У цьому підручнику щодо ефектів Photoshop ми дізнаємось, як додати складки та складочки до фотографії, як ніби вона була складена та розгорнута, як карта! Ми будемо використовувати путівники та виділення для створення складених ділянок зображення, деяких градієнтів, режиму накладання шарів та одного з фільтрів Photoshop, щоб додати яскраві кольори та тіні. спеціальна кисть!
Ця версія підручника призначена для Photoshop CS5 та новішої версії. Для Photoshop CS6 та CC (Creative Cloud) перегляньте повністю оновлену версію.
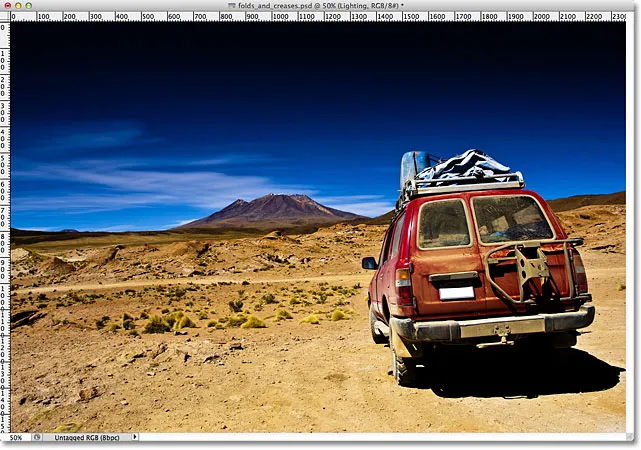
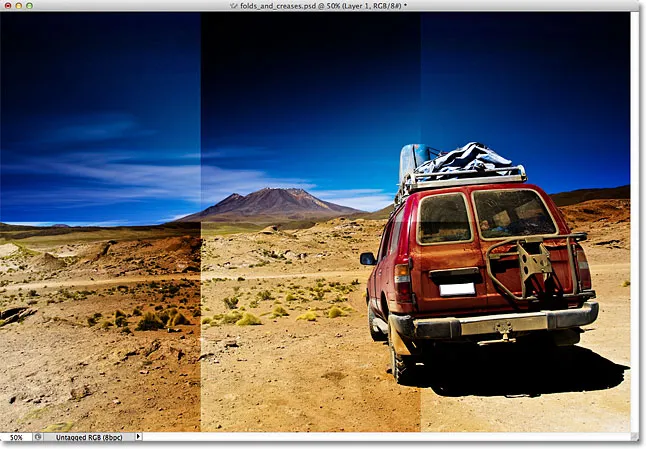
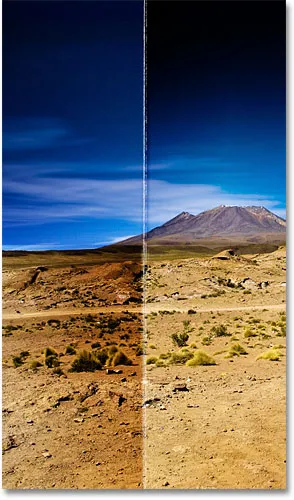
Ось зображення, яке я буду використовувати для цього підручника:

Оригінальне зображення.
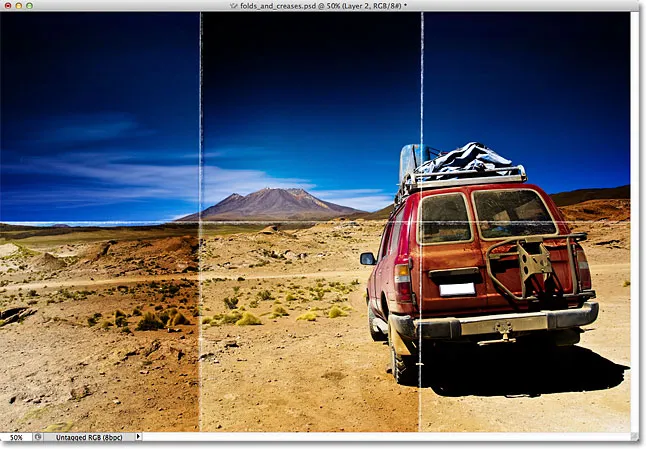
А ось як виглядатиме кінцевий результат:

Кінцевий ефект.
Як створити складки та створює ефект
Крок 1: Додайте новий порожній шар
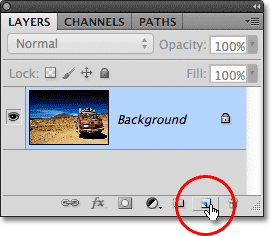
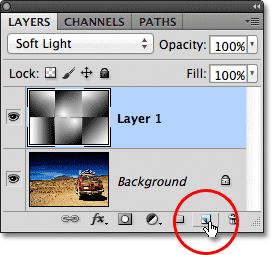
Почнемо з додавання нового пустого шару до нашого документа. Клацніть на піктограмі Новий шар у нижній частині панелі "Шари":

Клацання піктограми Новий шар.
У вікні документа нічого не відбудеться, оскільки наш новий шар порожній, але якщо ми подивимось на панель «Шари», ми побачимо новий шар, який Photoshop назвав «Шар 1», що сидить над початковим зображенням на фоновому шарі:

Новий шар з’являється над фоновим шаром.
Крок 2: Увімкніть лінійки
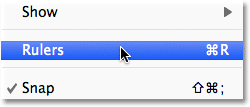
Ми збираємося перетягнути кілька горизонтальних і вертикальних напрямних, щоб допомогти нам, і для цього нам спочатку потрібно включити лінійки Photoshop. Перейдіть до меню Вид у рядку меню вгорі екрана та виберіть Лінійки . Або натисніть Ctrl + R (Win) / Command + R (Mac) на клавіатурі, щоб увімкнути лінійки за допомогою ярлика:

Перейдіть до перегляду> Лінійки.
Лінійки з'являться вгорі та зліва від вікна документа:

Лінійки відображаються вгорі та зліва від зображення.
Крок 3: Витягніть два вертикальних напрямних
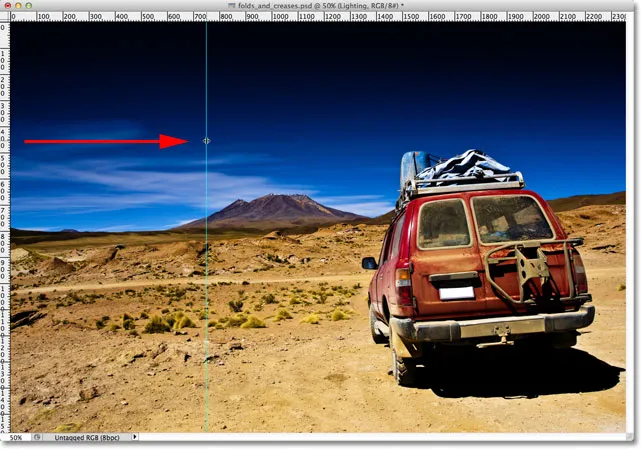
Клацніть де-небудь всередині лінійки ліворуч, потім натиснувши кнопку миші, почніть тягнути вправо. Ви побачите, що з лінійки виходить вертикальний напрямник. Перетягніть напрямну приблизно третину шляху по зображенню, а потім відпустіть кнопку миші, щоб розмістити напрямний. Не турбуйтеся про те, щоб правильно розмістити місце розташування. Поки ви близькі до того, щоб пройти одну третину шляху, ви добре:

Клацніть ліву лінійку та витягніть вертикальне направляння на третину шляху по зображенню.
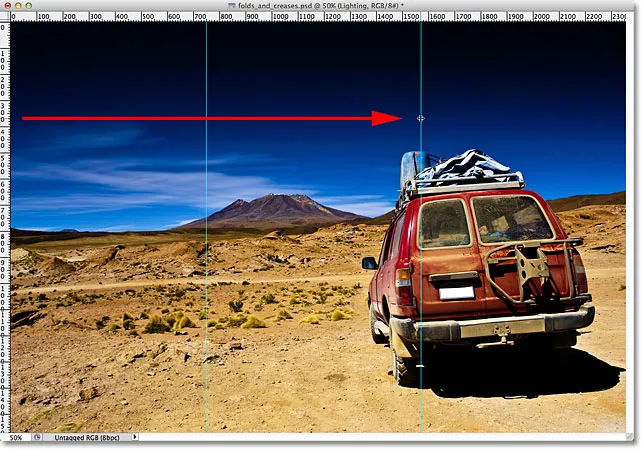
Знову натисніть всередині лінійки зліва і знову натиснувши кнопку миші, витягніть другий вертикальний напрямник, розмістивши цей приблизно дві третини шляху по всьому зображенню:

Клацніть та перетягніть другий вертикальний напрямник, розмістивши його дві третини шляху по всьому зображенню.
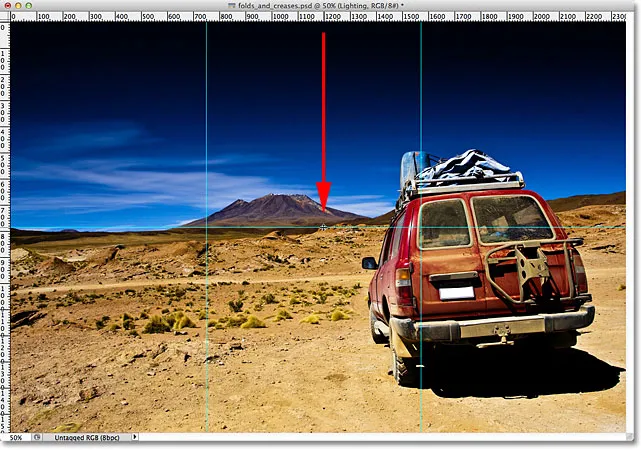
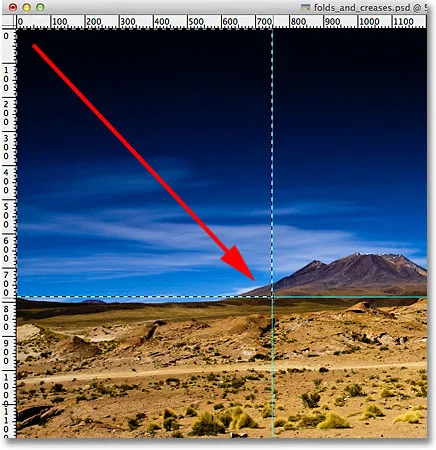
Нарешті, натисніть будь-де всередині лінійки вгорі і, утримуючи кнопку миші, витягніть горизонтальну напрямну, поставивши її посередині зображення. Коли ви закінчите, у вас повинні бути два вертикальних напрямних та одна горизонтальна напрямна, що розділяє зображення на шість приблизно рівних ділянок:

Клацніть та перетягніть горизонтальну напрямну з верхньої лінійки, розмістивши її на половині зображення.
Крок 4: Виберіть інструмент «Прямокутний намет»
Виберіть інструмент « Прямокутний набір» на панелі «Інструменти» або натисніть букву M на клавіатурі, щоб швидко схопити її за допомогою ярлика:

Виберіть інструмент «Прямокутний намет».
Крок 5: Перетягніть контур вибору навколо першого розділу
Вибравши інструмент «Прямокутний малюнок», перетягніть контур вибору навколо першого розділу (той, що знаходиться в лівій верхній частині зображення):

Намалюйте прямокутний вибір навколо першого розділу в лівому верхньому куті зображення.
Крок 6: Виберіть інструмент «Градієнт»
Виберіть інструмент « Градієнт» на панелі «Інструменти» або натисніть букву G на клавіатурі, щоб вибрати її за допомогою ярлика (комбінації клавіш для інструменту «Прямокутний малюнок» та інструмент «Градієнт» стануть у нагоді за мить):

Виберіть інструмент «Градієнт».
Крок 7: Виберіть чорний, білий градієнт
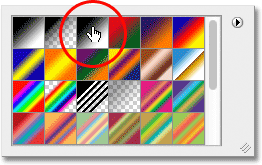
Вибравши інструмент «Градієнт», клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) у будь-якому місці вікна документа, щоб швидко відкрити програму Gradient Picker Photoshop, а потім виберіть Чорний, Білий градієнт, двічі клацнувши на його ескізі (третій ескіз із поля лівий, верхній ряд). Подвійне клацання на ескізі вибере градієнт і закриє вас із градієнта:

Двічі клацніть на ескізі чорного, білого градієнта.
Крок 8: Намалюйте чорний до білого градієнта по всьому вибору
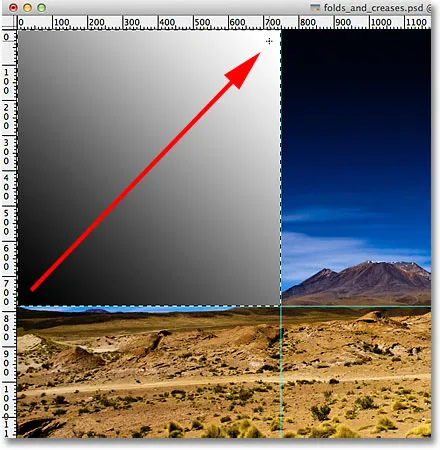
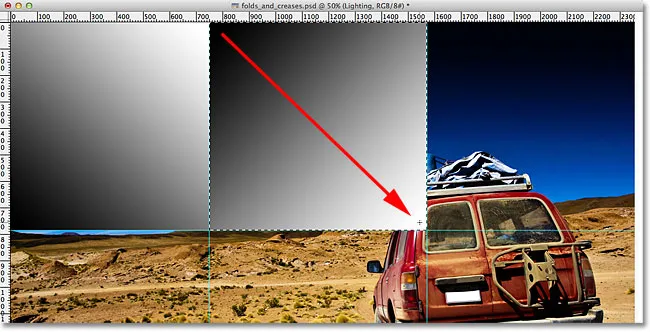
З інструментом «Градієнт» у руці та градієнтом Чорно-Білий, обраним із градієнта, виберіть градієнт чорно-білого кольору всередині виділення. Я буду перетягувати шахту по діагоналі від лівого нижнього кута до верхнього правого кута:

Намалюйте чорно-білий градієнт всередині виділення.
Крок 9: Намалюйте контур вибору навколо наступного розділу
Поверніться до інструменту « Прямокутний намет», натиснувши букву M на клавіатурі, а потім перетягніть вибір навколо наступного розділу (той, що знаходиться у верхньому центрі):

Перетягніть контур виділення навколо верхнього середнього розділу.
Крок 10: Намалюйте чорний на білий градієнт по всьому вибору в різному напрямку
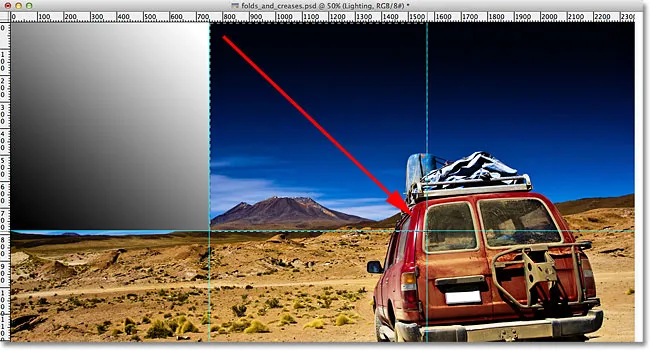
Натисніть букву G на клавіатурі, щоб швидко перейти на інструмент « Градієнт», а потім натисніть і перетягніть чорно-білий градієнт всередині цього другого виділення. Але переконайтеся, що ви намалювали цей напрямок в іншому напрямку, тому обидва градієнти виглядають по-різному. Це додасть різноманітності нашому освітлювальному ефекту, як ми скоро побачимо:

Намалюйте свій другий градієнт під іншим кутом, ніж перший.
Крок 11: Повторіть кроки 9 та 10 для залишків розділів
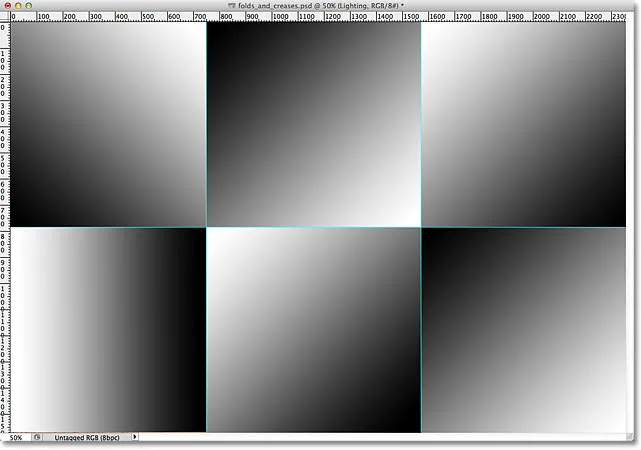
Нам потрібно зробити те саме для всіх шести розділів, але справа лише в тому, щоб повторити однакові кілька кроків для кожного. Спочатку натисніть букву M на клавіатурі, щоб переключитися на інструмент « Прямокутний намет», і перетягніть контур виділення навколо розділу, потім натисніть букву G на клавіатурі, щоб перейти на інструмент « Градієнт» та намалюйте чорно-білий градієнт всередині виділення, малюючи кожен градієнт під іншим кутом, щоб додати різноманітність. Коли ви закінчите, у вас повинен бути градієнт на кожному розділі. Натисніть Ctrl + D (Win) / Command + D (Mac) на клавіатурі після того, як ви намалювали остаточний градієнт, щоб видалити контур виділення навколо нього:

Кожна секція повинна мати свій градієнт чорно-білого кольору.
Крок 12: Сховати лінійки та напрямні
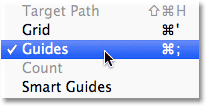
Лінійки та путівники нам більше не потрібні, тому, щоб приховати лінійки, поверніться до меню Перегляд у верхній частині екрана та перейдіть на лінійку або натисніть Ctrl + R (Win) / Command + R (Mac) на клавіатурі. Щоб приховати напрямні, перейдіть до меню « Перегляд », виберіть « Показати», потім виберіть « Посібники» або натисніть Ctrl +; (Win) / Command +; (Mac), щоб вимкнути їх з клавіатури:

Перейдіть до меню Перегляд> Показати> Посібники, щоб приховати напрямні, коли вони відображаються на екрані.
Крок 13: Змініть режим Blend на м'яке світло
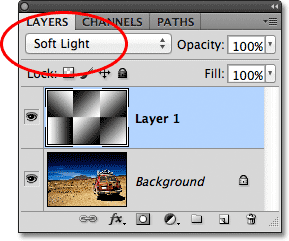
Перейдіть до параметра " Режим змішування" у верхньому лівому куті панелі "Шари" та змініть режим накладання шару градієнтів з Нормального (налаштування за замовчуванням) на М'яке світло :

Змініть режим накладання шару на Soft Light.
Це перетворює наші градієнти на низку яскравих виділень та тіней на зображенні, і ми можемо почати бачити наш ефект "складок та складок":

Зображення після зміни режиму накладання на Soft Light.
Крок 14: Нанесіть фільтр із пластикової упаковки
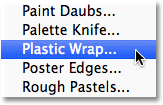
Щоб трохи більше вивести лінії згину, ми використаємо фільтр для пластикової обгортання Photoshop. Перейдіть до меню « Фільтр » у верхній частині екрана, виберіть « Художній», а потім оберіть « Обертання пластиком» :

Перейдіть до Фільтр> Художнє> Обертання пластиком.
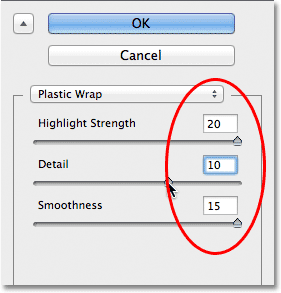
Це відкриває велику Галерею фільтрів, встановлену для фільтра "Пластикова упаковка". Параметри фільтра знаходяться вгорі правого стовпця. Встановіть силу підсвічування на 20, а плавність - на 15, перетягуючи обидва повзунки вправо. Потім встановіть опцію Detail десь від 5 до 10. Чим вище ви встановите значення Detail, тим чіткіший ефект з’явиться навколо ліній складок, тому слідкуйте за великим вікном попереднього перегляду зліва, коли ви перетягуєте повзунок і вибираєте цінність, на вашу думку, найкраще працює. Я збираюся встановити значення "Деталі" в 10:

Параметри фільтра для пластикової упаковки.
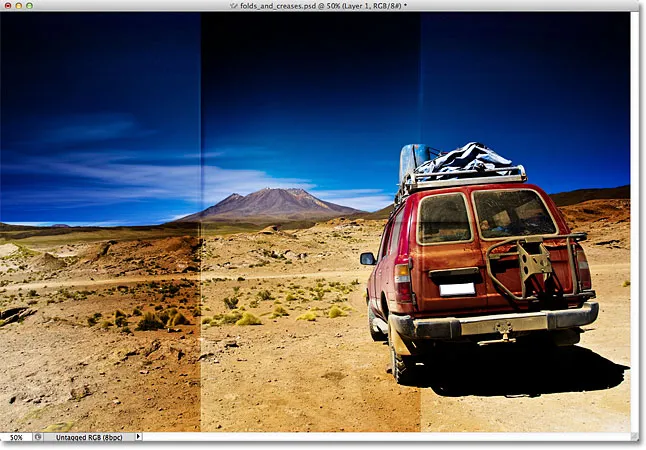
Натисніть кнопку ОК, коли ви закінчите, щоб закрити Галерею фільтрів. Лінії складки тепер виглядають трохи сильніше:

Зображення після застосування фільтра "Пластикова упаковка".
Крок 15: Додайте ще один новий порожній шар
Клацніть на піктограмі « Новий шар» внизу панелі «Шари», щоб додати ще один новий порожній шар, на цей раз над шаром градієнтів:

Додайте в документ ще один новий шар.
Крок 16: Виберіть інструмент кисті
Щоб ще більше посилити ефект, давайте додамо до складок кілька ліній зносу, і ми зробимо це за допомогою спеціальної кисті. Виберіть інструмент « Щітка» на панелі «Інструменти» або натисніть букву B, щоб вибрати його за допомогою комбінації клавіш:

Виберіть інструмент кисті.
Крок 17: Виберіть кисть для розбризкування зі збирача кисті
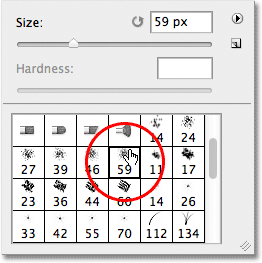
Якщо вибрано Brush Tool, клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) в будь-якому місці вікна документа, щоб швидко відкрити Brush Picker і вибрати кисть Spatter 59 pixels, двічі клацнувши на її ескізі, який вибере пензлик і закрийте вас із програми вибору пензля (якщо увімкнено підказки щодо інструментів у налаштуваннях Photoshop, ви побачите, що назва пензля з’явиться, коли ви наведіть курсор миші на ескіз):

Двічі клацніть на кисті Spatter 59 пікселів, щоб вибрати її.
Крок 18: Відкрийте панель пензлів та виберіть параметри форми пензля
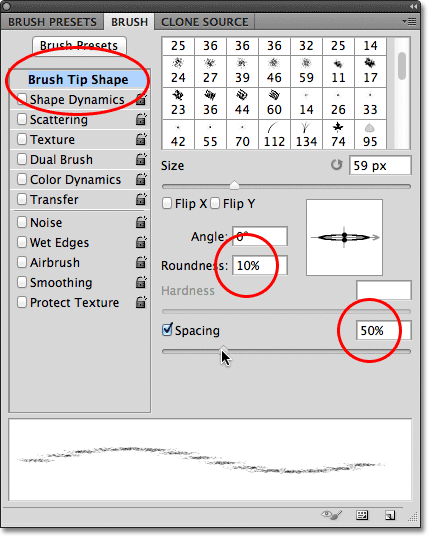
Вибравши кисть Spatter, натисніть клавішу F5 на клавіатурі, щоб швидко відкрити повну панель пензлів Photoshop, і натисніть на слова Brush Tip Shape у верхньому лівому куті панелі. Встановіть Круглість кисті приблизно на 10%, а потім збільште опцію « Пробіл» до 50% :

Встановіть «Круглість» на 10% та «Простір» на 50% у параметрах форми «Підказки пензля».
Крок 19: Виберіть Параметри динаміки форми
Уздовж лівої сторони панелі «Щітки» стовпчик із переліком різних категорій варіантів пензля (Динаміка форми, Розсіювання, Текстура тощо). Перш ніж ми підемо далі, переконайтесь, що жодна з цих категорій не обрана, знімівши прапорець біля будь-якої з них, яка поруч із своїм іменем має галочку.
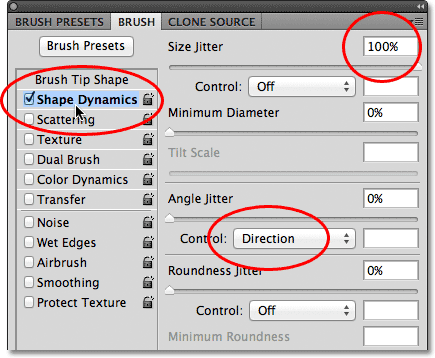
Потім натисніть прямо на слова " Динаміка форми" у верхній частині лівого стовпця, щоб переглянути основні параметри Динаміки форми в головній частині панелі "Щітки". Переконайтесь, що ви натискаєте безпосередньо слова "Динаміка форми". Не клацайте прапорець біля слів, інакше ви просто увімкніть категорію, не отримуючи доступу до жодного з фактичних параметрів Динаміки форми.
Збільште значення Джиттер розміру до 100%, перетягнувши повзунок вправо, а потім встановіть опцію Керування кутом у напрямок . Не закривайте панель поки що, у нас ще є ще одна категорія для вибору:

Встановіть розмір джиттера на 100% і регулювання кута на напрямок в параметрах Динаміка форми.
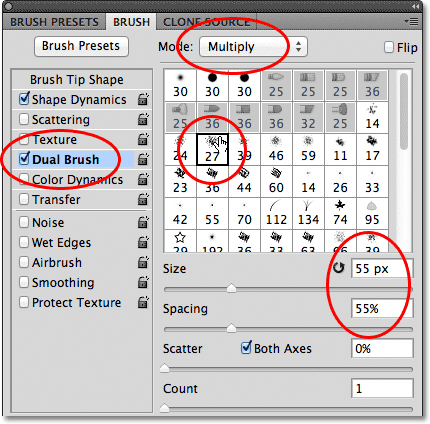
Крок 20: Виберіть параметри подвійної кисті
Клацніть прямо на слова " Подвійна кисть" у стовпці ліворуч, щоб перейти до параметрів "Подвійний пензлик" на головній частині панелі "Щітки". Ці варіанти дозволяють нам поєднати другу кисть з нашою оригінальною. Виберіть кисть " Розпилювач" на 27 пікселів, натиснувши на її ескіз, а потім змініть режим у верхній частині панелі "Щітки" на " Помножити" . Нарешті, збільште розмір кисті приблизно до 55 пікселів, а відстань - приблизно до 55% . Закінчивши, натисніть F5 на клавіатурі, щоб закрити панель «Щітки»:

Виберіть кисть Spatter 27 пікселів, встановіть режим Blend на множення, розмір до 55 пікс та пробіл на 55%.
Крок 21: Установіть колір переднього плану білим
Ми хочемо пофарбувати білим кольором, а Photoshop використовує поточний колір переднього плану як колір пензля, а це означає, що нам потрібно переконатися, що наш колір переднього плану встановлений на білий, перш ніж починати малювати. Найпростіший спосіб зробити це - спочатку натиснути букву D на клавіатурі, яка скине кольори переднього плану та фону до значень за замовчуванням (зробивши колір переднього плану чорним, а колір фону - білим). Потім натисніть букву X на клавіатурі, щоб поміняти кольори, завдяки чому колір переднього плану стане білим. Ви можете побачити поточні кольори переднього плану та фонових кольорів у нижній частині панелі інструментів:

Зображення кольорів переднього плану (лівий верхній) та фоновий (нижній правий).
Крок 22: Фарба по лінії прямих
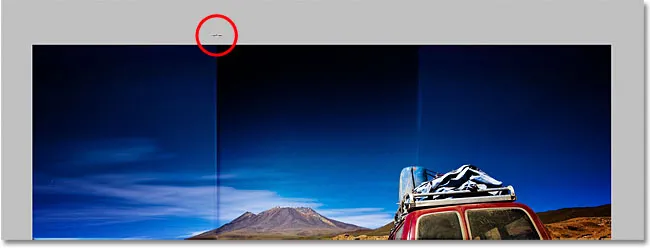
Якщо ви працюєте всередині вікна плаваючого документа, як я це робив до цього часу, натисніть букву F на клавіатурі, щоб перейти до першого з повноекранного режиму Photoshop, що полегшить цей наступний крок (натисніть F пару більше разів переведете вас через режим повноекранного режиму, а потім повернетесь до режиму вікна з плаваючим документом). Замість того, щоб малювати мазки пензлем вручну, клацніть пензлем прямо над першою вертикальною лінією складки (лівою). Не натискайте та перетягуйте, просто натисніть:

Клацніть прямо над першою вертикальною лінією складки.
Потім натисніть клавішу Shift і натисніть прямо під тією ж лінією складки. Photoshop автоматично намалює штрих пензля по прямій лінії між двома пунктами, на які ви натиснули. Ви побачите тонкий білий штрих пензля, що біжить по лінії складки, надаючи йому зношений вигляд:

Утримуйте Shift і натисніть прямо під тією ж лінією складки, щоб намалювати прямий хід кисті між двома точками.
Якщо кут або положення ходу кисті виглядає трохи відхиленим, просто натисніть Ctrl + Z (Win) / Command + Z (Mac) на клавіатурі, щоб скасувати його, а потім спробуйте ще раз. Щоб збільшити інтенсивність ефекту зносу, додайте ще кілька мазків кисті поверх першої. Зміна розміру кисті з кожним штрихом додасть більше різноманітності. Якщо натиснути клавішу лівої дужки ( ( ) на клавіатурі, кисть зробиться меншою, натиснувши клавішу правої дужки ()), зробить її більшою. Просто натисніть над лінією згину, потім утримуйте клавішу Shift і натисніть нижче лінії згину, щоб додати кожен новий штрих:

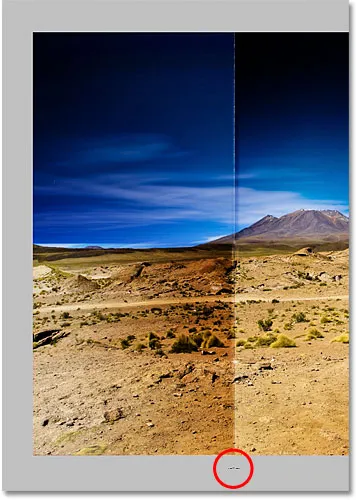
Зображення після додавання декількох штрихів до першої вертикальної лінії складки.
Повторіть ті ж дії з другою вертикальною лінією складки, щоб намалювати кілька штрихів пензля, а потім те ж саме зробіть з горизонтальною лінією складання, клацнувши пензлем ліворуч від лінії, потім утримуючи Shift і клацнувши праворуч від лінія. Якщо це допоможе, ви можете повернути напрямні, натиснувши Ctrl +; (Win) / Command +; (Mac) на вашій клавіатурі, що може полегшити вирівнювання речей. Знову натисніть комбінацію клавіш, щоб вимкнути їх назад. Ось моє зображення після додавання мазки пензлем у всі три лінії згину:

Зображення після додавання мазки пензлем.
Крок 23: Зменшення непрозорості шару (необов'язково)
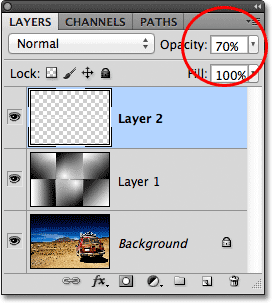
Нарешті, якщо штрихи пензля виглядають занадто білими та насиченими, ви можете злегка розтушувати їх на зображенні, зменшуючи непрозорість шару. Ви знайдете опцію « Непрозорість» безпосередньо навпроти параметра «Режим змішування» у верхній частині панелі шару. За замовчуванням непрозорість встановлена на 100%. Я збираюся зменшити міну до 70%:

Опустіть непрозорість шару, щоб зменшити інтенсивність мазків кисті, якщо це необхідно.
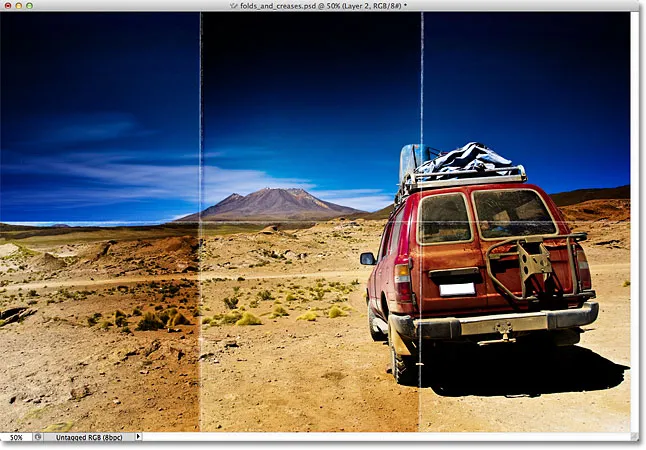
І з цим ми закінчили! Ось мій останній ефект "складок і складок":

Кінцевий результат.