У цьому підручнику Photoshop ми дізнаємось, як відображати одну фотографію як кластер фігур, подібний до більших дисплеїв "настінного кластера", де кілька фотографій, як правило, різної форми та розміру кадру, розташовані разом на стіні, щоб утворити форму більший дизайн. У цьому випадку ми будемо використовувати Photoshop для створення чогось подібного, але в меншому масштабі, використовуючи лише одне зображення.
Ось як виглядатиме кінцевий результат:

Кінцевий результат.
Як створити ефект відображення фотографії кластерної форми
Крок 1: Створіть новий документ
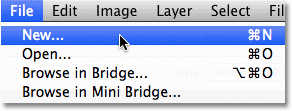
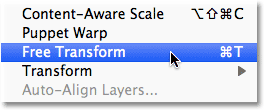
Почнемо зі створення нового документа Photoshop. Перейдіть до меню Файл у рядку меню вгорі екрана та виберіть команду Створити :

Перейдіть у меню Файл> Створити.
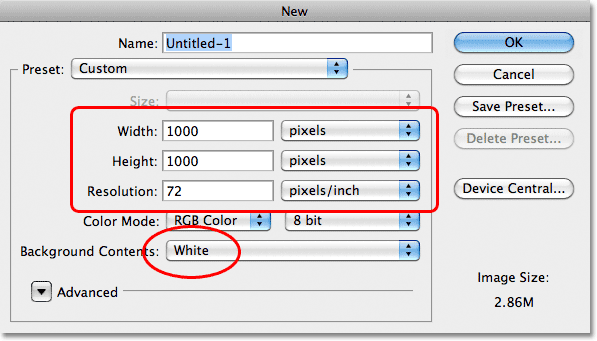
Це відкриває діалогове вікно «Новий документ Photoshop». Для цього ефекту найкраще підходить документ у формі квадратної форми, тому я встановлю і ширину, і висоту свого документа в 1000 пікселів, і оскільки я не планую друкувати це, я залишу значення роздільної здатності 72 пікселя / дюйм . Розміри та роздільна здатність, які вам потрібні, можуть бути різними, особливо якщо ви створюєте це для друку. Встановіть Білий фон, а потім натисніть кнопку ОК, щоб закрити діалогове вікно. На вашому екрані з’явиться новий документ, заповнений білим кольором:

Встановіть ширину та висоту на 1000 пікселів, роздільну здатність - 72 пікселів / дюйм, а для фонового вмісту - білий.
Крок 2: Змінення розміру сітки в налаштуваннях Photoshop
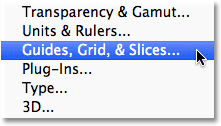
Ми будемо використовувати сітку Photoshop, щоб допомогти нам створити наш дизайн фігури, але спочатку нам потрібно змінити розмір сітки, і ми це зробимо в налаштуваннях. На ПК перейдіть до меню « Правка » у верхній частині екрана, виберіть « Налаштування», а потім виберіть « Посібники», «Сітка» та «Фрагменти» . На Mac перейдіть до меню Photoshop, виберіть Налаштування, а потім виберіть Посібники, сітка та фрагменти :

На ПК налаштування знаходяться в меню Правка. На Mac вони знаходяться під меню Photoshop.
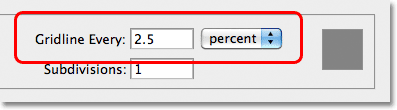
Це відкриває діалогове вікно "Налаштування", встановлене для параметрів "Посібники", "Сітка" та "Зрізи". У розділі Grid встановіть для параметра Gridline Every 2, 5 відсотки . Залиште інші параметри, встановлені за замовчуванням. Коли ви закінчите, щоб закрити діалогове вікно, натисніть кнопку ОК:

Встановіть Gridline Кожен до 2, 5 відсотків у розділі Grid.
Крок 3: Увімкніть сітку
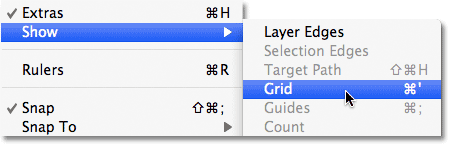
Ми змінили розмір сітки, але нам ще потрібно включити сітку в нашому документі. Для цього перейдіть до меню Перегляд у верхній частині екрана, виберіть Показати, а потім виберіть Сітку :

Перейдіть до перегляду> Показати> Сітка.
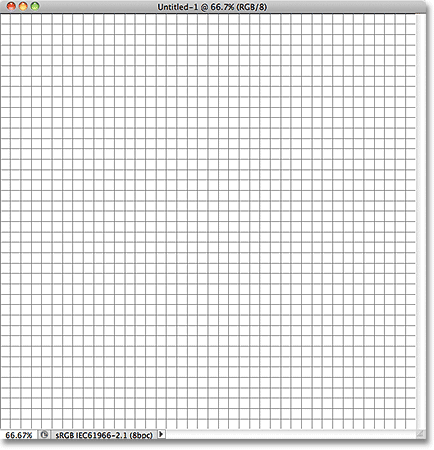
Сітка тепер видно в документі. Незважаючи на те, що ми це бачимо, сітка насправді не є частиною дизайну. Це просто візуальна довідка, щоб допомогти нам:

Документ із увімкненою сіткою.
Крок 4: Додайте новий шар
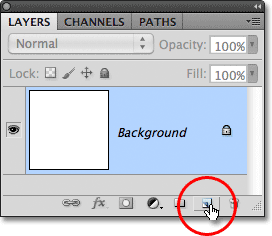
Клацніть на піктограмі Новий шар у нижній частині панелі "Шари":

Клацніть на піктограмі Новий шар.
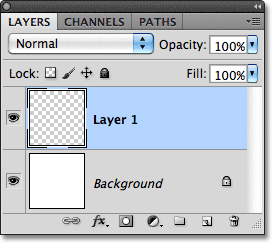
До цього додається новий порожній шар під назвою "Шар 1" над фоновим шаром:

Photoshop додає новий шар і називає його "Шар 1".
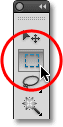
Крок 5: Виберіть інструмент «Прямокутний намет»
Виберіть інструмент « Прямокутний малюнок» на панелі «Інструменти»:

Вибір інструменту прямокутного накреслення.
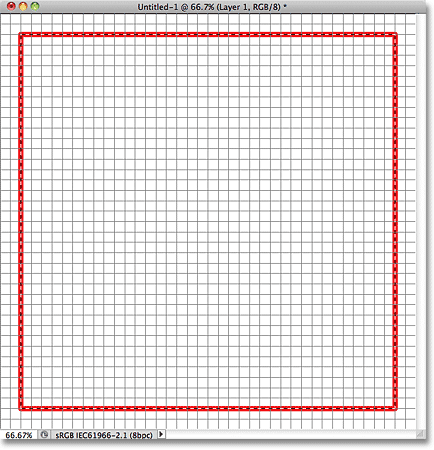
Крок 6: Намалюйте навколо сітки початковий вибір
Вибравши інструмент «Прямокутний малюнок», намалюйте початкову схему вибору навколо сітки, але залиште межу шириною двох квадратів між контуром вибору та краями документа. Контур виділення може бути трохи важко помітити на скріншоті, тому я виділив шахту червоним кольором лише для того, щоб легше було зрозуміти, що я залишив навколо неї товщину двох квадратів:

Накресліть контур виділення навколо сітки, залишивши рамку двома квадратами товщиною по краях.
Крок 7: Заповніть вибір чорним кольором
Виділивши місце, перейдіть до меню " Правка" у верхній частині екрана та оберіть Заповнити :

Перейдіть до редагування> заливка.
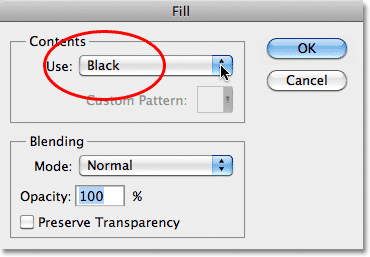
Відкриється діалогове вікно Заповнення Photoshop. Змініть параметр Використання вгорі діалогового вікна на Чорний :

Змініть параметр Використання на Чорний.
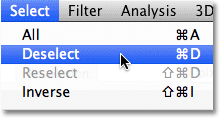
Клацніть OK, щоб закрити діалогове вікно. Photoshop заповнює виділення чорним кольором у документі. Контур виділення нам більше не потрібен, тому, щоб його видалити, перейдіть до меню Select у верхній частині екрана та виберіть Скасувати вибір . Ви також можете натиснути клавіші Ctrl + D (Win) / Command + D (Mac), щоб швидко скасувати її вибір за допомогою швидшої комбінації клавіш:

Перейдіть до пункту Вибрати> Скасувати вибір, щоб видалити контур вибору з усієї чорної області.
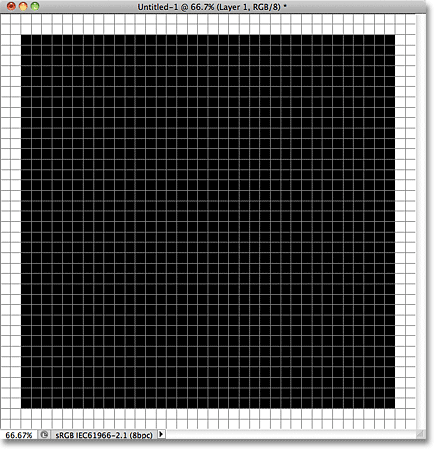
Тепер ви повинні мати початкову форму, заповнену чорним кольором у документі. Це насправді не має значення, яким кольором ми обрали, щоб заповнити вибір, оскільки фотографія з часом з’явиться над ним. Я вибрав чорний, просто тому, що його легко побачити перед білим тлом, а також легко бачити лінії сітки:

Початкова форма чорного кольору.
Крок 8: Намалюйте серію вузьких прямокутних виділень
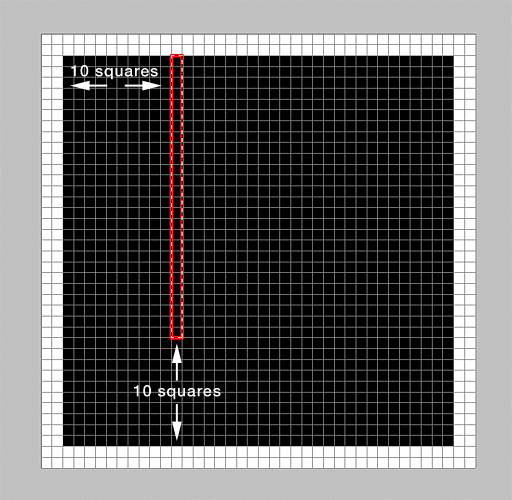
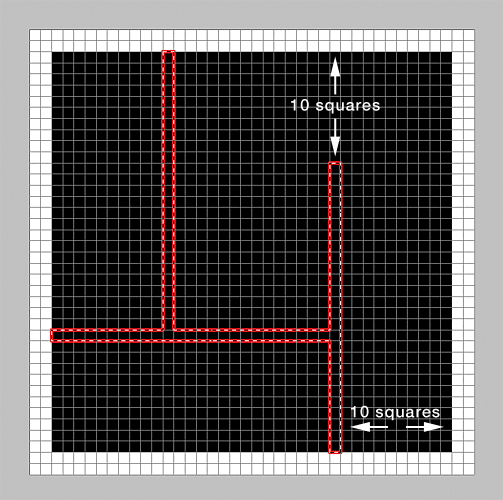
Ми поділимо свою початкову форму на кілька менших форм, і зробимо це, видаливши її частини. Спочатку нам потрібно вибрати області, які ми будемо видаляти. Якщо інструмент «Прямокутний штрих» все ще вибрано, починайте з лівої частини форми і підрахуйте 10 вертикальних стовпців квадратів всередину праворуч, потім почніть з верхньої частини фігури та намалюйте виділення внизу навколо 11-го стовпця, але залиште 10 квадрати між нижньою частиною вибору та нижньою формою. Я усвідомлюю, що це може звучати заплутано, тому я спробував зробити це чіткішим на скріншоті, ще раз виділивши контур виділення червоним кольором. Зауважте, що мій вибір є лише одним стовпчиком, і що між моїм виділенням та лівою частиною фігури є 10 квадратів, а також 10 квадратів між нижньою частиною вибору та дном форми:
 Накресліть виділення навколо 11-го стовпця квадратів зліва, залишивши 10 квадратів у нижній частині невибраним.
Накресліть виділення навколо 11-го стовпця квадратів зліва, залишивши 10 квадратів у нижній частині невибраним.
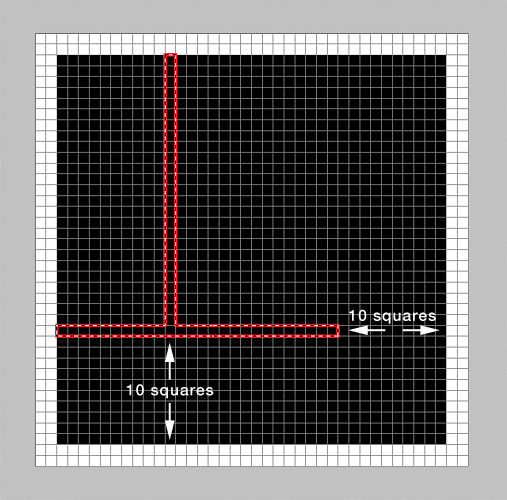
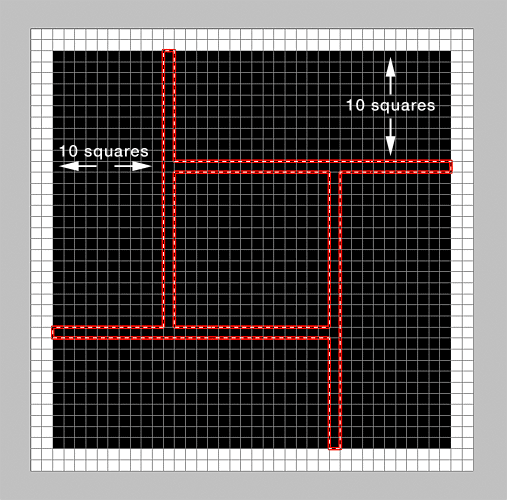
Після того, як ви намалювали перший вибір, утримуйте клавішу Shift, яка тимчасово переключить вас у режим « Додати до вибору» Photoshop, а потім відлічіть 10 горизонтальних рядів квадратів вгору від нижньої частини форми та намалюйте подібний вибір біля 11-го. ряд квадратів, починаючи з лівого, залишаючи 10 квадратів між правим краєм вибору та правою стороною фігури. Знову ж таки, скріншот сподівається, що його легше бачити. Утримуючи клавішу Shift, цей другий вибір додається до першого, і тепер у нас вибрані частини одного стовпця та один ряд квадратів:
 Затримайте Shift і намалюйте виділення навколо 11-го ряду квадратів знизу, залишивши 10 квадратів праворуч невибраними.
Затримайте Shift і намалюйте виділення навколо 11-го ряду квадратів знизу, залишивши 10 квадратів праворуч невибраними.
Два вибору вниз, ще два. Продовжуйте утримувати клавішу Shift, а потім вирахуйте 10 стовпців квадратів з правого боку фігури та намалюйте виділення вгору навколо 11-го стовпця, залишивши 10 квадратів між верхнім краєм вибору та верхом форми. Цей третій вибір додається до перших двох:
 Знову утримуйте Shift і намалюйте виділення навколо 11-го стовпця квадратів праворуч, залишивши 10 квадратів зверху невибраними.
Знову утримуйте Shift і намалюйте виділення навколо 11-го стовпця квадратів праворуч, залишивши 10 квадратів зверху невибраними.
Нарешті, натиснувши клавішу Shift, відлічіть 10 рядів квадратів у верхній частині фігури та намалюйте виділення навколо 11-го ряду, починаючи з правої форми, залишивши 10 квадратів між лівим краєм вибору та лівий край фігури. Коли ви закінчите, у вас повинні бути обрані частини з двох рядків та два стовпці квадратів:
 Затримайте Shift і намалюйте виділення навколо 11-го ряду квадратів зверху, залишивши 10 квадратів зліва невибраними.
Затримайте Shift і намалюйте виділення навколо 11-го ряду квадратів зверху, залишивши 10 квадратів зліва невибраними.
Крок 9: Видаліть вибрані області
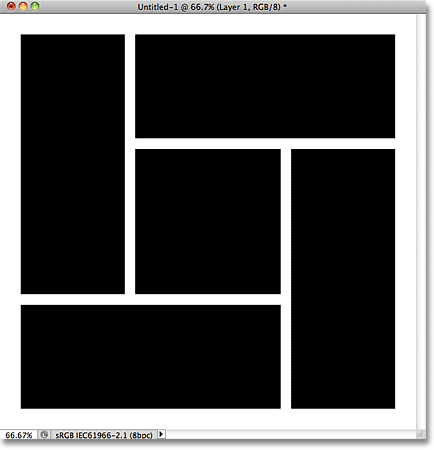
Натисніть Backspace (Win) / Delete (Mac) на клавіатурі, щоб видалити вибрані ділянки фігури, що миттєво розділяє більшу форму на п’ять менших форм. Натисніть Ctrl + D (Win) / Command + D (Mac), щоб швидко видалити контури вибору з усіх фігур. Наші сітки більше не потрібні для відображення в документі, тому поверніться до меню Перегляд, виберіть Показати, а потім виберіть Сітку, щоб вимкнути сітку. Ви також можете натиснути Ctrl + ' (Win) / Command +' (Mac), щоб вимкнути його за допомогою швидшої комбінації клавіш. Ось як виглядає документ після видалення контурів вибору та відключення сітки:

Початкова більша форма була поділена на п'ять менших форм.
Крок 10: Додайте тінь краплі
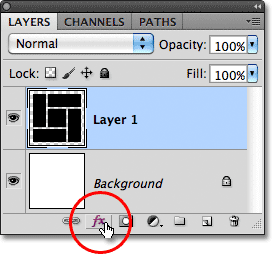
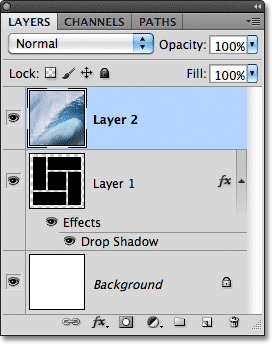
Клацніть на піктограмі стилів шару внизу панелі "Шари":

Клацнувши по значку Стилі шару.
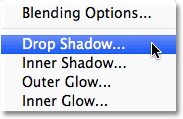
Виберіть " Відміняти тінь" зі списку стилів шару, який з'являється:

Виберіть тінь, що випадає.
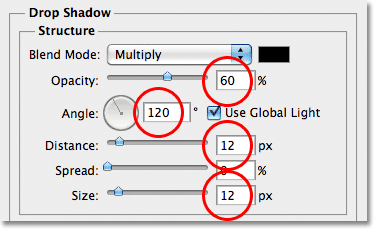
Це відкриває діалогове вікно «Стиль шару» Photoshop, встановлене на параметри «Тінь випадання» в середньому стовпці. Я збираюся встановити кут тіні на 120 ° і встановлю і відстань, і розмір на 12 пікс . Можливо, вам потрібно буде використовувати різні значення для параметрів відстані та розміру, якщо ви створили документ більшого розміру, ніж розмір, який я використовую для цього підручника. Нарешті, щоб зменшити інтенсивність тіні, я знижую значення непрозорості до 60% :

Параметри "Тінь" в діалоговому вікні "Стиль шару".
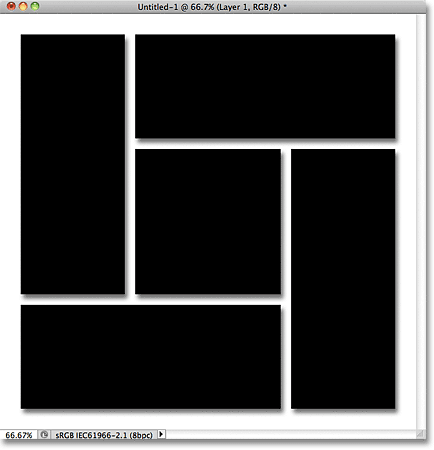
Клацніть OK, щоб закрити діалогове вікно «Стиль шару». Тепер у форми додається тінь для краплі:

Зображення після додавання тіні.
Крок 11: Відкрийте свою фотографію
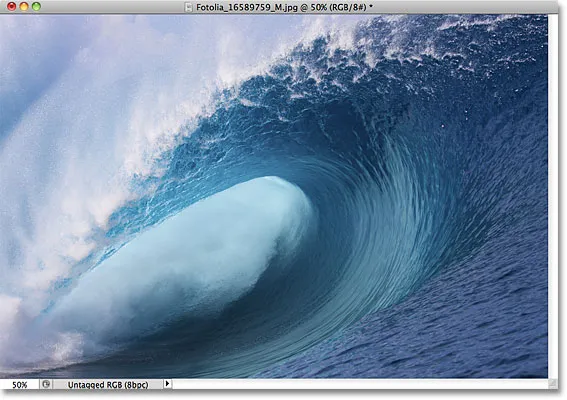
Відкрийте фотографію, яку хочете розмістити всередині фігур. Він відкриється у своєму окремому вікні документа. Ось зображення, яке я буду використовувати:

Оригінальне зображення.
Крок 12: Скопіюйте та вставте фотографію у документ із форм
Натисніть Ctrl + A (Win) / Command + A (Mac) для швидкого вибору всієї фотографії, потім натисніть Ctrl + C (Win) / Command + C (Mac), щоб скопіювати її у буфер обміну. Перейдіть на документ із формами, а потім натисніть Ctrl + V (Win) / Command + V (Mac), щоб вставити фотографію в документ. Він з’явиться на власному шарі (Шар 2) над шаром фігур (Шар 1) на панелі «Шари»:

Photoshop розміщує зображення на власному шарі над шаром фігур.
Крок 13: Створіть відсічну маску
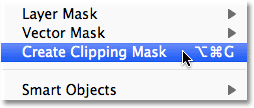
Перейдіть до меню шару у верхній частині екрана та оберіть Створити відсічну маску :

Перейдіть до шару> Створити відсічну маску.
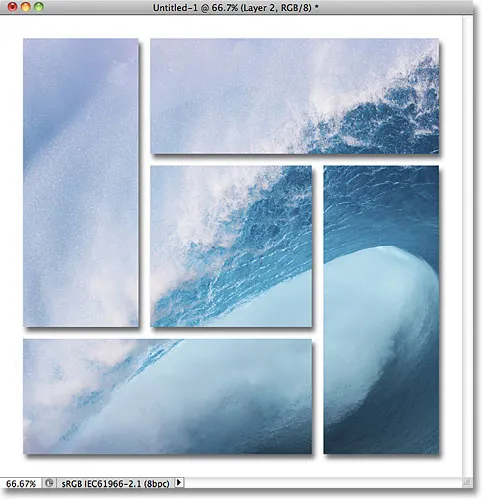
Це "притискає" фотографію до фігур на шарі безпосередньо під нею, створюючи ілюзію, що фото поділяється і відображається на фігурах:

Ефект після обрізання фотографії на фігури.
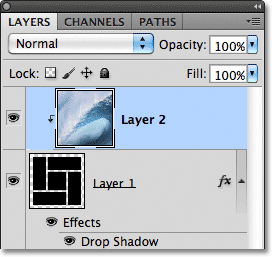
Якщо ми подивимось на панель «Шари», то побачимо, що шар 2 тепер відступ праворуч з невеликою стрілкою зліва від мініатюри попереднього перегляду, яка спрямована вниз на рівень 1 під ним. Це спосіб Photoshop повідомити нам про те, що рівень 2 тепер обрізаний до вмісту рівня 1:

Шари відступів Photoshop відсікаються на шар під ними.
Крок 14: Перемістіть і змінить розмір фотографії за допомогою безкоштовної трансформації
Щоб змінити розмір і розмістити фотографію всередині фігур, перейдіть до меню " Правка" у верхній частині екрана та виберіть " Безкоштовна трансформація" або натисніть Ctrl + T (Win) / Command + T (Mac), щоб вибрати команду "Вільна трансформація" комбінація клавіш:

Перейдіть до редагування> Безкоштовна трансформація.
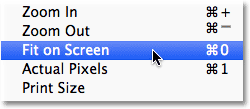
Це розміщує вікно Photoshop Free Transform і обробляє навколо фотографії. Незважаючи на те, що ми можемо бачити лише область фотографії, яка сидить над фігурами, вікно вільної трансформації та ручки з’являться навколо фактичного розміру фотографії . Якщо ви не можете бачити ручки, оскільки фотографія занадто велика і виходить за межі поточної області видимого документа, перейдіть до меню Перегляд у верхній частині екрана та оберіть « Підписати на екрані» . Ви також можете натиснути Ctrl + 0 (Win) / Command + 0 (Mac), щоб вибрати команду Fit on Screen за допомогою комбінації клавіш:

Перейдіть до перегляду> Підготувати на екрані.
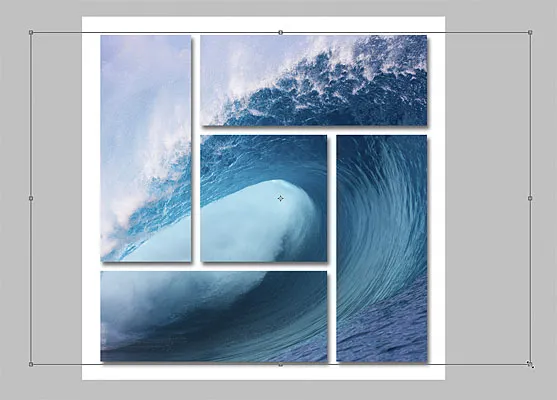
Photoshop миттєво зменшить масштаб, наскільки це можливо, щоб помістити всю фотографію в область видимості документа, щоб ви могли отримати доступ до ручок безкоштовної трансформації. Щоб змінити розмір фотографії, утримуйте клавішу Shift, яка буде обмежувати співвідношення сторін фотографії під час зміни розміру, а потім перетягніть будь-яку з чотирьох кутових ручок (маленьких квадратів). Щоб перемістити фотографію, просто натисніть будь-де всередині вікна обмеження вільної трансформації та перетягніть зображення навколо себе мишкою. Під час зміни розміру та розміщення зображення ви побачите його переміщення у межах фігур:
 Змініть розмір і розмістіть зображення всередині фігур за потребою.
Змініть розмір і розмістіть зображення всередині фігур за потребою.
Коли ви задоволені тим, як виглядають речі, натисніть Enter (Win) / Return (Mac), щоб прийняти зміни та вийти з програми Free Transform. І з цим ми закінчили! Ось мій остаточний результат "відображення фотографій кластерної форми":

Кінцевий результат.