У цьому підручнику ми дізнаємось, як створити веселий текстовий ефект ретро 80-х років у Photoshop з блискучими хромованими та неоновими літерами! Для створення ефекту ми будемо використовувати стилі шарів Photoshop, які не тільки полегшать роботу, але й дозволять повністю редагувати наш текст. Ми будемо використовувати шар заповнення градієнта для створення фону для ефекту. І щоб закінчити справи, ми додамо кілька блискіток навколо тексту за допомогою інструмента «Щітка Photoshop»!
Значна частина ефекту ретро буде виконана за допомогою градієнтів, і ми будемо створювати кілька власних градієнтів по дорозі. Щоб заощадити час у майбутньому, ми збережемо кожен користувальницький градієнт як новий заздалегідь. Таким чином, наступного разу, коли ви захочете створити ретро-ефект, ви зможете швидко вибрати потрібні градієнти з попередньо заданих налаштувань, а не відтворювати їх з нуля.
Тут я використовую Photoshop CC, але все, що ми будемо робити, повністю сумісне з Photoshop CS6 та з більш ранішими версіями Photoshop. Я також буду використовувати пару шрифтів у стилі ретро, які я завантажив із Adobe Typekit, доступних у більшості планів передплати Creative Cloud. Якщо у вас немає доступу до Adobe Typekit, не хвилюйтесь. Швидкий пошук Google знайде безліч безкоштовних ретро-шрифтів, які ви можете використовувати.
Ось як виглядатиме ефект ретро тексту 80-х, коли ми закінчимо:

Кінцевий ефект.
Є багато кроків, але всі вони дуже прості, тому якщо ви готові, почнемо!
Як створити ретро-текстовий ефект 80-х років
Крок 1: Створіть новий документ Photoshop
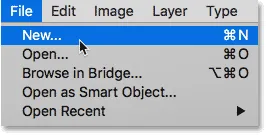
Почнемо зі створення нового документа Photoshop. Перейдіть до меню Файл у рядку меню вгорі екрана та виберіть команду Створити :

Перехід до Файл> Створити.
Це відкриває діалогове вікно Новий документ. Якщо ви використовуєте Photoshop CC, ви побачите щойно оновлену версію діалогового вікна. Якщо ви використовуєте CS6 або новішу версію, ви побачите старе, традиційне діалогове вікно. Давайте спочатку розглянемо версію Photoshop CC, а потім розглянемо старішу версію. Не хвилюйтесь, це займе лише хвилину.
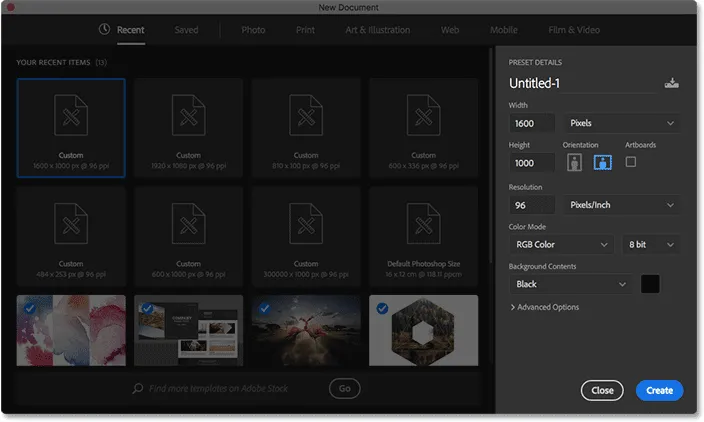
Перероблена версія діалогового вікна у Photoshop CC складається здебільшого з нової області зліва, де ми можемо переглядати та вибирати ескізи заданих розмірів документів для різних типів проектів (Photo, Print, Web, Mobile тощо) як а також розміри, які ми нещодавно використовували. У цьому підручнику ви можете проігнорувати цей новий розділ. Єдиний розділ, який нам потрібен, - це панель « Настроєні відомості» праворуч, де ми знаходимо традиційні варіанти створення власного спеціального документа:

Перероблене діалогове вікно Новий документ у Photoshop CC. Підсвічується панель «Деталі налаштувань».
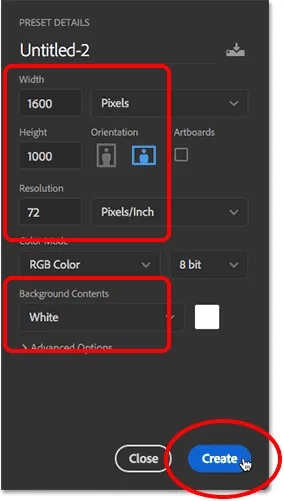
Для цього підручника ми створимо документ із шириною 1600 пікселів та висотою 1000 пікселів . Встановіть значення роздільної здатності на 72 пікселі / дюйм, а фонове зміст - на білий . Потім натисніть кнопку Створити, щоб створити новий документ:

Налаштування параметрів ширини, висоти, роздільної здатності та фонового вмісту у Photoshop CC.
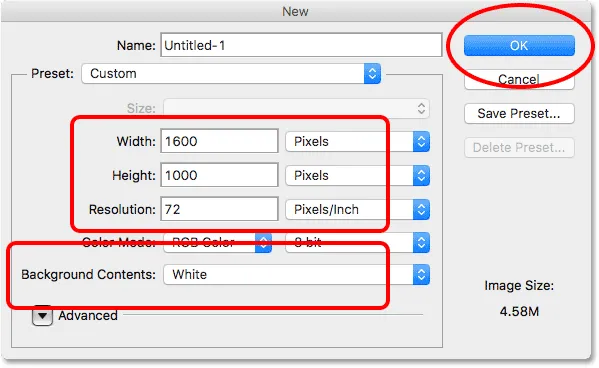
Якщо ви використовуєте Photoshop CS6 або новішу версію, ви побачите старе, традиційне діалогове вікно Новий документ. Знову для цього підручника встановіть Ширину на 1600 пікселів та Висоту на 1000 пікселів . Значення роздільної здатності повинно бути 72 пікселів / дюйм, а для фонового вмісту слід встановити білий . Клацніть OK, щоб створити новий документ:

Встановлення параметрів Ширина, Висота, Роздільна здатність та Фоновий вміст у Photoshop CS6.
Крок 2: Додайте шар заповнення градієнта
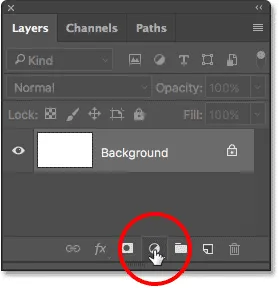
Перш ніж додати наш текст, давайте створимо більш цікавий фон для ефекту. Для цього ми будемо використовувати один із шарів заливки градієнта Photoshop. Клацніть на піктограмі Новий заливний або коригувальний шар у нижній частині панелі "Шари":

Клацнувши піктограму «Новий заливний або коригувальний шар».
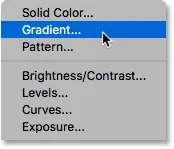
Потім виберіть " Градієнт" зі списку:

Вибір шару заливки градієнта.
Крок 3: Створіть новий спеціальний градієнт
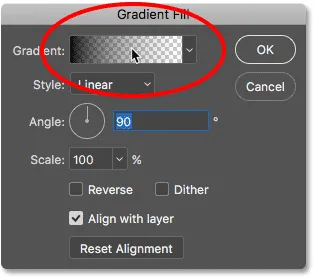
Це відкриває діалогове вікно « Градієнтна заливка» . Клацніть на градієнтному кольорі вгорі. Наразі мій кольоровий зразок показує градієнт від чорного до прозорого. Не хвилюйтесь, якщо у ваших проявляється щось інше:

Клацнувши кольоровий зразок у діалоговому вікні Градієнтна заливка.
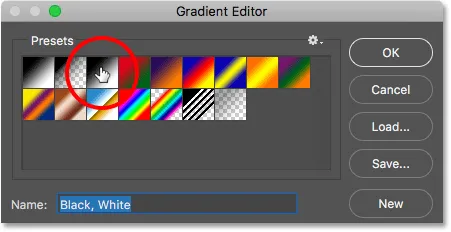
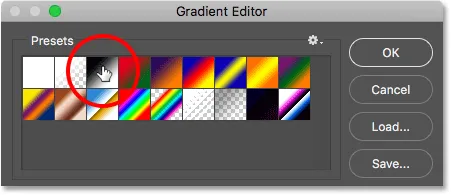
Натиснувши на кольоровий зразок, відкриється редактор градієнтів Photoshop, де ми можемо створити власний власний градієнт. Щоб дати нам початкову точку, виберіть градієнт Чорний, Білий, натиснувши на його ескіз (третій зліва, верхній ряд) у розділі Попередньо встановлені вгорі діалогового вікна:

Вибір чорного, білого градієнта в Редакторі градієнтів.
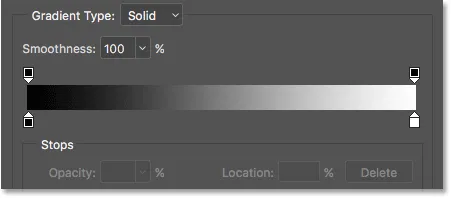
Якщо ми заглянемо в нижню половину редактора градієнтів, ми побачимо велику панель попереднього перегляду, яка показує нам, як виглядає градієнт на даний момент. Оскільки ми вибрали попередньо встановлений градієнт Чорний, Білий, на панелі попереднього перегляду відображається градієнт від чорного зліва до білого справа:

Рядок попереднього перегляду, що показує поточні кольори градієнта.
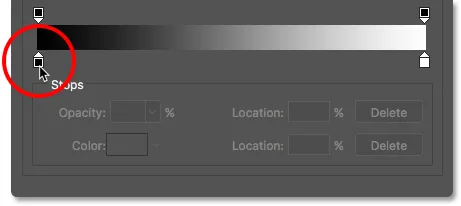
Ми можемо редагувати кольори градієнта за допомогою зупинок кольорів безпосередньо під смужкою попереднього перегляду. На даний момент є дві кольорові зупинки; чорна зліва та біла справа.
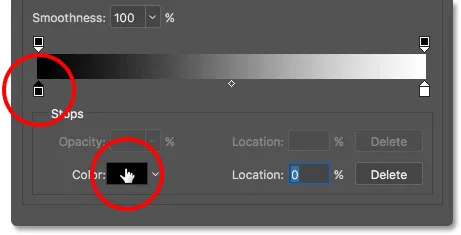
Клацніть на зупинці чорного кольору зліва, щоб вибрати його. Потім натисніть на кольоровий зразок, щоб змінити його колір:

Клацнувши зупинку кольору ліворуч, потім натисніть на кольоровий зразок.
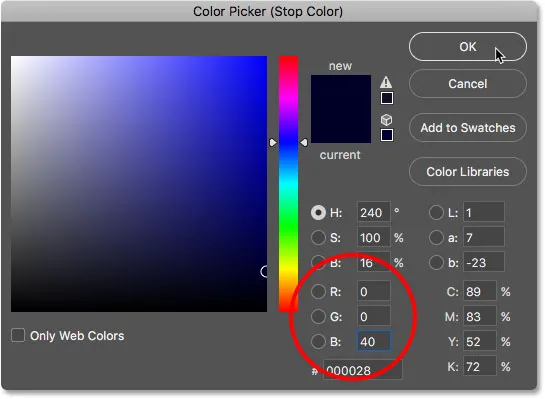
Це відкриває програму вибору кольорів Photoshop, де ми можемо вибрати інший колір. Для цього першого кольору виберемо темно-синій, встановивши значення R (червоний) на 0, значення G (зелене) також на 0, а значення B (синього) на 40 :

Вибір темно-синього для лівого кольору градієнта.
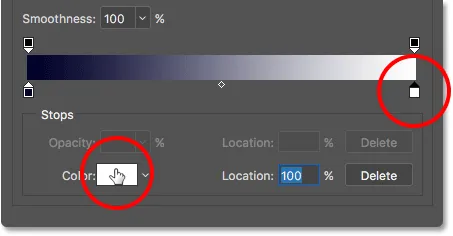
Клацніть OK, щоб закрити Вибір кольорів. Повернувшись до редактора градієнтів, натисніть на зупинку білого кольору праворуч, щоб вибрати його. Потім натисніть відповідний колір, щоб змінити його колір:

Клацнувши зупинку кольору праворуч, а потім натисніть кольоровий зразок.
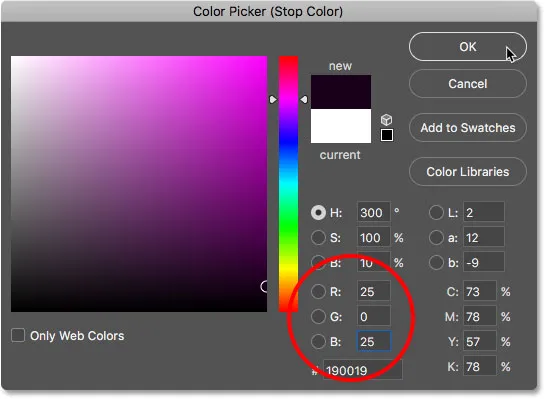
Коли відкриється Колір вибору, виберіть темно-рожевий, встановивши значення R на 25, G на 0 і B на 25 :

Вибір темно-рожевого для кольору справа.
Клацніть OK, щоб закрити Вибір кольорів. Тепер у нас є градієнт від темно-синього зліва до темно-рожевого справа. Додамо третій колір посередині градієнта.
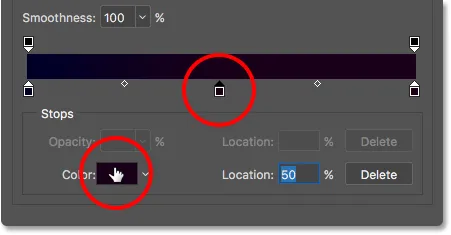
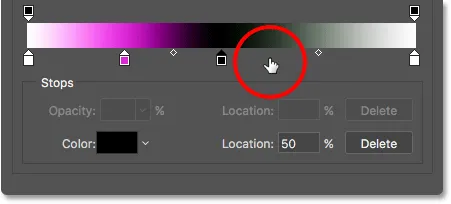
Клацніть прямо під центром панелі попереднього перегляду, щоб додати нову зупинку кольору . Не турбуйтеся про клацання в точному центрі, оскільки ми встановимо розташування кольорової зупинки після того, як вибрали колір. Після додавання нової зупинки кольору натисніть на кольоровий зразок, щоб змінити його колір:

Клацнувши нижче центру панелі попереднього перегляду, щоб додати нову зупинку, а потім натисніть на кольоровий зразок.
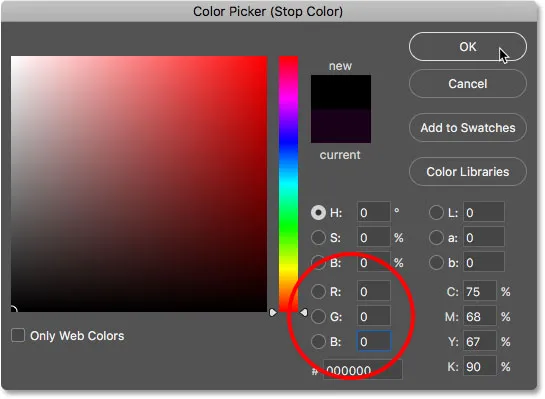
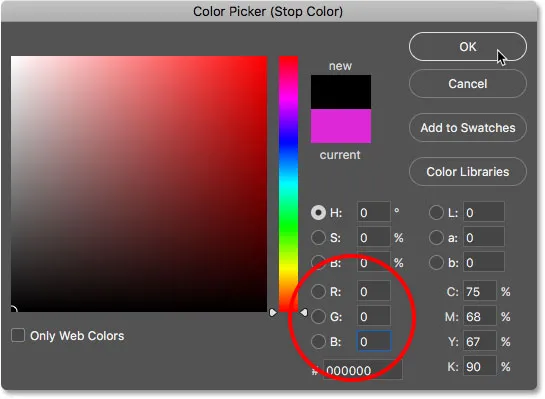
У програмі "Вибір кольорів" виберіть чорний для середини градієнта, встановивши значення R, G і B на 0 :

Вибір чорного кольору для середнього кольору.
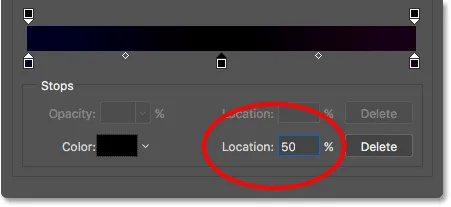
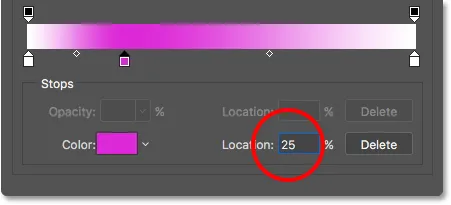
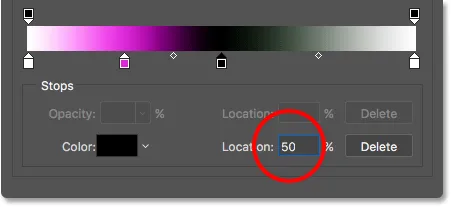
Клацніть OK, щоб закрити Вибір кольорів. Потім в Редакторі градієнтів переконайтеся, що стоп нового кольору знаходиться в точному центрі градієнта, встановивши його Місце розташування на 50% :

Встановлення розташування нового кольору зупинки на 50%.
Крок 4: Збережіть градієнт як попередньо встановлений
Перш ніж ми закриємо редактор градієнтів, давайте збережемо наш власний градієнт як новий заздалегідь. Фактично, ми збережемо всі наші власні градієнти як попередньо встановлені налаштування. Таким чином, наступного разу, коли ви захочете створити цей ефект, ви зможете швидко вибирати градієнти з області Presets, а не потрібно створювати їх знову з нуля.
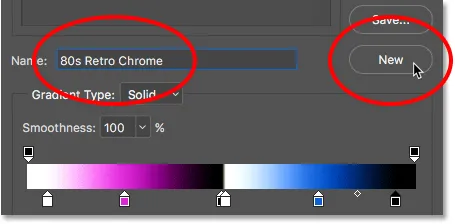
Введіть назву градієнта в поле Ім'я безпосередньо під мініатюрами попередніх налаштувань. Я назву градієнт "Ретро фон 80-х". Потім натисніть кнопку Створити :

Введіть назву градієнта, потім натисніть «Створити».
Photoshop зберігає градієнт як новий заздалегідь, а мініатюра для нього з’являється в області Presets. Тепер ви можете натиснути мініатюру, щоб миттєво вибрати градієнт наступного разу, коли вам це потрібно:

Градієнт "Ретро тло 80-х" відображається у вигляді мініатюри в області попередніх налаштувань.
Крок 5: Встановіть стиль та кут градієнта
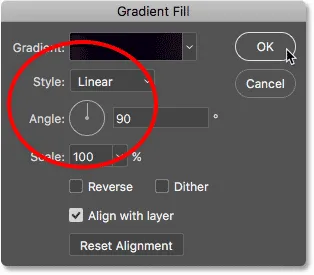
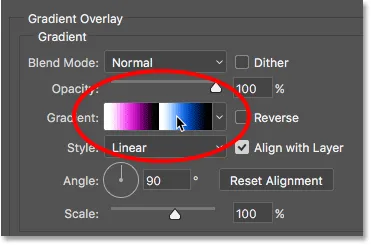
Клацніть OK, щоб закрити Редактор градієнтів. Потім, повернувшись до діалогового вікна «Градієнтна заливка», переконайтеся, що для параметра « Стиль» встановлено значення « Лінійний» та « Кут» - 90 ° :

Перевірка параметрів стилю та кута.
Клацніть OK, щоб закрити діалогове вікно «Градієнтна заливка». Якщо ми подивимося на панель «Шари», ми побачимо новий шар градієнта заливки, названий «Градієнтна заливка 1», що сидить над фоновим шаром:

Панель "Шари", що показує шар градієнтної заливки.
І в нашому документі, хоча це і важко помітити на білому тлі сторінки, у нас зараз є градієнт від темно-рожевого вгорі до чорного в середині, а потім до темно-синього внизу. Це буде основою для нашого ретротекстового ефекту:

Новий фоновий градієнт.
Крок 6: Додайте текст
Тепер, коли у нас є наше місце, додамо текст. Виберіть інструмент типу Photoshop на панелі інструментів:

Вибір інструмента "Тип".
Вибравши інструмент "Тип", виберіть параметри шрифту на панелі параметрів у верхній частині екрана. Як я вже згадував, я використовую пару шрифтів від Adobe Typekit, але ви знайдете в Google багато чудових (і безкоштовних) ретро-шрифтів.
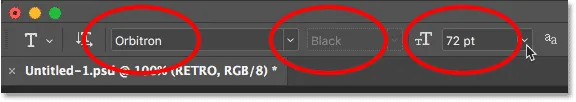
У цьому випадку я використовую шрифт під назвою Orbitron Black . Вибравши свій шрифт, встановіть розмір 72 пт . Ми змінимо розмір тексту вручну після того, як ми його додамо, але поки що це дозволить розпочати з найбільшого розміру, який ми можемо вибрати зі списку заданих розмірів:

Встановлення шрифту Orbitron Black та розмір 72 пт.
Ми встановимо наш тип кольору білий, щоб ми могли легко бачити його перед фоном. Натисніть на кольоровий зразок на панелі параметрів:

Клацнувши кольоровий зразок, щоб змінити колір типу.
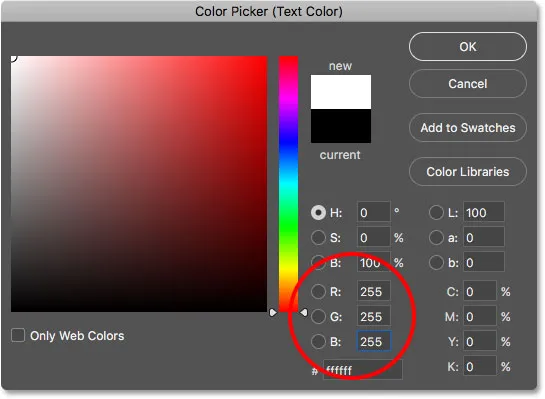
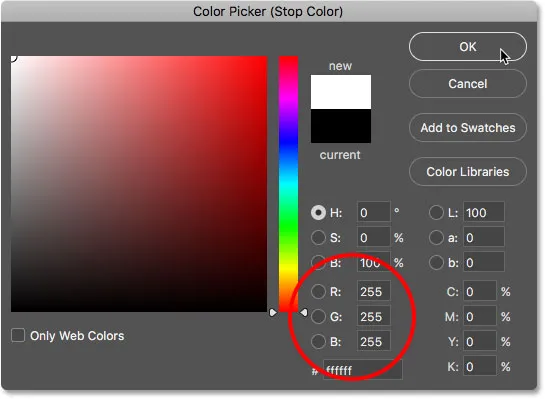
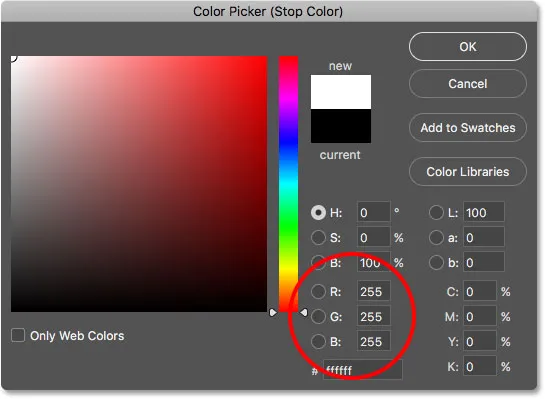
Це відкриває програму Color Picker. Виберіть білий, встановивши значення R, G і B на 255 . Натисніть кнопку ОК, щоб закрити програму вибору кольорів:

Вибір білого кольору для типу типу.
Потім натисніть всередині документа та введіть текст. Я наберу слово "RETRO", все у великій літери:

Набравши слово "RETRO".
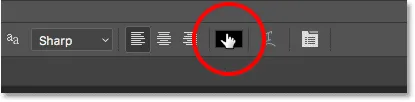
Щоб прийняти текст, натисніть галочку на панелі параметрів:

Клацнувши прапорець, щоб прийняти текст.
Крок 7: Змінення розміру та розміщення тексту за допомогою вільної трансформації
Щоб змінити розмір і розмістити текст, ми будемо використовувати команду Photoshop Free Transform. Перейдіть до меню " Правка" у верхній частині екрана та виберіть " Безкоштовна трансформація" :

Перехід до редагування> Безкоштовна трансформація.
Тут розміщується вільне вільне перетворення та обробляється навколо тексту. Щоб змінити його розмір, перетягніть будь-яку з кутових ручок . Натискайте та утримуйте клавішу Shift, перетягуючи ручки, щоб зафіксувати оригінальні форми літер на місці, змінюючи їх розмір. Коли ви задоволені розміром тексту, відпустіть кнопку миші та відпустіть клавішу Shift. Переконайтеся, що спочатку відпустіть кнопку миші, потім клавішу Shift, інакше ви отримаєте несподівані результати:

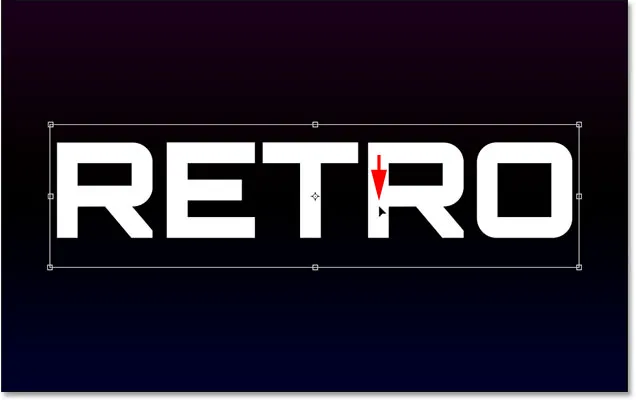
Утримуючи Shift та перетягуючи кутову ручку, щоб змінити розмір тексту.
Щоб перемістити текст, клацніть де-небудь всередині вільного вільного перетворення та перетягніть текст у центр документа:

Переміщення тексту в центр.
Щоб прийняти новий розмір і розташування тексту, натисніть галочку на панелі параметрів:

Клацнувши прапорець, щоб вийти із програми Free Transform.
Крок 8: Додайте стиль шару накладення градієнта
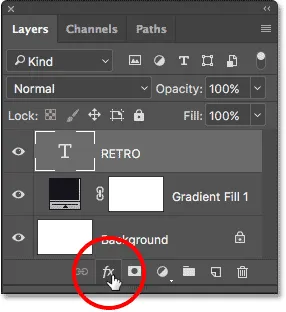
Якщо ми знову подивимось на панель «Шари», ми побачимо наш новий шар типу, що сидить над іншими шарами. Давайте створимо хромований ефект для тексту. Клацніть на піктограмі стилів шару (піктограма fx ) внизу панелі «Шари»:

Клацання піктограми стилів шару (fx).
Виберіть перелік градієнтів зі списку:

Вибір перекриття градієнта зі списку стилів шару.
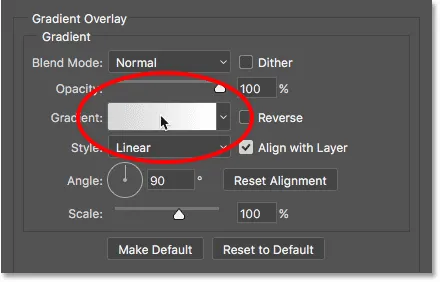
Це відкриває діалогове вікно «Стиль шару» Photoshop, встановлене для параметрів «Градієнт накладання» в середньому стовпчику. Клацніть на графічному кольорі градієнта:

Клацання зразка кольору градієнта.
Крок 9: Створіть новий спеціальний градієнт
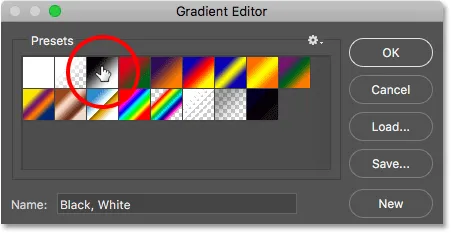
Відкриється редактор градієнтів, як і раніше. Знову ми збираємося створити власний власний градієнт, але, щоб дати нам вихідну точку, вибираємо градієнт Чорний, Білий, натискаючи на його ескіз (третій зліва, верхній рядок) у верхній частині Попередньо заданих налаштувань :

Вибір градієнта Чорний, Білий для початку.
Градієнт Чорний, Білий з’являється на панелі попереднього перегляду в нижній половині діалогового вікна із зупинкою чорного кольору нижче лівої частини смуги та зупинкою білого кольору під правою стороною.
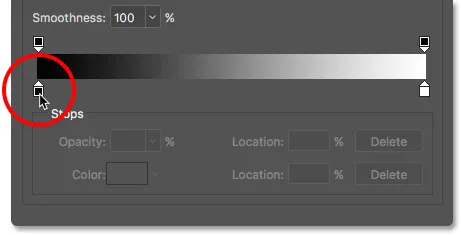
Почнемо з редагування кольору зліва. Але замість того, щоб натиснути на зупинку кольору, щоб вибрати її, а потім натиснути на відповідний колір, щоб змінити її колір, давайте скористаємося швидшим ярликом. Двічі клацніть на зупинці чорного кольору :

Двічі клацніть по кроку чорного кольору зліва.
Це вибирає зупинку кольору та відкриває програму Color Picker. Змініть колір з чорного на білий, встановивши значення R, G і B на 255, а потім натисніть кнопку OK:

Вибір білого кольору з вибору кольорів.
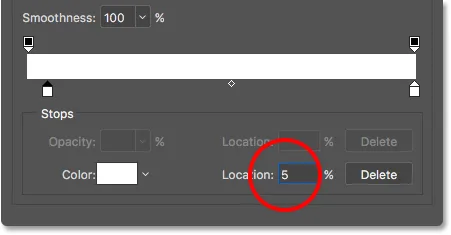
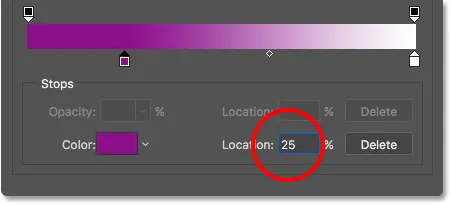
Повернувшись до редактора градієнтів, змініть Розташування зупинки кольору з 0% до 5% :

Зміна місцеположення до 5%.
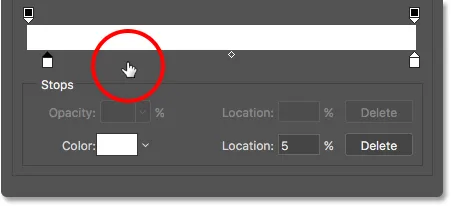
Далі додайте нову зупинку кольору, двічі клацнувши праворуч від тієї, яку ми нещодавно відредагували. Не хвилюйтеся про те, де ви натискаєте, тому що ми встановимо його місцезнаходження за мить:

Додавання нової зупинки кольору.
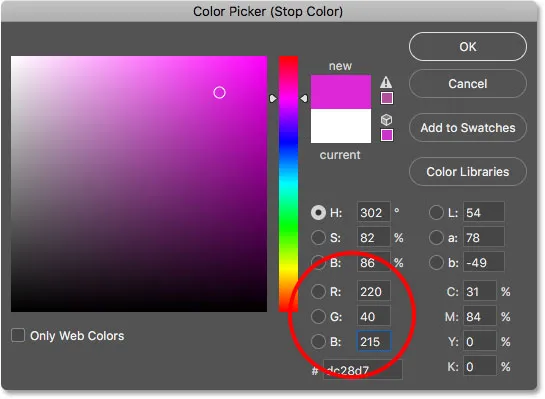
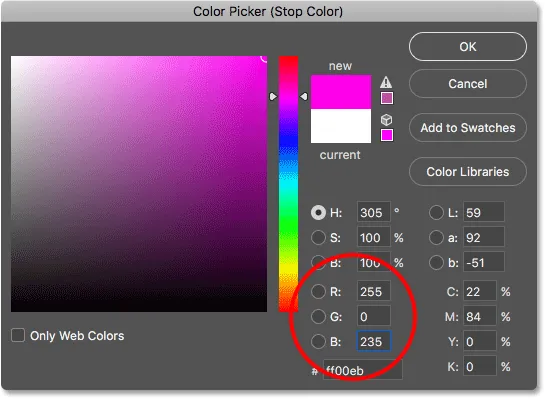
Коли відкриється Колір вибору, виберіть середній, насичений рожевий, встановивши R до 220, G до 40 та B до 215 . Після завершення натисніть кнопку ОК:

Вибір рожевого кольору з вибору кольорів.
Встановіть Місце зупинки нового кольору на 25% :

Встановлення розташування на 25%.
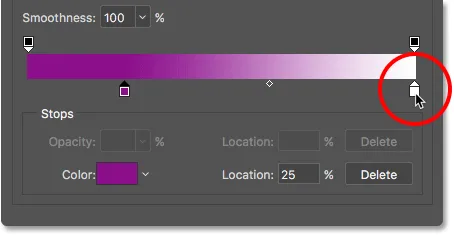
Двічі клацніть праворуч від попередньої зупинки кольору, щоб додати новий:

Додавання нової зупинки кольору.
У меню "Вибір кольорів" виберіть чорний, встановивши R, G і B на 0 . Натисніть кнопку ОК:

Вибір чорного кольору з вибору кольорів.
Встановіть його розташування на 50% :

Встановлення розташування на 50%.
Двічі клацніть, щоб додати ще одну зупинку кольору:

Додавання ще однієї нової кольорової зупинки.
Виберіть білий колір із функції вибору кольорів, встановивши R, G і B на 255 . Натисніть кнопку ОК:

Вибір білого кольору з вибору кольорів.
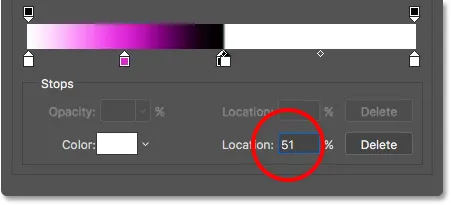
Встановіть розташування на 51%, щоб він сидів прямо проти зупинки чорного кольору посередині:

Встановлення розташування на 51%.
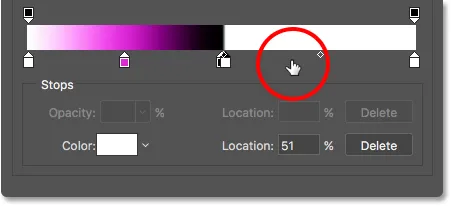
Додайте ще одну нову зупинку кольору, двічі клацнувши праворуч від попередньої:

Додавання іншої зупинки кольору.
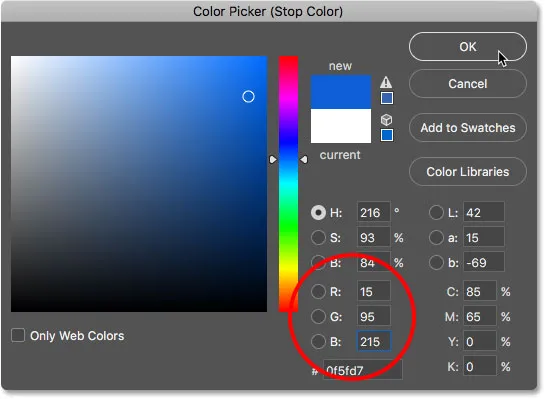
Виберіть середній, насичений синій колір, встановивши R 15, G до 95 та B до 215 . Натисніть кнопку ОК:

Вибір синього кольору з вибору кольорів.
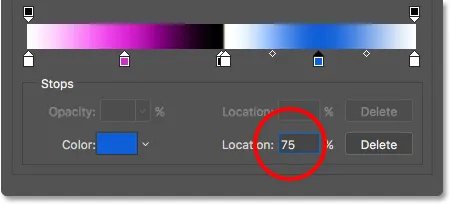
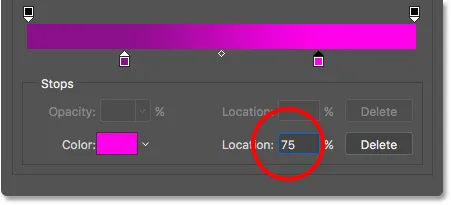
Встановіть його розташування на 75% :

Встановлення розташування на 75%.
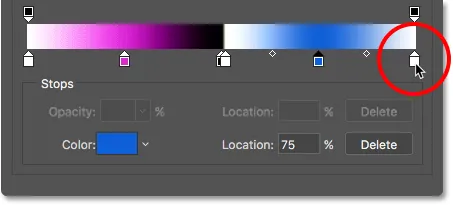
Нарешті, давайте відредагуємо кольоровий стоп у крайній правій частині, двічі клацнувши на ньому:

Подвійне клацання по зупинці кольору праворуч.
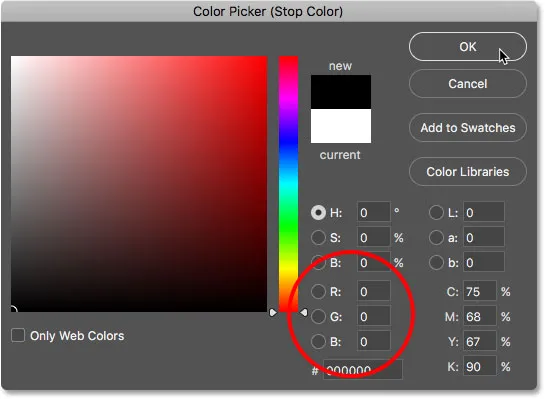
Змініть її колір з білого на чорний, встановивши R, G і B на 0, а потім натисніть кнопку ОК:

Вибір чорного для остаточного кольору.
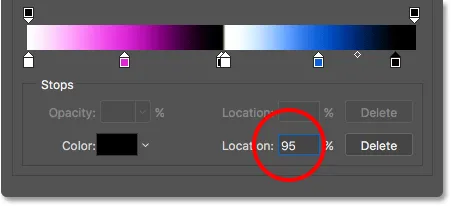
Потім змініть його Місце розташування зі 100% до 95% :

Зміна місцеположення до 95%.
Крок 10: Збережіть градієнт як попередньо встановлений
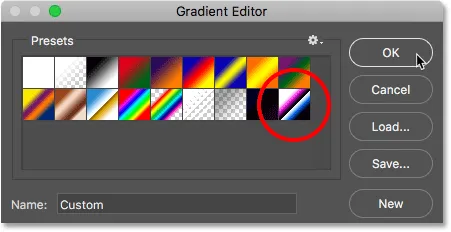
Це було багато роботи, тому перед тим, як закрити редактор градієнтів, давайте збережемо наш користувальницький градієнт як черговий новий заздалегідь. Введіть назву для попередньо встановленої програми в поле Ім'я . Я мою назву "Хром ретро 80-х". Клацніть Створити, щоб зберегти його:

Іменування та збереження користувацького градієнта як попередньо встановленого.
Нова мініатюра для попередньо встановленого меню з’являється в області Настроювання. Наступного разу, коли ви захочете створити цей ефект, ви можете швидко вибрати градієнт із попередньо заданих налаштувань:

Новий пресет додано.
Крок 11: Встановіть стиль та кут градієнта
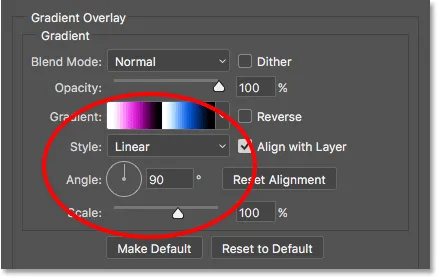
Клацніть OK, щоб закрити Редактор градієнтів. Повернувшись до діалогового вікна «Стиль шару», переконайтесь, що стиль градієнта встановлено як лінійний, а кут встановлений на 90 °:

Перевірка параметрів стилю та кута.
Залиште діалогове вікно «Стиль шару» відкритим, оскільки у нас є ще кілька стилів для додавання. Ось як виглядає мій текст досі із застосованим хромовим градієнтом:

Текст після застосування стилю накладання градієнта.
Крок 12. Додайте штрих
Далі додамо штрих навколо букв. Клацніть на слово " Обведення" у лівій колонці діалогового вікна "Стиль шару":

Вибір стилю шару обведення.
Параметри обведення відображаються в центрі діалогового вікна. Змініть колір штриха, натиснувши кольоровий зразок :

Клацнувши кольоровий зразок.
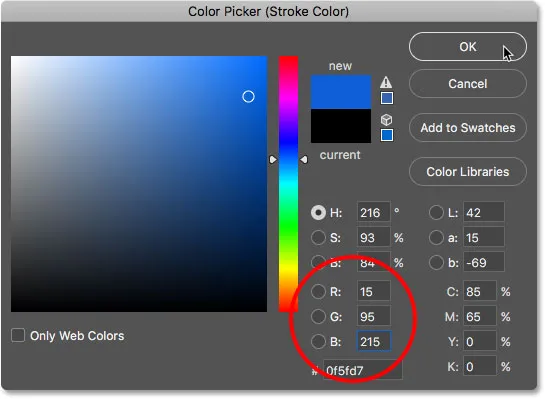
Змініть колір штриху на той самий відтінок синього, який ми використовували для хромування градієнта, встановивши R 15, G до 95 та B до 215 . Натисніть кнопку ОК:

Зміна кольору обведення на синій.
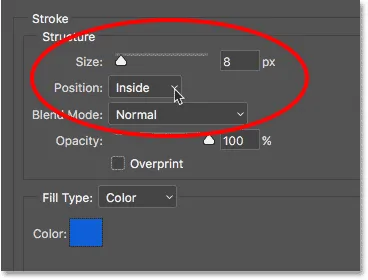
Після того як ви змінили колір, встановіть Положення обведення на Внутрішній, щоб надати обрису гострі кути. Потім збільште розмір для регулювання товщини штриху. Я встановлю моє значення 8 пікселів :

Параметри розміру та положення
Ось мій текст після додавання синього штриха:

Текст із нанесеним градієнтом та штрихом.
Крок 13: Додайте стиль "Скоси та рельєф"
Ще у діалоговому вікні «Стиль шару» виберіть « Косий та рельєфний» у стовпці зліва:

Вибір "Скос і тиснення".
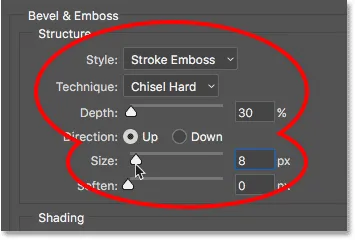
Відкриває параметри Bevel & Emboss. У області Структура вгорі збільште розмір до того самого значення, яке ви використовували для обведення. У моєму випадку це було 8 пікс . Потім встановіть Стиль для обведення рельєфу та Техніку долото . Опустіть глибину до 30% :

Параметри структури для Bevel & Emboss.
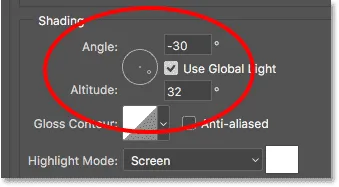
У розділі Затінення встановіть кут на -30 °, а висоту на 32 ° :

Параметри кута та висоти.
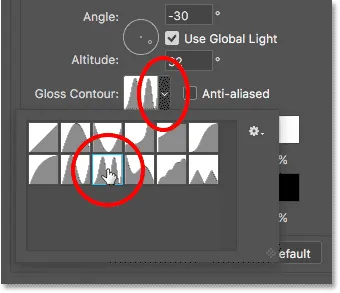
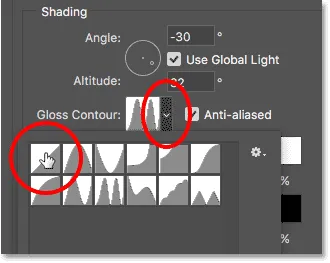
Потім натисніть на маленьку стрілку праворуч від мініатюри контуру блиску . Не натискайте на саму мініатюру, а лише стрілку біля ескізу. Виберіть Кільце - подвійний контур, двічі клацнувши його ескізом (третій зліва, нижній ряд):

Вибір кільця - подвійний контур.
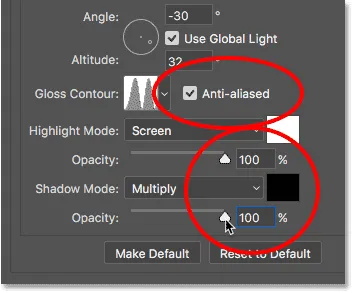
Увімкніть опцію " Антиаліас " праворуч від контуру блиску, натиснувши всередину його прапорець. Потім збільште непрозорість режиму виділення та режиму тіні до 100% :

Вибираючи функцію "Антіаліас", потім встановлюємо непрозорість режиму "Виділення" та "Тінь" на 100%.
Ось мій текст із Bevel & Emboss, застосований до обведення:

Ефект після нанесення Bevel & Emboss.
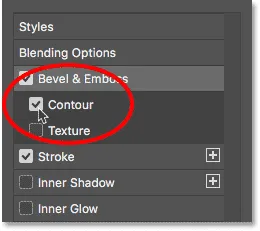
Крок 14: Увімкніть "Контур"
Увімкніть " Контур", натиснувши всередину його прапорець прямо під Bevel & Emboss у лівій колонці діалогового вікна:

Клацнувши всередині прапорець "Контур".
Це посилює ефект освітлення на обведення, роблячи букви блискучими і металевими:

Ефект після включення Контуру.
Крок 15: Додайте внутрішнє світіння
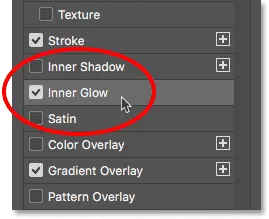
Виберіть " Внутрішнє світіння" зі стовпця зліва:

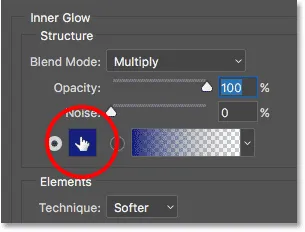
Додавання стилю шару Inner Glow.
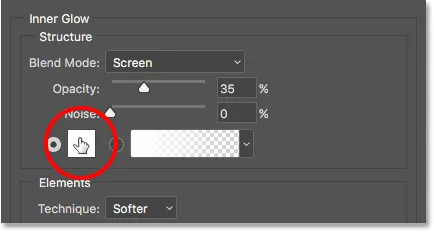
У параметрах Внутрішнє світіння змініть колір світіння, натиснувши кольоровий зразок :

Зміна кольору внутрішнього світіння.
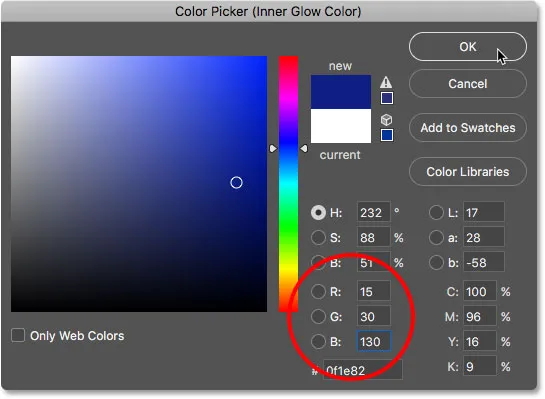
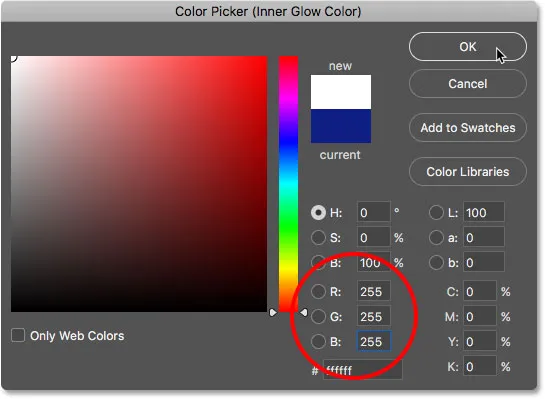
У програмі "Вибір кольорів" виберіть темніший синій, встановивши R на 15, G на 30 та B на 130 . Натисніть кнопку ОК:

Вибір темнішого синього кольору з вибору кольорів.
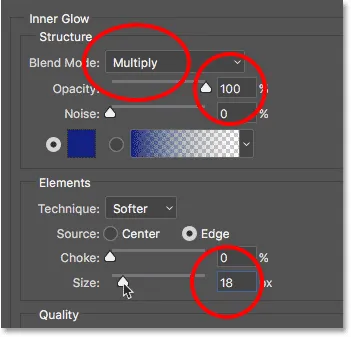
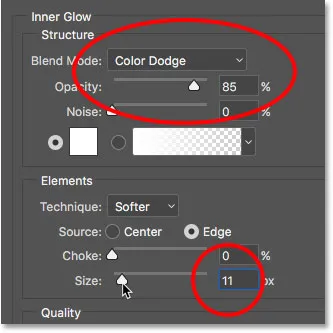
Повернувшись до параметрів Внутрішнє світіння, змініть Режим змішування світіння з Екрана на Мультиплікаційний, який перемикає його з стану світіння на тінь. Збільште непрозорість до 100% . Потім збільште розмір приблизно до 18 пікс, так що ви можете ледь побачити його навколо внутрішньої сторони літер:

Параметри Внутрішнього світіння.
Ось мій текст із застосованим Inner Glow. Оскільки скріншот невеликий, його досить складно побачити, але з вашим ефектом ви повинні мати можливість бачити дуже тонку синю тінь навколо внутрішньої сторони кожної літери:

Ефект із застосованим Внутрішнім сяйвом.
Крок 16: Додайте зовнішнє світіння
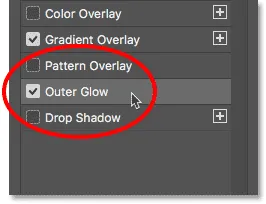
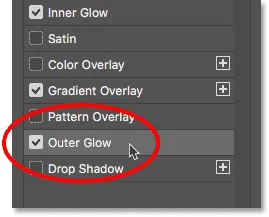
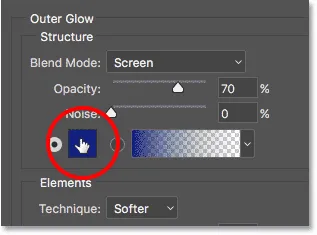
Виберіть Зовнішнє світіння у стовпці зліва:

Додавання стилю шару зовнішнього світіння.
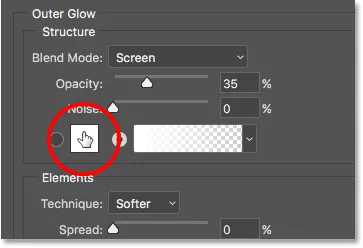
Змініть колір зовнішнього світіння, натиснувши кольорову палітру :

Зміна кольору зовнішнього світіння.
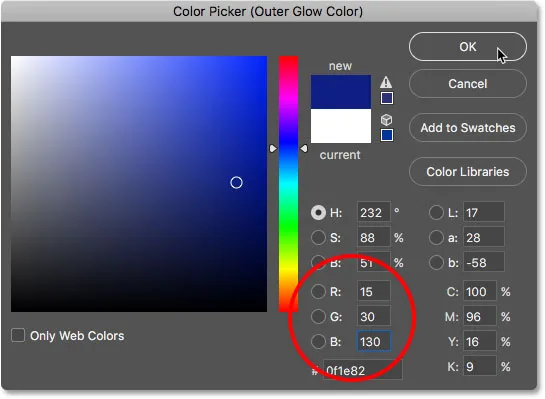
У програмі Color Picker виберіть той самий темніший відтінок синього, який ми вибрали для Inner Glow, вкотре встановивши R до 15, G до 30 та B до 130 . Натисніть кнопку ОК:

Вибір того ж відтінку синього для зовнішнього світіння.
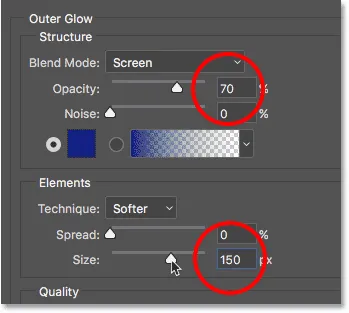
Повернувшись до параметрів Зовнішнє світіння, збільште непрозорість до 70%, а потім збільште розмір до 150 пікселів :

Параметри зовнішнього світіння.
На даний момент ми додали до тексту всі наші шари шарів, тому натисніть кнопку ОК, щоб закрити діалогове вікно Стиль шару. Ось мій хромований текст із синім Зовнішнім сяйвом навколо літер:

Заключний ретро-хромований ефект тексту.
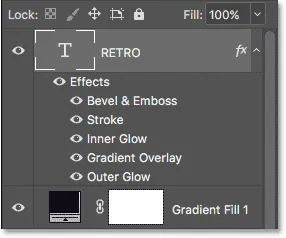
Якщо ми подивимось на панель «Шари», ми побачимо наш тип «Тип» із усіма переліченими під ним стилями шару:

Стилі шарів перелічені нижче шару Type.
Крок 17: Додайте більше тексту
Додамо більше тексту до дизайну. Якщо інструмент "Тип" все ще вибраний, клацніть нижче слова "RETRO" та введіть нове слово. Я наберу "4ever". Клацніть галочку на панелі параметрів, щоб прийняти текст:

Клацнувши нижче "RETRO" та набравши "4ever".
Крок 18: Зміна шрифту
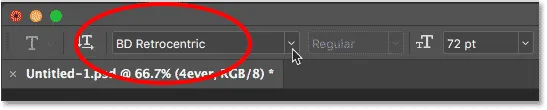
Додавши нове слово, давайте перейдемо до панелі параметрів і змінимо шрифт. Я виберу інший шрифт, який я завантажив з Adobe Typekit, під назвою BD Retrocentric . Знову ж таки, якщо у вас немає доступу до Adobe Typekit, у Google є багато безкоштовних ретро-шрифтів:

Вибір іншого шрифту на панелі параметрів.
Причина, що ми не змінили шрифт перед додаванням другого слова, полягає в тому, що на панелі «Шари» у нас все ще був вибраний початковий шар типу, що означає, що Photoshop змінив би шрифт для слова «RETRO», і це було не те ми хотіли. Щоб зберегти оригінальний шрифт для першого слова, нам потрібно було додати другий шар типу перед зміною шрифту.
Ось як виглядає слово "4ever" з моїм новим шрифтом. Наразі це занадто мало, але ми це виправимо далі:

Слово "4ever", тепер із новим шрифтом.
Крок 19: Змініть розмір тексту за допомогою безкоштовного перетворення
Давайте змінимо розмір і переставимо новий текст, перейшовши до меню « Правка » та вибравши « Безкоштовна трансформація» :

Перехід до редагування> Безкоштовна трансформація.
Натисніть і потримайте клавішу Shift і перетягніть куточки, щоб змінити розмір тексту. Щоб змінити текст, натисніть всередину вільного перетворення та перетягніть його на місце. Я зміню розмір і переміщу текст, щоб він знаходився нижче правої сторони слова "RETRO". Натисніть прапорець на панелі параметрів, коли закінчите, щоб прийняти зміни:

Зміна розміру та перестановки другого слова.
Крок 20: Додайте стиль шару накладення градієнта
Давайте дамо цьому новому слову більше неонового вигляду. Клацніть на піктограмі стилів шару (fx) внизу панелі «Шари»:

Перехід до редагування> Безкоштовна трансформація.
Виберіть перелік градієнтів зі списку:

Вибір стилю накладення градієнта.
У діалоговому вікні «Стиль шару» натисніть на градієнтну кольорову графіку, щоб відкрити редактор градієнтів:

Клацання зразка кольору градієнта.
Виберіть чорний, білий градієнт у розділі Попередні налаштування, натиснувши на його ескіз:

Вибір чорно-білого градієнта з пресетів.
Двічі клацніть на зупинці чорного кольору зліва, щоб змінити колір:

Подвійне клацання по зупинці чорного кольору.
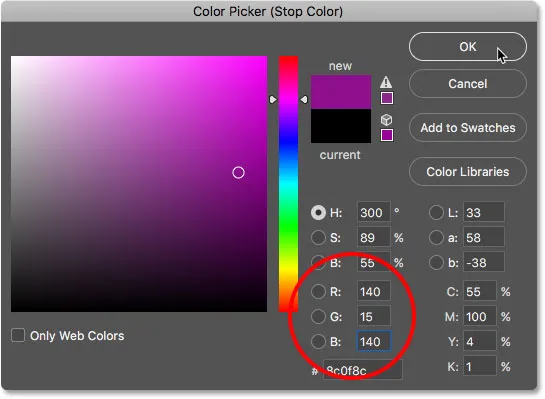
Виберіть темно-рожевий, встановивши R до 140, G до 15 та B до 140 . Натисніть кнопку ОК:

Вибір темно-рожевого в Колекціонері кольорів.
Встановіть Місце зупинки кольору на 25% :

Встановлення розташування на 25%.
Двічі клацніть на зупинці білого кольору праворуч, щоб змінити свій колір:

Двічі клацніть на зупинці білого кольору.
Виберіть світло-рожевий, встановивши R 255, G 0 і B до 235 . Натисніть кнопку ОК:

Вибір світлішого рожевого.
Змініть його місцезнаходження на 75% :

Зміна місцеположення до 75%.
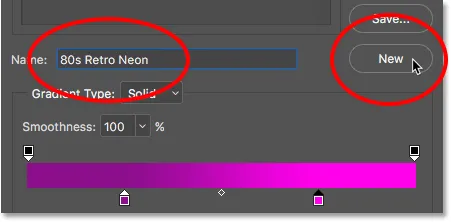
Крок 21: Збережіть градієнт як попередньо встановлений
Введіть назву градієнта. Я назву свою "80 Ретро Неон 80-х". Потім натисніть кнопку Створити, щоб зберегти її як попередньо встановлену задачу:

Іменування та збереження нового попереднього налаштування градієнта.
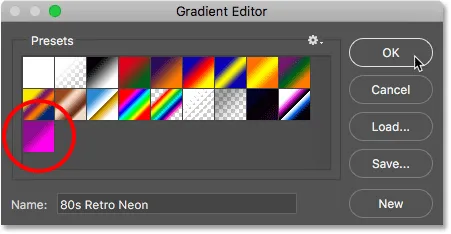
З'явиться мініатюра нового попереднього налаштування, готова бути повторно обрана під час наступного створення ефекту:

Область попередніх налаштувань, що показує нове пресетування 80-х років Retro Neon.
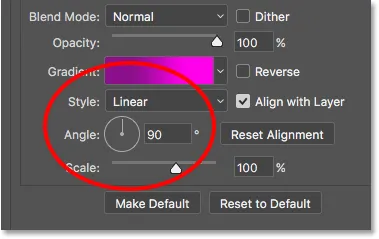
Крок 22: Встановіть параметри стилю та кута
Клацніть OK, щоб закрити редактор градієнтів. Поверніться у діалоговому вікні стилю шару, переконайтесь, що стиль для градієнта встановлено як лінійний, а кут - 90 ° :

Перевірка параметрів стилю та кута.
Ось як виглядає текст (слово "4ever") із застосованим градієнтом "Ретро-неоновий" 80-х років:

Текст після застосування градієнта.
Крок 23: Додайте стиль внутрішнього світіння
Виберіть " Внутрішнє світіння" зі стовпця зліва:

Вибір Внутрішнього світіння.
Клацніть кольоровий зразок, щоб змінити колір світіння:

Клацнувши кольоровий зразок Inner Glow.
У меню "Вибір кольорів" виберіть білий, встановивши R, G і B на 255 . Натисніть кнопку ОК:

Зміна кольору внутрішнього світіння на білий.
Змініть режим суміші Внутрішнє сяйво на колір Додж і непрозорість на 85% . Потім встановіть розмір приблизно в 11 пікселів :

Параметри Внутрішнього світіння.
Ось мій текст із нанесеним градієнтом та внутрішнім сяйвом:

Текст після застосування Inner Glow.
Крок 24: Додайте стиль "Скоси та рельєф"
У стовпці ліворуч виберіть " Скоси та рельєф ":

Додавання стилю шару Bevel & Emboss.
Внизу в параметрах Затінення натисніть на маленьку стрілку праворуч від мініатюри контуру блиску та виберіть Лінійний контур, двічі клацнувши його ескіз (перший зліва, верхній ряд):

Двічі клацніть на ескізі лінійного контуру.
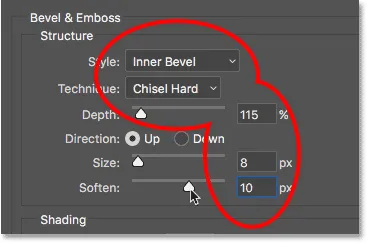
Потім, перейдіть до параметрів Структура, змініть Стиль на Внутрішній скос і Техніку на Долото Жорстке . Встановіть глибину приблизно до 115%, розмір - до 8 пікс, а потім збільште параметр « Пом'якшити» приблизно до 10 пікс, щоб згладити краї:

Варіанти структури.
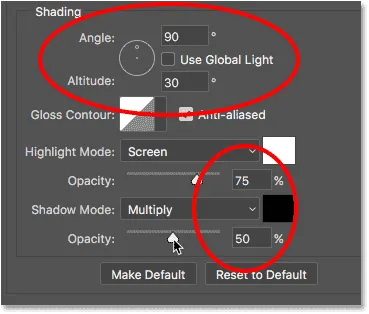
Поверніться в розділі «Затінення» внизу, зніміть прапорець Використовувати глобальне світло і переконайтесь, що для кута встановлено 90 °, а висота - 30 ° . Нарешті, встановіть непрозорість режиму виділення на 75%, а режим тіні - на 50% :

Параметри затінення.
Ось слово "4ever" після застосування Bevel & Emboss. Тепер букви мають більш закруглений вигляд:

Ефект після нанесення Bevel & Emboss.
Крок 25: Додайте зовнішнє світіння
Ще один стиль шару, який потрібно застосувати. Виберіть Зовнішнє світіння у стовпці зліва:

Додавання стилю зовнішнього світіння.
Клацніть кольоровий зразок, щоб змінити колір зовнішнього світіння:

Зміна кольору зовнішнього світіння.
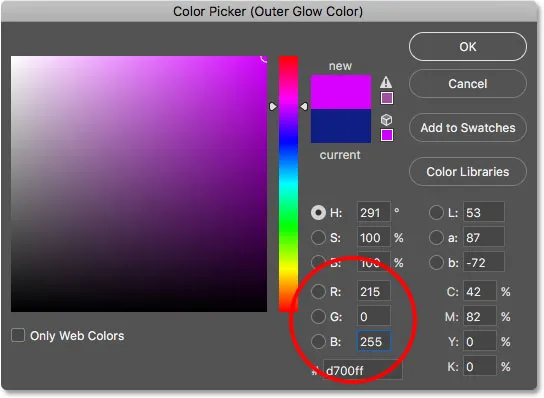
У програмі "Вибір кольорів" виберіть рожевий, встановивши R 215, G 0 і B до 255 . Натисніть кнопку ОК:

Вибір рожевого кольору для зовнішнього світіння.
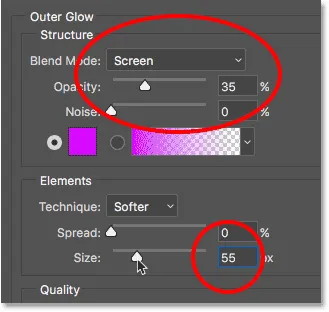
Переконайтесь, що для режиму змішування встановлено значення Екран . Встановіть непрозорість приблизно на 35% і, нарешті, збільште розмір приблизно до 55 пікселів :

Параметри зовнішнього світіння.
І з цим ми закінчили наші стилі шарів! Клацніть OK, щоб закрити діалогове вікно «Стиль шару». Ось як виглядає мій ефект ретро тексту:

Ефект із усіма стилями шару, застосованими до обох слів.
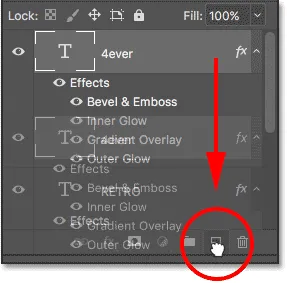
Крок 26: Зробіть копію неонового текстового шару
Додамо до ефекту ще одне неонове слово, цього разу вище слова "RETRO". Клацніть на верхньому шарі типу на панелі «Шари» (в моєму випадку це шар «4ever») і перетягніть його вниз на піктограму « Новий шар» внизу панелі «Шари». Його копія, в комплекті з усіма доданими нами стилями шару, з’явиться над оригіналом:

Перетягування шару «4ever» на піктограму «Новий шар».
Крок 27: Виберіть інструмент "Переміщення"
Виберіть інструмент " Переміщення Photoshop" на панелі інструментів:

Вибір інструменту переміщення.
Крок 28: Перетягніть копію на місце
Вибравши інструмент "Переміщення", натисніть на копію тексту "4ever" у документі та перетягніть його над лівою частиною слова "RETRO":

Перетягування копії над словом "RETRO".
Крок 29: Змініть слово на "80-ті"
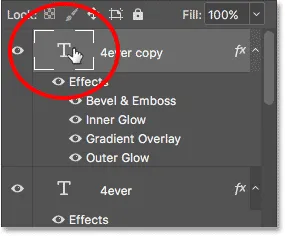
Якщо ви заглянете на панель «Шари», ви побачите копію шару «Тип» (із написом слова «копія») над оригіналом. Для редагування тексту двічі клацніть на ескізі шару Тип:

Двічі клацніть по мініатюрі шару типу.
Це підкреслює існуючий текст:

Текст виділено і готовий до редагування.
Введіть "80-ті" для нового слова. Натисніть галочку на панелі параметрів, щоб прийняти її:

Змінивши "4ever" на "80s", потім натисніть галочку.
Крок 30: Перекидання та перестановка тексту
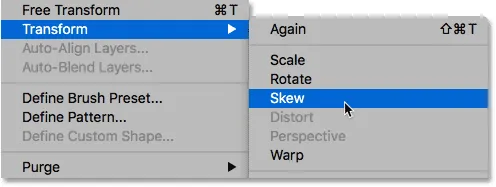
Давайте перекосимо текст вгору, щоб додати більше інтересу, і ми також перекладемо його. Перейдіть до меню " Правка", виберіть " Трансформувати", а потім виберіть " Нахил" :

Перехід до редагування> перетворення> перекидання.
Photoshop розміщує поле "Трансформація" і обробляє навколо тексту. Клацніть правою ручкою та перетягніть її вгору, поки ви не задоволені кутом тексту:

Перекидання слова "80-ті", перетягнувши праву ручку Transform вгору.
Потім натисніть усередині поля "Трансформація" та перетягніть текст на місце, щоб нижня частина "80-х" перекривала верхню частину "RETRO":

Клацнувши всередині вікна "Трансформація" та перетягнувши "80-ті" на своє місце.
Натисніть галочку на панелі параметрів, щоб прийняти зміни:

Натиснувши прапорець на панелі параметрів.
А ось ефект ретро тексту після перекосу та переміщення тексту. Ми майже закінчили:

Натиснувши прапорець на панелі параметрів.
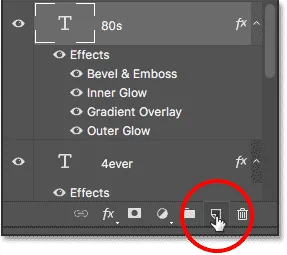
Крок 31: Додайте новий порожній шар
Закінчимо ефект, додавши кілька блискіток навколо хромованих літер «RETRO». Для цього нам знадобиться новий шар. Клацніть на піктограмі Новий шар у нижній частині панелі "Шари":

Клацання піктограми Новий шар.
Новий порожній шар ("Шар 1") з'являється над шаром типу "80-х":

Новий шар з’являється над шарами Type.
Крок 32: Виберіть інструмент "Щітка"
Виберіть інструмент « Щітка Photoshop» на панелі інструментів:

Вибір інструмента "Щітка".
Крок 33: Завантажте набір "Асорті пензлі"
Щітка, яка нам потрібна для блискіток, не знайдена в пензлях Photoshop за замовчуванням, тому нам потрібно буде завантажити в один з інших наборів пензлів, що входять до Photoshop.
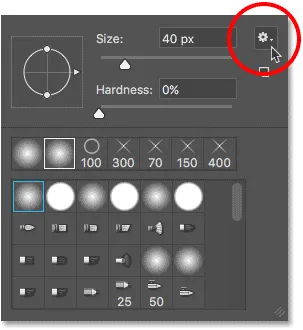
Вибравши інструмент «Щітка», клацніть правою кнопкою миші (Win) / Control (Mac) у будь-якому місці зображення, щоб відкрити програму вибору програмного забезпечення кисті Photoshop. Потім натисніть на значок меню (значок шестірні) у верхньому правому куті:

Клацнувши піктограму меню в програмі вибору налаштування пензля.
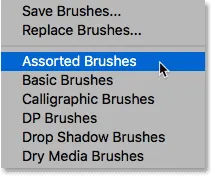
У нижній половині меню ви побачите список інших наборів кистей. Виберіть кисті "Асорті " вгорі списку:

Вибір встановленого пензлем асортименту.
Photoshop запитає, чи хочете ви замінити поточні кисті на нові пензлі. Клацніть Додавати, що просто додасть нові з оригіналами:

Клацнувши "Додати", щоб додати нові пензлі.
Крок 34: Виберіть кисть "48 пікс. Перехрестя 4"
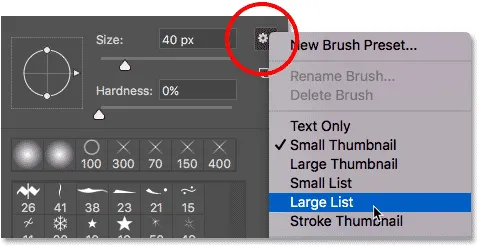
Щоб полегшити нам вибір потрібної кисті, натисніть ще раз на піктограму меню у верхньому правому куті набору параметрів пензля. Потім виберіть у меню або Малий список, або Великий список. Я оберу великий список . Це дозволяє нам розглядати пензлі як список, а не ескізи:

Перехід від мініатюрного перегляду до поданого списку.
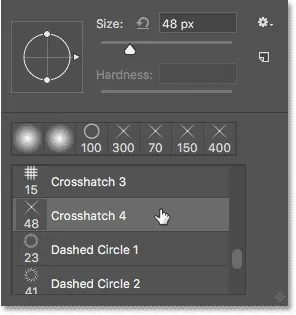
Прокрутіть список вниз до тих пір, поки не знайдете пензлик 48 пікселів Crosshatch 4 . Двічі клацніть по ній, щоб вибрати його та закрийте програму Brush Preset Picker:

Двічі клацніть пензлем "48 пікселів Crosshatch 4".
Крок 35: Установіть колір переднього плану на білий
Переконайтесь, що ваш колір пензля встановлений на білий, натискаючи букву D на клавіатурі, щоб швидко скинути кольори переднього плану та фону, що зробить ваш колір переднього плану чорним, а колір тла - білим. Потім натисніть X, щоб змінити їх, встановивши колір переднього плану на білий.
Ви можете побачити свої поточні кольори переднього плану та фону в кольорових зразках у нижній частині панелі інструментів. Photoshop використовує колір переднього плану як колір пензля, тому переконайтеся, що на його зразку (у верхньому лівому куті) білий колір:

Натисніть "D", потім "X", щоб встановити колір переднього плану (пензлик) на білий.
Крок 36: Змінення кута та розміру кисті
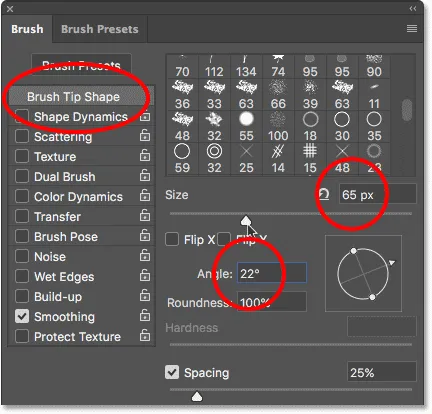
Перш ніж додати наші блискітки, давайте знову змінимо кут пензля, щоб додати більше інтересу. Натисніть клавішу F5 на клавіатурі. Це швидкий спосіб відкрити головну панель кисті Photoshop.
Переконайтеся, що у верхній частині стовпця ліворуч вибрано форму кінчика пензля. Потім змініть Кут приблизно до 22 ° . Нарешті, збільште розмір кисті приблизно до 65 пікс . Ви можете експериментувати з розміром пензля, якщо вам подобається, але для цього підручника 65 пікс повинен добре працювати:

Зміна кута до 22 ° та розміру кисті до 65 пікс.
Крок 37: Пофарбуйте кілька блискіток
Щоб додати блискітки до хрому, просто натисніть на кілька випадкових плям навколо слова "RETRO". Три-чотири клацання повинні зробити це:

Клацнувши навколо слова "RETRO", щоб додати блискітки.
І з цим ми закінчили! Ось після додавання блискіток - це мій останній ефект ретро тексту 80-х років:

Заключний ретро-текст 80-х.
І там ми його маємо! Ось як створити веселий, ретро текстовий ефект 80-х років у Photoshop, використовуючи стилі шарів та користувацькі градієнти! Відвідайте наш розділ Текстові ефекти, щоб отримати більше навчальних посібників з текстовими ефектами Photoshop!