки вгору призведе до її збільшення:

Вибравши стиль основи, перетягніть ручку, щоб регулювати кількість вигину.
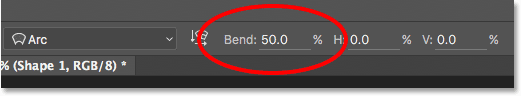
Ви також можете ввести конкретне значення вигину, у відсотках, у поле Згин на панелі параметрів:

Параметр "Згин" для вибраного стилю основи.
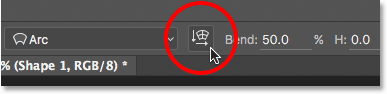
Щоб змінити орієнтацію стилю основи з горизонтальної на вертикальну і навпаки, натисніть кнопку Орієнтація стилю деформації прямо зліва від поля Згин:

Кнопка орієнтації стилю Warp.
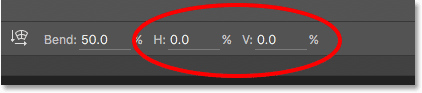
Ви можете контролювати величину горизонтального та вертикального спотворень незалежно один від одного, вводячи значення у відсотках у поля H (горизонтальне спотворення) та V (вертикальне спотворення) на панелі параметрів:

Параметри викривлення H (горизонтальне) та V (вертикальне).
Щоб отримати більше контролю після застосування стилю основи, змініть параметр Стиль деформації назад на Custom :

Перемикання опції «Стиль деформації» назад на «Custom»
Це повертає чотири кутових ручки, а також їх ручки, що дозволяють повністю налаштувати зовнішній вигляд обраного Вами стилю:

Кутові та напрямні ручки знову з’являються після зміни стилю Warp з Arc назад на Custom.
Інші варіанти трансформації
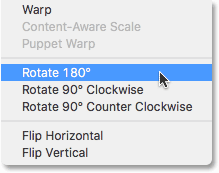
Окрім Skew, Distort, Perspective і Warp, команда Photoshop Free Transform також надає нам доступ до більш стандартних варіантів перетворення, наприклад, Rotate на 180 ° та Rotate на 90 ° за годинниковою стрілкою або Counter Clockwise, а також Flip Horizontal і Flip Vertical . Ці параметри ви знайдете в нижній частині меню, натиснувши правою кнопкою миші (Win) / Control (Мак) всередині документа:

Параметри перетворення обертання та перевертання.
Здійснити або скасувати трансформацію
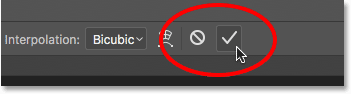
Коли ви закінчите трансформацію об'єкта, і ви готові здійснити зміни, це можна зробити, натиснувши галочку на панелі параметрів або натиснувши клавішу Enter (Win) / Return (Mac) на клавіатурі. Якщо ви вирішите не бажати зберігати зміни, натисніть кнопку Скасувати на панелі параметрів (прямо зліва від прапорця) або натисніть клавішу Esc на клавіатурі. Це дозволить вам вийти з вільної трансформації та повернути об'єкт у його первісну форму та розмір:

Кнопки «Коміт» (прапорець) та «Скасувати» на панелі параметрів.
Куди йти далі …
І там ми його маємо! Ось наш повний погляд на безліч способів перетворення об'єктів і виділень, від простого масштабування та обертання до більш вдосконалених варіантів, таких як «Нахил», «Спотворення» та «Перспектива», аж до всієї потужності режиму Warp, використовуючи команду «Безкоштовна трансформація» у Photoshop! Докладніше про інструменти вибору програми Photoshop дивіться в розділі Як зробити вибір у серії Photoshop. Або відвідайте наш розділ Основи Photoshop для отримання додаткових тем Photoshop!