У попередньому підручнику Photoshop ми розглянули, як розмістити єдине зображення всередині тексту. Цього разу ми підемо далі і навчимось розміщувати кілька зображень у тексті . Це популярний ефект, який часто використовується в рекламі та рекламних матеріалах, але також дуже цікаво просто пограти з собою самостійно. Ми збираємось взяти слово і помістити інше зображення у кожну окрему букву. Зробити це дуже просто, і багато чого це просто просте повторення.
Я буду використовувати декілька зображень, які добровільно дістаються в NASA, а також шрифт, який також є у вільному доступі в Інтернеті, але, як завжди, кінцевий результат, який я придумав тут, не є важливим. Сенс у тому, щоб дізнатися, як це робиться, щоб ви могли використовувати ті самі прийоми, щоб реалізувати власні ідеї. Сказавши це, це результат, над яким я буду працювати в цьому підручнику:

Кінцевий ефект.
Давайте розпочнемо!
Крок 1: Відкрийте зображення, яке ви хочете використовувати як фонове зображення
Перше, що нам потрібно зробити, це відкрити наше початкове зображення, те, яке ми будемо використовувати як фон. Звичайно, не обов’язково використовувати зображення. Ви можете мати суцільний кольоровий фон, градієнт, візерунок - все, що вам подобається. Я просто використовую зображення, і ось такий, який я буду використовувати:

Оригінальне зображення, яке використовуватиметься як фон.
Крок 2: Виберіть інструмент типу Photoshop
Виберіть інструмент "Тип" на палітрі інструментів або просто натисніть букву "Т" на клавіатурі, щоб вибрати її:

Виберіть інструмент "Тип".
Крок 3: Виберіть свій шрифт на панелі параметрів
Вибравши інструмент "Тип", перейдіть до панелі параметрів у верхній частині екрана та виберіть свій шрифт. Ви хочете використовувати шрифт, який дасть вам товсті літери для цього ефекту, інакше буде важко бачити зображення всередині них. Зараз не турбуйтеся про розмір шрифту, оскільки ми можемо легко змінити його розмір у міру необхідності пізніше. Я буду використовувати шрифт під назвою "Mathmos Original", науково-фантастичний шрифт, який я безкоштовно завантажував із 1001 Безкоштовних шрифтів:

Виберіть свій шрифт на панелі параметрів у верхній частині екрана.
Крок 4: Установіть колір тексту на те, що ви зможете побачити перед своїм зображенням
Перш ніж ми почнемо вводити текст, давайте переконаємось, що наш колір тексту - це те, що ми зможемо побачити. Моє зображення в основному чорне, і за замовчуванням колір мого тексту також встановлений на чорний, що зробить його бачення трохи складним, тому я збираюся змінити його на інший колір. Для цього я натискаю на кольоровий зразок на панелі параметрів:

Змініть колір тексту, натиснувши на кольоровий зразок на панелі параметрів (із вибраним інструментом типу).
Тоді я виберу інший колір із програми вибору кольорів Photoshop. Не має значення, який колір ви вибрали, оскільки ви його не побачите, як тільки ми заповнимо текст зображеннями, тому не витрачайте занадто багато часу на своє рішення. Я виберу червоний відтінок:

Вибір білого кольору з вибору кольорів у Photoshop.
Натисніть кнопку ОК, щоб прийняти новий колір і вийти з програми вибору кольорів. Збірка кольорів на панелі параметрів тепер змінюється, щоб відобразити вибраний колір. У моєму випадку він показує червоний колір:

Збірка кольорів на панелі параметрів має зміни для відображення нового кольору тексту.
Крок 5: Введіть першу букву свого слова
Щоб додати інше зображення всередині кожної літери слова, нам потрібно буде працювати з кожною буквою окремо, тому давайте створимо наше слово по одній букві. Таким чином, кожна літера буде відображатися на власному шарі в палітрі шарів. Клацніть приблизно там, де ви хочете, щоб ваш перший лист з’явився у вашому документі, і введіть його. Я буду використовувати слово "SPACE", і оскільки перша літера слова "S", я наберу "S" (я знаю, все це дуже складно):

Введіть першу букву свого слова.
Закінчивши, натисніть на галочку на панелі параметрів, щоб ввести текст.

Введіть текст, натиснувши галочку на панелі параметрів.
Якщо ми подивимось на нашу палітру шарів, ми можемо побачити, що зараз у нас є два шари - фоновий шар на нижній частині, який містить усе, що ви використовуєте як фон, і перша літера нашого слова на власному шарі над ним:

Палітра шарів у Photoshop показує фоновий шар та літеру на власному шарі над ним.
Крок 6: Змініть розмір та розміщуйте лист, якщо потрібно, з вільною трансформацією
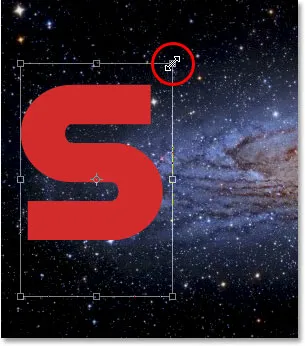
Якщо, як і я, вам потрібно змінити розмір листа і перемістити його в кращу позицію, натисніть Ctrl + T (Win) / Command + T (Mac), щоб відкрити вікно Photoshop Free Transform і обробляти його навколо листа. Утримуйте клавішу Shift і перетягніть будь-яку з кутових ручок, щоб змінити її розмір. Утримуючи Shift, ви запобігаєте випадковому перекрученню вигляду листа під час перетягування. Ви також можете утримувати Alt (Win) / Option (Mac), щоб сказати Photoshop змінити розмір листа в центрі, що часто корисно.
Щоб перемістити лист, клацніть будь-де в полі Безкоштовна трансформація та перетягніть лист там, де вам це потрібно. Просто не натискайте на маленький цільовий символ у самому центрі, інакше ви перемістите цільовий символ, а не літеру. Коли ви змінюєте розмір листа, майте на увазі, скільки ще листів вам потрібно буде додати, щоб ви не зробили лист занадто великим:

Змініть розмір і переставте лист за потребою, використовуючи команду Photoshop Free Transform.
Натисніть Enter (Win) / Return (Mac), коли закінчите, щоб прийняти перетворення та вийти з команди Free Transform.
Крок 7: Додайте обведення навколо листа (необов’язково)
Залежно від зображень, які ви розміщуєте всередині своїх листів, а також від фонового зображення, яке ви використовуєте, може бути важко розрізнити форми літер, коли ви закінчите. Щоб допомогти читати речі, я збираюся додати білий штрих навколо своїх листів. Я міг би почекати до кінця, щоб додати штрих навколо усіх літер, але оскільки я вже знаю, що хочу зробити, я збираюсь заощадити деякий час, додавши його до цього першого листа. Таким чином, коли я збираюся створити решту моїх листів, роблячи копії цього першого, штрих буде скопійований разом із ним.
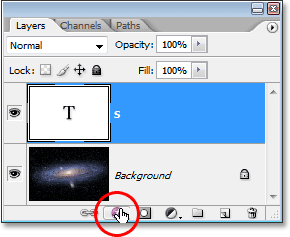
Щоб додати обведення, натисніть на піктограму Стилі шару внизу палітри шарів:

Клацніть на значку стилів шару.
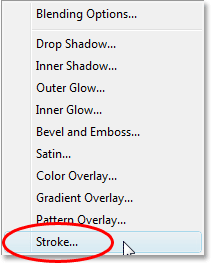
Потім виберіть обведення внизу списку стилів шару, який з’являється:

Виберіть "Обведення" зі списку стилів шару.
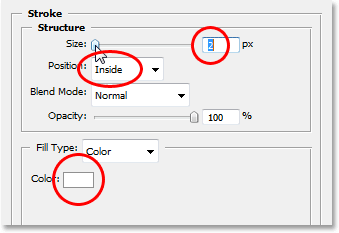
Це відкриває діалогове вікно «Стиль шару» Photoshop, встановлене на параметри обведення в середньому стовпчику. Перше, що я збираюся зробити, - це зменшити розмір обведення до 2 пікс. Якщо ви працюєте з високою роздільною здатністю, ви, ймовірно, захочете встановити розмір ходу вище. Я також збираюся змінити Положення штриху на Внутрішнє. Нарешті, за замовчуванням Photoshop встановлює колір штрихів червоним, що не має сенсу. Я хочу, щоб мій колір обведення був білим, тому я натискаю на кольоровий зразок праворуч від параметра «Колір», який знову відображає програму вибору кольорів Photoshop, і я зміню колір обведення на білий:

Параметри обведення в діалоговому вікні «Стиль шару» у Photoshop.
Натисніть кнопку ОК, коли ви закінчите, щоб нанести обведення на букву та вийти з діалогового вікна. Тут ми можемо побачити мій білий штрих, нанесений на букву "S":

Тепер лист оточений тонким білим штрихом.
Крок 8: Скопіюйте шар типу
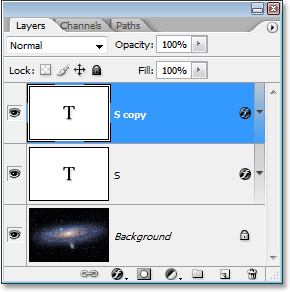
Перш ніж помістити зображення всередині свого листа, я закінчую додавати решту моїх листів, щоб створити моє повне слово. Щоб створити друге письмо, я просто натискаю Ctrl + J (Win) / Command + J (Mac), щоб дублювати мій тип Type. Здається, нічого не трапилось у вікні мого документа, але якщо я подивись на палітру шарів, я можу побачити, що зараз у мене є свій оригінальний шар типу, що містить літеру "S", а також його копію, яка також містить цей лист "S", над ним:

Натисніть "Ctrl + J" (Win) / "Command + J" (Mac), щоб зробити копію шару Type.
Крок 9: Перемістіть другий лист у положення
Створивши копію нашого початкового листа, ми створили наш другий лист. Звичайно, наразі є кілька проблем. По-перше, обидва букви сидять прямо один над одним, і вони також встановлені в точнісі однакові літери. Давайте подбаємо про першу проблему, перемістивши другу букву на місце. Для цього нам знадобиться інструмент Move. Тепер ви можете вибрати інструмент "Переміщення" з палітри "Інструменти", але це спосіб "оплати за годину". Ось зручна хитрість. Щоб тимчасово перейти на інструмент "Перемістити" з будь-якого іншого інструменту (крім ручного інструменту), просто натисніть клавішу Ctrl (Win) / Command (Mac). Це дає вам швидкий доступ до інструменту переміщення, не вибираючи його. Потім, утримуючи натиснутою клавішу Alt / Option, утримуйте клавішу Shift, щоб обмежити свої рухи горизонтальною лінією, і перетягніть другу літеру праворуч, поки вона не стане в положенні:

За допомогою інструмента "Переміщення" перетягніть другу букву на місце.
Крок 10: Зміна листа
Тепер нам потрібно змінити саму букву. Для цього двічі клацніть на мініатюрі шару «Тип» у палітрі шарів:

Двічі клацніть на ескізі шару Type.
Це виділить лист у вікні документа:

Лист зараз виділено.
Змініть букву на другу літеру свого слова. Оскільки моє слово "SPACE", я введіть "P" на своїй клавіатурі:

Змініть букву на другу літеру свого слова.
Закінчивши, ще раз натисніть на галочку на панелі параметрів, щоб прийняти зміни та вийти з режиму редагування тексту:

Клацніть на галочці на панелі параметрів, щоб прийняти зміни.
Крок 11: Додайте залишки літер
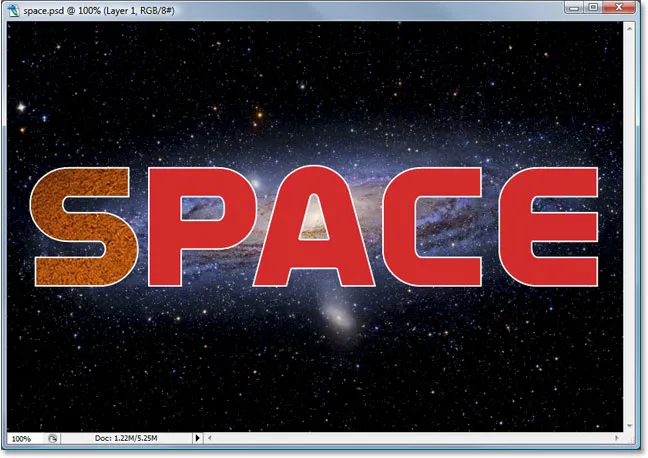
Повторіть кроки 8-10, щоб додати решту своїх букв і доповнити слово. Використовуйте інструмент "Переміщення", щоб вносити будь-які корективи в інтервал між літерами, поки все не буде виглядати так, як вам потрібно. Ось моє завершене слово:

Повторіть попередні три кроки, щоб завершити своє слово.
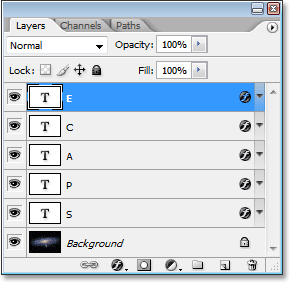
Зауважте, що білий штрих, який я додав до моєї початкової літери, автоматично додається до кожної літери слова, оскільки кожна буква по суті є копією першої. І якщо зараз я заглянув у свою палітру шарів, я можу побачити, що кожна літера у слові є на своєму окремому шарі, що полегшить розміщення зображення всередині кожного окремо:

Палітра шарів у Photoshop показує кожну букву на власному шарі.
Крок 12: Виберіть першу букву в палітрі шарів
Тепер, коли у нас є слово з кожною буквою на своєму окремому шарі, ми можемо почати розміщувати зображення всередині літер. Почнемо з першої літери, яка в моєму випадку - "S". Клацніть на шарі літери в палітрі шарів, щоб вибрати його. Ви будете знати, що вибрано, оскільки воно буде виділено синім кольором:

Виберіть шар першої літери в палітрі шарів.
Крок 13: Відкрийте зображення, яке ви хочете розмістити всередині листа
Вибравши шар, відкрийте зображення, яке потрібно розмістити всередині першої літери. Якщо ви відкриваєте зображення, воно відображається в одному з повноекранних режимів Photoshop, натискайте букву F на клавіатурі, поки зображення не з’явиться у вікні документа. Ось зображення, яке я буду використовувати (фото з сонця від sungazer.net):

Відкрийте зображення, яке ви хочете розмістити у своєму першому листі. Кредит на фото: sungazer.net
Крок 14: Перетягніть зображення в основний документ
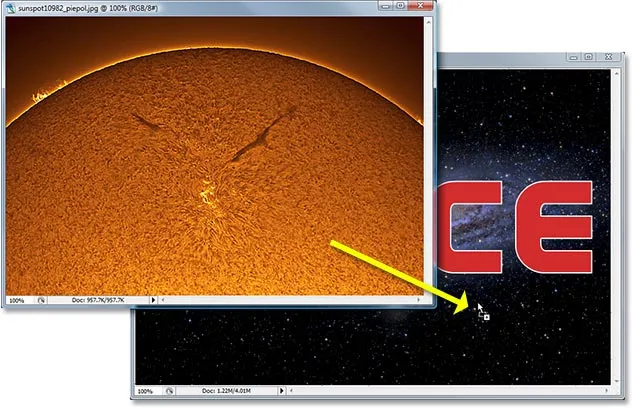
Коли зображення відкриється у власному вікні документа, просто натисніть будь-де всередині зображення та перетягніть його в основний документ:

Клацніть всередині зображення та перетягніть його в основний документ.
Якщо ми зараз заглянемо в палітру шарів, ми можемо побачити, що Photoshop розмістив зображення на власному шарі безпосередньо над першою літерою слова:

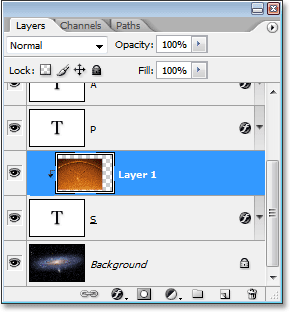
Палітра шарів, що показує зображення, яке зараз з’являється на "Шар 1", безпосередньо над першою літерою слова.
І якщо ми подивимось на наш основний документ, ми можемо побачити зображення, що блокує перший вигляд, а також велику частину фону з виду:

Основний документ, що показує друге зображення, тепер блокує першу літеру та частину фонового зображення з виду.
Крок 15: Створіть відсічну маску
Щоб розмістити зображення прямо всередині листа або принаймні зробити так, ніби це те, що ми зробили, ми будемо використовувати відсічну маску. Лист стане маскою для зображення над ним, а це означає, що єдиною частиною зображення, яка залишиться видимою, є область безпосередньо над літерою. Решта зображення буде прихована, створюючи ілюзію, що зображення насправді всередині букви!
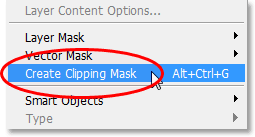
Щоб створити маску відсікання, переконайтеся, що у вашій палітрі шарів вибрано шар зображення ("Шар 1"), а потім перейдіть до меню "Шар" у верхній частині екрана

У меню "Шару" виберіть "Створити відсічну маску".
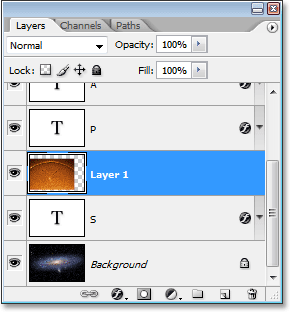
Ви також можете використовувати комбінацію клавіш Alt + Ctrl + G (Win) / Option + Command + G (Mac). У будь-якому випадку "притискає" зображення до форми букви. Якщо ми ще раз подивимось на палітру шарів, ми можемо побачити, що "Шар 1" тепер з’являється з відступом праворуч невеликою стрілкою, що вказує на шар типу під ним, що говорить нам, що ми успішно створили нашу відсічну маску:

Палітра шарів у Photoshop показує, що "шар 1" підстригається шаром типу під ним.
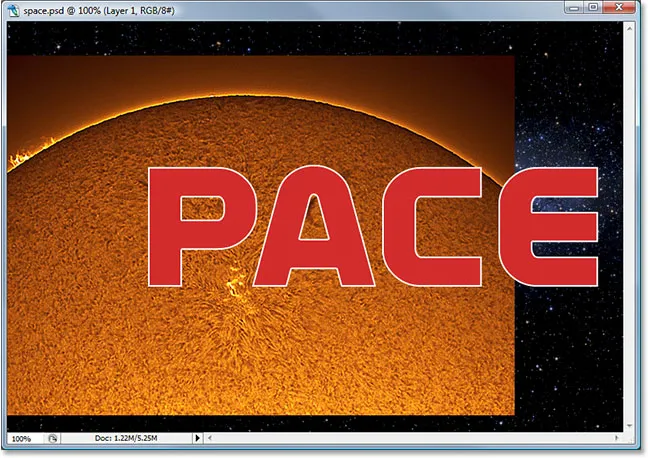
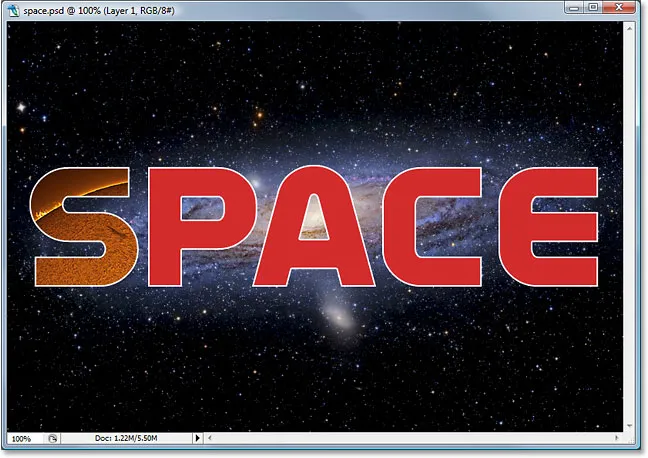
І якщо ми заглянемо в наш основний документ, ми можемо побачити це досить впевнено, зображення тепер з’являється так, ніби воно знаходиться всередині листа:

Зображення тепер з’являється всередині першої літери слова.
Крок 16: Змінення розміру та розміщення зображення всередині літери
У нас є перше зображення всередині першого листа. Все, що нам потрібно зробити зараз, це зміни розміру та переміщення, щоб воно виглядало так, як ми цього хочемо. Для цього, якщо все ще вибрано "Шар 1", натисніть Ctrl + T (Win) / Command + T (Mac), щоб відкрити вікно Photoshop Free Transform та обробляти зображення. Вікно вільної трансформації та ручки з’являться навколо всього зображення, хоча єдиною частиною зображення, яке ви можете побачити, є те, що відображається всередині листа.
Якщо ви не можете побачити деякі ручки вільної трансформації, оскільки вони виходять за межі видимої області у вікні документа, натисніть Ctrl + 0 (Win) / Command + 0 (Mac), щоб вмістити все на екрані. Потім просто перетягніть будь-яку з кутових ручок, щоб змінити розмір зображення. Утримуючи клавішу Shift під час перетягування, щоб обмежити пропорції зображення, і утримуйте Alt (Win) / Option (Mac), щоб змінити розмір зображення в центрі, якщо це полегшить. Перемістіть зображення всередині листа, натиснувши та перетягнувши кудись все поле вільної трансформації:

Використовуйте вільну трансформацію для переміщення та розміру зображення всередині листа.
Закінчивши, натисніть Enter (Win) / Return (Mac), щоб прийняти зміни та вийти із команди Free Transform. Ось моє зображення з роботою над моїм першим листом зараз завершено:

Перший лист робиться.
Крок 17: Повторіть ті ж кроки з іншими літерами
Щоб розмістити зображення всередині решти літер, просто повторіть ті самі кроки, які ми використовували з нашою початковою літерою. Спочатку виберіть букву в палітрі шарів. Потім відкрийте зображення, яке потрібно розмістити всередині літери, натискаючи клавішу F на клавіатурі кілька разів, якщо це потрібно, поки зображення не з’явиться у власному вікні документа. Клацніть будь-де всередині зображення та перетягніть його в основний документ. Зображення з’явиться на власному шарі над буквою, яку ви вибрали. Створіть відсічну маску, щоб розмістити зображення безпосередньо всередині листа, а потім закінчіть, використовуючи функцію "Безкоштовна трансформація", щоб змінити розмір і розмістити зображення всередині листа за потребою. Це все лише питання повторення одних і тих же кроків, використання різних зображень для кожної літери, поки ви не закінчите!
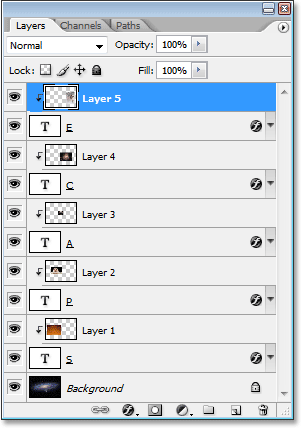
Я піду вперед і розміщу зображення всередині своїх інших листів, використовуючи кроки, які я тільки що окреслив. Зараз у моїй палітрі шарів ми бачимо, що кожна буква має окреме зображення на шарі безпосередньо над нею, і що кожне зображення "обрізається" у формі літери:

Палітра шарів, що показує окреме зображення на шарі безпосередньо над кожною буквою. Кожна літера використовується як відсічна маска для зображення над нею.
Після перегляду мого остаточного ефекту здавалося, що білий штрих навколо літер сам по собі виглядає трохи нудно, особливо для дизайну космічного простору. Отож, щоб допомогти моїм листам надати більшого вигляду науково-фантастичного вигляду, я додав навколо них стиль шару «Зовнішнє сяйво», використовуючи світло-синій / фіолетовий колір, схожий на галактику, що закручується на задньому плані. Я не буду намагатися окреслювати кроки для додавання стилю шару Outer Glow, оскільки це не є предметом цього підручника і вам, можливо, не знадобиться або хочете використовувати його у своєму дизайні. Я також обрізав зображення навколо слова, щоб надати ефекту більше уваги. Ось мій кінцевий результат:

Кінцевий результат.
Куди йти далі …
І там ми його маємо! Перегляньте наші текстові ефекти чи фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!