Поки в нашій серії про шари Photoshop ми дізналися основи того, що таке шари і чому вони такі важливі, і ми дізналися основні навички роботи з шарами всередині панелі шарів Photoshop.
Але перед тим, як ми розберемося з більшістю дивовижних речей, які ми можемо зробити із шарами, є один особливий тип шару, на який нам потрібно звернути увагу, і це фоновий шар . Причина, про яку ми повинні дізнатися про це, полягає в тому, що є кілька речей, які ми можемо зробити з нормальними шарами, які ми не можемо зробити з фоновим шаром, і якщо ми не усвідомлюємо їх раніше часу, вони можуть легко призвести до плутанини і розчарування.
Я буду використовувати Photoshop CS6 для цього підручника. У Photoshop CC компанія Adobe внесла кілька невеликих, але важливих змін у спосіб роботи з фоновим шаром, тому користувачі CC захочуть перейти до фонового шару у навчальному посібнику Photoshop CC. Для Photoshop CS5 та більш ранніх версій ви можете ознайомитися тут або ви можете переглянути оригінальну версію цього підручника.
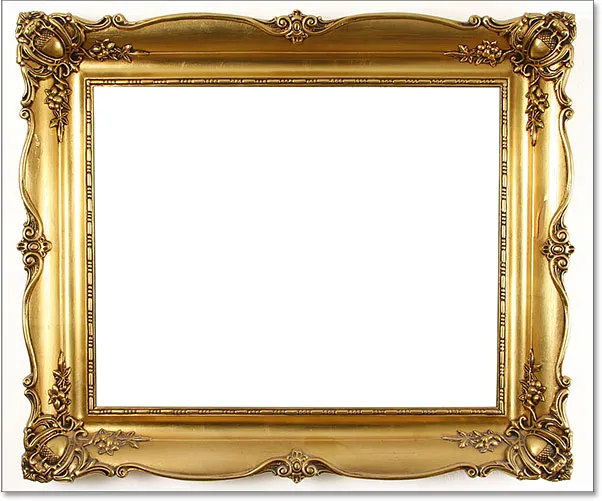
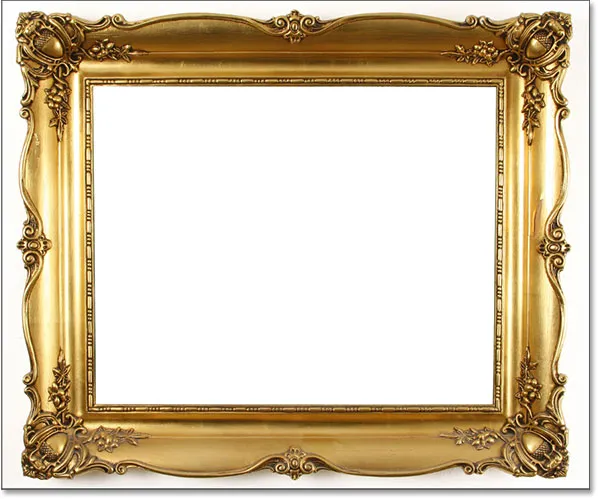
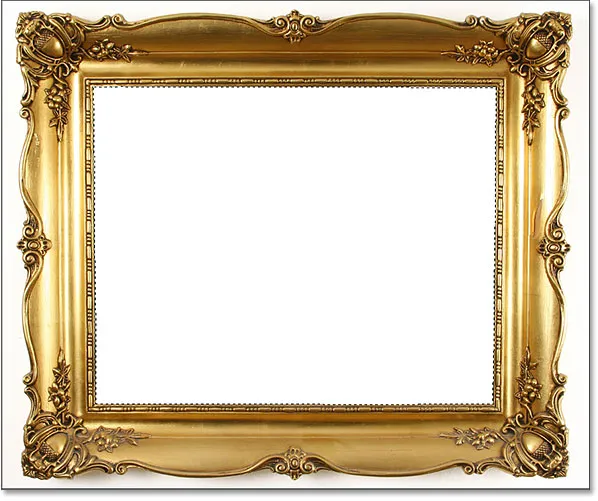
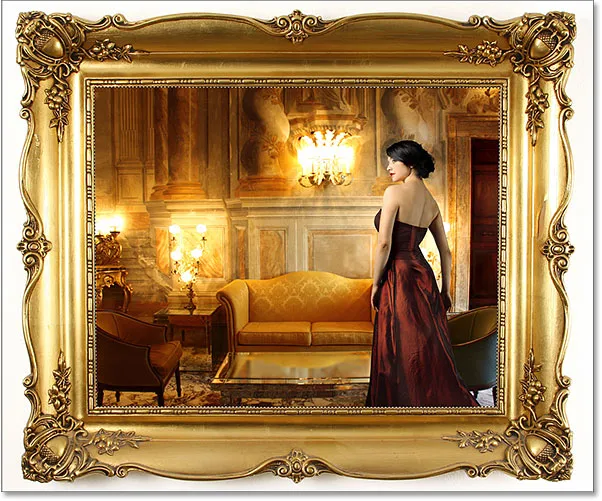
Ось зображення фоторамки, яку я щойно відкрив у Photoshop. Я завантажив це зображення з Adobe Stock:
 Фото рамки для фотографії.
Фото рамки для фотографії.
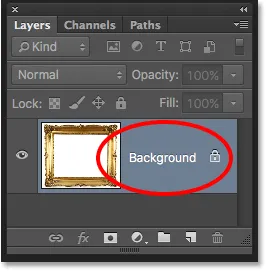
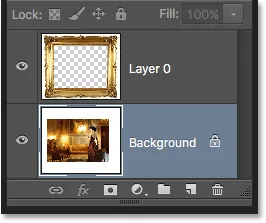
Щоразу, коли ми відкриваємо нове зображення у Photoshop, воно відкривається всередині власного документа, і Photoshop розміщує зображення на власному шарі під назвою Background, як ми бачимо, переглядаючи мою панель Шари:
 Панель "Шари", що показує зображення на фоновому шарі.
Панель "Шари", що показує зображення на фоновому шарі.
Photoshop називає цей шар фоном з тієї простої причини, що він служить фоном для нашого документа. Будь-які додаткові шари, які ми додамо до документа, з'являться над фоновим шаром. Оскільки вся його мета - служити фоном, є кілька речей, які Photoshop не дозволить нам робити це. Давайте коротко розглянемо ці кілька простих правил, які нам потрібно пам’ятати. Потім в кінці підручника ми дізнаємось простий спосіб обійти кожен з них.
Правило 1: Ми не можемо перемістити зміст фонового шару
Одне з речей, які ми не можемо зробити із фоновим шаром, - це перемістити його вміст. Зазвичай для переміщення вмісту шару ми захоплюємо інструмент "Переміщення " вгорі панелі "Інструменти" :
 Вибір інструмента "Переміщення" на панелі "Інструменти".
Вибір інструмента "Переміщення" на панелі "Інструменти".
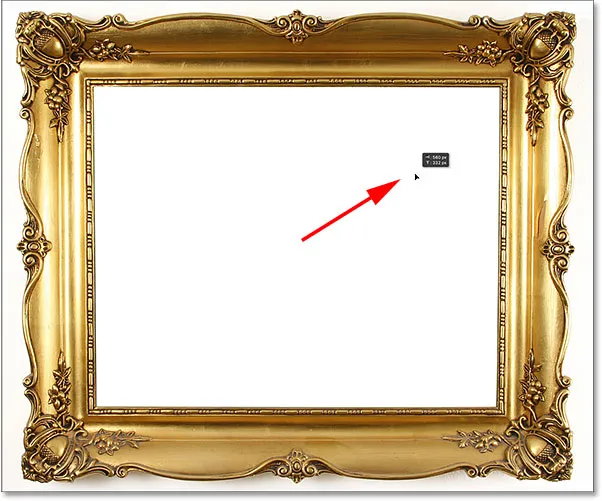
Потім ми просто натискаємо інструментом Move Tool всередині документа і перетягуємо вміст навколо мишкою. Подивіться, що станеться, коли я намагаюся перетягнути фоторамку в інше місце. Тут я намагаюся перетягнути його до верхнього правого краю документа:
 Спроба перемістити фоновий шар за допомогою інструмента "Переміщення".
Спроба перемістити фоновий шар за допомогою інструмента "Переміщення".
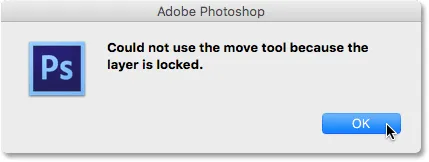
Замість переміщення шару Photoshop вискакує діалогове вікно, яке говорить мені, що він не може перемістити його, оскільки шар заблокований. Клацніть OK, щоб закрити діалогове вікно:
 Замість переміщення рамки для фотографій Photoshop повідомляє мені, що шар заблокований.
Замість переміщення рамки для фотографій Photoshop повідомляє мені, що шар заблокований.
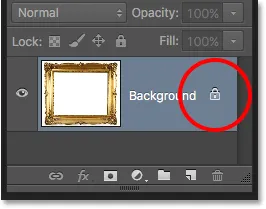
Якщо ми знову подивимось на панель «Шари», ми побачимо невеликий значок замка в правій частині фонового шару, який дає нам знати, що досить впевнено, цей шар заблокований на місці, і ми не можемо його перемістити. Отже, це перша проблема із фоновими шарами; вони застрягли у вихідному положенні:
 Значок блокування дає нам знати, що деякий аспект цього шару заблокований.
Значок блокування дає нам знати, що деякий аспект цього шару заблокований.
Правило 2: Без прозорих пікселів
Через мить я відкрию ще одне зображення і розміщую його всередині фоторамки, але центр кадру наразі заповнений білим кольором, а значить, мені потрібно видалити цю білу область, перш ніж я зможу розмістити свою фотографію всередині неї . Зазвичай, коли ми видаляємо пікселі на шарі, видалена область стає прозорою, що дозволяє нам бачити її через шар (и) нижче. Давайте подивимося, що відбувається, коли я намагаюся видалити частину фонового шару.
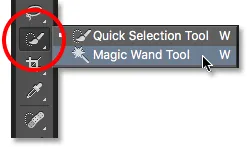
По-перше, мені потрібно вибрати область всередині кадру. Оскільки він наповнений суцільним білим кольором, я виберу його за допомогою інструмента "Чарівна паличка" Photoshop. За замовчуванням Чарівна паличка вкладається за інструментом швидкого вибору на панелі інструментів. Щоб дістатися до нього, клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) на Інструменті швидкого вибору, а потім виберіть інструмент "Чарівна паличка" у меню вильоту:
 Вибір інструменту "Чарівна паличка".
Вибір інструменту "Чарівна паличка".
З інструментом «Чарівна паличка» в руці я натискаю будь-де всередині кадру, щоб миттєво вибрати всю цю білу область. На скріншоті це трохи важко побачити, але навколо країв з'являється контур виділення, який дозволяє мені знати область, яка знаходиться всередині кадру:
 Біла зона всередині кадру обрана.
Біла зона всередині кадру обрана.
Щоб видалити область, я натискаю Backspace (Win) / Delete (Mac) на своїй клавіатурі. Але замість того, щоб видалити область і замінити її прозорістю, як ми очікували на звичайному шарі, Photoshop загадково вискакує діалогове вікно « Заливка», просячи мене вибрати, яким кольором я хочу заповнити область:
 Замість того, щоб видаляти область, Photoshop вискакує, відкрийте діалогове вікно Fill.
Замість того, щоб видаляти область, Photoshop вискакує, відкрийте діалогове вікно Fill.
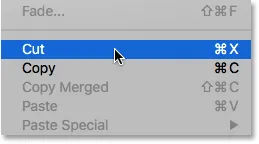
Я натискаю Скасувати, щоб закрити діалогове вікно Заповнення, оскільки це зовсім не було те, що я хотів зробити. Що я хотів зробити, це видалити білу область всередині кадру, а не заповнити її іншим кольором. Можливо, Photoshop просто заплутався, тому я спробую щось інше. Я перейду до меню " Правка" в рядку меню вгорі екрана і виберу " Вирізати" :
 Перехід до редагування> Вирізати.
Перехід до редагування> Вирізати.
У звичайному шарі це дозволить вирізати вибрані пікселі із шару, залишаючи прозорість на їх місці. Ще раз фоновий шар дає нам несподіваний результат. Насправді цього разу, схоже, взагалі нічого не сталося. Ділянка все ще заповнена білим кольором:
 Біла область всередині кадру зараз заповнена … білою?
Біла область всередині кадру зараз заповнена … білою?
Чому вона досі заповнена білим кольором? Це тому, що, незважаючи на те, що нічого не сталося, щось насправді сталося. Замість того, щоб вирізати цю область і залишити її прозорою, Photoshop заповнив її моїм поточним кольором фону .
У нижній частині панелі "Інструменти" ми бачимо наші поточні кольори переднього плану та фону в кольорових зразках . За замовчуванням Photoshop встановлює колір переднього плану чорним, а колір тла - білим. Оскільки мій колір тла був встановлений на білий, це колір Photoshop, який використовується для заповнення вибору:
 Зображення кольорів переднього плану (лівий верхній) та фоновий (нижній правий).
Зображення кольорів переднього плану (лівий верхній) та фоновий (нижній правий).
Ми можемо поміняти кольори переднього плану та фону, натиснувши букву X на клавіатурі. Я продовжую і натискаю X, і тепер ми бачимо, що з розміщеними кольорами мій колір фону встановлено на чорний :
 Колір фону зараз чорний.
Колір фону зараз чорний.
Я скасую свій останній крок (скорочення виділення), перейшовши до меню Правка та оберіть Скасувати пікселі :
 Перейдіть до редагування> Скасувати пікселі.
Перейдіть до редагування> Скасувати пікселі.
Потім я повернусь до меню « Правка » і повторно оберіть « Вирізати» :
 Перейдіть ще раз до редагування> Вирізати.
Перейдіть ще раз до редагування> Вирізати.
Цього разу, коли мій колір тла встановлений на чорний, Photoshop заповнює вибір чорним кольором. Принаймні, схоже, що цього разу щось сталося насправді, але все одно це не той результат, якого я хотів:
 Photoshop продовжує заповнювати вибір кольором, але нам потрібна прозорість.
Photoshop продовжує заповнювати вибір кольором, але нам потрібна прозорість.
Отже, що тут відбувається? Чому Photoshop просто не видалить область всередині кадру? Чому він продовжує бажати наповнити його іншим кольором? Причина полягає в тому, що фонові шари не підтримують прозорість . Зрештою, оскільки фоновий шар повинен бути фоном документа, через нього не повинно бути ніякої необхідності, тому що за ним не повинно бути нічого. Фон - це врешті-решт фон.
Як би я не намагався, я ніколи не зможу видалити область всередині центру кадру, доки зображення залишатиметься на шарі "Фон". Яким чином я зможу відобразити іншу фотографію всередині кадру? Залишимо поки що цю проблему в спокої. Ми повернемось до цього незабаром.
Правило 3: ми не можемо перемістити фоновий шар над іншим шаром
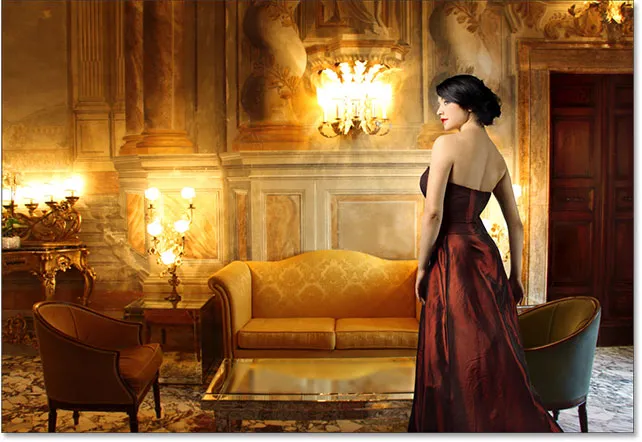
Ось фото, яке я хочу розмістити всередині кадру. Я також завантажив цю з Adobe Stock:
 Зображення, яке буде розміщене всередині кадру.
Зображення, яке буде розміщене всередині кадру.
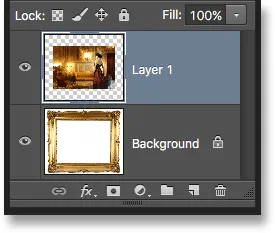
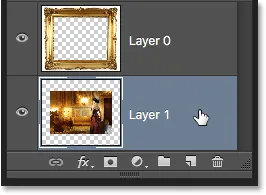
Зображення наразі відкрите всередині власного документа, тому я швидко скопіюю його у документ фоторамки, натиснувши Ctrl + A (Win) / Command + A (Mac), щоб вибрати всю фотографію. Потім натискаю Ctrl + C (Win) / Command + C (Mac), щоб скопіювати зображення у буфер обміну. Я перейду до документа фоторамки, потім натискаю Ctrl + V (Win) / Command + V (Mac), щоб вставити зображення в документ. Photoshop розміщує зображення на новому шарі під назвою "Шар 1" над рамкою для фотографій на шарі "Фон":
 Друга фотографія розміщується на власному шарі над фоновим шаром.
Друга фотографія розміщується на власному шарі над фоновим шаром.
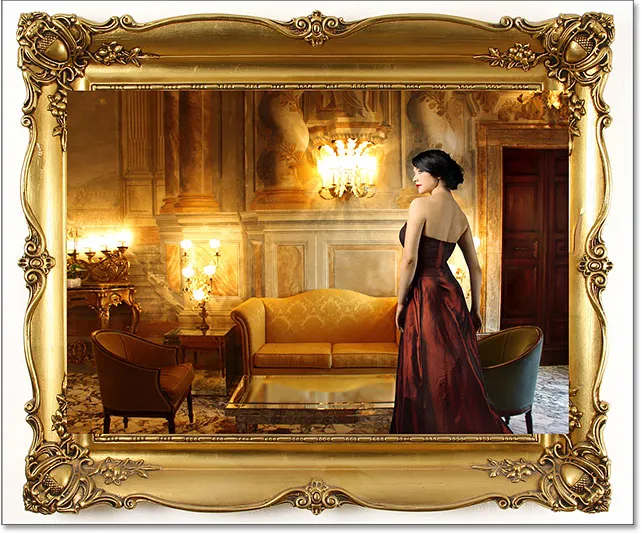
Якщо ми подивимось на документ, то побачимо нову фотографію, що з’являється перед кадром:
 Наразі фото сидить перед кадром.
Наразі фото сидить перед кадром.
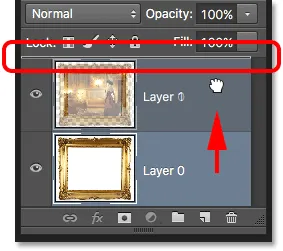
Для того, щоб моя друга фотографія з’явилася всередині кадру, мені потрібно змінити порядок шарів на панелі «Шари», щоб кадр з’явився над фотографією. Зазвичай переміщення одного шару над іншим настільки ж просто, як натискання на шар, який нам потрібно перемістити, та перетягування його над іншим шаром, але це не той випадок, коли шар, який нам потрібно перемістити, - це фоновий шар.
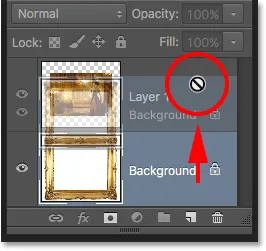
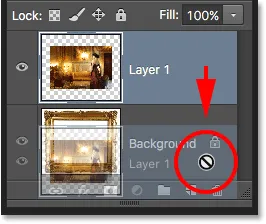
Коли я натискаю на шар "Фоновий фон" і намагаюся перетягнути його над фотографією на шарі 1, Photoshop відображає піктограму кола з діагональною лінією (міжнародний символ "не відбудеться"), даючи мені знати, що чомусь це не так дозволить мені це зробити:
 Коло з діагональною лінією через нього підказує мені, що я не можу перетягнути шар "Фоновий шар" над рівнем 1.
Коло з діагональною лінією через нього підказує мені, що я не можу перетягнути шар "Фоновий шар" над рівнем 1.
Причина, через яку я не дозволяю перетягувати фоновий шар над рівнем 1, полягає в тому, що шар фону завжди повинен залишатися фоном документа . Photoshop не дозволить нам перемістити його над будь-якими іншими шарами.
Правило 4: Ми не можемо перемістити інші шари під фоновим шаром
Гаразд, тому ми не можемо перемістити фоновий шар над іншим шаром. Що робити, якщо ми спробуємо перемістити ще один шар під фоновим шаром? Я натискаю на шар 1 і спробую перетягнути його під фоновий шар, але це також не працює. Я отримую той самий маленький символ Ghostbusters, який говорить мені, що Photoshop не дозволить мені це зробити:
 Той самий значок "не відбудеться" з'являється при спробі перетягнути шар 1 під фоновий шар.
Той самий значок "не відбудеться" з'являється при спробі перетягнути шар 1 під фоновий шар.
Знову ж таки, причина полягає в тому, що фоновий шар завжди повинен залишатися фоном документа. Ми не можемо перетягнути його вище інших шарів, і ми не можемо перетягнути інші шари під ним.
Правило 5: ми не можемо змінити режим накладання, непрозорість або заливку
Давайте швидко резюмуємо. Ми дізналися, що Photoshop не дозволить нам переміщувати вміст фонового шару інструментом Move Tool, оскільки шар заблокований на місці. Ми дізналися, що фоновий шар не підтримує прозорість, тому немає можливості видалити що-небудь із шару. І ми дізналися, що шар "Фон" повинен завжди залишатися нижчим шаром у документі. Ми не можемо перетягнути його над іншими шарами, і ми не можемо перетягнути інші шари під ним.
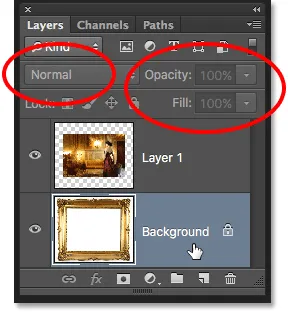
Є ще кілька речей, які ми не можемо зробити із фоновим шаром, який ми розглянемо швидко. Я натискаю на свій фоновий шар, щоб вибрати його, і в лівій верхній частині панелі "Шари" помітите, що параметр "Режим змішування" (поле, встановлене на "Нормальне"), є сірим кольором. Зазвичай ми можемо змінити режим змішування шару, який змінює, як шар змішується з шарами (ями) під ним. Але оскільки фоновий шар завжди повинен залишатися нижчим шаром у документі, під ним ніколи не буде жодних шарів, що робить параметр Blend Mode досить марним.
Те ж саме стосується параметрів непрозорості та заливки безпосередньо через опцію режиму змішування. Обидва мають сірий колір, коли вибрано фоновий шар, і це тому, що вони обидва регулюють рівень прозорості шару. Оскільки фоновий шар не підтримує прозорість, не потрібно його коригувати:
 Параметри режиму змішування, непрозорості та заливки недоступні для фонового шару.
Параметри режиму змішування, непрозорості та заливки недоступні для фонового шару.
Просте рішення
Оскільки загальною метою фонового шару в житті є тло документа, кожне з цих правил має сенс. Однак, як і у більшості правил, існують шляхи їх обходу, коли нам потрібно їх порушувати. У цьому випадку існує простий спосіб обійти їх усіх одразу! Все, що нам потрібно зробити, - це перейменувати фоновий шар на щось інше, ніж фон. Це дійсно так просто.
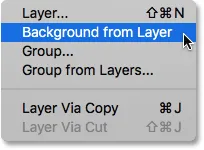
Щоб перейменувати рівень фонового шару, ви можете перейти до меню шару у верхній частині екрана, вибрати « Створити», а потім вибрати « Шар з фону» :
 Перехід до шару> новий> шар із фону.
Перехід до шару> новий> шар із фону.
Однак, більш швидкий спосіб - просто натиснути і утримувати клавішу Alt (Win) / Option (Mac) на клавіатурі та двічі клацнути в будь - якому місці фонового шару:
 Утримуючи Alt (Win) / Option (Mac) і двічі клацніть по шару фону.
Утримуючи Alt (Win) / Option (Mac) і двічі клацніть по шару фону.
Це миттєво змінює назву фонового шару на "Шар 0":
 Шар фону перейменований на рівень 0.
Шар фону перейменований на рівень 0.
І лише перейменувавши його, ми перетворили фоновий шар у звичайний шар, а це означає, що ми більше не зв'язані жодним із правил, які ми тільки що подивилися! Ми можемо переміщувати вміст шару за допомогою інструменту Move Tool, ми можемо видалити що-небудь із шару і замінити його прозорістю, і ми можемо вільно переміщувати шар над або під іншими шарами!
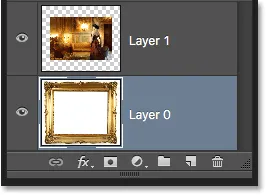
Наприклад, мені все одно потрібно перемістити фоторамку над зображенням на шарі 1. Тепер, коли рамка більше не знаходиться на шарі "Фоновий фон", це просто! Я можу просто натиснути на шар 0 і перетягнути його вгору, поки не з’явиться смужка виділення над шаром 1. Панель повідомляє нам, куди буде переміщений шар, коли ми відпустимо кнопку миші:
 Перетягування шару 0 вище рівня 1.
Перетягування шару 0 вище рівня 1.
Я відпущу кнопку миші, після чого Photoshop опустить шар 0 вище рівня 1 саме так, як мені потрібно:
 Шар 0 тепер з’являється над шаром 1, що було б неможливо, поки рівень 0 все ще був фоновим шаром.
Шар 0 тепер з’являється над шаром 1, що було б неможливо, поки рівень 0 все ще був фоновим шаром.
Раніше ми бачили, що мені не вдалося видалити білу область всередині кадру, коли зображення було на шарі "Фон", але тепер, коли я перейменував його на "Шар 0", це вже не проблема. Я натискаю всередині кадру інструментом "Чарівна паличка", щоб миттєво вибрати білу зону, як я робив раніше:
 Знову обрана область всередині кадру.
Знову обрана область всередині кадру.
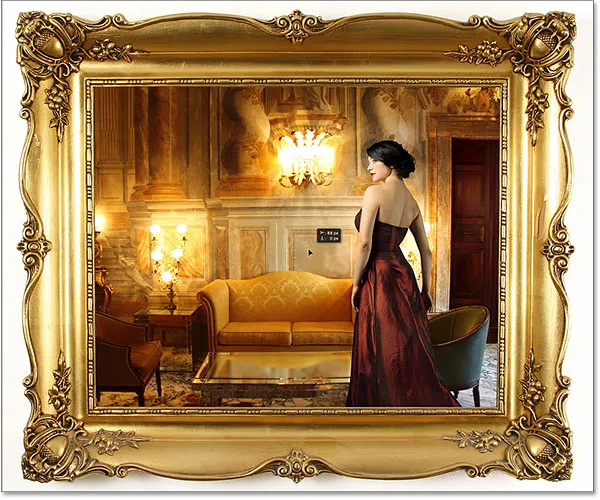
Потім я натискаю Backspace (Win) / Delete (Mac) на моїй клавіатурі, і цього разу, замість того, щоб привітати діалогове вікно Fill, Photoshop насправді робить те, що я очікував, видаляючи область із шару та розкриваючи фотографію під ним:
 Нарешті область всередині кадру видалено, виявивши фотографію внизу.
Нарешті область всередині кадру видалено, виявивши фотографію внизу.
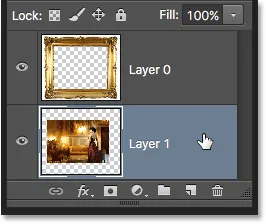
Я натискаю клавіші Ctrl + D (Win) / Command + D (Mac) на моїй клавіатурі, щоб скасувати виділення області всередині кадру та видалити контур вибору. Потім, щоб швидко закінчити роботу, натисніть на шар 1 на панелі «Шари», щоб вибрати його та зробити його активним шаром:
 Вибір рівня 1.
Вибір рівня 1.
Я захоплю інструмент "Переміщення" з панелі "Інструменти", після чого натискаю на фотографію та перетягую її у рамку всередині кадру, трохи засунувши її вліво. Навіть незважаючи на те, що рівень 1 зараз є нижчим шаром у документі, він не є фактичним фоновим шаром, тому він не стоїть на місці. Я вільний пересувати його куди завгодно:
 Перетягування фотографії в рамку всередині кадру.
Перетягування фотографії в рамку всередині кадру.
Перетворення нормального шару у фоновий шар
Нарешті, ми побачили, що ми можемо перетворити фоновий шар у звичайний шар, просто перейменувавши його будь-що, окрім "Фон". Але що робити, якщо ми хочемо піти іншим шляхом? Що робити, якщо ми хочемо перетворити звичайний шар у фоновий шар? Це можливо? Так, це точно, але як ти робиш це не так очевидно.
Ви можете подумати, що однакова логіка застосовує обидва способи; якщо ми можемо перетворити фоновий шар у звичайний шар, перейменувавши його на щось інше, ніж "Фон", то нам слід мати змогу перетворити нормальний шар у фоновий шар, перейменувавши його у "Фон". Має сенс, правда? На жаль, це не працює. Все, що ви закінчите, - це звичайний шар, який має назву "Фон".
Щоб перетворити звичайний шар у реальний фоновий шар, спочатку виберіть шар, який потрібно перетворити. Я натискаю нижній шар у своєму документі (Шар 1), щоб активувати його. Зауважте, що технічно вам не потрібно вибирати самий нижній шар у вашому документі, оскільки будь-який шар, який ви перетворюєте у фоновий шар, автоматично буде надісланий донизу, як тільки його перетворите:
 Вибір шару для перетворення у фоновий шар.
Вибір шару для перетворення у фоновий шар.
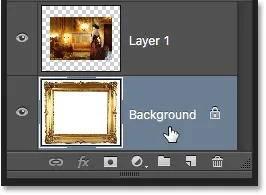
Вибравши шар, перейдіть до меню шару у верхній частині екрана, виберіть команду Створити та виберіть Фон із шару :
 Перехід до шару> Новий> Фон із шару.
Перехід до шару> Новий> Фон із шару.
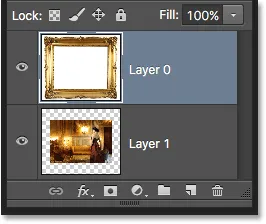
Тепер ми бачимо на панелі "Шари", що нижній шар, раніше "Шар 1", зараз є офіційним фоновим шаром мого документа:
 Шар 1 перетворений у фоновий шар.
Шар 1 перетворений у фоновий шар.
Куди йти далі …
Звичайно, дійсно не було потреби в цьому випадку перетворювати мій нижній шар у фоновий шар. Все, що я зробив у цей момент, - це обмеження щодо того, що я можу зробити з цим. Але в Photoshop є багато разів, особливо при створенні ефектів або композиції зображень, де створення нового фонового шару надзвичайно корисно. У наступному посібнику ми пройдемо кроки створення абсолютно нового фонового шару з нуля, і як бонус ми збережемо наші кроки як економію часу!