
Вступ до циклу в JavaScript
Формат для циклу в JavaScript - найкращий метод ітерації за допомогою ряду даних одночасно. Для циклу - це цикл, керований входом, у якому перевіряють стан тестування перед тим, як перейти до тіла програми. Для циклу використовується, коли нам відомо кількість ітерацій перед входом у цикл. Петлі зазвичай використовуються для повторення серії кроків певну кількість разів, тому вони часто включають лічильні змінні, умовний тест, спосіб зміни змінної лічильника. У багатьох випадках для циклу циклу можна домогтися того ж, що і цикл у той час, з меншою кількістю рядків коду.
Типи циклу в JavaScript
- Для: Він використовується для перегляду коду n кількість разів, поки умова не відповідає
- Для / в : Він використовується для перегляду властивостей об'єкта
- Для / з : Він використовується для циклічного перегляду масиву ітерабельних об'єктів
Для синтаксису циклу
for (Initialization condition; test condition; Increment/Decrement)
(
Body of loop
)
Синтаксис для / в циклі
for (var in object)
(
Body of loop
)
Для синтаксису циклу
for (variable of iterable)
(
Body of loop
)
Робочий процес для циклу в JavaScript
- Умова ініціалізації: Умова констатує початок циклу for. Змінна може бути ініціалізована в циклі або змінна може бути оголошена окремо.
- Умова тестування: Для циклу - це цикл управління входом, стан перевіряється перед виконанням програми. Він також перевіряє стан виходу петлі.
- Виконання оператора: Тільки якщо умова тесту є істинним, тоді виконується тіло циклу.
- Збільшення / зменшення: для кожного циклу, після виконання циклу, елемент керування переходить до оператора збільшення. Тут це збільшення або зменшення контрольних змінних.
- Припинення циклу: цикл припиняється, як тільки умова стає помилковою.
Приклад
Int add=10;
For(;add<30;add++)
Як працює цикл у JavaScript?
Коли цикл виконується, перевіряється початкова умова. Це початкове значення, з якого починається цикл. На наступному кроці умова перевіряється, чи надана умова є правдивою чи помилковою; це визначає, чи повинен цикл продовжуватись чи ні. Якщо умова вірна, то змінна змінює цикл, і оператор циклу виконується. Після виконання оператора цикл перезавантажується, поки умова не буде помилковою.
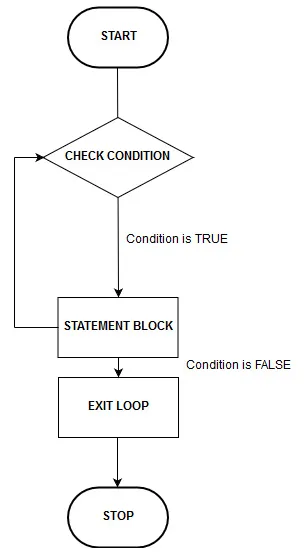
Схема руху для циклу
Нижче наводиться діаграма потоку для циклу в JavaScript:

Цикл виконується спочатку і для циклу перевіряє тестовий стан, правда він чи ні. Якщо умова істинна, вона перейде до блоку операторів, де виконується програма. Якщо умова помилкова, тоді цикл вийде, і програма буде зупинена.
Приклад №1: Використання для циклу
Програма нижче наведена для друку списку імен студентів за допомогою JavaScript.
Код
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
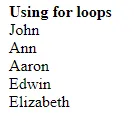
Вихід:

Приклад №2: Використання для циклу
Код
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
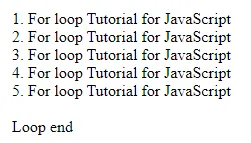
Вихід:

Приклад №3: Використання для / в циклі
Цикл "в / в" використовується для ітерації за допомогою властивостей об'єкта.
Код
var string1 = "";
var object1 = (a: 1, b: 2, c: 3);
for (var property1 in object1)
(
string1 += object1(property1);
)
document.write(string1);
Вихід:

Приклад №4: Використання для / з циклу
Код
JavaScript For/Of Loop
JavaScript For/Of Loop
JavaScript For/Of Loop
Оператор for / of виводиться через значення ітерабельного об'єкта.
var cars = ('BMW', 'Volvo', 'Mini');var x;
для (x автомобілів) (
document.write (x + "
");
)
Вихід:

Висновок
Спочатку цикл може виглядати дещо заплутаним, але коли ви з'ясуєте різні частини для оператора, вони не важкі. Тільки майте на увазі, що кожен цикл починається з ключового слова для, а потім набору круглих дужок, що містять три частини, пару фігурних дужок. Для циклу допомагає програмісту ефективно і легко написати програму. Це економить проблему запису декількох рядків коду, що забирає більше часу. Щоб програміст ефективно і продуктивно писав програму. Прощає додаткову перевагу, оскільки скорочує тривалість програми.
Рекомендована стаття
Це був посібник для For Loop в JavaScript. Тут ми обговорюємо Введення в цикл для JavaScript та його типи разом із блок-схемою. Ви також можете ознайомитися з іншими запропонованими нами статтями, щоб дізнатися більше -- Особливості JavaScript
- Python vs JavaScript
- Використання JavaScript
- Для циклу в Python
- Введення в цикл для Java
- Ітератор на Java
- Приклади ітератора в Python