Чи знаєте ви, що Photoshop - кольоровий? Коли я кажу "кольоровий сліп", я не маю на увазі, що він має невеликі проблеми з розмежуванням певних відтінків зеленого та фіолетового. Я маю на увазі, що це повністю і абсолютно сліпо, коли мова йде про колір. Усі фотошопи бачать чорно-білі кольори. Ну, чорний, білий і багато відтінків сірого посередині, але це все. Найпотужніший у світі редактор зображень, галузевий стандарт серед фотографів, дизайнерів і практично всіх творчих професіоналів, здатних випускати мільйони, навіть мільярди кольорів, поняття не має, що таке колір.
Ви можете дивитись на фотографію, яку ви зробили в останню відпустку кристально-синіх вод на океані, але все, що Photoshop бачить, - це сірий океан. Чи вдалося вам сфотографувати картину веселки, що вигинається через небо після літньої вечірньої бурі? Photoshop розглядає це як прекрасний асортимент відтінків сірого. І той знаменитий горщик із золотом в кінці його? Для Photoshop, це великий горщик сірого кольору.
Не шкодуйте, проте, Photoshop. Це бездоганно в своєму безбарвному світі. Насправді, єдина причина, що вона взагалі показує нам свої кольорові образи, - це тому, що ми як люди очікуємо побачити їх кольоровими. Ми б не знали, що думати, якби все з’явилося чорно-білим. Але не Photoshop. Для цього життя просто не могло бути солодшим, ніж у чорному, білому та сірому.
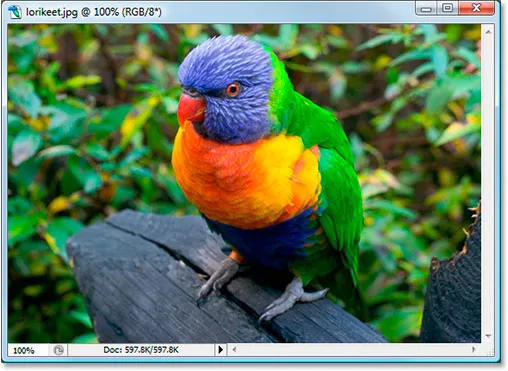
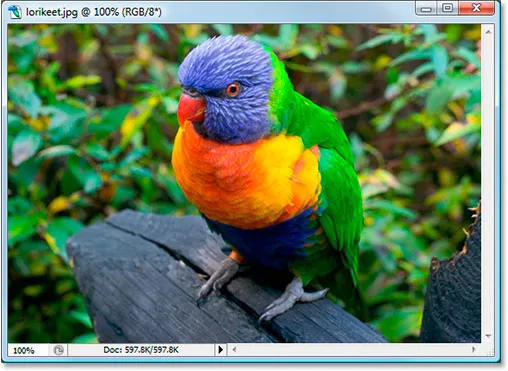
Добре, тож якщо у Photoshop немає поняття, що таке колір, і все, що він знає і бачить, це чорний, білий і сірий, як йому вдається показати наші зображення кольоровими? Я маю на увазі ось зображення, яке я відкрив у Photoshop:

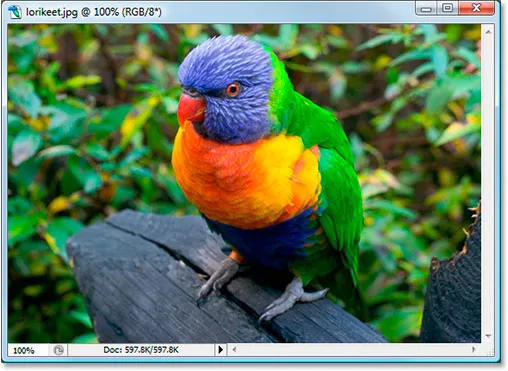
Фото, відкрите у вікні документа у Photoshop.
Очевидно, цей маленький хлопець (або дівчина) за кольором. Насправді, я не думаю, що птахи бувають набагато барвистішими, ніж це. Але це не лише птах. Листя на задньому плані кольорові. Шматок дерева, на якому стоїть птах, є кольором. Вся справа в кольорі! І це зображення відкрите у Photoshop, тож як таке, що Photoshop не бачить кольору? І якщо він насправді не бачить кольору, як Photoshop робить таку чудову роботу, показуючи нам те, чого не бачить?
Щоб відповісти на це запитання, нам потрібно переглянути кілька речей. Один - кольорові режими, а другий - кольорові канали . Вони обоє пов’язані один з одним великим чином, тож коли ви зрозумієте перший, кольорові режими, другий, кольорові канали, має набагато більше сенсу.
Ми знаємо, або, принаймні, ми готові на даний момент піти з ідеєю, що Photoshop не бачить кольору. Все, що вона бачить, - чорне, біле та сіре. То як же можна взяти цих темношкірих, білих та сірих та перекласти їх у кольори, які ми бачимо на екрані? Відповідь - це залежить. Залежить від чого, запитаєте ви? Це залежить від того, який кольоровий режим використовує Photoshop.
Існує досить багато різних кольорових режимів, але два основні - це RGB та CMYK . Кілька інших, про які ви, можливо, чули, працюючи у Photoshop, - це Grayscale і Lab (вимовляється "Lab", а не "Lab"). Це всі приклади кольорових режимів, і вони визначають, як Photoshop переводить свою чорно-білу інформацію в кольорову, за винятком кольорового режиму "Відтінки сірого", який взагалі не використовує колір. Це надзвичайно чорно-білий режим і часто використовується для швидкого перетворення кольорового зображення в чорно-білий.
З цих чотирьох, про які я згадував, перший, який ми будемо дивитись тут, - перший, RGB . Режим "CMYK" займається друком та чорнилом, і це зовсім інша тема для іншого дня. Як я вже згадував, режим "Відтінки сірого" жорстко використовується для чорно-білих зображень, а режим "Лабораторія" - поза розумінням більшості людей на планеті, а також кількох людей на інших планетах, хоча це часто використовується для професійного редагування зображень, але навіть тоді більшість людей, які його використовують, поняття не мають, як це насправді працює. Що залишає нам "RGB".
На сьогодні найпоширенішим кольоровим режимом у світі комп’ютерів та технологій є кольоровий режим "RGB". Photoshop використовує його, інші програми на вашому комп’ютері використовують його, монітор комп'ютера використовує його, так само використовує ваш цифровий фотоапарат і сканер, телевізор, навіть маленький екран на вашому мобільному телефоні чи iPod, а також такі кишенькові ігрові системи, як Sony PSP або Nintendo DS. Якщо це пристрій, який відображає або знімає зображення, або програмне забезпечення, яке редагує такі зображення, як Photoshop, воно використовує кольоровий режим "RGB". Звучить досить важливо, чи не так? І це, безумовно, є. І все-таки це широке використання та технологічне значення, всі "RGB" - це назви трьох кольорів - червоного, зеленого та синього .
RGB та кольорові канали: барвистий світ червоного, зеленого та синього кольорів
То що ж такого особливого у цих трьох кольорах, червоному, зеленому та синьому? Ну, вони просто стають основними кольорами світла. І що це означає? Це означає, що кожен колір, який ви і я бачимо, складається з якогось поєднання червоного, зеленого та синього. Як ми отримуємо жовтий колір? Змішуючи червоний і зелений. Як ми отримуємо пурпуровий? Змішуючи червоний і синій. А що з апельсином? 100% червоний, 50% зелений. І це лише основні приклади. Кожен окремий колір, який ми можемо побачити, складається з комбінації цих трьох кольорів. Звучить майже неможливо, я знаю, але це правда.
Змішуючи повністю насичені версії всіх трьох кольорів разом, ви отримуєте чисто білий. Коли ви видалите всі три кольори повністю, ви отримаєте чисто чорний. І коли ви змішуєте рівну кількість всіх трьох кольорів у деякому відсотку від 0 до 100%, ви отримуєте відтінок сірого.
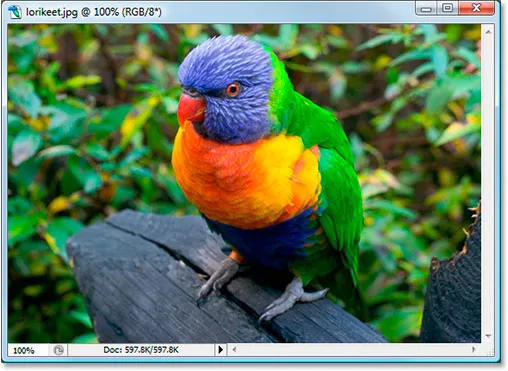
Давайте ще раз подивимось на наше фото птаха:

Дійсно дуже барвисте зображення, але звідки беруться всі ці кольори? Ну, для початку давайте подивимось, що нам розповідає інформація вгорі вікна документа Photoshop:

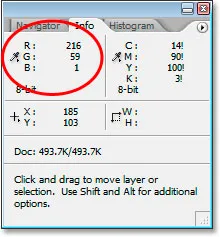
Інформація вгорі вікна документа.
Коли я кружляв червоним кольором, Photoshop повідомляє нам, що для цього зображення використовується кольоровий режим "RGB", це означає, що кожен колір, який ми бачимо на фотографії, складається з деякої комбінації червоного, зеленого та синього. Якщо ми хочемо підтвердження, все, що нам потрібно зробити, - це навести курсор миші на будь-яку частину зображення і подивитися в інформаційній палітрі Photoshop.
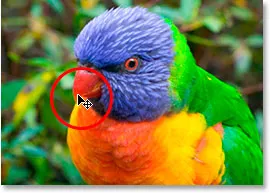
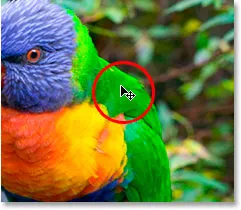
Я збираюся навести мишу біля кінця дзьоба, який є яскраво-червоною зоною:

Наведення миші на кінець дзьоба птаха.
Давайте подивимось на інформаційну палітру Photoshop, щоб побачити, що це говорить нам про це місце на зображенні:

Інформаційна палітра Photoshop.
Частина інформаційної палітри, яка нас цікавить, знаходиться вгорі ліворуч, як я кружляв вище, що показує нам значення RGB кольору. Тут вам потрібно зрозуміти одне, і це насправді зовсім інша тема сама по собі, але Photoshop не перераховує значення кольорів RGB у відсотках, тому ми не побачимо значень типу "10% червоний, 40% зелений та 50" % синій ". Натомість значення RGB вказуються як цифри від 0 до 255, при цьому 0 абсолютно не містить цього кольору на зображенні, а 255 - колір на повну силу. Отже, якщо ми подивимось на обведену мною область, ми можемо побачити, що область, над якою я наведіть зображення, складається з червоного кольору із значенням 216 (дуже велика кількість), зеленого - 59 ( набагато менша кількість), а синій - лише 1 (може бути і нуль), що означає, що в цій області практично немає синього кольору і лише невелика кількість зеленого. Переважна більшість кольорів походить від червоного, що має сенс, оскільки дзьоб птаха явно червоний.
Давайте подивимось на інше місце. Я наведу курсор миші на область на спині:

Наведення миші на пляму на спині птаха.
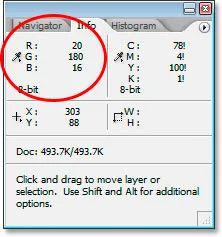
Ця область виглядає для мене досить зеленою, і якщо ми подивимось, що говорить нам палітра інформації:

Інформаційна палітра Photoshop, яка показує нам значення RGB для цієї частини зображення.
Звичайно, зелений - це переважаючий колір, який набирає значення 180. Червоний проявляється лише у 20, що дуже мало, а синій - ще менше у 16.
Зробимо це ще раз. Я наведу мишку десь над головою птаха:

Наведення миші на пляму на голові птаха.
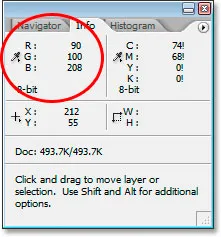
Цього разу синій колір повинен бути набагато сильнішим, показуючи в палітрі інформації:

Інформаційна палітра Photoshop, яка показує нам інформацію RGB про місце на пташиній голові.
І досить впевнено, на цей раз синій приходить у величину 208 і є переважним кольором. Звичайно, голова птаха не чисто блакитна. Це скоріше фіолетово-синій, який пояснює, чому зелений все ще надходить у 100, а навіть червоний робить пристойний вигляд у значення 90. Усі три змішуються разом на екрані, щоб дати нам той фіолетово-блакитний колір бачимо
Я можу продовжувати наведення миші на будь-яке місце на фотографії (не буду, але міг би), і ми побачимо, що значення червоного, зеленого та синього кольорів змінюються в палітрі інформації, оскільки кожен колір зображення є складаються з якоїсь їх комбінації.
Ось так працює кольоровий режим RGB. Знову ж таки, RGB не означає нічого складного, ніж "Червоний", "Зелений" та "Синій", і оскільки це зображення знаходиться в кольоровому режимі RGB, Photoshop відтворює кожен із кольорів, використовуючи поєднання червоного, зеленого та синього.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (оголошення-основні середини)
Кольорові канали
Поки ми дізналися, що Photoshop не бачить кольору. Все у світі Photoshop складається з чорного, білого або якогось відтінку сірого. Ми також дізналися, що Photoshop використовує кольоровий режим RGB для відображення кольорів на екрані, змішуючи різні комбінації червоного, зеленого та синього. Але як Photoshop знає, скільки червоного, зеленого та синього кольорів слід змішати разом для кожного кольору на екрані, коли він не бачить кольорів для початку? Я маю на увазі, це чудово, що Photoshop може відображати чисто жовтий, змішуючи червоний при повному значенні міцності 255 із зеленим також при 255, але як це знати в першу чергу жовтим?
Відповідь - це не так.
Так? Це не так?
Ні, це не так. Photoshop не знає, що ви очікуєте побачити жовтий на певній частині зображення. Все, що він знає, це те, що він повинен відображати червоний в 255 і зелений в 255, а синій залишати з нього. Якщо це робить певний колір, який ви і я називаємо "жовтим", чудово, але насправді, Photoshop не міг би менше піклуватися. Все, що він знає, - "червоний дисплей у 255, зелений - 255, а синій - 0 у певному пікселі". Який би колір не був для вас, і я не має значення для Photoshop. Додаючи кольори до зображень, Photoshop суворо є художником "фарби за номерами".
Отже, все, що знає Photoshop - це додати певну кількість червоного, зеленого та синього. Але як знати, скільки кожного кольору додати, коли все, що він розуміє, - це світ чорного, білого та сірого? Два слова … Кольорові канали .
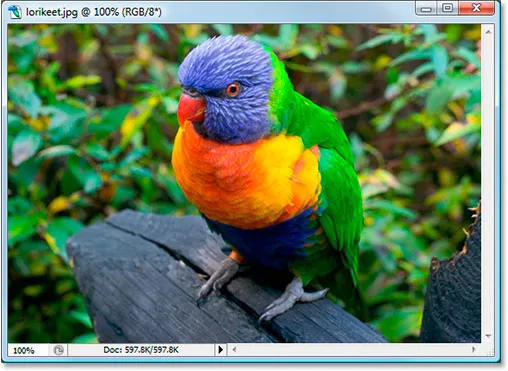
Давайте ще раз подивимось на наше фото з птахами:

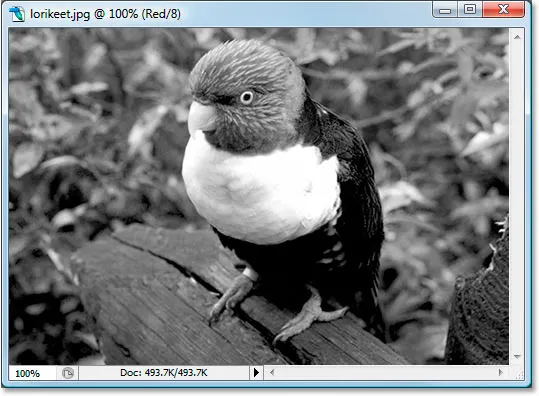
Ось так ми з вами бачимо зображення. Ось як це бачить Photoshop:

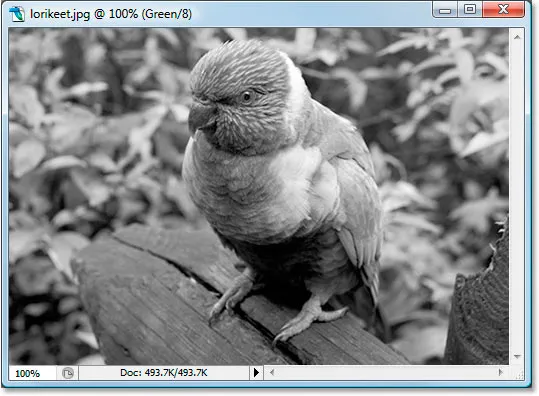
Але зачекайте, є ще більше. Це також бачить Photoshop:

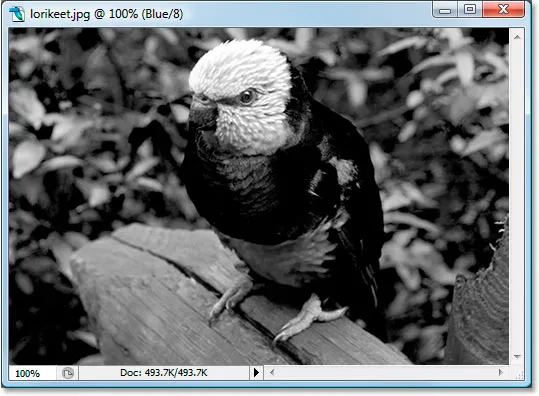
Але як це можна побачити у двох різних чорно-білих версіях? Гарне питання. Відповідь - це не так. Він бачить це в трьох різних чорно-білих версіях. Ось третій:

Що ми бачимо як одне повнокольорове зображення, Photoshop розглядає як три окремих чорно-білих зображення. Кожне з цих зображень являє собою кольоровий канал. Перший - червоний канал, другий - зелений канал, а третій - синій канал. Три окремі канали для трьох окремих кольорів, всі вони об'єднуються для створення повноцінного кольорового зображення.
Подумайте про кольорові «канали» як про кольорові «фільтри». Щоразу, коли Photoshop відображає кольорове зображення на екрані, він знає, які кольори відображати, просвічуючи світло через фільтри. Спочатку він випромінює світло через червоний фільтр (червоний канал). Якщо через фільтр не проходить жодна кількість світла, Photoshop знає відображати червоний колір у значенні 0. Якщо все світло проходить через фільтр, Photoshop відображає червоний колір при повному значенні сили 255. Якщо через нього проходить деяка менша кількість світла., Photoshop відображає червоний колір у значенні десь від 0 до 255, залежно від того, скільки світла пройшло.
Тоді те саме робиться із зеленим фільтром (зелений канал), призначаючи зеленому значення 0, якщо жодне світло не проходить, 255, якщо все світло проходить, і деяке значення між ними, якщо проходить деякий, але не весь світ наскрізь. Потім це робиться за допомогою синього фільтра (синього каналу). Коли це зроблено, він знає, яке значення слід встановити для червоного, зеленого та синього, і поєднує їх для створення кольору, який ми бачимо. Це робиться для кожного пікселя у вашому зображенні, тому якщо ваше зображення містить мільйони пікселів, як це робить більшість фотографій з цифрових камер в наші дні, Photoshop проходить цей процес мільйони разів, просто щоб відобразити зображення, яке ви бачите на екрані. Подивіться, як любить вас Photoshop? Гаразд, тому мить назад я сказав, що Photoshop не міг менше піклуватися. Давайте просто підемо далі.
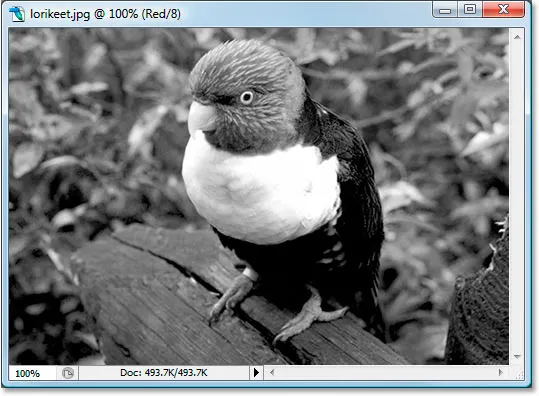
"Фільтри", якими користується Photoshop, - це три окремих чорно-білих зображення, які ми бачили на попередній сторінці. Давайте ще раз подивимось на червоний:

Чорно-біле зображення з Червоного каналу.
Гаразд, так як Photoshop вдається використовувати це чорно-біле зображення як червоний фільтр? Пригадайте, як я сказав, що Photoshop призначає червоне значення від 0 до 255 залежно від того, скільки світла проходить через фільтр? Що ж, скільки світла здатне пройти через фільтр, все залежить від того, наскільки яскравою чи темною є ця частина чорно-білого зображення. Будь-які ділянки з чисто чорним кольором не дозволяють пропускати жодне світло, а це означає, що в цих частинах зображення червоний колір буде встановлений на 0. Будь-які ділянки чисто білого кольору дозволяють пройти повну кількість світла, тому червоний буде встановлений на 255 у цих областях. А області, що мають деякий відтінок сірого, які зазвичай складають більшу частину зображення, дозволять змінювати кількість світла, залежно від того, наскільки світлий або темний відтінок сірого. На зображенні, наведеному вище, ми бачимо, що найяскравішими частинами зображення є дзьоб і груди птаха, що виходячи з того, що я щойно сказав, повинно означати, що ці області містять багато червоного в повноколірній версії. Так само його спина, крило і живіт дуже темні, тому в цих областях взагалі не повинно бути багато червоного.
Давайте ще раз розглянемо повнокольорову версію:

Ми сказали, що дзьоб і груди повинні містити багато червоного, і, звичайно, вони це роблять! Ми також сказали, що спина, крило та живіт мають, маючи червоний колір, дуже маленькі, і вони впевнено не виглядають для мене червоними.
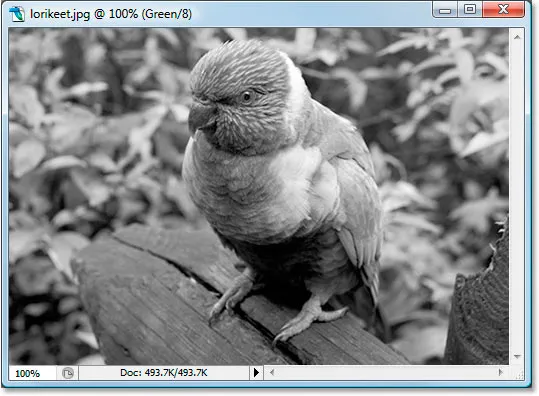
Давайте ще раз подивимось на чорно-біле зображення, яке Photoshop використовує для зеленого каналу:

Чорно-біле зображення із зеленого каналу.
Це чорно-біле зображення містить багато світлих ділянок, а значить, на цій фотографії має бути багато зеленого. Як не дивно, одна з найяскравіших областей зображення - уздовж боків пташиного грудей, і я не пам'ятаю, щоб це було зеленим кольором. Давайте перевіримо це, переглянувши повну кольорову версію ще раз:

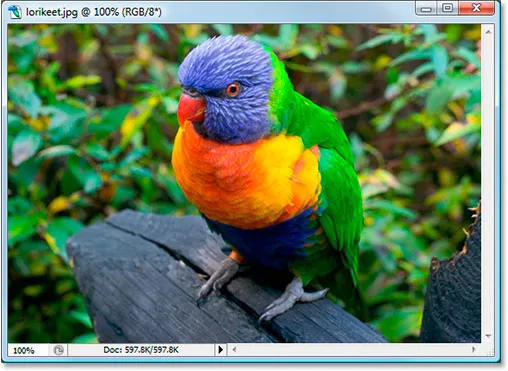
На зображенні, безумовно, багато зеленого, що пояснює, чому на чорно-білому зображенні було стільки світлих відтінків сірого. Якщо поглянути на бік пташиної скрині, яка була однією з найсвітліших областей чорно-білого зображення, вона зовсім не виглядає зеленою. Насправді він дуже жовтий! Як це можливо? Простий. Червоний і зелений у поєднанні роблять жовтим, тому для відображення жовтого кольору Photoshop повинен змішувати червоне та зелене разом.
На цьому зображенні багато дуже темних областей, особливо у самої птиці, за винятком дуже яскравої голови птаха. Це повинно означати, що єдина частина птаха, яка повинна виглядати блакитною, - це її голова, хоча на її череві також має бути помітна кількість синього, а також її ступні та шматок дерева, на якому він стоїть. Давайте подивимось:

Звичайно, голова птаха дуже синя, і ми можемо також побачити блакитне в животі, а також її ступні та шматок дерева. На решті птаха немає помітних синіх областей, саме тому на чорно-білому зображенні вона виглядала такою темною.
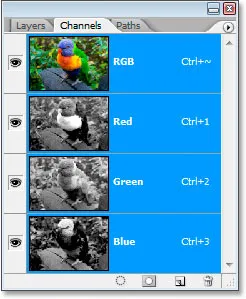
І це стосується лише того, як кольоровий режим RGB та кольорові канали працюють у Photoshop, за винятком однієї речі. Ми досі не бачили, де можна отримати доступ до цих кольорових каналів. Ви знайдете їх у відповідній палітрі каналів, яка згрупована за допомогою палітри шарів:

Палітра каналів Photoshop.
Палітра каналів схожа на палітру шарів, за винятком того, що вона відображає інформацію про кольорові канали замість шарів. Ви можете бачити, що є один для Червоного, один для зеленого та один для синього, і кожен містить свою окрему чорно-білу версію зображення, як я показав у цьому підручнику. Канал у самому верху, "RGB", насправді не є каналом взагалі. Це просто композиція всіх трьох каналів, що дає нам повнокольорове фото. Ви можете натиснути будь-який з каналів окремо в палітрі каналів, щоб відобразити чорно-біле зображення цього каналу у вікні документа.
І там ми його маємо. Зараз ми знаємо, що Photoshop бачить усе з точки зору чорного, білого та сірого. Ми знаємо, що він використовує кольоровий режим RGB (у будь-якому випадку за замовчуванням) для змішування різної кількості червоного, зеленого та синього для створення того, що ми бачимо як повне кольорове зображення на екрані. І ми знаємо, що він визначає, скільки червоного, зеленого та синього кольорів використовувати, переглядаючи чорно-білу версію зображення в кожному з трьох кольорових каналів, і що це робить для кожного одного з мільйонів пікселів у зображення, все так, що ми з вами можемо побачити повнокольорову версію, коли Photoshop був цілком задоволений цим у чорно-білому кольорі.
І саме так ми знаємо, що Photoshop нас любить. Ми закінчимо це там.