У попередньому навчальному посібнику ми вивчили основи та основи використання відсічних масок у Photoshop, щоб приховати небажані частини шару від перегляду в наших проектах та документах.
Ми дізналися, що відсічні маски використовують вміст та прозорі ділянки нижнього шару, щоб визначити, які частини шару над ним залишаються видимими, і як приклад із реального світу ми використовували відсічну маску для розміщення одного зображення у фоторамці, яка знаходилась всередині друге зображення.
У цьому підручнику ми зосереджувались головним чином на використанні відсічних масок із шарами на основі пікселів, але ще одне поширене для них використання - тип. Зокрема, з їх допомогою можна легко розмістити фотографію всередині тексту !
Як ми побачимо в цьому підручнику, шари Type у Photoshop відрізняються від шарів на основі пікселів тим, що на шарі Type немає фактичних "прозорих" областей. Сам тип просто стає вмістом шару. Коли ми використовуємо відсічну маску з шаром Type, будь-яка частина зображення на шарі вище, який сидить безпосередньо над текстом, залишається видимим у документі, тоді як ділянки зображення, які випадають за межі тексту, приховані. Це створює ілюзію, що зображення насправді знаходиться всередині тексту! Подивимось, як це працює.
Як і в попередньому підручнику, тут я буду використовувати Photoshop CS6, але все, що ми будемо висвітлювати, стосується будь-якої останньої версії Photoshop.
Використання відсічних масок із типом
Ось документ, який я відкрив, що містить два зображення. Перша фотографія в нижньому фоновому шарі буде використана в якості основного зображення для проекту (друзі насолоджуються фото снігопаду з Shutterstock):

Основне зображення, яке буде використовуватися як фон.
А якщо я ввімкну верхній шар, натиснувши на його значок видимості на панелі "Шари":

Клацнувши піктограму видимості шару ("очне яблуко") верхнього шару.
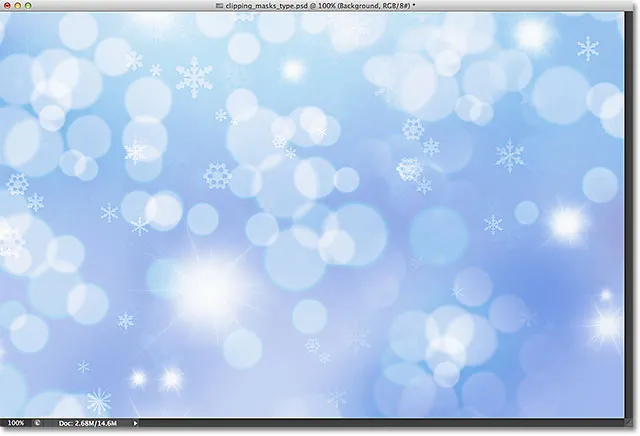
Ми бачимо зображення, яке я розміщую всередині тексту (абстрактний зимовий фон із Shutterstock):

Зображення, яке буде проходити всередині тексту.
Крок 1. Додайте текст
Давайте вперед і додамо текст до документа. По-перше, я хочу, щоб мій текст наразі відображався перед іншими зображеннями (щоб я міг бачити, що я роблю), тому перш ніж додати будь-який текст, натисніть на верхній шар на панелі "Шари", щоб вибрати його та активуйте його:

Вибір верхнього шару.
Вибравши верхній шар, я додаю свій текст. Якщо ви шукаєте додаткову інформацію щодо роботи з типом у Photoshop, не забудьте ознайомитись з нашим повним навчальним посібником щодо Photoshop Type Essentials, першим із кількох підручників, що висвітлюють усе, що вам потрібно знати. Тут я розпочну з захоплення інструменту "Тип" на панелі "Інструменти":

Вибір інструмента "Тип".
Якщо вибрано інструмент "Тип", я виберу свій шрифт на панелі параметрів у верхній частині екрана. Коли ви знаєте, що збираєтеся розміщувати зображення всередині тексту, зазвичай хочете вибрати шрифт з товстими літерами, щоб ви могли побачити більше зображення. Я виберу Impact, оскільки це гарний густий шрифт, і встановлю початковий розмір свого шрифту в 24pt. Не хвилюйтеся щодо вибору кольору для тексту, оскільки колір не буде видно, коли ми додамо зображення:

Вибір параметрів шрифту на панелі параметрів.
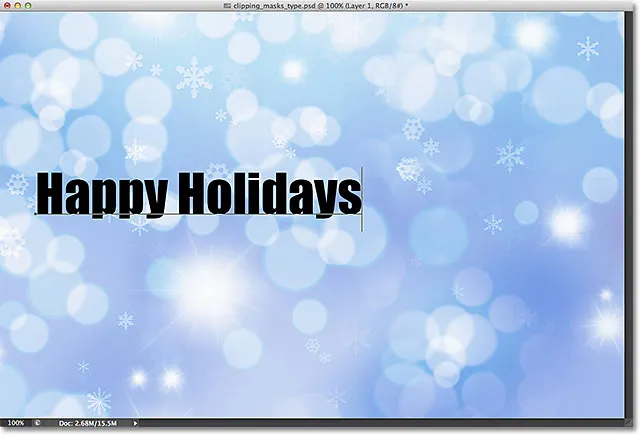
Вибравши деталі шрифту, я натискаю всередину документа інструментом Type, щоб почати додавати текст. Я наберу слова "Зі святами":

Додавання типу до документа.
Закінчивши, натисніть галочку на панелі параметрів, щоб прийняти тип та вийти з режиму редагування тексту:

Натиснувши прапорець на панелі параметрів.
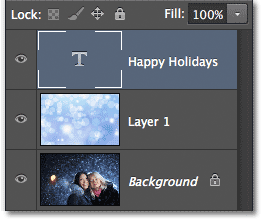
Якщо ми подивимось на панель «Шари», ми побачимо новий шар типу, який розміщений над іншими двома шарами. Photoshop розміщує нові шари типу безпосередньо над тим, який шар раніше був активним, тому я вперше натиснув шар 1, щоб вибрати його перед додаванням тексту:

Панель "Шари", що показує новий шар типу.
Крок 2: Змініть розмір тексту за допомогою безкоштовного перетворення
На жаль, розмір шрифту, який я вибрав на панелі параметрів, був занадто малим для мого дизайну, але це нормально, оскільки існує простий спосіб змінити розмір тексту. Ми просто використаємо команду Free Transform Photoshop. Я виберу його, перейшовши до меню " Редагувати" в рядку меню вгорі екрана та оберіть " Безкоштовна трансформація" . Або я можу натиснути Ctrl + T (Win) / Command + T (Mac) на моїй клавіатурі, щоб обрати вільну трансформацію за допомогою ярлика. У будь-якому випадку це добре:

Перехід до редагування> Безкоштовна трансформація.
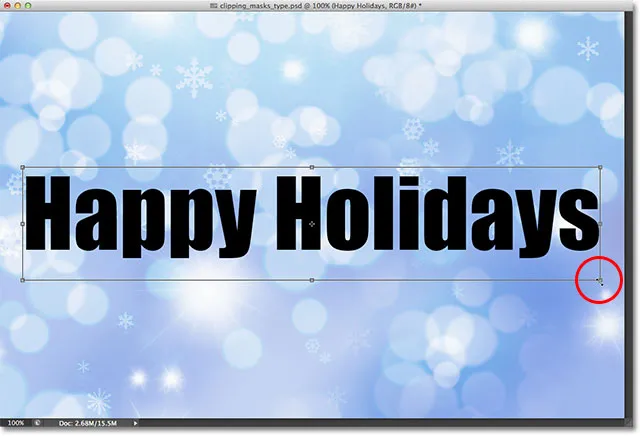
Це розміщує вікно Free Transform і ручки (маленькі квадратики) навколо типу. Щоб змінити розмір типу, я просто натискаю та перетягуватиму кутові ручки назовні, щоб текст був таким великим, як мені потрібно. Я також затримаю клавішу Shift, коли я перетягую ручки, щоб зберегти початкову форму літер неушкодженими, коли я змінюю їх розмір. Закінчивши, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі, щоб прийняти перетворення та вихід із команди Free Transform:

Утримуючи Shift і перетягуючи кутові ручки, щоб змінити розмір тексту.
Крок 3: Створіть відсічну маску
Тепер, коли тип потрібного нам розміру, давайте продовжимо додавання відсічної маски, щоб розмістити зображення всередині тексту. Зображення, яке я хочу розмістити всередині свого тексту, знаходиться на шарі 1, але в даний час рівень 1 знаходиться нижче мого шару типу, і як ми дізналися в підручнику "Відсічні маски Essentials", нам потрібен шар, який буде служити маскою для відсікання (в цьому випадку, тип Type) знаходиться нижче шару, який буде "відрізаний" (шар 1). Це означає, що спочатку потрібно перемістити шар типу нижче рівня 1.
Щоб перемістити шар типу, я натискаю на нього на панелі «Шари» і при натиснутій кнопці миші я почну перетягувати шар вниз, поки не побачу горизонтальну смужку виділення між шаром 1 та фоновим шаром:

Перетягування шару типу нижче рівня 1.
Коли з'явиться панель виділення, я відпущу кнопку миші і шар типу переміщується туди, куди мені це потрібно безпосередньо під рівнем 1:

Шар 1 тепер розташовується над шаром Type.
Далі нам потрібно переконатися, що у нас є шар, який буде "обрізаний" вибраною відсічною маскою, тому я виберу Шар 1:

Вибір шару зображення над шаром Type.
З шаром "Тип" прямо під зображенням та вибраним шаром зображення я додаю відсічну маску, перейшовши до меню " Шар" у верхній частині екрана та вибравши Створити відсічну маску :

Перехід до шару> Створити відсічну маску.
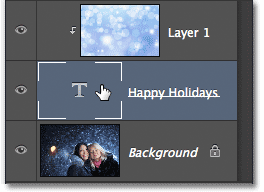
Якщо ми ще раз подивимось на панель «Шари», ми побачимо, що шар 1 тепер відступ праворуч, маленькою стрілкою зліва від мініатюри попереднього перегляду вказує на шар типу під ним. Це говорить нам про те, що шар 1 відсікається шаром Type:

Панель "Шари", що показує відсічну маску.
І якщо ми подивимось у вікно документа, то побачимо, що зображення на рівні 1 тепер, здається, знаходиться всередині тексту! Це не насправді всередині тексту. Це виглядає лише так, тому що будь-яка частина зображення, яка не сидить безпосередньо над типом, прихована від перегляду завдяки відсічній масці:

Зараз Photoshop приховує будь-яку частину зображення, яка не сидить безпосередньо над типом.
Крок 4: Перестановка тексту
Звичайно, я вибрав досить погане місце, щоб розмістити свій текст. Це блокує обличчя двох людей на фотографії, тому мені потрібно перенести текст на місце. Спочатку я виберу шар типу на панелі «Шари»:

Клацнувши по шару "Тип", виберіть його.
Потім я захоплю інструмент для переміщення Photoshop у верхній частині панелі Інструменти:

Вибір інструменту переміщення.
Вибравши шар типу та інструмент "Переміщення" в руці, я просто натисніть на текст у документі та перетягніть його вище двох людей на фотографії. Навіть незважаючи на те, що текст рухається, зображення всередині тексту залишається на своєму місці. Це зовсім не рухається. Отже, текст, який знаходиться вище в документі, ми бачимо іншу частину зображення всередині тексту. Текст і зображення всередині нього насправді можна переміщувати незалежно один від одного, тому, якби я цього хотів, я також міг вибрати шар зображення (шар 1) на панелі "Шари" і, маючи інструмент "Переміщення" в руці, перетягнути зображення всередині тексту, щоб переставити його. Це перемістить зображення, поки текст залишиться на місці:

Використовуйте інструмент "Переміщення" для переміщення тексту або зображення всередині тексту (залежно від того, який шар обраний на панелі "Шари").
Незважаючи на те, що тип Type використовується як маска відсікання, він все ще офіційно вводиться, а це означає, що він залишається повністю редагованим навіть із зображенням, що з’являється всередині нього. Якщо ви раптом зрозуміли, що ви зробили орфографічну помилку, просто виберіть інструмент "Тип", виділіть помилку, натиснувши та перетягнувши її, введіть виправлення та натисніть галочку на панелі параметрів, щоб прийняти її. Або якщо вам не сподобався шрифт, який ви вибрали спочатку, знову виберіть інструмент «Тип», натисніть на шар «Тип» на панелі «Шари», щоб активувати його, а потім виберіть інший шрифт на панелі «Параметри» (можливо, вам потрібно буде використовувати Free Перетворіть знову, щоб змінити розмір типу, якщо ви змінюєте шрифти). Знову я висвітлюю всі ці речі та інше, починаючи з нашого підручника Photoshop Type Essentials.
Викривлення та переформатування типу
Крім того, оскільки тип все ще є типом, це означає, що ви навіть можете перекручувати його в різні форми! Спочатку переконайтеся, що у вас на панелі «Шари» вибрано шар «Тип», потім перейдіть до меню « Редагування » у верхній частині екрана, виберіть « Трансформувати» та виберіть « Вивернути» :

Перехід до редагування> перетворення> перетворення.
Якщо вибрана команда Warp, знайдіть у лівій крайній частині панелі параметрів у верхній частині екрана, і ви побачите параметр Warp, який за замовчуванням встановлено на None :

Параметр Warp на панелі параметрів.
Натиснувши на слово None, відкривається випадаючий список із декількох заданих стилів основи на вибір. Як приклад, я виберу один з найбільш популярних стилів - Wave :

Вибір хвилі зі списку заданих стилів основи.
Це миттєво перетворює текст у веселу форму "хвилі", але відсічна маска залишається активною, коли зображення все ще з’являється всередині тексту. Все, що ви можете звичайно вводити в Photoshop, ви можете робити це навіть тоді, коли воно використовується як відсічна маска:

Текст після застосування команди Warp.
Додавання стилів шару
Ми також дізналися в підручнику "Відсічні маски Essentials", що ми можемо додавати стилі шарів до відсічних масок, і це справедливо навіть при використанні типу. Щоб швидко закінчити речі, я додаю стиль шару до тексту, щоб допомогти йому краще поєднатися з основною фотографією, що стоїть за ним. Спочатку я виберу шар типу на панелі «Шари»:

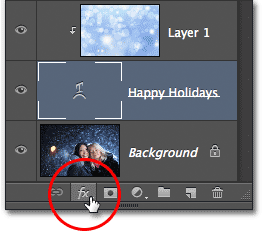
Вибір шару Type.
Потім натисніть на піктограму Стилі шару внизу панелі "Шари":

Клацання піктограми стилів шару.
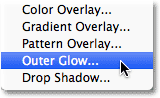
Я виберу Зовнішнє світіння зі списку стилів шару, який з’являється:

Вибір стилю зовнішнього світіння.
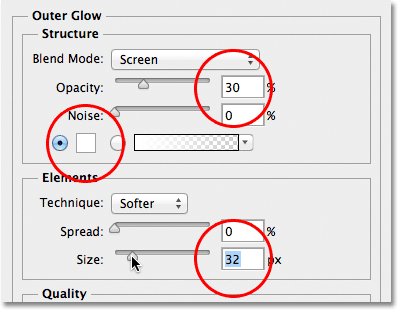
Це відкриває діалогове вікно «Стиль шару» Photoshop, встановлене для параметрів Зовнішнє світіння в середньому стовпчику. Я зміню колір мого зовнішнього світіння на білий, натиснувши на кольоровий зразок і вибравши білий із кольорового вибору . Тоді я знижую непрозорість світіння до 30% і збільшую розмір світіння приблизно до 32 пікс . Звичайно, це лише налаштування, які добре працюють з моїм зображенням і є лише прикладом того, як ми можемо додавати стилі шару для введення тексту, використовуючи їх як відсічну маску:

Параметри зовнішнього світіння.
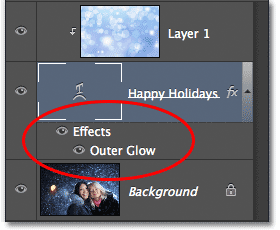
Я натискаю ОК у верхньому правому куті діалогового вікна «Стиль шару», щоб закрити його. Ми можемо побачити стиль зовнішнього світіння, перелічений нижче шару типу на панелі «Шари»:

Стиль «Зовнішнє світіння» з’являється під шаром «Тип».
І з цим ми закінчили! Ось мій остаточний результат із додаванням до тексту Зовнішнього світіння (я також використовував інструмент "Переміщення інструменту", щоб трохи перемістити тип вниз, щоб він виглядав більш центрованим між двома дівчатами та вгорі зображення):

Кінцевий результат "зображення в тексті".