
Різниця між SASS та CSS
Sass для систематично стильних таблиць стилю - це попередній процесор CSS. Це розширення CSS, яке використовується для додання сили та стилю основній мові. Це заохочує вас включати фактори, усталені принципи, імпортний вхід, міксини, спадщину, і це лише вершина айсберга, і все це має повністю хорошу для CSS мовну структуру. CSS або каскадні таблиці стилів - це мова аркушів стилів. Він використовується для зображення вступу звіту, написаного такою мовою, як HTML. CSS - це фундаментальна інновація всесвітньої павутини, HTML та JavaScript.
Давайте докладніше вивчимо детальніше про SASS проти CSS:
- Sass - це більш стійкий і чудовий діалект збільшення CSS, який чітко і принципово зображує стиль запису. Надзвичайно корисно працювати з величезними шаблонами, підтримуючи їх ефективність та швидко працюючи з невеликими шаблонами.
- Sass був вперше спланований Hampton Catlin та створений Наталі Вайзенбаум у 2006 році. Після основного вдосконалення, Наталі Вайзенбаум та Кріс Еппштейн продовжують свій базовий варіант і розширюють Sass за допомогою SassScript, прямої мови сценаріїв, що використовується у файлах Sass.
- CSS призначений для розширення можливостей розділів введення та речовини, включаючи дизайн, відтінки та шрифти. Цей підрозділ може підвищити доступність контенту, надати більшу пристосованість та контроль у частині особливостей атрибутів вступу, надати можливість різним сторінкам для обміну форматуванням шляхом вказівки відповідного CSS в іншому документі CSS та зменшити багатогранність та надмірність допоміжного вмісту.
- Sass виставляє більшу кількість виділень та потужностей, ніж деякі інші діалекти з збільшенням CSS там. Команда Sass Core працювала тимчасово, щоб не відставати, а також залишатися попереду.
- До CSS про кожну презентаційну характеристику запису HTML містилася всередині розмітки HTML. Усі відтінки тексту, стилі основи, компонування компонентів, облямівки та розміри повинні бути чітко зображені, регулярно, не раз, всередині HTML. CSS надає творцям можливість перемістити багато цих даних до іншого документа, шаблону, що забезпечує значно менш складний HTML.
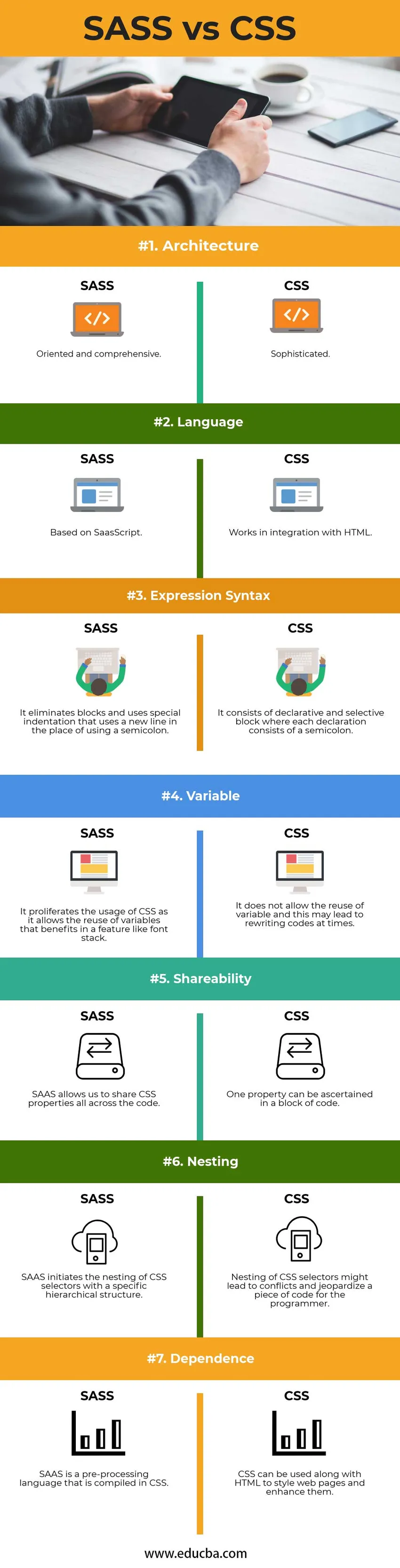
Порівняння порівняння між SASS та CSS (Інфографіка)
Нижче наведено найкращу різницю між SASS та CSS: 
Ключові відмінності між SASS та CSS
І SASS, і CSS - популярний вибір на ринку; Давайте обговоримо деякі суттєві відмінності між SASS та CSS:
- SASS - це препроцесор CSS, що робить його в основному невідрізною річчю від CSS.
- Будучи препроцесором, код робиться в Sass, а пізніше код збирається в CSS.
- Основна мета SASS - підвищити практичність, оскільки ваші шаблони стають все більшими та розумнішими.
- Вони по суті є обома CSS, однак, SASS у грубій конфігурації, який слід зібрати (нагріти) до останнього читаного CSS браузера.
- Для невеликих починань SASS може бути зайвим зайвим, але для широких заходів SASS позбавить вас від значної кількості часу у базовій формі та майбутній підтримці. Це дає змогу використовувати фактори для швидкої зміни відтінків, розмірів тексту, подушки тощо, щоб у цей момент підготуватися або заповнити весь ваш CSS, який використовує змінну.
- SASS / SCSS - це розширення CSS, що додає йому надмірну ємність, що робить його більш цінним, прибутковим та створює стабільний код. Їх додатково називають CSS-попередниками.
- Синтаксис SASS дуже схожий на рубін.
- Ми використовуємо дужки в CSS.
- У SASS немає використання брекетів.
- SASS - це діалект, що попередньо обробляє CSS. Коли ви створюєте SASS, вам слід включити його до стандартного CSS, щоб програма могла його відтворити. Ви можете використовувати таку програму, як Codekit, або використовувати інструмент рядка замовлення, наприклад, Grunt.
- Композиція заздалегідь підготовленої CSS за допомогою Sass дозволяє використовувати такі функції Sass, як змішання та відступ CSS, близький до стандартного CSS. Це дуже здорово і дуже швидко прискорить ваше вдосконалення.
- Якщо ви використовуєте CSS, вам не потрібно неминуче складати властивості етикетки HTML. Просто підтримуйте зв'язок з одним правилом CSS тегу та застосовуйте його до кожної з подій цього тегу. Отже, менший код передбачає швидший час завантаження.
- Сам CSS може бути цікавим, але шаблони стають все більшими, складнішими і важче йти в ногу. Тут може допомогти попередній процесор. SASS дає можливість використовувати найважливіші моменти, які ще не існують у CSS, як, наприклад, фактори, поселення, міксин, застарілі та інші розумні трактування, які ще раз роблять складання CSS цікавим.
Порівняльна таблиця SASS проти CSS
Давайте подивимося на верхнє Порівняння між SASS та CSS -
| Основа порівняння між SASS та CSS |
SASS |
CSS |
| Архітектура | Орієнтована і всебічна | Витончений |
| Мову | На основі SaasScript. | Працює в інтеграції з HTML. |
| Синтаксис виразів | Він виключає блоки та використовує спеціальний відступ, який використовує новий рядок на місці використання крапки з комою. | Він складається з декларативного та вибіркового блоку, де кожна заява складається з крапки з комою. |
| Змінна | Він поширює використання CSS, оскільки дозволяє повторно використовувати змінні, які отримують переваги в такій функції, як стек шрифту. | Це не дозволяє повторне використання змінної, і це може призвести до переписування кодів часом. |
| Спільність | SAAS дозволяє нам ділитися властивостями CSS по всьому коду. | Одне властивість можна встановити в блоці коду. |
| Гніздування | SAAS ініціює введення CSS-селекторів із певною ієрархічною структурою. | Введення CSS-селекторів може призвести до конфліктів і поставити під загрозу фрагмент коду для програміста. |
| Залежність | SAAS - мова попередньої обробки, яка збирається в CSS. | CSS можна використовувати разом з HTML для створення веб-сторінок та їх вдосконалення. |
Висновок - SASS проти CSS
SASS - це попередній процесор CSS, який дає вам можливість використовувати фактори, наукову діяльність, комбінації, кола, ємність, імпорт та інші інтригуючі функції, завдяки яким складання CSS значно збільшується. Деяким чином ви можете розглянути SASS як діалект розширення шаблону, оскільки він розширює стандартні атрибути CSS, представляючи переваги основної мови програмування. Отже, SASS збирає ваш код і виробляє вихід CSS, програма може отримати його. SAA супроводжує дві різноманітні мовні структури: саму SASS та SCSS, найбільш використовувану. Структура мови SCSS є ідеальною для CSS, тому вам просто потрібно перейменувати запис .css .scss. Ви можете скласти CSS один раз і потім повторно використовувати той самий аркуш на численних HTML-сторінках. Ви можете охарактеризувати стиль для кожного компонента HTML і застосувати його до тієї ж кількості веб-сторінок, скільки вам потрібно. CSS має значно більш обширний кластер властивостей, ніж HTML, тому ви можете надати явно кращий вигляд вашій HTML-сторінці на відміну від характеристик HTML.
Рекомендовані статті
Це було керівництвом щодо найбільшої різниці між SASS та CSS. Тут ми також обговорюємо ключові відмінності SASS проти CSS за допомогою інфографіки та таблиці порівняння. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- CSS проти CSS3 | Основні відмінності
- Порівняння HTML та CSS
- SASS проти SCSS
- HTML проти JavaScript