
Вступ до Mesh Tool In Illustrator
Градієнти дозволяють заповнити об’єкт діапазоном кольорів, що зливаються один з одним. Незважаючи на те, що ці градієнти, безумовно, корисні, вони обмежені з творчої точки зору, оскільки їх можна використовувати лише в радіальній чи лінійній формі. Illustrator ініціював нову широку функцію, яка називається градієнтною сіткою, неймовірним інструментом, який дозволяє створювати градієнти в будь-якій формі. Результат - це твір мистецтва, який виглядає так, ніби він з’явився прямо з Photoshop, але все ще у вигляді вектора, що використовує інструмент градієнтної сітки.
Сітка - це сітка, що складається з більш ніж однієї точки сітки, яка реагує так само, як навіть точки прив’язки. Ви можете змінити кожну з цих точок, щоб керувати формою сітки. Це справді винятковий тип об'єкта або конструкцій в Illustrator, і він не робить те, що робить звичайний шлях. Сітчастий об’єкт - це барвистий об’єкт, на якому кольори можуть ковзати в різних напрямках, і перетворення може відбуватися рівномірно з одного кінця в інший.
Як використовувати Mesh Tool в Illustrator?
Градієнтні сітки дозволяють дуже гнучко та всебічно реалізовувати колір об'єктам. Він створює сітку всередині об'єкта, яка буде слідувати контуру. Потім колір може бути зареєстрований до точок сітки, і різні кольори між точками сітки зливаються між собою.

Mesh Tool на панелі інструментів
Ви можете створити об’єкт градієнтної сітки в Illustrator двома основними способами, і в обох випадках ви починаєте спочатку замальовуючи звичайний векторний об'єкт. Ви не малюєте градієнтні сітчасті об’єкти з нуля в Illustrator; Ви перетворюєте існуючі векторні форми в сітчасті об'єкти.
З обраним векторним об'єктом:
- Виберіть Об'єкт> Створити сітку градієнта на панелі меню. Це відкриє діалогове вікно створення градієнтної сітки, що надасть вам можливість визначити кількість рядків і стовпців у вашій сітці. Якщо ваш оригінальний об'єкт має вже зареєстрований у ньому колір, ви можете використовувати альтернативи виділення та зовнішнього вигляду, щоб відтіняти об'єкт білим кольором. Вибір кількості рядків і стовпців визначає кількість точок сітки у вашій сітці. Ви завжди можете додавати або видаляти сітчасті точки пізніше.
- Виберіть інструмент "Сітка" на панелі інструментів та натисніть туди, куди ви хочете, у межах свого векторного шляху. Кожен клацання за допомогою інструменту "сітка" додає сіткові точки до об'єкта сітки. Ви також помітите, що під час додавання сітчастих точок до об'єкта контури об'єднання доповнюють контури об'єкта.
- Після закінчення визначення точок сітки ви можете перейти до інструменту прямого вибору та вибрати кожну точку сітки, щоб змінити її місце та ручки напрямку. Коли обрана точка сітки, ви можете вибрати колір із панелі кольорів / зразків / піпетки для визначення кольору для цієї точки. Якщо потрібно, ви можете повернутися до інструменту сітки та натиснути, щоб додати точки сітки. Щоб видалити точку сітки з об’єкта сітки, ви можете утримувати клавішу alt, натискаючи на точку за допомогою інструменту mesh
Приклад Mesh Tool
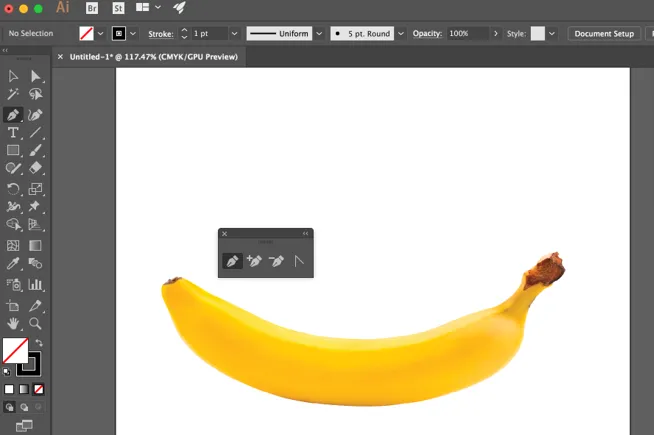
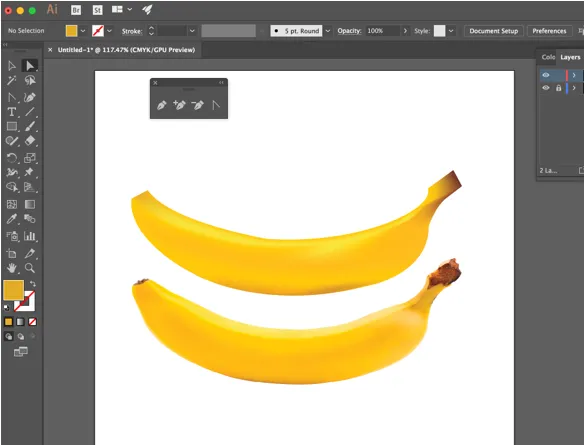
Ми візьмемо приклад банана і використовуємо Mesh Tool.

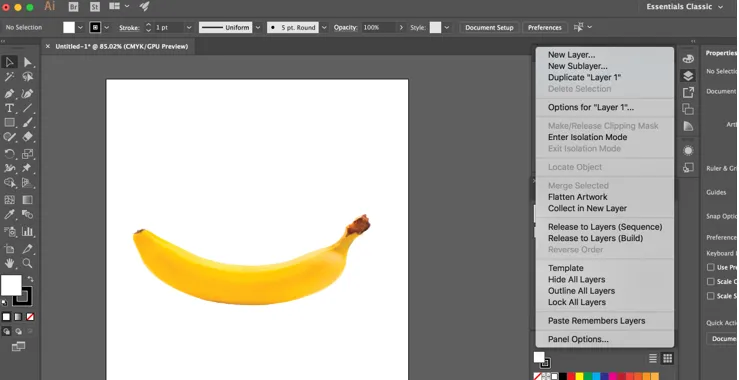
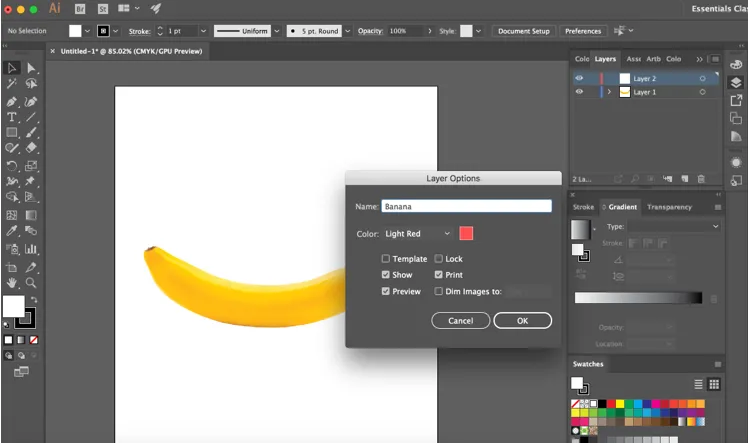
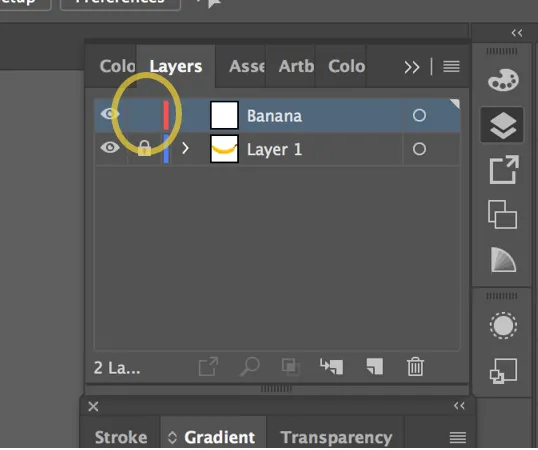
Крок 1. Після того, як ви розмістите зображення банана на артборді, створіть новий шар, назвавши його бананом, і заблокуйте поточний шар зображення, щоб ви нічого не видалили помилково.

Створіть новий шар

Блокування оригінального зображення

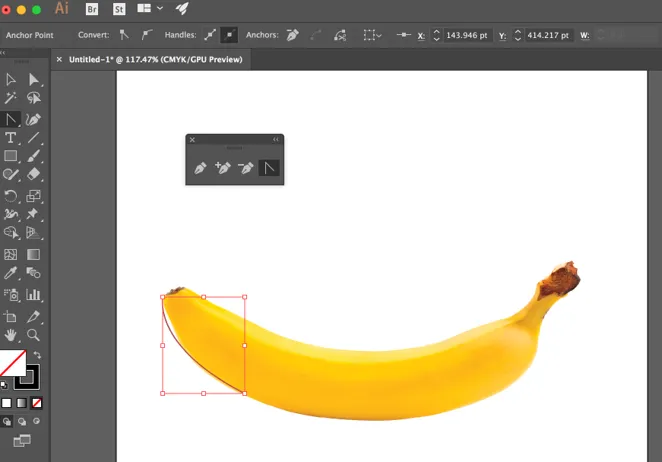
Крок 2: Тепер ми будемо малювати банан, простежуючи контур інструментом для пера. Виберіть нижню кінчик банана як першої точки прив’язки і починайте малювати банан.
Інструмент для ручки

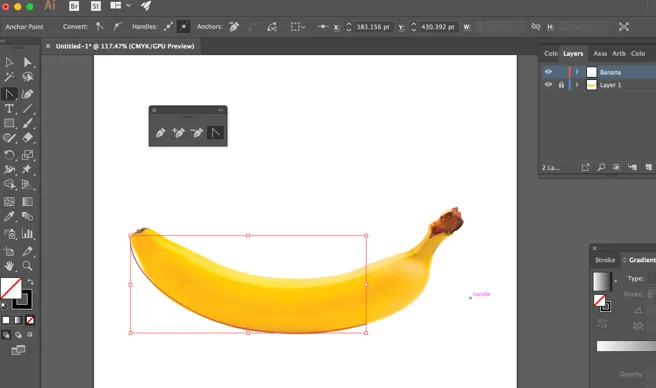
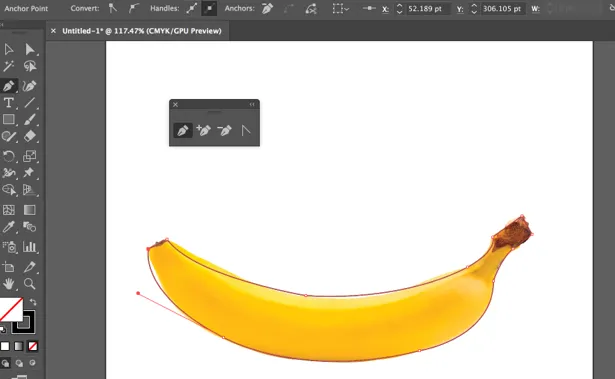
Щоб намалювати витягнуті контури банана, можна скористатися інструментом опорної точки. Переконайтеся, що заливка порожня.

Анкерний точковий інструмент для кривої

Кінцеве контурне зображення

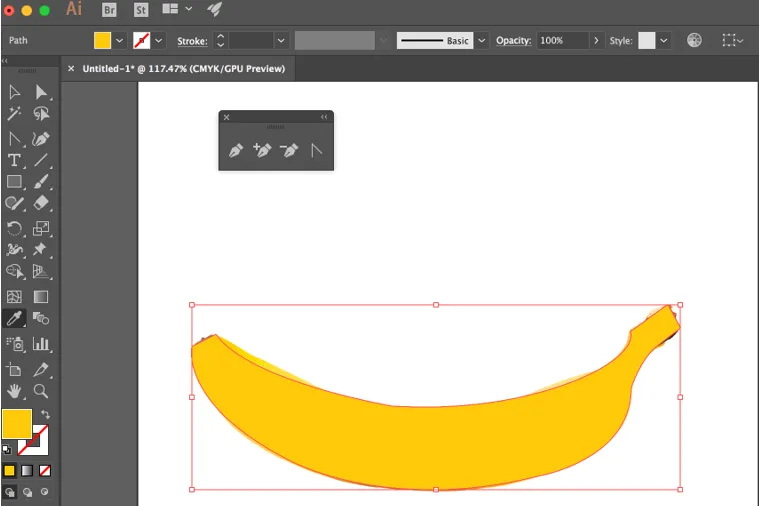
Крок 3: Після того, як контур банана був намальований, потрібно надати йому базовий колір. Це можна зробити за допомогою інструменту «Піпетка». За допомогою інструменту «Піпетка» ви можете витягнути потрібний колір із зображення та застосувати його до намальованого вами бананового предмета. Основний колір тут жовтий, тому ми виберемо жовтий колір із зображення банана.

Залийте об’єкт жовтим кольором за допомогою інструменту «Піпетка»
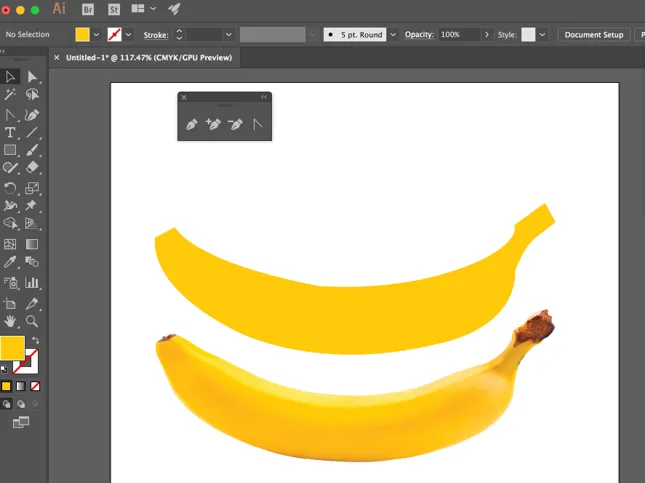
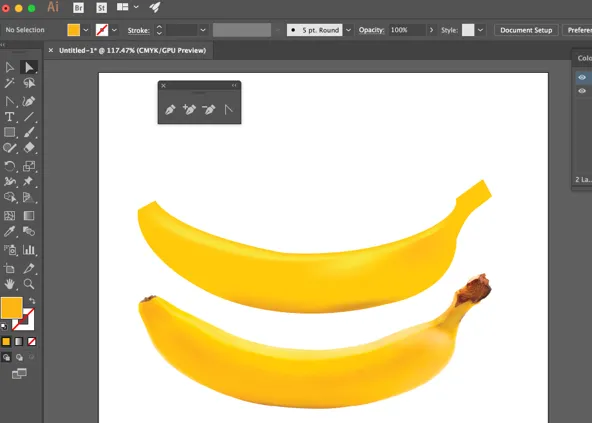
Тепер ви можете перемістити об'єкт від зображення.

Контур банану з жовтою заливкою зроблено
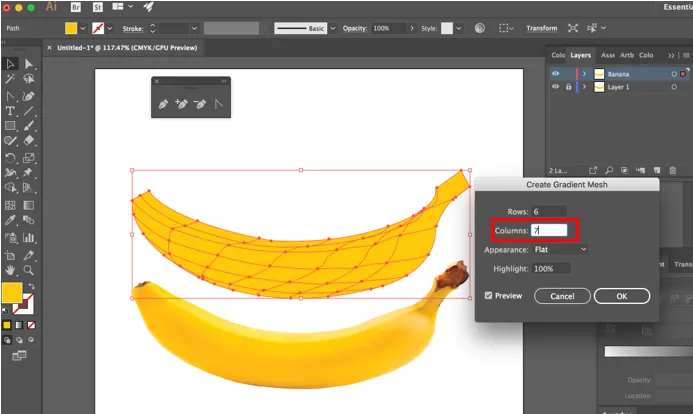
Крок 4: Тепер виберіть об'єкт за допомогою інструмента "Виділення", потім перейдіть до об'єкта> створити градієнтну сітку. Виберіть потрібну кількість стовпців та рядків.

Створіть градієнтну сітку
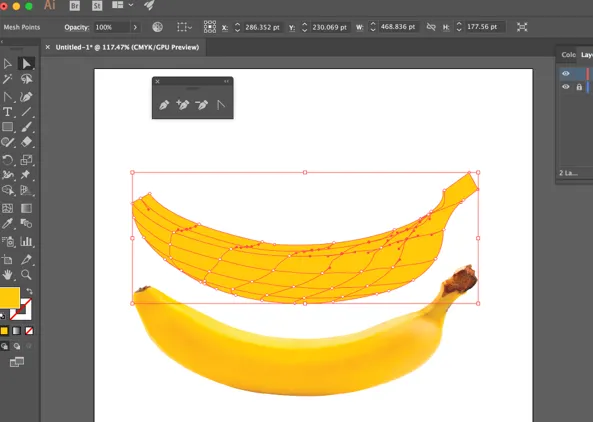
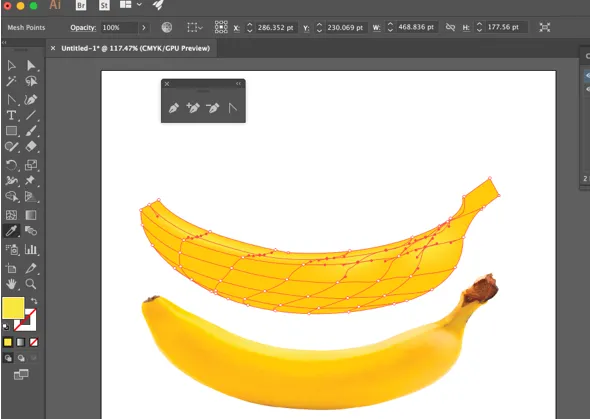
Крок 5: Зараз ми почнемо надавати банану деяку глибину і виділимо верхню частину банана, як на оригінальному зображенні. Використовуючи градієнтну сітку, ми можемо надати банану ще кілька шарів. Після створення сіток виберіть інструмент прямого вибору та починайте вибирати точки прив’язки, які ви хочете виділити. Тут ми виберемо верхню частину, як показано на малюнках нижче. Ви можете утримувати зміну та вибрати кількість прив’язних точок, які ви хочете виділити.

Найкращі точки прив’язки, виділені за допомогою інструменту прямого вибору
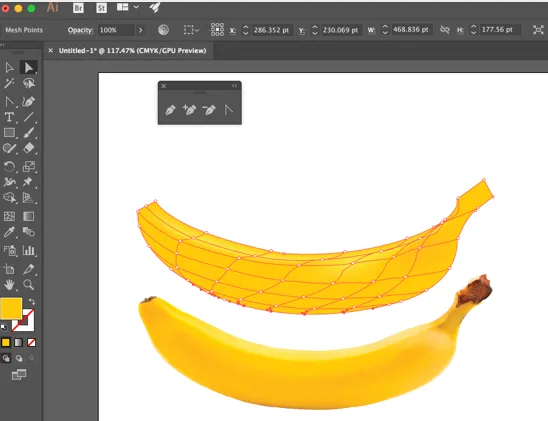
Після вибору точок прив’язки за допомогою інструмента «Піпетка» виберіть верхню частину оригінального зображення, і як тільки ви натиснете на цю частину, ви отримаєте потрібний виділений колір об’єкта, як показано на зображенні нижче.

Розділ вгорі
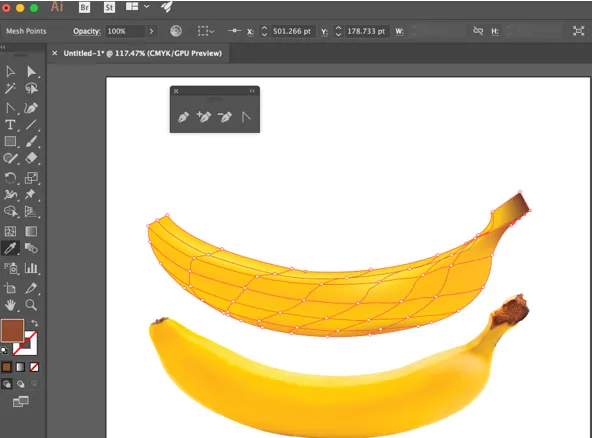
Аналогічно виберіть точки прив’язки, де ви хочете виділити або надати об’єкту більш темний відтінок, як на оригінальному зображенні. На наведених нижче екранах ви можете бачити, яку глибину ви можете надати своєму об'єкту за допомогою інструменту градієнтної сітки.

Вибір точки прив’язки до центральної частини

Центральна частина

Порада

Порада і дно (остаточне зображення)
Висновок
У Illustrator, коли потрібен нерадіальний або нелінійний градієнт, градієнтна сітка та інструмент сітки можуть бути корисними і повинні бути обдумані. Градієнтна сітка використовується для опису текстури та затінення поверхні. Одна з переваг - зменшення розмірів файлів, інша - простота, в якій градієнт міг бути змінений. За допомогою інструменту градієнтної сітки можна досягти більш практичних ілюстрацій, близьких до тривимірного вигляду. З іншого боку, можна сказати, що градієнтний сітчастий інструмент зрозуміти не просто. Багато людей хотіли б скористатися цією функцією, але вони не можуть визначитися з будь-яким спільним способом описати її поведінку.
Рекомендовані статті
Це керівництво до Mesh Tool In Illustrator. Тут ми обговорюємо концепцію та покрокове пояснення того, як використовувати інструмент Mesh в Illustrator. Ви також можете ознайомитися з іншими запропонованими нами статтями, щоб дізнатися більше -
- Різкий інструмент у Photoshop
- Інструмент користувацької форми у Photoshop
- Інструменти Adobe Photoshop
- Інструменти автоматизації тестування