
Вступ до елементів форм HTML
У технологіях веб-розробки (особливо для лицьових версій) "HTML" - це основна або основна мова розмітки, яку ми використовуємо для відображення веб-сторінок (сторінка, яку ми бачимо на веб-сайті). Іноді на HTML-сторінці, поряд з іншим відображенням вмісту, потрібно також брати деякі дані користувачів (особливо на динамічних веб-сайтах). А щоб взяти користувацькі введення на сторінці HTML, нам потрібно використовувати декілька елементів форми, щоб правильно створити ці форми, і за допомогою цих форм ми візьмемо правильні введення користувачів і помістимо ці входи (дані) у наш внутрішній Бази даних на задньому плані. Тепер, як ми знаємо, що HTML-коди записуються під різними елементами тегів (), таким чином, в основному "елементи елементів HTML" - це ті елементи, які використовуються всередині тегу "". Ці елементи, поряд з іншими стандартними та унікальними атрибутами, дають форму та структуру, що дозволяє користувачам знати, що робити з формою та як діяти структурно.
Поясніть елементи форм HTML (включаючи синтаксис та приклади з результатом)
Оскільки існує декілька елементів форми HTML, щоб створити форму та надати формі належний вигляд структуровано; нижче деякі з них пояснюються одна за одною.
| SL № | Теги | Значення / Описи |
|
1 | Визначити HTML-форму для введення користувача | |
|
2 | Для визначення вхідного управління | |
|
3 | Щоб вказати список заздалегідь визначених параметрів | |
|
4 | Визначити елементи, пов'язані з групою | |
|
5 | Для визначення безпечного вводу | |
|
6 | Визначити мітку введення | |
|
7 | Для визначення заголовка для набору полів | |
|
8 |
Визначити групу подібних варіантів |
|
|
9 |
Визначити варіант для випадаючого меню |
|
|
10 |
Для визначення результату |
|
|
11 |
Щоб визначити список випадаючого меню |
|
|
12 |
Визначити багаторядкову область введення |
Примітка: Більшість елементів тегу HTML, що обговорюються тут, стосуються HTML5, це остання версія мови HTML. Елемент тегу більше не підтримується в HTML5; він фактично використовувався для попередньої версії HTML.
Синтаксис та приклад
Нижче обговорюються деякі синтаксиси та приклади елементів форми HTML з результатами:
-
Елемент ""
Цей елемент може містити багато інших елементів, а також нижче:
Приклад елемента "" з кнопкою введення та подання:
Синтаксис:
Your Name:
Коди:
Your name:
Вихід:

-
Елемент ""
Цей елемент є вбудованим елементом і належить до групи форм-елементів.
Синтаксис:
Input name:
Input age:
Коди:
Input name:
Input age:
Вихід:

-
Елемент ""
Зазвичай він задає попередньо визначений список входів для елемента, де користувачі можуть вибрати будь-яку опцію з попередньо визначеного списку.
Синтаксис:
Коди:
Вихід:

-
Елемент ""
Цей елемент в основному використовується для групування пов'язаних елементів у формах та малює поле навколо подібних елементів.
Синтаксис:
Celebrity:
Name:
Phone:
Age:
Коди:
Celebrity:
Name:
Phone:
Age:
Вихід:

-
Елемент ""
Цей елемент може знаходитись поза формою, але все-таки він може бути частиною форми. Зазвичай цей елемент використовується для вказівки однієї або декількох форм. Цей елемент знову використовується у версії HTML5 для створення ключа шифрування для передачі зашифрованих даних через форму на веб-сайті на основі HTML.
Синтаксис:
Коди:
Username:
Згадане нижче поле кегена знаходиться поза формою, але воно все ще є частиною вищевказаної форми.
Шифрування:Вихід:

-
Елемент ""
Цей елемент в основному дає назву форми введення, щоб користувачі зрозуміли, якими вхідними даними вони повинні бути. Він діє як показник для користувачів.
Синтаксис:
…
Коди:
Example of HTML label tag
Boy
Girl
Вихід:

-
Елемент ""
Цей елемент фактично визначає підпис для елемента. Це свого роду підтримуючий елемент для іншого елемента, частини групового елемента.
Синтаксис:
Celebrity:
Name:
Phone:
Age:
Коди:
Example of HTML legend tag
Celebrity:
Name:
Phone:
Age:
Вихід:

-
Елемент ""
Цей елемент - елемент, пов'язаний з групою, який використовується для параметрів у випадаючому списку у формі HTML. Це допомагає користувачам легко обробляти довгий список.
Синтаксис:
Ninja 300
Ninja 450
Pulsar 200
Pulsar 150
Коди:
Example of HTML legend tag
Ninja 300
Ninja 450
Pulsar 200
Pulsar 150
Вихід:

-
Елемент ""
Цей елемент використовується для представлення параметра зі спадного списку під елементом; випадаючий список повинен містити принаймні один варіант.
Синтаксис:
…
Коди:
Example of HTML option tag
Bikes
Cars
Buses
Вихід:

-
Елемент ""
Цей елемент в основному використовується для відображення результату обчислення (наприклад, у сценарії обчислення).
Синтаксис:
…
Коди:
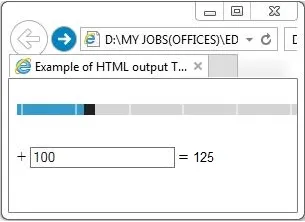
Example of HTML output Tag
+
=
Вихід:

-
Елемент ""
Цей елемент використовується для вибору зі списку у формі.
Синтаксис:
Bike
Car
Bus
Коди:
Example of HTML select Tag
Bike
Car
Bus
Вихід:

-
Елемент ""
Цей елемент використовується для визначення багаторядкових введення тексту (наприклад, для адреси).
Синтаксис:
Поставте свій коментар:
Покладіть сюди …
Коди:
Example of HTML textarea Tag
Поставте свій коментар:
Покладіть сюди …
Вихід:

Висновок
Є так багато елементів форм HTML; У цій статті ми обговорили деякі основні чи вроджені елементи форми HTML. Елементи форми HTML допомагають нам створювати правильні та функціональні форми HTML. Слід зазначити, що більшість елементів форми HTML потребують декількох атрибутів, щоб бути включеними разом з ними. Деякі елементи залежать один від одного, які повинні бути закодовані разом. Елементи, які вже застаріли, можуть відображатися не у всіх браузерах.
Рекомендовані статті
Це було керівництвом щодо елементів форми HTML. Тут ми обговорюємо вступ та елементи форми з синтаксисом та зразком коду. Ви також можете ознайомитися з іншими запропонованими нами статтями, щоб дізнатися більше -
- Версії Html
- Переваги HTML
- Кар'єра в HTML
- HTML-блоки
- Безкоштовний HTML-курс
- HTML Frames
- Встановіть Колір фону в HTML із прикладом