У цьому навчальному посібнику щодо ефектів Photoshop ми дізнаємось, як створити ілюзію того, що світло подається на предмет вашої фотографії за допомогою жалюзі для вікон, використовуючи карту переміщення, щоб зігнути та обернути тіні жалюзі навколо предмета в реалістична 3D-мода. Ми також будемо використовувати шар коригування балансу кольорів для створення більш переконливого джерела світла.
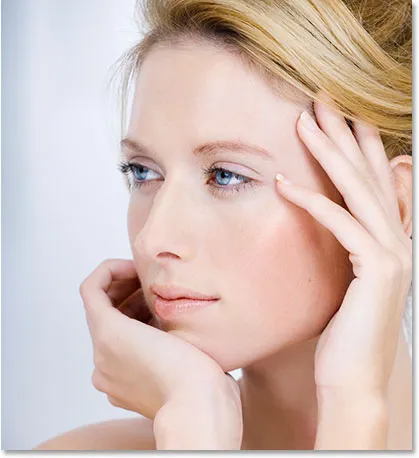
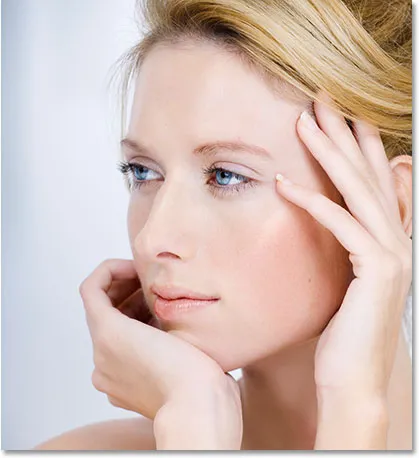
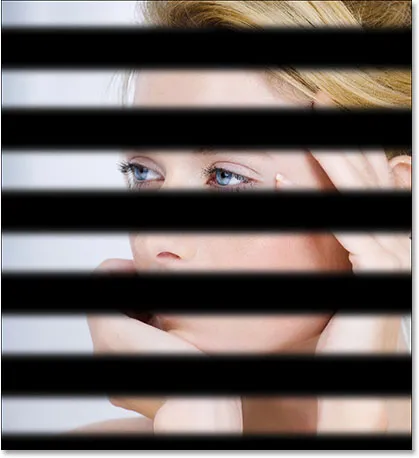
Ось зображення, з яким я буду працювати в цьому підручнику:

А ось як це буде виглядати, коли ми закінчимо:

Крок 1: Перетворення зображення в кольоровий режим лабораторії
Як я вже згадував, ми використовуватимемо функцію Photoshop's Displacement Map, щоб обмотати тіні від жалюзі навколо природних кривих обличчя, рук та волосся жінки, тому перше, що нам потрібно зробити, це створити нашу карту переміщення. Карта переміщення - це не що інше, як чорно-біле зображення, яке Photoshop використовує для визначення способів переміщення та розміщення пікселів. Мені подобається думати про це як про Photoshop, що переміщує пікселі з "dis place" на "dis place". Перше, що нам потрібно зробити, це створити чорно-білий варіант нашого іміджу. Існує маса різних способів зробити це, але один з моїх улюблених способів - використовувати кольоровий режим лабораторії Photoshop, який зручно відокремлює значення освітленості (легкість) зображення від кольорових.
Щоб перетворити зображення в колір лабораторії, перейдіть до меню «Зображення» у верхній частині екрана, виберіть «Режим» та виберіть зі списку Колір лабораторії:

Перейдіть до зображення> Режим> Колір лабораторії.
Крок 2: Виберіть канал "Легкість"
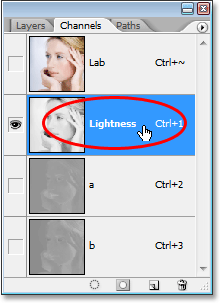
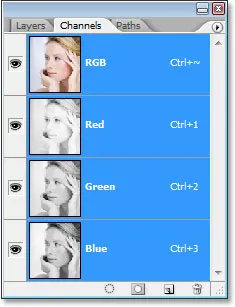
Коли ви перетворите своє зображення в кольоровий режим Лабораторії, то, схоже, нічого не відбулося у вікні документа, але щось напевно сталося. Зараз ми відокремили значення світлості від кольору на зображенні, і щоб побачити, що саме сталося, перейдіть до своєї палітри каналів, яку ви знайдете згруповані поруч із палітрою шарів. Ви побачите у списку чотири канали - "Лабораторія", "Легкість", "a" та "b". Канал "Легкість" містить усі значення світлоти на зображенні, тоді як кольори були розділені на канали "a" та "b". Верхній канал "Лабораторії" насправді не є каналом. Це просто композиція каналів Легкості та кольорів.
Клацніть на каналі "Легкість", щоб вибрати його:

Виберіть канал "Легкість" у палітрі каналів.
Як тільки ви виберете канал "Легкість", ви побачите, що ваше зображення у вікні документа зміниться на чорно-білий:

Якщо вибраний канал "Легкість", зображення виглядає чорно-білим.
Крок 3: Створіть новий документ із каналу «Легкість»
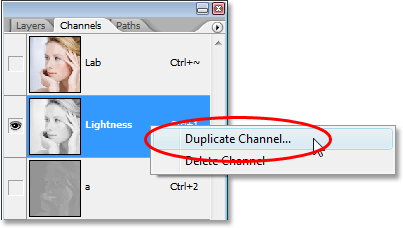
Нам потрібно, щоб наша карта переміщення була окремим документом від нашого вихідного зображення, тому клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) прямо на каналі "Легкість" у палітрі Канали та виберіть "Дублікат каналу" у меню, яке з'явиться:

Клацніть правою кнопкою миші (Win) / "Control-click" (Mac) безпосередньо на каналі "Легкість", а потім виберіть у меню "Дублікат каналу".
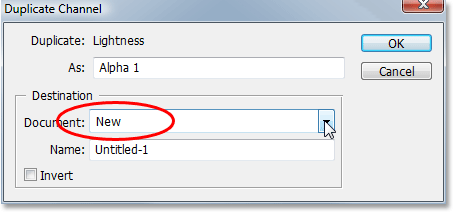
Це відкриває діалогове вікно повторюваного каналу Photoshop. Змініть параметр Документ на Новий, щоб ми створили новий документ із каналу, а не просто дублювали канал у тому самому документі, а потім натисніть кнопку ОК, щоб вийти з діалогового вікна:

Установіть для параметра "Документ" значення "Нове", щоб створити новий документ з каналу "Легкість".
Тепер на екрані у вас буде відкрито два документи: один, що містить оригінальне зображення, і один, що містить дублікат каналу "Легкість". Ми будемо працювати над дублюючим документом каналу "Легкість" протягом декількох хвилин, щоб підготувати його до використання в якості нашої карти переміщення.
Крок 4: Збільшити контрастність зображень за допомогою рівнів
Карти переміщень, як правило, найкраще працюють, коли зображення, яке ви використовуєте як карта переміщення, має сильну контрастність з ним, тому давайте посилити контраст нашого нового документа за допомогою команди Photoshop Levels. Використовуйте комбінацію клавіш Ctrl + L (Win) / Command + L (Mac) для швидкого відображення діалогового вікна Levels.
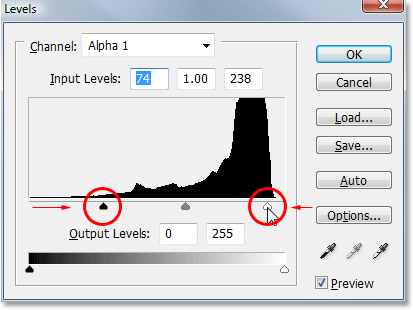
У центрі діалогового вікна Рівні ви побачите великий чорний графік під назвою гістограма, який показує нам поточний тональний діапазон зображення. Внизу гістограми - три невеликі повзунки - чорний повзунок внизу зліва, білий бігунок внизу праворуч, а сірий повзунок посередині. Клацніть на чорному повзунку і перетягніть його вправо, поки ви не опинитесь там, де починається лівий край гістограми. Це потемніє найтемніші частини зображення. Потім натисніть на білий бігунок і перетягніть його вліво, поки ви не опинитесь там, де починається правий край гістограми. Це полегшить найсвітліші частини зображення:

Перетягніть чорно-білі повзунки нижче гістограми в напрямку до центру, щоб підвищити контрастність зображення.
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна. Тепер ваше зображення з’явиться із сильнішим контрастом:

Контраст тепер збільшений у зображенні.
Крок 5: Виберіть область навколо предмета
Для свого образу я хочу, щоб тіні від жалюзі на вікнах згиналися і обмотувались обличчям, руками та волоссям жінки, але я не хочу, щоб на область, що знаходиться за нею, впливала карта переміщення. Я хочу, щоб тіні від жалюзі залишалися ідеально горизонтальними на тих ділянках, ніби світло з вікна сяє на плоску стіну позаду жінки. Щоб карта зсуву не згинала тіні на цих ділянках, я збираюсь заповнити ці ділянки суцільним білим кольором. Для цього нам потрібно буде їх вибрати, тому використовуйте інструмент вибору на ваш вибір (інструмент Lasso, інструмент для ручки тощо), щоб вибрати все навколо жінки. Іншими словами, виберіть усе, крім неї. Не турбуйтеся про те, щоб вибрати навколо втрачених пасм волосся, оскільки вони не помітно вплинуть на ефект:

Виберіть зону навколо жінки за допомогою інструменту для вибору.
Крок 6: Заповніть вибір білим кольором
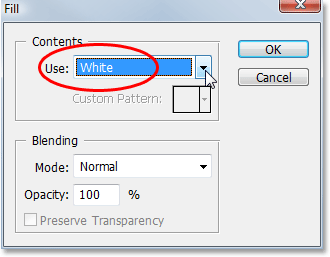
Вибравши область навколо жінки, перейдіть до меню «Правка» у верхній частині екрана та виберіть «Заповнити» або скористайтесь комбінацією клавіш Shift + F5. У будь-якому випадку відкривається діалогове вікно Заповнення Photoshop. Встановіть параметр "Використовувати" у верхній половині діалогового вікна на білий:

Перейдіть до пункту «Правка»> «Заливка» та виберіть «Білий» для параметра «Використання».
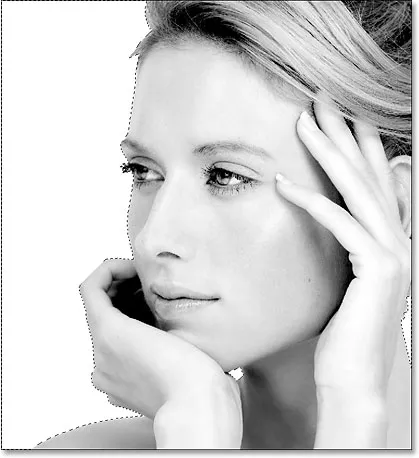
Переконайтеся, що для параметра «Режим» встановлено значення «Нормальне», а для параметра «Непрозорість» встановлено 100%, а потім натисніть «ОК», щоб вийти з діалогового вікна та заповнити вибір білим кольором:

Вибрані області тепер заповнені білим кольором.
Натисніть Ctrl + D (Win) / Command + D (Mac), щоб скасувати вибір.
Крок 7: Розмийте зображення за допомогою фільтра "Розмиття Гаусса"
Ми майже закінчили підготовку нашого зображення для використання в якості карти переміщення. Залишилося лише усунути різкі переходи між світлими і темними ділянками, застосувавши невелику кількість розмитості до зображення. Для цього ми будемо використовувати класичний фільтр Gaussian Blur у Photoshop. Перейдіть до меню «Фільтр» у верхній частині екрана, виберіть «Розмиття» та виберіть «Розмиття» Гаусса. Це відкриває діалогове вікно розмиття Гаусса. Перетягніть повзунок Radius у нижній частині діалогового вікна праворуч, щоб збільшити кількість розмиття. Я буду встановлювати значення свого радіуса приблизно в 4 пікселі, що чудово пом'якшує зображення. Щоб отримати зображення з більшою роздільною здатністю, спробуйте десь 6-7 пікселів:

Застосовуйте деяке розмиття до зображення за допомогою фільтра «Розмиття Гаусса».
Клацніть OK, щоб вийти з діалогового вікна. Ось моє зображення після застосування фільтра Розмиття Гаусса:

Зображення після застосування фільтра Гаусса Розмиття.
Крок 8: Збережіть зображення у форматі .PSD Photoshop
На даний момент ми закінчили наше зображення карти переміщення. Все, що нам потрібно зробити зараз, це зберегти його, тому натисніть Ctrl + S (Win) / Command + S (Mac) для швидкого доступу до команди Savehop Photoshop. Оскільки це перший раз, коли ми зберігаємо файл, Photoshop замість цього з’явиться діалогове вікно «Зберегти як», що дозволить нам назвати файл, вибрати тип файлу та вирішити, куди ми хочемо його зберегти. Я створив папку на своєму робочому столі під назвою "Карти переміщень", тому я збираюся зберегти файл у цій папці. Я назву його "жалюзі-переміщення жалюзі вікон", але, звичайно, ви можете назвати свій файл, що для вас має сенс. Нарешті, переконайтеся, що ви зберегли файл у форматі Photoshop .PSD, оскільки це єдині файли, які ми можемо використовувати як карти переміщення:

Назвіть файл і збережіть його як .PSD-файл Photoshop.
Ви можете закрити документ із карткою переміщення після збереження його, оскільки нам більше не потрібно відкривати його.
Крок 9: Перетворення оригінального зображення назад в RGB Colour
Тепер, коли ми закінчили роботу над картою переміщення, ми можемо розпочати створення ефекту жалюзі для вікон у вихідному зображенні. Перш ніж ми це зробимо, нам потрібно перетворити зображення з кольору лабораторії назад у колір RGB, який є кольоровим режимом, в якому він був спочатку. Для цього поверніться до меню «Зображення» у верхній частині екрана, виберіть «Режим» та виберіть Колір RGB:

Перетворити оригінальне зображення назад у кольоровий режим RGB.
Як тільки ви перейдете на колір RGB, ви побачите, що колір повертається до вашого зображення:

Колір повертається до зображення після перетворення його в RGB-колір.
Якщо ви заглянете в палітру каналів, ви побачите, що канали "Легкість", "a" і "b" були замінені каналом "Червоний", "Зелений" і "Синій", а також складений "Лабораторія" "канал вгорі було замінено складеним каналом" RGB ":

Палітра каналів тепер показує, що зображення складається з каналу "Червоний", "Зелений" та "Синій".
На цьому етапі поверніться до палітри шарів, оскільки нам більше не потрібно працювати з окремими каналами.
Крок 10: Додайте новий порожній шар
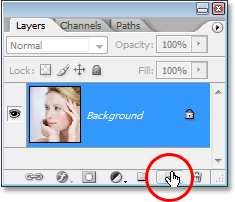
Ми збираємося створити наші жалюзі на власному окремому шарі, тому натисніть на значок Новий шар в нижній частині палітри Шари:

Клацніть на піктограмі «Новий шар».
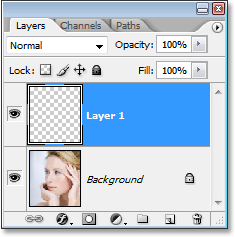
До цього додається новий порожній шар під назвою "Шар 1" над фоновим шаром, який є шаром, який містить нашу оригінальну фотографію:

Палітра шарів, що показує новий порожній шар над фоновим шаром.
Крок 11: Виберіть інструмент «Прямокутний намет»
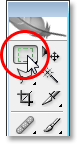
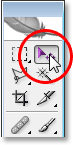
Ми збираємося створити нашу першу віконну тінь. Оскільки тіні будуть довгими, вузькими прямокутниками, найпростішим способом їх створення буде використання інструменту прямокутного накреслення, тому виберіть його з палітри інструментів або просто натисніть кнопку M на клавіатурі, щоб вибрати його:

Виберіть інструмент «Прямокутний намет».
Крок 12: Витягніть тонкий прямокутний вибір горизонтально по зображенню
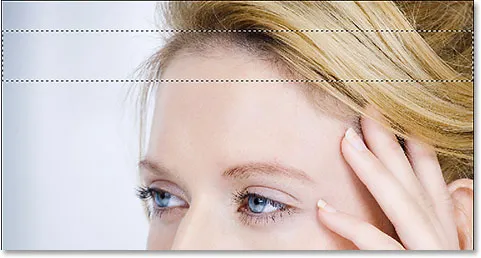
Вибравши інструмент «Прямокутний набір», перетягніть вузький вибір по зображенню зліва направо, десь біля верху:

Перетягніть вузький прямокутний вибір по верхній частині зображення.
Крок 13: Заповніть вибір чорним кольором
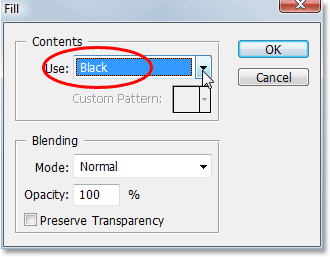
Після того як ви перетягнули свій вибір, поверніться до меню Правка у верхній частині екрана та ще раз виберіть Заповнити. Ми будемо заповнювати наш вибір чорним кольором, тому встановіть для параметра Параметр використання чорний:

Перейдіть до пункту «Правка»> «Заливка» та встановіть у діалоговому вікні параметр «Використовувати» значення «Чорний».
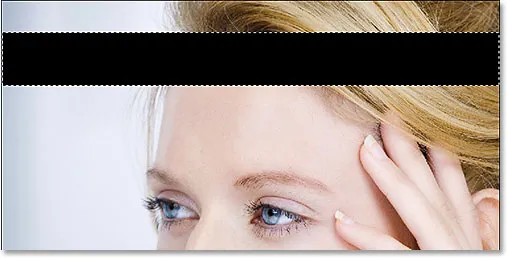
Натисніть кнопку ОК, щоб вийти з діалогового вікна, і Photoshop заповнить вибір чорним кольором:

Вибір зараз заповнений чорним кольором.
Крок 14: Виберіть інструмент Move
Ми намалювали першу віконну сліпу тінь, хоча на даний момент вона виглядає не що інше, як чорний прямокутник. Перш ніж ми зробимо з цим щось фантазійне, давайте скористаємося цим першим прямокутником, щоб створити решту наших тіней. Спочатку виберіть інструмент Move Photoshop з палітри інструментів або просто натисніть V на клавіатурі:

Виберіть інструмент "Переміщення".
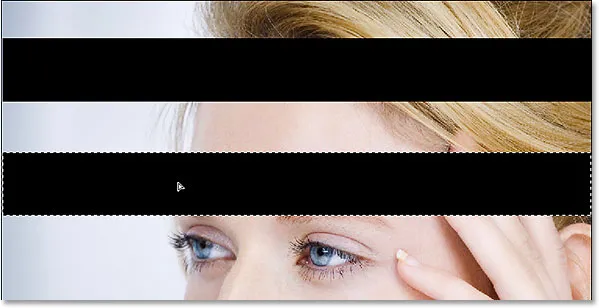
Крок 15: Перетягніть копію чорного прямокутника під оригінал
Ми створимо копію цього першого прямокутника і перетягнемо його нижче оригіналу, і ми можемо робити обидва ці речі одночасно. Якщо вибрано інструмент "Переміщення", утримуйте клавішу Alt (Win) / Option (Mac). Ви побачите, що курсор Move Tool змінюється на дві стрілки, одну чорну та одну білу. Це говорить нам, що ми будемо створювати дублікат прямокутника під час його перетягування. Утримуйте і клавішу Shift, що змусить перетягнути прямокутник прямо вниз, не даючи нам випадково перемістити його набік. Потім просто перетягніть мишею вниз і, перетягуючи, ви побачите, що ви перетягуєте дублікат чорного прямокутника, а не перетягуєте оригінал. Переконайтесь, що у вас все ще є активний вибір навколо оригінального прямокутника, перш ніж почати перетягувати, оскільки це збереже обидва прямокутника на одному шарі. Розташуйте новий прямокутник нижче оригіналу там, де ви хочете, щоб з’явилася друга тінь:

Утримуйте "Shift + Alt" (Win) / "Shift + Option" (Mac) та перетягніть копію прямокутника вниз під оригінал.
Крок 16: Продовжуйте перетягувати залишки тіней
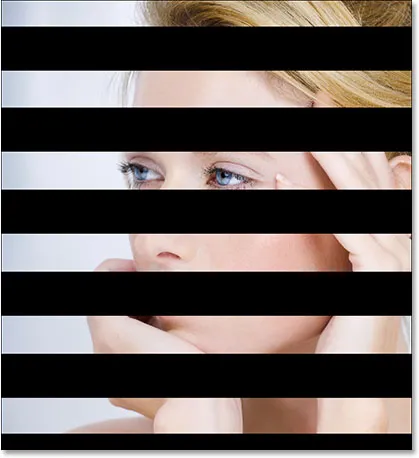
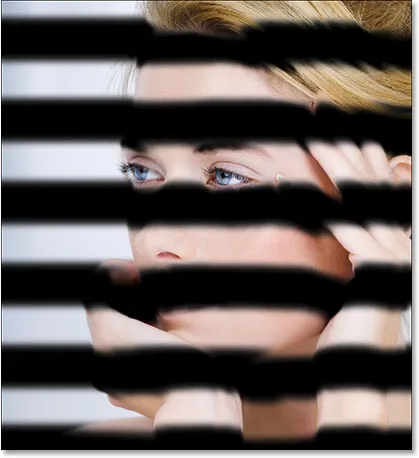
Продовжуйте перетягувати дублікати прямокутника по всьому фотографії до тих пір, поки не будуть створені всі ваші тіні, а потім натисніть Ctrl + D (Win) / Command + D, щоб скасувати вибір. Тепер ваше зображення має виглядати приблизно так:

Зображення після додавання решти прямокутників.
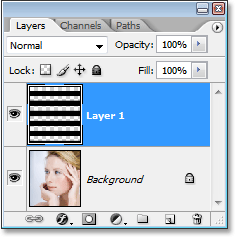
Якщо ми заглянемо в нашу палітру шарів, ми можемо побачити, що всі наші прямокутники знаходяться на одному шарі "Шар 1":

Усі прямокутники створені на одному шарі.
Крок 17: Нанесіть на прямокутники фільтр "Розмиття Гаусса"
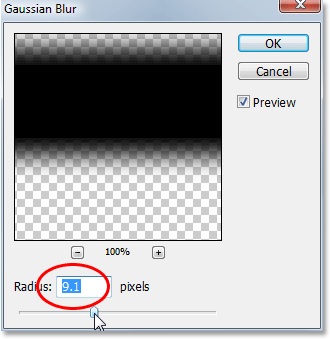
На даний момент наші прямокутники все ще виглядають як основні прямокутники. Щоб вони виглядали більше як тіні, нам потрібно пом'якшити їх краї. Для цього ми знову використаємо фільтр «Розмиття» Гаусса. Поверніться до меню «Фільтр» у верхній частині екрана, виберіть «Розмиття» та виберіть «Розмиття» Гаусса. Коли з'явиться діалогове вікно «Розмиття Гаусса», перетягніть повзунок «Радіус» внизу вправо, щоб розмити і пом’якшити краї прямокутників, як ми це робили мить тому, коли ми готували наше зображення карти переміщення. Я перетягну моє значення Радіус приблизно до 9 пікселів. У області попереднього перегляду діалогового вікна ми бачимо, що це добре пом’якшує краї:

Для пом’якшення країв прямокутників використовуйте фільтр «Розмиття Гаусса».
Натисніть ОК, щоб вийти з діалогового вікна, коли закінчите. Ось моє зображення з краями прямокутників тепер набагато м'якше:

Зображення після нанесення фільтра Гаусса Розмиття на прямокутники.
Крок 18: Застосуйте фільтр «Відмінити»
Краї прямокутників зараз виглядають краще, але тіні все ще не виглядають реалістично. Однією з причин, крім того, що вони повністю блокують фотографію під ними з виду, полягає в тому, що вони просто бігають горизонтально по фотографії. Щоб надати їм відчуття реалізму, нам потрібно їх згинати навколо обличчя, рук і волосся жінки. Тут ми отримуємо можливість використовувати карту переміщення, яку ми створили раніше.
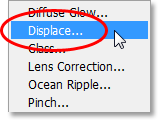
З "Шаром 1", вибраним у палітрі "Шари", зайдіть в меню Фільтр у верхній частині екрана ще раз, і цього разу виберіть "Спотворити", а потім "Змінити":

Перейдіть до Фільтр> Спотворити> Змінити.
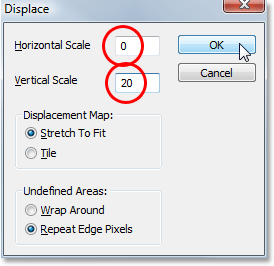
Тут з'являється перше з двох діалогових вікон для фільтра Displace. Цей перший дозволяє нам вирішити, який вплив матиме карта переміщення на зображення, і ми це робимо, вводячи значення для параметрів Горизонтальний масштаб та Вертикальний масштаб. Чим вище значення, тим далі Photoshop переміщатиме пікселі. У нашому випадку нам взагалі не потрібно переміщувати пікселі по горизонталі, тому введіть 0 для параметра Горизонтальна шкала. Нам потрібно перемістити їх вертикально, тому введіть значення близько 20 для параметра вертикальної шкали. Можливо, вам доведеться експериментувати з цим значенням, щоб побачити, що найкраще працює з вашим зображенням. Переконайтесь, що у вас також обрані параметри "Натягування для підгонки" та "Повторення крайових пікселів":

Встановіть для параметра "Горизонтальна шкала" значення "0", а для параметра "Вертикальна шкала" приблизно "20".
Натисніть кнопку ОК, щоб прийняти зміни та вийти з цього першого діалогового вікна. Ми виберемо нашу карту переміщення далі.
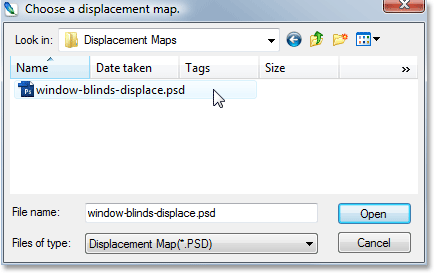
Коли ви натискаєте кнопку ОК, щоб вийти з першого діалогового вікна фільтру Displace, Photoshop вискакує друге діалогове вікно, на цей раз запитаючи, який файл ви хочете використовувати як карту переміщення. Перейдіть до місця збереження файла карти переміщення на комп’ютері та виберіть його:

Перейдіть до карти переміщення та виберіть її.
Клацніть «Відкрити», щоб вийти з діалогового вікна і запропонувати Photoshop застосувати вашу карту переміщення до тіней, які тепер згинаються та обертаються набагато реалістичніше навколо жінки:

Тепер тіні нахиляються і обмотуються навколо жінки завдяки карті переміщення.
Крок 19: Опустіть непрозорість тіней
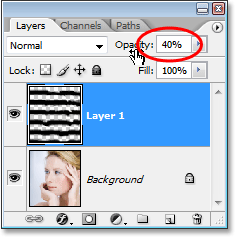
Єдина проблема, що залишається з тінями, - це те, що вони занадто сильні. Насправді вони повністю блокують жінку із зору. Все, що нам потрібно зробити, щоб виправити, що зменшує непрозорість "Шар 1". Перейдіть до параметра Opacity у верхньому правому куті палітри шарів та зменшіть значення приблизно до 40%:

Зменшіть непрозорість "Шар 1", щоб зменшити інтенсивність тіней.
При зниженні непрозорості тіні виглядають набагато природніше:

Тіні тепер здаються більш м'якими і природними.
Крок 20: Додайте шар коригування балансу кольору
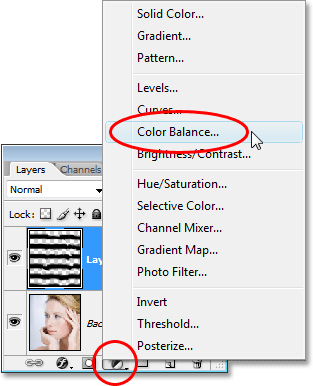
І завдяки цьому ми успішно створили наші тіні для вікон! Щоб закінчити ефект, давайте додати в зображення трохи теплих сонячних променів, ніби ранкове сонце світить через вікно. Клацніть піктограму New Adjustment Layer у нижній частині палітри Шари та виберіть Баланс кольору зі списку коригувальних шарів, який з’являється:

Додати шар коригування "Баланс кольору".
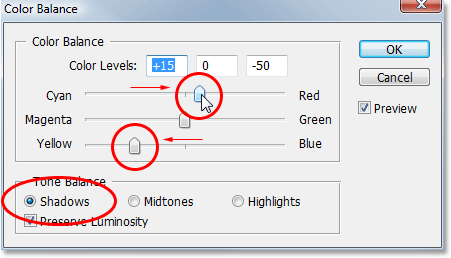
Налаштування балансу кольорів дозволяє нам коригувати кольори в тінях, півтонах і світлих тонах зображення. Він розділений на два основні розділи - розділ «Баланс кольорів» вгорі, де ми регулюємо кольори, і розділ «Баланс тонів» внизу, де ми переключаємося між тінями, півтонами та яскравими. Почніть з вибору параметра "Тіні" внизу діалогового вікна, потім перетягніть нижній повзунок у розділі "Баланс кольорів" над ним ліворуч, щоб додати більше жовтого кольору до тіней на зображенні. Коли ви додали трохи жовтого, перетягніть верхній повзунок праворуч, щоб також додати трохи червоного:

Додавання жовтого і трохи червоного до тіньових ділянок зображення.
Коли ви закінчите з тінями, виберіть Midtones у нижній частині діалогового вікна та знову перетягніть нижній та верхній повзунки, щоб додати жовтого та трохи червоного кольорів до півтонів зображення. Потім виберіть Основні елементи та додайте жовті та червоні кольори до яскравих. Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна.
Якщо вам потрібно точно налаштувати кількість кольору, який ви додали до зображення, просто зменшіть значення непрозорості шару коригування балансу кольорів у палітрі шарів так само, як ми це зробили мить тому, коли ми зменшили непрозорість шару тіней. .
І з цим, ви закінчили! Ось, після додавання теплого сонячного світла за допомогою шару коригування балансу кольору, це мій остаточний результат:

Кінцевий результат.
І там ми його маємо! Ось як додати ефект освітлення віконних жалюзі до зображення за допомогою Photoshop! Відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!