Вивчіть основи шарів у Photoshop, включаючи, що таке шари, як вони працюють і чому знати, як використовувати шари, так важливо. Для Photoshop CC, CS6 та більш ранніх версій Photoshop.
Якщо ви абсолютно новачок у шарах у Photoshop, ви вибрали чудове місце для початку. Для цього першого погляду на шари ми зупинимося на тому, що це шари і для чого вони потрібні. Замість того, щоб створювати щось фантазійне, ми використовуватимемо дуже прості інструменти, щоб намалювати кілька дуже простих фігур. Тоді ми дізнаємось, як ми можемо маніпулювати цими фігурами в нашому документі за допомогою шарів! Ми почнемо із створення нашої композиції без шарів та розгляду проблем, з якими стикаємося, намагаючись внести навіть прості зміни. Потім ми знову створимо ту саму композицію, на цей раз за допомогою шарів, щоб побачити, скільки насправді роблять шари різниці.
Основи шарів взагалі не змінювалися протягом багатьох років, тому, хоча я тут буду використовувати Photoshop CS6, все повністю сумісне з Photoshop CC, а також з більш ранніми версіями Photoshop. Отже, якщо ви готові дізнатися про шари, почнемо!
Шари - це, без сумніву, єдиний найважливіший аспект Photoshop. Нічого не варто робити у Photoshop, або, принаймні, не можна робити без шарів. Вони настільки важливі, що вони мають власну панель «Шари», а також власну категорію шарів у меню «Фотошоп» у верхній частині екрана. Ви можете додавати шари, видаляти шари, називати та перейменувати шари, групувати їх, переміщувати їх, маскувати, поєднувати їх між собою, додавати ефекти до шарів, змінювати їх непрозорість тощо!
Потрібно додати трохи тексту до вашого макета? Він з’явиться на власному шарі Type. Як щодо векторних форм? Вони з’являться на окремих шарах форми. Шари - це серце і душа Photoshop. Тож добре, що шари настільки прості у використанні та їх легко зрозуміти, принаймні раз обертаючи їх головою.
"Це чудово!", Ви кажете, "але це не говорить мені, що таке шари". Хороший момент, тож давайте дізнаємось!
Photoshop Без шарів
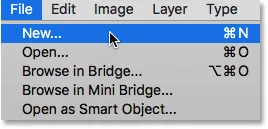
Перш ніж ми розберемося, що таке шари та як їх використовувати, давайте спочатку розберемося, як виглядає робота у Photoshop без шарів. Це полегшить зрозуміти, чому шари настільки важливі. Почнемо зі створення нового документа Photoshop. Для цього перейдіть до меню Файл у рядку меню вгорі екрана та виберіть команду Створити :
 Перехід до Файл> Створити.
Перехід до Файл> Створити.
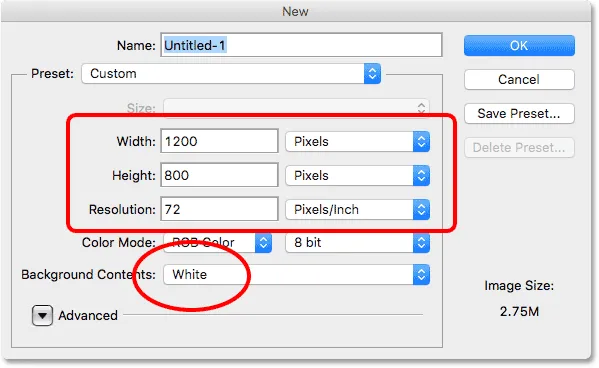
Це відкриває діалогове вікно "Нове". Для нашого документа нам не потрібен конкретний розмір, але щоб ми тримали обох на одній сторінці, введіть 1200 пікселів для ширини та 800 пікселів для висоти . Можна залишити значення роздільної здатності 72 пікселя / дюйм . Нарешті, переконайтеся, що для фонового вмісту встановлено білий колір, щоб наш новий документ мав суцільне біле тло. Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно. Ваш новий заповнений білим документом з'явиться на екрані:
 Нове діалогове вікно Photoshop.
Нове діалогове вікно Photoshop.
Малювання квадратної форми
Тепер, коли у нас готовий новий документ, давайте намалюємо пару простих фігур. Спочатку ми намалюємо квадрат, а для цього будемо використовувати один із основних інструментів вибору Photoshop. Виберіть інструмент « Прямокутний набір» у верхній частині панелі «Інструменти» зліва на екрані:
 Вибір інструменту прямокутного накреслення.
Вибір інструменту прямокутного накреслення.
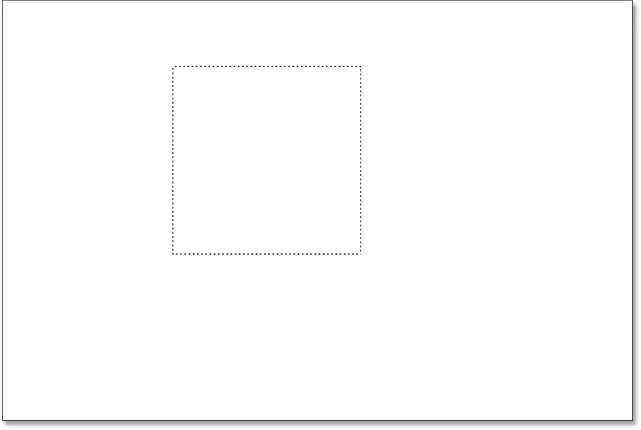
Щоб намалювати квадрат за допомогою інструмента «Прямокутний намет», натисніть будь-де в лівій верхній частині документа, щоб встановити початкову точку для вибору. Потім, утримуючи кнопку миші, натисніть і утримуйте клавішу Shift та перетягніть по діагоналі вправо внизу. Зазвичай інструмент «Прямокутний штрих» малює прямокутні виділення вільної форми, але натискаючи та утримуючи клавішу Shift, ми повідомляємо Photoshop примусити форму виділення до ідеального квадрата.
Після того, як ви здійснили вибір, відпустіть кнопку миші та відпустіть клавішу Shift. Дуже важливо спершу відпустити кнопку миші, потім клавішу Shift, інакше ваш ідеальний квадрат повернеться у прямокутник вільної форми:
 Нанесення квадратного вибору за допомогою інструмента «Прямокутний намет».
Нанесення квадратного вибору за допомогою інструмента «Прямокутний намет».
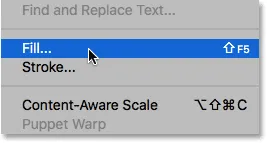
Тепер, коли ми намалювали наш контур вибору, давайте заповнимо його кольором. Для цього ми скористаємось командою Fill Photoshop. Перейдіть до меню " Правка" у верхній частині екрана та оберіть Заповнити :
 Перейдіть до редагування> заливка.
Перейдіть до редагування> заливка.
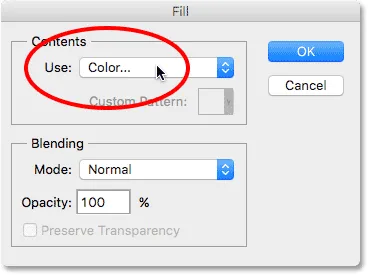
Це відкриває діалогове вікно Заповнення. Змініть параметр Use у верхній частині діалогового вікна на Color :
 Зміна використання на колір.
Зміна використання на колір.
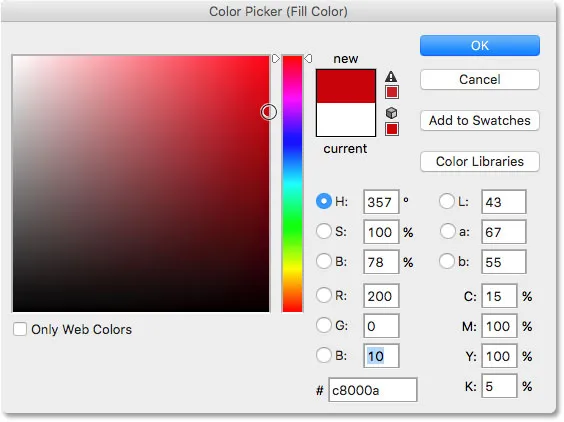
Як тільки ви виберете «Колір», Photoshop відкриє свій « Колір вибору», щоб ми могли вибрати, який колір ми хочемо використовувати. Ви можете вибрати будь-який колір, який вам подобається. Я виберу відтінок червоного:
 Виберіть колір із програми вибору кольорів. Будь-який колір буде робити.
Виберіть колір із програми вибору кольорів. Будь-який колір буде робити.
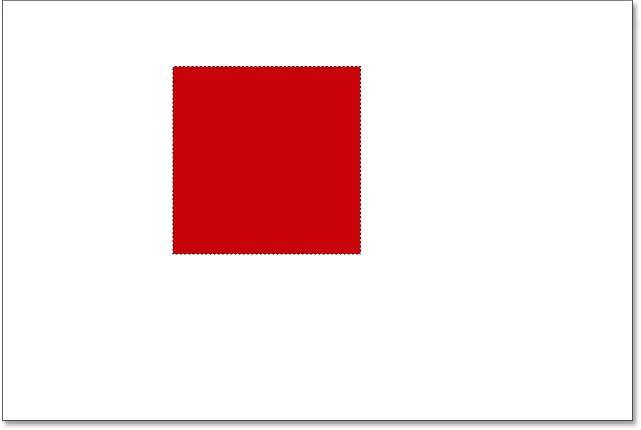
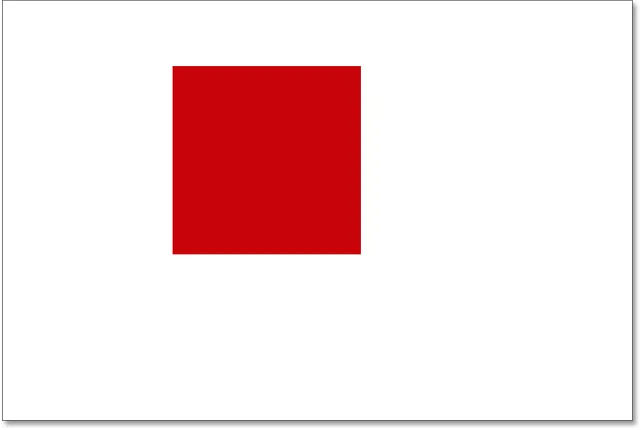
Коли ви закінчите, щоб закрити панель вибору кольорів, натисніть кнопку ОК, а потім натисніть кнопку ОК, щоб закрити діалогове вікно Заповнення. Photoshop заповнює вибір обраним вами кольором, який у моєму випадку був червоним:
 Документ після заповнення виділення червоним кольором.
Документ після заповнення виділення червоним кольором.
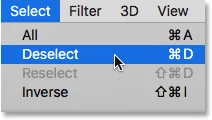
Нам більше не потрібен контур вибору навколо квадрата, тому давайте видалимо його, перейшовши до меню Select у верхній частині екрана та вибравши Скасувати вибір :
 Перейдіть до пункту Вибрати> Скасувати вибір.
Перейдіть до пункту Вибрати> Скасувати вибір.
Малювання круглої форми
Все йде нормально. Тепер додамо до документа другу форму. Ми вже додали квадрат, тому давайте трохи змішаємо речі та додамо круглу форму. Для цього ми використаємо ще один із основних інструментів вибору Photoshop - інструмент Elliptical Marquee.
Інструмент еліптичного накреслення вкладений позаду інструменту «Прямокутний намет» на панелі «Інструменти». Щоб вибрати його, клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) на інструменті прямокутного накреслення, а потім виберіть інструмент Elliptical Marquee в меню вильоту:
 Вибір інструменту «Еліптичний намет».
Вибір інструменту «Еліптичний намет».
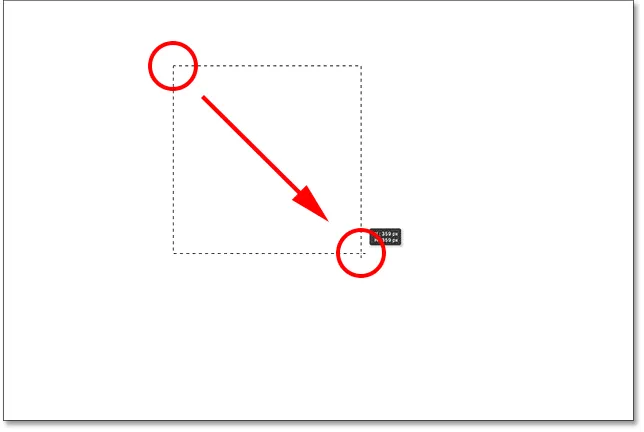
Давайте намалюємо нашу круглу форму так, щоб вона перекривала квадрат. Клацніть у правому нижньому куті квадрата, щоб встановити початкову точку для вибору. Потім, утримуючи кнопку миші, натисніть і утримуйте Shift + Alt (Win) / Shift + Option (Mac) на клавіатурі та перетягніть її від початкової точки.
Зазвичай інструмент Elliptical Marquee малює еліптичні виділення вільної форми, але, утримуючи клавішу Shift, коли ми перетягуємо, ми змушуємо форму в ідеальне коло. Тримаючи клавішу Alt (Win) / Option (Mac), повідомляє Photoshop намалювати фігуру назовні від того місця, де ми спочатку натиснули.
Витягніть форму так, щоб вона була приблизно такого ж розміру, як і квадрат. Закінчивши, відпустіть клавішу Shift та клавішу Alt (Win) / Option (Mac), а потім відпустіть кнопку миші. Знову ж таки, переконайтесь, що ви відпустите спочатку клавіші, а потім кнопку миші:
 Малювання кругового виділення, що перекриває квадрат.
Малювання кругового виділення, що перекриває квадрат.
Після того як ви намалювали круговий контур вибору, поверніться до меню Правка у верхній частині екрана та оберіть Заповнити, щоб заповнити виділення кольором. Параметр " Використовувати " у верхній частині діалогового вікна "Заливка" вже повинен бути встановлений у " Кольоровий", оскільки саме це ми встановили раніше. Але якщо просто натиснути ОК, щоб закрити діалогове вікно, Photoshop заповнить вибір тим же кольором, який ви вибрали минулого разу, і це не те, що ми хочемо.
Ми хочемо іншого кольору для круглої форми, тому натисніть на слово Колір, а потім виберіть Колір зі списку параметрів (я знаю, дивно вибирати те, що вже вибрано), і тоді Photoshop знову відкриється Вибір кольорів . Цього разу виберіть інший колір. Я оберу помаранчевий. Знову ж, сміливо вибирайте будь-який колір, який вам подобається:
 Виберіть інший колір для другої форми.
Виберіть інший колір для другої форми.
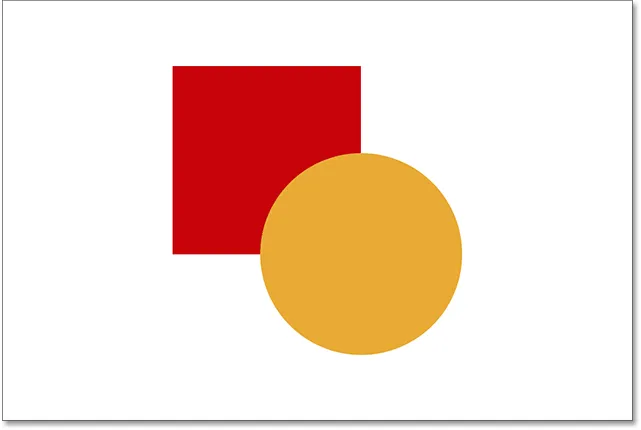
Натисніть кнопку ОК, щоб закрити панель вибору кольорів, а потім натисніть кнопку ОК, щоб закрити діалогове вікно «Заливка». Після цього Photoshop заповнить виділення кольором. Щоб видалити контур вибору з усієї форми, перейдіть до меню Select у верхній частині екрана та виберіть пункт Скасувати вибір, як ми це робили минулого разу. Тепер у нас є дві форми - один квадрат і один круг - при цьому коло перекриває квадрат:
 Документ із доданими обома формами.
Документ із доданими обома формами.
Проблема…
Ми намалювали свої форми, і все виглядає чудово. Хоча …
Тепер, коли я дивився на це деякий час, я не впевнений, що я чимось задоволений. Подивіться, як помаранчева форма перекриває червону? Я знаю, що робив це навмисно, але зараз я думаю, що це була помилка. Це може виглядати краще, якби червона форма була перед помаранчевою формою. Я думаю, що хочу їх поміняти. Це має бути досить просто, правда? Все, що мені потрібно зробити, це схопити червоний і перемістити його поверх оранжевого.
Для цього ми … гм … хм. Зачекайте хвилинку, як це робити? Я намалював червоний, потім намалював помаранчевий, і тепер мені просто потрібно перемістити червоний перед помаранчевим. Звучить досить просто, але … як?
Проста відповідь - я не можу. Немає можливості перенести цю червону форму перед оранжевою, тому що оранжева зовсім не перед червоною. Це просто ілюзія. Помаранчева форма просто перерізається на червону, і ті пікселі, які спочатку були забарвлені в червоний колір, коли я заповнював квадрат, були змінені на оранжеві, коли я заповнив коло.
Насправді, дві форми насправді теж не сидять перед білим тлом. Знову ж таки, це просто ілюзія. Вся композиція - це не що інше, як єдине плоске зображення . Все в документі - квадратна форма, кругла форма і білий фон - склеєні.
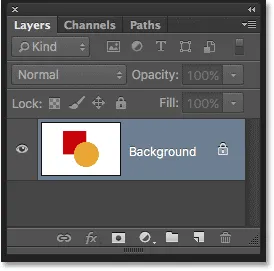
Давайте подивимось на панель «Шари», щоб побачити, що відбувається. На панелі «Шари» ми переглядаємо шари в нашому документі. Зауважте, що хоч ми ще не розглядали шари та не намагалися додати його самостійно, Photoshop автоматично створив для нас шар за замовчуванням. Шар за замовчуванням називається Background, оскільки він служить фоном для нашої композиції.
Якщо ми дивимося зліва від назви шару, ми бачимо ескіз. Це ескіз попереднього перегляду шару. Він показує нам невеликий попередній перегляд того, що знаходиться на шарі. У цьому випадку ми бачимо як наші форми, так і білий фон. Оскільки ми самі не додавали жодних інших шарів, Photoshop розмістив усе, що ми зробили дотепер, на цьому, фоновому шарі за замовчуванням:
 Панель "Шари", що показує все на фоновому шарі.
Панель "Шари", що показує все на фоновому шарі.
І в цьому проблема. Все, що ми зробили, було додано до цього шару. З усією нашою композицією на одному шарі у нас не так багато варіантів, якщо ми хочемо щось змінити. Ми могли б скасувати свій шлях назад через кроки, щоб дістатися до того, де ми можемо внести зміни, або ми зможемо зірвати всю справу і почати все заново. Жоден із цих варіантів не звучить дуже привабливо. Має бути кращий спосіб роботи у Photoshop, який надасть нам свободу та гнучкість змінити наш склад, не потребуючи відміняти купу кроків або починати з нуля.
На щастя, є! Рішення полягає у використанні шарів. Спробуємо те ж саме, але на цей раз за допомогою шарів!
Візьміть два, на цей раз шарами
Тепер, коли ми побачили, як це працювати у Photoshop без шарів, давайте подивимося, які шари можуть зробити для нас. Спочатку ми очистимо дві додані нами форми. Оскільки все на одному шарі, ми можемо це зробити легко, просто заповнивши шар білим кольором.
Перейдіть до меню " Правка" у верхній частині екрана та ще раз виберіть Заповнити . Коли з'явиться діалогове вікно "Заливка", змініть параметр " Використовувати " з "Колір на білий" :
 Перейдіть до пункту «Правка»> «Заливка», потім змініть «Використовувати» на «Біле».
Перейдіть до пункту «Правка»> «Заливка», потім змініть «Використовувати» на «Біле».
Клацніть OK, щоб закрити діалогове вікно. Photoshop заповнює документ білим кольором, і ми повертаємося з того, з чого почали:
 Документ знову заповнений білим кольором.
Документ знову заповнений білим кольором.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (основи реклами-середина)
Панель шарів
Я миттю тому згадував, що панель "Шари" - це те, де ми переходимо до перегляду шарів у нашому документі. Але насправді панель «Шари» набагато більше. Насправді це дійсно Command Central для шарів. Якщо в Photoshop є щось, що нам потрібно зробити з шарами, ми це робимо на панелі «Шари». Ми використовуємо панель «Шари» для створення нових шарів, видалення існуючих шарів, перейменування шарів, переміщення шарів, включення та вимикання шарів у документі, додавання масок шару та ефектів шару …. список продовжується. І все це зроблено з панелі "Шари".
Як ми вже бачили, панель «Шари» показує нам, що в даний час у нас є один шар - фоновий шар за замовчуванням. Ескіз попереднього перегляду зліва від назви шару показує нам, що фоновий шар заповнений білим кольором:
 Панель "Шари", на якій зображений білий фон.
Панель "Шари", на якій зображений білий фон.
Коли ми спочатку додавали до документа дві наші форми, обидві вони були додані до фонового шару, і тому не було можливості перемістити їх незалежно один від одного. Фігури та білий фон були склеєні на плоскому зображенні. Такий спосіб роботи у Photoshop, де все додається в один шар, в технічному плані відомий як "неправильний", оскільки коли вам потрібно повернутися назад і внести зміни, ви стикаєтеся з "проблемою" (інший технічний термін). Подивимося, що станеться, якщо ми створимо той самий макет, що і раніше, але цього разу ми розмістимо все на своєму шарі.
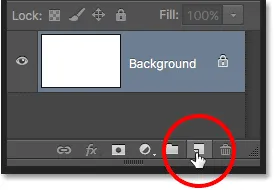
Наш білий фон вже знаходиться на шарі "Фон", тому давайте додамо новий шар над ним для нашої першої форми. Щоб додати новий документ до документа, ми просто натискаємо на піктограму Новий шар у нижній частині панелі "Шари" (другий значок праворуч):
 Клацання піктограми Новий шар.
Клацання піктограми Новий шар.
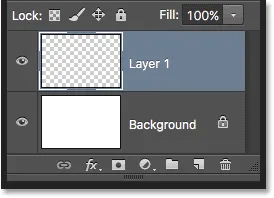
Новий шар з’являється над фоновим шаром. Photoshop автоматично називає новий шар шару 1 . Якщо ми подивимось на мініатюру попереднього перегляду зліва від назви шару, то побачимо, що він заповнений шаблоном шахів . Шаблон шахів - це спосіб Photoshop представляти прозорість. Іншими словами, це говорить про те, що новий шар порожній. Він чекає, коли ми щось зробимо з цим, але на даний момент нічого на цьому немає:
 Новий порожній шар під назвою "Шар 1" з'являється над фоновим шаром.
Новий порожній шар під назвою "Шар 1" з'являється над фоновим шаром.
Зауважте, що шар 1 виділений синім кольором. Це означає, що зараз активний шар . Все, що ми додамо до документа в цей момент, буде додане до активного шару (Шар 1), а не фонового шару під ним. Додамо свою першу форму, як і раніше. Оскільки нашою першою формою була площа, нам потрібно ще раз вибрати інструмент « Прямокутний намет» на панелі «Інструменти».
На панелі «Інструменти» відображається останній інструмент, який ми вибрали з групи. Під "групою" я маю на увазі всі інструменти, які вкладені в одне місце. Оскільки останнім інструментом, який ми вибрали з групи, був інструмент Elliptical Marquee, то його значок є тим, який зараз видно на панелі інструментів. Щоб повернутися до інструменту «Прямокутний набір», нам потрібно буде клацнути правою кнопкою миші (Win) / Control («Mac») на інструменті Elliptical Marquee, а потім вибрати інструмент «Прямокутний намет» у меню вильоту:
 Вибір інструменту «Прямокутний намет» ззаду за інструментом «Еліптичний намет».
Вибір інструменту «Прямокутний намет» ззаду за інструментом «Еліптичний намет».
За допомогою інструменту «Прямокутний малюнок» у руці клацніть та перетягніть квадратний вибір, подібний до попереднього, натискаючи та утримуючи клавішу Shift, перетягуючи її, щоб перевести форму в ідеальний квадрат. Закінчивши, відпустіть клавішу Shift, а потім відпустіть кнопку миші. Тут ми бачимо контур мого вибору:
 Малювання іншого вибору квадрата.
Малювання іншого вибору квадрата.
Перейдіть до меню " Правка" у верхній частині екрана та оберіть Заповнити . Коли відкриється діалогове вікно "Заливка", змініть параметр " Використовувати " на " Колір", а потім виберіть колір для квадрата з " Вибір кольору" . Я виберу той самий червоний колір, який я вибрав минулого разу. Натисніть кнопку ОК, щоб закрити панель вибору кольорів, а потім натисніть кнопку ОК, щоб закрити діалогове вікно Заповнення.
Photoshop заповнює вибір обраним кольором. Щоб видалити контур виділення з усієї форми, перейдіть до меню Select у верхній частині екрана і виберіть пункт Скасувати вибір (я швидко виконую ці кроки тут просто тому, що вони точно такі, як ми робили раніше). Зараз у мене перша форма, наповнена червоним кольором, як і раніше:
 Документ після повторного малювання тієї ж квадратної форми.
Документ після повторного малювання тієї ж квадратної форми.
Не здається, що щось інакше, просто подивившись на саму композицію. У нас квадратна форма сидить на білому тлі, як і в минулий раз. Але панель "Шари" зараз розповідає іншу історію. Ескізи попереднього перегляду показують нам, що фоновий шар все ще заповнений суцільним білим кольором, тоді як квадрат знаходиться на абсолютно окремому шарі (шар 1) над ним. Це означає, що білий фон і квадратна форма більше не є частиною одного плоского зображення. Схоже, вони є в документі, але вони справді два абсолютно окремих елемента:
 Квадратна форма і білий фон тепер не залежать один від одного.
Квадратна форма і білий фон тепер не залежать один від одного.
Додамо другу форму. Знову ж таки, ми хочемо розмістити його на власному шарі, а це означає, що спочатку потрібно додати ще один новий шар до документа, натиснувши на значок Новий шар в нижній частині панелі "Шари":
 Додавання ще одного нового шару.
Додавання ще одного нового шару.
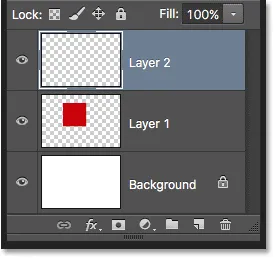
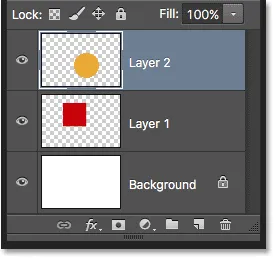
Другий новий шар, шар 2 з’являється над шаром 1. Зазвичай ми хотіли б перейменувати наші шари, оскільки назви типу «Шар 1» та «Шар 2» не говорять нам про те, що насправді є на кожному шарі. Але для наших цілей тут автоматичні назви чудово. Зауважте, що ще раз шаблон шахи в мініатюрі попереднього перегляду повідомляє нам, що новий шар наразі порожній:
 Новий порожній шар з’являється над шаром 1.
Новий порожній шар з’являється над шаром 1.
Зауважте також, що шар 2 виділений синім кольором, що означає, що це тепер активний шар. Все, що ми додамо поруч із документом, буде додано до рівня 2. Візьміть інструмент Elliptical Marquee на панелі «Інструменти» (вкладений за інструментом «Прямокутний намет») та витягніть круговий вибір, як ми це робили раніше. Переконайтесь, що частина його частини перекривається квадратом. Потім поверніться до меню Правка та виберіть Заповнити . Повторно виберіть Колір для параметра « Використовувати», щоб відкрити « Колір вибору» та вибрати колір для форми. Я виберу той самий апельсин.
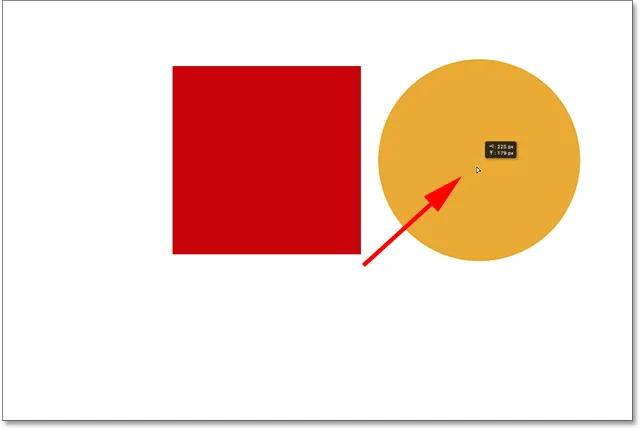
Натисніть кнопку ОК, щоб закрити панель вибору кольорів, а потім натисніть кнопку ОК, щоб закрити діалогове вікно Заповнення. Photoshop заповнює вибір кольором. Перейдіть до меню Select і виберіть Скасувати вибір, щоб видалити контур вибору з усієї форми. А тепер ми повернулися до того, як раніше виглядали речі, додавши обидві наші форми:
 Обидві форми перемальовані.
Обидві форми перемальовані.
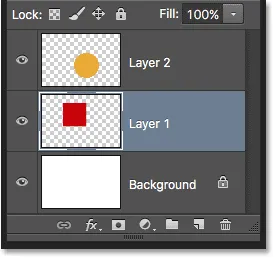
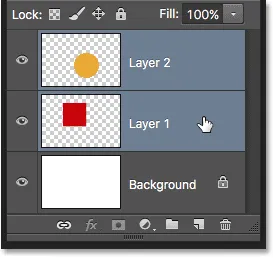
Дивлячись на панель «Шари», ми бачимо, що квадратна форма залишається сама по собі на Шарі 1, а нова кругла форма була розміщена на Шарі 2. Білий фон залишається на шарі «Фон», тобто всі три елементи, що складають наш документ (білий фон, квадратна форма і кругла форма) тепер є окремими шарами і повністю незалежні один від одного:
 Кожен елемент документа зараз знаходиться на власному шарі.
Кожен елемент документа зараз знаходиться на власному шарі.
Зміна порядку шарів
Раніше, коли все було на одному шарі, ми виявили, що немає можливості перемістити квадратну форму перед круглою, оскільки вони насправді не були двома окремими формами. Вони були просто ділянками пікселів різного кольору, змішаних із областями білих пікселів на одному плоскому зображенні. Але цього разу, маючи все на власному шарі, ми справді маємо дві окремі форми разом із абсолютно окремим фоном. Подивимося, як ми можемо використовувати наші шари, щоб легко поміняти порядок фігур.
На даний момент кругла форма з’являється перед квадратною формою в композиції, оскільки шар круглої форми (шар 2) знаходиться вище шару квадратної форми (шар 1) на панелі «Шари». Уявіть, що ви дивитеся на шари зверху вниз на панелі "Шари", які ви дивитесь через шари в документі. Будь-який шар над іншим шаром на панелі "Шари" відображається перед ним у документі. Якщо вміст двох шарів накладається один на одного, як це роблять наші форми, то який би шар не знаходився нижче іншого на панелі "Шари" з'явиться позаду іншого шару в композиції.
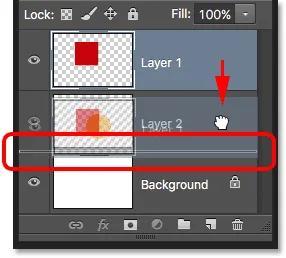
Це означає, що якщо ми хочемо змінити порядок своїх фігур так, щоб квадратний був перед круглим, все, що нам потрібно зробити, - це перемістити шар квадратної форми (шар 1) над шаром круглої форми (шар 2) . Для цього просто натисніть шар 1,
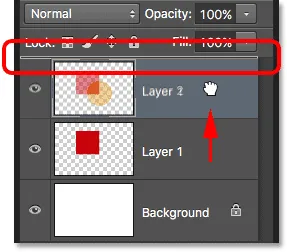
потім утримуйте кнопку миші та перетягуйте її вгору та вище рівня 2, поки ви не побачите горизонтальну смужку виділення безпосередньо над шаром 2. Панель повідомляє нам, куди буде переміщений шар, коли ми відпустимо кнопку миші:
 Перетягування шару 1 вище рівня 2.
Перетягування шару 1 вище рівня 2.
Вперед і відпустіть кнопку миші, після чого Photoshop опустить шар 1 на місце вище рівня 2:
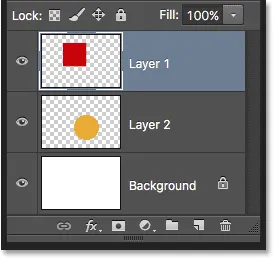
 Шар 1 тепер з’являється вище рівня 2 на панелі «Шари».
Шар 1 тепер з’являється вище рівня 2 на панелі «Шари».
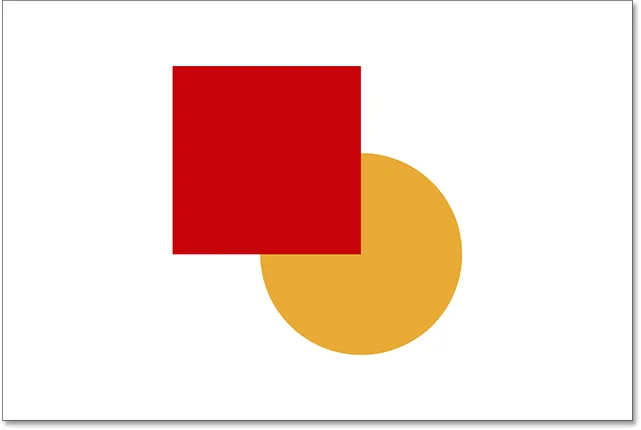
Коли шар квадратної форми тепер знаходиться вище шару круглої форми, їх порядок у композиції змінився. Квадратна форма тепер з’являється перед круглою:
 Завдяки шарам було легко пересувати одну фігуру перед іншою.
Завдяки шарам було легко пересувати одну фігуру перед іншою.
Без шарів переміщення одного елемента перед іншим подібним чином не було б можливим. Але з усім на власному шарі, простіше не могло бути. Шари тримають все окремо, дозволяючи нам вносити зміни до окремих елементів, не впливаючи на всю композицію.
Що робити, якщо я вирішу пізніше про це, знаєте що? Мені це раніше сподобалось краще. Я хочу перемістити круглу форму, щоб вона була назад перед квадратною. Завдяки шарам, це не проблема! Так само як ми можемо перетягувати шари над іншими шарами, ми також можемо перетягувати їх нижче інших шарів.
Я натискаю на шар квадратної форми (шар 1) і перетягую її назад вниз нижче шару круглої форми (шар 2). Ще раз панель виділення показує мені, куди буде переміщений шар, коли я відпущу кнопку миші:
 Перетягування шару 1 нижче рівня 2.
Перетягування шару 1 нижче рівня 2.
Я відпущу свою кнопку миші, щоб Photoshop міг опустити рівень 1 нижче рівня 2:
 Шар квадратної форми знаходиться назад нижче шару круглої форми.
Шар квадратної форми знаходиться назад нижче шару круглої форми.
І ми знову бачимо круглу форму перед квадратною в композиції:
 Форми повертаються до свого початкового порядку.
Форми повертаються до свого початкового порядку.
Переміщення шарів навколо
Що робити, якщо ми не хочемо, щоб форми перетиналися одна з одною? Можливо, вони виглядали б краще, якби вони були розкинуті далі. Знову ж таки, оскільки вони розташовані на окремих шарах, ми можемо їх легко переміщувати.
Щоб перемістити вміст шару, виберіть інструмент переміщення Photoshop у верхній частині панелі Інструменти:
 Вибір інструменту переміщення.
Вибір інструменту переміщення.
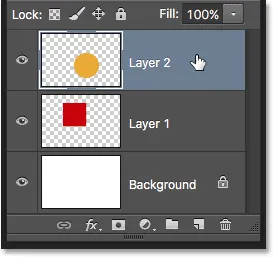
Потім переконайтесь, що на панелі «Шари» вибрано правильний шар. Я переміщу круглу форму праворуч від квадратної форми, тому натискаю на шар круглої форми (шар 2), щоб вибрати її та активувати її. Знову ж таки, я знаю, що це зараз активний шар, тому що Photoshop виділяє його синім кольором, коли натискаю на нього:
 Клацнувши по другому шару, виберіть його.
Клацнувши по другому шару, виберіть його.
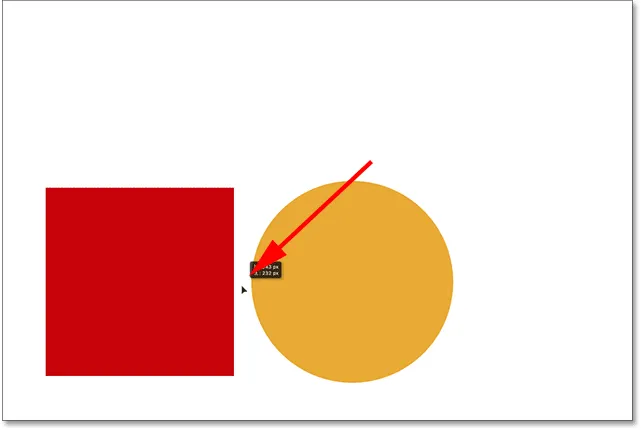
Вибравши шар 2, я натискаю інструментом "Переміщення" на круглої форми та перетягую його праворуч від квадрата:
 Шари полегшують переміщення елементів навколо композиції.
Шари полегшують переміщення елементів навколо композиції.
Ми можемо навіть рухати обидві форми одночасно. Для цього нам потрібно мати обидва шари форми одночасно. На панелі «Шари» у мене вже вибраний шар 2. Щоб вибрати також шар 1, все, що мені потрібно зробити, - це натиснути і утримувати клавішу Shift і натиснути на шар 1. Тепер обидва шари виділені синім кольором, тобто вони обидва вибрані:
 Вибір одночасно обох шарів форми.
Вибір одночасно обох шарів форми.
Якщо вибрані обидва шари, якщо натиснути і перетягнути один із них за допомогою інструмента "Переміщення", обидві форми рухаються разом:
 Переміщення обох фігур одночасно.
Переміщення обох фігур одночасно.
Видалення шарів
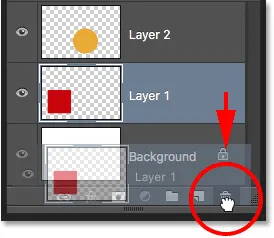
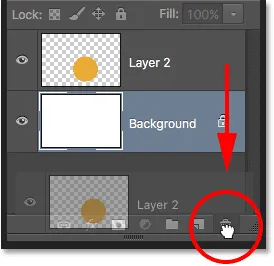
Останнє, що ми розглянемо в цьому підручнику, - це видалення шарів. Якщо ми вирішимо, що нам не потрібна одна з форм, ми можемо видалити її з композиції, просто видаливши її шар. Я натисніть на шар квадрата (шар 1), щоб вибрати його. Потім, щоб видалити шар, все, що нам потрібно зробити, - це перетягнути його у кошик для сміття в нижній частині панелі «Шари» (піктограма, що знаходиться вправо праворуч):
 Перетягування шару 1 у кошик.
Перетягування шару 1 у кошик.
Після видалення шару квадрата в документі залишається лише кругла форма (разом із білим тлом, звичайно):
 Видалення шару видаляє його вміст із документа.
Видалення шару видаляє його вміст із документа.
Я зроблю те ж саме з круглою формою, перетягнувши її шар в кошик для сміття:
 Перетягування шару 2 у кошик.
Перетягування шару 2 у кошик.
І тепер, при видаленні обох шарів форми, ми знову повертаємося ні до чого іншого, ніж до суцільного білого фону:
 Обидві форми видалено. Залишається лише фон.
Обидві форми видалено. Залишається лише фон.
Куди піти звідси …
І там ми його маємо! Ми ледве почухали поверхню, коли мова йде про всі речі, які ми можемо зробити із шарами, але, сподіваємось, тепер ви краще розумієте, що таке шари і чому вони є такою важливою частиною роботи з Photoshop. Шари дозволяють нам зберігати всі різні елементи в композиції окремо, щоб ми могли їх додавати, переміщувати, редагувати і навіть видаляти, не зачіпаючи нічого іншого. Оскільки шари підтримують наш робочий процес гнучким, вони пропонують нам рівень творчості, який просто не був би можливим без шарів.
Як я вже згадував раніше, все, що має відношення до шарів у Photoshop, робиться з панелі "Шари". Тож тепер, коли ми маємо базове розуміння того, що таке шари та як вони працюють, давайте перейдемо до наступного підручника в нашому Посібнику з вивчення шарів та дізнаємось усе, що нам потрібно знати про панель «Шари»! Або перегляньте наш розділ Основи Photoshop, щоб отримати більше навчальних посібників!