
Вступ до текстових ефектів в Illustrator
Adobe Illustrator - це виконавче програмне забезпечення для ескізів та дизайну, яке базується на векторах. Вважається частиною більшого плану роботи, Illustrator дозволяє створювати все, від монодизайнерських деталей до повних структур. Дизайнери використовують Illustrator для створення символів, плакатів, візерунків, значків, логотипів тощо. Це програмне забезпечення, яке використовуються як графічними дизайнерами, так і художниками для створення векторних зображень. Ці зображення потім будуть використані для логотипів організації, особистої роботи або рекламних цілей, як у цифровій, так і в друкованій формі.
Illustrator постачається з різноманітними інструментами для роботи. Текстовий інструмент є одним з них, і ми можемо застосувати численні ефекти до тексту, використовуючи деякі ефекти, надані ілюстратором.
Як створити текстові ефекти в Illustrator?
Ви можете застосувати деякі хороші ефекти до тексту. За допомогою Illustrator ви можете застосовувати ефекти, такі як 3D, деформація, перетворення у форму, спотворення та перетворення, стилізація тощо, як показано нижче.

3D текстові ефекти
Наступні підручники пояснять різні атрибути для створення 3D-тексту.
1. Екструзія & скос
Крок 1: Виберіть текстовий інструмент (інструмент типу) на лівій панелі інструментів.

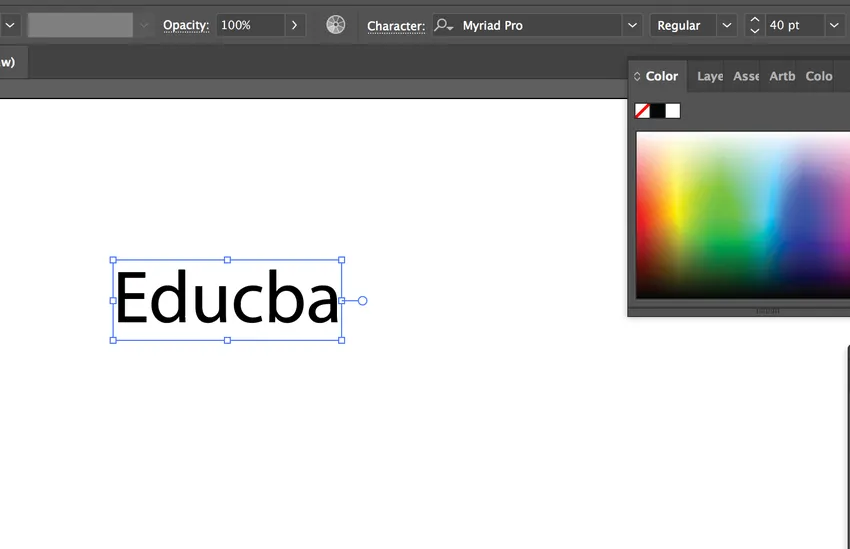
Крок 2: Введіть потрібний текст. Тут ми вибираємо Educba як наш текст. Виберіть розмір шрифту 40pt та тип шрифту як "myriad pro"

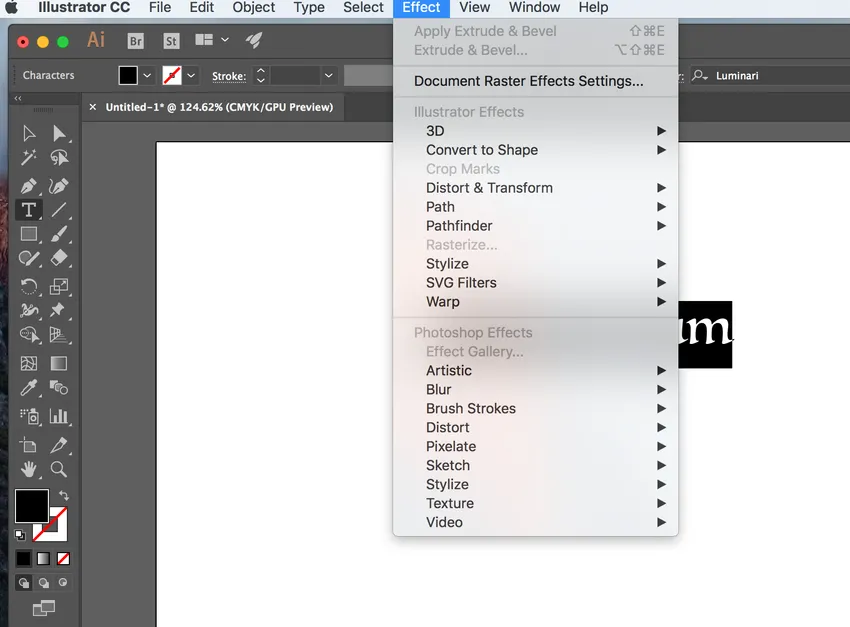
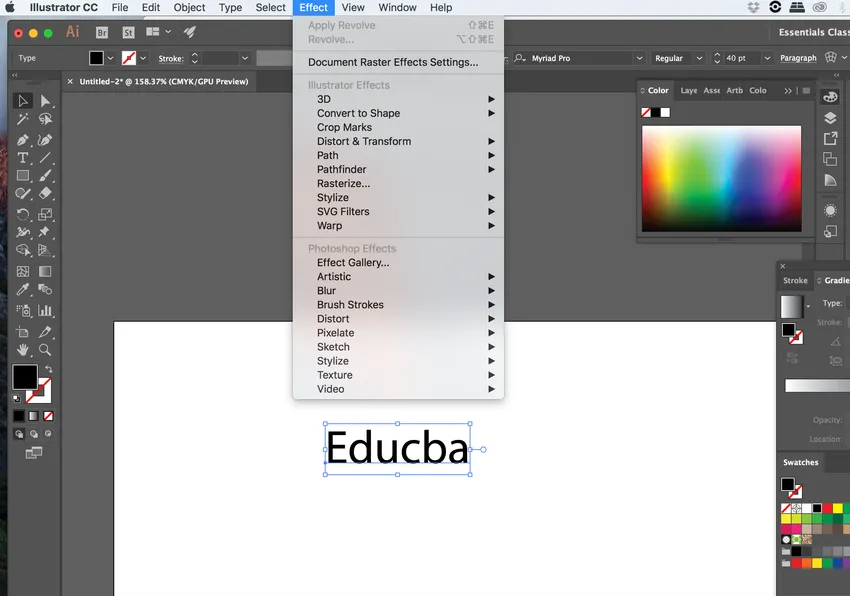
Крок 3: Виберіть текст за допомогою інструмента вибору, а потім виберіть ефект у рядку меню у верхній частині екрана.

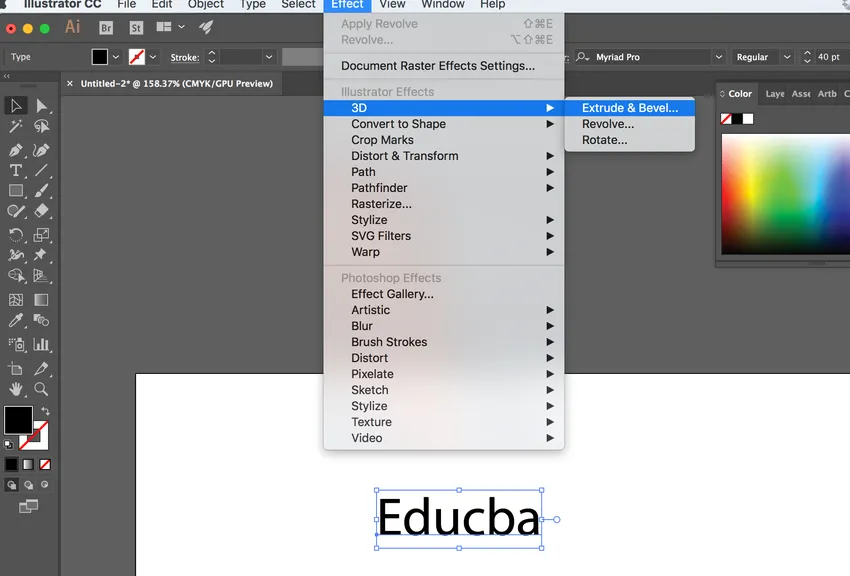
Крок 4: Клацніть на 3D і виберіть Екструдируйте & скосити ефект.

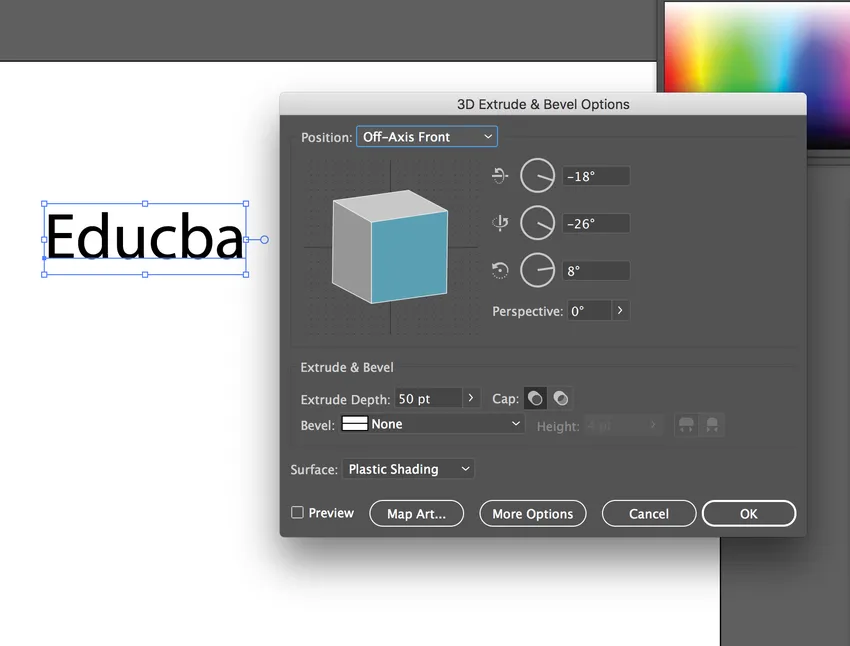
Крок 5: Діалогове вікно ви отримаєте після натискання на екструдування та скоси. У діалоговому вікні виберіть позицію як поза осі спереду, глибина екструдування як 50 пт.

Крок 6: Ви побачите Заключний текст із ефектом наступним чином.

Ви можете спробувати інші положення з різною віссю, різною глибиною та кутами.
2. Ефект Pucker & Bloat
Повторіть кроки 1 - 3 з попереднього ефекту (3D).
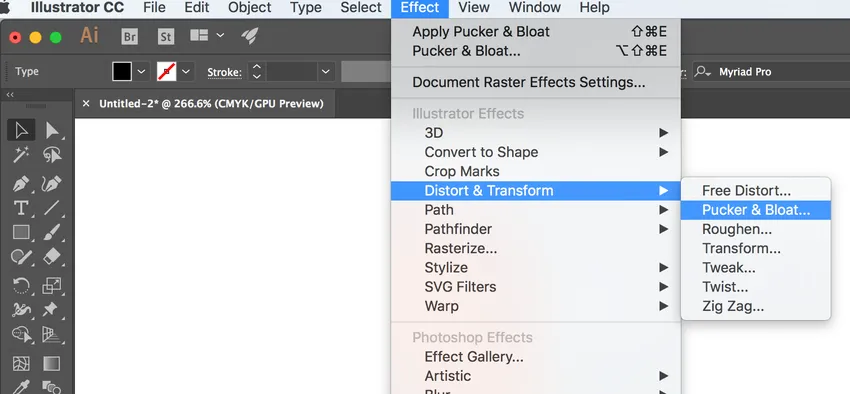
Крок 4: Клацніть на спотворити та перетворити та виберіть pucker & bloat.

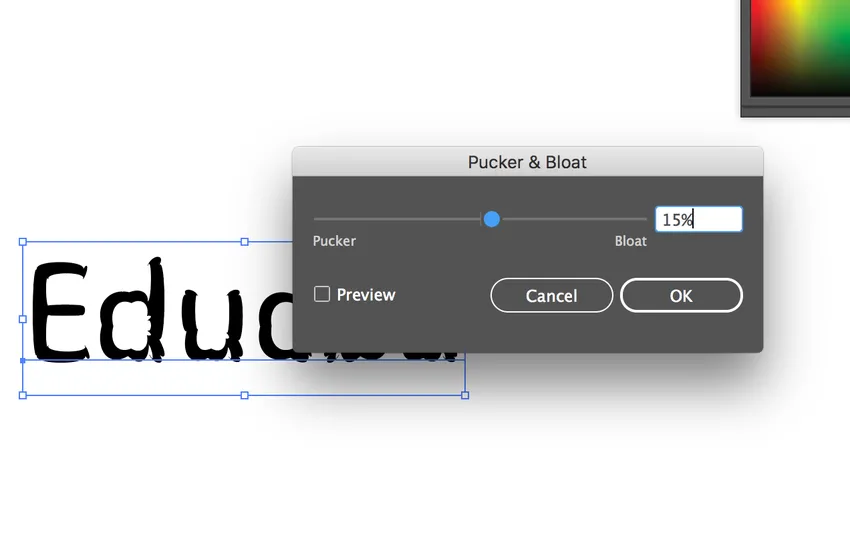
Крок 5: Після натискання на pucker & bloat ви отримаєте діалогове вікно. Виберіть значення як 15% і натисніть кнопку ОК.

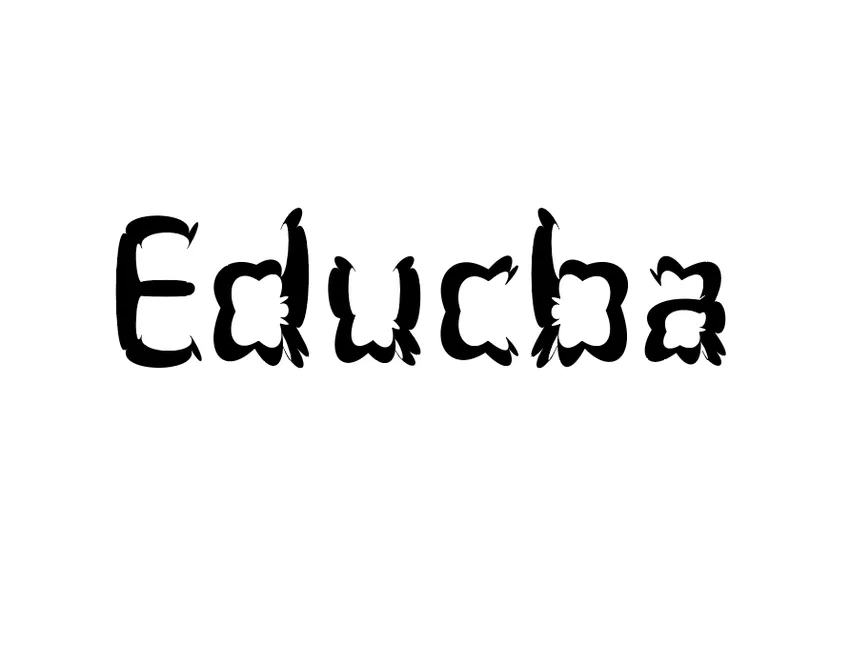
Крок 6: Підсумковий текст виглядатиме так:

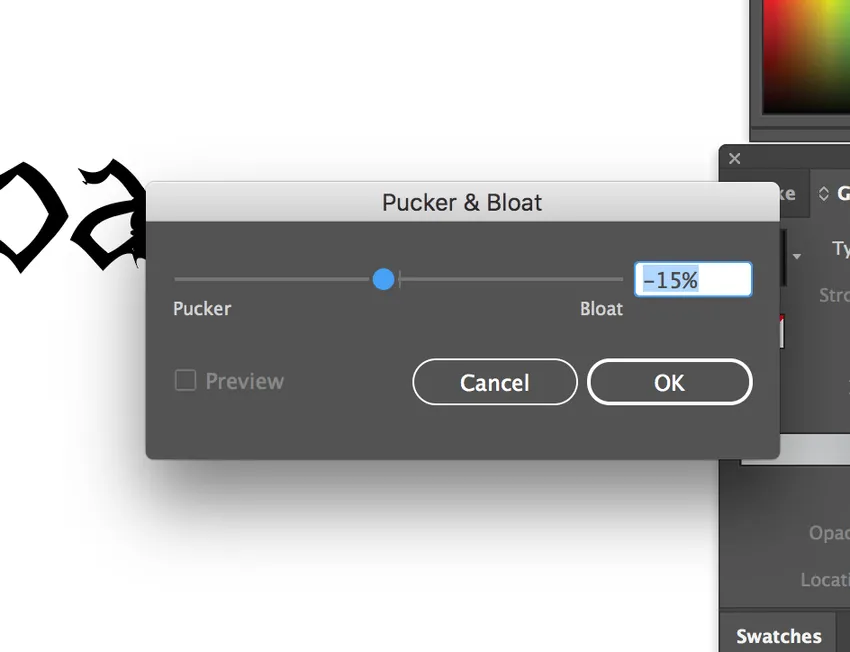
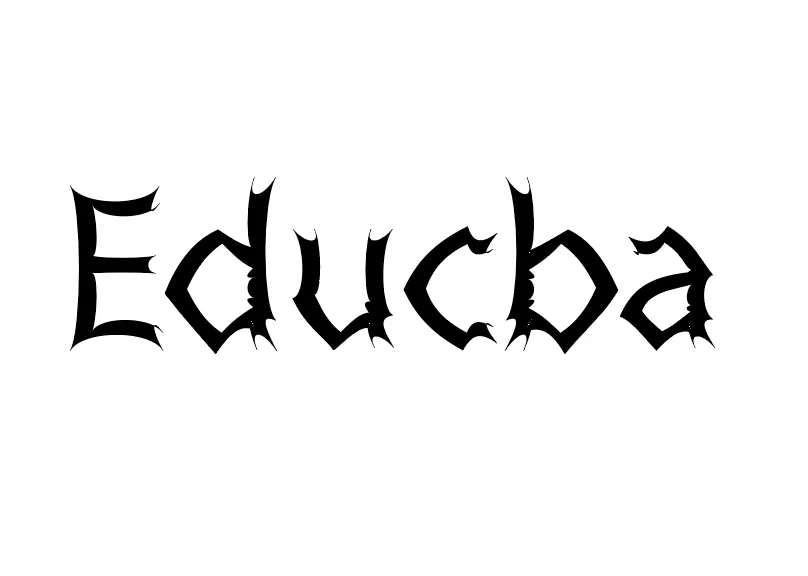
Ви можете змінити значення більше на pucker або більше на bloat залежно від того, як ви хочете стилізувати текст.
Pucker (15%)

Остаточний результат Pucker

3. Ефект Руген
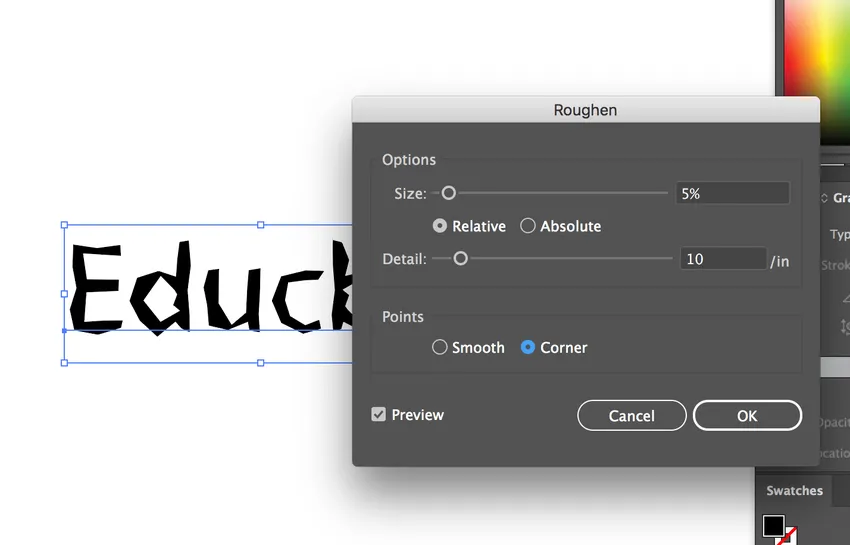
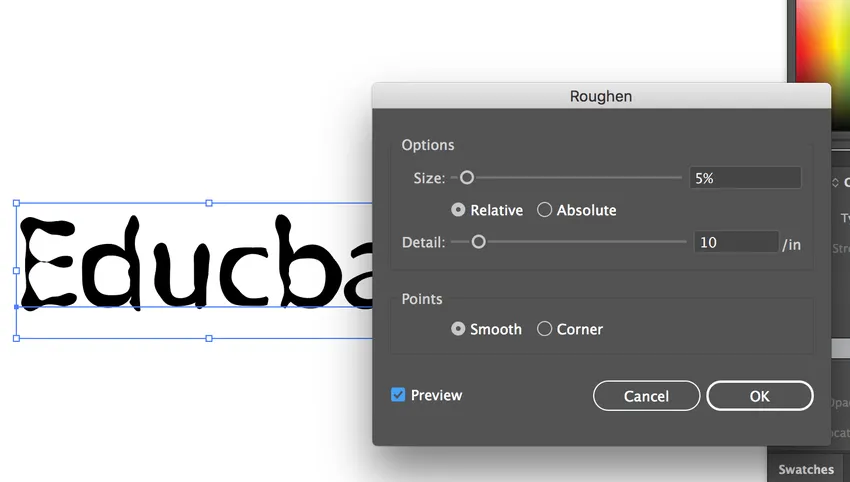
З цим ефектом ви можете надати грубому вигляду своєму тексту. Виберіть Руген під спотворенням та перетворенням, і ви отримаєте діалогове вікно. Залежно від вашого вибору ви можете вибрати гладкі точки або кутові точки, з якими потрібно працювати. Ви також можете збільшити або зменшити розмір.

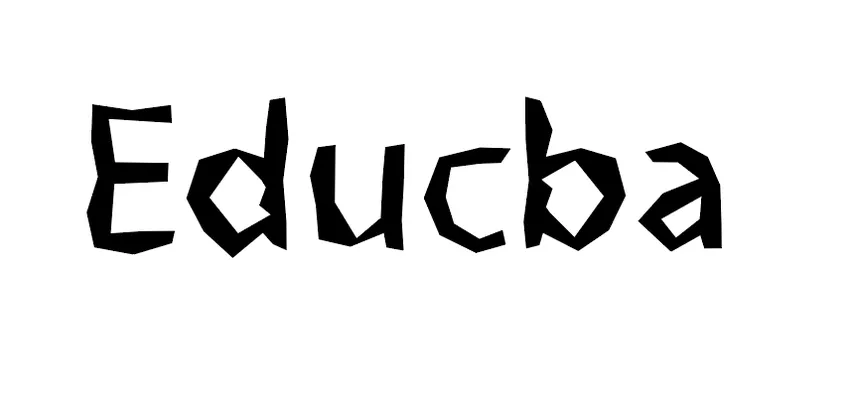
Остаточний результат Ругену

Руген (гладкі точки)

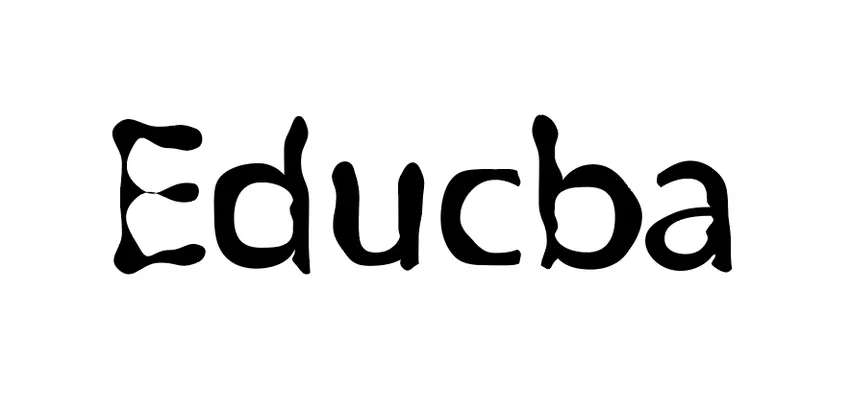
Остаточний результат

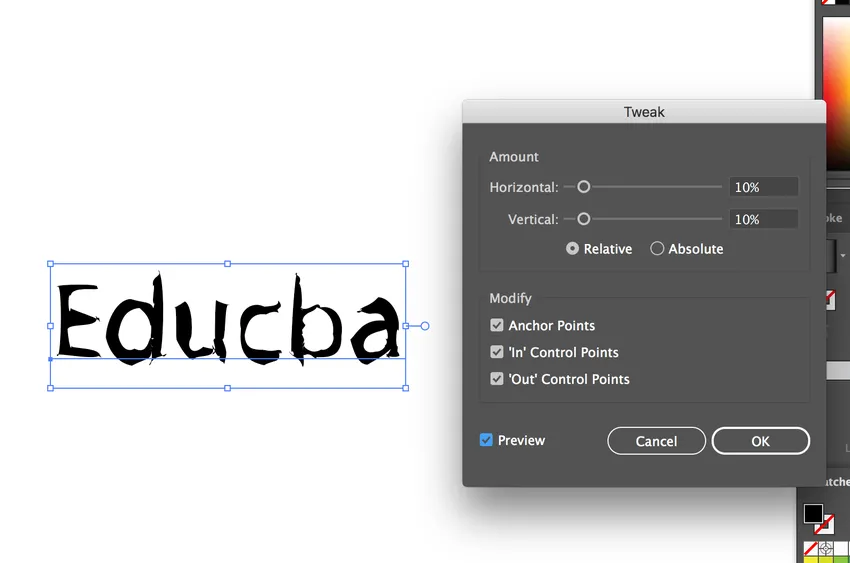
4. Ефект налаштування
Виберіть "Налаштувати під спотвореннями та перетворити", і ви отримаєте діалогове вікно. Ви можете скорегувати значення відповідно до ваших потреб, щоб виправити текст.

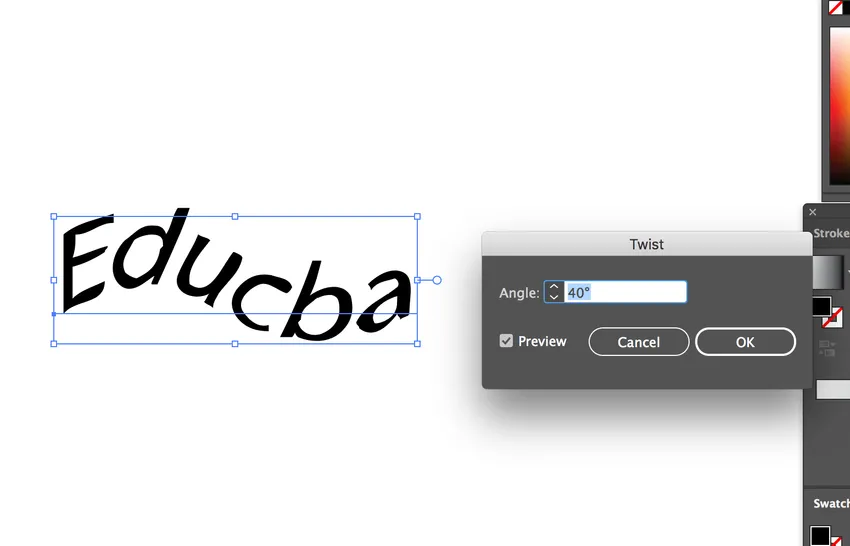
Оберіть Twist під спотвореннями та перетворіть, і ви отримаєте діалогове вікно. Відрегулюйте кут відповідно до свого бажання щодо того, на скільки ви хочете кутати текст.
Діалогове вікно "Ефект скрутки"

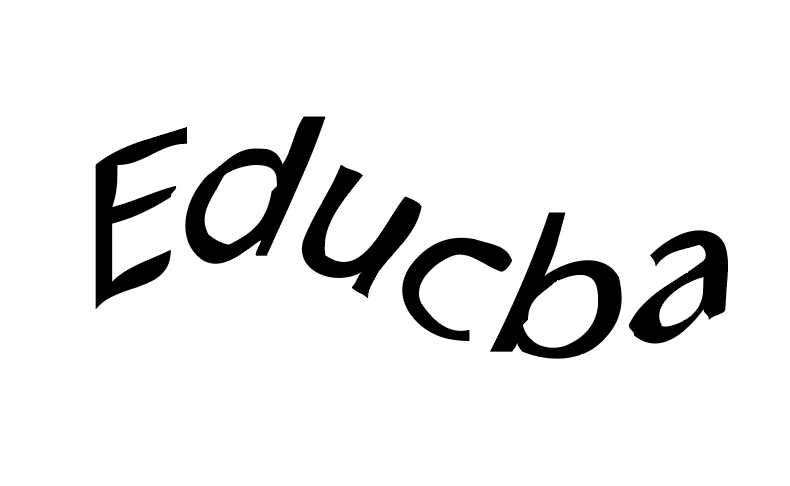
Остаточний результат ефекту твіста

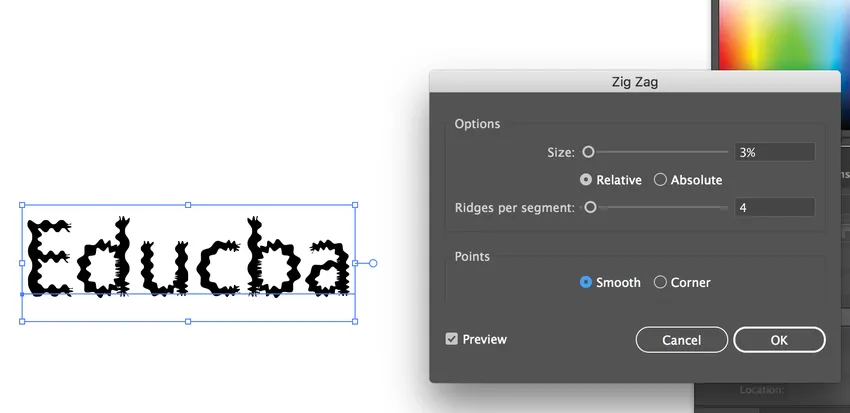
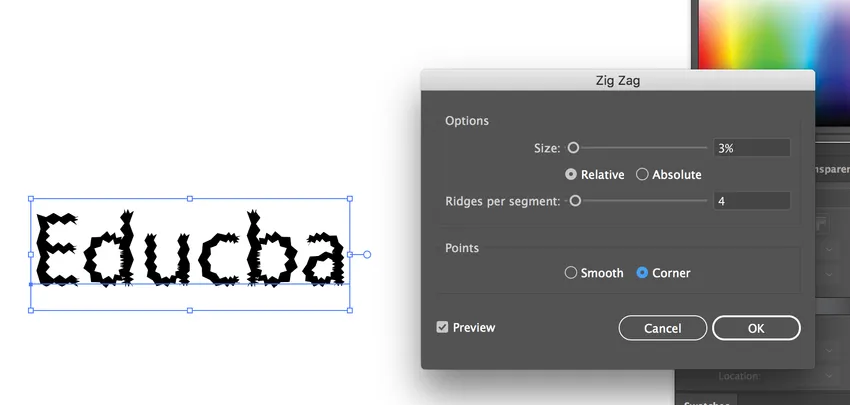
5. Ефект Зиг-Заг
Виберіть Zig-Zag під спотворенням та перетворенням, і ви отримаєте діалогове вікно. У діалоговому вікні переконайтеся, що розмір невеликий, і поставте прапор відносно, оскільки більший розмір та абсолют зробить слово невпізнанним. Ви можете вибрати стиль більш гладких або кутових точок відповідно до ваших потреб. Таким чином ви можете надати ефект зигзагу своєму тексту.
Ефект Зіг-Заг (гладкі точки)

Ефект Зіг-Заг (кутові точки)

6. Стилізуйте
Виберіть стилізацію на панелі меню у верхній частині екрана.
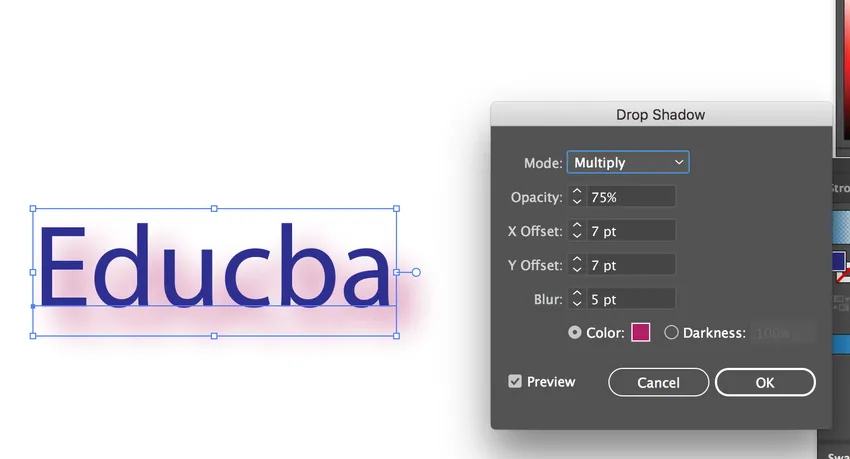
- Ефект тіні на падінні
Виберіть тінь під стилізацією і ви отримаєте діалогове вікно. У діалоговому вікні виберіть значення, як показано на зображенні нижче.

Ви можете змінити значення відповідно до своїх потреб.
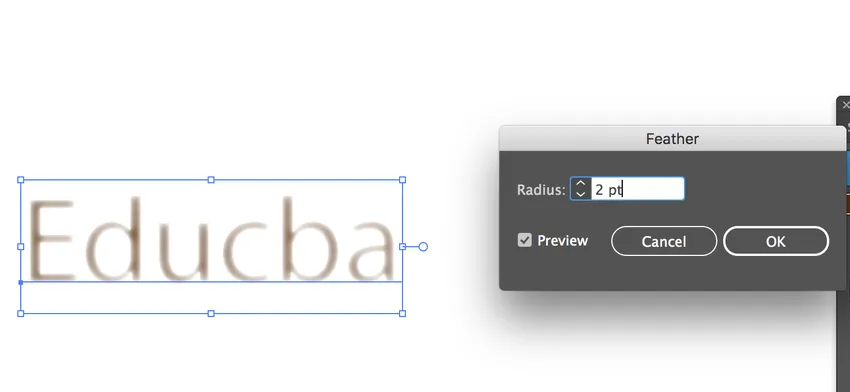
- Ефект пір'я
Виберіть перо під стилізацію, і ви отримаєте діалогове вікно. Ви можете налаштувати радіус у діалоговому вікні.

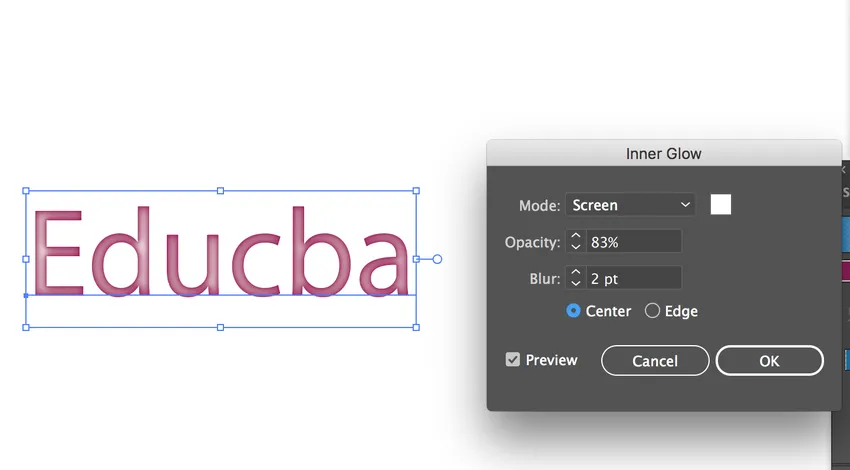
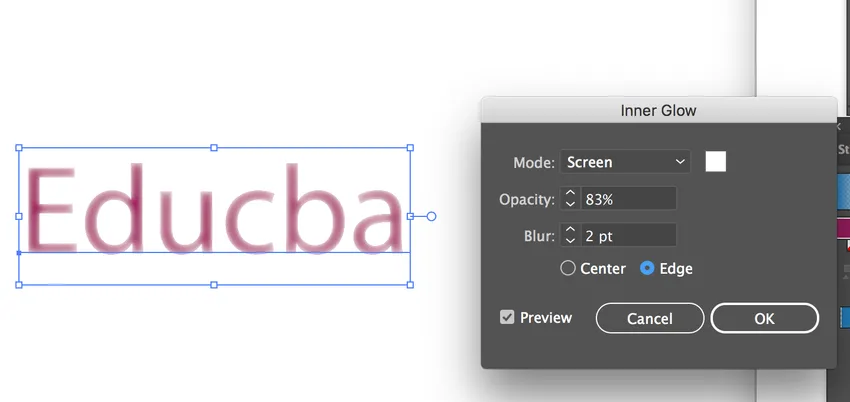
- Ефект внутрішнього світіння
Виберіть внутрішнє світіння під стилізацією, і ви отримаєте діалогове вікно. Цей ефект можна застосувати або до центру тексту, або до країв. Ви можете збільшити або зменшити значення непрозорості та розмитості відповідно до ваших вимог.

- Ефект внутрішнього світіння (край)

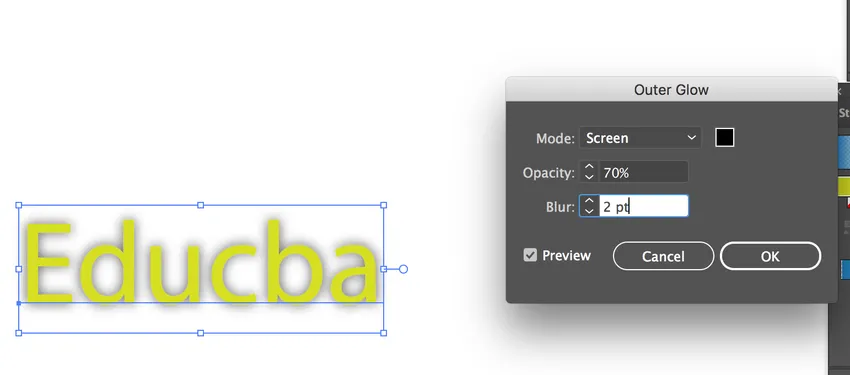
- Зовнішній ефект світіння
Виберіть внутрішнє світіння під стилізацією, і ви отримаєте діалогове вікно. Відрегулюйте значення відповідно до свого бажання.

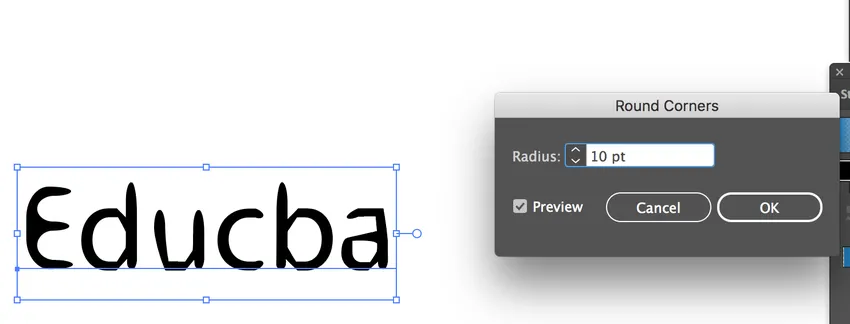
- Ефект круглого кута
Виберіть внутрішнє світіння під стилізацією, і ви отримаєте діалогове вікно. За допомогою цього інструменту ви можете надати приємну круглу форму куточкам тексту.

- Ефект сценарію
Виберіть писанку під стилізацією, і ви отримаєте діалогове вікно. З цим ефектом можна надати почутливо вигляду тексту.

7. Основа
Виберіть основу на панелі меню у верхній частині екрана.
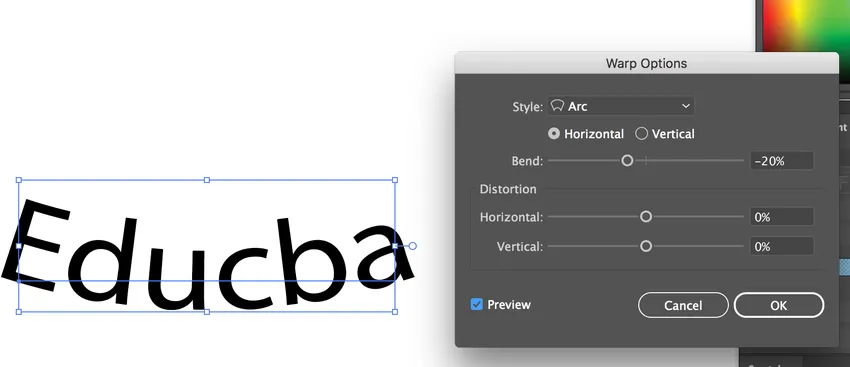
- Ефект дуги
Виберіть дугу під основу, і ви отримаєте діалогове вікно. З цим ефектом ви можете надати форму дуги тексту.

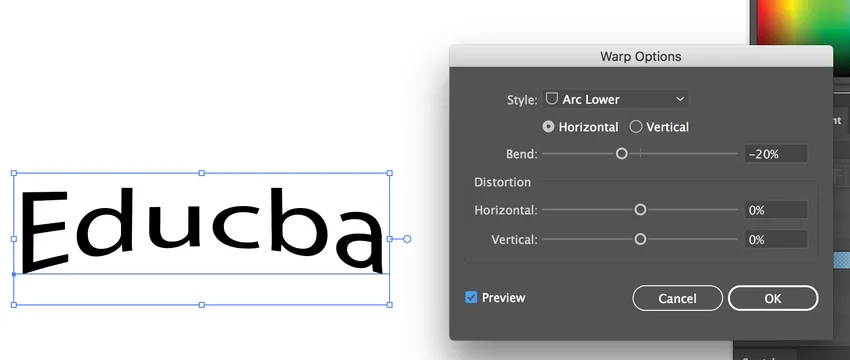
- Ефект нижньої дуги
Виберіть дугу нижче під основу, і ви отримаєте діалогове вікно. З цим ефектом ви можете надати форму дуги нижній частині тексту.

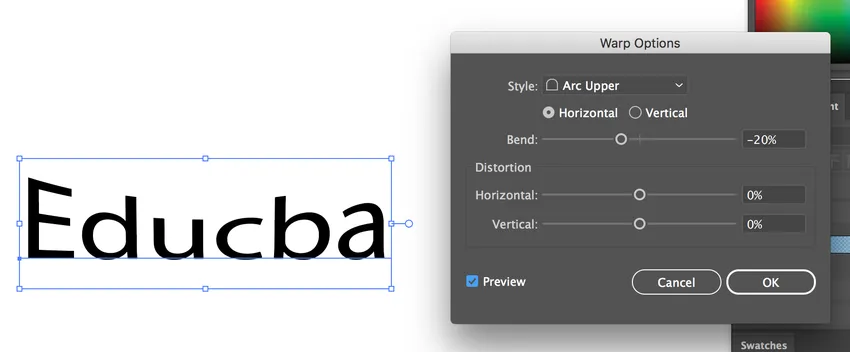
- Верхній ефект дуги
Виберіть дугу вгорі під основою, і ви отримаєте діалогове вікно. Ви можете надати форму дуги верхній частині тексту з цим ефектом.

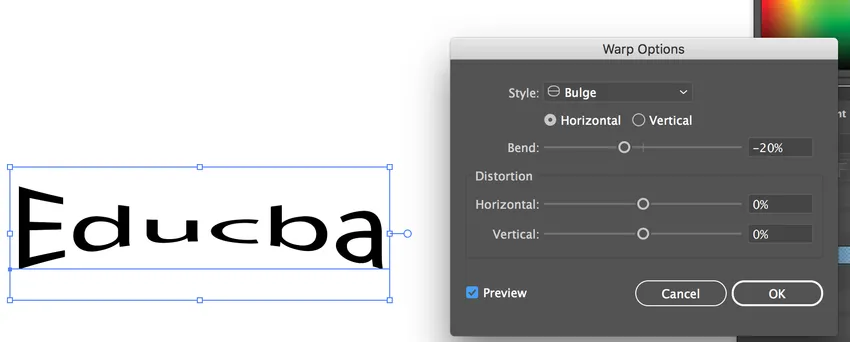
- Ефект опуклості
Виберіть дугу вгорі під основою, і ви отримаєте діалогове вікно. Тексту може бути наданий ефект випинання.

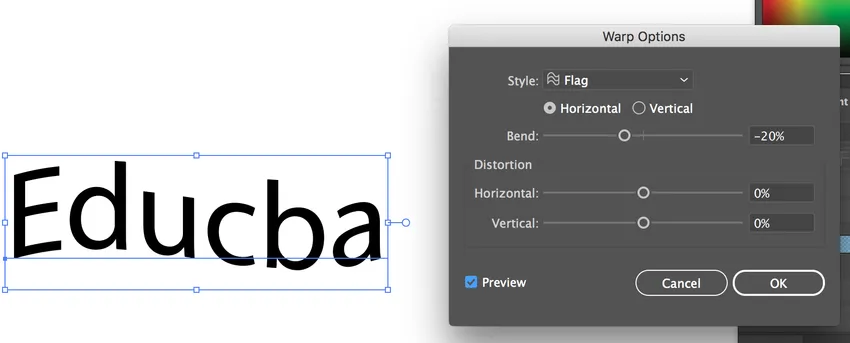
Деякі інші ефекти у основи - це прапор, риба, надуття, риб’яче око, підйом, стискання, скручування, хвиля тощо.
- Warp (ефект прапора)

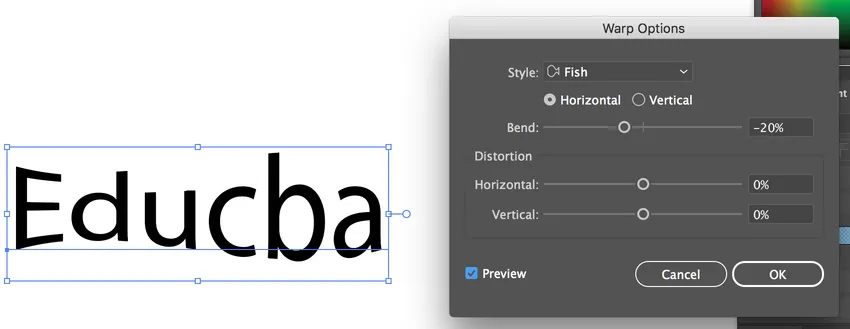
- Основа (ефект риби)

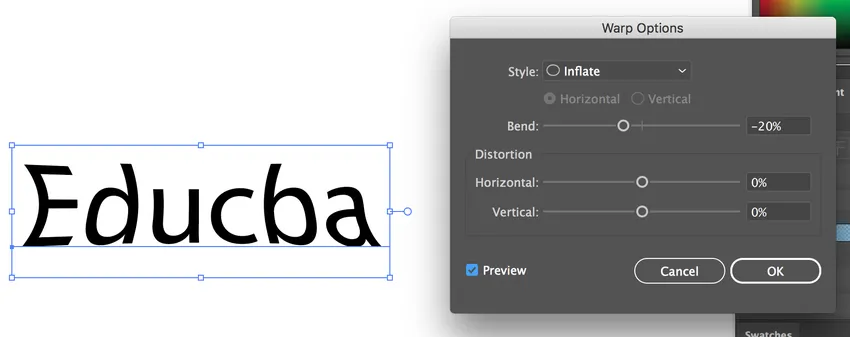
- Основа (надувний ефект)

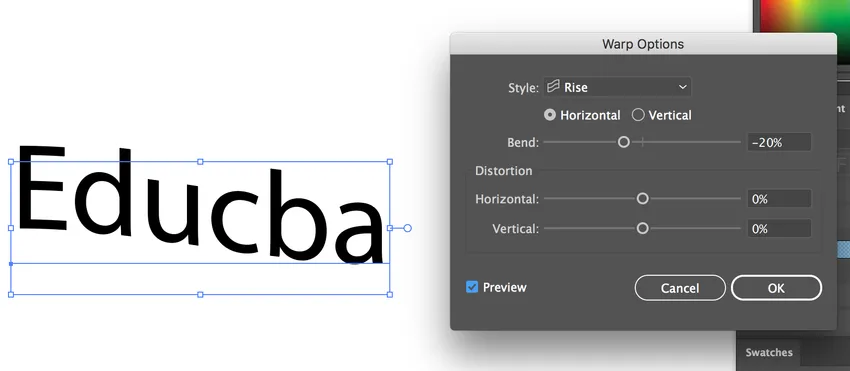
- Warp (ефект підйому)

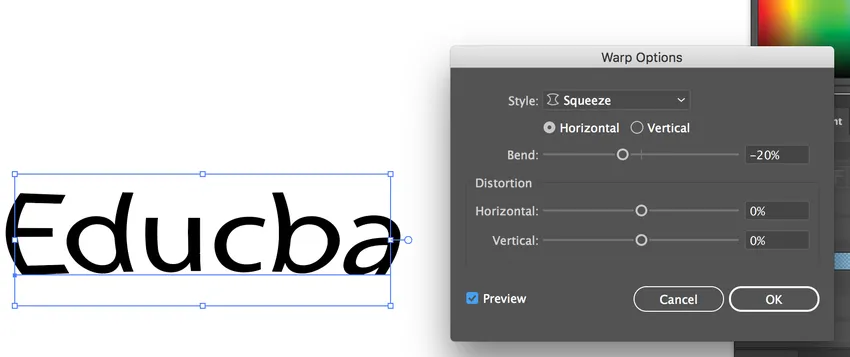
- Основа (Ефект віджимання)

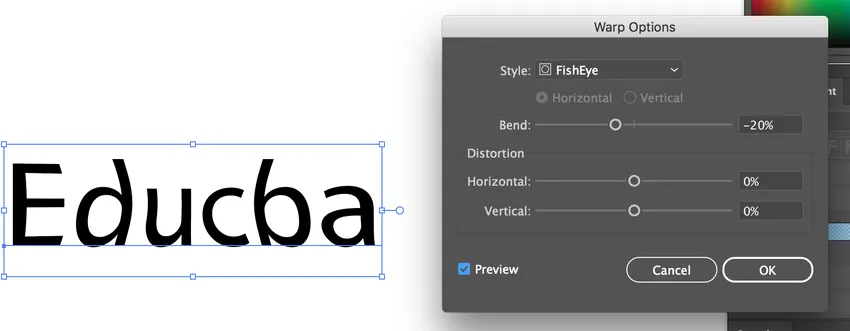
- Основа (FishEye)

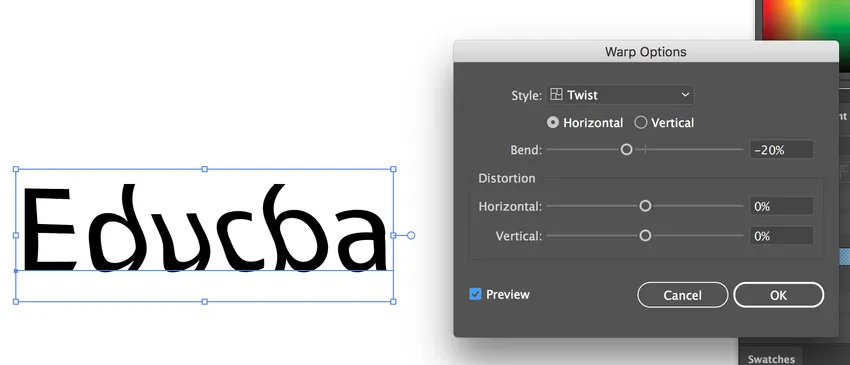
- Warp (ефект твісту)

- Warp (хвильовий ефект)
Висновок
Таким чином, до тексту, над яким ви працюєте, можна застосувати численні типи ефектів. Типографія - це не просто життєва особливість дизайну, але й сама форма мистецтва. Вибір правильного шрифту, ідеальний проміжок і точна форма тексту можуть розглядатися як важливий аспект, який може вирішити успіх і провал проекту.
Рекомендовані статті
Це був посібник з текстових ефектів в Illustrator. Тут ми обговорюємо концепцію та різні типи текстових ефектів, які ми можемо зробити в Illustrator. Ви також можете ознайомитися з іншими запропонованими нами статтями, щоб дізнатися більше -
- Різкий інструмент у Photoshop
- Інструмент користувацької форми у Photoshop
- Інструменти Adobe Photoshop
- Безкоштовний інструмент перетворення Illustrator
- Видалити фон в Illustrator
- Як застосувати ефекти в Illustrator?
- Огляд текстових ефектів у Photoshop