
Вступ до тегів HTML5
Всі ми знаємо стандартну абревіатуру HTML; що є мовою розмітки HyperText. Отже, HTML5 - це остання і нова версія HTML. Як тільки продукт буде розроблений, очевидно, з'явиться багато версій HTML з багатьма новими розробками. Отже, HTML5 має нові атрибути та поведінку. Цей тег HTML5 вже не є мовою програмування, але це мова розмітки. Тепер, що таке розмітна мова? Визначення атрибутів елементів за допомогою тегів у документі є мовою розмітки. Тож тепер давайте детально розберемося, як ми можемо визначити теги та створити веб-сторінку.
Теги HTML5
Тег - специфікація для відображення вмісту. Як правило, буде початковий і кінцевий теги. І також є небагато тегів, для яких не потрібен кінцевий тег; подобається
що означає розрив рядка, який відображає дані поруч із цим тегом із наступного рядка. Тут ми побачимо деякі нові елементи в HTML5.
У HTML5 ми можемо розділити теги на дві категорії.
- Семантичні елементи: небагато прикладів для цих елементів;, тощо.
- Несемантичні елементи: ось приклади; тощо.
Нижче обговорені теги - це ті, які нещодавно представлені виключно у версіях HTML5. Це різні типи тегів, які всі можна класифікувати.
1. Структурні мітки
Нижче наведено типи структурних тегів із прикладами:
а. Стаття: Це тег, який в основному використовується аналогічно головному тегу. В основному використовується у формах, блогах, новинах та всьому прикладі.
Код:
Перший
З поверненням
Вихід:

б. Убік: Щось схоже на наші звичайні теги, які б співвідносили вміст із оточуючим вмістом, як бічна панель статті. І цей тег мав би сенс лише при використанні IE версії вище 8.
c. Деталі: Цей тег використовується для надання додаткових даних користувачеві. Це може бути інтерактивна платформа, яка може приховати або показати деталі. Ми можемо побачити використання цієї вкладки під підсумковим тегом.
г. Заголовок: Цей тег пов'язаний із частиною заголовка та містить інформацію про заголовок. Він повинен мати як початковий, так і кінцевий теги.
Код:
Щасливі години
Ранок | Полудень | Вечір
вихід:

е. hgroup: Цей тег використовується для опису групи заголовків. Давайте розглянемо в прикладі.
Код:
Перевіримо розмір цієї h1
Перевіримо розмір цієї h2
Перевіримо розмір цієї h3
Перевіримо розмір цього h4
Перевіримо розмір цього h5
Вихід:

f. Футер | Цей тег - це те, що має бути розміщено в кінці сторінки. У ньому йдеться про щось на зразок авторських прав, пов’язаних з історією інформації чи даних. Давайте побачимо невеликий приклад нижче.
Код:
Права на копіювання | Повертайся скоріше
Будь ласка, підпишіться, щоб отримати більше вмісту
Вихід:

г. nav: Цей тег призначений для надання розділу всіх посилань для навігації.
Код:
- EDUCBA Головна
- Про EDUCBA
- Курси в EDUCBA
Вихід:

Перевірте, натискаючи на посилання, коли ви пишете свій код під час занять.
год. Розділ: Як вже зазначається назва, цей тег визначає частину коду, як тіло, заголовок, колонтитул тощо. Тут необхідні і початковий, і кінцевий теги. Давайте побачимо невеликий приклад нижче:
Код:
Ласкаво просимо
До зустрічі
Дякую.
Вихід:

i. Підсумок: Цей тег використовується паралельно вкладці деталей. Під тегом деталей у нас є цей підсумковий тег для узагальнення понять. Приклад нижче:
Код:
How is this Summary tag defined?
Клацнувши стрілку поруч із підсумковим запитанням, на якому я відобразився
Дані після тега відображення відображаються так.
Вихід:

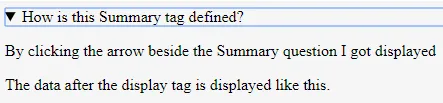
Тепер розширюючи зведені дані тегів, ми отримуємо нижче.

2. Теги форми
Ось різні типи тегів форми, пояснені нижче із прикладами:
а. Даталіст: Цей тег використовується як спадне меню, яке має заздалегідь визначені значення для вибору користувача. Давайте подивимось на невеликий приклад нижче:
Код:
Введіть своє улюблене ім’я браузера:
Вихід:

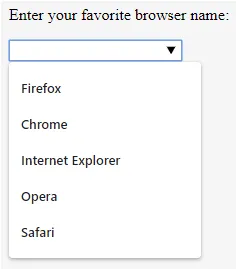
Випадаюче меню вискакує, коли миша нависає.

б. Кейген: це для шифрування. Він призначений для генерації зашифрованого ключа для передачі даних у зашифрованому форматі. Для цього елемента достатньо / необхідний лише початковий тег, а кінцевий тег не є обов'язковим.
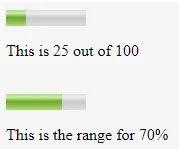
c. Метр: Цей тег дав би нам можливість вимірювати дані, які є в заданому діапазоні.
Код:
25 out of 100
Це 25 із 100
70%Це діапазон для 70%
Вихід:

3. Форматування тегів
Нижче наведено типи форматування тегів із прикладами:
а. BDI: Це двонаправлена ізоляція. Як випливає з назви, цей тег можна використовувати, щоб виділити частину тексту та надати йому різні стилі, ніж інші тексту.
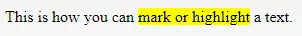
б. Позначити: Цей тег може допомогти нам виділити певний текст.
Код:
Так ви можете позначити або виділити текст.
Вихід:

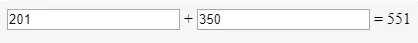
c. Вихід: Як нам вже показує назва, це дає результат будь-якого обчислення.
Код:
+
=
Вихід:

Переконайтеся, що ви помітили атрибут форми oninput. Після введення значення атрибута 'x', тоді виводиться результат.
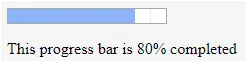
г. Хід роботи: Цей тег дає нам хід виконання певного завдання.
Код:
Ця смужка прогресу виконана на 80%
Вихід:

е. Rp: Це використовується, коли теги ruby не підтримуються.
f. Rt: використовується з тегом ruby. В основному це використовується в вимові як японської, так і китайської мов.
г. Ruby: Цей тег використовується з тегами rt та rp, де вимовляються щодо двох мов, китайської та японської.
год. Wbr: Цей тег призначений для розриву слів. В основному використовується для перевірки того, як слово розбивається при зміні розміру вікна.
4. Вбудовані теги вмісту
Ось типи вбудованого вмісту тегу, пояснені нижче із прикладами:
а. Аудіо: Як випливає з назви, цей тег допоможе нам включити аудіофайли в документ HTML.
б. Полотно: визначає місце на веб-сторінці, де є зображення або форми або графіки, або їх можна визначити. Ось приклад.
Код:
window.onload = function()(
var can = document.getElementById("run");
var context = can.getContext("2d");
context.moveTo(30, 60);
context.lineTo(150, 30);
context.stroke();
);
Вихід:

c. Діалог: Цей тег дає нам поле за замовчуванням, особливо якщо ми хотіли мати дані у вікні.
Код:
Спробуйте тут діалог Як з’являється діалогове вікно?
Вихід:

г. Вставити: Цей тег можна використовувати для отримання будь-якого зовнішнього файлу до HTML-файлу. У нас може бути тільки початковий тег, і кінцевий тег тут не є обов'язковим. Є різні атрибути, які можна використовувати саме з цим тегом; ширина, висота, src та тип.
е. Рисунок та фіг.: Як і вже в своїй назві, це може містити зображення та може надавати підписи до цього зображення.
f. Джерело: Цей тег може реалізовувати декілька аудіо- та відеофайлів, забезпечуючи розташування файлів за допомогою цього вихідного тегу.
г. Час: Цей тег, як ім’я вже сповіщає, є тегом для відображення часу. І зауважте, що цей тег не функціональний у випадках Internet Explorer 8 і вище.
год. Відео: З назвою тегу ми, очевидно, можемо дізнатися, де використовується цей тег. Для вказівки відеофайлів у нас є цей тег. Всередині цього тегу аудіо / відео ми визначаємо вихідні теги, визначаючи файли та їх розташування.
Елементи введення тегів HTML5
Ось деякі вхідні елементи, які ми використовуємо в тегах HTML5:
1. Електронна пошта: Це один із вхідних елементів у HTML5. Цей елемент бере в якості вхідних даних лише електронні адреси.
2. Число: Цей елемент введення приймає лише число.
3. Діапазон: Як уже пояснюється назва, цей тег містить діапазон чисел.
4. URL: Цей тег введення приймає поле для введення URL-адреси. У цьому типі введення ми можемо ввести лише URL-адресу.
5. Заповнювач заповнення: Це один з атрибутів типу введення як текст, або область тексту, або будь-яке число. Це значення власника місць показує значення, яке слід надати як вхід.
Код:
Enter Date of birth : placeholder = "dd/mm/yyyy"/>
Вихід:

6. Автофокусування: Цей атрибут автоматично фокусується на певному полі, де цей елемент був оголошений всередині тегу введення. Цей атрибут підтримується лише останніми версіями Chrome, Safari та Mozilla. Синтаксис такий:
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Вихід:

7.: Це один з основних тегів, який допоможе браузеру зрозуміти версію HTML, в яку написана програма. Декларація цього тегу повинна бути написана перед тегом HTML.
8.: Цей тег Meta описує опис документа HTML. Він містить ім’я автора, дату та модифікації тощо.
У цьому HTML5 у нас навіть є можливість отримати геолокацію пристрою. Існують різні методи, які полегшать спрощення позначення цього місця. Також у HTML5 доступні різні шрифти та кольори. Нижче наведено кілька тегів, які видалено із використання HTML з цієї версії HTML5.
Акронім, Аплет, великий, реж, шрифт, набір кадрів, центр, tt (текст TeleType), базовий шрифт, центр, страйк, кадр, u (підкреслений текст), isindex, noframes тощо. Нижче наведено декілька видалених атрибутів:
Вирівнювання, bgcolor, стільниковий набір, вікно простору, кордон, посилання, форма, шафа, архів, база даних коду, область, посилання, vlink, посилання, фон, межа, прозора, прокрутка, розмір, ширина тощо
9.: Цей тег використовується для відображення вмісту, де використання JavaScript вимкнено. Будь-який вміст, написаний всередині цього тегу, може використовуватися замість цього вмісту, де б не використовувався JavaScript. Як вправу можна спробувати виконати різні теги, для яких приклади не наводяться.
Висновок
Отже, так, є основні теги та посилання на HTML5. Початкова версія HTML5 була випущена 28 жовтня 2014 року. Ми побачили різні нові теги, які були введені та пройшли кілька атрибутів у HTML5. Зрештою, ми навіть заявляли, що не тільки введення нових елементів було зроблено, але деякі елементи та атрибути, які були присутні, були обмежені у використанні завдяки новому випуску HTML5.
Було багато атрибутів, які наводились із прикладами, а деякі лише з даними та призначенням атрибута чи елементів. Спробуйте практикувати всі ці різні елементи та ознаки та продовжуйте вчитися.
Рекомендовані статті
Це посібник з тегів HTML5. Тут ми детально обговорюємо чотири теги HTML5 та його вхідні елементи разом із прикладами та реалізацією коду. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- Події HTML
- Макет HTML
- HTML Frames
- Теги HTML-таблиць
- JavaScript події | Впровадження різних подій JavaScript
- Різні типи метатегів у HTML
- Як працює форматування тексту в HTML?
- Різні семантичні елементи в HTML5