У цьому навчальному посібнику з текстовими ефектами ми дізнаємось, як охопити текст променями світла та кольору, які випромінюють крізь нього та навколо нього. Ця версія підручника була повністю перероблена та оновлена для Photoshop CS6 . Якщо ви використовуєте більш ранню версію Photoshop, вам потрібно буде слідувати оригінальному посібнику "Барвистий легкий вибух".
Тут ефект, який ми будемо створювати. Звичайно, це лише один приклад ефекту. Ви можете вибрати будь-який текст і кольори, які вам подобаються:

Ефект барвистого світла.
У створенні цього текстового ефекту задіяно досить багато кроків, але всі вони повністю пояснені та прості у виконанні, навіть якщо ви не знайомі з Photoshop. Ще раз ця версія підручника спеціально для користувачів Photoshop CS6. Для попередніх версій Photoshop обов’язково ознайомтеся з оригінальним посібником. Давайте розпочнемо!
Крок 1: Створіть новий документ Photoshop
Почнемо з нуля, створивши новий документ для ефекту. Перейдіть до меню Файл у рядку меню вгорі екрана та виберіть команду Створити :

Перехід до Файл> Створити.
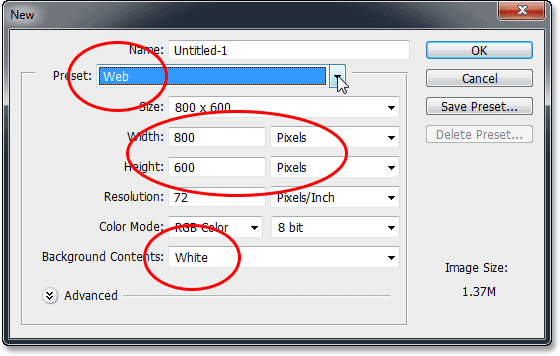
Це відкриває діалогове вікно Новий документ, де ми можемо встановити різні параметри нашого нового документа, включаючи його розміри. У цьому навчальному посібнику я буду все просто, вибравши Веб для параметра " Настроювання " вгорі діалогового вікна, яке автоматично встановлює Ширину до 800 пікселів і Висоту до 600 пікселів . Він також встановлює значення роздільної здатності 72 пікселів на дюйм, але, якщо ви не створюєте цей ефект для друку, вам не потрібно турбуватися про дозвіл. Параметр " Фоновий вміст " у нижній частині має бути встановлений у білий . Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно, і на екрані відкриється новий заповнений білим документом Photoshop:

Діалогове вікно "Новий документ".
Крок 2: Додайте текст
Тепер, коли у нас є новий документ, додамо трохи тексту. Виберіть інструмент "Тип" на панелі "Інструменти" в лівій частині екрана:

Вибір інструмента "Тип".
Натисніть букву D на клавіатурі, щоб швидко скинути кольори переднього плану та фону до значень за замовчуванням, які встановлять колір переднього плану чорним (а колір тла - білим). Photoshop використовує поточний колір переднього плану як колір тексту, а це означає, що ваш колір тексту також буде чорним.
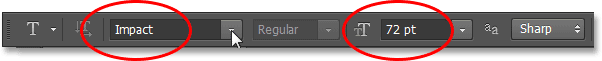
Далі виберіть свій шрифт на панелі параметрів у верхній частині екрана. Цей ефект найкраще працюватиме з товстими літерами, тому я виберу « Вплив» і встановлю початковий розмір свого шрифту в 72 пт . Ми побачимо, як легко змінити розмір тексту після його додавання. Щоб отримати докладнішу інформацію про роботу з типом у Photoshop, не забудьте ознайомитись з повним посібником Photoshop Type Essentials:

Встановлення параметрів шрифту на панелі параметрів.
За допомогою інструмента "Тип" введіть параметри шрифту та чорний колір тексту, натисніть всередину документа та додайте текст. Я наберу слова "LIGHT BURST":

Додавання мого тексту.
Закінчивши, натисніть галочку на панелі параметрів, щоб прийняти її та вийти з режиму редагування тексту:

Натиснувши прапорець на панелі параметрів.
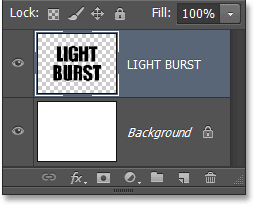
Якщо ми швидко подивимось на панель «Шари», то побачимо, що текст з’являється на шарі «Тип» над білим заповненим фоновим шаром:

Панель "Шари", що показує нещодавно доданий шар типу.
Крок 3: Змініть розмір тексту за допомогою безкоштовного перетворення
Якщо ваш текст здається занадто маленьким, як і у мене, ми можемо легко змінити його розмір за допомогою команди Free Transform від Photoshop. Перейдіть до меню " Правка" у верхній частині екрана та виберіть " Безкоштовна трансформація" :

Перехід до редагування> Безкоштовна трансформація.
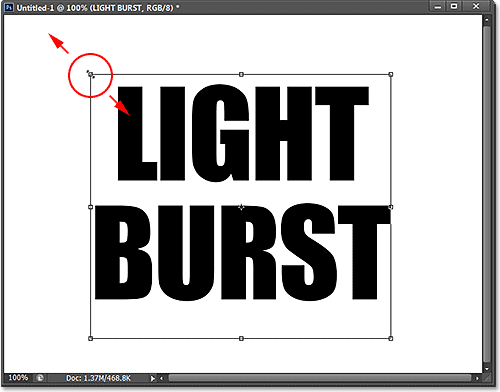
Тут розміщується вільне вільне перетворення та ручки (маленькі квадратики) навколо тексту. Щоб змінити розмір тексту, натисніть і перетягніть будь-яку з кутових ручок . Натискайте та утримуйте клавішу Shift під час перетягування ручок, щоб обмежувати пропорції тексту, щоб ви не спотворили форму літер ( перед тим, як відпустити клавішу Shift, спочатку відпустіть кнопку миші). Ви також можете перемістити текст у положення, клацнувши де-небудь всередині вікна обмеження вільної трансформації та перетягнувши мишкою. Закінчивши, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі, щоб прийняти її та вийти з режиму вільної трансформації:

Клацання та перетягування кутових ручок для зміни розміру тексту.
Крок 4: Розкрийте шар типу
Далі нам потрібно перетворити наш текст із шару типу в пікселі, процес, відомий як растерізація . Перейдіть до меню " Тип" (нове в CS6) у верхній частині екрана та виберіть " Розширити шар шару" :

Перехід до типу> Розширити шар шару.
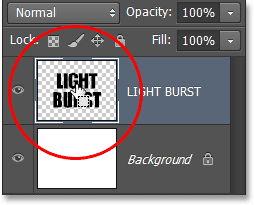
З текстом, здається, нічого не трапилось, але якщо ми подивимось на панель «Шари», ми побачимо, що наш тип типу перетворений у стандартний шар на основі пікселів:

Шар типу - це шар на основі пікселів.
Крок 5: Збережіть текст як вибір
Нам потрібно створити контур виділення з нашого тексту, а потім зберегти вибір, щоб ми могли його завантажити знову пізніше. Щоб створити контур вибору, натисніть і утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та натисніть безпосередньо на мініатюру попереднього перегляду текстового шару на панелі "Шари":

Клацнувши на ескізі попереднього перегляду, утримуючи клавішу Ctrl (Win) / Command (Mac).
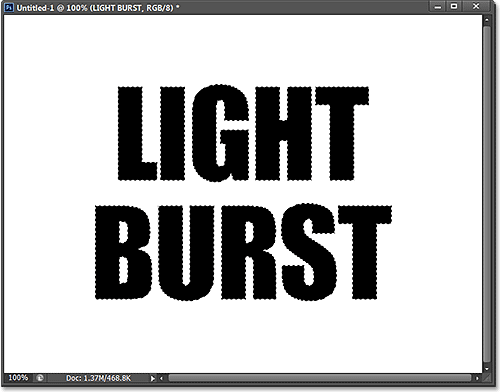
Photoshop завантажує виділення навколо букв:

Навколо тексту з’являється контур виділення.
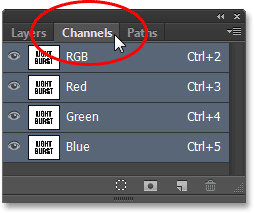
Щоб зберегти вибір, перейдіть на панель «Канали», натиснувши на вкладку імені . Ви знайдете панель "Канали", згруповану біля панелі "Шари":

Клацнувши вкладку на панелі «Канали».
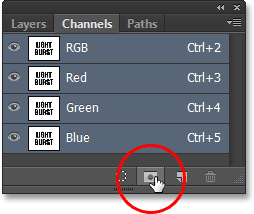
Потім натисніть на значок " Зберегти вибір як канал " внизу панелі "Канали" (другий значок зліва):

Клацнувши значок Зберегти вибір як канал.
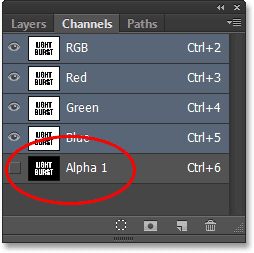
Новий канал під назвою Alpha 1 з’являється нижче червоного, зеленого та синього каналів. Тепер наш вибір збережено:

Вибір збережено як новий канал під назвою Alpha 1.
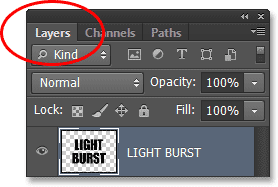
Перейдіть назад з панелі "Канали" на панель "Шари", натиснувши на вкладку імені:

Перемикання назад на панель «Шари».
Нам більше не потрібні контури виділення навколо тексту, тому перейдіть до меню Select у верхній частині екрана та виберіть Скасувати вибір . Або просто натисніть Ctrl + D (Win) / Command + D (Mac) на клавіатурі, щоб скасувати виділення цього клавіші за допомогою ярлика:

Перейдіть до пункту Вибрати> Скасувати вибір.
Крок 6: Заповніть область навколо тексту білим кольором
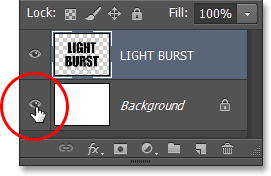
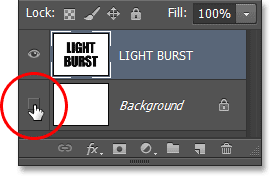
Клацніть піктограму видимості фонового шару (маленьке очне яблуко), щоб тимчасово приховати фоновий шар на мить:

Клацання піктограми видимості для шару "Фоновий".
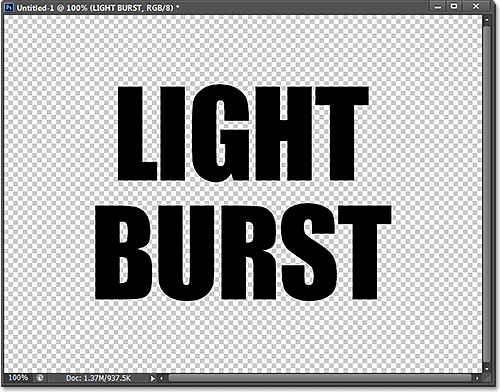
З прихованим білим шаром фоном у документі ми бачимо лише текстовий шар. Сіро-білий візерунок шахівниці навколо букв - це спосіб Photoshop представляти прозорість, що означає, що весь простір навколо тексту на шарі зараз порожній:

Область навколо тексту на шарі прозора.
Нам потрібно заповнити порожній простір білим кольором, не впливаючи на наш чорний текст, і це можна зробити за допомогою команди Fill Photoshop. Перейдіть до меню " Правка" у верхній частині екрана та оберіть Заповнити :

Перейдіть до редагування> заливка.
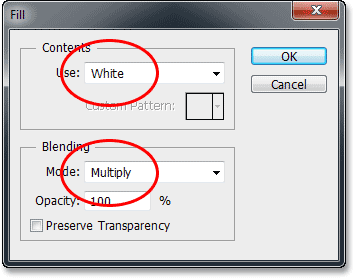
Це відкриває діалогове вікно Заповнення. Встановіть у верхній частині опцію Використовувати білий колір, а потім встановіть для параметра Режим змішування множення :

Встановлення параметрів заливки.
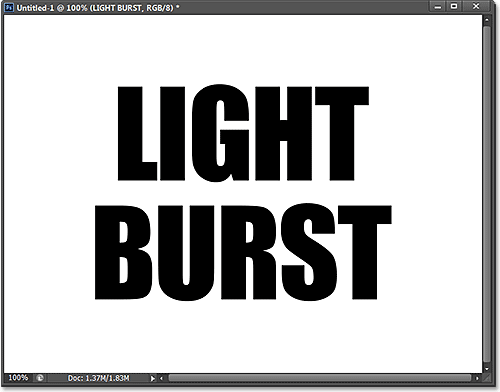
Натисніть кнопку ОК, щоб закрити діалогове вікно «Заливка», і Photoshop заповнить прозору область навколо букв білим кольором. Встановивши режим змішування на Multiply, чорні літери не вплинули:

Тільки прозора область навколо тексту була заповнена білим кольором.
Ви можете увімкнути фоновий шар у цей момент, натиснувши ще раз значок піктограми видимості шару. Ми вимикалися лише якщо тимчасово вимкнено, щоб ми могли бачити, що відбувається з командою Fill на текстовому шарі:

Клацнувши ще раз піктограмою видимості фонового шару.
Крок 7: Застосовуйте фільтр розмиття Гаусса
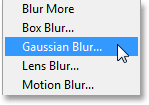
Нам потрібно додати невелику кількість розмиття до нашого тексту, і ми можемо це зробити за допомогою фільтра Розмиття Гаусса. Перейдіть до меню Фільтр у верхній частині екрана, виберіть Розмиття, а потім виберіть Розмиття Гаусса :

Перехід до фільтра> Розмиття> Розмиття Гаусса.
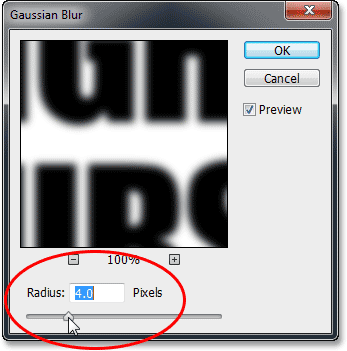
Коли відкриється діалогове вікно «Розмиття Гаусса», перетягніть повзунок внизу, щоб встановити значення радіуса приблизно на 4 пікселі :

Встановлення значення радіуса в 4 пікселі.
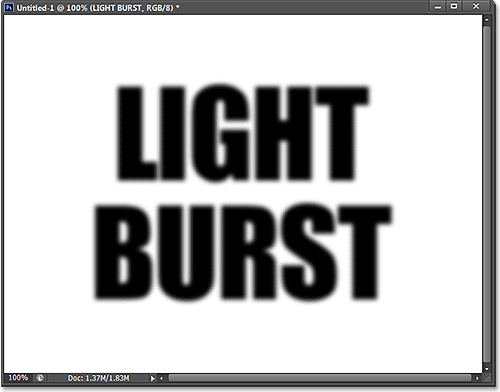
Клацніть OK, щоб закрити діалогове вікно. Ось мій текст із застосованим розмиттям:

Текст після застосування фільтра Розмиття Гаусса.
Крок 8: Застосуйте фільтр Solarize
Ще раз перейдіть до меню « Фільтр » у верхній частині екрана, але цього разу виберіть « Стилізувати», а потім виберіть « Солярізація» :

Перехід до фільтра> Стилізація> Соляризація.
Немає діалогового вікна для фільтра Solarize. Photoshop просто застосовує його до текстового шару, і тепер текст виглядає як світло-сірий контур на чорному тлі:

Текст після застосування фільтра соляризації.
Крок 9: Освітліть текст автоматичним тоном
Нам потрібно скрасити текст, і ми можемо це зробити дуже швидко, використовуючи одне з налаштувань автоматичного зображення Photoshop. Перейдіть до меню Зображення у верхній частині екрана та виберіть Автоматичний тон . Для наших цілей тут насправді не важливо, чи ви вибираєте автоматичний тон, автоматичний контраст або автоматичний колір, оскільки ми по суті працюємо з чорно-білим зображенням. Я вибрав автоматичний тон лише тому, що це перший у списку:

Перехід до зображення> Автоматичний тон.
Якщо застосовано автоматичний тон, текст тепер виглядає набагато яскравіше:

Текст після застосування налаштування автоматичного тону.
Крок 10: Скопіювати текстовий шар
Нам потрібно зробити копію нашого текстового шару. Перейдіть до меню шару у верхній частині екрана, виберіть команду Створити, а потім оберіть шар через копіювати . Або більш швидким способом дублювання шару є просто натискання клавіш Ctrl + J (Win) / Command + J (Mac) на клавіатурі:

Перехід до шару> Новий> Шар через «Копіювати».
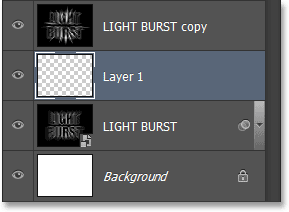
Копія текстового шару з’являється над оригіналом на панелі «Шари»:

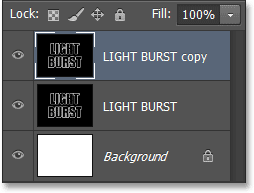
Панель "Шари", що показує копію текстового шару.
Крок 11: Застосуйте фільтр полярних координат
Вибравши копію текстового шару (виділеного синім кольором) на панелі «Шари», перейдіть до меню « Фільтр » у верхній частині екрана, виберіть « Спотворити» та виберіть « Полярні координати» :

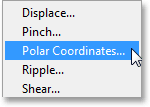
Перехід до фільтра> Спотворення> Полярні координати.
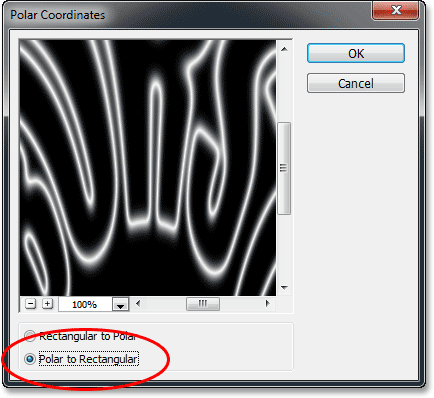
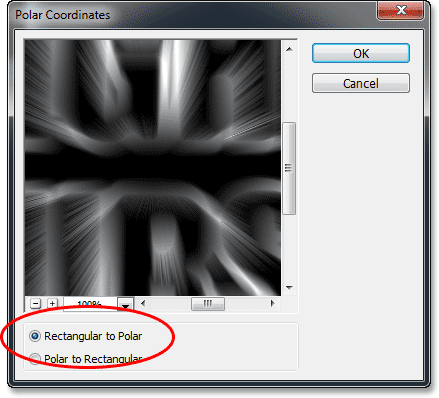
Коли відкриється діалогове вікно «Полярні координати», виберіть параметр « Полярний до прямокутного» в самому низу, а потім натисніть «ОК», щоб закрити діалогове вікно:

Вибір параметра "Полярний до прямокутного".
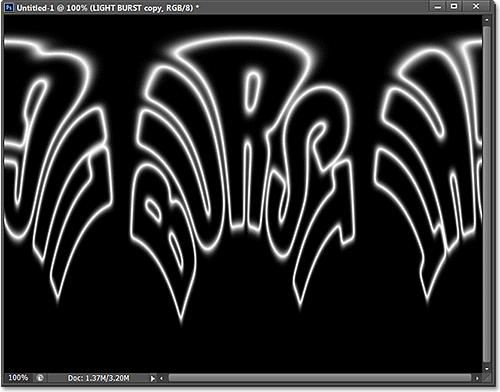
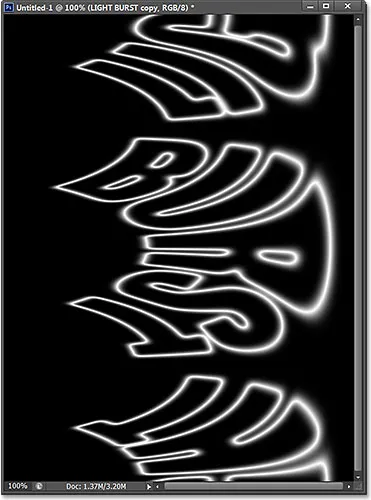
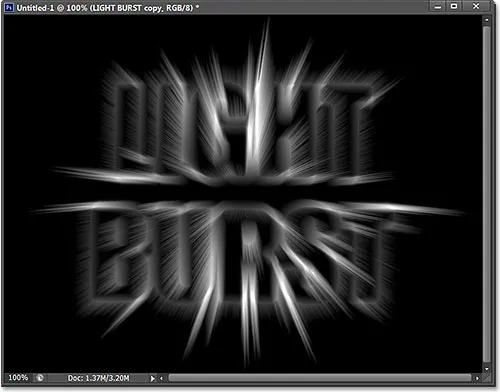
Тепер ваш текст буде виглядати приблизно так:

Текст після застосування фільтра «Полярні координати».
Крок 12: Поверніть зображення
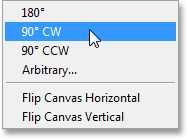
За мить ми застосуємо вітрофільтр Photoshop до зображення, але Вітровий фільтр працює лише горизонтально, тому перш ніж його запустити, нам потрібно повернути зображення на його сторону. Для цього перейдіть до меню Зображення у верхній частині екрана, виберіть Поворот зображення, а потім виберіть 90 ° CW (за годинниковою стрілкою):

Перехід до зображення> Обертання зображення> 90 ° СВ.
Тепер зображення слід обертати за годинниковою стрілкою:

Зображення оберталося на 90 ° за годинниковою стрілкою.
Крок 13: Інвертуйте зображення
Далі нам потрібно перевернути зображення, зробивши чорні ділянки білими, а білі - чорними. Перейдіть до меню " Зображення", виберіть " Налаштування", а потім оберіть " Інвертувати" . Або натисніть Ctrl + I (Win) / Command + I (Mac) на клавіатурі:

Перехід до зображення> Коригування> Інвертувати.
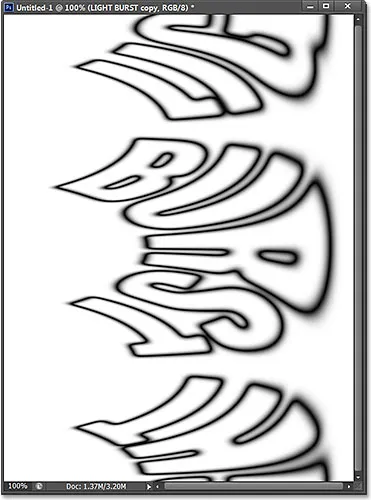
Зображення зараз перевернуто:

Зображення після інвертування значень яскравості.
Крок 14: Нанесіть фільтр вітру три рази
Щоб створити те, що з часом стане променями світла, ми будемо використовувати фільтр Вітру. Перейдіть до меню Фільтр, виберіть Стилізацію, а потім виберіть Вітер :

Перехід до фільтру> Стилізація> Вітер.
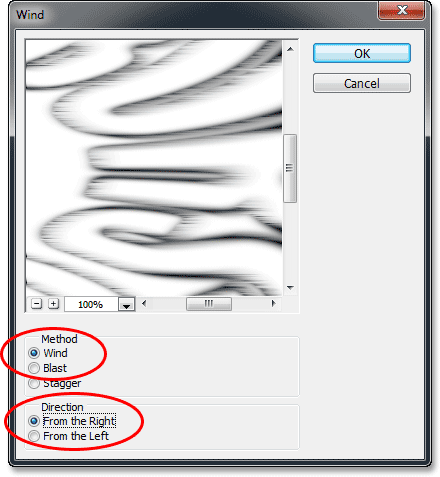
Коли з’явиться діалогове вікно «Вітер», встановіть для параметра « Метод» вітер, а потім встановіть для параметра « Напрямок» справа :

Параметри вітрового фільтра.
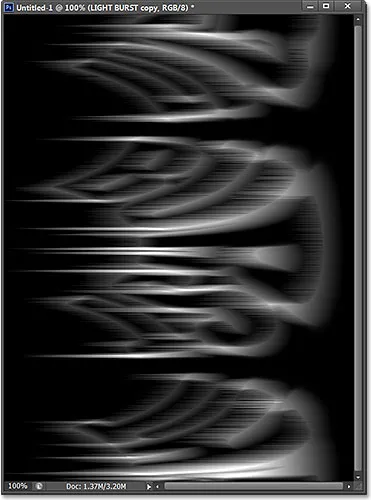
Клацніть OK, щоб закрити діалогове вікно. Photoshop застосує до зображення фільтр Wind. Нам дійсно потрібно застосувати фільтр ще два рази, але замість того, щоб знову вибрати його з меню «Фільтр», просто натисніть Ctrl + F (Win) / Command + F (Mac) на вашій клавіатурі. Це зручний ярлик для повторного застосування останнього використовуваного фільтра (разом із налаштуваннями, які були використані). Натисніть Ctrl + F (Win) / Command + F (Mac) ще раз, щоб повторно застосувати Вітровий фільтр вдруге (тому його зараз застосовували в цілому три рази). Тепер ваше зображення має виглядати приблизно так:

Зображення після застосування вітрового фільтра тричі.
Крок 15: Знову переверніть зображення
Далі нам потрібно повторно інвертувати зображення, тому ще раз перейдіть до меню « Образ », виберіть « Налаштування», потім виберіть « Інвертувати» або натисніть Ctrl + I (Win) / Command + I (Mac) на клавіатурі:

Перехід до зображення> Коригування> Інвертувати.
Текст знову з’являється світло-сірим на чорному тлі:

Зображення після його інвертування знову.
Крок 16: Поясніть текст знову за допомогою автоматичного тону
Давайте ще раз зробимо текст яскравішим, повернувшись назад до меню « Зображення » та вибравши « Автоматичний тон» :

Повернення до зображення> Автоматичний тон.
І знову текст стає яскравішим:

Текст після повторного застосування команди Auto Tone.
Крок 17: Повторно застосуйте фільтр вітру ще три рази
Тричі натисніть Ctrl + F (Win) / Command + F (Mac) на клавіатурі, щоб ще раз застосувати фільтр вітру до зображення:

Зображення після застосування вітрового фільтра ще три рази.
Крок 18: Поверніть зображення
Ми закінчили з фільтром Вітер, тому давайте повернемо зображення назад до його початкової орієнтації. Перейдіть до меню « Образ », виберіть « Поворот зображення», а потім виберіть 90 ° ССВ (проти годинникової стрілки):

Перехід до зображення> Обертання зображення> 90 ° ССВ.
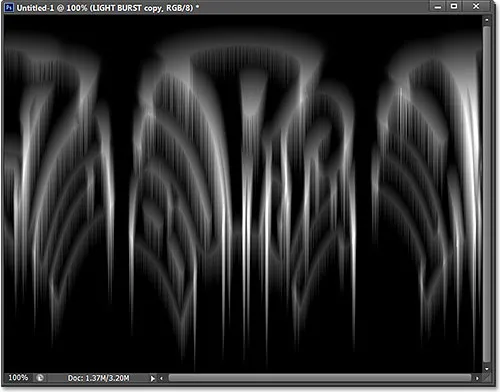
Зображення повертається у вихідне положення:

Зображення після обертання його проти годинникової стрілки.
Крок 19: Знову застосуйте фільтр полярних координат
Перейдіть до меню « Фільтр », виберіть « Спотворити», а потім виберіть « Полярні координати» . Цього разу, коли з’явиться діалогове вікно, виберіть параметр « Прямокутний до Полярний» внизу:

Вибір параметра «Прямокутний до Полярний».
Клацніть OK, щоб застосувати фільтр «Полярні координати» та вийти з діалогового вікна. Ефект легкого вибуху починає формуватися:

Зображення після повторного застосування фільтра «Полярні координати».
Крок 20: Змініть режим накладання шару на екран
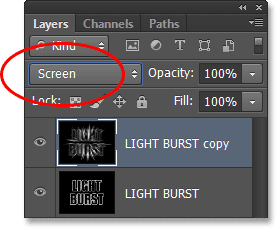
Далі нам потрібно дозволити нашому оригінальному текстовому шару нижче відображатися світловими променями, і ми можемо це зробити, просто змінивши режим змішування верхнього шару. У верхньому лівому куті панелі "Шари" ви знайдете параметр "Режим змішування" (це поле, яке за замовчуванням встановлено "Нормальне"). Клацніть на вікні та виберіть Екран зі списку режимів змішування, який з’явиться:

Зміна режиму накладання шару з нормального на екран.
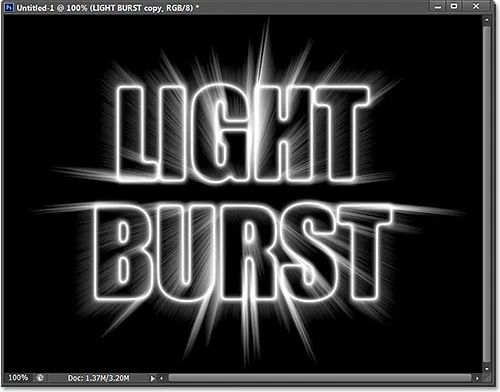
Якщо режим суміші встановлено на Екран, світлові промені тепер просвічують через текст:

Ефект після зміни режиму накладання на екран.
Крок 21: Додайте шар заповнення градієнта
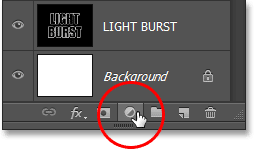
Додамо до ефекту потрібний колір, і це зробимо за допомогою шару Gradient Fill. Клацніть на піктограмі Новий заливний або коригувальний шар внизу панелі "Шари":

Клацнувши піктограму «Новий заливний або коригувальний шар».
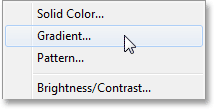
Виберіть " Градієнт " вгорі списку:

Додавання шару заливки градієнта.
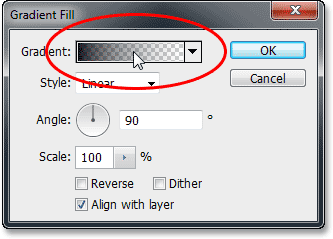
Це відкриває діалогове вікно «Градієнтна заливка». Клацніть на панелі попереднього перегляду градієнта вгорі, щоб відкрити редактор градієнтів :

Клацання панелі попереднього перегляду градієнта.
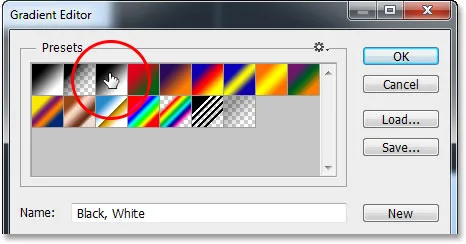
Коли з'явиться редактор градієнтів, виберіть попередньо встановлений градієнт Чорний, Білий, натиснувши на його ескіз у верхній частині діалогового вікна (третя мініатюра зліва, верхній рядок). Це дасть нам вихідну основу для градієнта і, що найголовніше, забезпечить встановлення обох кольорів на 100% непрозорість:

Клацнувши на ескізі градієнта Чорний, Білий.
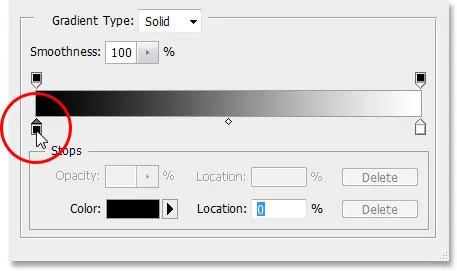
У нижній половині редактора градієнтів ми можемо фактично редагувати градієнт. Двічі клацніть на зупинці, заповненій чорним кольором, нижче лівого кінця великої панелі попереднього перегляду градієнта:

Двічі клацнувши зупиненою чорним кольором зупинкою ліворуч.
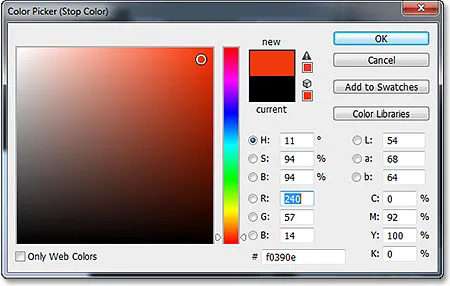
Це відкриє вибірку кольорів Photoshop, де ми зможемо замінити чорний у градієнті будь-яким кольором, який нам подобається. Я виберу червонувато-помаранчевий колір. Коли ви вибрали новий колір, натисніть кнопку ОК, щоб закрити його із програми вибору кольорів:

Вибір нового кольору для лівої сторони градієнта.
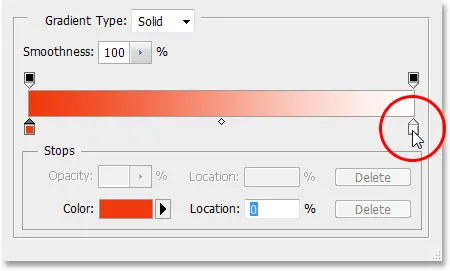
Потім зробіть те ж саме з іншою стороною градієнта в Редакторі градієнтів. Двічі клацніть на стопці, заповненій білим кольором, під правою стороною панелі попереднього перегляду градієнта:

Подвійне клацання стоп білого кольору зупиняється праворуч.
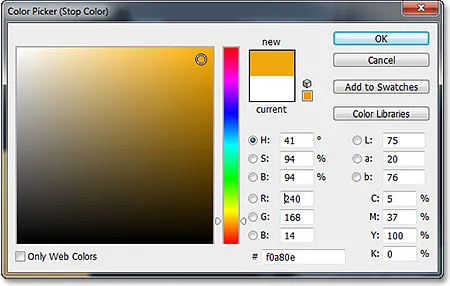
Виберіть новий колір для правої сторони градієнта на панелі вибору кольорів . Я виберу оранжево-жовтий. Коли ви закінчите, натисніть кнопку ОК, щоб знову закрити панель вибору кольорів:

Вибір нового кольору для правої сторони градієнта.
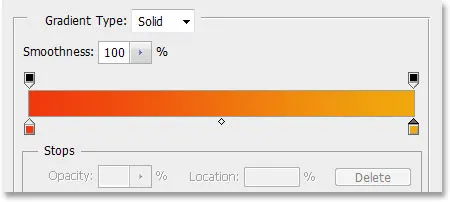
Ось мій відредагований градієнт із його новими кольорами. Якщо ви задоволені вибраними кольорами, натисніть кнопку ОК, щоб закрити редактор градієнтів, а потім натисніть кнопку ОК, щоб закрити діалогове вікно «Градієнтна заливка»:

Новий спеціальний градієнт
Крок 22: Змініть режим накладання градієнтного заливного шару на колір
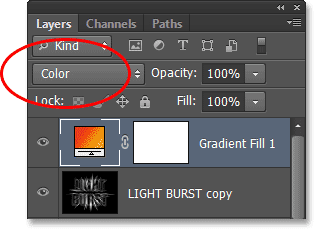
На даний момент градієнт заповнить весь документ зверху вниз, що очевидно не те, що ми хочемо. Ми просто хочемо, щоб він розфарбував наш текст і промені світла. Щоб вирішити проблему, все, що нам потрібно зробити, - це змінити режим змішування для шару заливки градієнта з нормального на колір :

Зміна режиму накладання шару заливки градієнта на колір.
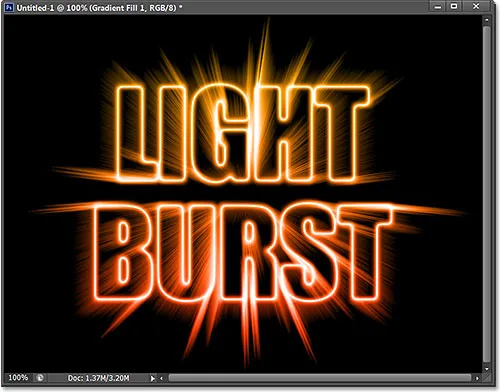
Якщо режим суміші встановлено на Color, ефект тепер забарвлюється градієнтом:

Ефект після зміни режиму накладання на Color.
Крок 23: Перетворіть оригінальний текстовий шар у розумний об’єкт
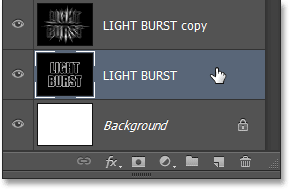
У нас є один останній фільтр, який потрібно застосувати до ефекту, і його потрібно застосувати до початкового текстового шару, тому спочатку натисніть на початковий текстовий шар на панелі «Шари», щоб вибрати його та активувати його:

Вибір початкового шару тексту.
Фільтр, який ми будемо використовувати, - Radial Blur, але проблема з Radial Blur полягає в тому, що він не дає нам попереднього перегляду результатів, а це означає, що ми не можемо побачити ефект розмиття, поки ми фактично не застосуємо фільтр, і це хитрий спосіб роботи. На щастя, існує простий спосіб вирішити проблему, і це попередньо перетворити шар в Smart Object . Вибравши оригінальний шар тексту, натисніть на значок невеликого меню у верхньому правому куті панелі "Шари":

Клацання піктограми меню.
У меню, яке з'явиться, оберіть Перетворити на розумний об’єкт :

Вибір команди Перетворити на смарт-об’єкт.
У вікні документа нічого не відбудеться, але в нижньому правому куті міні-піктограми попереднього перегляду шару на панелі «Шари» з’явиться невелика піктограма Smart Object, яка дозволяє нам знати, що шар тепер є Smart Object:

Тепер шар є інтелектуальним об'єктом.
Крок 24: Застосуйте розумний фільтр з радіальним розмиттям
Будь-які фільтри, які ми зараз застосовуємо до нашого Smart Object, стануть Smart Filters, і найголовніше в Smart Filters - це те, що ми можемо повертатися назад і змінювати налаштування фільтра стільки разів, скільки нам потрібно, не вносячи в зображення постійних змін (або пошкоджень). . Застосуємо фільтр Radial Blur. Перейдіть до меню « Фільтр », виберіть « Розмиття», а потім виберіть « Радіальне розмиття» :

Перехід до фільтра> Розмиття> Радіальне розмиття.
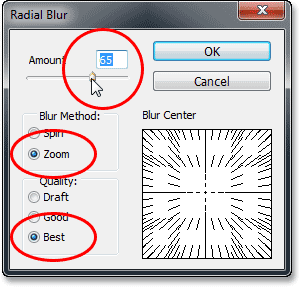
Це відкриває діалогове вікно «Радіальне розмиття». Встановіть метод « Розмиття» для збільшення та якості для кращого, а потім встановіть значення « Сума» вгорі приблизно 65, перетягнувши повзунок. Не турбуйтеся про те, щоб точно встановити значення Amount, оскільки, оскільки це інтелектуальний фільтр, ми завжди можемо повернутися та змінити його пізніше:

Діалогове вікно «Радіальне розмиття».
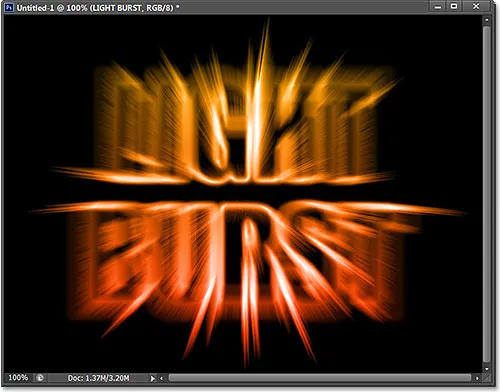
Клацніть OK, щоб закрити діалогове вікно. Ось ефект із застосуванням радіального розмиття:

Ефект після застосування фільтра Radial Blur.
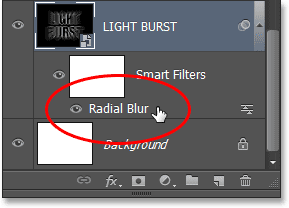
Якщо ви подивитеся на текстовий шар на панелі «Шари», ви побачите «Радіальний розмитий інтелектуальний фільтр», вказаний безпосередньо під ним. Якщо ви хочете спробувати інше значення суми для розмиття, просто двічі клацніть ім'я фільтра, щоб повторно відкрити діалогове вікно «Радіальне розмиття», а потім встановіть нове значення «Сума». Клацніть OK, щоб закрити діалогове вікно, і Photoshop оновить результати у вікні документа. Ви можете робити це скільки завгодно разів, не пошкоджуючи зображення:

Двічі клацніть на інтелектуальному фільтрі Radial Blur, щоб заново відкрити його діалогове вікно.
Крок 25: Додайте новий порожній шар
Ми майже закінчили. Клацніть на піктограмі Новий шар у нижній частині панелі "Шари":

Клацання піктограми Новий шар.
Photoshop додає новий порожній шар під назвою Шар 1 між двома текстовими шарами:

Панель "Шари", що показує новий порожній шар.
Крок 26: Завантажте вибір з панелі каналів
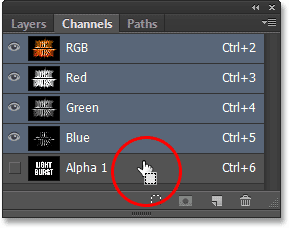
Пам'ятайте, що вибір ми зберегли ще на кроці 5? Нарешті пора його завантажити. Для цього слід переключитися назад на панель "Канали" (поруч із панеллю "Шари"), натиснувши на вкладку "Ім'я" . Потім натисніть і утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та натисніть на канал Alpha 1 нижче червоного, зеленого та синього каналів:

Утримуйте Ctrl (Win) / Command (Mac) і натисніть Альфа 1.
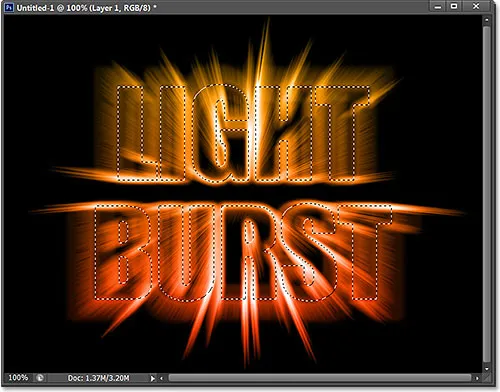
Це завантажує вибір, і контур виділення знову з'являється в документі:

Контур виділення з оригінального тексту знову з’являється.
Крок 27: Заповніть вибір чорним кольором
Перейдіть назад на панель "Шари", натиснувши на вкладку "Ім'я", потім перейдіть до меню " Правка" та оберіть Заповнити :

Перейдіть до редагування> заливка.
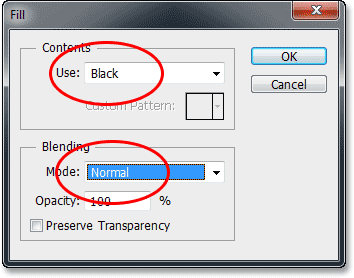
У діалоговому вікні Заповнення встановіть для параметра Параметр використання чорний колір, а для режиму змішування - Звичайний :

Переконайтесь, що для режиму змішування цей час встановлено значення Нормальний, а не множення.
Клацніть OK, щоб закрити діалогове вікно Заповнення. Photoshop заповнює вибір чорним кольором. Щоб швидко видалити контур вибору, просто натисніть Ctrl + D (Win) / Command + D (Mac) на клавіатурі. І з цим ми закінчили! Ось мій остаточний ефект:

Кінцевий результат.
І там ми його маємо! Ось як створити барвистий легкий текстовий ефект у програмі Photoshop CS6. Перегляньте наші текстові ефекти чи фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!